使用JS来实现轮播图的效果
最好今天分享一个使用JS制作的轮播图效果
个人名片:
😊作者简介:一名大一在校生,web前端开发专业
🤡 个人主页:几何小超
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡,学好前端
首先是HTML部分
<div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div>下一步是css部分
* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}之后就是来介绍一下JS实现轮播图的效果
我们都知道轮播图点一下右边的箭头或者是左边的箭头就可以滚动页面
所以我们第一步先做右边的箭头
还是先声明一个数组,里面放了图片,和文字和背景颜色
第一步我们先获取三个元素,toggle()是一个方法调用,我是把左边和右边的写在一个方法,显示更加美观,,然后呢我们执行右侧按钮业务,还是先获取右侧按钮,然后定义一个信息量i=0
因为我们的i需要进行i++或者是i--的操作,所以在上面等单独定义一个i=0,记住这里不能用const,只能用let
然后注册点击事件: next.addEventListener('click', function(),
但是当我们轮播图到了最后一个,需要往返第一个,这时候我们需要判断,如果到了素组下标为8的时候,我们就得返回第一个
// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]//获取元素const img=document.querySelector('.slider-wrapper img')const p=document.querySelector('.slider-footer p')const footer=document.querySelector('.slider-footer')// 1右侧按钮业务// 1.1获取右侧按钮const next=document.querySelector('.next')let i=0// 1.2注册点击事件next.addEventListener('click', function(){i++// 1.6判断if(i>=8){i=0}toggle()})2.右侧的点击事件和左侧一样,就是需要换一下判断依据,还要获取的元素。前几章我已经说过如何来得到对应的对象,比如图片,文字和背景颜色还有更新的小圆点
// 2.左侧按钮const prev=document.querySelector('.prev')prev.addEventListener('click', function(){i--// 1.6判断i=i<0?sliderData.length-1:itoggle()})function toggle(){
//公共部分// 1.3得到对应的对象img.src=sliderData[i].urlp.innerHTML=sliderData[i].titlefooter.style.backgroundColor=sliderData[i].color// 1.5更换小圆点document.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}3,最后讲一个功能,这里我们依旧是在定时器上面声明一个变量,因为我们定时器也是有一直在懂,所以我们来这块设定一个点击事件
然后我们加了这样一个功能,比如鼠标经过盒子停止定时器,或者是离开又开始定时器的操作
通称都用了这两个事件
第一个是鼠标经过停止事件,第二个是开始事件,这样呢我们一个完整的轮播图就做出来了
slider.addEventListener('mouseenter', function(){
slider.addEventListener('mouseleave', function()
// 3.自动播放let timerId=setInterval(function(){next.click()},1000)// 4.鼠标经过大盒子,停止定时器const slider=document.querySelector('.slider')//注册事件slider.addEventListener('mouseenter', function(){//停止定时器clearInterval(timerId)})// / 4.鼠标经过大盒子,开启定时器//注册事件slider.addEventListener('mouseleave', function(){//停止定时器clearInterval(timerId)timerId = setInterval(function(){next.click()},1000)})这是源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]//获取元素const img=document.querySelector('.slider-wrapper img')const p=document.querySelector('.slider-footer p')const footer=document.querySelector('.slider-footer')// 1右侧按钮业务// 1.1获取右侧按钮const next=document.querySelector('.next')let i=0// 1.2注册点击事件next.addEventListener('click', function(){i++// 1.6判断if(i>=8){i=0}toggle()})// 2.左侧按钮const prev=document.querySelector('.prev')prev.addEventListener('click', function(){i--// 1.6判断i=i<0?sliderData.length-1:itoggle()})function toggle(){// 1.3得到对应的对象img.src=sliderData[i].urlp.innerHTML=sliderData[i].titlefooter.style.backgroundColor=sliderData[i].color// 1.5更换小圆点document.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}// 3.自动播放let timerId=setInterval(function(){next.click()},1000)// 4.鼠标经过大盒子,停止定时器const slider=document.querySelector('.slider')//注册事件slider.addEventListener('mouseenter', function(){//停止定时器clearInterval(timerId)})// / 4.鼠标经过大盒子,开启定时器//注册事件slider.addEventListener('mouseleave', function(){//停止定时器clearInterval(timerId)timerId = setInterval(function(){next.click()},1000)})</script>
</body></html>
相关文章:

使用JS来实现轮播图的效果
最好今天分享一个使用JS制作的轮播图效果 个人名片: 😊作者简介:一名大一在校生,web前端开发专业 🤡 个人主页:几何小超 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,…...

Springboot +spring security,自定义认证和授权异常处理器
一.简介 在Spring Security中异常分为两种: AuthenticationException 认证异常AccessDeniedException 权限异常 我们先给大家演示下如何自定义异常处理器,然后再结合源码帮助大家进行分析 二.创建项目 如何创建一个SpringSecurity项目,前…...
 - FROM 指令详解)
Dockerfile(1) - FROM 指令详解
FROM 指明当前的镜像基于哪个镜像构建dockerfile 必须以 FROM 开头,除了 ARG 命令可以在 FROM 前面 FROM [--platform<platform>] <image> [AS <name>]FROM [--platform<platform>] <image>[:<tag>] [AS <name>]FROM […...

【嵌入式Linux】源码菜单配置 | 编译 | 菜单配置的实现 | 源码编译的实现
源码配置编译 源码配置编译,要把中间各个环节都理清楚 厂商把自己增加的东西专门放了个文件独立,方便开发者发现变化 1.菜单配置 移植的第一步,就是选配,通过make menuconfig图形化界面选配 //载入配置 $ make ARCHarm64 tegra_defconfi…...

python自动化爬虫实战
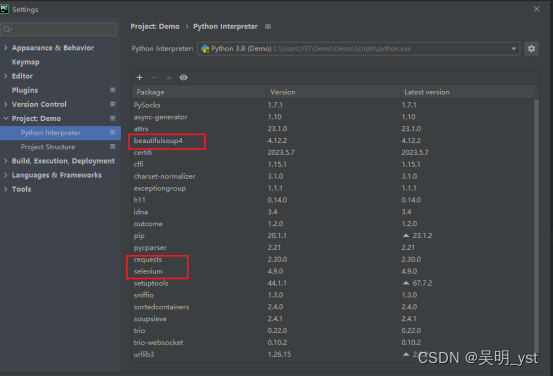
python自动化爬虫实战 偶然的一次机会再次用到爬虫,借此机会记录一下爬虫的学习经历,方便后续复用。 需求:爬取网站数据并存入的csv文件中,总体分为两步 爬取网站数据存到到csv文件中 1、配置爬虫环境 1.1、下载自动化测试驱动 …...

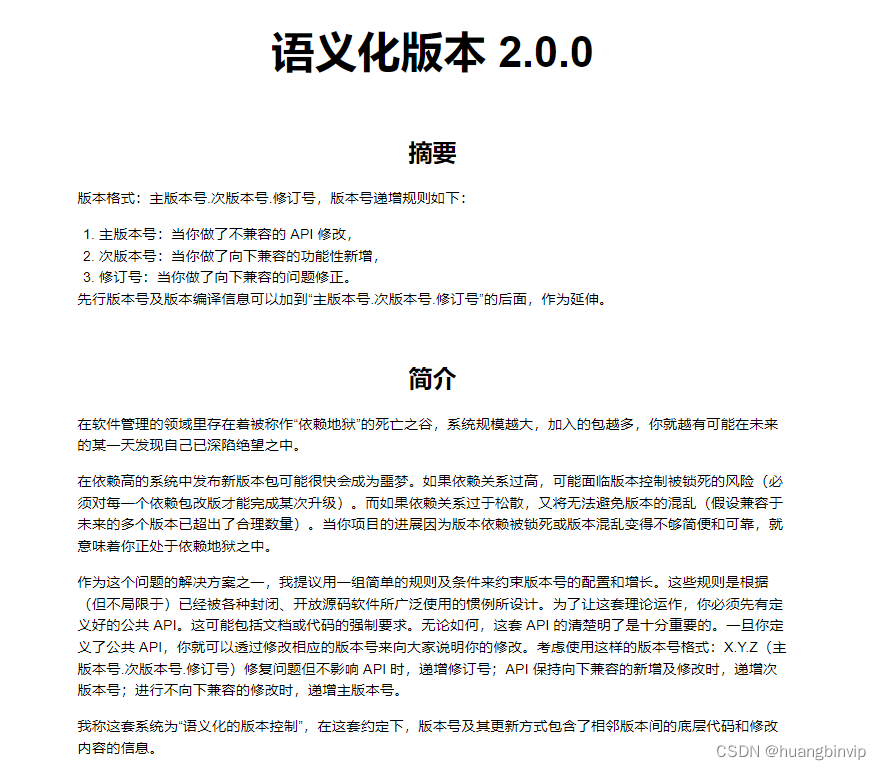
LVGL-最新版本及其版本定义标准
lvgl的最新版本是9.0.0,处于开发分支中。 稳定版本是8.3.0. 建议一般开发使用稳定版8.3.0. .\lvgl.h定义了当前版本 /*************************** CURRENT VERSION OF LVGL ***************************/ #define LVGL_VERSION_MAJOR 8 #define LVGL_VERSION_MINO…...

ORB_SLAM2算法中如何计算右目和左目两个特征点的是否匹配?
文章目录 if(kpR.octave<levelL-1 || kpR.octave>levelL+1)const int &levelL = kpL.octave;if(uR>=minU && uR<=maxU)const cv::Mat &dR = mDescriptorsRight.row(iR);const int dist = ORBmatcher::DescriptorDistance(dL,dR);筛选最佳匹配特征点…...

Android 12.0系统Settings主页去掉搜索框
1.概述 在12.0定制化开发中,在系统原生设置中主页的搜索框是要求去掉的,不需要搜索功能,所以首选看下布局文件 看下搜索框是哪个布局,然后隐藏到布局,达到实现功能的目的 2.系统Settings主页去掉搜索框的主要代码 packages/apps/Settings/src/com/android/settings/home…...

电脑数据丢失如何恢复
随着电脑使用的日益普及,数据丢失成为了很多用户不得不面对的问题。数据丢失的原因有很多,例如误删除文件、磁盘格式化、电脑病毒等等。一旦发生数据丢失的情况,我们就需要利用专业的数据恢复工具来尽快找回被丢失的数据。下面我们就来详细介…...

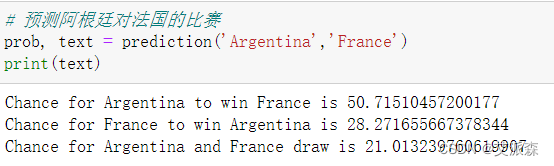
大数据分析案例-基于决策树算法构建世界杯比赛预测模型
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

Python 图形界面框架 PyQt5 使用指南
Python 图形界面框架 PyQt5 使用指南 使用Python开发图形界面的软件其实并不多,相对于GUI界面,可能Web方式的应用更受人欢迎。但对于像我一样对其他编程语言比如C#或WPF并不熟悉的人来说,未必不是一个好的工具。 常见GUI框架 PyQt5[1]&#…...

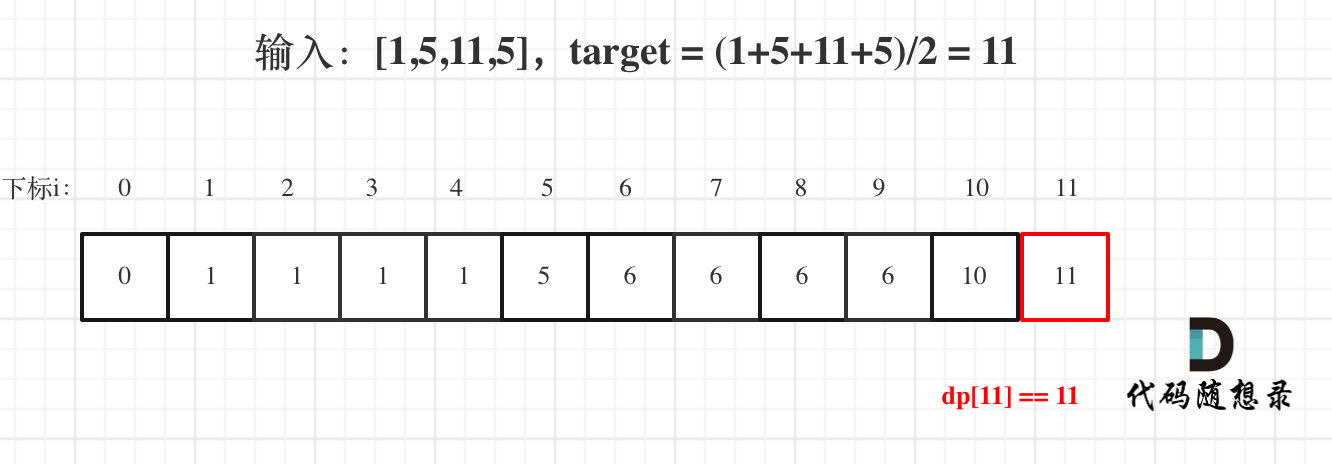
代码随想录算法训练营第四十二天 | 二维dp数组01背包, 力扣 416. 分割等和子集
背包 解析 1.确定dp数组以及下标的含义 对于背包问题,有一种写法, 是使用二维数组,即dp[i][j] 表示从下标为[0-i]的物品里任意取,放进容量为j的背包,价值总和最大是多少。 2.确定递推公式 有两个方向推出来dp[i][…...

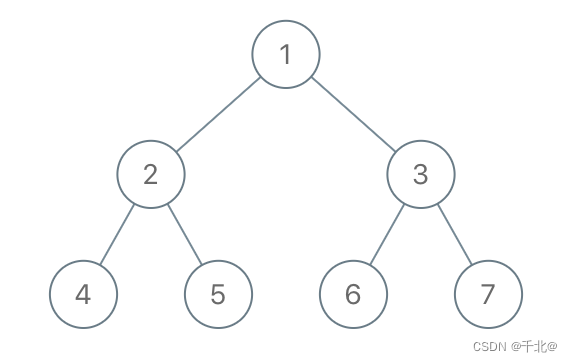
【1110. 删点成林】
来源:力扣(LeetCode) 描述: 给出二叉树的根节点 root,树上每个节点都有一个不同的值。 如果节点值在 to_delete 中出现,我们就把该节点从树上删去,最后得到一个森林(一些不相交的…...

第三章 JVM内存概述
附录:精选面试题 Q:为什么虚拟机必须保证一个类的Clinit( )方法在多线程的情况下被同步加锁 ? A: 因为虚拟机在加载完一个类之后直接把这个类放到本地内存的方法区(也叫原空间)中了,当其他程序再来调这个类…...

基于SpringBoot的企业客户信息反馈平台的设计与实现
背景 企业客户信息反馈平台能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知企业客户信息反馈平台的便捷高效,不仅为客户提供了服务,而且也推广了自己,让更多的客户了解自己。对于企业客户信息反馈而言…...

【SA8295P 源码分析】01 - SA8295P 芯片介绍
【SA8295P 源码分析】01 - SA8295P 芯片介绍 一、Processors 处理器介绍二、Memory 内存介绍三、Multimedia 多媒体介绍3.1 DPU 显示处理器:Adreno DPU 11993.2 摄像头ISP:Spectra 395 ISP3.3 视频处理器:Adreno video processing unit (VPU)3.4 图像处理器:Adreno graphic…...

扩展1:Ray Core详细介绍
扩展1:Ray Core详细介绍 导航 1. 简介和背景2. Ray的基本概念和核心组件3. 分布式任务调度和依赖管理4. 对象存储和数据共享5. Actor模型和并发编程6. Ray的高级功能和扩展性7. 使用Ray构建分布式应用程序的案例研究8. Ray社区和资源9. 核心框架介绍...

day08 Spring MVC
spring MVC相当于Servlet mvc解释:模型,视图,控制器 **使用该思想的作用:**减少耦合性,提高可维护性 Spring MVC前端控制器 方式1 1.在web.xml中配置前端控制器方式2 要是用前端控制器,必须在web.xml中配置DidpatcherServlet类 <!--前端控制器--> <servlet&g…...

c++中的extern “C“
在一些c语言的library库中,我们经常可以还看下面这样的结构 #ifndef __TEST_H #define __TEST_H#ifdef _cplusplus extern "C" { #endif/*...*/#ifdef _cplusplus } #endif #endif#ifndef __TEST_H这样的宏定义应该是非常常见了,其作用是为了…...

python异常处理名称整理
Python 异常处理 python提供了两个非常重要的功能来处理python程序在运行中出现的异常和错误。你可以使用该功能来调试python程序。BaseException所有异常的基类UnboundLocalError访问未初始化的本地变量SystemExit...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
