小程序技术,打开跨端管理的思路,提高客户满意度和忠诚度
小程序容器作为跨端管理的有效工具,已经成为越来越多企业的选择。通过小程序容器,企业可以实现跨平台部署,提供一致的用户体验,整合多种渠道实现全渠道协同,进行个性化营销,以及通过数据分析和监控等手段优化产品和服务。这些功能和优势不仅可以提高用户的满意度和忠诚度,还可以为企业带来更多的商业价值和竞争优势。因此,对于想要在数字化时代获得成功的企业来说,选择小程序容器是一个必然的趋势和选择,可以帮助企业实现更好的业务发展和市场竞争力。
跨端管理(Omnichannel Management)指的是企业在不同的渠道(例如线上和线下)中进行销售、营销和客户服务等活动时,通过统一的管理体系和技术架构来实现全渠道的协同和无缝连接,提供一致的用户体验和服务。
传统的多渠道管理存在着信息孤岛、沟通不畅等问题,而跨端管理则通过整合不同渠道的信息、资源和功能,让企业在多个渠道上提供一致的品牌形象、产品和服务,从而更好地满足客户的需求,并提高企业的销售和服务质量。例如,客户可以通过不同渠道进行咨询和购买,而企业可以通过跨端管理系统集中管理和分析客户数据,实现个性化营销和服务,提升客户满意度和忠诚度。
小程序技术,打开跨端管理的思路
小程序技术和跨端管理有很好的结合点。小程序是一种轻量级的应用程序,可以在微信、支付宝等平台中运行,用户可以无需下载和安装即可使用。通过小程序,企业可以在不同的渠道中提供便捷的服务,满足客户的多样化需求,同时也能提高用户的粘性和忠诚度。
跨端管理可以通过整合不同的渠道和工具,将小程序与其他渠道的信息和服务整合在一起,实现全渠道协同和无缝连接。例如,企业可以通过跨端管理系统将小程序与线上和线下渠道、社交媒体等整合在一起,实现一致的品牌形象、用户体验和服务,提高用户的满意度和忠诚度。
另外,跨端管理还可以通过数据分析和智能化运营等手段,实现小程序的个性化营销和服务,提高营销效果和客户满意度。例如,通过分析用户的行为数据和偏好,企业可以针对不同的用户群体推送个性化的营销活动和服务,提高用户的参与度和转化率。
总的来说,小程序容器对跨端管理有以下好的业务价值点:
-
便捷的跨平台部署:小程序容器可以在微信、支付宝等平台中运行,不需要单独开发不同的应用程序,从而实现跨平台部署,大大简化了开发和维护的成本。
-
一致的用户体验:小程序容器可以提供一致的用户体验,无论是在微信、支付宝等平台中运行,用户可以享受到相似的操作方式和界面设计,提高用户的满意度和忠诚度。
-
整合多种渠道:小程序容器可以和其他渠道进行整合,如线上线下渠道、社交媒体等,实现全渠道的协同和无缝连接,从而提高用户的参与度和转化率。
-
个性化营销:小程序容器可以通过数据分析和智能化运营等手段,实现个性化营销和服务,例如根据用户的行为数据和偏好,推送个性化的营销活动和服务,提高用户的参与度和转化率。
-
数据分析和监控:小程序容器可以通过内置的数据分析和监控功能,帮助企业实时了解用户的行为和偏好,从而优化产品和服务,提高用户的满意度和忠诚度。
小程序容器技术作为载体,轻松实现跨端上架
众所周知,在最近几年有一个东西变得非常火爆:小程序,现在许多大厂都开始入局小程序,不过现在小程序技术也不再是BAT的专属,市面上早已经推出小程序容器技术解决方案,当集成了小程序容器 SDK 之后,不论是 iPhone, Android, Flutter,React Native, 电脑、电视、车载或物联网设备, 都能够让不同的应用或终端设备快速具备运行小程序的能力,而且同一个小程序场景可以分发到不同终端中运行,不需要针对不同终端编写不同代码,这类小程序容器技术可以借鉴一下 FinClip 。

选用跨端技术方案,最大的优势在于研发效率、动态性、多端一致性及性能体验上。
1.研发效率: 最大化代码复用,减小多端差别的适配工做量,降低开发成本,即使业务上线后,也可低成本进行维护,加快新功能的迭代速度,这是一个持续的效率收益。
2. 动态化: 可实现业务快速迭代,这一点不只是跨平台技术的诉求,也是Native技术必备的杀手锏,这也是评估跨端技术的一个重要考核点。
3. 多端一致性: 好产品在多端UI设计上,每每是总体风格统一,因此业务方采用原生各自独立开发完成后,还需额外花很多时间来修改UI以保证多端一致性;可见,各端独立实现开发方式,带来的效率滞后,不只仅是Android和iOS各开发一份代码的工做量,还有双端UI的一致性对齐的工做。
4. 性能体验: 通常地,跨端技术方案拥有以上多重优点,但在性能方面比原生流畅更差些。牺牲部分体验换来效率提高,这一点也是情理之中,试想一下,跨平台技术方案同时兼得这4点,那么原生技术恐怕已退出历史舞台,早已经是跨平台技术的天下,因此每每跨平台技术的性能优劣便成为核心指标。
相关文章:

小程序技术,打开跨端管理的思路,提高客户满意度和忠诚度
小程序容器作为跨端管理的有效工具,已经成为越来越多企业的选择。通过小程序容器,企业可以实现跨平台部署,提供一致的用户体验,整合多种渠道实现全渠道协同,进行个性化营销,以及通过数据分析和监控等手段优…...

Jmeter的Content-Type设置方式
今天调Jmeter脚本遇到一个问题:接口的请求体为Body Data时,没有在HTTP信息头管理加Content-Type参数,Content-Type: application/json,导致脚本一直跑不通,报错,一顿排查,才发现是请求头的原因。…...

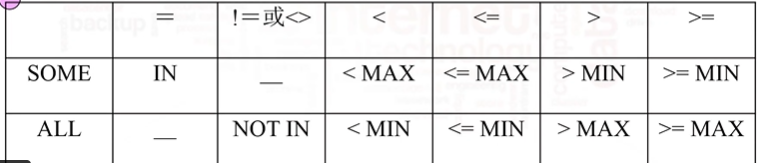
SQL语法
创建基本表 创建基本表要对表进行命名,定义表的每个列,定义表的完整性约束条件,我们使用CREATE TABLE语句创建基本表 CREATE TABLE <表名> (<列名> <数据类型> [DEEAULT<缺省值>] [列级约束定义], <列名> &l…...

面试题30天打卡-day30
1、如何在 Linux 中查看系统资源使用情况?比如内存、CPU、网络端口。 以下是Linux中一些常用的命令来查看系统资源使用情况: top:实时动态地显示系统的 CPU 使用情况、进程信息、内存占用情况等。可以使用 q 键退出。top命令可以实时显示各…...

learn_C_deep_11 (深刻理解整形提升、左移和右移规则、花括号、++和--操作、表达式匹配:贪心算法)
目录 深刻理解整形提升 左移和右移规则 如何理解"丢弃" 一个问题 0x01<<23 的值是多少 花括号 、--操作 表达式匹配:贪心算法 深刻理解整形提升 #include <stdio.h> int main() {char c 0;printf("sizeof(c): %d\n", sizeo…...

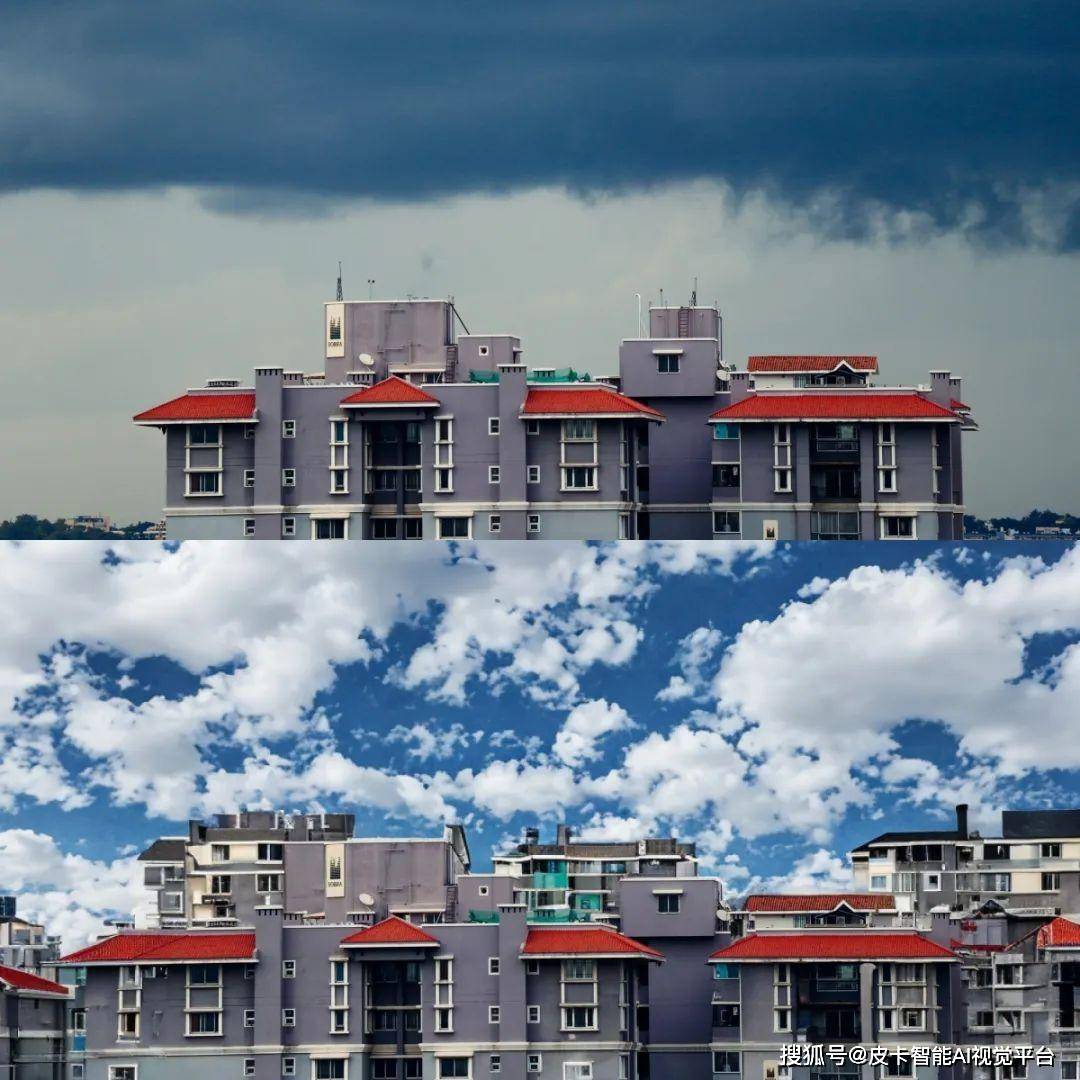
十个高质量工具网站推荐,AI自动抠图换背景,任意背景自动融合
AI 背景更换是一种利用生成式人工智能创建新图像背景的软件工具。与传统方法需要移除原有的背景并更换新的不同,AI背景生成器使用先进的算法生成与前景完美融合的全新背景。这项技术彻底改变了图像编辑的方式,为设计提供了更多的创造自由和灵活性。 特点…...

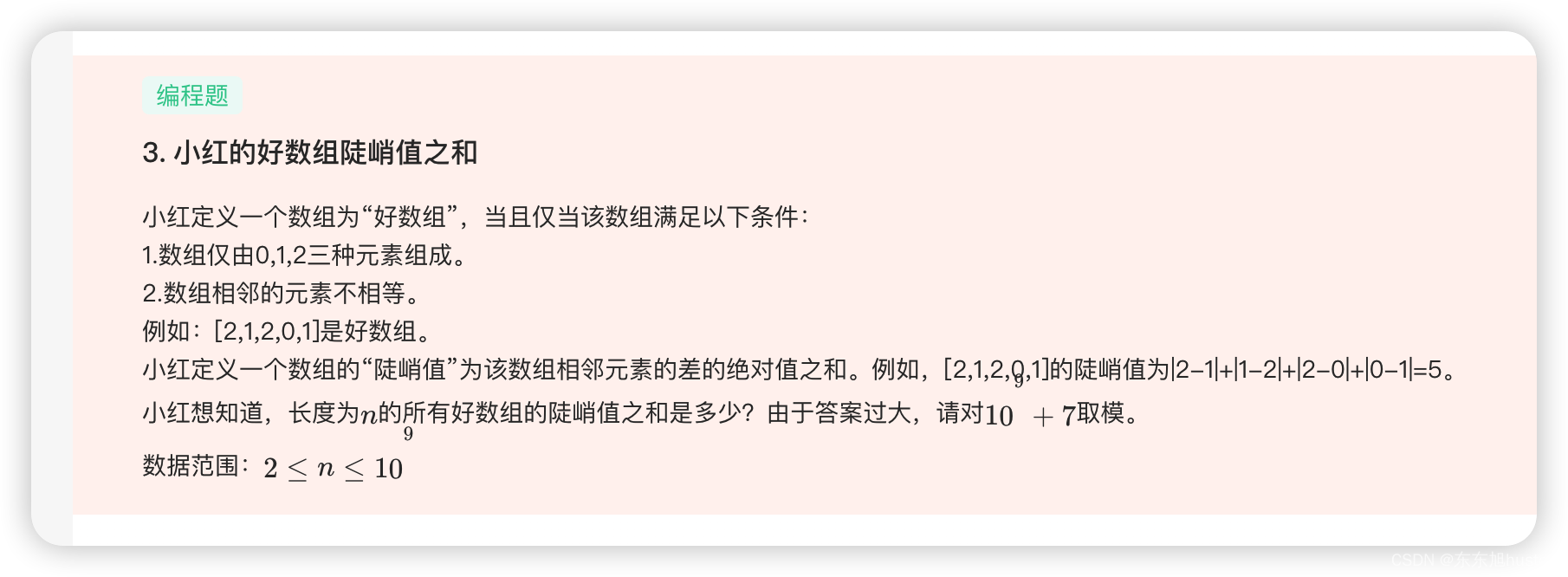
小红的好数组陡峭值之和
题目如下 这个题我一开始是先生成满足0,1,2的全排列,但是n很大时很快就超出内存限制了,后来想到用动态规划的方法做,这里先分析一下。 n2时,有01,02,10,12,2…...

MySQL中存储具有不定列的数据-EAV模型
当需要在MySQL中存储具有不定列的数据时,一种常见的解决方案是使用EAV(Entity-Attribute-Value)模型。EAV模型允许灵活地存储不同实体的不同属性,适用于属性数量不确定的情况。本文将介绍如何使用Java和MySQL来实现EAV模型的存储和…...

COM接口规则的存在是有原因的
可能有些人认为接口上的 COM 接口规则没有必要设计的那么严格,但我想说的是,这些规则的存在是有原因的。 假设你在你的产品代码中新增加了版本号为 N 的接口,由于这个接口是内部使用的,没有任何公开文档。所以你可以随意修改它&a…...

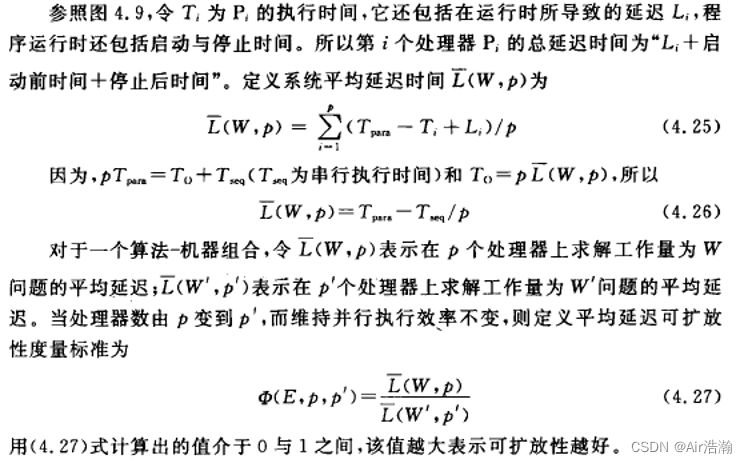
并行分布式计算 并行计算性能评测
文章目录 并行分布式计算 并行计算性能评测基本性能指标参数CPU 基本性能指标存储器性能并行与存储开销 加速比性能定律Amdahl 定律Gustafson 定律Sun 和 Ni 定律加速比讨论 可括放性评测标准等效率度量标准等速度度量标准平均延迟度量标准 基准评测程序(Benchmark&…...

[网络安全]XSS之Cookie外带攻击姿势及例题详析
[网络安全]XSS之Cookie外带攻击姿势及例题详析 概念姿势及Payload启动HTTP协议 method1启动HTTP协议 method2 例题详析Payload1Payload2window.open 总结 本文仅分享XSS攻击知识,不承担任何法律责任。 本文涉及的软件等请读者自行安装,本文不再赘述。 概…...

Angular之创建项目报错:setTimeout is not defined
零基础的宝们,跟着视频学习Angular中,会教授大家如何创建一个新项目。 但是在操作时就会遇到无法创建的问题。 接下来我们一起来看看,本人Angular起步时卡在家门口的问题。 在已经安装了nodejs的情况下,被建议使用cnpm命令全局安装…...
python实现神经网络之---构建神经元模型1(python3.7)
本文主要要以周志华的机器学习书为蓝本编写 第5章神经网络 5.1python 实现神经元模型 神经网络中最基本的成分是神经元 (neuro且)模型,如下图所示: 1943 年, [McCulloch and Pitts, 1943] 将上述情形抽象为国 5.1所示的简单模型,…...
)
前端面试题 —— JavaScript (三)
一、JavaScript有哪些内置对象 全局的对象( global objects )或称标准内置对象,不要和 "全局对象(global object)" 混淆。这里说的全局的对象是说在全局作用域里的对象。全局作用域中的其他对象可以由用户的…...

【openGauss】一键编译openGauss5.0+dolphin,体验新增的mysql兼容特性
脚本 新建一个/opt/onekey-build-og.sh文件,存入以下内容 #!/bin/bash # 环境 centos 7.9 4C 8G (配置越高编译越快,4G内存编译不了,磁盘大概需要14GB) # 安装一些依赖 (libaio-devel如果不卸载重装,可能会找不到io_c…...
)
【LeetCode - 每日一题】1073. 负二进制数相加 (2023.05.18)
1073. 负二进制数相加 题意 基数为 -2 。实现两个 0/1 数组串的加法。 解法 这是一道模拟题。 设 arr1[i] 和 arr2[i] 是数组 arr1 和 arr2 从低到高的第 i 位数。 首先回顾普通的二进制数的相加,从低位开始计算,在计算的同时维护用一个变量 carry…...

软件上线会面临哪些缺陷?这四种你一定很熟悉
上线对任何软件产品来说都是一件大事,确保一切正常并且向用户发布高质量的软件非常重要。劣质、过早、不稳定、难以使用的产品会产生大量经济损失,也可能使用户对品牌本身失去信任。一直以来,我们都说应该测试,应该将缺陷修复到可…...

html监听界面被隐藏或显示
vue相比于小程序和uni-app 显然少了两个有点用的生命周期 onShow 应用被展示 onHide 应用被隐藏 但其实这个 要做其实也很简单 JavaScript中 有对应的visibilitychange事件可以监听 我们Html参考代码如下 <!DOCTYPE html> <html lang"en"> <head>…...

Springboot启动失败 DB连不上竟然是maven配置的问题
Springboot启动失败:Failed to instantiate [javax.sql.DataSource]。 最开始以为是DB版本后,需要升级驱动版本,但更新驱动版本还是不行,而且另外一个项目同样驱动同样配置可以启动。 后面发现代码读取不到yml文件中的配置信息。…...

P9234 [蓝桥杯 2023 省 A] 买瓜 题解
题目传送门 前言 说实话这题根本用不到什么折半……,今天看机房大佬写了半天加了一堆剪枝还以为很难,其实是你们想复杂了 20分钟不到从看题到代码实现 这题其实只需要可行性剪枝加排序 哦还有个后缀和 进入正题 小木棍子都听说过吧 没错就是小波上…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
