Vue简单语法记录
指令
v-show:展示和隐藏 如图片的展示和隐藏 (底层是其实已经创建了 加了个css属性,display = none)
v-if:创建和删除 创建和删除,删除就真的没了
v-for: 遍历指令 v-for="item in list" 或 = "(item,index) in list" 还可以显示索引 如for循环中需要删除某行,就需要Index进行传参,in和of完全一样,如果遍历对象,结构是(value,key) in Object
还可以,遍历常量,item in 10 输出结果为 1/2/3....10
v-bind:动态绑定一个指令 ,如 v-bind:isShow 可以直接省略为 :isShow b-bind可以用:替代
v-on:绑定事件:如v-on:click:方法名() 可以简写为@:click 可以将v-on替换为@
v-model:双向绑定表单 只要属性值改变,输入框的值也会改变,相反一样
v-html:解析文本,{{}}中默认解析为普通文本,就是普通的字符串,防止第三方传来的数据有问题,使用v-html进行解析,如<b>加粗的</b> 需要注意XSS攻击问题
==:比较的是两边变量的值
===:比较的是两边的类型和值
template:包装元素,不会破坏项目结构,不像div会在外面套一层
key:跟踪每个节点的身份,重用和排序现有元素,理想Key是每项都有的且唯一的id
事件
@click:点击事件
@click.self:点自己本身才会触发,点内部事件不会触发
@click.stop:阻止事件向外传播
@click.once:只可以执行一次
@click.prevent:阻止默认行为
@input:输入框事件,失去焦点等
调用方法时不传参数,可以通过传入系统参数evt.target 可以获取事件源,如evt.target.valu0e
@keyup:按键相关,抬起触发
@keyup.enter:抬起回车触发
属性
href:超链接,跳转
常用方法
includes("a"):arr.filter(item => item.includes("aa")) 包含a的~
数组更新检测
- 使用以下方法操作数组,可以检测变动,这类方法可以vue调用完会自动刷新页面数据
push() pop() shift() unshift() splice() sort() reverse()
- 这类方法需要使用新数组替换原数组来使页面刷新
filter(),concat()和slice() ,map() 对于原数组没有任何影响,页面不会变动
- list[0] = 1 ,此时数组确实被修改了,但是页面数据没有被刷新
- Vue2中使用Vue.set(datalist,1,"aa"),将datalist数组中的1替换为aa,页面同步展示,或者使用datalist.splice(0,1,"aa")
模糊查询
v-model = datalist v-for="item in test()"
test(){
return datalist.filter(item => item.includes("aa"))
}
相关文章:

Vue简单语法记录
指令 v-show:展示和隐藏 如图片的展示和隐藏 (底层是其实已经创建了 加了个css属性,display none)v-if:创建和删除 创建和删除,删除就真的没了v-for: 遍历指令 v-for"item in list&…...

matplotlib的安装和使用教程:中文字体及语言参数设置
matplotlib是一个常用的数据可视化库,广泛应用于科学研究、工程设计、金融分析等领域。由于其强大的功能和易用性,matplotlib已经成为了广大科研工作者和数据分析师的必备工具之一。本文将重点介绍matplotlib的安装和允许中文及几种字体的方法。 一、mat…...

mysql深分页
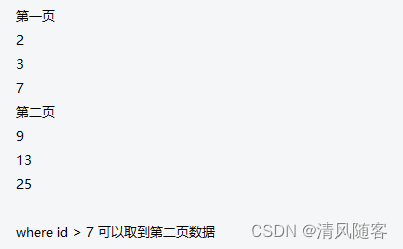
第一种:主键自增id情况: 未改: select * from wx_product_category_info where category_name_cn#{categoryNameCn} and category_type#{categoryType} order by id asclimit #{pageNum}, #{pageSize};在普通的limit条件下,如果…...

【JavaScript由浅入深】常用的正则表达式
【JavaScript由浅入深】常用的正则表达式 文章目录 【JavaScript由浅入深】常用的正则表达式写在前面一、认识正则表达式1.1 正则表达式的概念 二、正则表达式的使用2.1 使用构造函数创建正则表达式2.2 使用字面量创建正则表达式2.3 补充 三、正则表达式常见规则3.1 字符类3.2 …...

QT常用类型字节数组QByteArray及其基本使用
目录 概述特点常见函数QByteArray::append:QByteArray::insert:QByteArray::replace:QByteArray::remove:QByteArray::toHex:QByteArray::fromHex:QByteArray::toBase64:QByteArray::fromBase64…...

APP 兼容性测试是什么?8年测试老鸟告诉你
1、APP 兼容性测试认识 随着 APP 应用范围越来越广,用户群体越来越大,终端设备的型号也越来越多,移动终端碎片化加剧,使得 APP 兼容性测试成为测试质量保障必须要考虑的环节。 APP 兼容性测试通常会考虑:操作系统、厂…...

Golang每日一练(leetDay0061) 表列序号、阶乘后的零
目录 171. Excel 表列序号 Excel Sheet Column Number 🌟 172. 阶乘后的零 Factorial Trailing Zeroes 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练…...

深度解析C++异常处理机制:最佳实践、性能分析和挑战
C 基础知识 八 异常处理 下篇 一、异常处理实践1 编写高质量代码中的异常处理1.1 只在必要时才使用异常1.2 尽量减小异常的范围1.3 不要隐藏异常1.4 不要在析构函数中抛出异常1.5 使用 RAII 技术来管理资源 2 维护异常类2.1 按照异常类型的功能来定义异常类2.2 继承现有的异常类…...

【Spring事务】Spring事务事件控制,解决业务异步操作
使用背景 在业务中,经常会有这样的需求,在数据库事务提交之后,发送异步消息或者进行其他的事务操作。 例如当用户注册成功之后,发送激活码,如果用户注册后就执行发送激活码,但是在用户保存时出现提交事务…...

Java 中的注释有哪些?
在 Java 中,有三种注释方式:单行注释、多行注释和文档注释。注释是程序中的一种重要的辅助性说明文字,可以增加程序的可读性和可维护性,方便其他程序员阅读和理解代码。 单行注释 单行注释是指以“//”开头的注释,注释…...

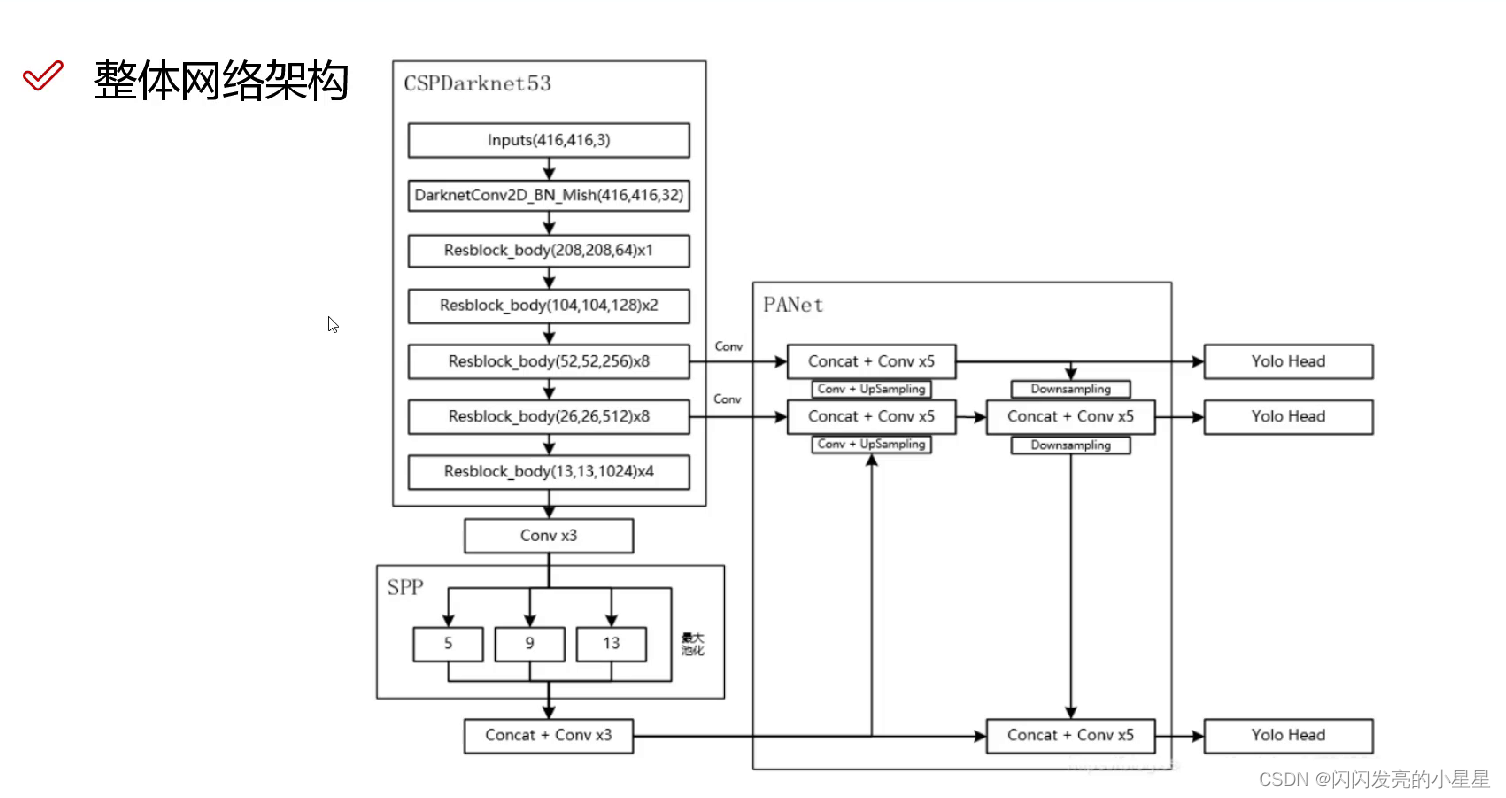
yolov4
1 V4版本概述 集各种优秀方案于一身,嫁接了众多主流的目标识别方面的情况。 V4 贡献 3. 数据增强策略分析 BOF Bag of freebies(BOF) Mosiac 数据增强 Mixup 比如将狗和猫的两张图片混合,一半猫,一半狗。 label 也变成 Dog 0.5 , Cat 0…...

金融学第二版笔记第一章1.1
第1部分 金融和金融体系 第一章金融学 1.1 一、 对金融学进行界定 1.金融 金融是货币流通、信用活动及与之相关的经济行为的总称。 简言之,就是货币资金的融通。一般是指以银行、证券市场等为中心的货币流通和信用调节活动,包括货币的发行和流通、存…...

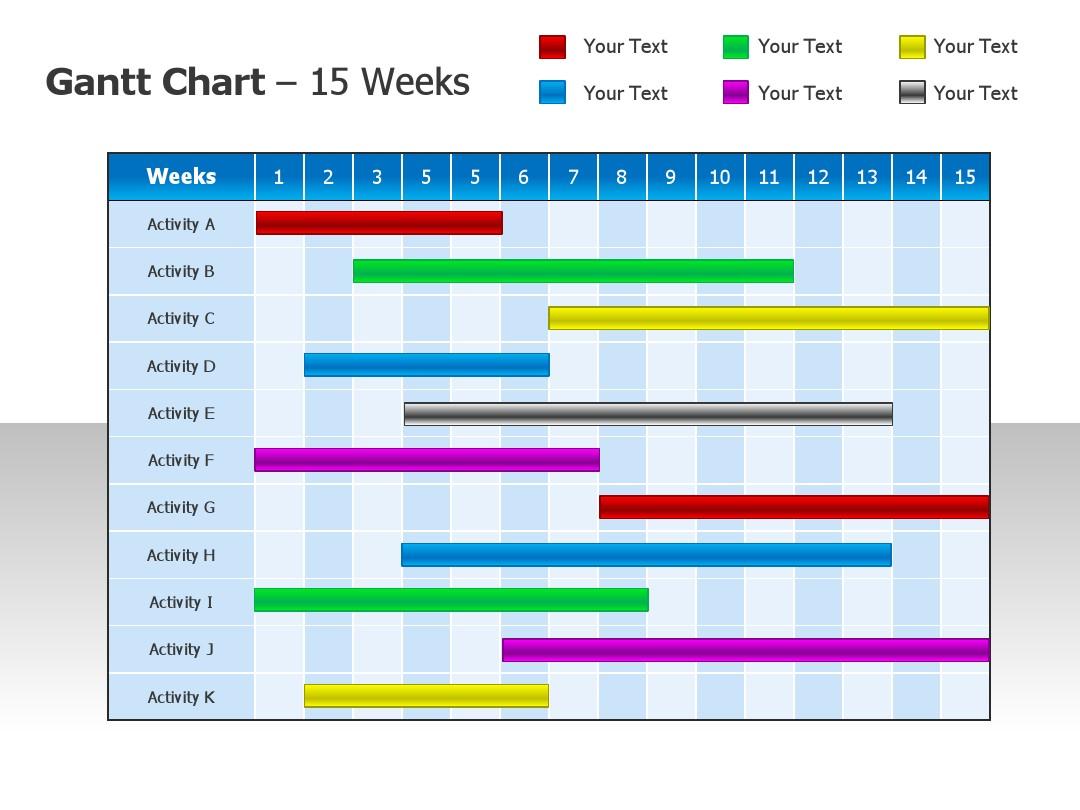
[架构之路-193]-《软考-系统分析师》-2-应用数学 - 项目周期与关键路径(PERT图、甘特图、单代号网络图、双代号网络图)
1. 关键概念 1.1 关键路径 关键路径通常(但并非总是)是决定项目工期的进度活动序列。它是项目中最长的路径,即使很小浮动也可能直接影响整个项目的最早完成时间。关键路径的工期决定了整个项目的工期,任何关键路径上的终端元素…...

滋灌中小企业,分销伙伴和华为来做“送水人”
最近有个段子:第一批靠生成式AI赚大钱的人,既不是研发人员,也不是国内大厂,而是卖课的。 大家笑谈,每一轮新技术的掘金之路,最先致富的都是送水、卖铲子的。 这其实隐藏了一个信息技术产业的普遍规律&#…...

面试华为测试岗,收到offer后我却毫不犹豫拒绝了....
我大学学的是计算机专业,毕业的时候,对于找工作比较迷茫,也不知道当时怎么想的,一头就扎进了一家外包公司,一干就是2年。我想说的是,但凡有点机会,千万别去外包! 在深思熟虑过后&am…...

深入了解浮点型变量输入与输出
深入了解浮点型变量输入与输出 前言 C 语言中浮点型变量的输入和输出在程序开发中非常常见,比如经常出现在数据处理和科学计算中。在此篇文章中,我们将探讨浮点型变量输入和输出的一些细节和注意事项。 浮点型变量的定义和初始化 在 C 语言中&#x…...

Vector - CAPL - CANoe硬件配置函数 - 03
目录 canFlushTxQueue -- 刷新已定义的Tx队列 代码示例 canSetChannelAcc -- CANoe接收过滤器设置 代码示例 canSetChannelMode -- CAN控制器Tx使能/失能 代码示例 canSetChannelOutput -- Ack自应答使能/失能 代码示例 getCardTypeEx -- CAN控制器类型 canFlushTxQue…...

单开网页应用利器 - BroadcastChannel
前言 前段时间在做一个基于 psd 模板生成图片的应用,其中重要的功能就是打开编辑器页面来设计出图。但是有个问题,每当我点击一个模板,就会新开一个浏览器页签。现代浏览器是以空间换时间的运行思路来提高效率,这就导致了内存开销…...

OpenCv更改颜色空间以及图像阈值
本文主要讲解以下几个方面: 如何将图片从一个颜色空间转换到另一个,例如 BGR 到 Gray,BGR 到 HSV 等。简单阈值法另外,我们会创建一个从图片中提取彩色对象的应用。 1.改变颜色空间 cv.cvtColor(img, flag) 参数flag表示颜色空间转换的方…...
高等代数课程笔记:基,维数与坐标)
(邱维声)高等代数课程笔记:基,维数与坐标
3.5 基,维数与坐标 \quad 本节,继续研究线性空间的结构。一般地,设 V V V 是数域 K K K 上的一个线性空间。 \quad 首先,我们先将“线性相关”与“线性无关”的概念由“有限”向“无限”推广。 对比其它高等代数教程,…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
