vue中复制内容
vue中复制内容
- vue2+vue-clipboard2
- 依赖项
- 在main.js引入
- 使用
- vue3+vue-clipboard3
- 依赖项
- 引入
- 使用
更新于:2023-02-15
vue2+vue-clipboard2
依赖项
“vue”: “^2.6.11”
“vue-clipboard2”: “^0.3.1”
在main.js引入
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)
使用
<button v-clipboard:copy="copyValue" v-clipboard:success="onCopy" v-clipboard:error="onError">
</button>
// 复制成功
onCopy(e) {this.$message.success("复制成功!");
},
// 复制失败
onError(e) {this.$message.error("复制失败!");
},
vue3+vue-clipboard3
依赖项
“vue”: “^3.2.45”
“vue-clipboard3”: “^2.0.0”
引入
import useClipboard from 'vue-clipboard3'
使用
<button @click="toCopy()">copy</button>
const toCopy = async () => {try {await toClipboard("Any text you like");console.log("Copied to clipboard");} catch (e) {console.error(e);}
};
相关文章:

vue中复制内容
vue中复制内容vue2vue-clipboard2依赖项在main.js引入使用vue3vue-clipboard3依赖项引入使用更新于:2023-02-15vue2vue-clipboard2 依赖项 “vue”: “^2.6.11” “vue-clipboard2”: “^0.3.1” 在main.js引入 import VueClipboard from vue-clipboard2 Vue.us…...

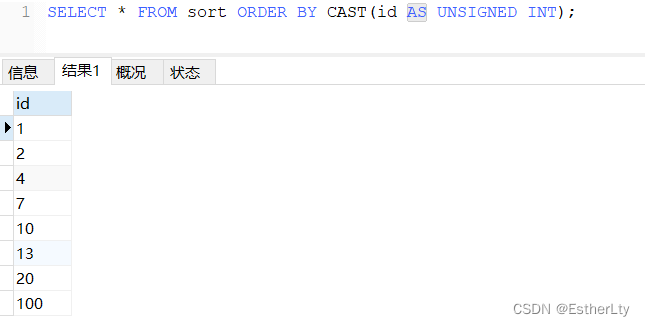
MySQL CAST()函数用法
一、语法 expr:源数据,如字符串’China’。type:目标数据类型,例如CHAR。 cast(expr AS type)二、命令说明 将任何类型的值转换为具有指定类型的值。 CAST()函数通常用于返回具有指定类型的值,以便在WHEREÿ…...

【测试工程师面试】详细记录 自己的一次面试
【测试工程师面试】详细记录 自己的一次面试 目录:导读 Linux基础 Oracle基础 编程基础 测试的基础 面试的问题 扯闲话部分: 10点刚到,先进行笔试,笔试的题目很基础,涉及到linux,涉及到oracle数据库…...

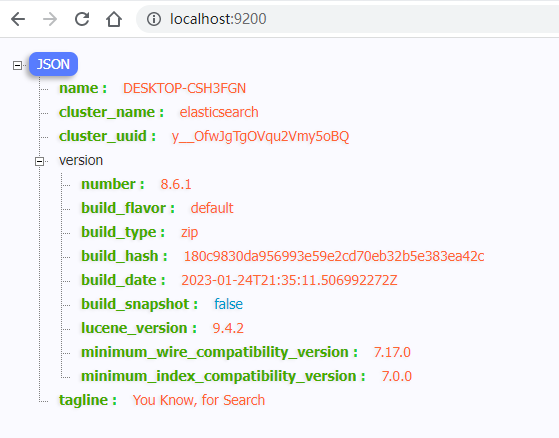
Elasticsearch 安装(二)
目录前言一、Linux 安装1、下载安装包⑴、选择需要的安装包⑵、下载解压到安装目录2、查看解压后目录结构3、启动 Elasticsearch⑴、正常启动流程⑵、启动过程遇到的问题①、启动报错②、创建运行 Elasticsearch 的用户,启动成功,但无法访问③、停止Elas…...

Java基础:异常与错误(ExceptionError)
1 缘起 某天上网冲浪时,偶然看到一个问题,说Java的Error和Exception有什么区别? 一句话:不知道。并不能很清晰地描述出个中区别。 当然,曾经也看过Throwable相关的知识,但是,并没有通过源码及注…...

VAmPI:一个包含了OWASP Top10漏洞的REST API安全学习平台
关于VAmPI VAmPI是一个包含了OWASP Top10漏洞的REST API安全学习平台,该平台基于Flask开发,该工具的主要目的是通过一个易受攻击的API来评估针对API安全检测工具的有效性,并帮助广大研究人员学习和了解API安全。 功能介绍 1、基于OWASP Top…...

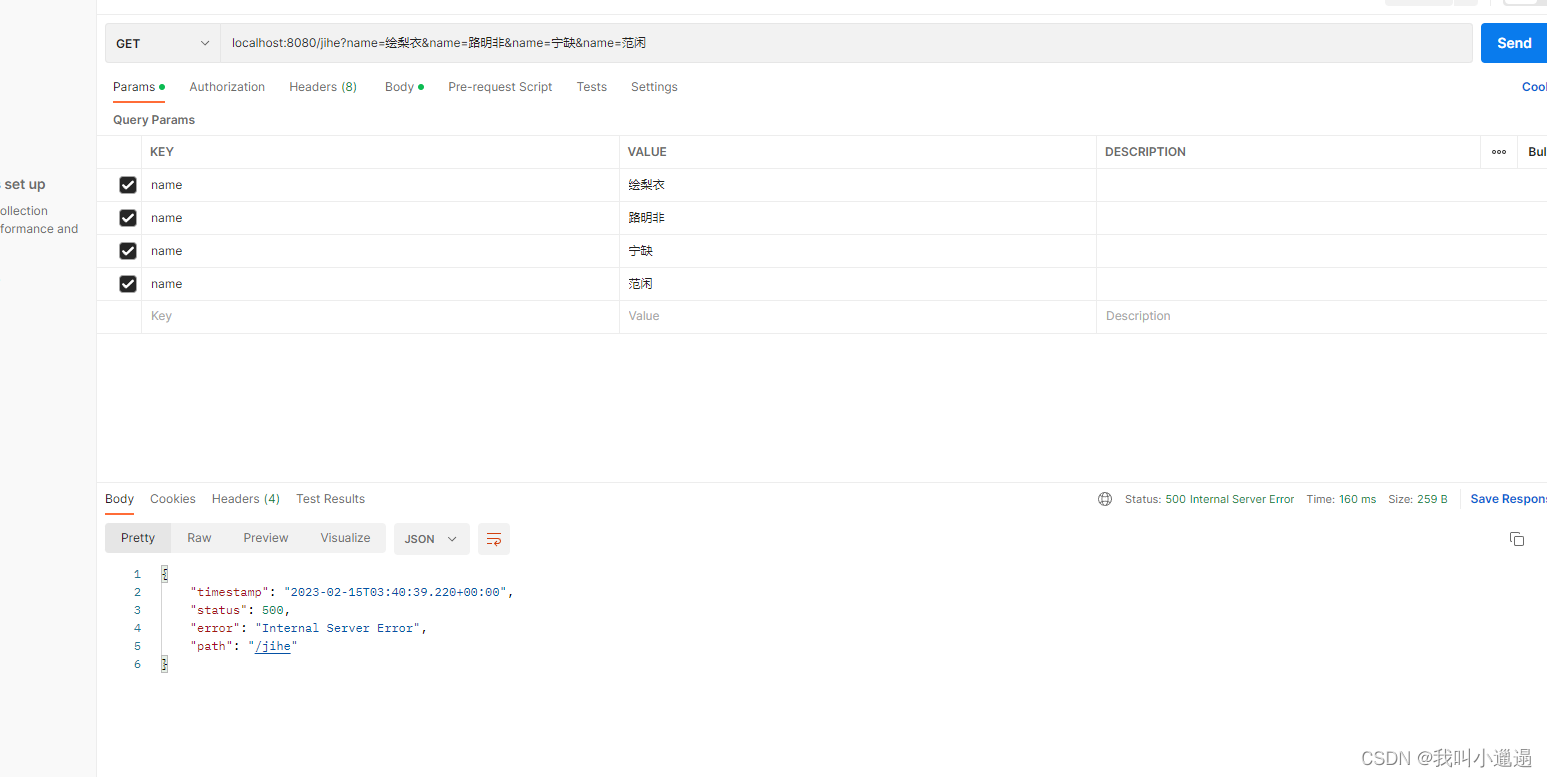
springboot(6)之前端传递参数的方式 普通 集合 数组
实体类传递 首先我们在后端定义一个实体类,通过lombok插件重写 有参 无参 get set toString 方法, 然后前端发送数据,后端就会自动收到,然后属性填写 后端代码如下 AllArgsConstructor Data NoArgsConstructor public class role …...

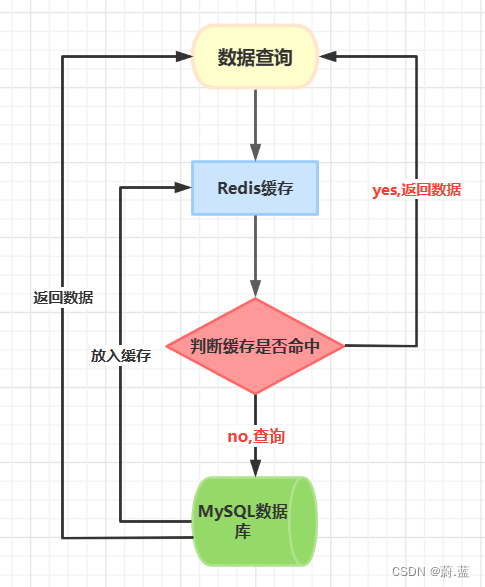
redis分布式锁的演变过程
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、直接添加Redis缓存二、使用setnx执行抢锁过程三、setnx获取锁+设置过期时间四、引入UUID解决误删锁问题五、引入Lua脚本来做删除六、对递归部分优化进行自旋七、添加自旋次数八、改为重入锁,使…...

leaflet 修改popup的样式,个性化弹窗(069)
第069个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中修改popup组件的样式,个性化弹窗。主要方法是更改css, 中增加custom-popup类名,style的样式要做穿透处理 >>>.具体方法请参考源代码。 直接复制下面的 vue+leaflet源代码,操作2分钟即可运行实…...

注解ConfigurationProperties、EnableConfigurationProperties的用法
1 ConfigurationProperties ConfigurationProperties主要作用就是将prefix属性指定的前缀配置项的值绑定到这个JavaBean上 ,通过指定的前缀,来绑定配置文件中的配置。这样的好处是将配置数据与JOPO进行转换,能够管理一个类别的所有配置信息&…...

自适应布局之淘宝无限适配+rem+微信rpx自适应
一、自适应布局 所谓前端适配,就是为了让移动设计稿在大部分的移动设备上看起来有一致的展示效果,目前比较流行的方法有两种。一种是强制meta viewport宽度为设计稿宽度,一种是使用rem自适应布局的flexible.js。 二、当前流行的移动端自适应…...

esxi不能识别不兼容网卡解决方案
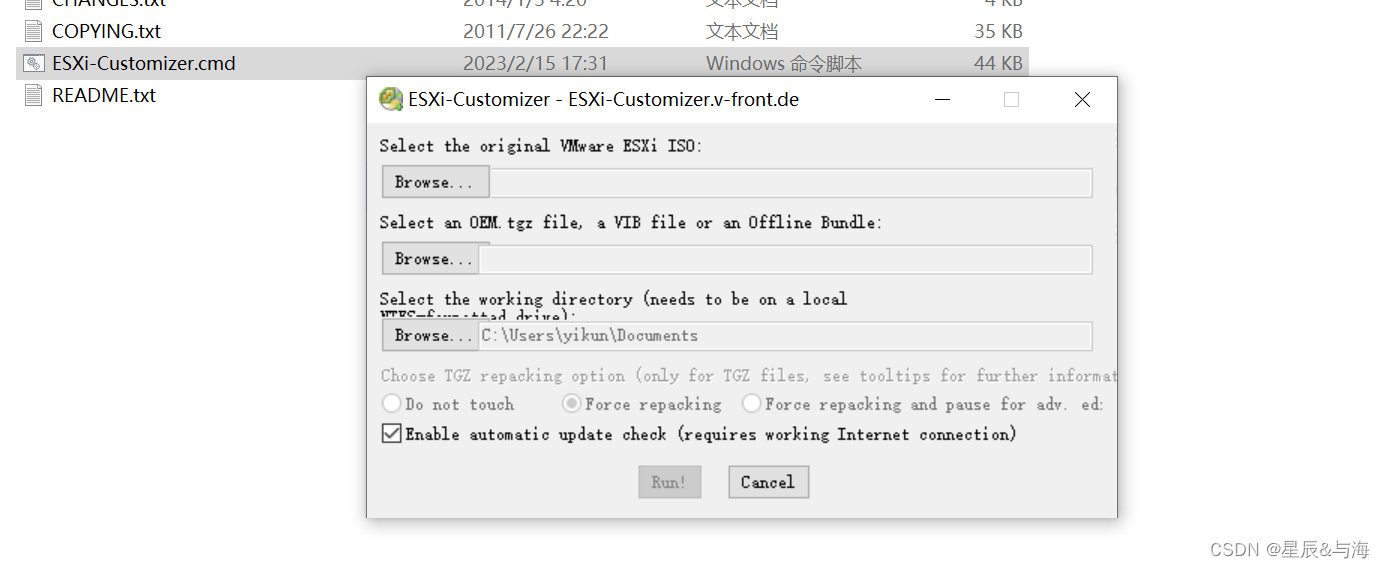
相信很多网友在安装测试VMWARE Esxi 6.0的时候,总会遇到无法兼容网卡的情况,本人也是遇到了再组装的台式机上测试ESXI 6.0的时候,无法识别REALTEK RTL 8111E的情况。 找了很多网友提供的博客,方法是正确的,但是不够严…...

Sizeof与Strlen的区别与联系
16年写了很多 C 与 C 相关的文章,但是后面从事了 Android 开发,就全部删掉了,无意中发现了这篇由还存在草稿箱,索性就找回来吧,也是追忆当年学习的青葱岁月 Sizeof与Strlen的区别与联系 一、sizeof sizeof(…)是运算…...
413. 等差数列划分(2023.02.15))
力扣(LeetCode)413. 等差数列划分(2023.02.15)
如果一个数列 至少有三个元素 ,并且任意两个相邻元素之差相同,则称该数列为等差数列。 例如,[1,3,5,7,9]、[7,7,7,7] 和 [3,-1,-5,-9] 都是等差数列。 给你一个整数数组 nums ,返回数组 nums 中所有为等差数组的 子数组 个数。 …...

蓝桥杯刷题——基础篇(一)
这部分题目,主要面向有志参加ACM与蓝桥杯竞赛的同学而准备的,蓝桥杯与ACM考察内容甚至评测标准基本都一样,因此本训练计划提供完整的刷题顺序,循序渐进,提高代码量,巩固基础。因竞赛支持C语言、C、Java甚至…...
)
Java基础知识快速盘点(三)
一,构造器 创建一个类的方法时会调用该类的构造器 构造器,也叫构造方法 构造器是属于类的,对象不可调用 构造方法没有返回值类型 构造方法一般用public修饰,也可用private修饰,例如 public class Test {private T…...

vscode编程小插件之Doxygen和Better Align
一、插件Doxygen:配置相应文件、函数说明项。 1、扩展商店,搜索Doxygen,如下图1,安装。 图1 2、设置项中,选择扩展设置,如图2 图2 3、配置版本、作者邮箱、作者名称、日期格式等等,如图3 4、定义函数后&…...

指 针
1.指针指针的作用: 可以通过指针间接访问内存(可以通过指针的保存一个地址(指针--地址))内存编号是从0开始记录的,一般用十六进制数字表示。可以利用指针变量保存地址指针变量的定义和使用指针变是定义语法: 数据类型 …...

安卓小游戏:俄罗斯方块
安卓小游戏:俄罗斯方块 前言 最近用安卓自定义view写了下飞机大战、贪吃蛇、小板弹球三个游戏,还是比较简单的,这几天又把俄罗斯方块还原了一下,写了一天,又摸鱼调试了两天,逻辑不是很难,但是…...

NC113 验证IP地址
验证IP地址_牛客题霸_牛客网 描述 编写一个函数来验证输入的字符串是否是有效的 IPv4 或 IPv6 地址 IPv4 地址由十进制数和点来表示,每个地址包含4个十进制数,其范围为 0 - 255, 用(".")分割。比如,172.16.254.1&#…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
