IntersectionObserver“替代”滚动条监听
概要
IntersectionObserver 接口提供了一种异步观察目标元素与其祖先元素或顶级文档视口(viewport)交叉状态的方法。其祖先元素或视口被称为根(root)。
当一个 IntersectionObserver 对象被创建时,其被配置为监听根中一段给定比例的可见区域。可以在同一个观察者对象中配置监听多个目标元素。
当然IntersectionObserver不可能完全替代监听滚动条,只是相比于监听滚动条,IntersectionObserver更加方便快捷,并且目前大多数主流浏览器已经兼容
兼容性
IntersectionObserver 目前除了 IE 和 OperaMini,已经被主流的浏览器支持。
更多详情
const ob = new IntersectionObserver((e) => {console.log(‘交叉触发回调’,e)}, {root:null, rootMargin:'10px',threshold: 0})ob.observe(目标dom)
回调函数参数说明
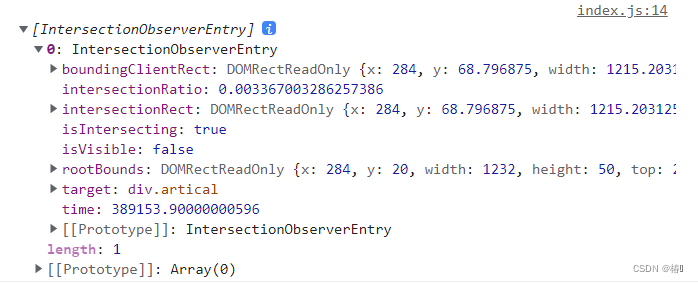
每次触发回调,会获得监听到的目标信息(回调接收的参数entries)

| 属性 | 说明 |
|---|---|
| boundingClientRect | 返回包含目标元素的边界信息,返回结果与element.getBoundingClientRect() 相同 |
| intersectionRatio | 返回目标元素出现在可视区的比例,即交叉范围 |
| intersectionRect | 用来描述root和目标元素的相交区域 |
| isIntersecting | 返回一个布尔值,下列两种操作均会触发callback:1. 如果目标元素出现在root可视区,返回true。2. 如果从root可视区消失,返回false |
| rootBounds | 用来描述交叉区域观察者(intersection observer)中的根. |
| target | 目标元素:与根出现相交区域改变的元素 (Element) |
| time | 返回一个记录从 IntersectionObserver 的时间原点到交叉被触发的时间的时间戳 |
配置项说明
-
root:观察目标与谁交叉,可为其父元素或父元素的父元素,null表示观察目标与视口交叉
-
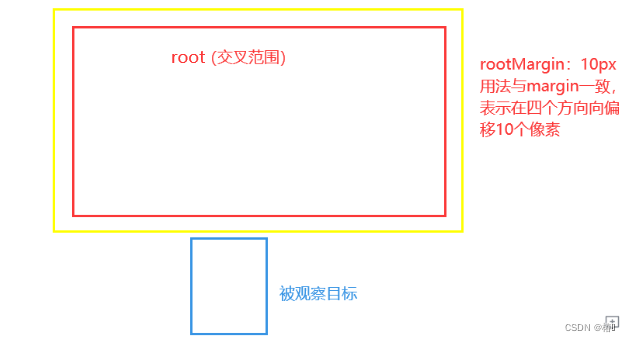
rootMargin:观察的范围的偏移量,可以有效的缩小或扩大根的判定范围从而满足计算需要,偏移量可用像素(px)或百分比(%)来表达,默认值为
“0px 0px 0px 0px”。

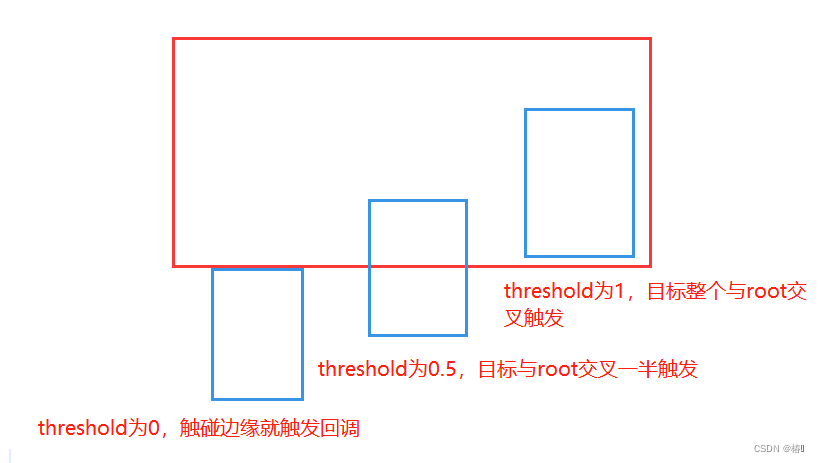
- threshold:触发回调的阈值的列表,按升序排列,列表中的每个阈值都是监听对象的交叉区域与边界区域的比率。如果构造器未传入值,则默认值为0

使用功能场景
图片懒加载、video不可见时停止播放、监听当前页面课件区域,侧边导航高亮显示等
以监听当前页面课件区域,侧边导航高亮显示为例

//获取目标dom
const artical = document.querySelectorAll('.artical')
//被点击项的索引
let activeItemIndex = 0;
//获取全部导航项
let allListItem = dom.list.children//创建观察者
function articalObserve() {const ob = new IntersectionObserver((e) => {//当目标离开时不触发if (!e[0].isIntersecting) {return}//获取与root交叉的元素中自定义的indexactiveItemIndex = e[0].target.dataset.index//高亮this.moveTo(activeItemIndex)}, {root: document.querySelector('#head'),//被观察元素与视口交叉threshold: 0})dom.artical.forEach(item => {//对目标进行观察ob.observe(item)})
}//创建侧边导航
function getAsideList() {const list = [{ title: '概要' },{ title: '一、相关定义' },{ title: '二、我们如何收集和使用您的个人信息' },{ title: '三、信息的存储' },{ title: '四、信息安全' },{ title: '五、我们分享的信息' },{ title: '六、您的权利' },{ title: '七、变更' },{ title: '八、未成年人保护' },{ title: '九、其他' },{ title: '十、联系我们' },]for (let i = 0; i < list.length; i++) {const div = document.createElement('div')div.classList.add('list-item')//自定义属性每部分的indexdiv.setAttribute('index', i)//记录每个部分距离浏览器顶部高度,20为第一个部分距离页面顶部的偏移量div.setAttribute('top', dom.artical[i].offsetTop - 20)div.onclick = () => this.jumpTo(i, dom.artical[i].offsetTop - 20)div.innerText = list[i].title//将导航项加入到准备好的盒子父元素的dom.appendChild(div)}
}//高亮显示
function moveTo(i) {//移除之前元素的高亮let activeA = document.querySelector('.active')if (activeA) activeA.classList.remove('active')//为当前项添加高亮allListItem[i].classList.add('active')
}//点击导航滑动到指定部分
function jumpTo(i, t) {moveTo(i)//滚动到指定位置可滚动区域的dom.scrollTo({ top: t, behavior: 'smooth' })
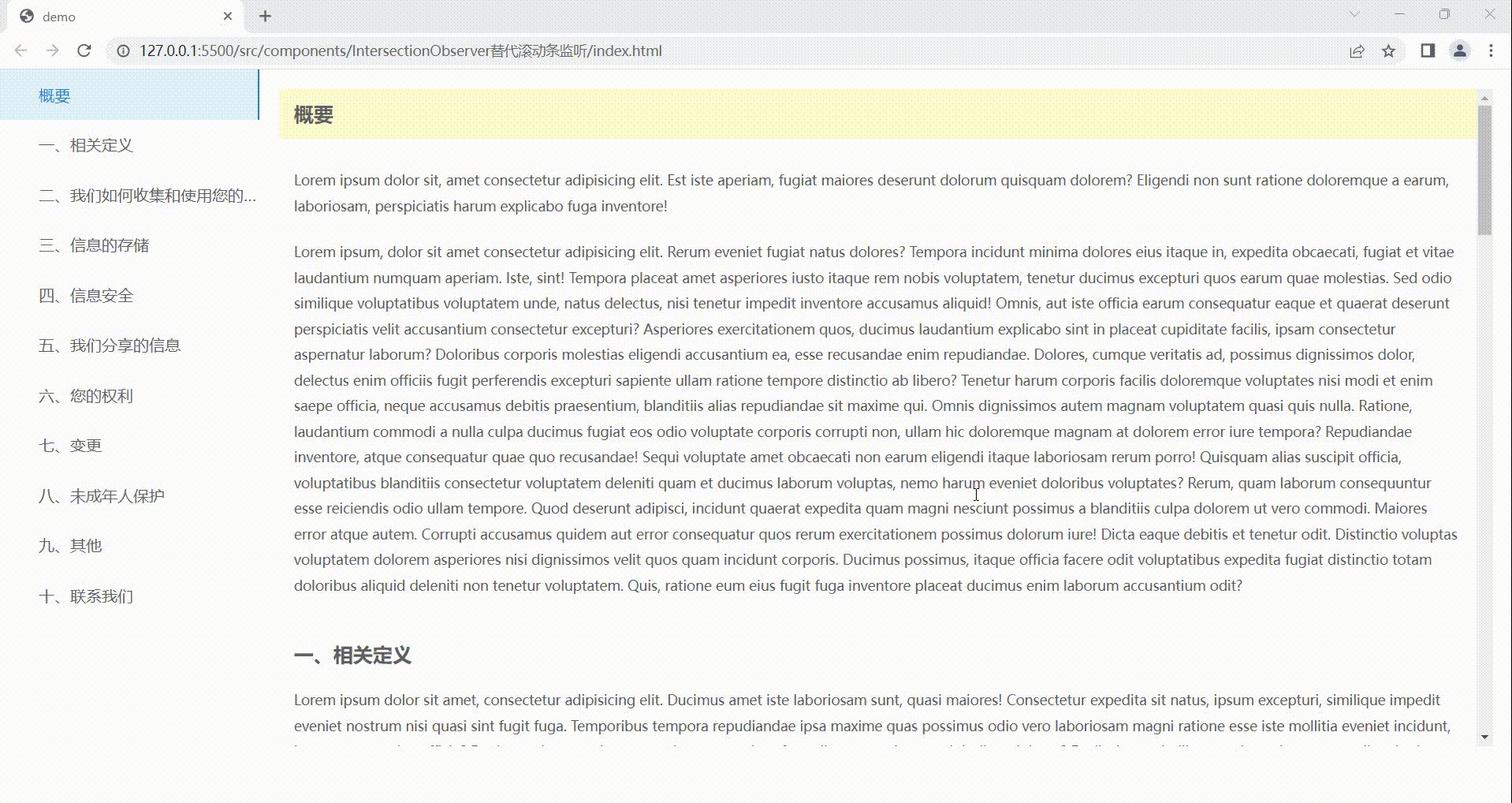
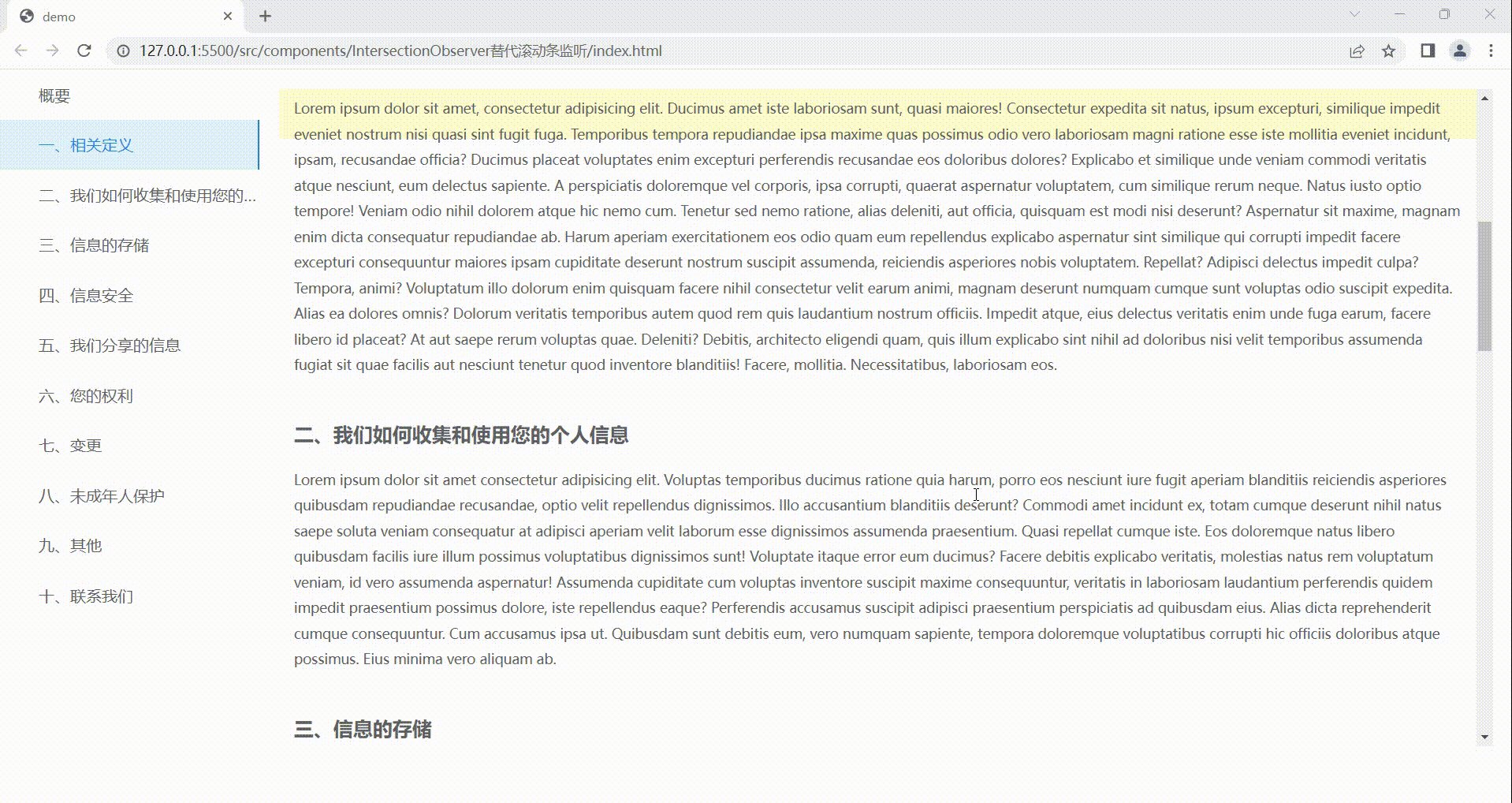
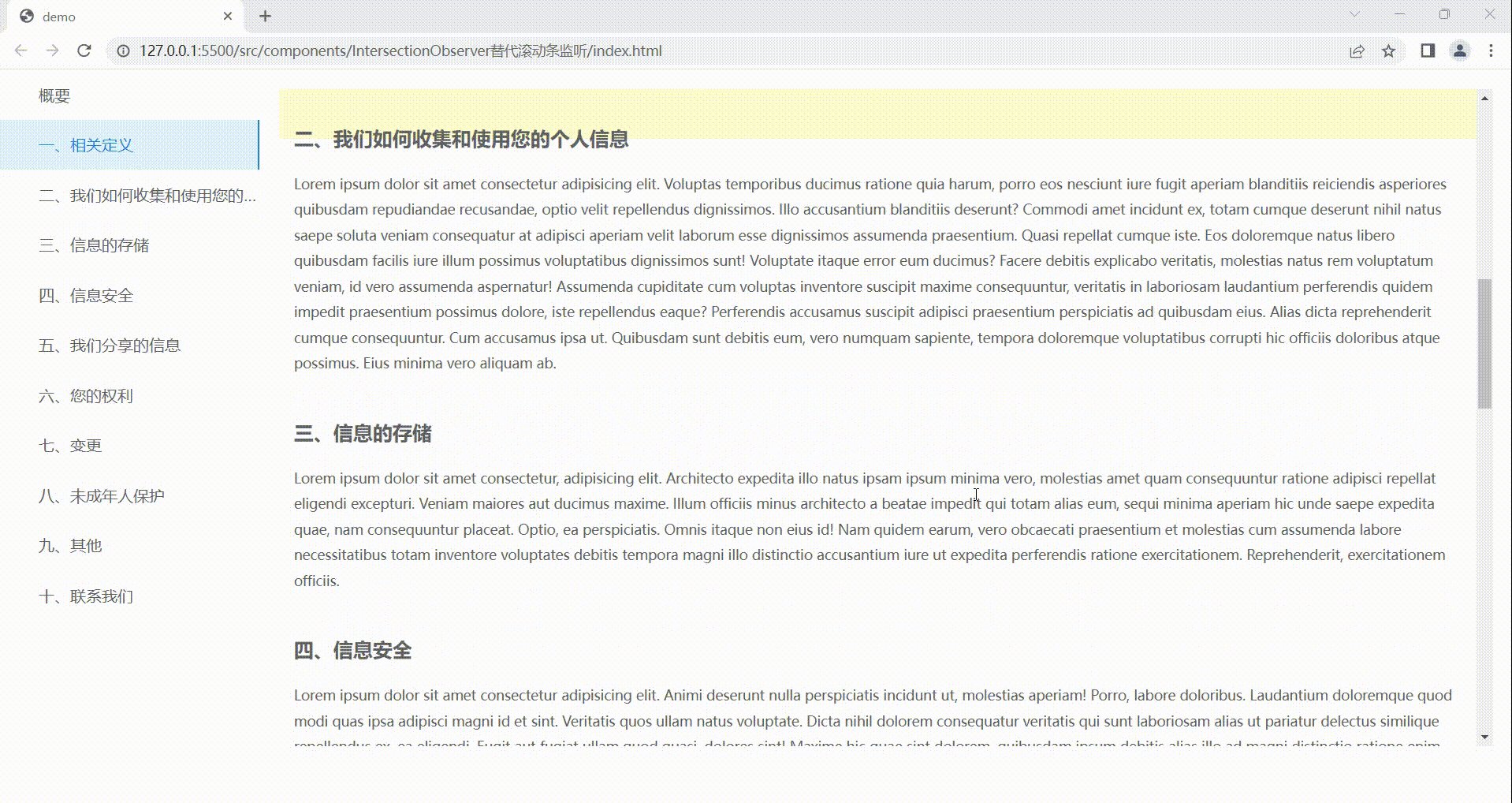
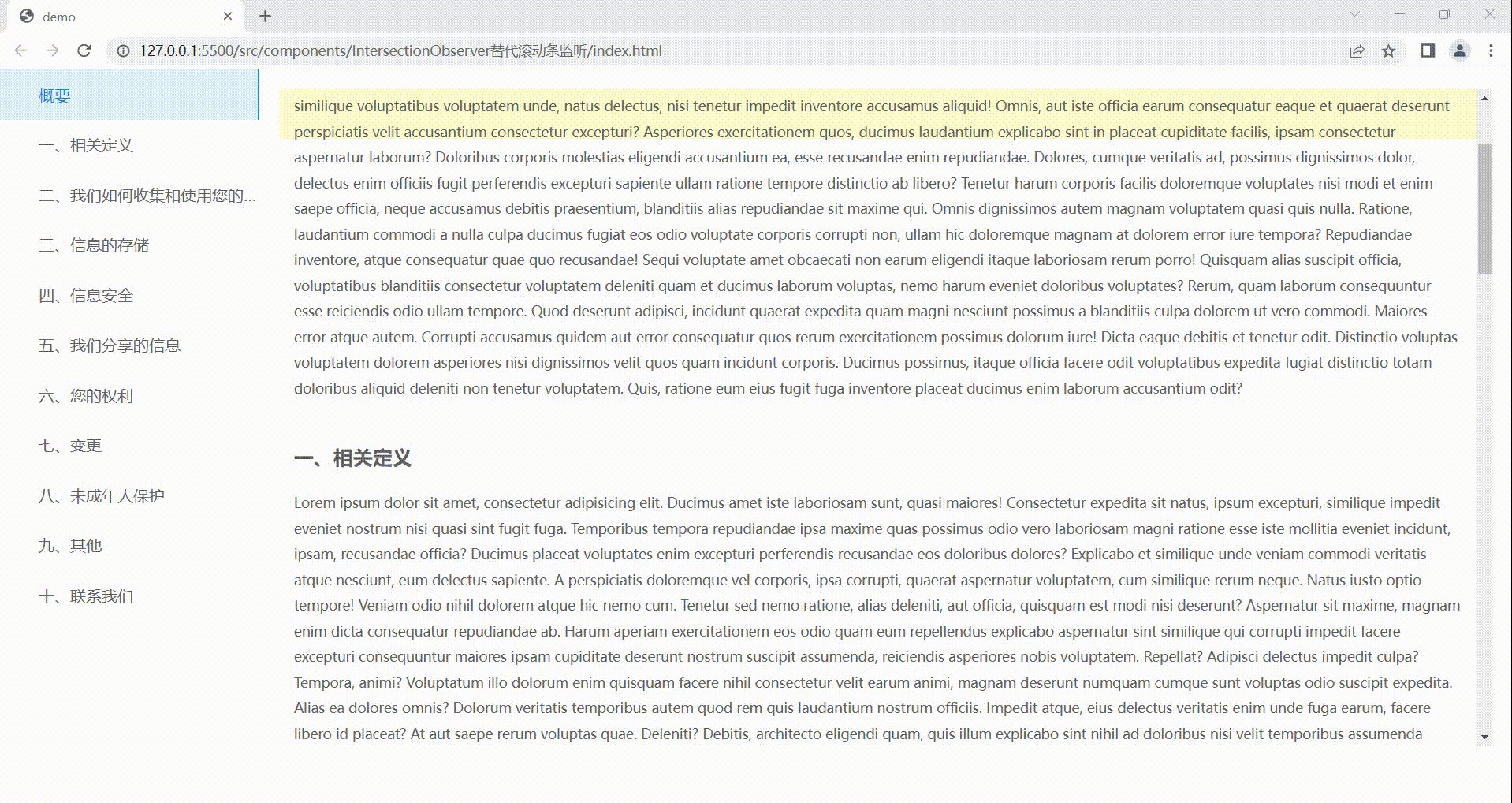
}运行效果
黄色区域为监听的根root,当每一部分与根(黄色区域)交叉时,触发回调,使导航高亮

相关文章:

IntersectionObserver“替代”滚动条监听
概要 IntersectionObserver 接口提供了一种异步观察目标元素与其祖先元素或顶级文档视口(viewport)交叉状态的方法。其祖先元素或视口被称为根(root)。 当一个 IntersectionObserver 对象被创建时,其被配置为监听根中…...

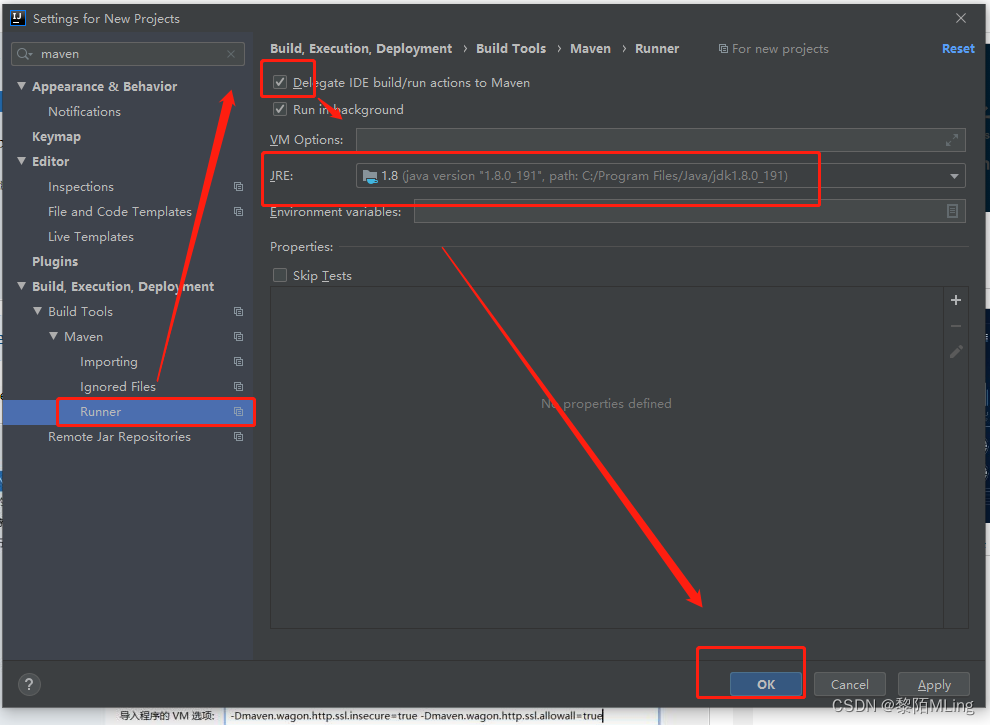
Maven下载安装及IDEA配置Maven的超详细教程
Maven下载安装及IDEA配置Maven的超详细教程 1、IntelliJ IDEA 下载、安装及配置过程2、maven下载、安装、配置过程2.1 mavan下载2.2 安装2.3 配置 3、在IDEA中配置Maven3.1 进入设置界面3.2 maven配置 4、IDEAmaven创建工程示例 Maven是一个能使我们的java程序开发节省时间和精…...

【JAVAEE】线程池基础知识⭐
目录 1.什么是线程池 2.为什么要使用线程池 3.怎么使用线程池 4.自定义一个线程池 5.为什么不推荐使用系统自带的线程池 5.1线程池构造方法的参数和含义 5.1.1拒绝策略 5.2线程池的工作原理 5.3为什么不适用系统自带的线程池 补充:工厂模式 1.什么是线程池…...

【源码解析】@ControllerAdvice实现异常捕获与响应增强处理的原理解析
全局异常处理 demo展示 Slf4j RestControllerAdvice public class GlobalExceptionAdvice {ExceptionHandler(RuntimeException.class)public R<Void> handleNotPermissionException(RuntimeException e, HttpServletRequest request) {String requestURI request.get…...

Visual Studio Code 插件的开发、调试及发布完整详细教程
本篇文章主要讲解:Vscode的拓展插件,从环境安装到生成项目文件再到调试及部署发布的完整开发教程。 日期:2023年5月10日 vscode 1.78.1 一、准备node环境及安装yo 项目初始化,优先安装yo、再通过yo创建code及插件项目。 基础条件 需要先安装node,且node环境已经正确安装…...

Qt音视频开发38-ffmpeg视频暂停录制的设计
一、前言 基本上各种播放器提供的录制视频接口,都是只有开始录制和结束录制两个,当然一般用的最多的也是这两个接口,但是实际使用过程中,还有一种可能需要中途暂停录制,暂停以后再次继续录制,将中间部分视频不需要录制,跳过这部分不需要的视频,而且录制的视频文件必须…...

bat脚本、dos命令
bat脚本 bat脚本就是DOS批处理脚本,就是将一系列DOS命令按照一定顺序排列而形成的集合,运行在windows命令行环境上。这个文件的每一行都是一条DOS命令 在命令提示下键入批处理文件的名称,或者双击该批处理文件,系统就会调用Cmd.…...

【星戈瑞】Sulfo-Cyanine5 mal红色荧光Cy5-maleimide
Sulfo-Cyanine5 mal是一种具有强荧光信号的染料,主要应用于生物荧光成像领域。它的化学式为C38H43KN4O9S2,分子量为803.00。这种染料具有良好的水溶性,可在水溶液中稳定存在。它的光学特性包括吸收峰位于646 nm和发射峰位于662 nm,…...

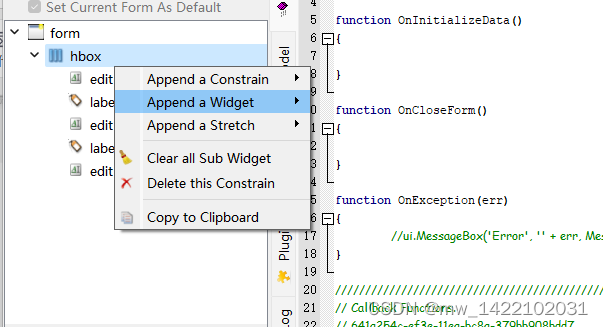
Dcip的学习1-计算器
文章目录 前言一、配置安装环境1.1 网址1.2 再次打开需要进行的操作1.3 NodeJS控制台的操作1.4 出现的页面 二、Dcip生成计算器2.1 软件的基本单位 - Unitform中添加内容 2.2 OnleftChange(); 前言 只是为方便学习,不做其他用途, 一、配置安装环境 1.1 …...

ChatGPT使用9大技巧详解
目录 技巧1:To Do and Not To Do 技巧2:增加示例 技巧3:使用引导词,引导模型输出特定内容...

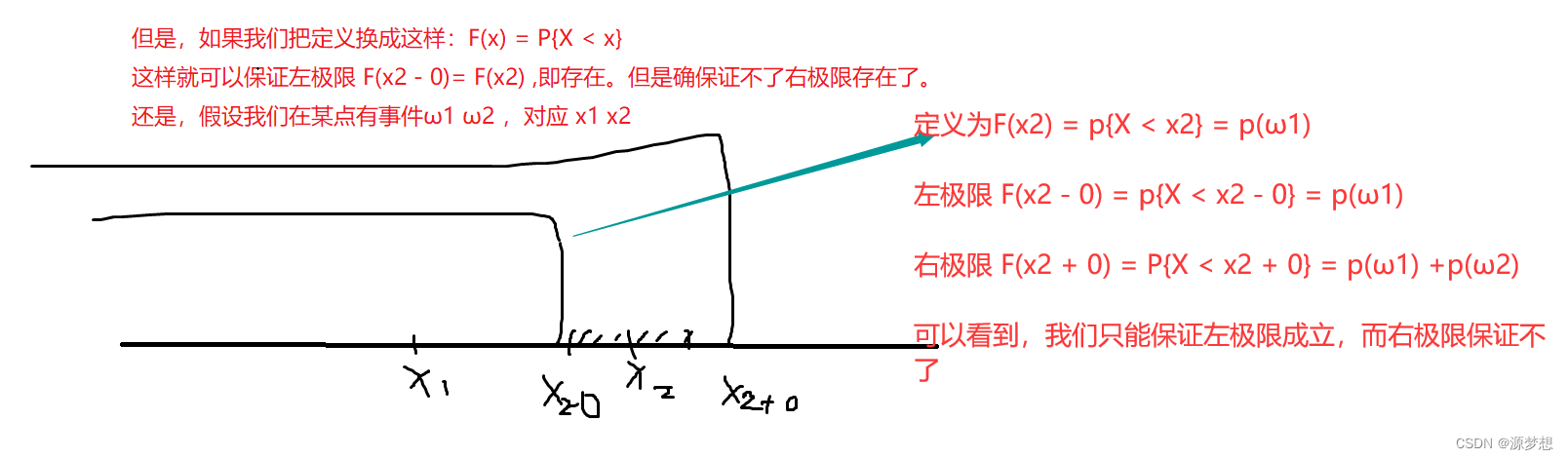
随机变量X,分布函数X~F(x)的理解。
1.随机变量X 1.通常认知的"x"与随机变量X 我们通常意义上的 x 是自变量,y f(x) 中的自变量。 但是 X 更多意义是 对应法则 " f " ,X完整写法是 X(ω) ω ∈ Ω。 X这个对应法则,可以将样本点映射到实数轴上。 那么X这…...

11.构造器的查询.分块.聚合
学习要点: 1.构造器查询 2.分块.聚合 本节课我们来开始学习数据库的构造器查询以及分块和聚合查询。 一.构造器查询 1. table()方法引入相应的表,get()方法可以查询当前表的所有数据; //获取全部结果 $users DB::table(users)-&g…...

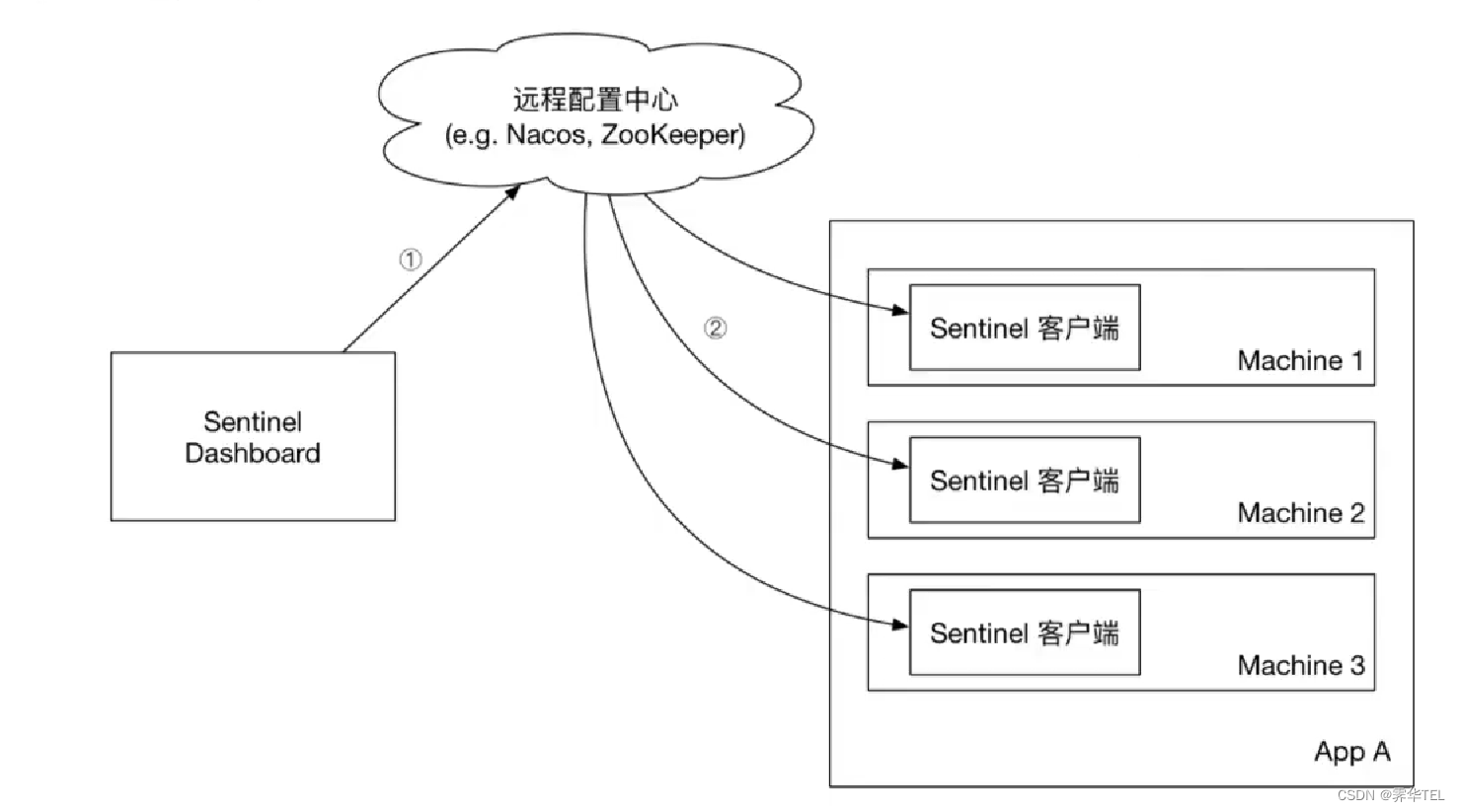
微服务保护——Sentinel
初识Sentinel 雪崩问题 微服务调用链路中的某个服务故障,引起整个链路中的所有微服务都不可用,这就是雪崩。 解决雪崩问题的常见方式有四种: 超时处理:设定超时时间,请求超过一定时间没有响应就返回错误信息,不会无休止等待舱壁…...

MySQL面试整理
https://houchen-study.oss-cn-hangzhou.aliyuncs.com/%E9%9D%A2%E8%AF%95/MySQL/MySQL%E9%9D%A2%E8%AF%95%E5%A4%A7%E5%85%A8%281%29.pdf 数据库基础知识 为什么要使用数据库? 什么是MySQL? 数据库的三大范式是什么? MySQL有关权限的表…...

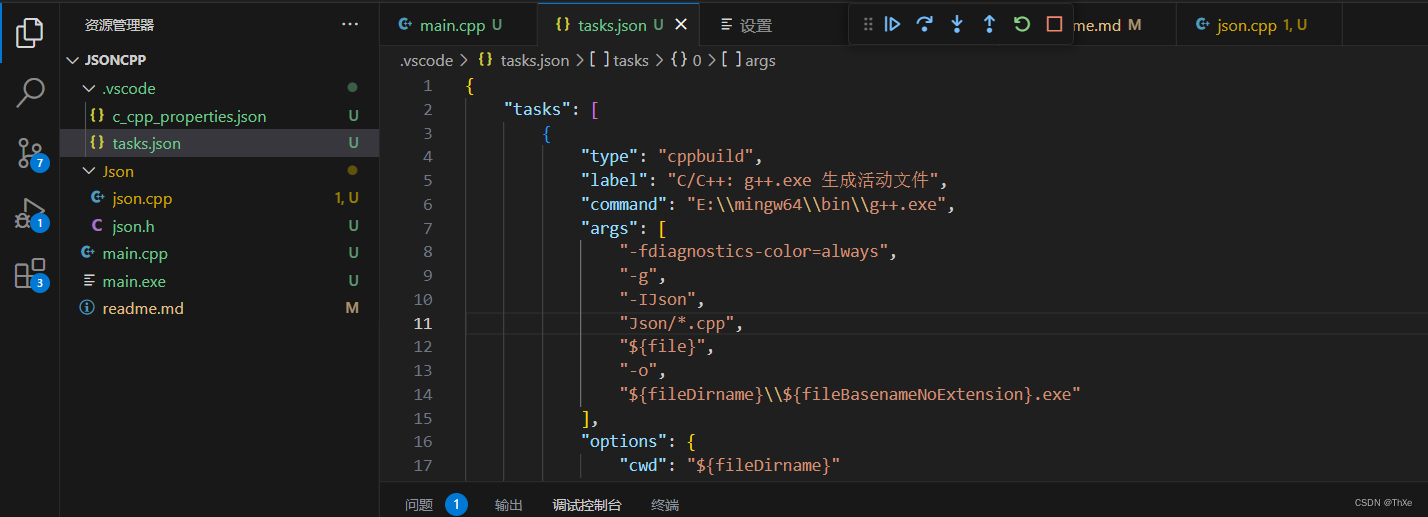
Vscode C++环境配置
多文件编译 打开设置搜索coderunner 找到Executor Map 加入-I目录名 目录名/*.cpp 调试 点击调试以后会产生tasks.json文件,加入链接文件和库文件...

matlab小波去噪
本文将为您介绍如何利用MATLAB进行小波去噪处理,并应用于实际数据。小波去噪是一种通过对数据进行小波分解和重构的方法,有效地去除信号中的噪声,提高信号质量。该方法不仅广泛应用于信号处理、图像处理等领域,在实际生产和科研中…...

为什么要采用全网营销策略?全网营销有何优势?
现在市场上有很多全网营销公司,其实很多企业的经理人疑惑全网营销是要干什么?这些公司能干什么?这里小马识途营销顾问给大家做一个整体的解读。 全网营销,概括地说就是在整个互联网,利用各类互联网平台和工具对产品和服…...

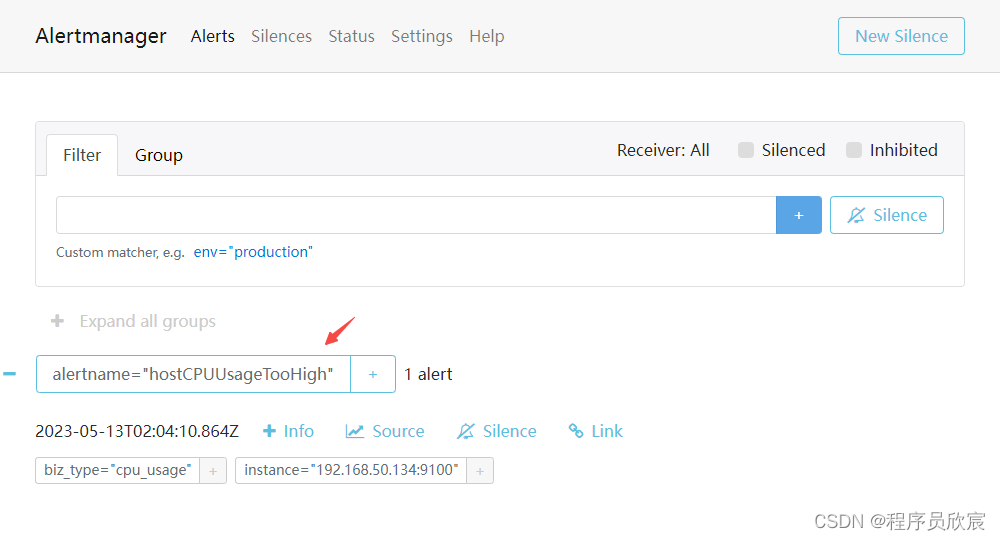
prometheus实战之四:alertmanager的部署和配置
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文是《prometheus实战》系列的第四篇,在《prometheus实战之三:告警规则》中曾经提到过,整个告警功能分为规则和…...

【Python】glob 包的介绍和使用
glob 是 Python 标准库中的一个模块,它提供了一种查找符合特定模式的路径名的方法,类似于命令行中的 glob 命令。glob 模块用于读取指定路径下的所有符合特定规律的文件名,非常适合用于读取文件夹中的文件列表和操作符合特定规律文件列表。 …...

剑指offer(C++)-JZ48:最长不含重复字符的子字符串(算法-动态规划)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 题目描述: 请从字符串中找出一个最长的不包含重复字符的子字符串,计算该最长子字符串的长度。 数据范围…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
