Map和Set数据结构和ES6模块化语法
Map和Set数据结构
●ES6 新增的两种数据结构
●共同的特点: 不接受重复数据
Set数据结构
●是一个 类似于 数组的数据结构
●按照索引排列的数据结构
创建 Set 数据结构
语法: var s = new Set([ 数据1, 数据2, 数据3, ... ])
Set 数据结构的属性和方法
●size 属性
○语法: 数据结构.size
○得到: 该数据结构内有多少个数据
●add() 方法
○语法: 数据结构.add(数据)
○作用: 向该数据结构内添加数据
●has() 方法
○语法: 数据结构.has(数据)
○返回值: 一个布尔值
■true, 表示该数据结构内有该数据
■false, 表示该数据结构内没有该数据
●delete() 方法
○语法: 数据结构.delete(数据)
○作用: 删除该数据结构内的某一个数据
●clear() 方法
○语法: 数据结构.clear()
○作用: 清除该数据结构内所有数据
●forEach() 方法
○语法: 数据结构.forEach(function (value, key, origin) {})
// 创建 Set 数据结构
var s = new Set([ 100, 200, 300 ])
console.log(s)
// Set 的属性和方法
// 1. size
console.log(s.size)
// 2. add()
var o = { name: 'Jack' }
s.add({ name: 'Jack' })
s.add(o)
console.log(s)
// 3. has()
console.log(s.has(200))
console.log(s.has(o))
// 4. delete()
s.delete(300)
s.delete(o)
console.log(s)
// 5. clear()
s.clear()
console.log(s)
// 6. forEach()
s.forEach(function (item, value, origin) {console.log('我执行了', item, value, origin)
})复制代码Map数据结构
●是一个类似于对象的数据结构, 但是他的 key 可以是任何数据类型
●可以被叫做一个 值=值 的数据结构
创建一个 Map 数据结构
语法: var m = new Map([ [ key, value ], [ key, value ] ])
Map 数据结构的属性和方法
●size 属性
○语法: 数据结构.size
○得到: 该数据结构内有多少个数据
●set() 方法
○语法: 数据结构.set(key, value)
○作用: 向该数据结构内添加数据
●get() 方法
○语法: 数据结构.get(key)
○返回值: 数据结构内该 key 对应的 value
●has() 方法
○语法: 数据结构.has(key)
○返回值: 一个布尔值
■true, 该数据结构内有该数据
■false, 该数据结构内没有该数据
●delete() 方法
○语法: 数据结构.delete(key)
○作用: 删除该数据结构内的某一个数据
●clear() 方法
○语法: 数据结构.clear()
○作用: 清除该数据结构内所有数据
●forEach() 方法
○语法: 数据结构.forEach(function (value, key, origin) {})
// 创建 Map 数据结构
var m = new Map([ ['a', 100], [ { name: 'Jack' }, { name: 'Rose' } ] ])
console.log(m)
// 属性和方法
// 1. size
console.log(m.size)
// 2. set 方法
m.set('b', 200)
var a = [ 100 ]
m.set(a, [ 200 ])
console.log(m)
// 3. get 方法
console.log(m.get('b'))
console.log(m.get(a))
// 4. has 方法
console.log(m.has('b'))
console.log(m.has({ name: 'Jack' }))
// 5. delete 方法
m.delete(a)
console.log(m)
// 6. clear()
m.clear()
console.log(m)
// 7. forEach()
m.forEach(function (value, key, origin) {console.log(value, key, origin)
})复制代码ES6模块化语法
开发的历史演变
●最早: 一个 js 文件
○每一个 html 文件对应一个 js 文件
●后来: 把一个项目内部的重复功能提取出来
○写成一个单独的 js 文件
●再后来:
○决定按照功能拆分出一个一个的文件
○a.js : 专门做顶部导航栏各种功能
○b.js : 专门做二级菜单
○c.js : 专门做搜索引擎
○d.js : 左侧边栏
○e.js : 轮播图
●最后在每一个 页面 准备有一个整合的 js 文件
●在页面中引入js文件的时候一定要在script表桥中添加一个type = module属性
○就是专门用来组合这个页面使用了多少个 js 文件模块
○此时, 我们管每一个 js 文件叫做一个 模块
○页面的完整功能, 就是由一个一个的模块来完成的
○这就叫做 模块化 开发
●学到这里大家应该知道,一个模块就是实现特定功能的文件,有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块
模块化开发的规则
●如果你想使用 ES6 的模块化开发语法
○页面必须在服务器上打开。本地打开不行
○vscode 下载插件, live server
○打开页面的时候, 鼠标右键 open with live server*
●当你使用了 模块化语法以后
○每一个 js 文件, 都是一个独立的 文件作用域
○该文件内的所有变量和方法, 都只能在这个文件内使用
○其他文件不能使用
○如果像使用, 需要导出
●每一个 js 文件, 也不能使用任何其他 js 文件内部的变量
○如果像使用,那么你需要导入该文件
语法: 导出和导入
●导出语法:
○export default { 你要导出的内容 }
●导入语法:
○import 变量 from 'js文件路径
相关文章:

Map和Set数据结构和ES6模块化语法
Map和Set数据结构 ●ES6 新增的两种数据结构 ●共同的特点: 不接受重复数据 Set数据结构 ●是一个 类似于 数组的数据结构 ●按照索引排列的数据结构 创建 Set 数据结构 语法: var s new Set([ 数据1, 数据2, 数据3, ... ]) Set 数据结构的属性和方法 ●size 属性 ○语法: 数…...

10_Uboot启动流程_2
目录 _main函数详解 board_init_f函数详解 relocate_code函数详解 relocate_vectors函数详解 board_init_r 函数详解 _main函数详解 在上一章得知会执行_main函数_main函数定义在文件arch/arm/lib/crt0.S 中,函数内容如下: 第76行,设置sp指针为CONFIG_SYS_INIT_SP_ADDR,也…...

python+django汽车4S店零配件保养服务管理系统
汽车4S服务管理系统包括三种用户。管理员、普通员工、客户。 开发语言:Python 框架:django/flask Python版本:python3.7.7 数据库:mysql 数据库工具:Navicat 开发软件:PyCharm django 应用目录结构管…...

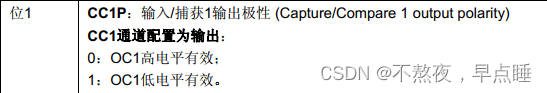
STM32F4的输出比较极性和PWM1,PWM2的关系
PWM 输出比较通道 在这里以通用定时器的通道1作为介绍。 如图,左边就是CNT计数器和CCR1第一路的捕获/比较寄存器,它俩进行比较,当CNT>CCR1, 或者CNTCCR1时,就会给输出模式控制器传送一个信号,然后输出模式控制器就…...

易优cms伪静态,EyouCms去除URL中的index.php
针对不同服务器、虚拟空间,运行PHP的环境也有所不同,目前主要分为:Nginx、apache、IIS以及其他服务器。下面分享如何去掉URL上的index.php字符,记得在管理后台清除缓存,对于一些ECS服务器可能要重启nginx等服务! 【Nginx服务器】 在原有的nginx重写文件里新增以下代码片…...

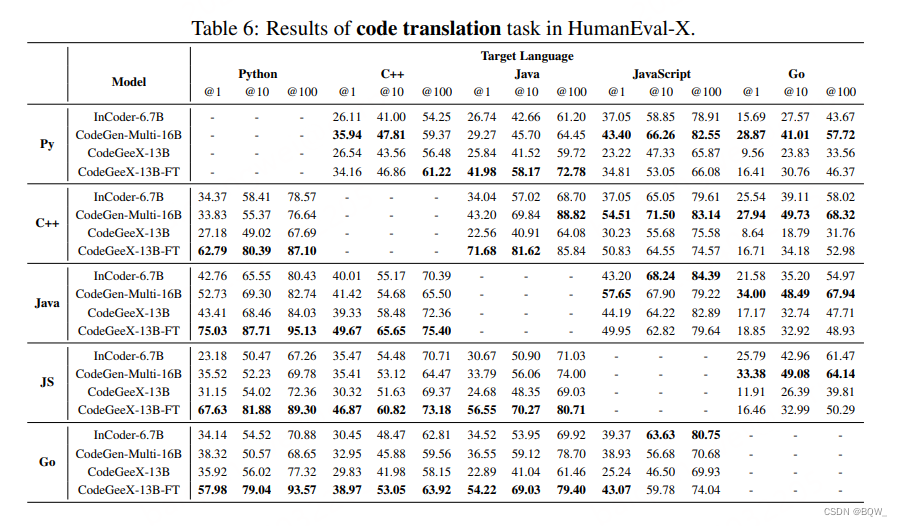
【自然语言处理】【大模型】CodeGeeX:用于代码生成的多语言预训练模型
CodeGeeX:用于代码生成的多语言预训练模型 《CodeGeeX: A Pre-Trained Model for Code Generation with Multilingual Evaluations on HumanEval-X》 论文地址:https://arxiv.org/pdf/2303.17568.pdf 相关博客 【自然语言处理】【大模型】CodeGen&#x…...

Open3D 非线性最小二乘拟合二维多项式曲线
目录 一、算法原理二、代码实现三、结果展示一、算法原理 多项式曲线表示为: p ( x ) = p 1 x n + p 2 x n...

kafka消息队列的两种模式
第一种模式: 点对点模式(一对一,消费者主动拉取数据,消息收到后消息清除) 1.消息生产者生产消息发送给队列,然后消费者从队列中取出并且消费消息 2.消息被消费以后,queue中不再有存储࿰…...

python语法复习
print:输出函数 print(520)效果:输出520. print(hello)效果:输出hello. print(1020)【效果:输出了:1020】注:“ ”在print里面是一个连接符。 print(1020)【效果:输出了30】注: 在此处…...

02-Java基础编程
Java基础编程 Java 基础语法Java 标识符变量变量的类型Java 基本数据类型基本数据类型转换 运算符常见运算符运算符的优先级 程序流程控制分支语句循环结构常用的循环结构循环的嵌套break 和 continue 关键字 数组一维数组多维数组的使用Arrays 工具类的使用数组中常见的异常 J…...
)
武忠祥老师每日一题||定积分基础训练(十)
已知f(x)连续 ∫ 0 x t f ( x − t ) d t 1 − cos x , 求 ∫ 0 π 2 f ( x ) d x 的值。 \int_{0}^{x}tf(x-t)\,{\rm d}t1-\cos x,求\int_{0}^{\frac{\pi}{2}}f(x)dx的值。 ∫0xtf(x−t)dt1−cosx,求∫02πf(x)dx的值。 已知一个关于f的变上限积分等式,&…...
)
C/C++趣味程序设计百例(41~50)
C/C语言经典、实用、趣味程序设计编程百例精解(5) 41.马克思手稿中的数学题 马克思手稿中有一道趣味数学问题:有30个人,其中有男人、女人和小孩,在一家饭馆吃饭花了50先令;每个男人花3先令,每个…...

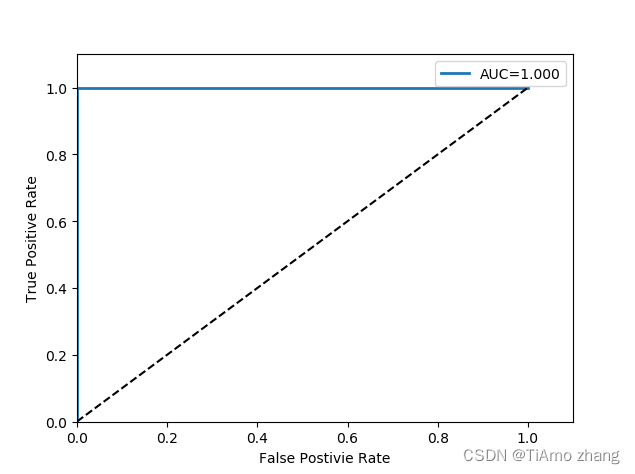
论文阅读-2-DeepSMOTE Fusing Deep Learning and SMOTE for Imbalanced Data
文章目录 Abstract1. Introduction2. Learning From Imbalanced Data1. 数据级2. 算法级3. 集成方法 3. Deep Learning From Imbalanced Data基于深度神经网络的实例生成损失函数适应长尾识别 4. DeepSMOTEA. 动机B. 描述C. encoder-decoder框架D. 增强的损失函数E. 人工图像生…...

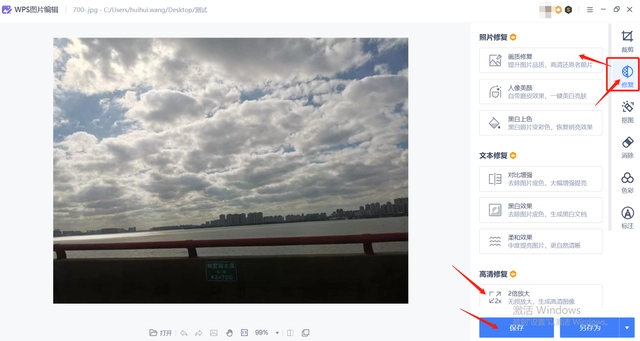
三种方法教你让模糊照片秒变高清图
现在随着数字相机和智能手机的普及,我们拍摄的照片数量越来越多,但是有些照片可能因为环境或技术等原因导致模糊不清,这时候我们就需要使用一些软件或工具来让照片变得清晰,以满足我们的需求。 下面介绍三种常用的照片变清晰的方…...

PyTorch深度学习实战 | 基于线性回归、决策树和SVM进行鸢尾花分类
鸢尾花数据集是机器学习领域非常经典的一个分类任务数据集。它的英文名称为Iris Data Set,使用sklearn库可以直接下载并导入该数据集。数据集总共包含150行数据,每一行数据由4个特征值及一个标签组成。标签为三种不同类别的鸢尾花,分别为&…...

服务端接口优化方案
一、背景 针对老项目,去年做了许多降本增效的事情,其中发现最多的就是接口耗时过长的问题,就集中搞了一次接口性能优化。本文将给小伙伴们分享一下接口优化的通用方案。 二、接口优化方案总结 1. 批处理 批量思想:批量操作数据…...

【并发基础】Happens-Before模型详解
目录 一、Happens-Before模型简介 二、组成Happens-Before模型的八种规则 2.1 程序顺序规则(as-if-serial语义) 2.2 传递性规则 2.3 volatile变量规则 2.4 监视器锁规则 2.5 start规则 2.6 Join规则 一、Happens-Before模型简介 除了显示引用vo…...

Kubernetes系列---Kubernetes 理论知识 | 初识
Kubernetes系列---Kubernetes 理论知识 | 初识 1.K8s 是什么?2.K8s 特性3.小拓展(业务升级)4.K8s 集群架构与组件①架构拓扑图:②Master 组件③Node 组件 五 K8s 核心概念六 官方提供的三种部署方式总结 1.K8s 是什么?…...

KingbaseES 原生XML系列三--XML数据查询函数
KingbaseES 原生XML系列三--XML数据查询函数(EXTRACT,EXTRACTVALUE,EXISTSNODE,XPATH,XPATH_EXISTS,XMLEXISTS) XML的简单使其易于在任何应用程序中读写数据,这使XML很快成为数据交换的一种公共语言。在不同平台下产生的信息,可以很容易加载XML数据到程序…...

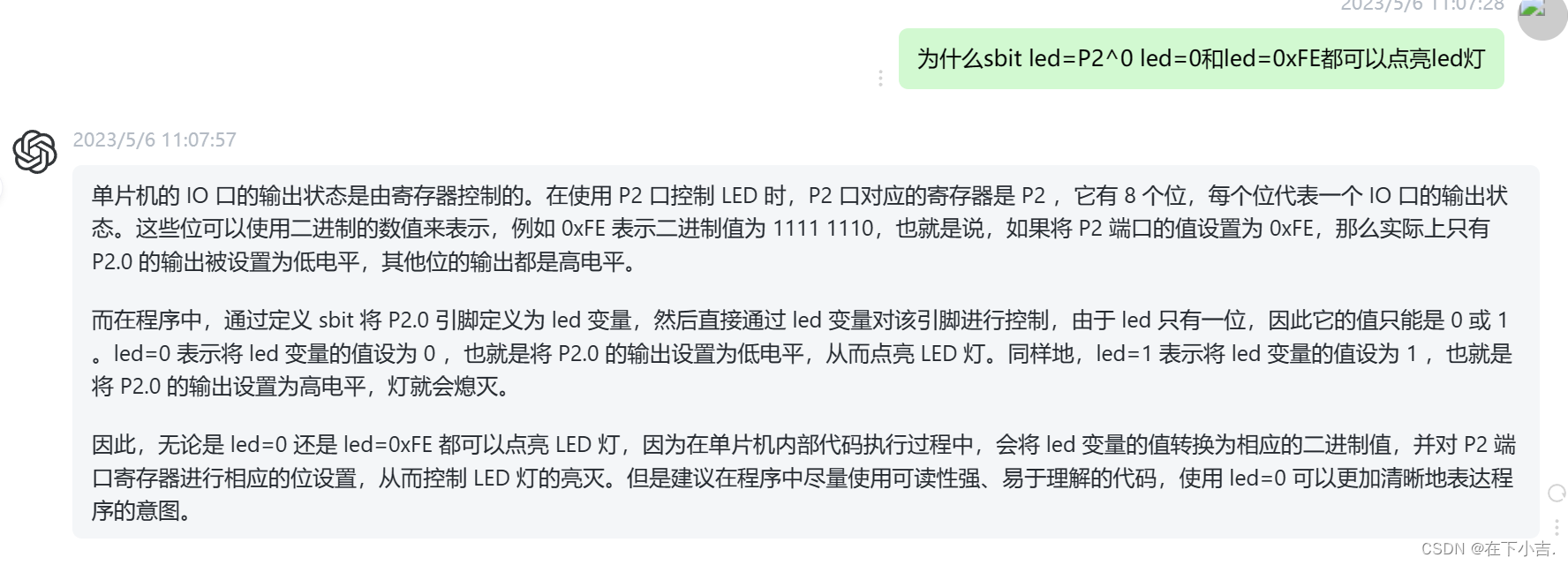
【51单片机】点亮一个LED灯(看开发板原理图十分重要)
🎊专栏【51单片机】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【The Right Path】 🥰大一同学小吉,欢迎并且感谢大家指出我的问题🥰 目录 🍔基础内容 🏳…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
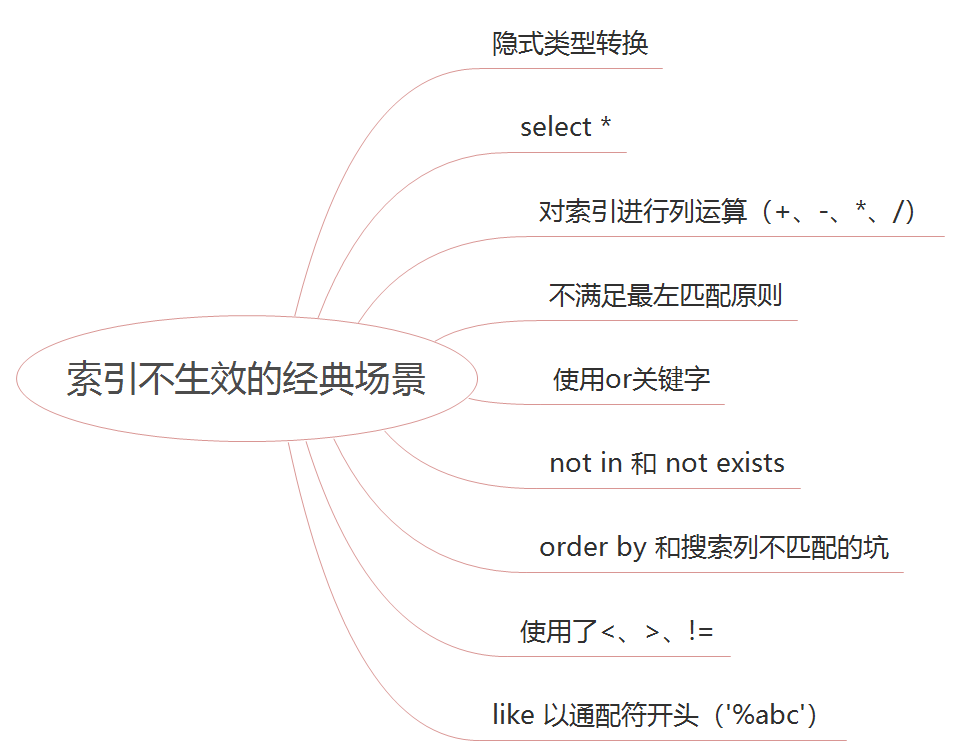
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
