Vue|事件处理

事件处理
- 1. 事件使用
- 1.1 事件绑定
- 1.2 事件参数
- 2. 事件修饰符
- 2.1 阻止默认事件
- 2.2 阻止事件冒泡
- 2.3 事件只允许触发一次
- 2.4 事件捕获
- 2.5 操作当前元素
- 2.6 行为立即执行无需等待回调
- 3. 键盘事件
- 4. 本章小结
- 4.1 事件使用小结
- 4.2 事件修饰符小结
- 4.3 键盘事件小结
1. 事件使用
1.1 事件绑定
接上章内容,在project目录创建事件处理文件夹以及3个html文件


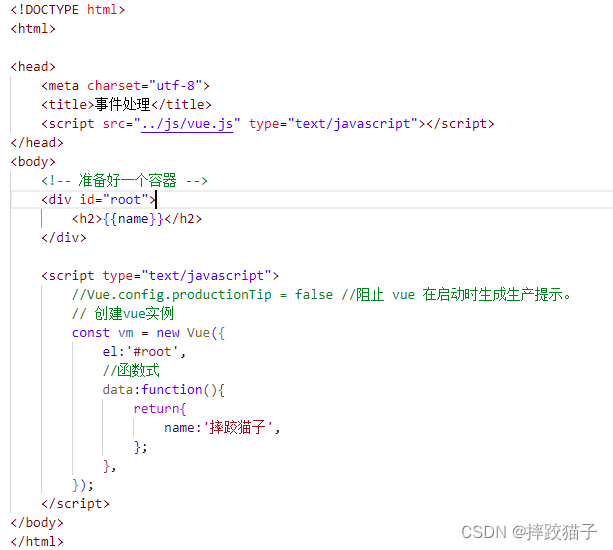
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>事件处理</title><script src="../js/vue.js" type="text/javascript"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><h2>{{name}}</h2></div><script type="text/javascript">//Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。// 创建vue实例const vm = new Vue({el:'#root',//函数式data:function(){return{name:'摔跤猫子',};},});</script>
</body>
</html>
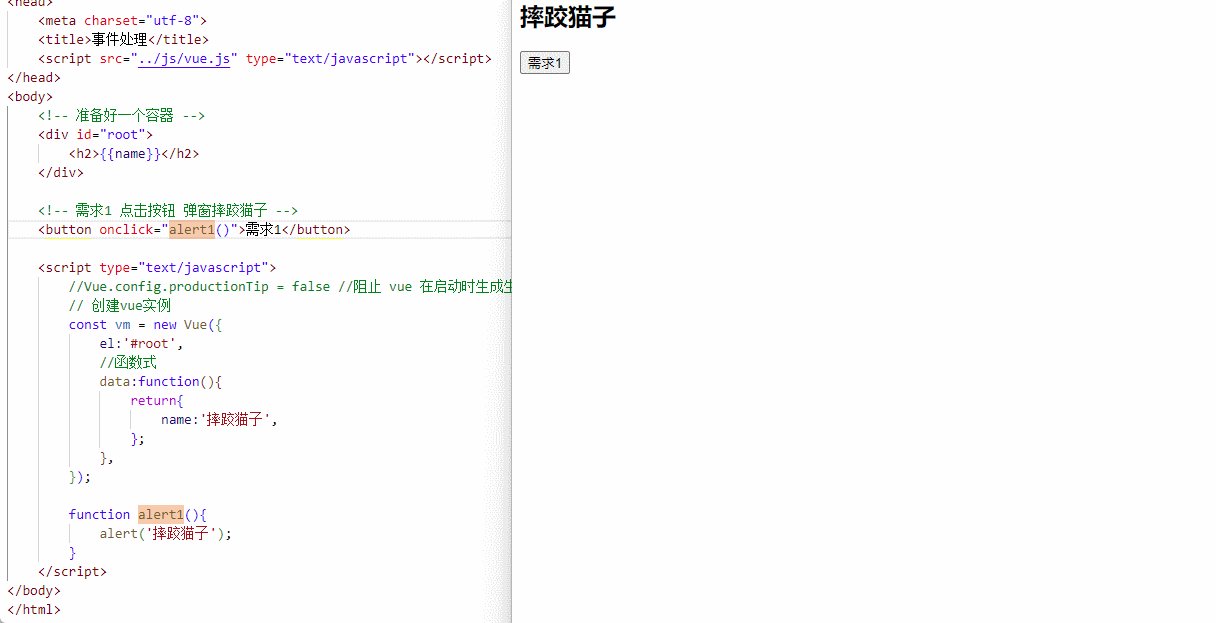
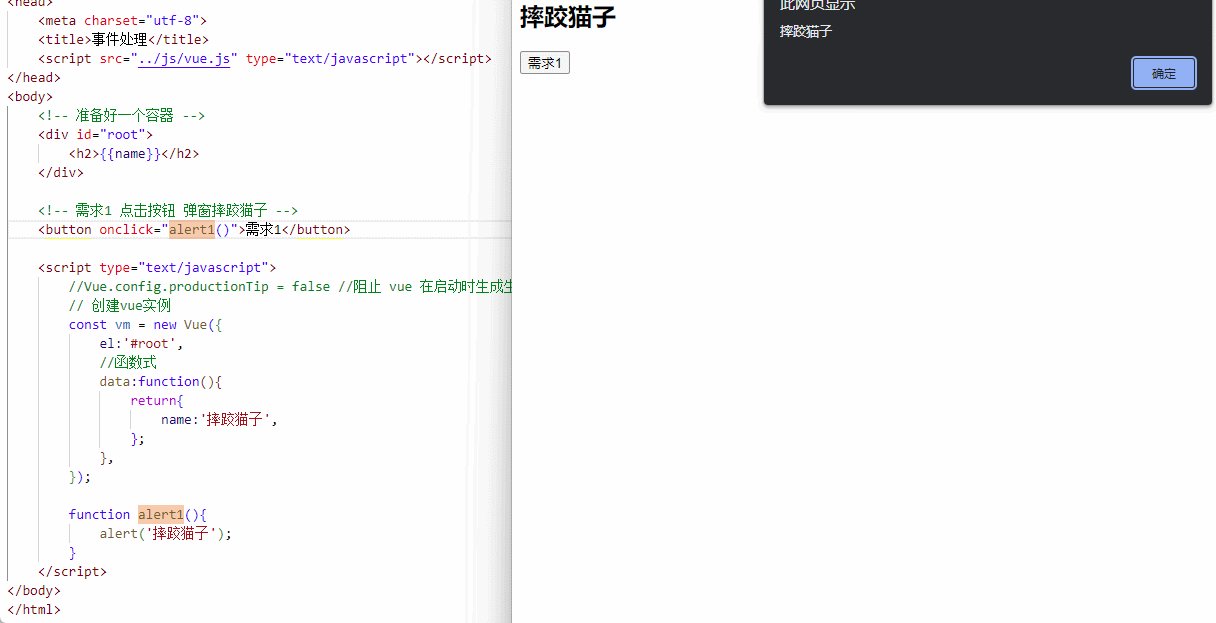
需求1:点击一个弹窗显示摔跤猫子,这是一个很简单的需求,想必大家都能很快实现

<!-- 需求1 点击按钮 弹窗摔跤猫子 --><button onclick="alert1()">需求1</button><script>function alert1(){alert('摔跤猫子');}</script>
但我们现在是在vue,所以上述方式不可取,得用vue的方式来实现
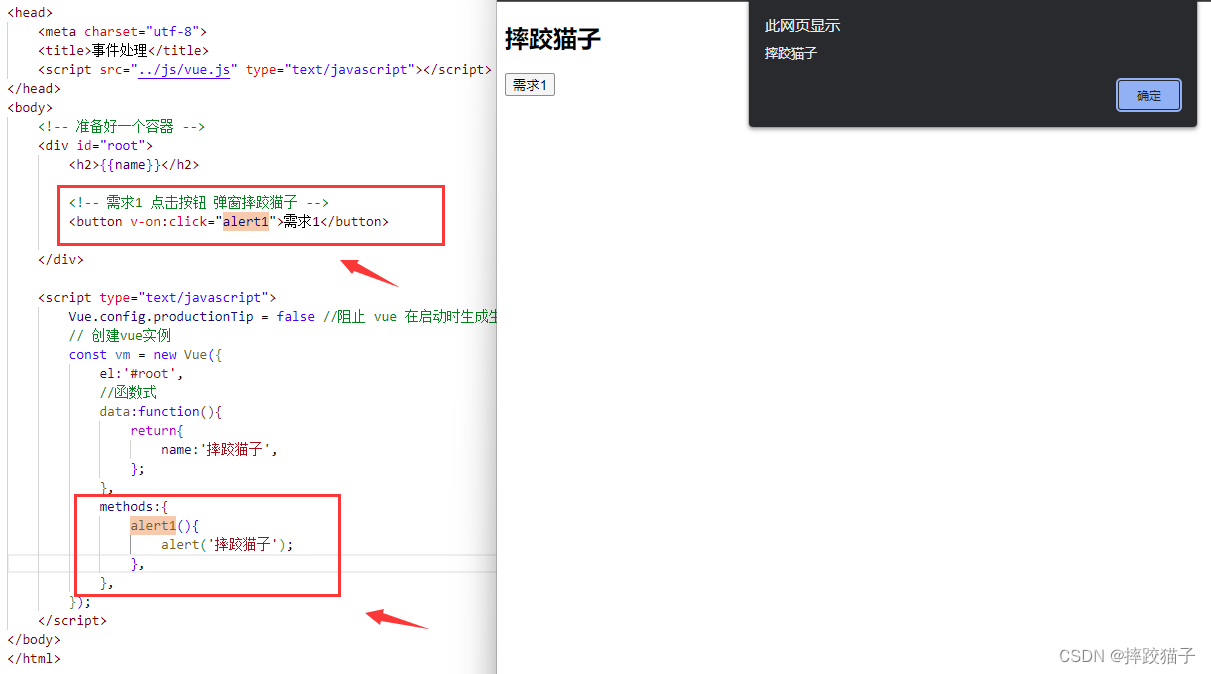
第一步:将button中click修改为v-on:click
第二步:在vue实例中增加一个methods并实现对应的响应函数

<!-- 需求1 点击按钮 弹窗摔跤猫子 -->
<button v-on:click="alert1">需求1</button><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。// 创建vue实例const vm = new Vue({el:'#root',//函数式data:function(){return{name:'摔跤猫子',};},methods:{alert1(){alert('摔跤猫子');},},});
</script>
事件简写,可以将v-on:替换成一个@符,效果也是一致的

<!-- 需求1 点击按钮 弹窗摔跤猫子 -->
< v-on:click="alert1">需求1</>
<!-- 需求1简写方式 -->
<button @click="alert1">需求1简写</button>
1.2 事件参数
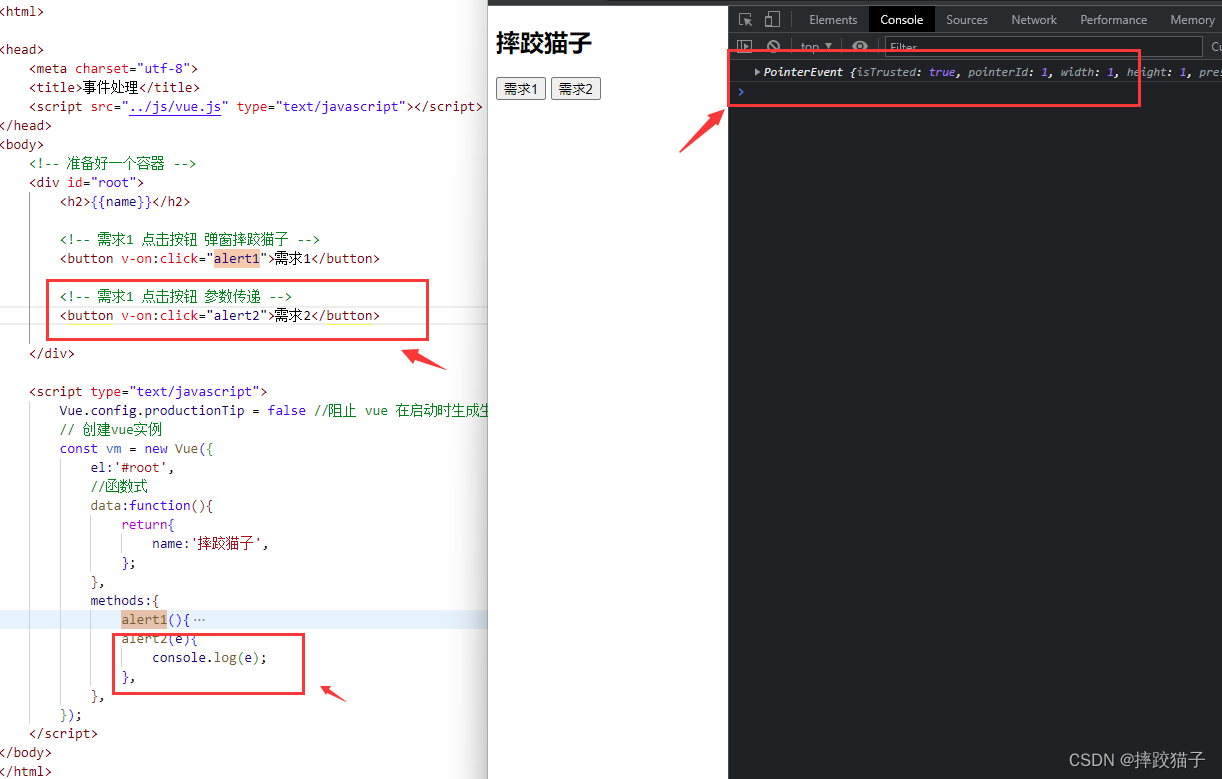
需求2:点击按钮时传递参数;例如我们在一个数据列表中想要通过点击按钮的操作来查看某条数据时,就必须要通过单个的标识符来查询;可以看到如下图,在需求2的按钮并没有传递参数,但是直接在alert2函数中进行接收并输出也是有数据显示,因为此处的event是vue实例对象

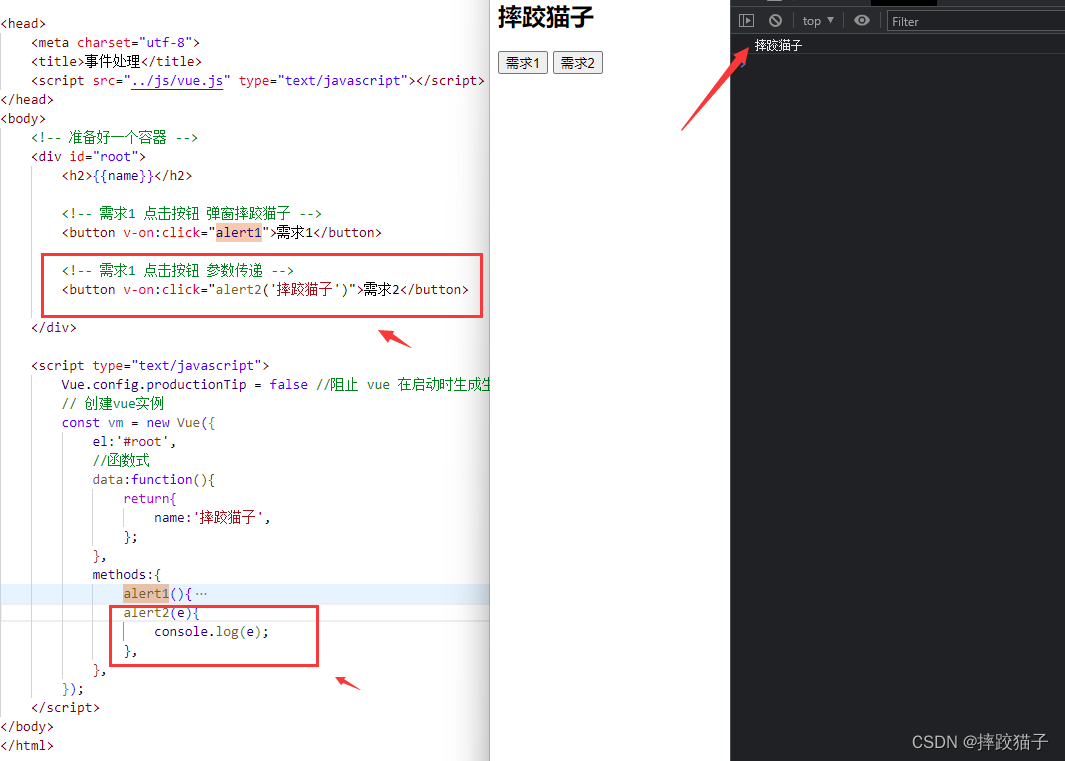
那如果需要传递页面上的参数该如何操作呢?只需要在函数后增加一个括号并填写数据即可

<!-- 需求1 点击按钮 参数传递 -->
<button v-on:click="alert2('摔跤猫子')">需求2</button>
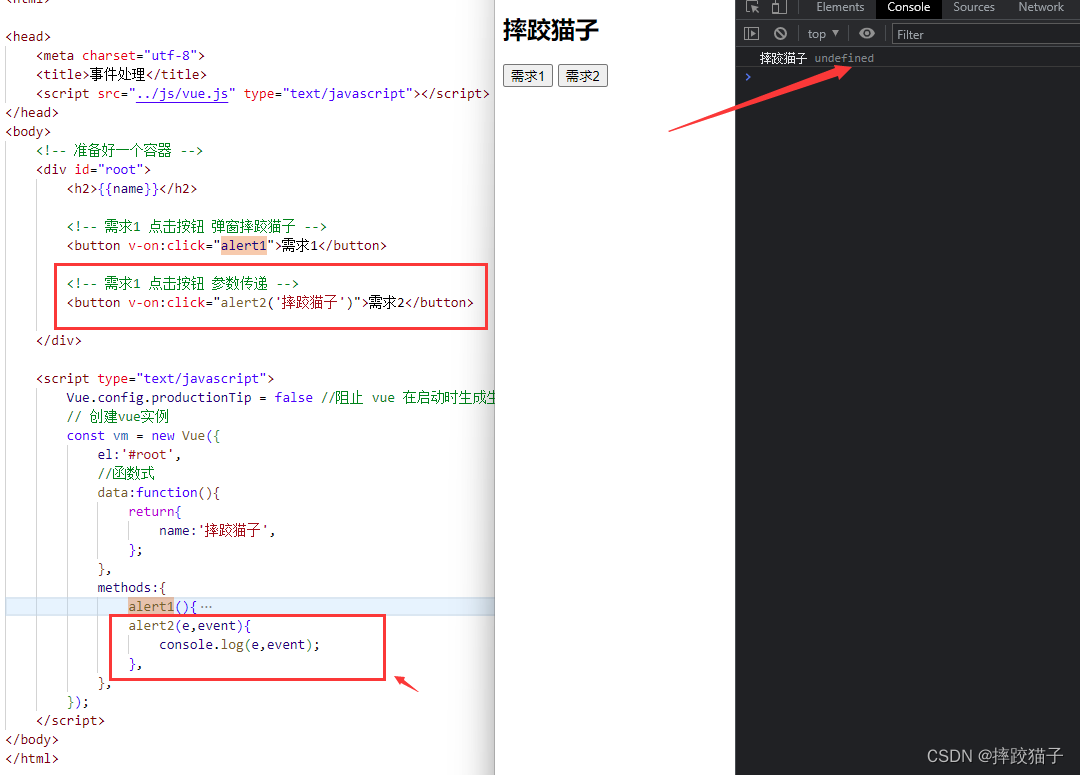
那么新的问题又来了,我既想要接收到vue实例,又想接收页面参数呢该如何操作呢?是不是在对应的JS函数中再加一个event就可以呢?

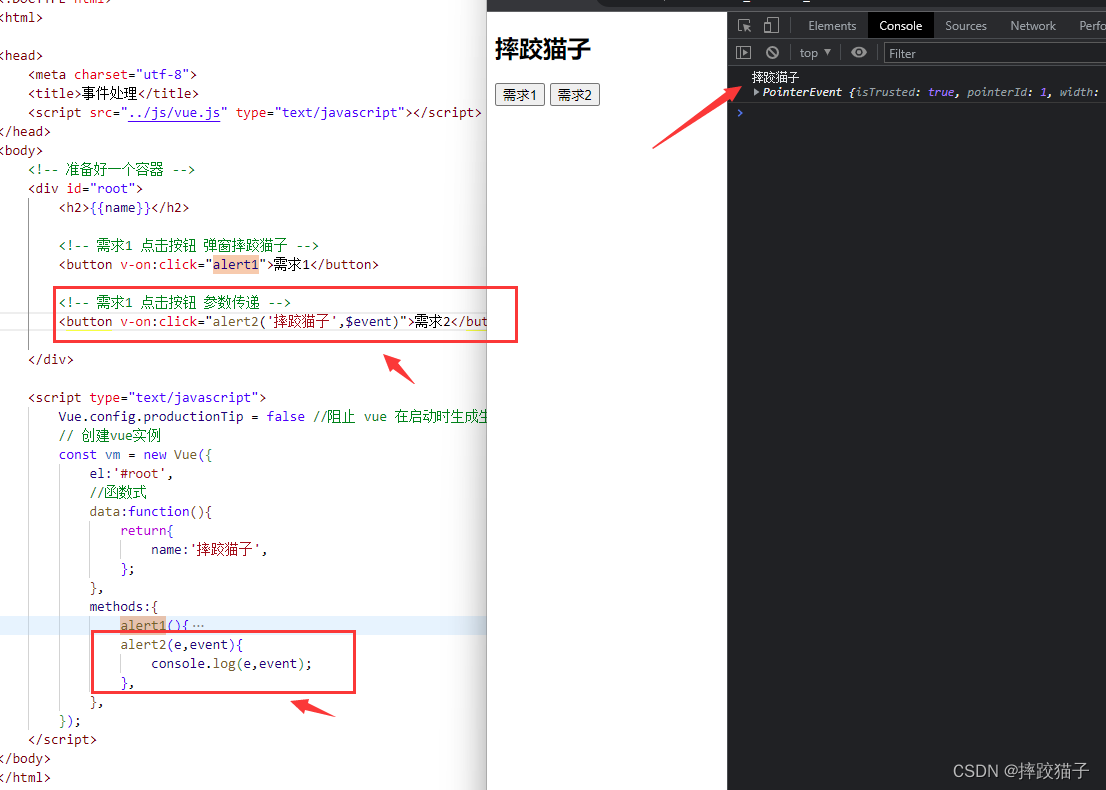
可以看到答案是否定的,第二个参数输出的是undefined,正确的方式是在html标签中输入$event关键字即可,vue会自动进行解析,同时参数顺序是一一对应的

<!-- 需求1 点击按钮 参数传递 -->
<button v-on:click="alert2('摔跤猫子',$event)">需求2</button>
2. 事件修饰符
在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些烦恼的事情,而能有更多的精力专注于程序的逻辑处理。
| 修饰符 | 作用 |
|---|---|
| prevent | 阻止默认事件 |
| stop | 阻止事件冒泡 |
| once | 事件只触发一次 |
| capture | 使用事件的捕获模式 |
| self | 只有event.target是当前操作的元素时才触发事件 |
| passive | 事件的默认行为立即执行,无需等待事件回调执行完毕 |
2.1 阻止默认事件
需求1:阻止默认事件,点击a标签显示弹窗,并阻止a标签的默认行为,不让页面跳转;可以看到如下图,当点击完a标签之后,先弹出弹窗,然后页面会自动跳转,那么就需要通过prevent函数来进行阻止了

可以看到如下图所示,点击完a标签过后,页面并未跳走,实现方式如下
| 实现方式 | 代码 |
|---|---|
| 通过函数阻止 | e.preventDefault(); |
| 写在click后面 | @click.prevent |

2.2 阻止事件冒泡
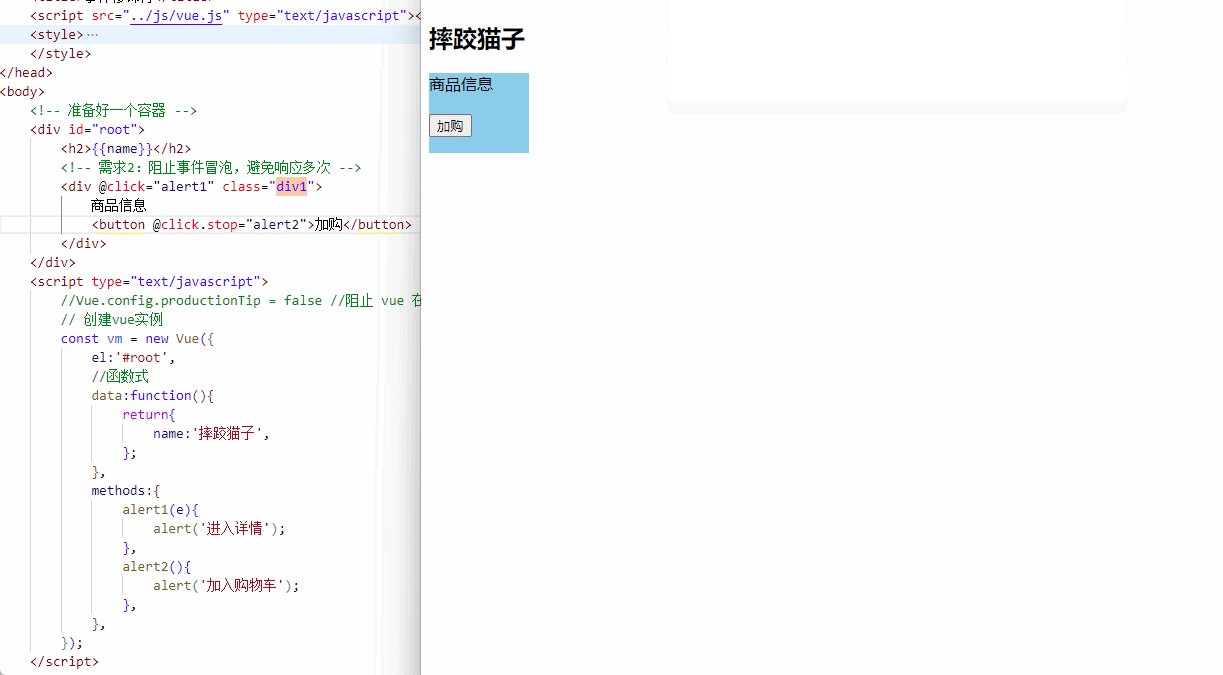
需求2:阻止事件冒泡,避免操作多次;
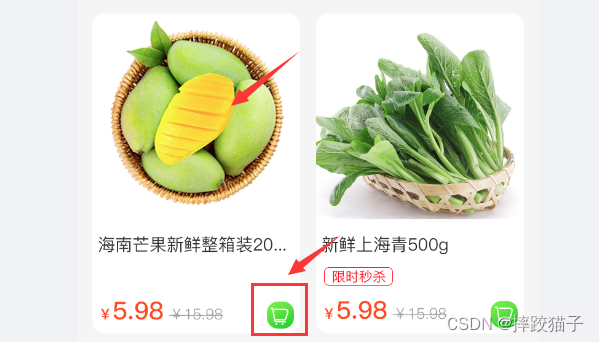
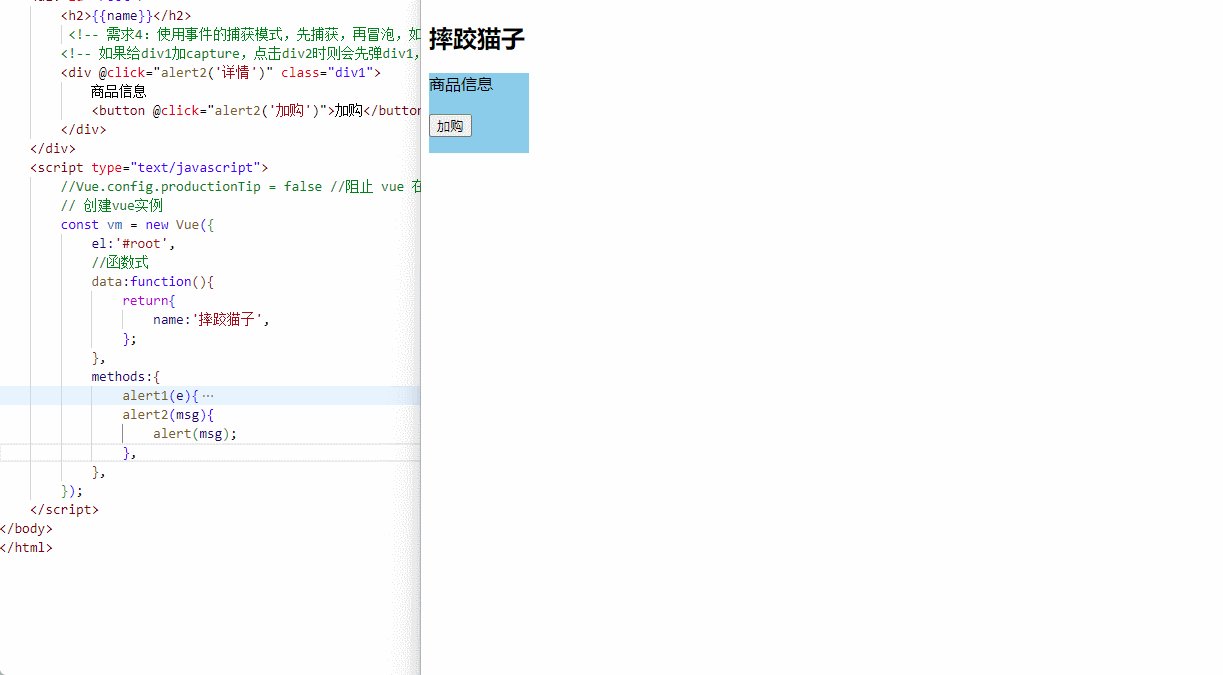
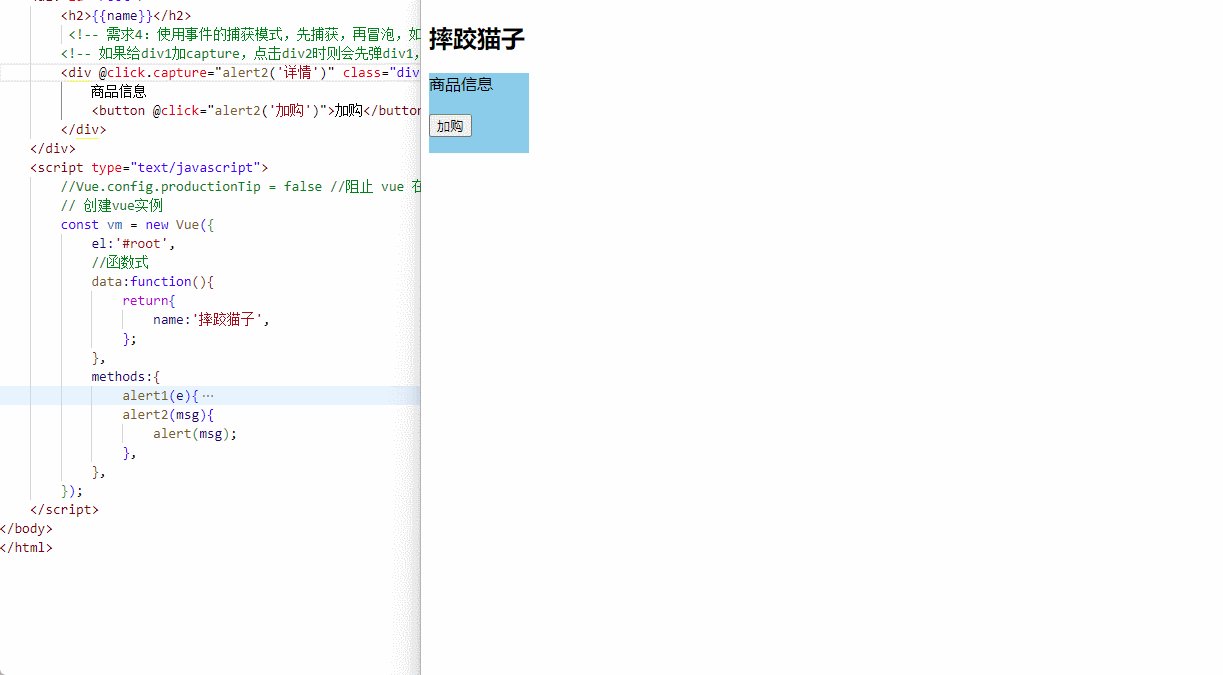
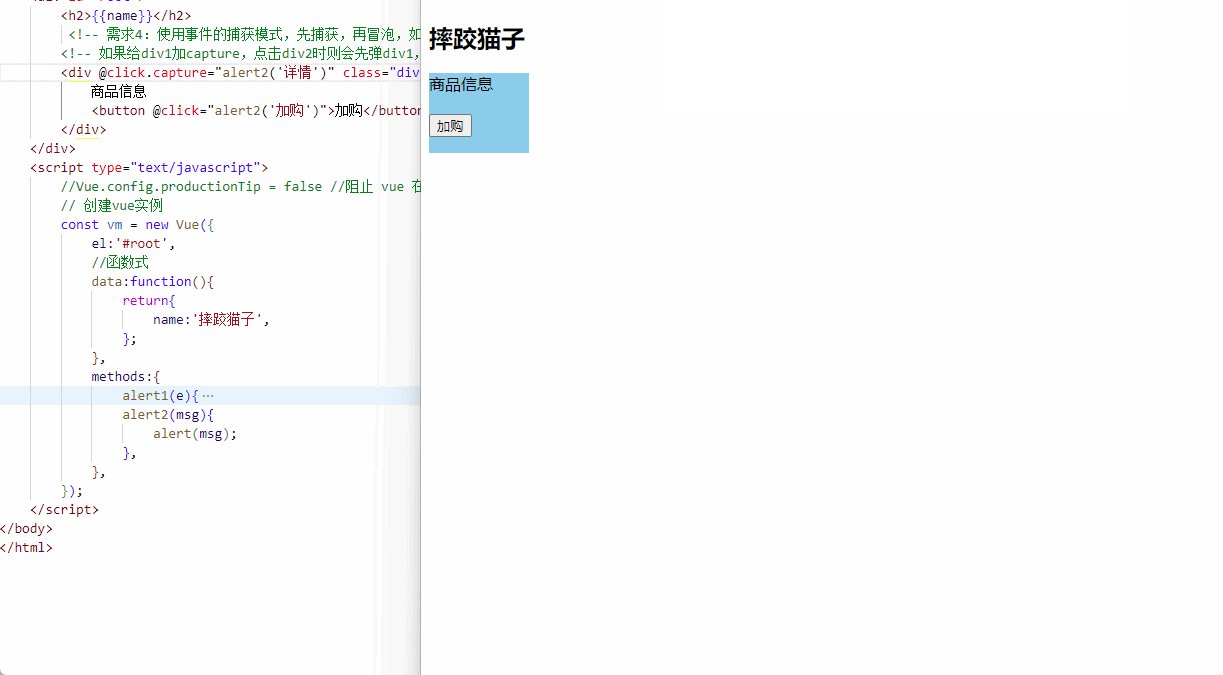
常见场景:如下图一个商品列表,点击图片或者其他商品信息区域即跳转商品详情,而点击购物车图标时则只做加入购物车操作。

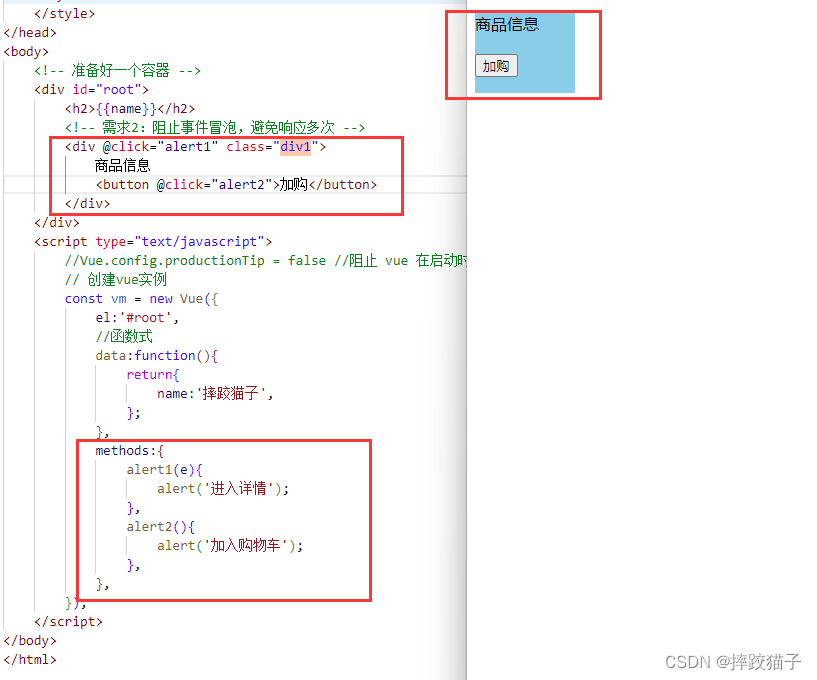
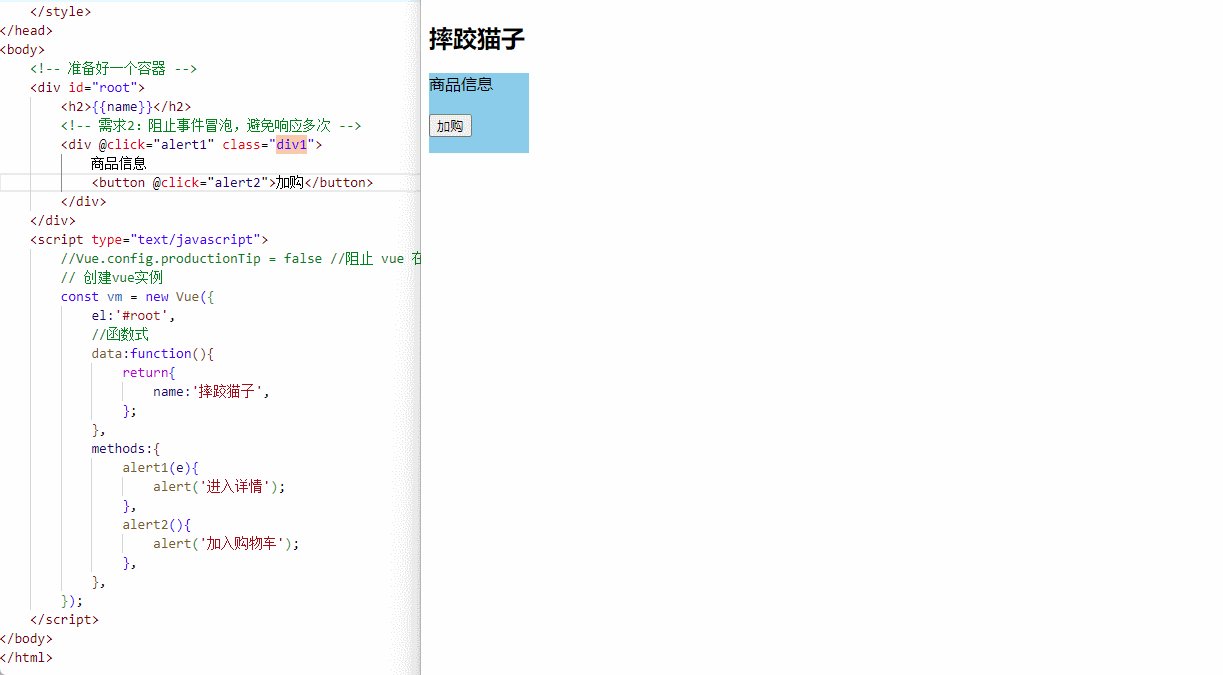
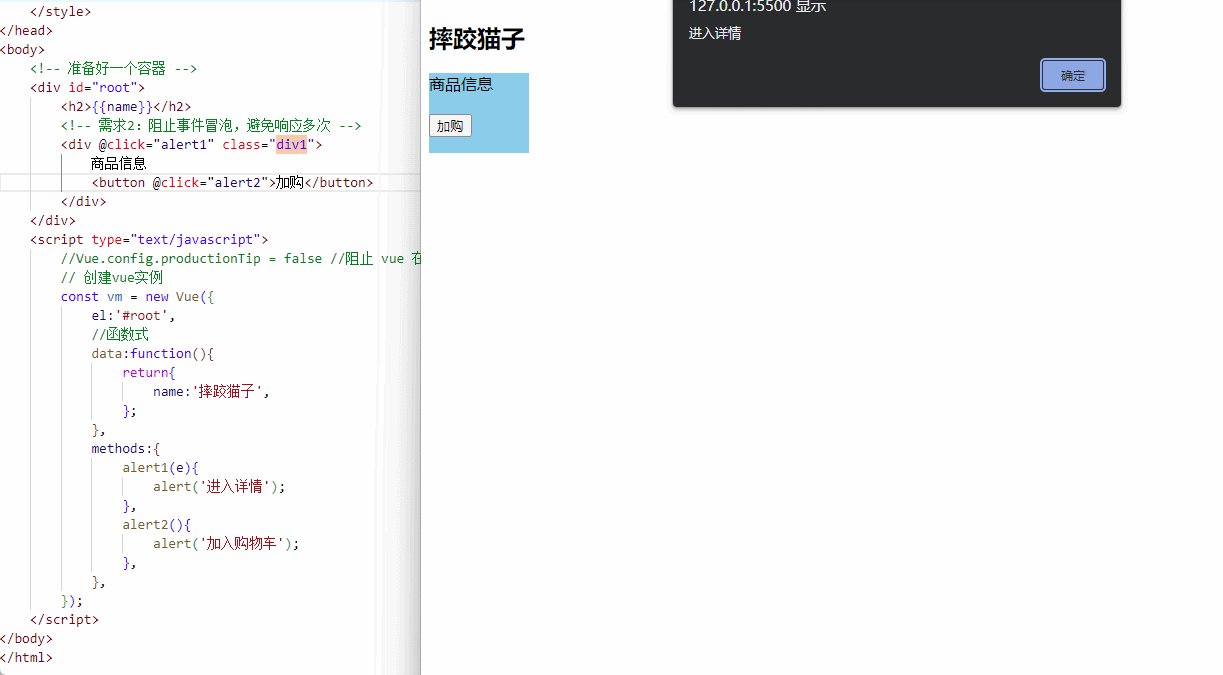
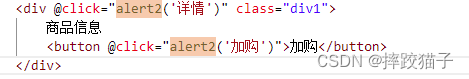
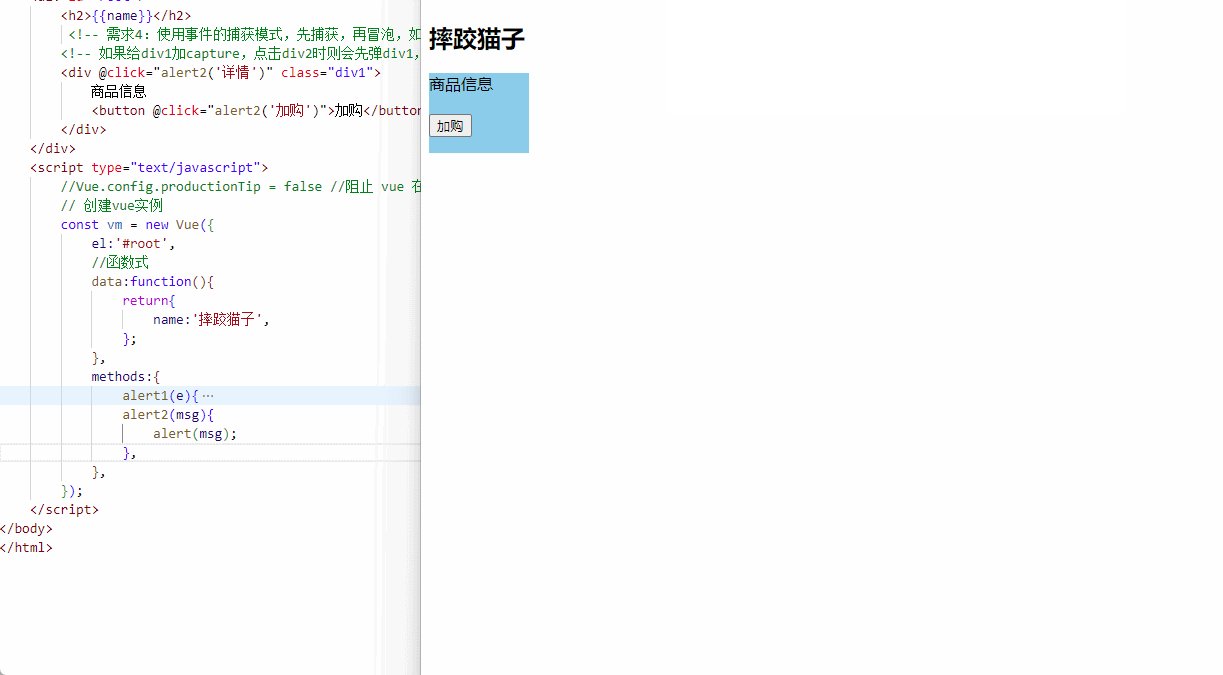
实现对应的页面布局以及对应的响应函数如下,这里样式简单弄一下只为达到演示效果,注意加入购物车按钮要包含在大容器盒子里。

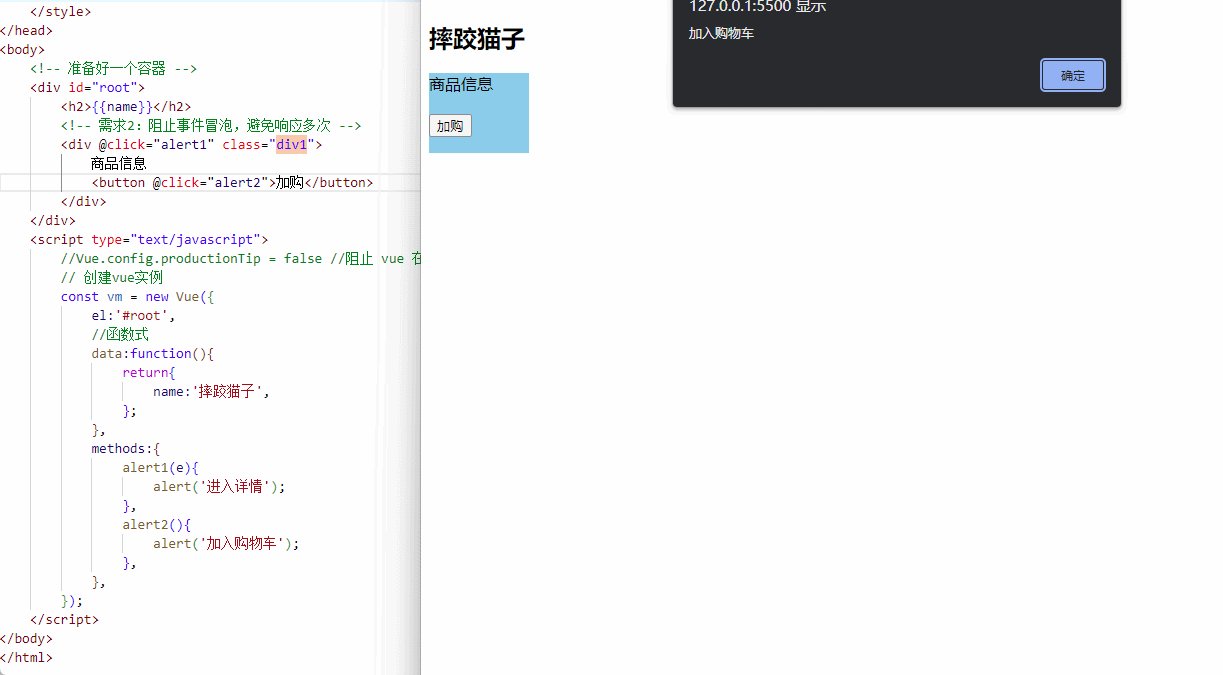
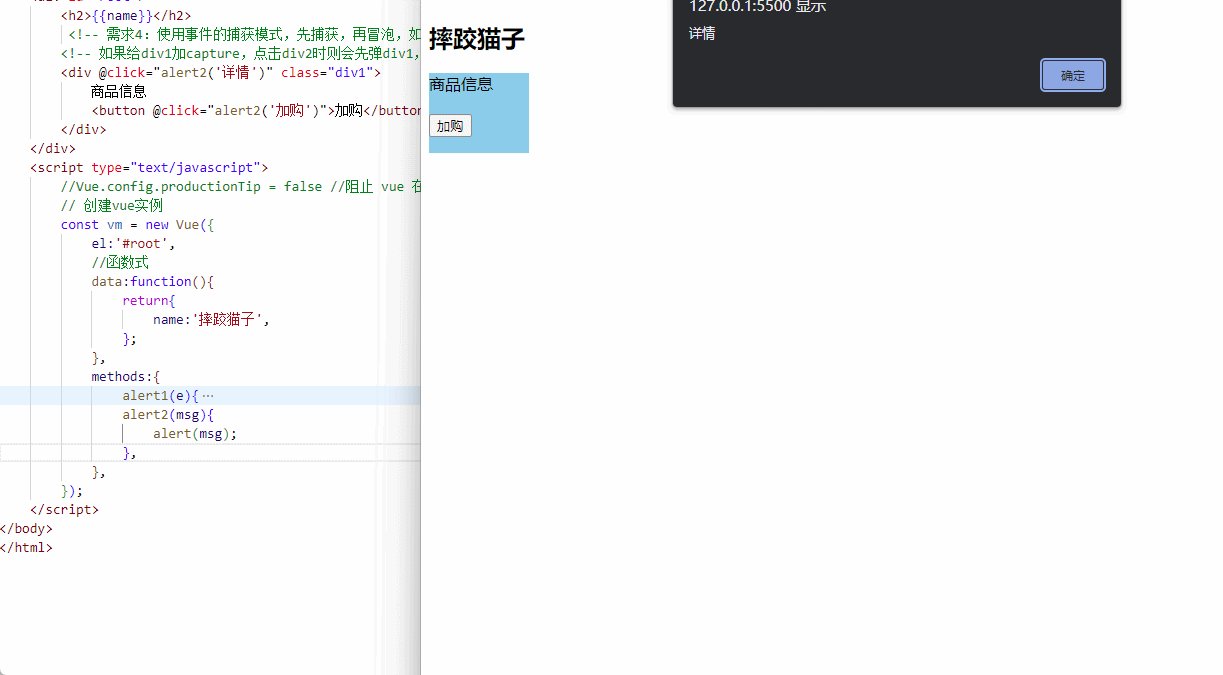
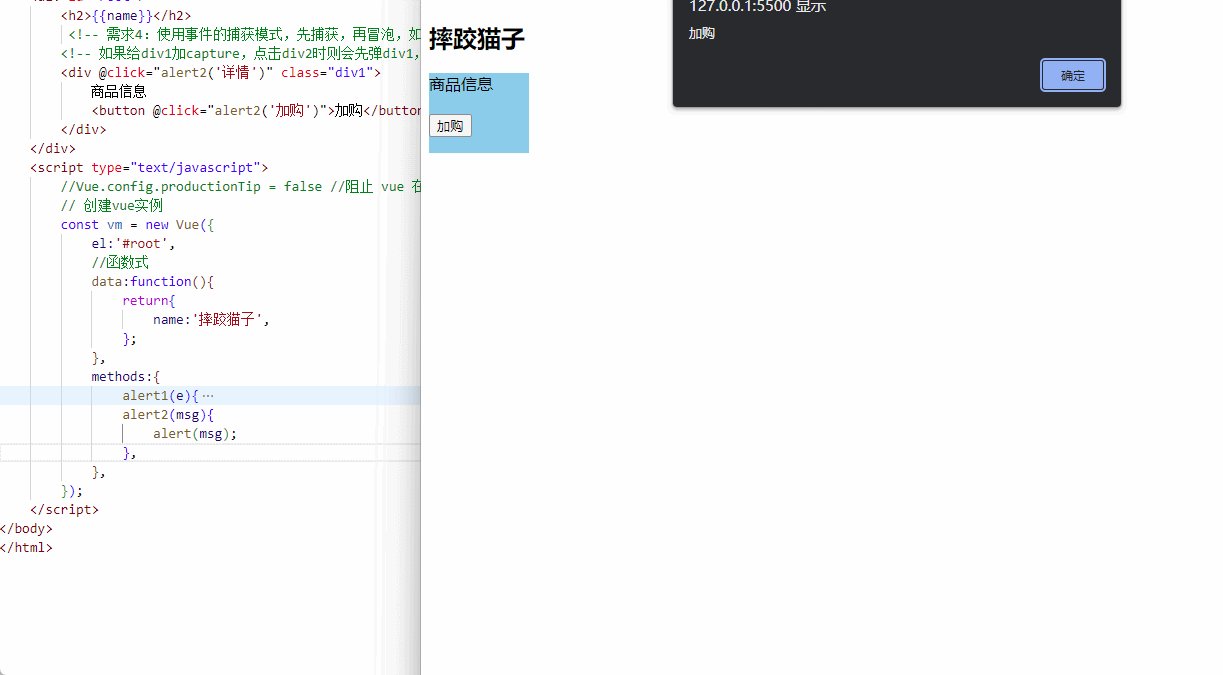
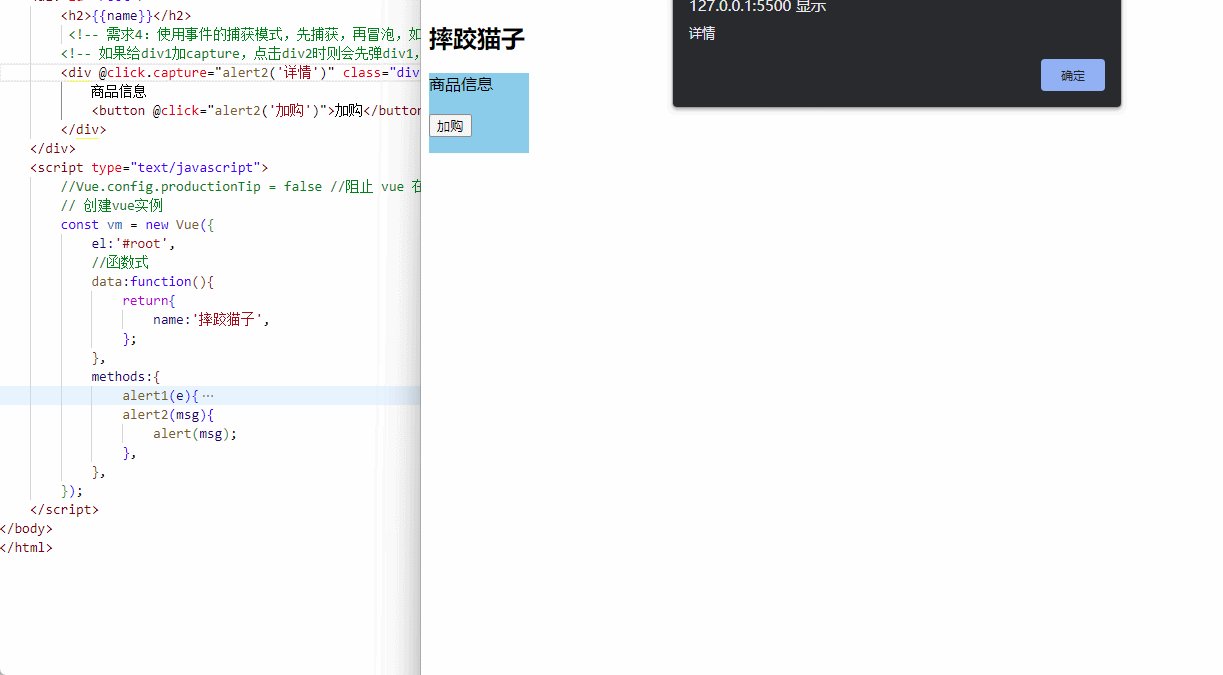
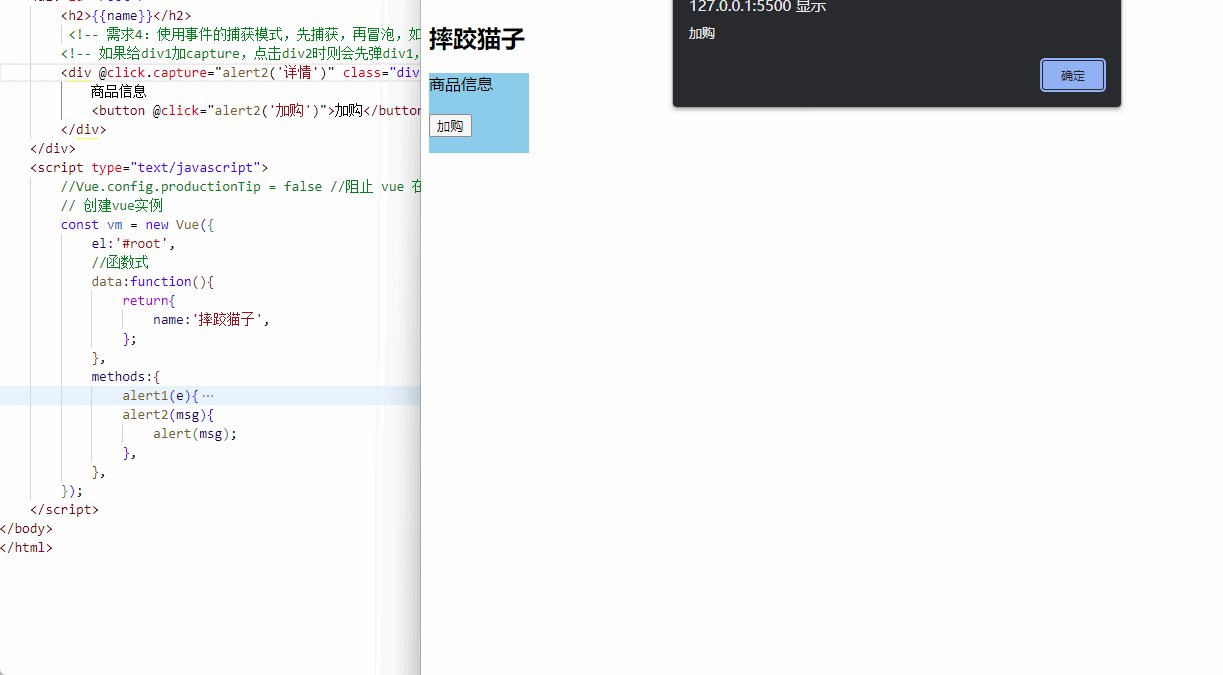
这时候如果点击加入购物车按钮,那么两个函数都会响应,可以看到先是弹出的加入购物车,然后又弹出的进入详情

如何将他们有效的分离从而达到阻止事件冒泡的效果呢,实现方式如下
| 实现方式 | 代码 |
|---|---|
| 通过函数阻止 | e.stopPropagation(); |
| 写在click后面 | @click.stop |

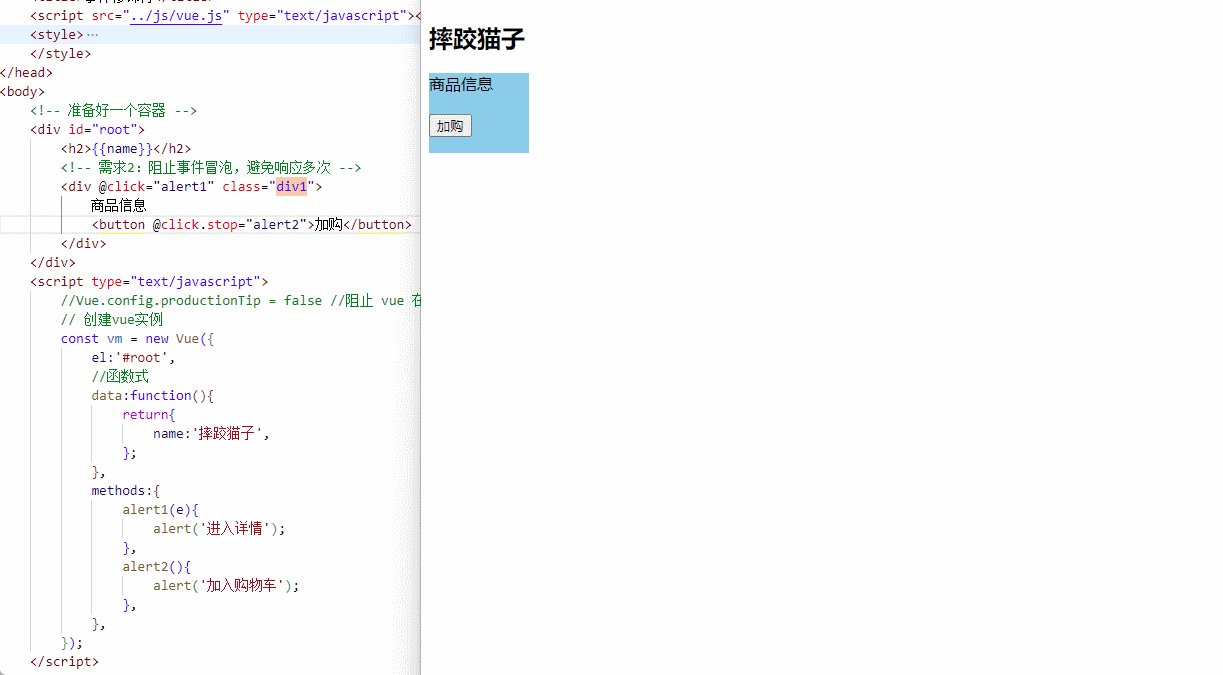
<!-- 需求2:阻止事件冒泡,避免响应多次 -->
<div @click="alert1" class="div1">商品信息<button @click.stop="alert2">加购</button>
</div>
2.3 事件只允许触发一次
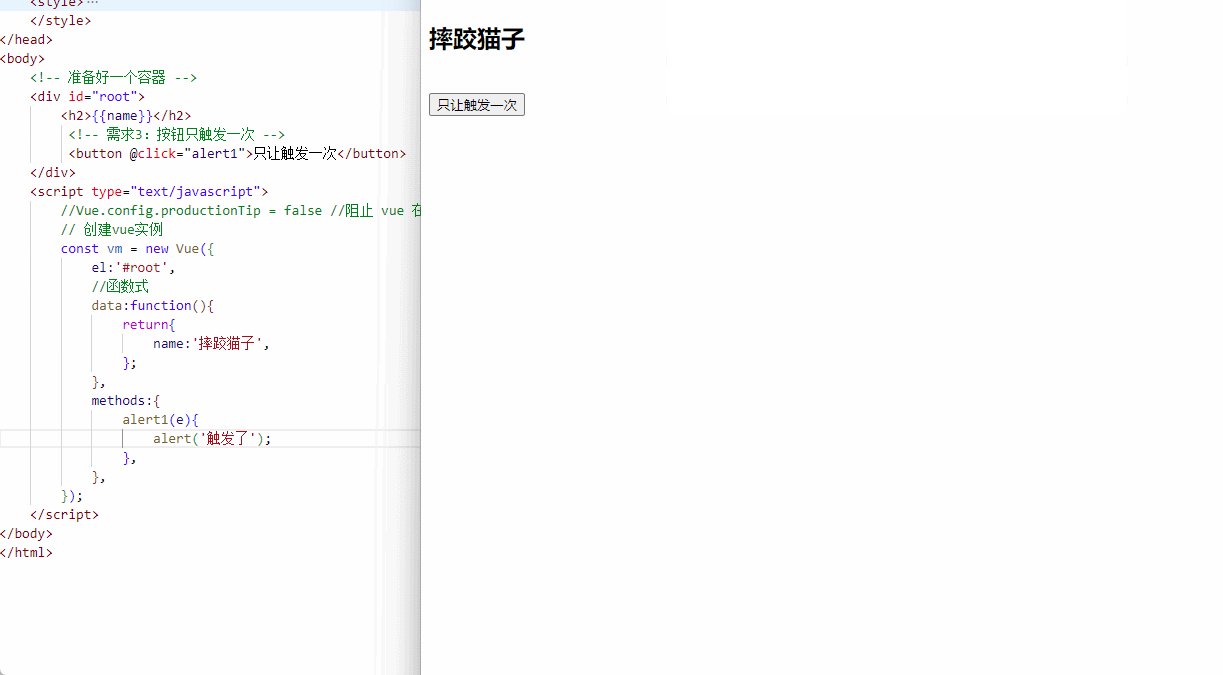
顾名思义,在页面无刷新重新加载的情况下,只允许加载一次;在未使用该修饰符前效果如下图所示,点击一次触发一次

<!-- 需求3:按钮只触发一次 -->
<button @click="alert1">只让触发一次</button>
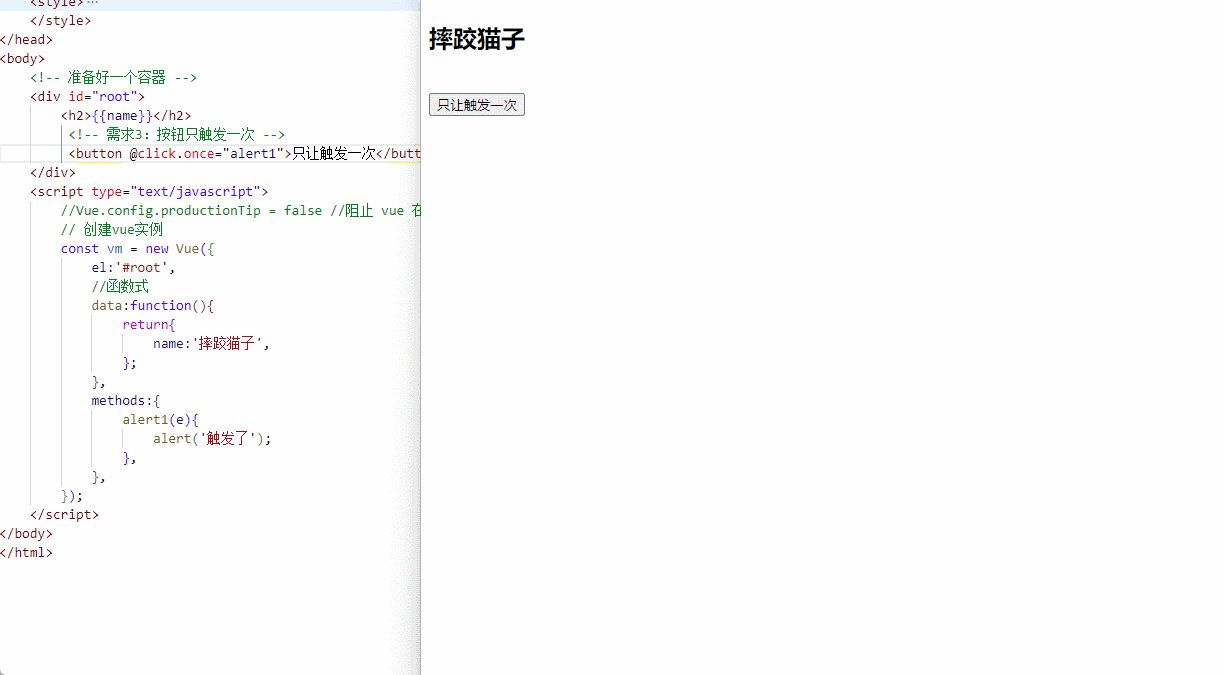
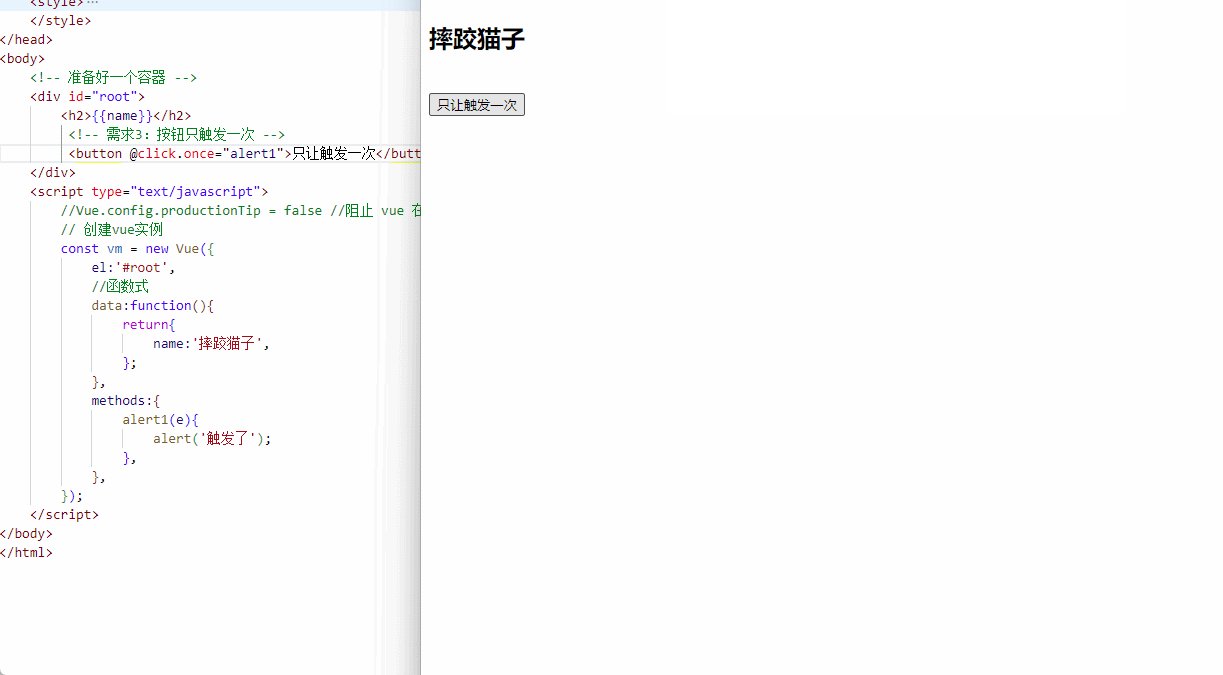
如果业务上限制了用户在不刷新页面的前提下只能点击一次该如何处理呢?如下图所示,在无刷新的情况下只触发了一次函数
| 实现方式 | 代码 |
|---|---|
| 写在click后面 | @click.once |

2.4 事件捕获
可以继续使用需求2的代码来实现案例效果。


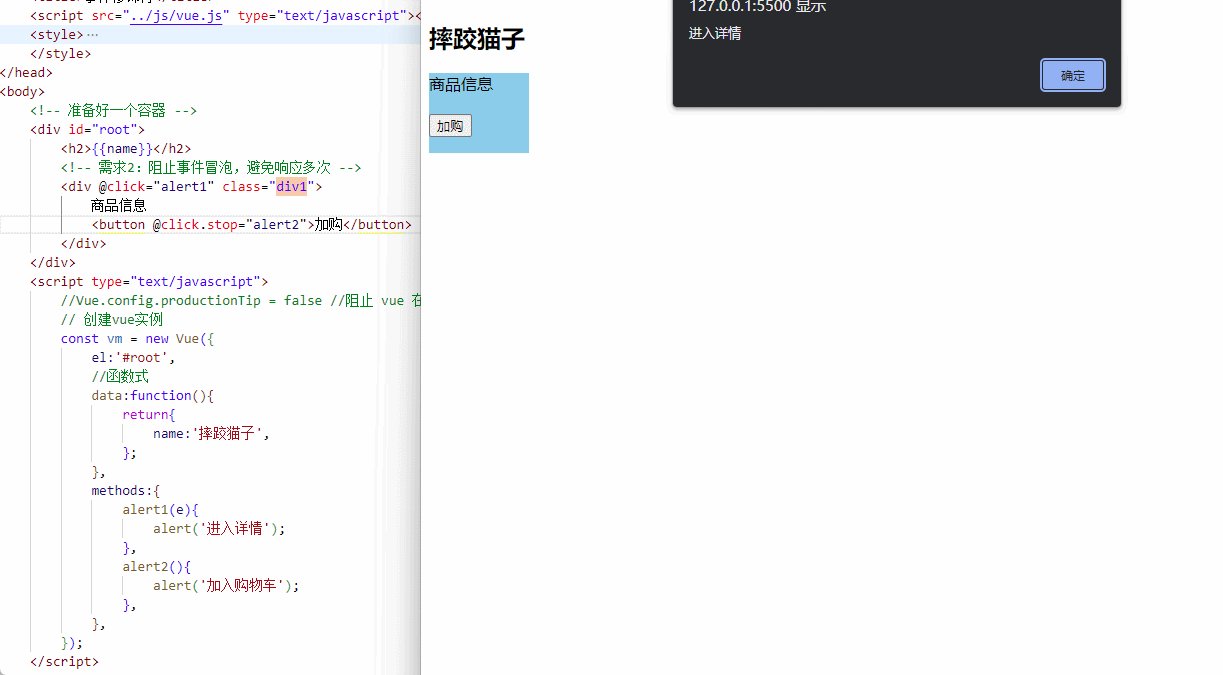
在现在这种情况下默认是先冒泡再捕获,也就是当点击加购时,是先弹出加购文本然后才是详情

如果需要使用事件的捕获模式,先捕获,再冒泡,就是达到点击加购时先弹出详情,再弹出加购时则需要使用到如下修饰符
| 实现方式 | 代码 |
|---|---|
| 写在click后面 | @click.capture |

2.5 操作当前元素
这个修饰符的作用是只有event.target是当前操作的元素时才触发事件,准备代码如下;


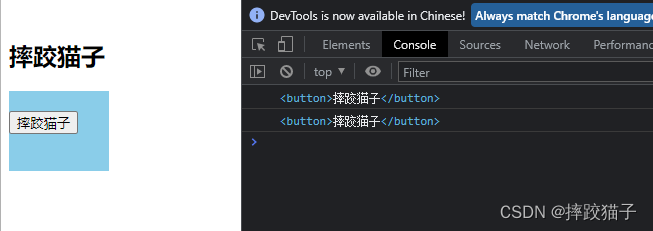
当点击button按钮时会输出什么呢?它无法定位到当前操作的元素是哪部分,界面上一个div和一个按钮只输出了按钮

给事件后面增加上self修饰符再试一下,现在点击按钮只会输出按钮的那部分了,只有当点击外部div的时候才会输出相对应的结果



2.6 行为立即执行无需等待回调
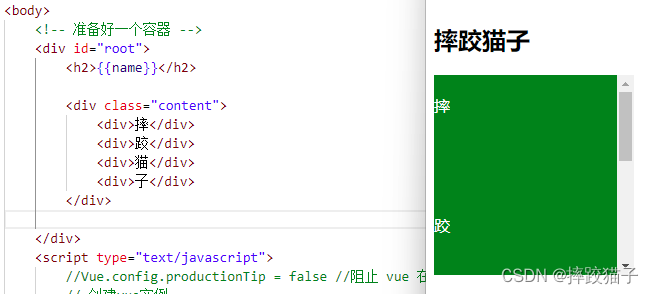
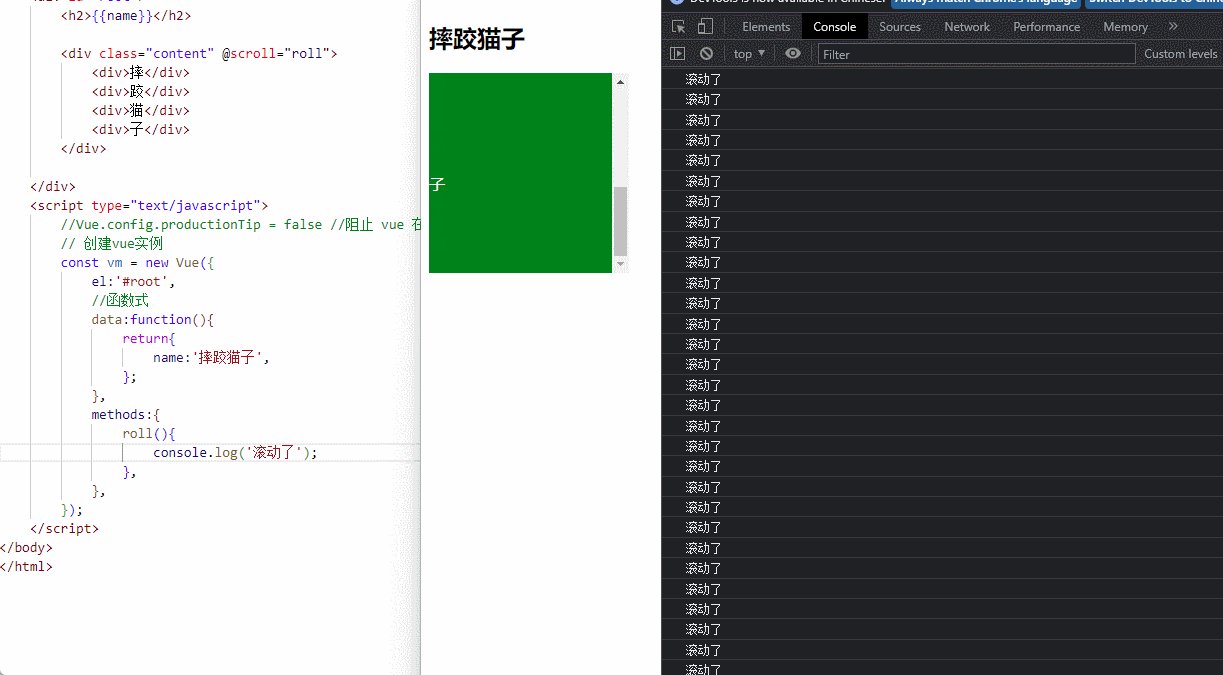
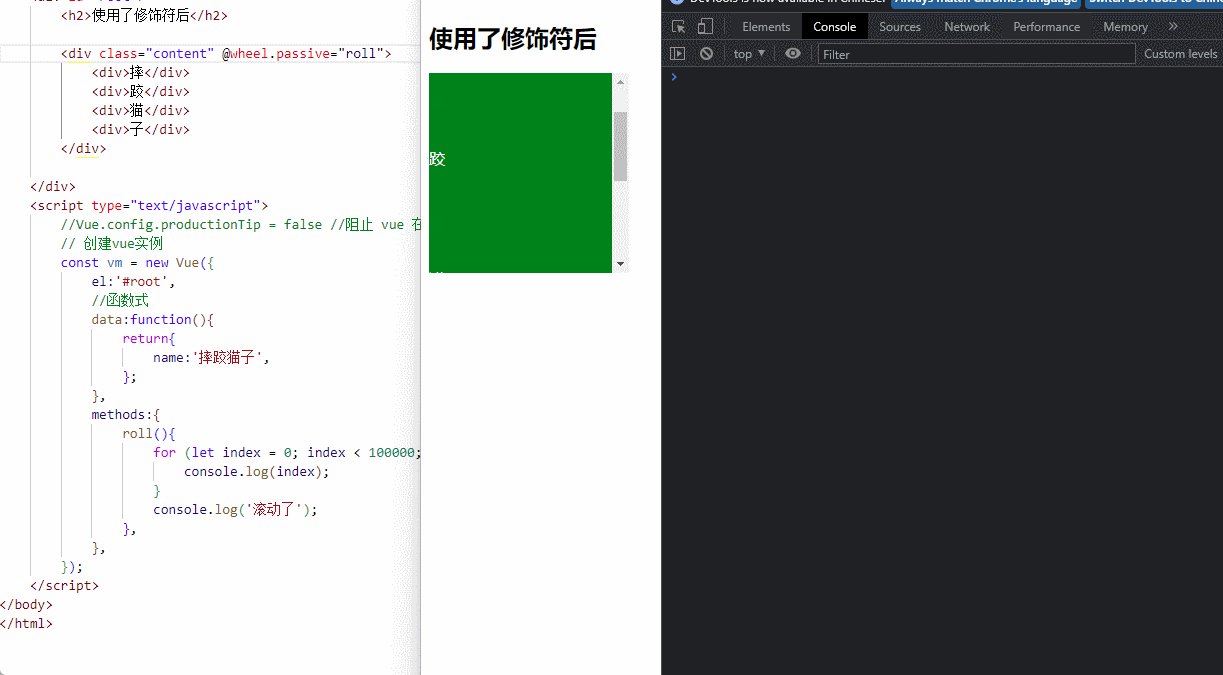
事件的默认行为立即执行,无需等待事件回调执行完毕;准备一个div,内容高度需超出外部盒子高度,达到滚动条效果

<style>*{margin-top:20px;}.content{width:200px;height:200px;background:green;overflow: auto;color:white;}.content div{height: 100px;}
</style>
<div class="content"><div>摔</div><div>跤</div><div>猫</div><div>子</div>
</div>
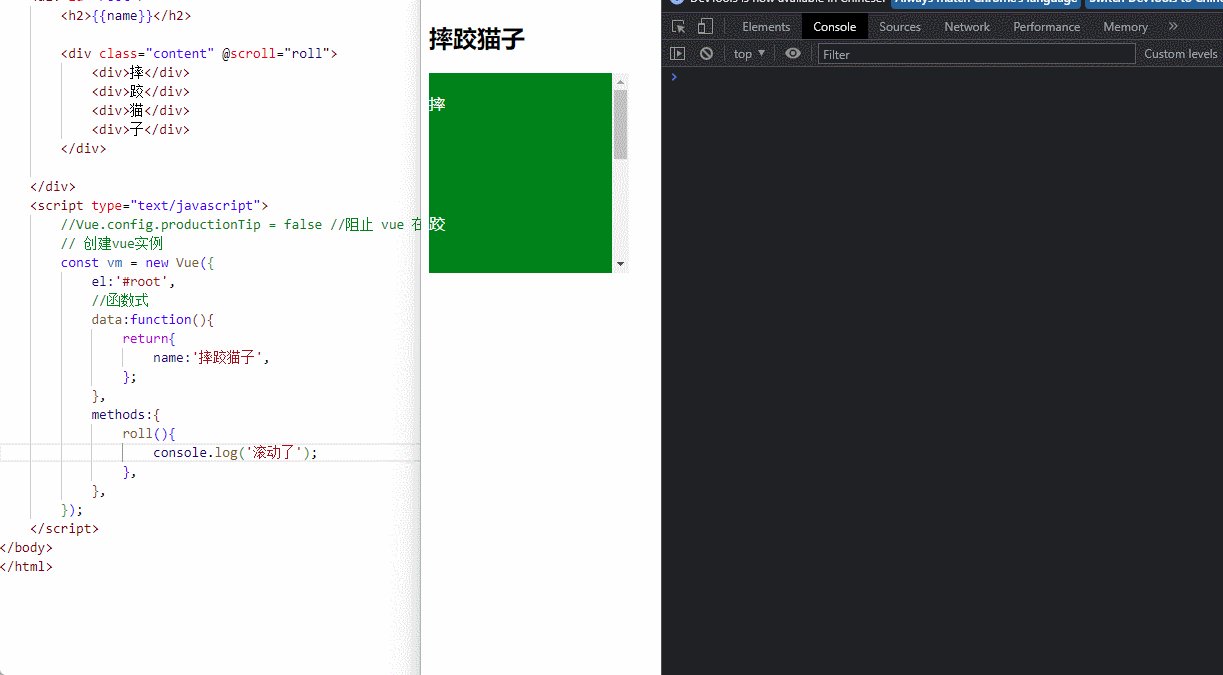
给外部div添加一个滚动事件并监听,可以使用scroll也可以使用wheel

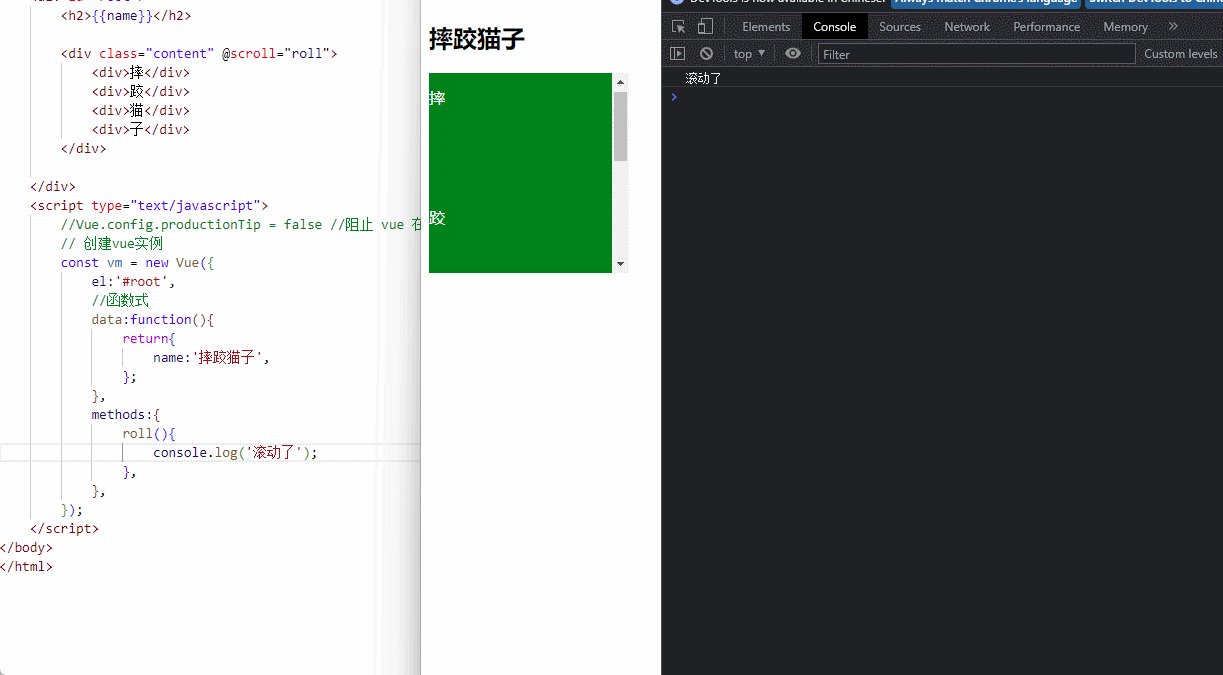
给滚动事件增加修饰符达到事件立即执行的效果
| 实现方式 | 代码 |
|---|---|
| 写在click后面 | @click.passive |
<div class="content" @wheel="roll"><div>摔</div><div>跤</div><div>猫</div><div>子</div>
</div>
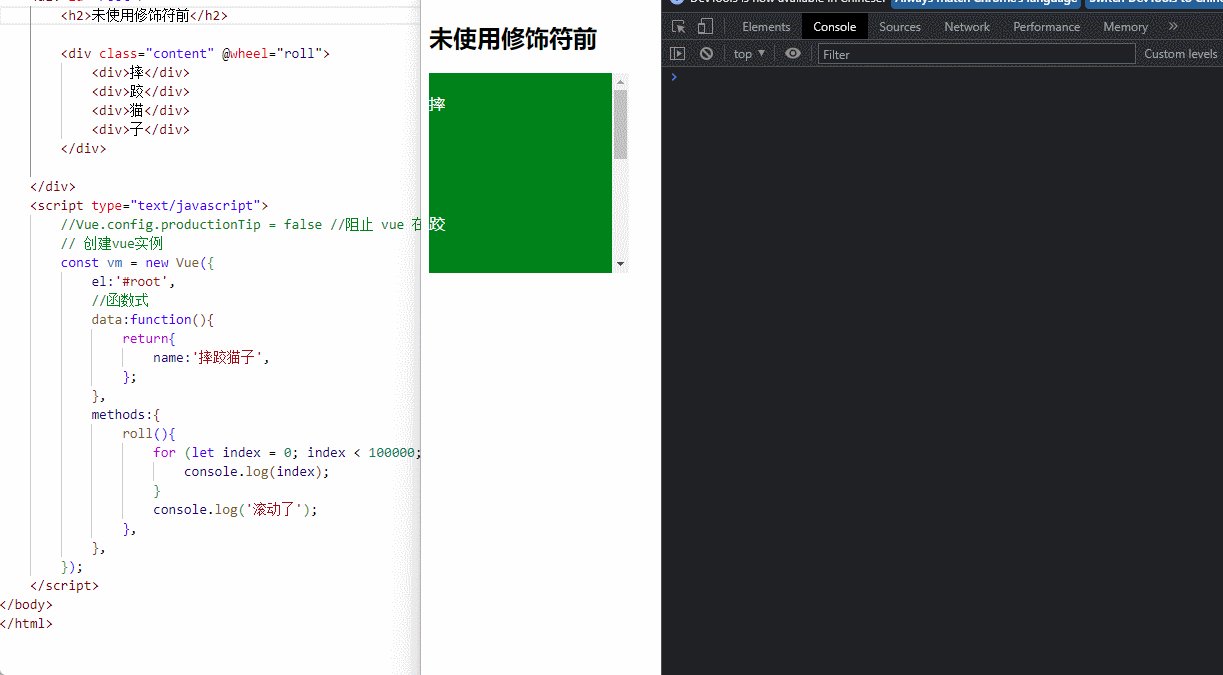
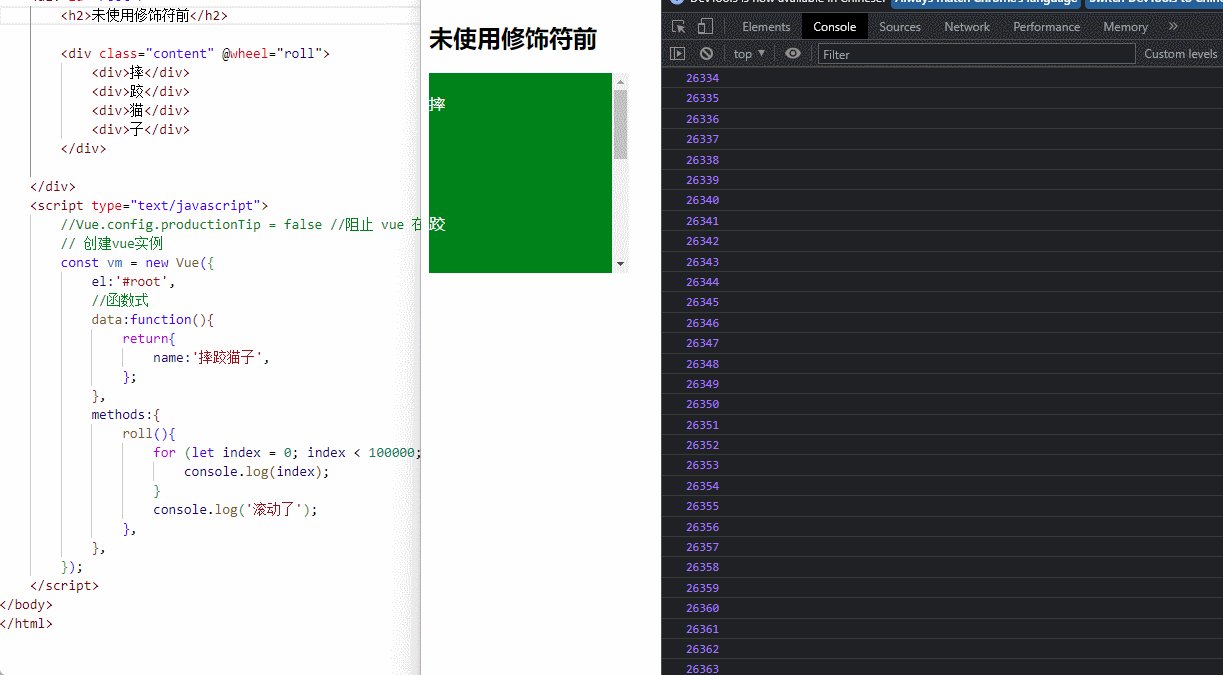
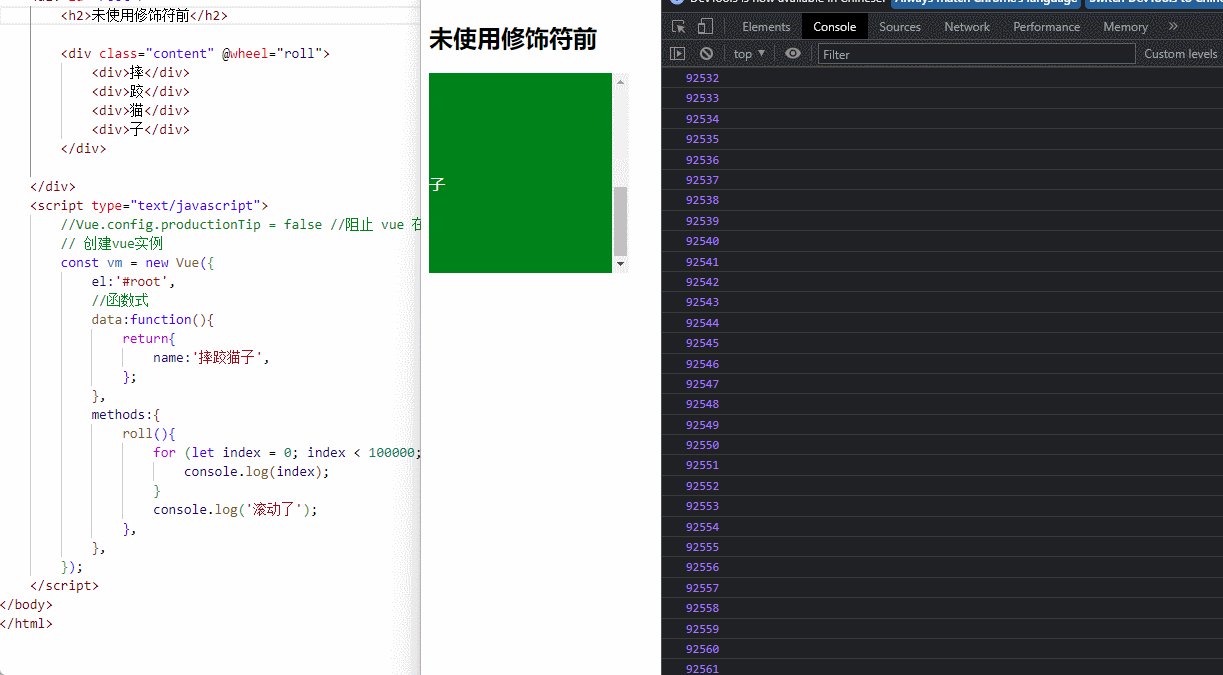
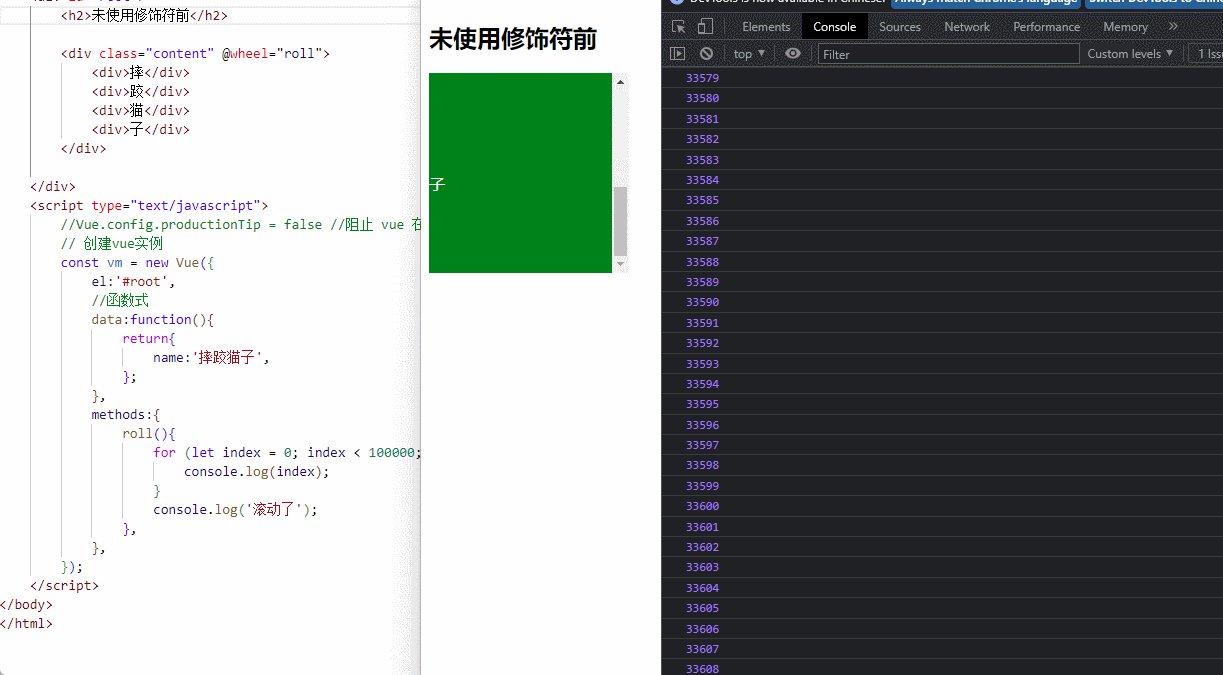
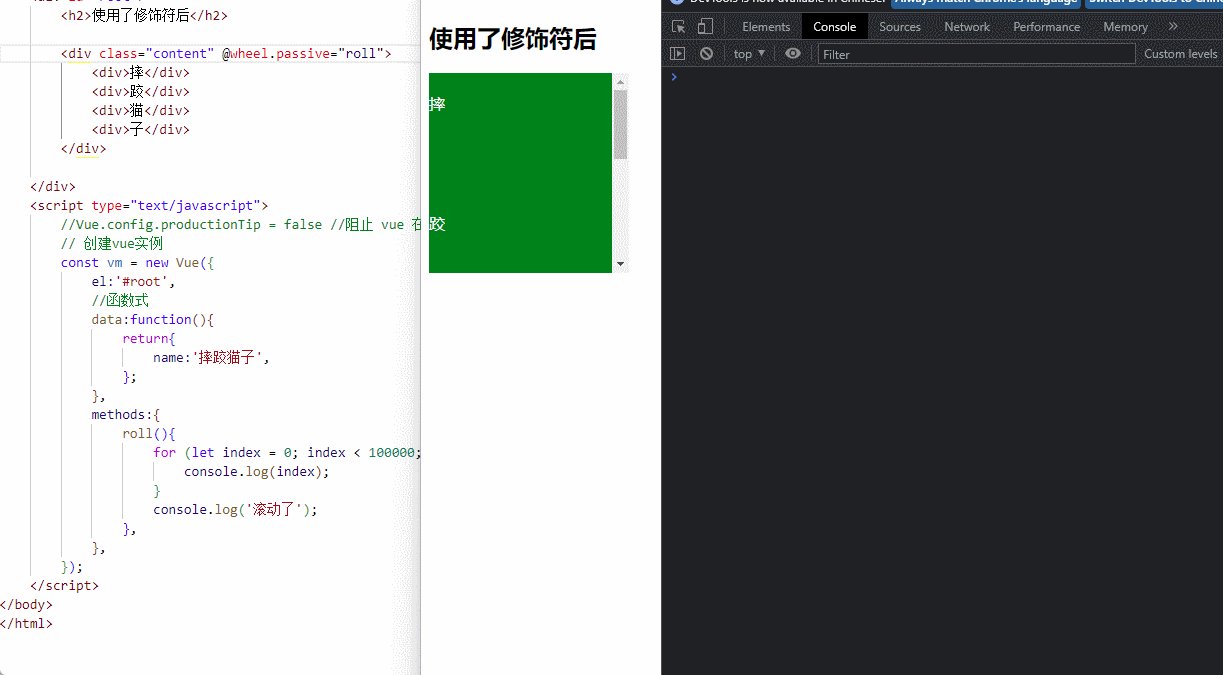
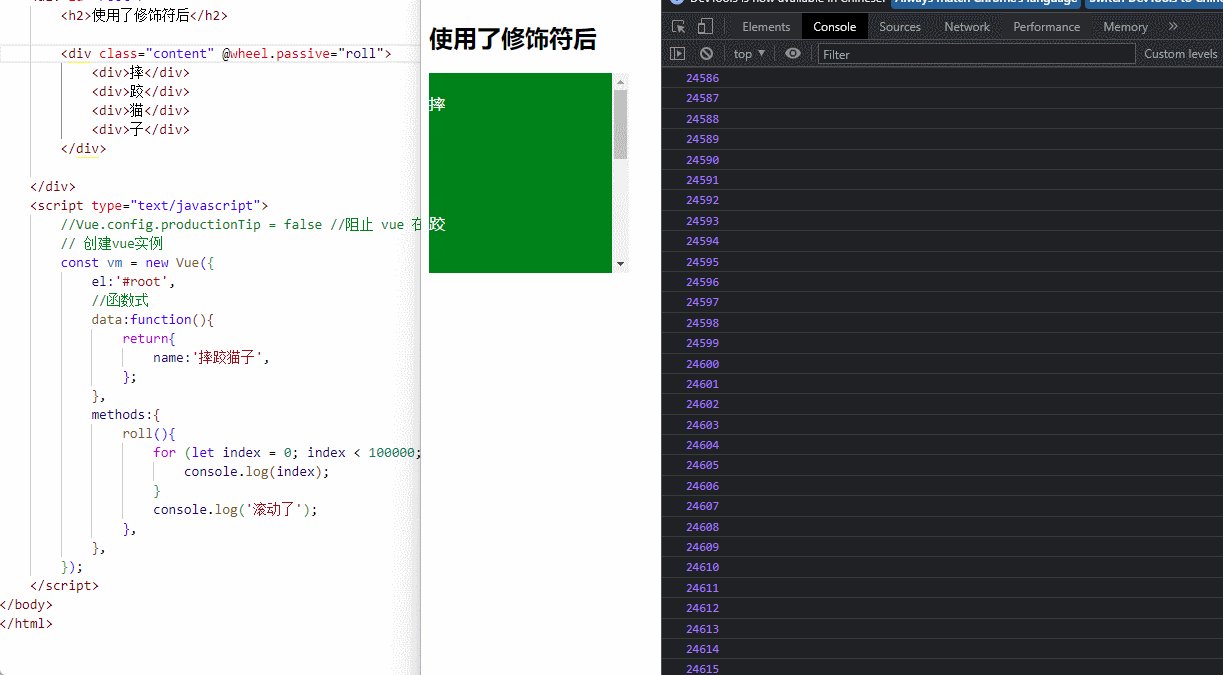
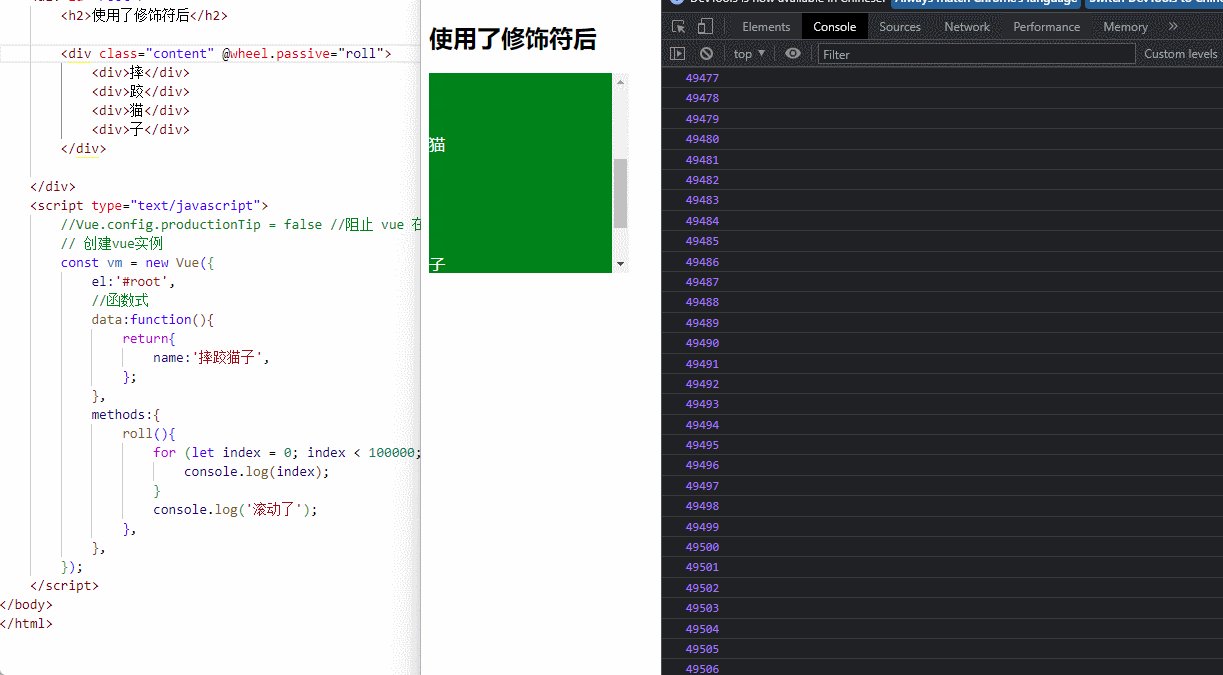
这样看上去效果并不是很明显,先给函数增加一个十万次的for循环,来看一下使用修饰符之前以及之后的效果;如下图就能直观的看到,没有使用修饰符前需要先等结果输出完才能滚动滚动条,但使用了修饰符后,输出循环的结果以及滚动滚动条两者互不冲突


3. 键盘事件
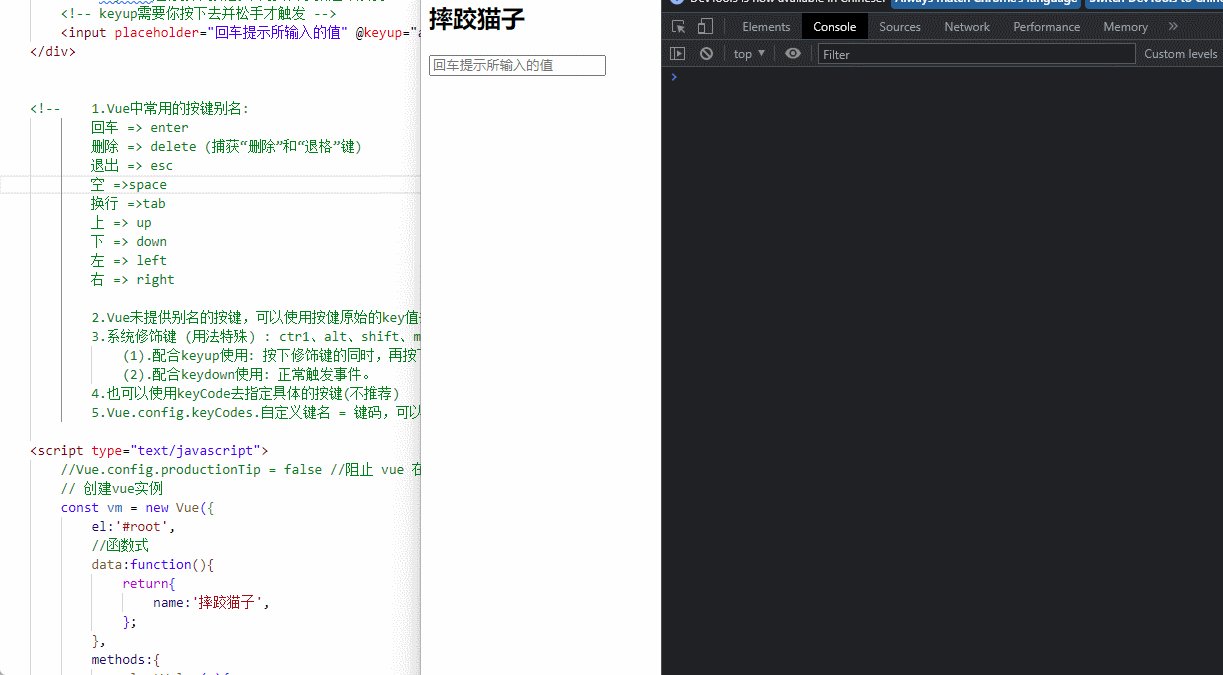
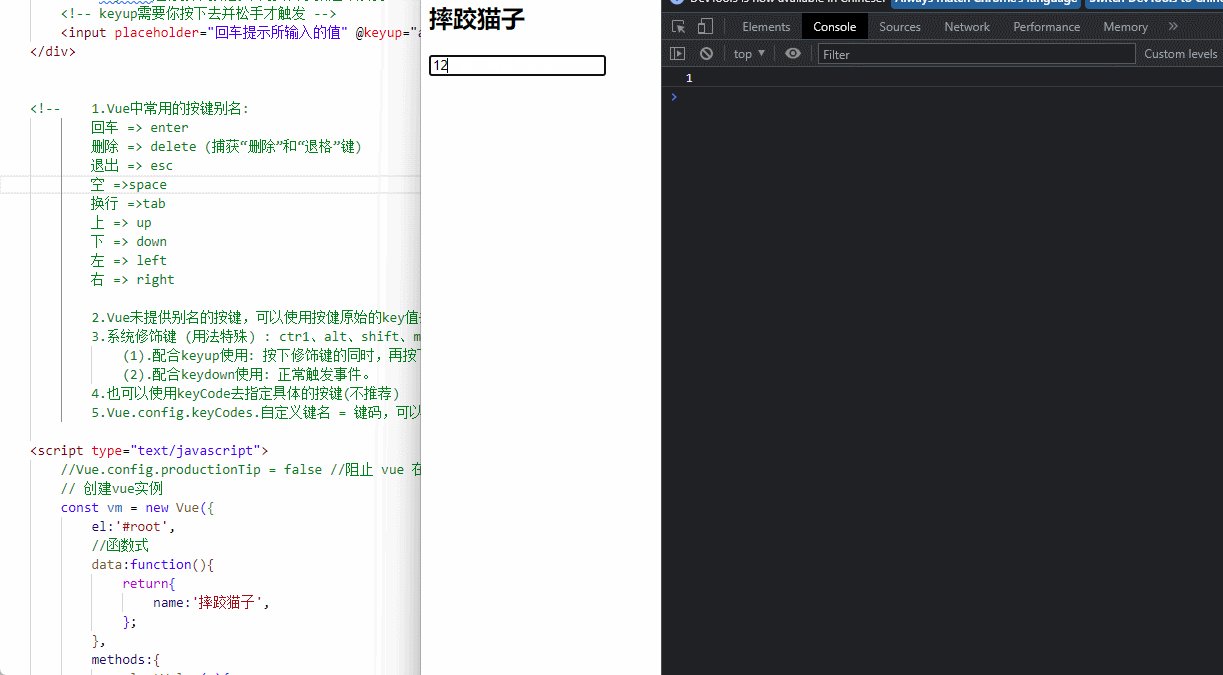
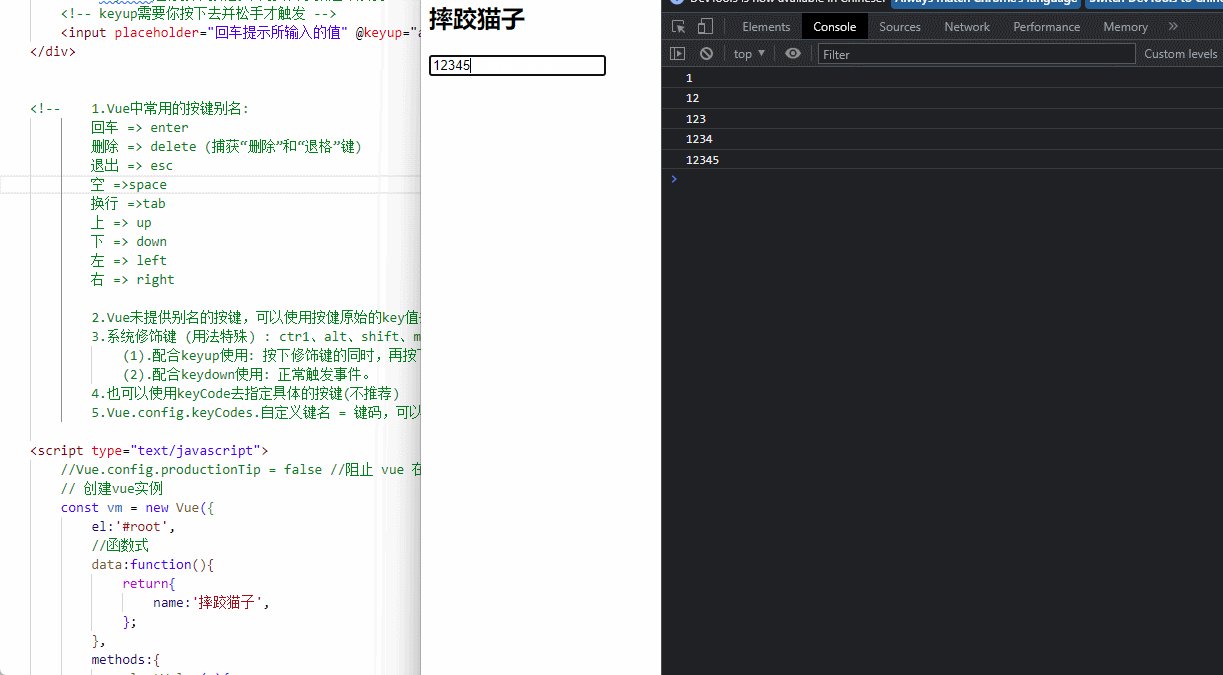
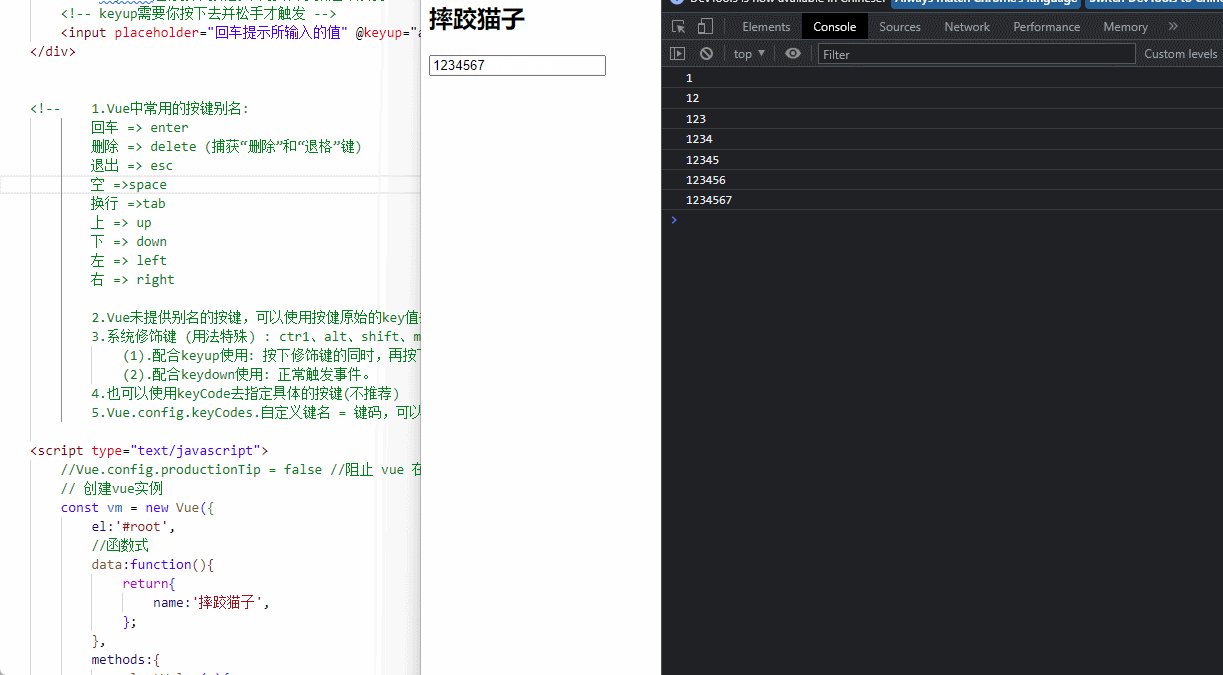
准备一个input文本框,可以分别尝试使用不同的键盘事件;keydowm是你按下按钮,不需要松手抬起即触发,keyup需要你按下去并松手才触发,也可以通过不同的按键修饰符达到特殊的效果
<input placeholder="回车提示所输入的值" @keyup="alertValue" />

| 按键 | 别名 |
|---|---|
| 回车 | enter |
| 删除 | delete |
| 退出 | esc |
| 空 | space |
| 换行 | tab |
| 上 | up |
| 下 | down |
| 左 | left |
| 右 | right |
4. 本章小结
4.1 事件使用小结
使用v-on:click 或 通过简写@xxx 绑定事件,其中xxx是事件名称
事件的回调需要配置在methods对象中,最终会在vm上;
@click="demo”和 @click="demo($event)” 两者效果一致,但后者可以传参;
4.2 事件修饰符小结
prevent:阻止默认事件
stop:阻止事件冒泡
once:事件只触发一次
capture:使用事件的捕获模式
self:只有event.target是当前操作的元素时才触发事件
passive:事件的默认行为立即执行,无需等待事件回调执行完毕,只有当使用wheel事件时才会有这种问题,做移动端开发的时候可能会使用到passive
4.3 键盘事件小结
Vue未提供别名的按键,可以使用按健原始的key值去绑定,但注意要转为kebab-case(短横线命名)
系统修饰键 (用法特殊) : ctr1、alt、shift、meta
(1).配合keyup使用: 按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用: 正常触发事件
可以使用keyCode去指定具体的按键
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
相关文章:

Vue|事件处理
事件处理1. 事件使用1.1 事件绑定1.2 事件参数2. 事件修饰符2.1 阻止默认事件2.2 阻止事件冒泡2.3 事件只允许触发一次2.4 事件捕获2.5 操作当前元素2.6 行为立即执行无需等待回调3. 键盘事件4. 本章小结4.1 事件使用小结4.2 事件修饰符小结4.3 键盘事件小结1. 事件使用 1.1 事…...

css书写方式
目录标题一、css是什么?二、css的书写方式1、行内样式【不推荐使用,太固定】2、页面样式(又叫内联样式)3、外联样式【店家推荐】4、import与link标签的区别一、css是什么? css(cascade style sheet)是用来装饰和装扮页…...

Python网络爬虫 学习笔记(2)BeaufitulSoup库
文章目录BeautifulSoup库的基本介绍HTML标签的获取和相关属性HTML文档的遍历prettify()方法使用BeautifulSoup库对HTML文件进行内容查找信息的标记的相关概念(非重点)find_all()方法(重点)综合实例:爬取软科2022中国大…...

JavaScript------内建对象
一、解构赋值 1、数组的解构 1.1、解构赋值 const arr ["孙悟空", "猪八戒", "沙和尚"];let a, b, c;[a, b, c] arr; // 等同于 [a, b, c] ["孙悟空", "猪八戒", "沙和尚"] 1.2、声明同时解构 let [d, e…...

React + Redux 处理异步请求
redux 处理异步请求 方式一:在 componentDidmount 中直接进⾏请求,在将数据同步到 redux 创建 Store 仓库 import {createStore } from redux;const defaultState = {banners: [] }const reducer =...

揭秘涨薪50%经验:从功能测试到自动化测试,我是如何蜕变的?
本人在今年互联网大环境如此严峻的情况下,作为一个刚毕业不到一年的初级测试,赶在“金三银四”依然拿到了一些面试机会,并且成功拿下4家公司的offer,其中不乏互联网大厂,而且最高总包给到了接近double(无炫…...
【论文速递】MMM2020 - 电子科技大学提出一种新颖的局部变换模块提升小样本分割泛化性能
【论文速递】MMM2020 - 电子科技大学提出一种新颖的局部变换模块提升小样本分割泛化性能 【论文原文】:A New Local Transformation Module for Few-shot Segmentation 【作者信息】:Yuwei Yang, Fanman Meng, Hongliang Li, Qingbo Wu,Xiaolong Xu an…...
)
补充前端面试题(二)
#$set数据变化视图不更新问题, 当在项目中直接设置数组的某一项的值,或者直接设置对象的某个属性值,这个时候,你会发现页面并没有更新。这是因为 Object.defineProperty()限制,监听不到变化。解决方式:this.$set(你要改…...

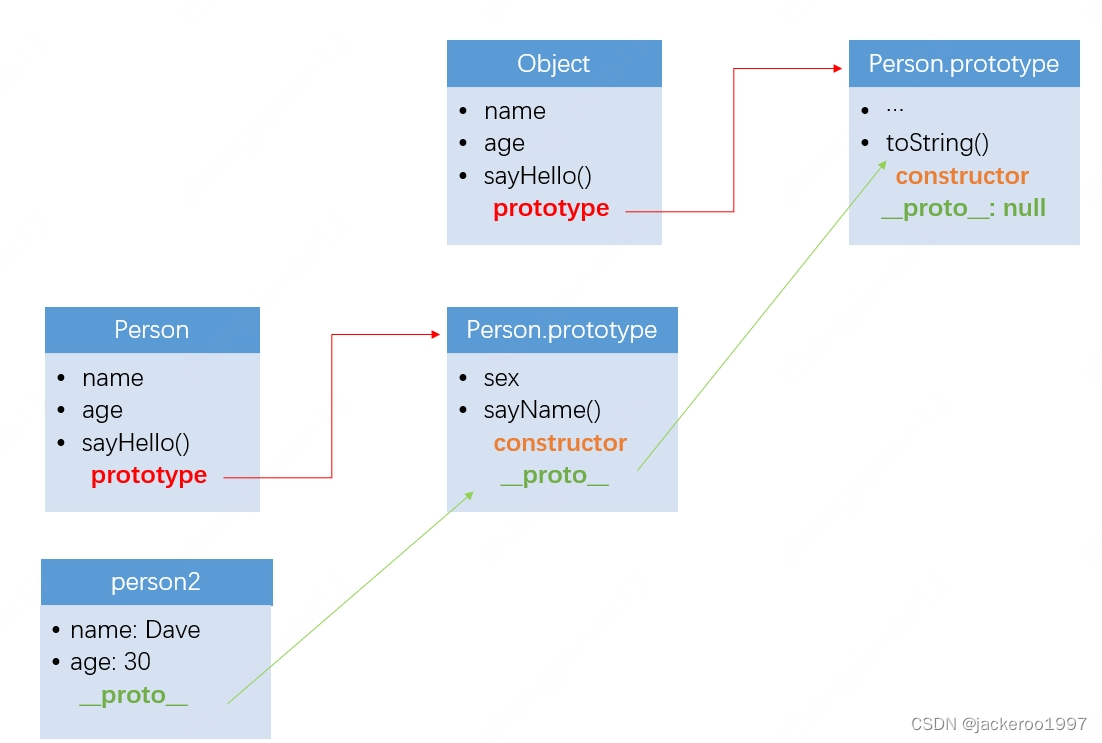
JavaScript原型、原型链、原型方法
文章目录原型和原型链prototype、 __ proto __ 、constructor原型链原型方法instanceOfhasOwnPropertyObject.create()、new Object()总结原型和原型链 prototype、 __ proto __ 、constructor 首先我们看下面一段代码 // 构造函数Personfunction Person(name, age) {this.na…...

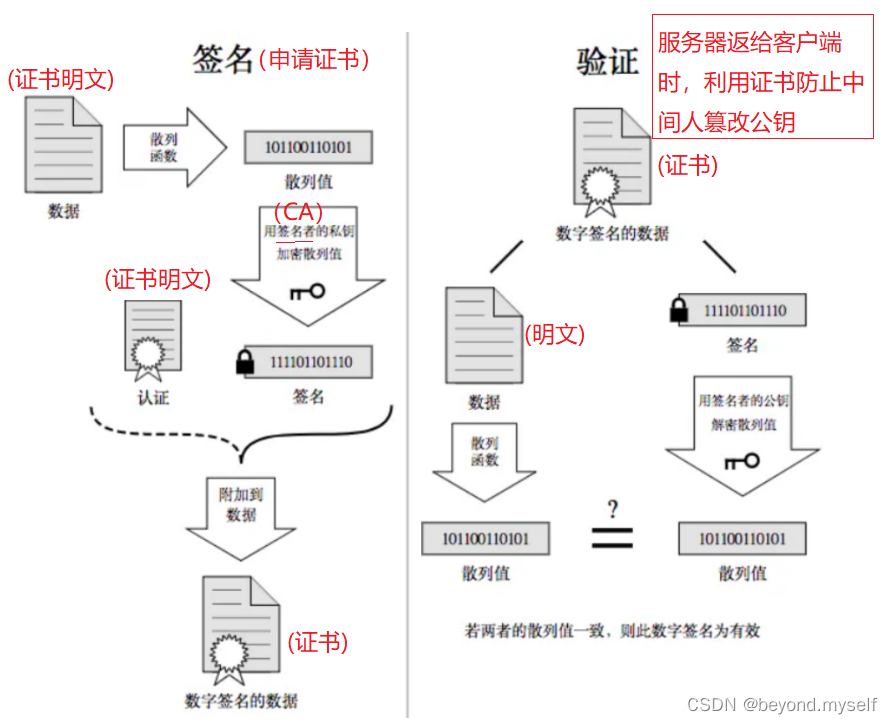
linux篇【14】:网络https协议
目录 一.HTTPS介绍 1.HTTPS 定义 2.HTTP与HTTPS (1)端口不同,是两套服务 (2)HTTP效率更高,HTTPS更安全 3.加密,解密,密钥 概念 4.为什么要加密? 5.常见的加密方式…...

1.9实验9:配置虚链路
1.4.4实验9:配置虚链路 实验目的(1) 实现OSPF 虚链路的配置 (2) 描述虚链路的作用 实验拓扑配置虚链路实验拓扑如图1-19所示。[1] 图1-19 配置虚链路 实验步骤...

三次握手-升级详解-注意问题
TCP建立连接的过程就是三次握手(Three-way Handshake),在建立连接的过程实际上就是客户端和服务端之间总共发送三个数据包。进行三次握手主要是就是为了确认双方都能接收到数据包和发送数据包,而客户端和服务端都会指定自己的初始…...

软件架构知识3-系统复杂度-高可用性、可扩展性、低成本、安全、规模
高可用性 系统无中断地执行其功能的能力,代表系统的可用性程度,是进行系统设计时的准则之一。 高可用的“冗余”解决方案,单纯从形式上来看,和之前讲的高性能是一样的,都是通过增加更多机 器来达到目的,但…...

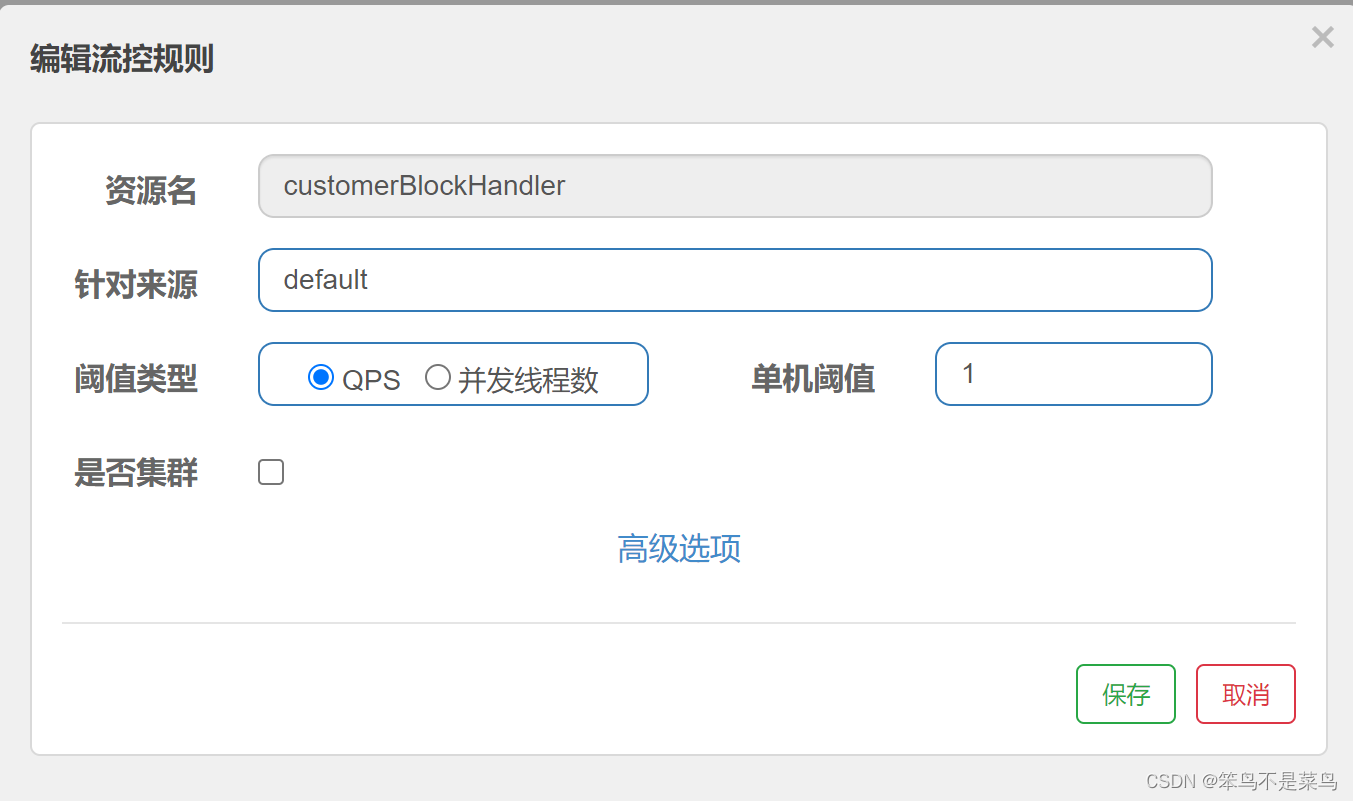
SpringCloud学习笔记 - 自定义及解耦降级处理方法 - Sentinel
1. SentinelRecourse配置回顾 通过之前的学习,我们知道SentinelRecourse配置的资源定位可以通过两种方式实现:一种是URL,另一种是资源名称。这两种限流方式都要求资源ID唯一 RestController public class RateLimitController {GetMapping(…...

Redis之搭建一主多从
搭建redis一主多从的过程 1.在相应位置创建一个文件夹存放redis配置文件 mkdir myredis2.复制redis配置文件到此文件夹中 cp /opt/redis/redis/bin/redis.conf /opt/myredis/redis.conf3.新建三个配置文件 touch redis6379.conf touch redis6380.conf touch redis6381.conf4…...

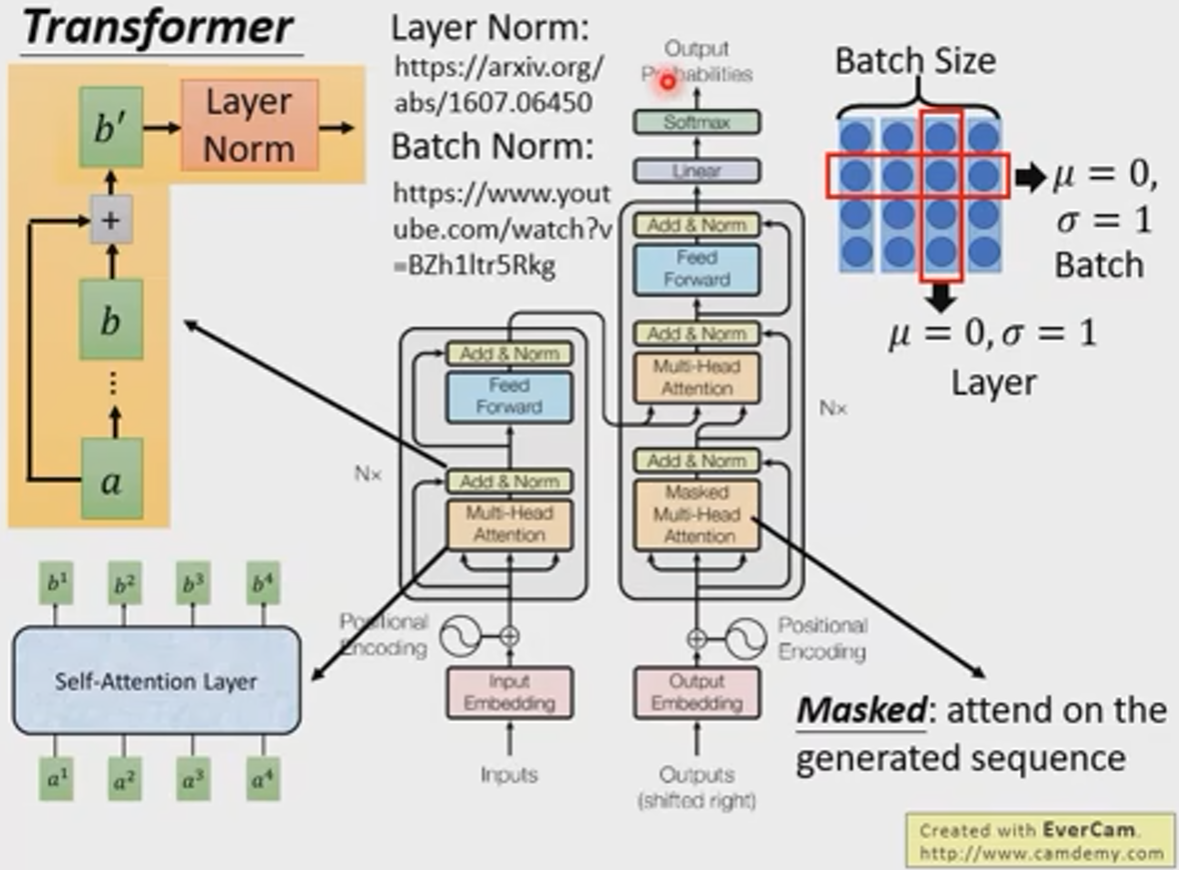
Transformer机制学习笔记
学习自https://www.bilibili.com/video/BV1J441137V6 RNN,CNN网络的缺点 难以平行化处理,比如我们要算b4b^4b4,我们需要一次将a1a^1a1~a4a^4a4依次进行放入网络中进行计算。 于是有人提出用CNN代替RNN 三角形表示输入,b1b^1b1的…...

1、第一个CUDA代码:hello gpu
目录第一个CUDA代码:hello gpu一、__global__ void GPUFunction()二、gpu<<<1,1>>>();三、线程块、线程、网格知识四、核函数中的printf();五、cudaDeviceSynchronize();第一个CUDA代码:hello gpu #include <stdio.h>void cpu(…...

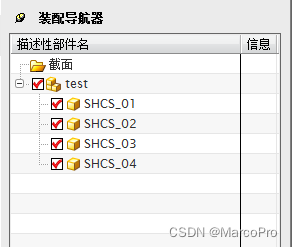
UG二次开发装配篇 添加/拖动/删除组件方法的实现
我们在UG装配的过程中,经常会遇到需要调整组件目录位置,在软件设计过程中可以通过在目录树里面拖动组件来完成。 那么,如果要用程序实现组件的移动/拖动,我们要怎么做呢? 本节就完成了添加/拖动/删除组件方法的实现&…...

【ros bag 包的设计原理、制作、用法汇总】
ros bag 包的设计原理 序列化和反序列化 首先知道Bag包就是为了录制消息,而消息的保存和读取就涉及到一个广义上的问题序列化和反序列化,它基本上无处不在,只是大部分人没有注意到,举个简单的例子,程序运行的时候,是直接操作的内存,也就是一个结构体或者一个对象,但内…...

Linux网络:聚合链路技术
目录 一、聚合链路技术 1、bonding作用 2、Bonding聚合链路工作模式 3、Bonding实现 一、聚合链路技术 1、bonding作用 将多块网卡绑定同一IP地址对外提供服务,可以实现高可用或者负载均衡。直接给两块网卡设置同一IP地址是不可以的。通过 bonding,…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...
