Vue3 基础语法
文章目录
- 1.创建Vue项目
- 1.1创建项目
- 1.2 初始项目
- 2.vue3 语法
- 2.1 复杂写法
- 2.2 简易写法
- 2.3 reactive(对象类型)
- 2.4 ref(简单类型)
- 2.5 computed(计算属性)
- 2.6 watch(监听)
- 3.vue3 生命周期
- 4.vue3 组件通信
- 4.1 父传子(defineProps)
- 4.1 子传父(defineEmits)
- 5.vue3 跨组件通信
- 5.1 跨层传递数据
- 5.2 跨层传递方法
- 6.vue3 跨组件通信(pinia)
- 6.1 下载pinia
- 6.2 pinia的全局注册
- 6.3 pinia的使用
1.创建Vue项目
1.1创建项目
项目文件下运行 npm init vue@latest
npm init vue@latest
1.2 初始项目
npm install
2.vue3 语法
2.1 复杂写法
<script>
export default {setup() {const message = "年后";const messagehandle = () => {console.log(message);};return {message,messagehandle,};},
};
</script>
2.2 简易写法
<script setup>
const message = "你好呀";
const logHandle = () => {console.log(message);
};
</script>响应式api,完成响应式数据
2.3 reactive(对象类型)
<script setup>
//引入响应式对象
import { reactive } from "vue";
//执行响应式对象
const state = reactive({status: 0,
});
//自定义匿名函数
const addCunt = () => {state.status++;
};
</script>
2.4 ref(简单类型)
ref执行的响应式数据,要用.value接受,
import { ref } from "vue";const state = ref(0);const addCunt = () => {state.value++;
};
2.5 computed(计算属性)
调用computed,返回值用一个常量接受。
<script setup>
import { ref } from "vue";
import { computed } from "vue";
const list = ref([1, 2, 3, 4, 5, 6, 7, 8]);const computedList = computed(() => {return list.value.filter((item) => item > 2);
});
</script>
2.6 watch(监听)
1.监听单个值的变化
2.watch 默认是监听ref浅层监听。
//监听数据的变化
watch(count, (newValue, oldValue) => {console.log(newValue, "+", oldValue);
});
2.监听多个值的变化
//监听数据的变化
watch([count, name], ([newCount, newName], [oldCount, oldName]) => {console.log(newCount, newName, "+", oldCount, oldName);
});
- immediate在为触发前执行一次
watch(count,() => {console.log("11");},{immediate: true,}
);
4.深度监听
watch(count,() => {console.log("111");},{deep: true,}
);
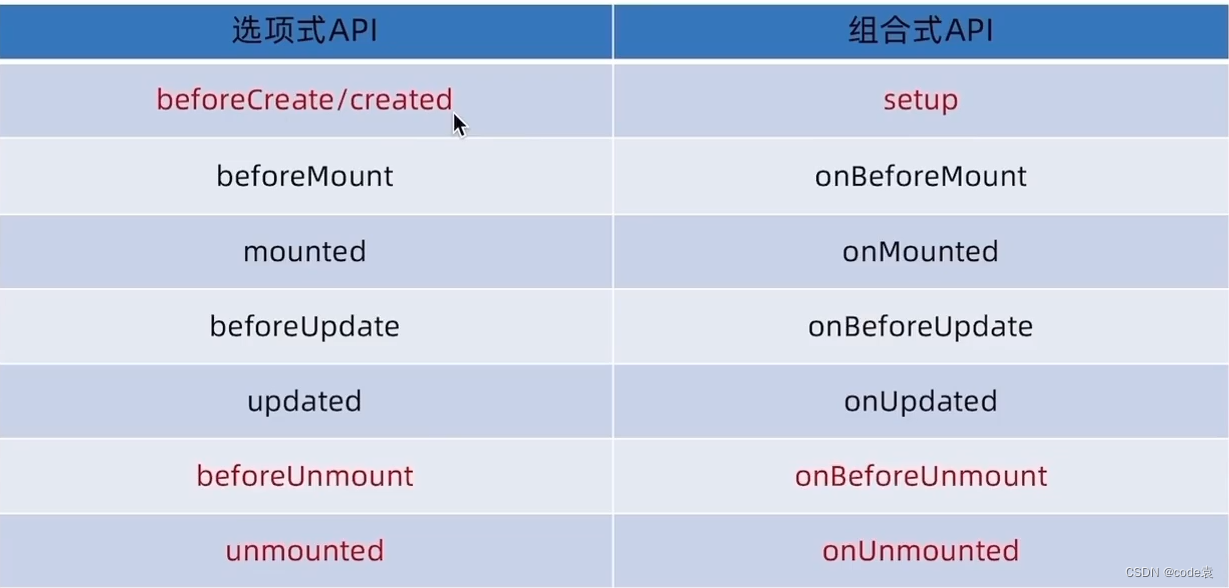
3.vue3 生命周期
vue3的生命周期和vue2类似。
4.vue3 组件通信
4.1 父传子(defineProps)
1.在父组件在vue3中引入子组件,直接使用,不需要注册
2.在子组件通过defineProps接受数据
父
<script setup>
import { ref } from "vue";
import sonCom from "./components/son.vue";
const number = ref(100);
</script><template><div><sonCom message="小明" :number="number"></sonCom></div>
</template>
子
<template><div>{{ message }}{{ number }}</div>
</template><script setup>
const count = defineProps({message: String,number: Number,
});
console.log(count.message);
</script><style></style>
4.1 子传父(defineEmits)
<script setup>
import sonCom from "./components/son.vue";
import { ref } from "vue";
const getMessage = (msg) => {console.log(msg);
};
</script><template><div><sonCom @get-message="getMessage"></sonCom></div>
</template><template><button @click="sendMsg">按钮</button>
</template><script setup>
const emit = defineEmits(["get-message"]);
const sendMsg = () => {emit("get-message", "5555");
};
</script><style></style>5.vue3 跨组件通信
provide 发送消息,inject接受消息
5.1 跨层传递数据
发送消息
provide("data-key", count);
接受消息
const message = inject("data-key");
5.2 跨层传递方法
const count = ref(0);
const addcount = () => {count.value++;
};provide("methods", addcount);
const methods = inject("methods");
6.vue3 跨组件通信(pinia)
pinia官网
6.1 下载pinia
npm install pinia
6.2 pinia的全局注册
import './assets/main.css'import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'const pinia=createPinia()createApp(App).use(pinia).mount('#app')6.3 pinia的使用

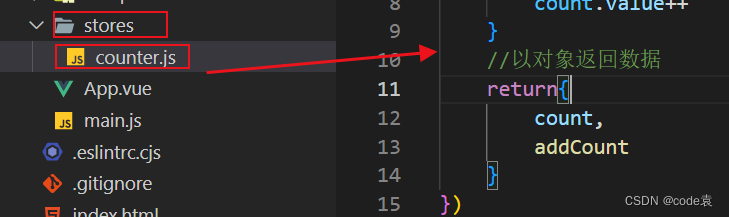
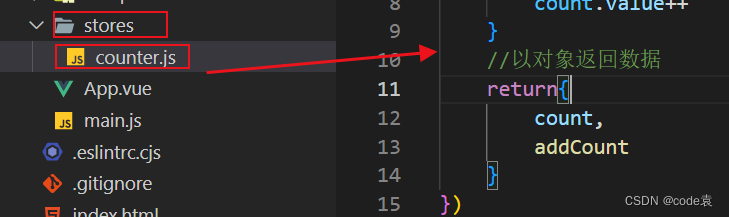
import {defineStore} from 'pinia'
import { ref } from 'vue'
export const useCounterStore=defineStore('counter',()=>{//定义数据const count=ref(0)//定义方法const addCount=()=>{count.value++}//以对象返回数据return{count,addCount}
})
使用pinia
<script setup>
//导入方法
import { useCounterStore } from "./stores/counter";
//执行方法得到实例对象
const useCounter = useCounterStore();
console.log(useCounter);
</script><template><div><button @click="useCounter.addCount">{{ useCounter.count }}</button></div>
</template>相关文章:

Vue3 基础语法
文章目录 1.创建Vue项目1.1创建项目1.2 初始项目 2.vue3 语法2.1 复杂写法2.2 简易写法2.3 reactive(对象类型)2.4 ref(简单类型)2.5 computed(计算属性)2.6 watch(监听) 3.vue3 生命周期4.vue3 组件通信4.…...

【开源项目】Disruptor框架介绍及快速入门
Disruptor框架简介 Disruptor框架内部核心的数据结构是Ring Buffer,Ring Buffer是一个环形的数组,Disruptor框架以Ring Buffer为核心实现了异步事件处理的高性能架构;JDK的BlockingQueue相信大家都用过,其是一个阻塞队列…...

双向链表实现约瑟夫问题
title: 双向链表实现约瑟夫问题 date: 2023-05-16 11:42:26 tags: **问题:**知n个人围坐在一张圆桌周围。从编号为k的人开始报数,数到m的那个人出列;他的下一个人又从1开始报数,数到m的那个人又出列;依此规律重复下去&…...
)
日心说为人类正确认识宇宙打下了基础(善用工具的重要性)
文章目录 引言I 伽利略1.1 借助天文望远镜获得了比别人更多的信息。1.2 确定了科学研究方法:实验和观测 II 开普勒三定律 引言 享有科学史上崇高地位的人,都需要在构建科学体系上有重大贡献。 日心说在哥白尼那里还是一个假说,伽利略拿事实…...
Kali-linux系统指纹识别
现在一些便携式计算机操作系统使用指纹识别来验证密码进行登录。指纹识别是识别系统的一个典型模式,包括指纹图像获取、处理、特征提取和对等模块。如果要做渗透测试,需要了解要渗透测试的操作系统的类型才可以。本节将介绍使用Nmap工具测试正在运行的主…...

Java版本电子招标采购系统源码:营造全面规范安全的电子招投标环境,促进招投标市场健康可持续发展
营造全面规范安全的电子招投标环境,促进招投标市场健康可持续发展 传统采购模式面临的挑战 一、立项管理 1、招标立项申请 功能点:招标类项目立项申请入口,用户可以保存为草稿,提交。 2、非招标立项申请 功能点:非招标…...

Java字符串知多少:String、StringBuffer、StringBuilder
一、String 1、简介 String 是 Java 中使用得最频繁的一个类了,不管是作为开发者的业务使用,还是一些系统级别的字符使用, String 都发挥着重要的作用。String 是不可变的、final的,不能被继承,且 Java 在运行时也保…...

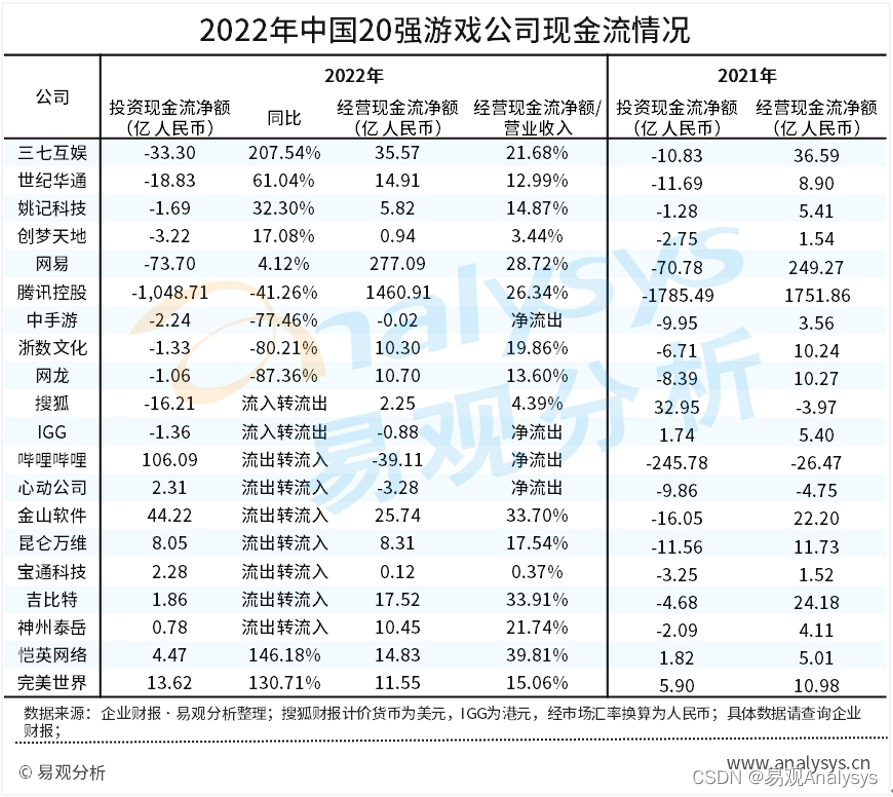
中国20强(上市)游戏公司2022年财报分析:营收结构优化,市场竞争进入白热化
易观:受全球经济增速下行的消极影响,2022年国内外游戏市场规模普遍下滑。但中国游戏公司凭借处于全球领先水平的研发、发行和运营的能力与经验,继续加大海外市场布局,推动高质量发展迈上新台阶。 风险提示:本文内容仅代…...

如何自学C++编程语言,聊聊C++的特点,别轻易踩坑
为什么现在有那么多C培训班呢?因为这些培训班可以为学生安排工作,而外包公司因为缺人,需要做很多项目,可能需要在全国各地分配不同的程序员去干不同的项目,因此需要大量的程序员入职。这样,外包公司就会找培…...

算法Day07 | 454.四数相加II,383. 赎金信,15. 三数之和, 18. 四数之和
Day07 454.四数相加II383. 赎金信15. 三数之和18. 四数之和 454.四数相加II 题目链接:454.四数相加II 寻找两个数组之和,是否与另外两个数组之和有特定的关系。 因为数值可能跨度太大,选择使用下标表示为对应的数值大小,会很浪费…...

ps抠图、抠头发去背景等
方法一:背景橡皮擦 一、很早之前我们使用的是魔术棒工具,但现在我们可以使用Photoshop 有内置的“背景橡皮擦” 步骤: 第1步:在Photoshop中打开需要修的图。 第2步:单击并按住工具栏…...

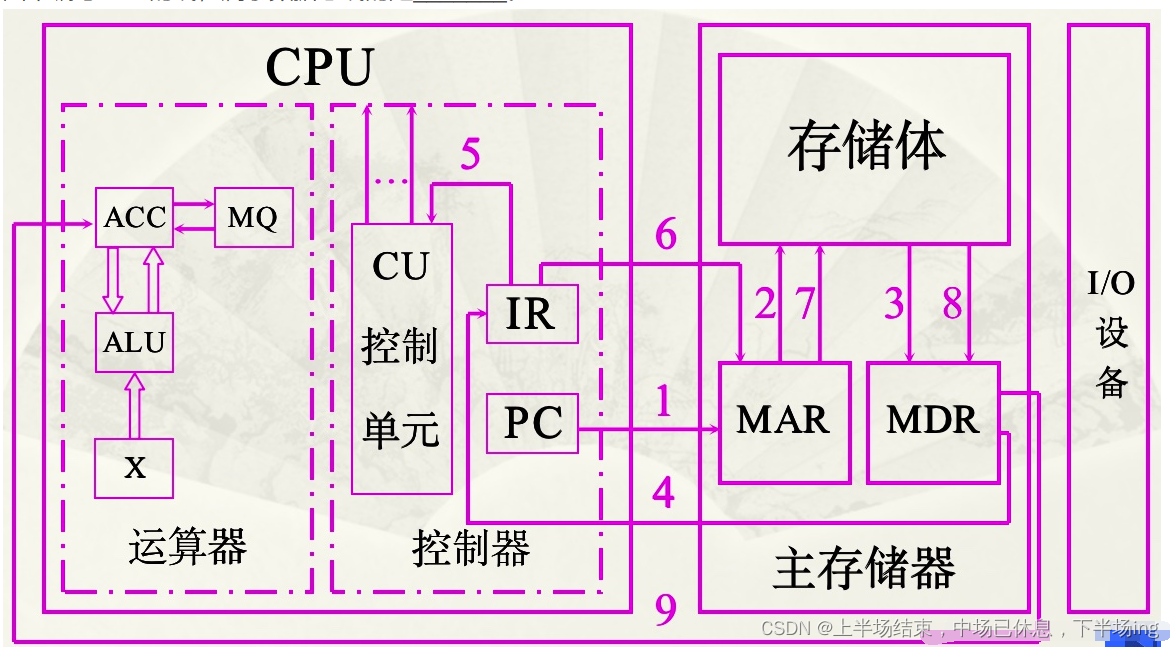
计算机组成原理基础练习题第一章
有些计算机将一部分软件永恒地存于只读存储器中,称之为() A.硬件 B.软件C.固件 D.辅助存储器输入、输出装置以及外界的辅助存储器称为() A.操作系统 B.存储器 C.主机 D.外围设备完整的计算机系…...

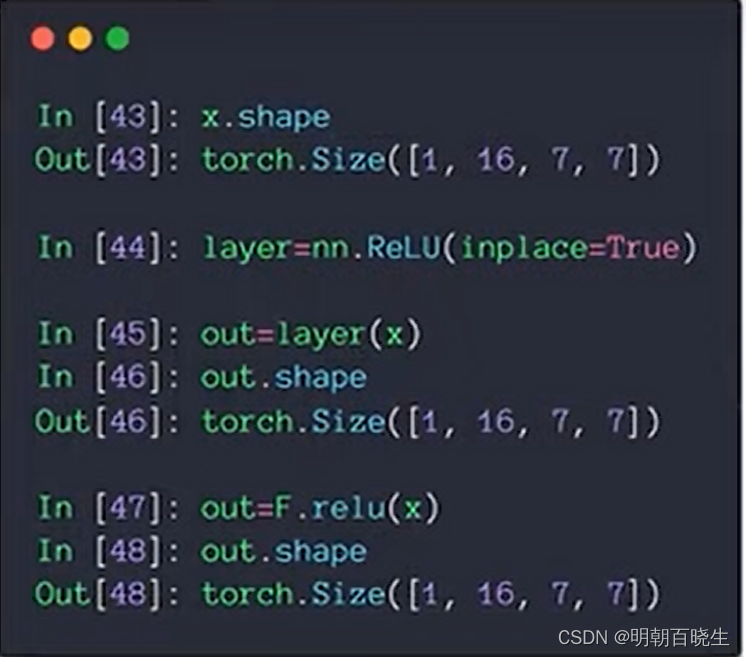
[PyTorch][chapter 34][池化层与采样]
前言: 这里主要讲解一下卷积神经网络中的池化层与采样 目录 DownSampleMax poolingavg poolingupsampleReLu 1: DownSample 下采样,间隔一定行或者列进行采样,达到降维效果 早期LeNet-5 就采样该采样方式。 LeNet-5 2 Max pooling 最大值采样…...

Java进阶-字符串的使用
1.API 1.1API概述 什么是API API (Application Programming Interface) :应用程序编程接口 java中的API 指的就是 JDK 中提供的各种功能的 Java类,这些类将底层的实现封装了起来,我们不需要关心这些类是如何实现的,只需要…...

接口自动化框架对比 | 质量工程
一、前言 自动化测试是把将手工驱动的测试行为转化为机器自动执行,通常操作是在某一框架下进行代码编写,实现用例自动发现与执行,托管在CI/CD平台上,通过条件触发或手工触发,进行回归测试&线上监控,代替…...

谷歌浏览器network error解决方法
很多用户在使用谷歌浏览器时候会出现network error网页提示,很多用户不知道该如何处理这一问题,其实解决方法不止一种,小编整理了两种谷歌浏览器network error解决方法,一起来看看吧~ 谷歌浏览器network error解决方法࿱…...

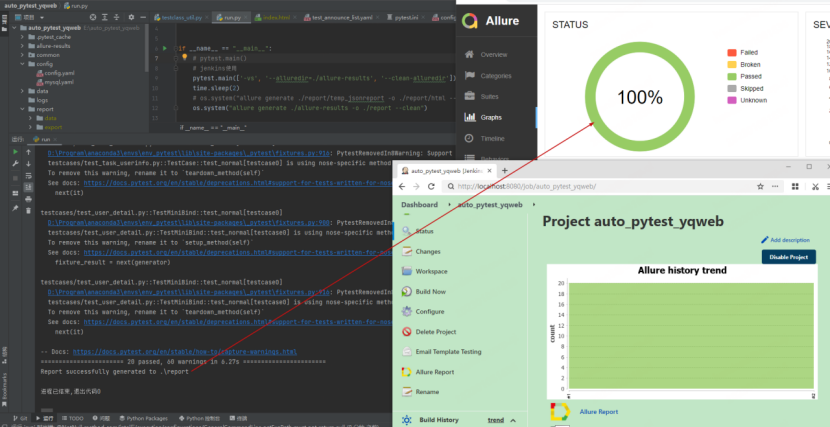
自动化测试如何做?接口自动化测试框架必备的9个功能,测试老鸟总结...
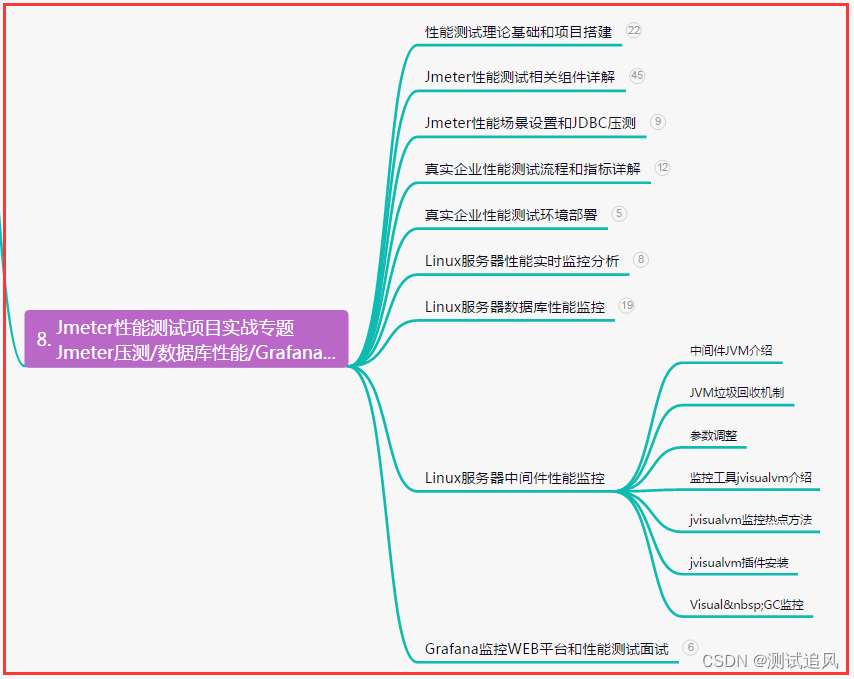
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 当你准备使用一个…...

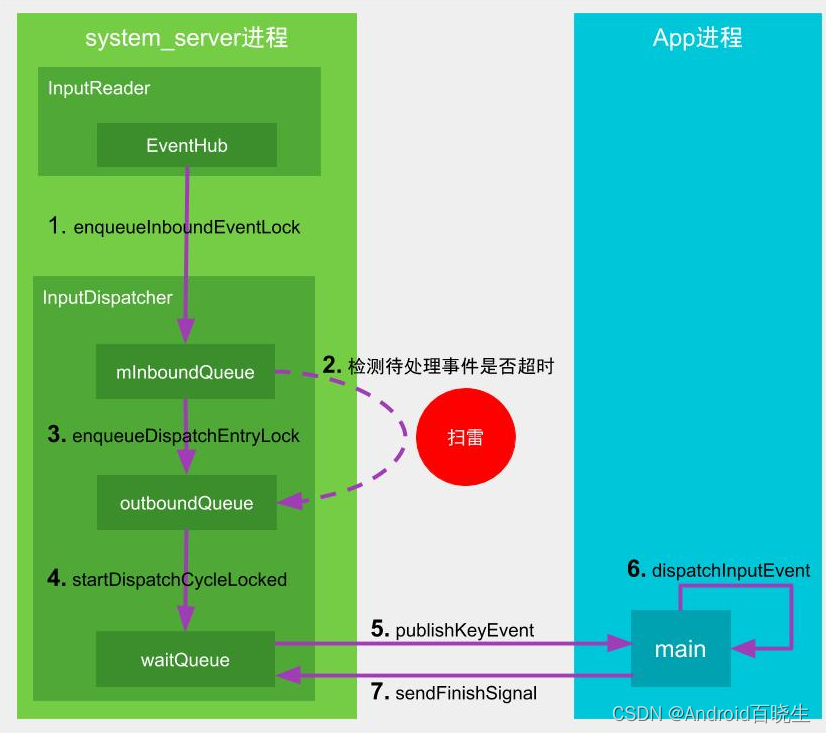
ANR原理篇 - ANR原理总览
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 文章目录 系列文章目录前言ANR流程概览ANR触发机制一、service超时机制二、broadcast超时机制三、provider超…...

新版Mamba体验超快的软件安装
在一文掌握Conda软件安装:虚拟环境、软件通道、加速solving、跨服务器迁移中详细介绍的conda的基本使用和遇到问题的解决方式,也提到了mamba作为一个替代工具,可以很好的加速conda的solving environemnt过程。但有时也会遇到一个很尴尬的问题…...

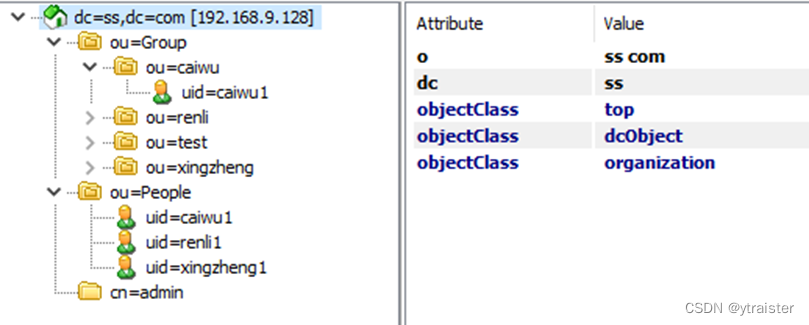
LDAP配置与安装
LDAP配置与安装 一、安装LDAP1、安装OpenLDAP及相关依赖包2、查看OpenLDAP版本3、配置OpenLDAP数据库4、设置OpenLDAP的管理员密码5、修改配置文件5.1. 修改{2}hdb.ldif文件5.2. 修改{1}monitor.ldif文件5.3. 修改{-1}frontend.ldif文件 6、验证LDAP的基本配置7、修改LDAP文件权…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...