css选择器及其权重
1. 类型选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 类型选择器:h1 { }--><style>p {color: red;}</style>
</head>
<body><p>HelloWorld</p>
</body>
</html>
2. 通配选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 通配符选择器:* { }--><style>* {color: green;}</style>
</head>
<body><h1>HelloWorld</h1><p>WorldHello</p>
</body>
</html>
3. 类选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 类选择器: .box { }*.box { }=> 以上两者是等价的; --><style>.box { /* 匹配所有含有box类的标签 */background-color: green;}*.box {background-color: red;}span.test { /* 匹配所有span标签中含有test类的 */color: green;}</style>
</head>
<body><div class="box">HelloWorld</div> <span class="test">好吧</span><p class="test">好吧</p>
</body>
</html>
4. ID选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#First {background-color: yellow;}</style>
</head>
<body><div id="First">HelloWorld</div>
</body>
</html>
5. 属性选择器1
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*1. 必须是input选择器同时具有value这个属性 *//* input[value] {color: red;} *//* 2.匹配具有type属性且其值为text的元素 */input[type=text] {color: green;}/* 3. 匹配具有class属性且其值以icon开头的元素*/div[class^=icon] {color: red;}/* 4. 匹配具有class属性且其值以data结尾的元素 */section[class$=data] {color: green;}/* 5. 匹配具有class属性且其值中含有a字母的元素 */span[class*=a]{color: blue;}</style>
</head>
<body><!-- 1.利用属性选择器可以不用借助于类或者id选择器 --><!-- <input type="text" name="" id="" value="请输入用户名:"> --><!-- <input type="text" name="" id=""> --><!-- 2.属性选择器可以选择 属性=值 的某些元素 --><input type="text" name="" id=""><input type="password" name="" id=""><!-- 3.属性选择器可以选择属性值开头的某些元素 --><div class="icon1">图标1</div><div class="icon2">图标2</div><div class="icon3">图标3</div><div class="icon4">图标4</div><!-- 4.与3相反,结尾的 --><section class="icon1-data">熊大</section><section class="icon2-data">熊二</section><section class="icon3-data">熊三</section><!-- 5.匹配具有某一属性并且值中含有val的元素 --><span class="rwg">我中没有a</span><br/><span class="fs ">我中没有a</span><br/><span class="te1sa">我中含有a</span><br/>
</body>
</html>

6. 属性选择器2
<!DOCTYPE html>
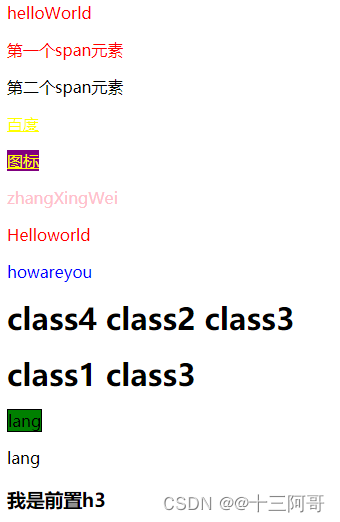
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 格式:选择器 [属性名 运算符 属性值] --><style>/* 等价于.class1 {color: red;} */*.class1 { color: red;}span *.class2 {color: green;}[href] { /* 所有含有href属性的选择器 */color: yellow;}[href="../../res/1.ico"] { /* 所有含有href属性的选择器中href属性的值为"../../res/1.ico"的选择器 */background-color: purple;}span[self^="zhang"] { /* 选择器是span, 并且含有属性self, 并且self的值是以zhang开头的 */ color: pink;}span[self$="world"] { /* ...并且self属性的值是以world结尾的 */ color: red;}span[self*="how"] { /* ...并且self属性的值中含有"how" */color: blue;}[class~="class3"] { /* 所有包含属性class, 且属性值中带有"class3"单词的选择器 */font-weight: bolder;font-size: 30px;}[lang|="xn"] { /* 所有包含属性lang, 且属性值以"xn"开头的选择器 */border: 1px solid black;background-color: green;}</style>
</head><body><div class="class1 class2">helloWorld</div><p><span class="class1">第一个span元素</span></p><p><span>第二个span元素</span></p><p><a href="https://www.baidu.com">百度</a></p><p><a href="../../res/1.ico">图标</a></p><p><span self="zhangXingWei">zhangXingWei</span></p><p><span self="Helloworld">Helloworld</span></p><p><span self="howareyou">howareyou</span></p><p><span class="class4 class2 class3">class4 class2 class3</span></p><p><span class="class4 class3">class1 class3</span></p><p><span lang="xn-cn">lang</span></p><p><span lang="cn-xn">lang</span></p><h3>我是前置h3</h3>
</html>

7. 伪类选择器1
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 所有伪类:(动态伪类选择器, 状态伪类选择器, 结构伪类选择器, 否定伪类选择器)(1) 动态伪类选择器: :link a:link 选择所有未被访问的链接;:visited a:visited 选择所有已访问的链接;:hover a:hover 选择鼠标悬停其上的链接;:active a:active 选择活动的链接;:focus input:focus 选择获得焦点的 <input> 元素;(2) 状态伪类选择器: :checked input:checked 选择每个被选中的 <input> 元素;:disabled input:disabled 选择每个被禁用的 <input> 元素;:enabled input:enabled 选择每个已启用的 <input> 元素;(3) 结构伪类选择器: :first-child p:first-child 选择作为其父的首个子元素的每个 <p> 元素;:last-child p:last-child 选择作为其父的最后一个子元素的每个 <p> 元素;:nth-child(n) p:nth-child(2) 选择作为其父的第二个子元素的每个 <p> 元素;:first-of-type p:first-of-type 选择作为其父的首个 <p> 元素的每个 <p> 元素;:last-of-type p:last-of-type 选择作为其父的最后一个 <p> 元素的每个 <p> 元素;:only-of-type p:only-of-type 选择作为其父的唯一 <p> 元素的每个 <p> 元素;:root root 选择元素的根元素;:nth-last-child(n) p:nth-last-child(2) 选择作为父的第二个子元素的每个<p>元素,从最后一个子元素计数;:nth-of-type(n) p:nth-of-type(2) 选择作为其父的第二个 <p> 元素的每个 <p> 元素;:nth-last-of-type(n) p:nth-last-of-type(2) 选择作为父的第二个<p>元素的每个<p>元素,从最后一个子元素计数:only-child p:only-child 选择作为其父的唯一子元素的 <p> 元素;:empty p:empty 选择没有子元素的每个 <p> 元素;(4) 否定伪类选择器: :not(selector) :not(p) 选择每个非 <p> 元素的元素;(5) 其他::in-range input:in-range 选择具有指定范围内的值的 <input> 元素;:out-of-range input:out-of-range 选择值在指定范围之外的 <input> 元素;:read-only input:read-only 选择指定了 "readonly" 属性的 <input> 元素;:read-write input:read-write 选择不带 "readonly" 属性的 <input> 元素;:required input:required 选择指定了 "required" 属性的 <input> 元素;:valid input:valid 选择所有具有有效值的 <input> 元素;:invalid input:invalid 选择所有具有无效值的 <input> 元素;:optional input:optional 选择不带 "required" 属性的 <input> 元素;:lang(language) p:lang(it) 选择每个 lang 属性值以 "it" 开头的 <p> 元素;:target #news:target 选择当前活动的 #news 元素(单击包含该锚名称的 URL);-->
</head><body></body></html>
8. 伪类选择器2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 1. E:first-child: 匹配父元素中的第一个子元素E;E:last-child: 匹配父元素中的最后一个子元素E;E:nth-child(n):匹配父元素中的第n个子元素E; 2. 细说nth-child(n): 1. n可以是数字, 关键字和公式; 2. n如果是数字, 就是选择第n个子元素, 里面数字从1开始; 3. n如果关键字, even是偶数, odd是奇数; 4. n如果是公式, 则括号中可以是以下值: (公式中的字母必须是n, 不能是其它字母)(1) n(所有的);(2) 2n(偶数);(3) 2n+1(奇数); (4) 5n(5,10,15, 5的倍数);(5) n+5(从第5个开始(包括第5个)直到最后);(6) -n+5(前5个(包括第5个)); */ul li:first-child { /* ul的所有小li中的第一个小li */background-color: red;}ul li:last-child { /* ul的所有小li中的最后一个小li */background-color: green;}ul li:nth-child(3) { /* ul的所有小li中的第三个小li */background-color: purple;}ul li:nth-child(even) { /* ul中所有偶数行的小li */background-color: blue;}ol li:nth-child(2n) {background-color: yellow;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><br><ol><li>ol-li-1</li><li>ol-li-2</li><li>ol-li-3</li><li>ol-li-4</li><li>ol-li-5</li><li>ol-li-6</li></ol>
</body>
</html>

9. 伪类选择器3
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 1. :first-of-type: :last-of-type: :nth-of-type(n):2. 细说: nth-of-type(n) 和 nth-child(n)的区别:E:nth-child(n) 执行时首先检查n, 确定是第几个孩子, 然后将该孩子的类型与E进行匹配, 若匹配就执行, 否则就不执行; E:nth-of-type(n) 执行时首先检查有无E类型, 如果有, 就从该类型开始将其第n个孩子进行相应的操作; */ul li:nth-of-type(2n) {background-color: red;}/* 1. 首先检查n, 确定是section的第1个孩子, 然后检查section的第一个孩子, 发现是p, 发现与E类型(div)不匹配, abort;下例说明:section中的第一个孩子必须是div类型才能匹配生效; */section div:nth-child(1) {background-color: yellow;}/* 2. 首先检查有无div类型, 发现有, 然后就将section中的第n个div进行相应操作, ...下例说明:section中的孩子系列中所有的div类型中的第二个div才能匹配; */section div:nth-of-type(2) {background-color: blue;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><br><section><p>光头强</p><span>HelloWorld</span><br><div><div>jlk</div></div><span>WorldHello</span><br><div>熊大</div><span>WorldHello</span><br><div>熊二</div></section>
</body>
</html>

10. 伪元素选择器1
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 1. 所有伪元素:::before p::before 在每个<p>元素之前插入内容; ::after p::after 在每个<p>元素之后插入内容; ::first-letter p::first-letter 选择每个<p>元素的首字母; ::first-line p::first-line 选择每个<p>元素的首行; ::selection p::selection 选择用户选择的元素部分; --><!-- 2. before 和 after说明: 1. before和after创建一个元素, 但是属于行内元素; 2. 新创建的这个元素在文档树中是找不到的, 所以我们称为伪元素; 3. 语法: E::before {}; 4. before 和 after必须有content属性; 5. before在父元素(E)内容的最前面创建元素, after在父元素(E)内容的最后面插入元素; 6. 伪元素选择器 和 标签选择器一样, 权重为1; --><style>div {width: 200px;height: 100%;background-color: blue;}/* 1. ::before是行内元素, 要给其设置宽高, 则需要将其转化成行内快元素; 2. 如下所示, 给::before 和 ::after分别添加了content属性, 必须要有这个content属性; 否则无效; */div::before {content: '前';display: inline-block;width: 20px;height: 30px;background-color: red;}div::after {content: '后';color: yellow;background-color: purple;}h4::first-letter {/* 选择文本块的首字母 */color: red;background-color: yellow;}h4::selection {/* 匹配用户选择的部分 */background-color: red;;}h5::first-line {/* 匹配指定元素的首行 */background-color: green;}</style>
</head>
<hr>
<div><p>HelloWorld</p><span>666</span><p>Loveyou</p><div> 中 </div><p>999888</p>
</div><h4>123456</h4><h5>就克里斯积分了是三角路口水电费简历可实例<br>了开发商将jl<br>放假了算法了</h5>
</body></html>

11. 伪元素选择器2
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href=""><!-- 伪元素选择器使用场景1: 伪元素结合字体图标进行使用; --><style>@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?ldtv90');src: url('fonts/icomoon.eot?ldtv90#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?ldtv90') format('truetype'),url('fonts/icomoon.woff?ldtv90') format('woff'),url('fonts/icomoon.svg?ldtv90#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}div {position: relative;border: 1px solid green;width: 200px;height: 35px;}div::after {position: absolute;top: 10px;right: 10px;font-family: 'icomoon';color: green;/* content: ''; */content: '\e902';}</style>
</head><body><div>HelloWorld</div>
</body></html>

12. 伪元素选择器3
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 伪元素选择器使用场景2: 仿土豆效果; (参考08_元素的显示和隐藏/04_案例)--><style>.toDou {position: relative;width: 444px;height: 320px;background-color: red;margin: 30px auto;}.toDou img {width: 100%;height: 100%;}/*1. 在toDou最前面插入before伪元素 */.toDou::before {content: '';position: absolute;display: none;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, .3);background-image: url(./play.png);background-repeat: no-repeat;background-position: center;}/*2. 鼠标悬浮于toDou上就让before伪元素显示出来(此处display表显示) */.toDou:hover::before {display: block; }</style>
</head><body><div class="toDou"><img src="./tudou.jpg" alt=""></div><div class="toDou"><img src="./tudou.jpg" alt=""></div><div class="toDou"><img src="./tudou.jpg" alt=""></div><div class="toDou"><img src="./tudou.jpg" alt=""></div>
</body></html>

13. 后代选择器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 匹配div中的所有后代h1;--><style>div h1 {color: green;}</style>
</head><body><div><h1>HelloWorld</h1><h2>我是h2</h2><div><h1>I love you!</h1><div><h1>how are you?</h1></div></div></div>
</body></html>

14. 子代选择器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 子代选择器:匹配h2中的所有儿子,孙子及孙子后代不予考虑【只是匹配儿子】 */h2 > a {border: 1px solid red;}</style>
</head><body><h2><a>大儿子</a><br><a>二儿子</a><br><p><a>孙子</a></p></h2>
</body></html>

15. 相邻兄弟选择器
<!DOCTYPE html>
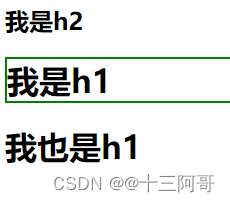
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 相邻兄弟选择器:匹配[紧跟]在h2之后的第一个h1兄弟元素 【必须相邻】; *//* 只是匹配兄弟, 不包括自身; */h2+h1 {border: 2px solid green;}</style>
</head><body><div><h2>我是h2</h2><h1>我是h1</h1> <!-- 被匹配了 --><h1>我也是h1</h1></div>
</body>
</html>

16. 通用(普通)兄弟选择器
<!DOCTYPE html>
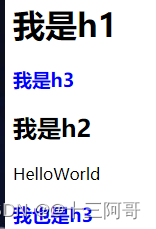
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 普通兄弟选择器:匹配h1[之后]的所有兄弟h3,可以不用相邻,只要是之后就可以匹配,但必须是兄弟元素; *//* 只是匹配兄弟, 不包括自己本身; */h1~h3 {color: blue;}</style>
</head><body><div><h1>我是h1</h1><h3>我是h3</h3><h2>我是h2</h2><p>HelloWorld</p><h3>我也是h3</h3></div>
</body>
</html>

17. 交集选择器
<!DOCTYPE html>
<html lang="en">
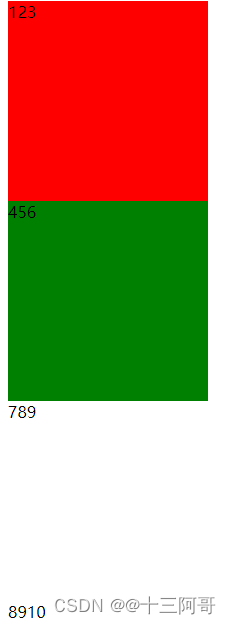
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;}div.test {background-color: red;}div#id1 {background-color: green;}</style>
</head>
<body><div class="test">123</div><div id="id1">456</div><div>789</div><div>8910</div>
</body>
</html>

18. 选择器优先级
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {font-weight: bolder;}div {color: red;/* color: red!important; */}.test {color: green;}#Id {color: blue;}</style>
</head>
<body><!-- 优先级:选择器 选择器权重!important 无穷大行内样式"style=" 1000ID选择器 0100类选择器,伪类选择器,属性选择器 0010元素选择器,伪元素选择器 0001继承 或 * 0000注意事项:1.权重是由4位数字组成,不会有进位;2.等级判断自左至右,如果某一位数值相同,则判断下一位数值。--><div class="test" id="Id" style="color: purple">选择器优先级别问题</div>
</body>
</html>

19. 权重叠加
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {font-weight: bolder;}ul { /* ul权重:0001 */color: red;}ul li { /* ul+li权重:0001+0001=0002 */color: green;}.nav li { /* .nav+li权重:0010+0001=0011 */color: blue;}</style>
</head>
<body><ul class="nav"><li>是的</li><li>好的</li><li>的的</li></ul><!-- 权重叠加小练习:(1) div ul li => 0003(2).nav ul li => 0012(3)a:hover => 0011 (0001 + 0010)(4).nav a => 0011 (0010 + 0001)-->
</body>
</html>

20. 权重练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.nav li {color: red;}.nav .blue {color: blue;}</style>
</head>
<body><ul class="nav"><li class="blue">香蕉</li><li>苹果</li><li>葡萄</li><li>梨子</li></ul><!-- 实际上之前你可能一眼望去,第一个li的颜色被修改成了蓝色;实际这是一种错觉;根据权重:.nav li => 0011 (0010 + 0001).blue => 0010 (0010)由于0011 > 0010, 所以第一个小li最终还是显示为红色 。如若成功,则必须 .nav .blue => 0020 > 0011=>此时第一个小li就真的成了蓝色。-->
</body>
</html>

21. 其他
21.1 多类名选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=\, initial-scale=1.0"><title>default</title>
<!-- 多类名选择器 --><style>.cls1 {color: red;}.cls2 {font-size: 35px;}</style>
</head>
<body><h1>css多类名选择器</h1><div class = "cls1 cls2"> Hello World!</div>
</body>
</html>

21.2 复合选择器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>/* 后代选择器 */ol li {color: red;}ol li a {color: yellow;}ul li a {font-size: 100px;color: pink;}.test li a {font-size: 50px;color: green;font-weight: bold;}/*并集选择器 */div,p,.pig li {color: green;font-weight: bold;}
</style><body><!-- 后代选择器:层层递进;并集选择器伪选择器
--><h1>ol_后代选择器</h1><ol><li>我是ol的子集</li><li>我是ol的子集</li><li>我是ol的子集</li><li><a href="#">我是孙子集</a></li></ol><!-- --><h1>ul_后代选择器</h1><ul><li>我是ul的子集</li><li>我是ul的子集</li><li>我是ul的子集</li><li><a href="#">HelloWorld</a></li></ul><ul class="test"><li>我是ul的子集</li><li>我是ul的子集</li><li>我是ul的子集</li><li><a href="#">HelloWorld world!!!!!!</a></li></ul><!--并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明 --><h1>并集选择器</h1><div>熊大</div><p>熊二</p><span>光头强</span><ul class="pig"><li>佩奇</li><li>佩奇的爹</li><li>佩奇的妈</li></ul>
</body></html>

21.3 link标签与伪元素选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 为防止不生效,严格按照LVHA的顺序进行写! *//* 未访问的链接的颜色 *//* 标签a在浏览器中具有默认样式,所以在实际工作中需要单独给链接指定样式 */a:link { color: red;text-decoration: none;}/*已访问的链接的颜色 */a:visited {color: green;}/*悬浮时的颜色 */a:hover {color: black;}/* 活动链接的颜色:点了但没有松开 */a:active {color: deeppink;}/* :focus */input:focus {background-color: red;}</style>
</head>
<body><a href="#"> Hello World!I am coming!</a><br><table><tr><td><input type="text" value="Hello"></td><td><input type="text" value="World"></td><td><input type="text" value="Hello World"></td></tr></table>
</body>
</html>

21.4 伪元素选择器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 此时只会选择p元素中的首行进行匹配! 默认是对全体元素都有效果,可以加以限定!*/p::first-line {background-color: red;}::first-letter { /* 此时将对所有的首字母加以修饰 */color: green;font-weight: bolder;}a::before {content: "Click to here ";color: yellow;}a::after {content: '!';color: red;}/* CSS计数器: */body {counter-reset: Count 0;}div::before {content: counter(Count) ". ";counter-increment: Count 1;}</style>
</head><body><p>This is a apple!<br> helloWorld<br></p><p>These are bananas!<br>i am happy!</p><h3>How are you?</h3><h4>you are a good person!</h4><a href="#">我是空链接</a><div>我是div1</div><div>我是div2</div><div>我是div3</div>
</body></html>

21.5 CSS选择器1
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 不管任何元素,只要它的第一个儿子是span就能匹配 */span:first-child {color: red;}/* 不管任何元素,只要它的最后一个儿子是div就能匹配 */div:last-child {color: green;}/* 匹配p的子元素中第一个元素为span的元素,也即是p的第一个儿子为span的元素 */p > span:first-child {background-color: yellow;}/* 匹配任意元素中只有一个儿子并且这个儿子必须是p元素 */div:only-child {border: 1px solid red;}/* */p:only-of-type {color: yellow;}</style>
</head>
<body><div id="div"><span>好吧</span><h4>h4标题</h4><h3><div>你好吗</div><div>还行吧</div></h3></div><h2>中华人民共和国</h2><span>我是span</span></br><p><span>helloWorld</span><span>love you</span><div>美国</div></p><div><!-- <p>This is a paragraph.</p> --><!-- <h2>唯一的一个儿子</h2> --><div>你好!!!</div></div>
</body>
</html>

21.6 CSS选择器2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* */p:only-of-type {color: red;}/* 匹配body中的第三个儿子,索引号从1开始: */body > :nth-child(3) {color: green;}/* */:enabled {border: 1px solid red;}:disabled {background-color: green;}/* */span {color: red;}:checked + span {border: 1px solid blue;color: green;}/* *//* :valid {background-color: green;}:invalid {background-color: red;} *//* */:in-range {color: green;}:out-of-range {color: red;}/* */:required {background-color: green;}:optional {background-color: red;}</style>
</head>
<body><div><p>我是这个div中唯一的段落元素.</p></div><div><p>这个div中有多个段落..</p><p>我也是一个段落.</p></div><div>我是老三</div><!-- <textarea name="" id="" cols="30" rows="10">jfsljfsjflsjfjslfl</textarea><br> --><!-- <textarea name="" id="" cols="30" rows="10" disabled>456488fsf sf </textarea><br> --><input type="checkbox" name="" id=""><span>将会被匹配了</span><br><!-- <input type="text" name="" id="" required> --><!-- <input type="number" name="" id="" value="10" min="0" max="100" step="1"> --><input type="number" required><br><input type="number"></body>
</html>

21.7 CSS选择器3
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>button:active {background-color: green;}:focus {color: red;}/* */a:not([href*="nihao"]) {background-color: red;}:lang(en) {/* border: 1px blue solid; */}/* */div {padding: 40px;height: 200px;background-color: gray;/* border: 20px double black;width: 200px;height: 200px;background-color: blue;border-radius: 10px/60px; */background-image: url(./res/1.ico);background-repeat: no-repeat;background-size: auto;background-position: 100px 100px;background-origin: padding-box;}p {border: 10px;background-color: red;box-shadow: 5px 4px 10px 10px green , 4px 4px 20px gray inset;}#span {outline: thick solid red;outline-offset: 5px;}</style>
</head>
<body><button>点击</button><input type="text"><br><a href="www.nihao.com">你好</a><br><a href="www.buhao.com">不好</a><br><div>好呗</div><p>好吧</p><span id="span">我好</span>
</body>
</html>

21.8 伪系列选择器
直译过来就是:css引入伪类和伪元素概念是为了格式化文档树以外的信息。
就是说,伪类和伪元素是用来修饰不在文档树中的部分,
比如,一句话中的第一个字母,或者是列表中的第一个元素。
下面分别对伪类和伪元素进行解释。伪类 => 用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。
比如说,当用户悬停在指定的元素时,我们可以通过:hover来描述这个元素的状态。
虽然它和普通的css类相似,可以为已有的元素添加样式,
但是它只有处于dom树无法描述的状态下才能为元素添加样式,所以将其称为伪类。伪元素 => 用于创建一些不在文档树中的元素,并为其添加样式。
比如说,我们可以通过:before来在一个元素前增加一些文本,并为这些文本添加样式。
虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。CSS3规范中的要求使用双冒号(::)表示伪元素,以此来区分伪元素和伪类,比如::before和::after等伪元素使用双冒号(::),:hover和:active等伪类使用单冒号(:)。
除了一些低于IE8版本的浏览器外,大部分浏览器都支持伪元素的双冒号(::)表示方法。
然而,除了少部分伪元素,如::backdrop必须使用双冒号,大部分伪元素都支持单冒号和双冒号的写法,比如::after,写成:after也可以正确运行。大概的意思就是:虽然CSS3标准要求伪元素使用双冒号的写法,但也依然支持单冒号的写法。为了向后兼容,我们建议你在目前还是使用单冒号的写法。
实际上,伪元素使用单冒号还是双冒号很难说得清谁对谁错,你可以按照个人的喜好来选择某一种写法。/
伪元素选择器:
伪元素选择器是用于向某些元素设置特殊效果。
伪元素选择器选中的并不是真实的 DOM 元素,所以叫伪元素选择器。伪元素选择器常用的也就下面 5 个:
::first-line: 为某个元素的第一行文字使用样式。
::first-letter: 为某个元素中的文字的首字母或第一个字使用样式。
::before: 在某个元素之前插入一些内容。
::after: 在某个元素之后插入一些内容。
::selection: 对光标选中的元素添加样式。这一篇讲了伪类选择器和伪元素选择器,这两种选择器都是为了向元素添加特殊效果,
但这些效果仅用于显示,不能被 js 操作。选择器这部分里列出来的也都是 CSS3 之前版本定义出来的常用选择器。伪类选择器:
在页面中,有时候同一个元素在不同动作下有不同的样式。
比如链接在没有点击的时候有个样式,在鼠标放上去有另外的样式,
还有在点击完成以后又会又一个样式。这几种情况下这个链接的标签并没有变化,
有变化的只是它的状态,这时候就可以里用伪类来实现这个需求。
在浏览器中,伪类的出现是为了向某些选择器添加特殊的效果或限制。
伪类是在正常的选择器后面加上伪类名称,中间用冒号(:)隔开。比如我们希望一个超链接在鼠标放上去的时候有一个下划线。
伪类主要有两方面的用处,一方面是标记一些特殊的状态,也就是一开始说的那个例子那种;另外还有一类伪类是有筛选的功能。
一、标记状态的伪类:
:link: 选取未访问过的超链接元素。
:visited: 选取访问过的超链接元素。
:hover: 选取鼠标悬停的元素。
:active: 选取点中的元素。
:focus: 选取获得焦点的元素。二、筛选功能的伪类:
:empty: 选取没有子元素的元素。比如选择空的 span,就可以用 span:empty 选择器来选择。这里要注意元素内有空格的话也不能算空,不会被这个伪类选中。
:checked: 选取勾选状态的 input 元素, 只对 radio 和 checkbox 生效。
:disabled: 选取禁用的表单元素。
:first-child: 选取当前选择器下第一个元素。
:last-child: 选取当前选择器下第一个元素。
:nth-child(an+b): 选取指定位置的元素。
:nth-last-child(an+b): 这个伪类和 nth-child 相似,只不过在计数的时候,这个伪类是从后往前计数。
:only-child: 选取唯一子元素。如果一个元素的父元素只有它一个子元素,这个伪类就会生效。如果一个元素还有兄弟元素,这个伪类就不会对它生效。
:only-of-type: 选取唯一的某个类型的元素。如果一个元素的父元素里只有它一个当前类型的元素,这个伪类就会生效。这个伪类允许父元素里有其他元素,只要不和自己一样就可以。21.9 图片

相关文章:

css选择器及其权重
1. 类型选择器 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-wid…...

RK3588平台开发系列讲解(项目篇)RKNN-Toolkit2 的使用
平台内核版本安卓版本RK3588Linux 5.10Android 12文章目录 一、RKNN-Toolkit2安装二、模型转换和模型推理三、性能和内存评估沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 NPU 是专门用于神经网络的处理单元。它旨在加速人工智能领域的神经网络算法,如机器视觉和自…...
之经典篇(第几天/排序))
C/C++基础讲解(九十九)之经典篇(第几天/排序)
C/C++基础讲解(九十九)之经典篇(第几天/排序) 程序之美 前言 很多时候,特别是刚步入大学的学子们,对于刚刚开展的计算机课程基本上是一团迷雾,想要弄明白其中的奥秘,真的要花费一些功夫,我和大家一样都是这么啃过来的,从不知到知知,懵懂到入门,每一步都走的很艰辛,…...

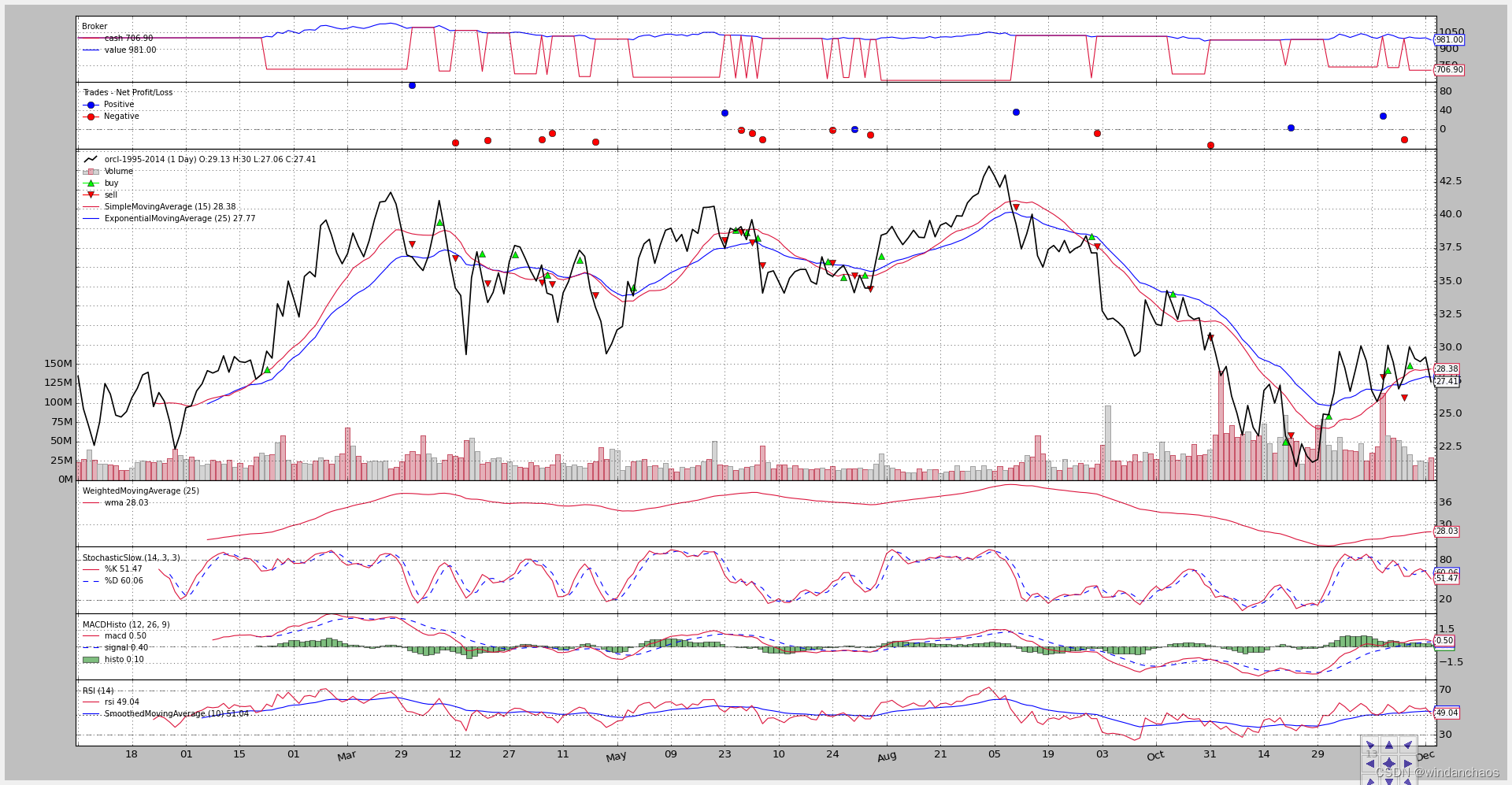
quickstart Guide快速入门
本文档参考backtrader官方文档,是官方文档的完整中文翻译,可作为backtrader中文教程、backtrader中文参考手册、backtrader中文开发手册、backtrader入门资料使用。 快速入门章节目录 快速入门使用平台从0到100:一步一步的演示基本设置设置现…...

Kubernetes 证书详解
K8S 证书介绍 在 Kube-apiserver 中提供了很多认证方式,其中最常用的就是 TLS 认证,当然也有 BootstrapToken,BasicAuth 认证等,只要有一个认证通过,那么 Kube-apiserver 即认为认证通过。下面就主要讲解 TLS 认证。 …...

Python常用数据结构
Python 提供了多种内置的数据结构,用于存储和组织数据。以下是一些常见的 Python 数据结构: 1.列表(List):列表是一个有序、可变的数据集合,可以包含任意类型的元素。列表使用方括号 [] 表示,元…...

CompletableFuture详解-初遇者-很细
目录 一、创建异步任务 1. supplyAsync 2. runAsync 3.获取任务结果的方法 二、异步回调处理 1.thenApply和thenApplyAsync 2.thenAccept和thenAcceptAsync 2.thenRun和thenRunAsync 3.whenComplete和whenCompleteAsync 4.handle和handleAsync 三、多任务组合处理 1…...

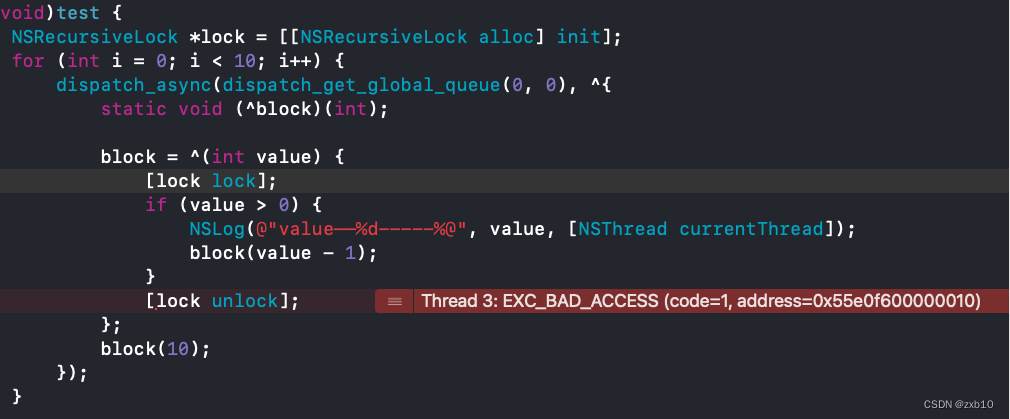
【iOS】—— iOS中的相关锁
文章目录 自旋锁1.OSSpinLock2.os_unfair_lock3.atomic 互斥锁pthread_mutexsynchronizedobjc_sync_enterobjc_sync_exit注意事项 NSLockNSRecursiveLock信号量条件锁NSConditionNSConditionLock 读写锁总结 锁作为一种非强制的机制,被用来保证线程安全。每一个线程…...

表单重复提交:
1. 表单重复提交原因 当用户提交完请求,浏览器会记录最后一次请求的全部信息。用户按下功能键F5,就会发起浏览器记录的最后一次请求。如果最后一次请求为添加操作,那么此时刷新按钮就会再次提交数据,造成表单重复提交。 2. 表单…...
之创建共享内存分配机制(Shared Memory Allocation)(2 - 2))
【0197】共享内存管理结构(shmem)之创建共享内存分配机制(Shared Memory Allocation)(2 - 2)
文章目录 1. 概述2. 初始化事务管理器 ShmemVariableCache2.1 从共享内存分配 VariableCacheData 大小内存空间2.1.1 分配对齐块2.2 内存空间清零相关文章: 【0195】共享内存管理结构(shmem)之概念篇(1) 【0196】共享内存管理结构(shmem)之创建共享内存分配机制(Shared…...

ChatGPT国内免费使用方法有哪些?
目录 ChatGPT介绍:一、ChatGPT是什么?二、ChatGPT发展:三、ChatGPT 优点:四、国内使用ChatGPT方法五、结语: ChatGPT介绍: 一、ChatGPT是什么? ChatGPT 是一个基于语言模型 GPT-3.5 的聊天机器人,ChatGPT模型是Instruct GPT的姊妹模型(siblingmodel&a…...

【CloudCompare教程】012:基于点云数据的测量功能
本文讲解CloudCompare基于点云数据的测量功能,主要有:点云索引、坐标、距离、角度、面积、标签等。 文章目录 一、加载地形点云数据二、基于点云数据的测量功能1. 选择单点并显示信息2. 选择两点并显示分割信息3. 选择三点并显示相关三角形信息4. 定义矩形2D标签5. 保存当前标…...

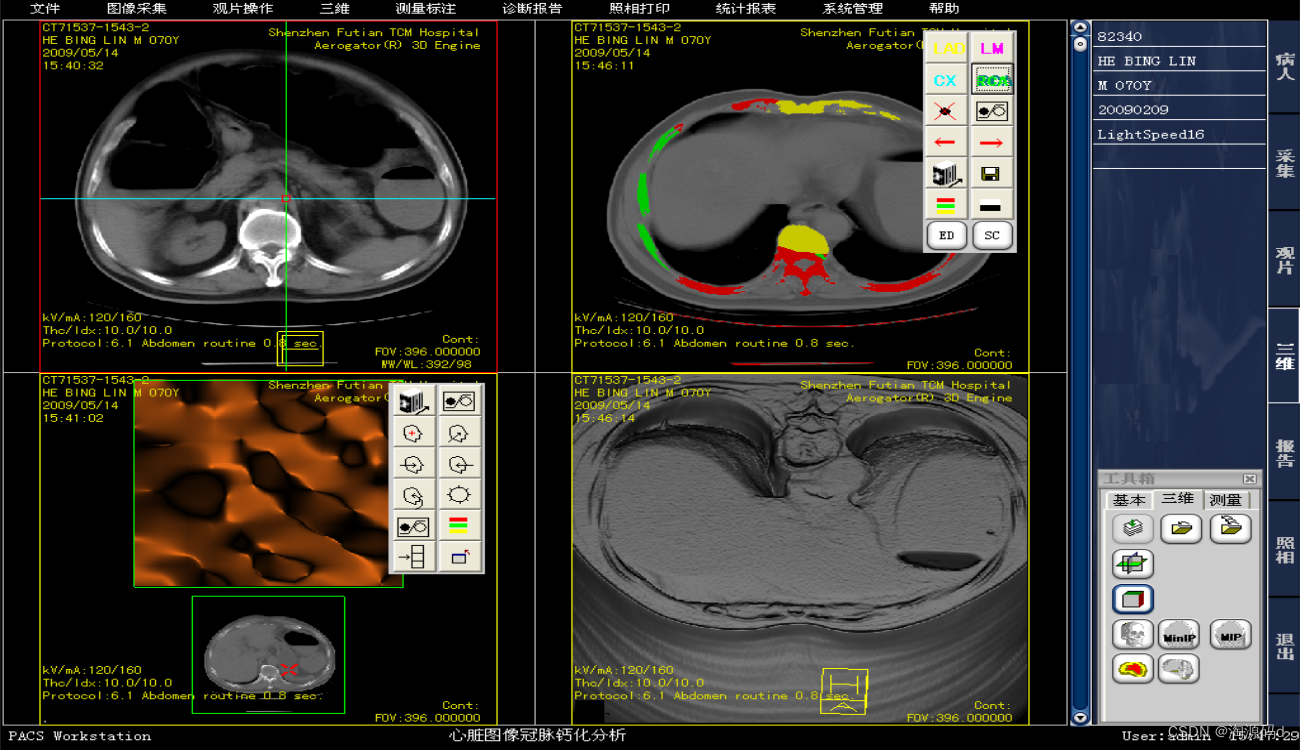
一体化医学影像平台PACS源码,影像存档与传输系统源码
PACS影像存档与传输系统源码 PACS即影像存档与传输系统,是医学影像、数字化图像技术、计算机技术和网络通讯技术相结合的产物,是处理各种医学影像信息的采集、存储、报告、输出、管理、查询的计算机应用程序。 是基于DICOM标准的医学影像管理系统&…...

一篇文章打好SQL基础,熟悉数据库的基础操作和方法,以及安装MySQL软件包和Python操作MySQL基础使用
1.SQL的概述 SQL的全称:Structured Query Language,结构化查询语言,用于访问和处理数据库的标准计算机语言。 SQL语言1974年有Boyce和Chamberlin提出的,并且首先在IBM公司研制的关系数据库系统SystemR上实现。 经过多年发展&am…...

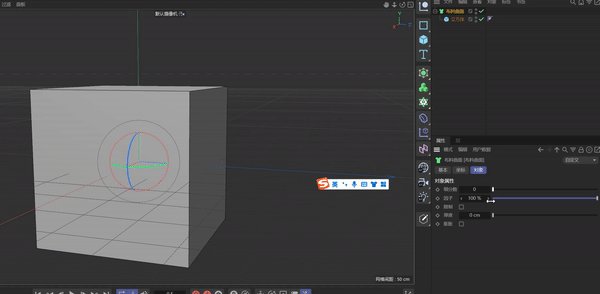
C4D R26 渲染学习笔记 建模篇(3):生成器
文章目录 前文回顾介绍篇建模篇 生成器介绍生成器变形器搭配举例 生成器详细介绍细分曲面布料曲面 未完待续 前文回顾 介绍篇 C4D R26 渲染学习笔记(1):C4D版本选择和初始UI框介绍 C4D R26 渲染学习笔记(2)ÿ…...

智慧梁场3D建模
智慧梁场3D建模:数字化革命下的新起点 随着科技的迅猛发展,数字化已经成为了现代工业生产的必然趋势。作为传统工业的核心产业,建筑行业也在不断地探索数字化变革的新路径。而“智慧梁场3D建模”便是其中的一项杰出实践。 梁场是建筑…...

《程序员面试金典(第6版)》面试题 02.08. 环路检测(哈希法,双指针,检测链表是否有环)
题目描述 给定一个链表,如果它是有环链表,实现一个算法返回环路的开头节点。若环不存在,请返回 null。 题目传送门:面试题 02.08. 环路检测 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链…...

软考A计划-试题模拟含答案解析-卷六
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&am…...

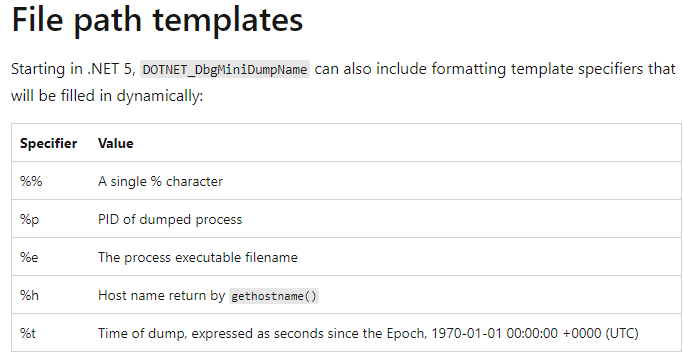
Linux 上的 .NET 崩溃了怎么抓 Dump
一:背景 1. 讲故事 训练营中有朋友问在 Linux 上如何抓 crash dump,在我的系列文章中演示的大多是在 Windows 平台上,这也没办法要跟着市场走,谁让 .NET 的主战场在工控 和 医疗 呢,上一张在 合肥 分享时的一个统计图…...

QT桌面项目(状态栏和导航栏设置)
文章目录 前言一、状态栏二、导航栏三、同时添加状态栏和导航栏总结 前言 为了和我们这个项目做的更加真实,这里为我们的项目添加上状态栏和导航栏让他变成更加接近手机的桌面效果。 一、状态栏 这个状态栏就是显示时间和wifi状态,电池电量的…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
