自适应布局之淘宝无限适配+rem+微信rpx自适应
一、自适应布局
所谓前端适配,就是为了让移动设计稿在大部分的移动设备上看起来有一致的展示效果,目前比较流行的方法有两种。一种是强制meta viewport宽度为设计稿宽度,一种是使用rem自适应布局的flexible.js。
二、当前流行的移动端自适应方案:rem + 淘宝无限适配
2.1、rem布局
rem是css中的单位,而且是相对单位,rem单位是基于html中根元素的字体大小。(因此我们只需要动态改变根元素的字体大小从而达到自适应的目的)
2.2、淘宝无线适配
根据屏幕宽度划分成十等分,其中一份的宽度就是根元素字体的大小
//meta视口标签
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
2.3、flexible.js源码
var docEl = document.documentElementvar dpr = window.devicePixelRatio || 1// adjust body font sizefunction setBodyFontSize () {if (document.body) {document.body.style.fontSize = (12 * dpr) + 'px'}else {document.addEventListener('DOMContentLoaded', setBodyFontSize)}}setBodyFontSize();// set 1rem = viewWidth / 10function setRemUnit () {var rem = docEl.clientWidth / 10docEl.style.fontSize = rem + 'px'}setRemUnit()// reset rem unit on page resizewindow.addEventListener('resize', setRemUnit)window.addEventListener('pageshow', function (e) {if (e.persisted) {setRemUnit()}})// detect 0.5px supportsif (dpr >= 2) {var fakeBody = document.createElement('body')var testElement = document.createElement('div')testElement.style.border = '.5px solid transparent'fakeBody.appendChild(testElement)docEl.appendChild(fakeBody)if (testElement.offsetHeight === 1) {docEl.classList.add('hairlines')}docEl.removeChild(fakeBody)}
}(window, document))2.4、VSCode自动将px转化为rem
1.下载插件cssrem
2.vscode中打开文件 ==>首选项 ==>设置 ==>扩展 ==>cssrem.configuration ==>Root-font-size
三、小程序自适应之rpx自适应
rpx是微信小程序独有的css单位
以1rpx为基础单位
rpx (responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为 750rpx 。
如在iPhone6 上,屏幕宽度为 375px ,共有750个物理像素,则 750rpx = 375px = 750物理像素 , 1rpx = 0.5px = 1物理像素 。

使用步骤:
- 确定设计稿宽度 pageWidth
- 计算比例 750rpx = pageWidth px ,因此 1px=750rpx/pageWidth 。
- 在less文件中,只要把设计稿中的px=>750/pageWidth rpx 即可(将px单位替换即可,其余数字再乘即可)。
💕原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{orange}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐ 收藏,你的青睐是我努力的方向!\textcolor{red}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
🥕 评论,你的意见是我进步的财富!\textcolor{green}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
相关文章:

自适应布局之淘宝无限适配+rem+微信rpx自适应
一、自适应布局 所谓前端适配,就是为了让移动设计稿在大部分的移动设备上看起来有一致的展示效果,目前比较流行的方法有两种。一种是强制meta viewport宽度为设计稿宽度,一种是使用rem自适应布局的flexible.js。 二、当前流行的移动端自适应…...

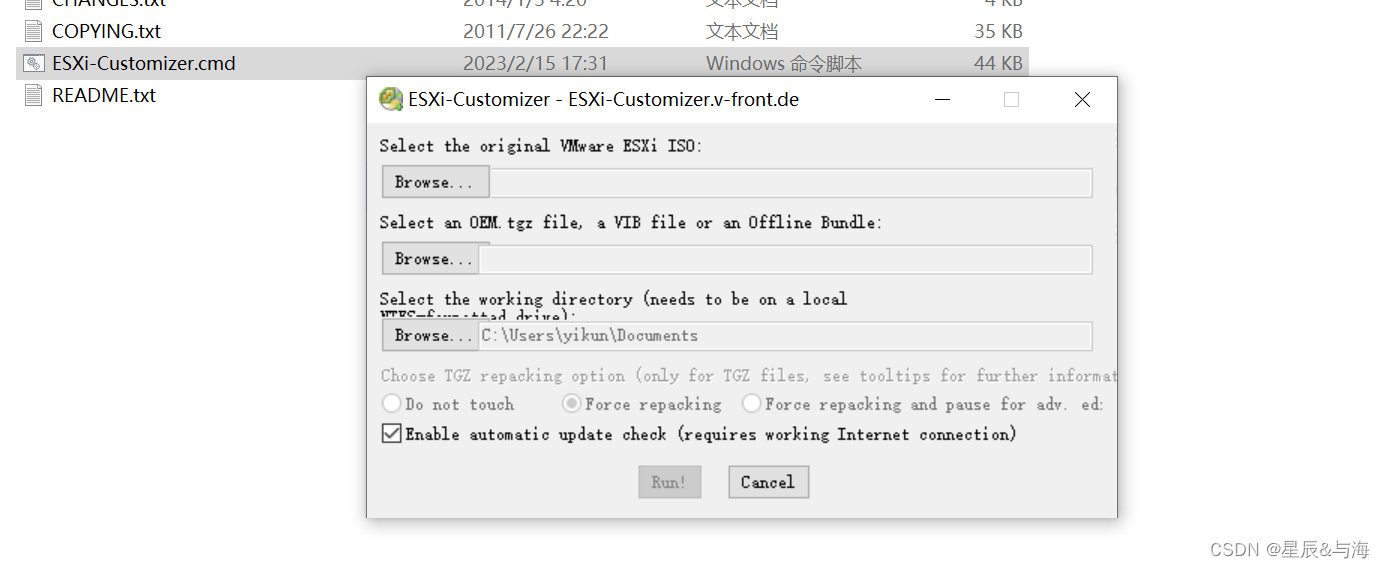
esxi不能识别不兼容网卡解决方案
相信很多网友在安装测试VMWARE Esxi 6.0的时候,总会遇到无法兼容网卡的情况,本人也是遇到了再组装的台式机上测试ESXI 6.0的时候,无法识别REALTEK RTL 8111E的情况。 找了很多网友提供的博客,方法是正确的,但是不够严…...

Sizeof与Strlen的区别与联系
16年写了很多 C 与 C 相关的文章,但是后面从事了 Android 开发,就全部删掉了,无意中发现了这篇由还存在草稿箱,索性就找回来吧,也是追忆当年学习的青葱岁月 Sizeof与Strlen的区别与联系 一、sizeof sizeof(…)是运算…...
413. 等差数列划分(2023.02.15))
力扣(LeetCode)413. 等差数列划分(2023.02.15)
如果一个数列 至少有三个元素 ,并且任意两个相邻元素之差相同,则称该数列为等差数列。 例如,[1,3,5,7,9]、[7,7,7,7] 和 [3,-1,-5,-9] 都是等差数列。 给你一个整数数组 nums ,返回数组 nums 中所有为等差数组的 子数组 个数。 …...

蓝桥杯刷题——基础篇(一)
这部分题目,主要面向有志参加ACM与蓝桥杯竞赛的同学而准备的,蓝桥杯与ACM考察内容甚至评测标准基本都一样,因此本训练计划提供完整的刷题顺序,循序渐进,提高代码量,巩固基础。因竞赛支持C语言、C、Java甚至…...
)
Java基础知识快速盘点(三)
一,构造器 创建一个类的方法时会调用该类的构造器 构造器,也叫构造方法 构造器是属于类的,对象不可调用 构造方法没有返回值类型 构造方法一般用public修饰,也可用private修饰,例如 public class Test {private T…...

vscode编程小插件之Doxygen和Better Align
一、插件Doxygen:配置相应文件、函数说明项。 1、扩展商店,搜索Doxygen,如下图1,安装。 图1 2、设置项中,选择扩展设置,如图2 图2 3、配置版本、作者邮箱、作者名称、日期格式等等,如图3 4、定义函数后&…...

指 针
1.指针指针的作用: 可以通过指针间接访问内存(可以通过指针的保存一个地址(指针--地址))内存编号是从0开始记录的,一般用十六进制数字表示。可以利用指针变量保存地址指针变量的定义和使用指针变是定义语法: 数据类型 …...

安卓小游戏:俄罗斯方块
安卓小游戏:俄罗斯方块 前言 最近用安卓自定义view写了下飞机大战、贪吃蛇、小板弹球三个游戏,还是比较简单的,这几天又把俄罗斯方块还原了一下,写了一天,又摸鱼调试了两天,逻辑不是很难,但是…...

NC113 验证IP地址
验证IP地址_牛客题霸_牛客网 描述 编写一个函数来验证输入的字符串是否是有效的 IPv4 或 IPv6 地址 IPv4 地址由十进制数和点来表示,每个地址包含4个十进制数,其范围为 0 - 255, 用(".")分割。比如,172.16.254.1&#…...

珠宝企业如何利用私域实现业绩增长?
近年来私域的流量不断兴起,各行业都在做私域,所处行业不同,企业所采取的私域打法也会针对性地改变。而在珠宝行业,针对珠宝产品高价、低频的消费特点,企业又该如何搭建私域应对策略? 快鲸scrm系统整理了几…...
回收站清空了还能找回来吗?回收站恢复的4个方法(最全)
回收站作为一个数据回收的地方,可以保存已删除的文件很久,直到用户手动永久删除这些数据,这为用户避免了许多数据丢失的问题。但是回收站数据过多,难免会影响电脑的运行速度。为此,我们都会定期进行清理。 清理过程中…...

深度解析React性能优化API
性能优化一直是前端领域讨论的一个热门问题,但在平时沟通及code review过程中发现很多人对于React中性能优化理解很模糊,讲不清楚组件什么时候更新,为什么会更新,关于React性能优化的文章虽然比较多,但大多数都是在罗列…...

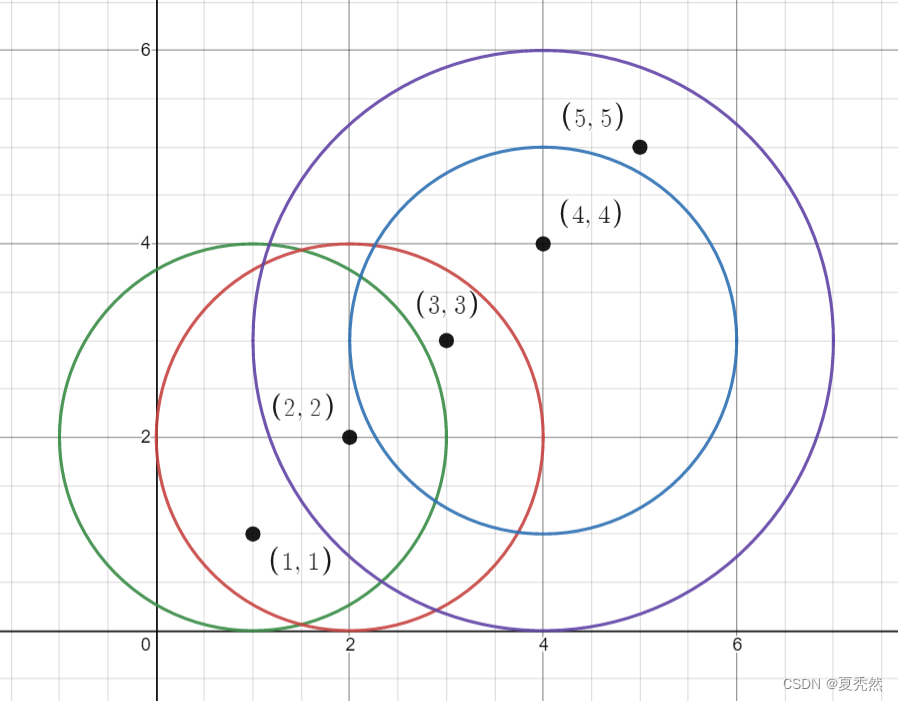
算法刷题打卡第91天:统计一个圆中点的数目
统计一个圆中点的数目 难度:中等 给你一个数组 points ,其中 points[i] [xi, yi] ,表示第 i 个点在二维平面上的坐标。多个点可能会有 相同 的坐标。 同时给你一个数组 queries ,其中 queries[j] [xj, yj, rj] ,表…...

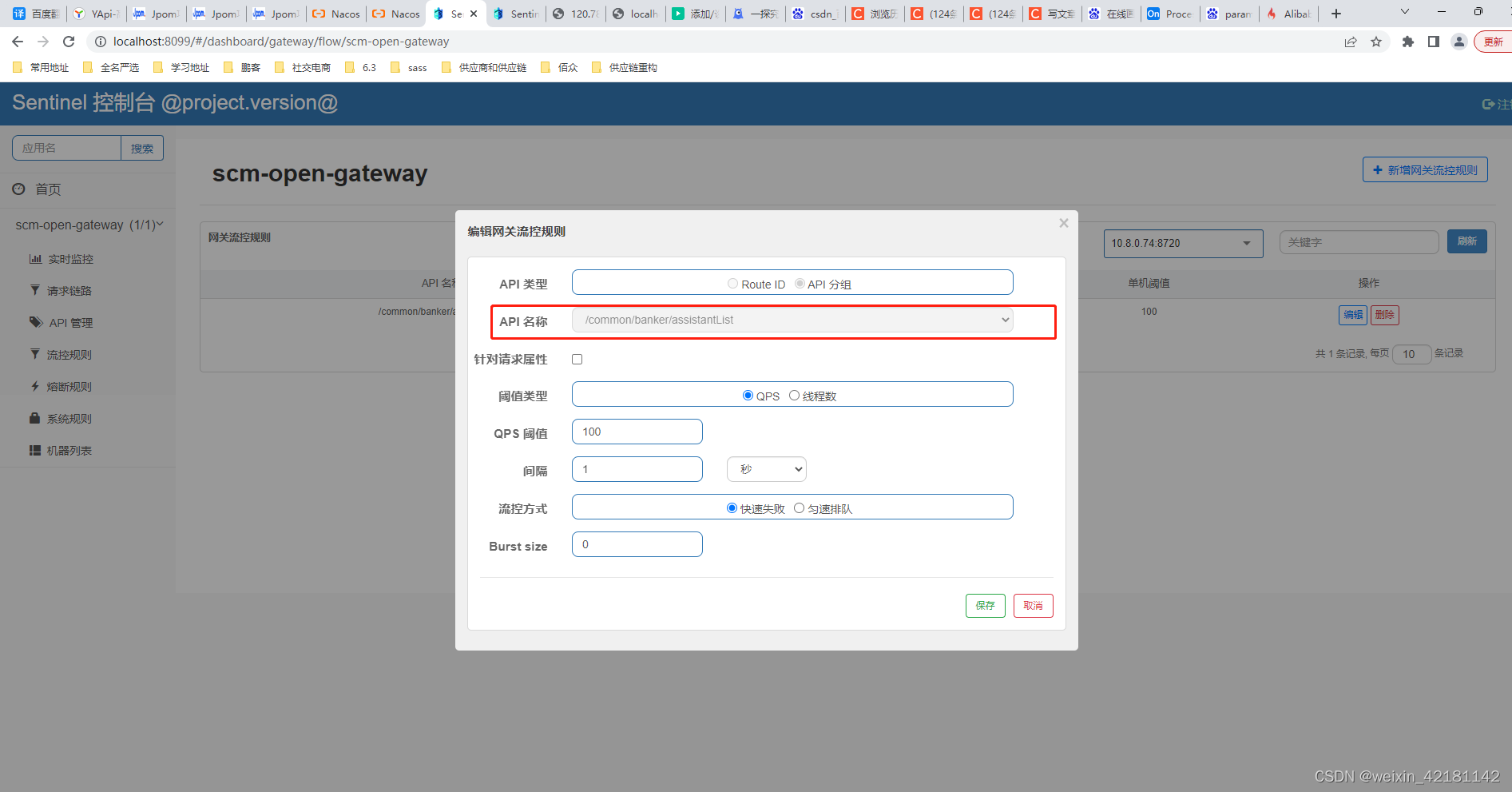
sentinel持久化方案
一.sentinel规则推送原理 1.原有内存规则存储原理 (1)dashborad中请求到服务器后,在controller中通过http把规则直接推送给client,client接收后把规则放入内存; 2.持久化推送规则原理 
软件项目进度安排与跟踪:关键路径的计算
在一个软件项目中,管理人员需要按时了解项目进度,制定项目计划,同时需要及时发现所遇到的问题,然后和团队成员制定解决方案,确保整个计划可以顺利的进行,因此项目进度安排与跟踪是项目管理中的一个重要环节…...

mac m2 处理器 iterm2 sz rz 出错/无限重试
mac m2 处理器 iterm2 sz rz 出错/无限重试 1、背景 apple m 系列处理器安装的 homebrew 跟 intel 处理器略有不同,其中安装目录的区别: m 系列处理器安装目录为 /usr/local/bin/homebrewintel 处理器安装目录为 /opt/homebrew 其中 m 系列处理器安装…...

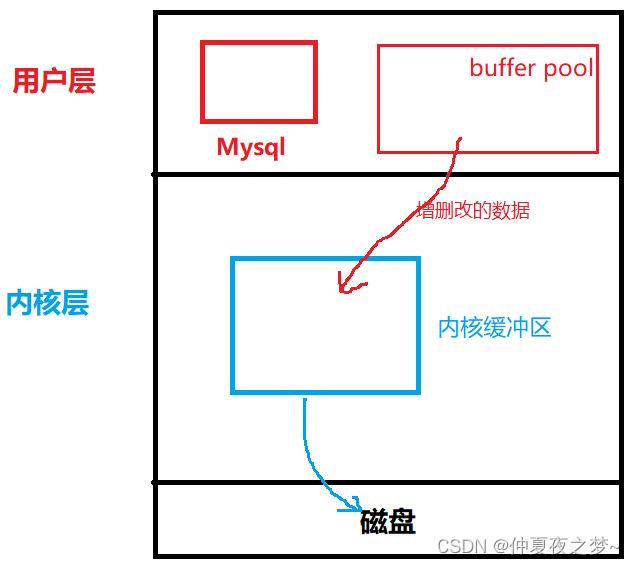
Mysql 与 磁盘交互的过程
从之前的Mysql架构可以了解到,Mysql 客户端不是直接和磁盘打交道,我们在客户端输入的sql语句会被发送给服务端,服务端对sql语句进行解析、缓存等操作,然后再交由存储引擎去读写磁盘。这其实是从 C/S 的角度去了解Mysql。 站在OS的…...

Spring Cloud Gateway集成Nacos实现负载均衡
💡Nacas可以用于实现Spring Cloud Gateway中网关动态路由功能,也可以基于Nacos来实现对后端服务的负载均衡,前者利用Nacos配置中心功能,后者利用Nacos服务注册功能。接下来我们来看下Gateway集成Nacos实现负载均衡的架构图一. 环境…...

Excel图表教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Excel图表初学者教程 - 从简单和简单的步骤学习Excel图表从基本概念到高级概念,包括简介,创建图表,类型,柱形图,折线图,饼图,圆环图,条形图,面积图,…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
