【js】对象属性的拦截和Proxy代理与Reflect映射的用法与区别

✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习
文章目录
- 对象属性的拦截
- 介绍
- Set
- Get
- 对象的拦截
- 介绍
- 使用
- 对象属性拦截和对象拦截区别
- 练习题
- 映射
- 介绍
- 优点
- 总结
对象属性的拦截
介绍
在对象中,set 和 get 是属性的特性,用于定义属性的赋值和取值行为。它们允许您在属性被赋值或取值时执行自定义的逻辑。
Set
set 是一个对象属性的特性,用于定义属性的赋值行为。当给属性赋值时,set 方法会被调用,允许执行自定义的逻辑。
let obj = {name:0,set changename(value){if (value >5) {this.name =value;}}}
obj.changename=10 //10
obj.changename=4 //0
console.log(obj.name);通过changename函数 在里面进行需要的条件判断来修改name值,给这个函数赋值的时候,就会触发这个set。
注意 函数名跟属性名不能一样,不然就要递归调用报栈溢出错误了,
Get
get 用于定义对象属性的获取行为。当访问对象的属性时,get 方法会被触发,并且可以在方法中执行相应的逻辑。
let obj = {name:0,set changename(value){if (value >5) {this.name =value;}},get changename(){return this.name =1},}
obj.changename=10 //10
obj.changename=4 //0
console.log(obj.changename); //1 (获取的时候会触发get)
假设 我们要访问一个属性,然后不管设置还有获取都需要对这个属性进行相应操作 ,我们就可以使用 很好的搭配使用set和get。 其实就相当于你针对一个属性写了两个不同的函数进行操作,只不过 set get 我们写的函数名称一样,便于易读浏览。
对象的拦截
介绍
Proxy 是 JavaScript 提供的一个内置对象,用于创建一个代理对象,可以拦截并自定义对目标对象的操作。通过使用 Proxy,我们可以对目标对象的属性访问、赋值、删除等操作进行拦截和处理。
使用
let obj = {name: 0,};let handle = {set: function (target, name, value) {if (value > 5) {target[name] = value;}},get: function (target, name) {return (target[name] = 1);},};let proxy = new Proxy(obj, handle);proxy.changename = 10; //10proxy.changename = 4; //0console.log(proxy.changename); //1通过proxy代理来访问 对象进行获取和赋值等操作。
对象属性拦截和对象拦截区别
区别就跟名字一样,对象属性拦截,是你在对象中给某个属性设置拦截操作,当它获取,和赋值的时候触发,对象拦截 是设置proxy代理,通过代理来访问,既然通过代理来访问对象属性,则任何操作,只要你对这个对象有操作,都会进行拦截判断,
也就是说 一个是针对对象里的一个属性,一个是针对整个对象。
练习题
let obj = {name: 0,set changename(value) {if (value > 5) {this.name = value;}},get changename() {return (this.name += 1);},};let handle = {//target原对象,name是属性get: function (target, name) {target[name] += 1;//注意 get 一定要returnreturn target[name];},//value传的值set: function (target, name, value) {if (typeof value == "number") {target[name] = value;}},};let proxy = new Proxy(obj, handle);proxy.changename = 10;proxy.changename = "4";console.log(proxy.changename); 写了个题目 供大家练习,感觉有面试题那味儿了,大家看看自己得出的结果是多少。
揭晓答案: 13。
讲解:proxy.changename = 10; 走proxy里的set, set里进行判断是一个数值,然后调用obj对象进行赋值,赋值的时候会触发obj的set拦截,判断大于5,ok最后赋值成10.
第二次 赋值字符串4 set判断 不通过就没下文了,默认return 一个undefined。
然后就是最后的显示了,显示的时候会触发proxy里的get 然后执行这段代码
target[name] += 1;
也就是
target[name] =target[name] +1;
target[name] +1里的target[name] ,就相当于get操作触发obj里的get,于是就会加一,10+1变成了11,然后是11加1。也就是十二。
然后return target[name]; 又试一次get 操作 就是12 +1 结果就变成了 13。
映射
介绍
Reflect 是一个内置的 JavaScript 对象,它提供了一组用于操作对象的方法。这些方法与对象的操作行为相对应,例如属性访问、函数调用、实例化等。
通俗来讲,我们可以使用这个对象,来进行日常的对象操作,比如取值,赋值等等一些操作,他同样可以完成并且有一些其他的优点,我们使用reflect一般都是搭配proxy使用。
比如像下面这样。
const obj = {foo: 42,
};const value = Reflect.get(obj, 'foo');
console.log(value); // 输出: 42
优点
-
方便处理和调用目标对象的默认行为:Reflect 提供了与目标对象的默认行为相对应的方法,比如 Reflect.get、Reflect.set、Reflect.has 等。在 Proxy 的处理程序中使用 Reflect 可以方便地调用这些方法,从而实现对目标对象默认行为的处理和拦截。
-
更严谨的错误处理:Reflect 方法的返回值会更加准确地反映操作的结果,而不是像在使用目标对象的方法时可能会抛出异常。例如,Reflect.set 方法在赋值操作成功时会返回 true,失败时会返回 false,而不是抛出异常。
-
保持 Proxy 和目标对象的行为一致:Proxy 的目标对象可能是任意类型的对象,而 Reflect 提供了一致的方法,可以在 Proxy 的处理程序中对不同类型的目标对象进行操作,保持行为的一致性。
-
更清晰的代码逻辑:使用 Reflect 方法可以使代码更加简洁和易读,因为 Reflect 方法的命名和用法更加一致和直观,能够更清晰地表达代码的意图。
把它应用到我们上面的题。
let obj = {name: 0,set changename(value) {if (value > 5) {this.name = value;}},get changename() {return (this.name += 1);},};let handle = {//target原对象,name是属性get: function (target, name) {target[name] += 1;//注意 get 一定要returnreturn Reflect.get(target, name);},//value传的值set: function (target, name, value) {if (typeof value == "number") {Reflect.set(target, name, value)}},};let proxy = new Proxy(obj, handle);proxy.changename = 10;proxy.changename = "4";console.log(proxy.changename);···总结
-
对象属性的拦截(Object Property Interception):可以使用对象自身的 get 和 set 方法来拦截属性的获取和设置操作。通过在对象上定义这些方法,可以在属性访问过程中执行自定义的逻辑,例如验证、转换或拦截。
-
代理对象(Proxy Object):代理对象是一个代理目标对象的对象,通过代理对象可以拦截对目标对象的操作。代理对象使用 Proxy 构造函数创建,并提供了一组拦截器(handler)来定义拦截行为。
-
Reflect 映射(Reflect Mapping):Reflect 是一个内置的对象,提供了一组与对象操作相关的方法,用于执行与目标对象相同的操作。Reflect 方法提供了一种更简洁、易读的方式来执行常见的对象操作,如获取属性值、设置属性值、调用函数等。
相关文章:

【js】对象属性的拦截和Proxy代理与Reflect映射的用法与区别
✍️ 作者简介: 前端新手学习中。 💂 作者主页: 作者主页查看更多前端教学 🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习 文章目录 对象属性的拦截介绍SetGet 对象的拦截介绍使用对象属性拦截和对象拦截区别练习题 映射…...

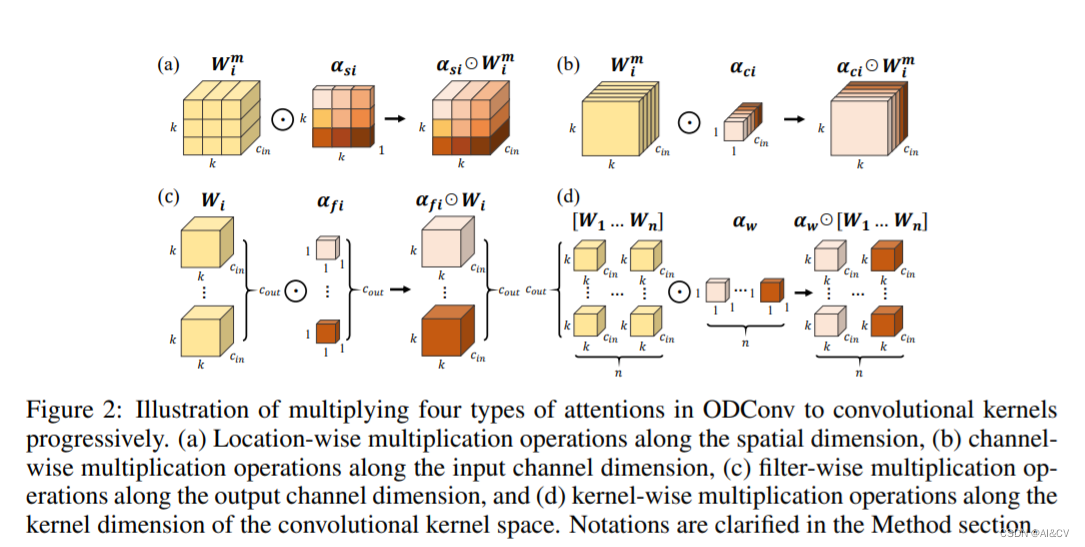
Yolov8涨点神器:ODConv+ConvNeXt提升小目标检测能力
1.涨点神器结合,助力YOLO 1.1 ICLR 2022涨点神器——即插即用的动态卷积ODConv 论文:Omni-Dimensional Dynamic Convolution 论文地址:Omni-Dimensional Dynamic Convolution | OpenReview ODConv通过并行策略引入一种多维注意力机制以对卷积核空间的四个维度学习更灵活的…...

git代码回滚是使用reset还是revert
时光不能回退,Git却允许我们改变历史。 想要让Git回退历史,有以下步骤: 使用git log命令,查看分支提交历史,确认需要回退的版本 使用git reset --hard commit_id命令,进行版本回退 使用git push origin命…...

深入理解Java ThreadLocal及其内存泄漏防范
文章目录 一、ThreadLocal简介二、ThreadLocal的内存泄漏问题三、防止ThreadLocal导致的内存泄漏四、总结 一、ThreadLocal简介 在Java中,ThreadLocal是一种线程封闭的机制,其主要目的是为每个线程都创建一个单独的变量副本。这意味着,每个线…...

介绍10款ChatGPT替代产品
ChatGPT 引领着聊天 AI 的世界,许多人已经开始在日常生活中使用它。OpenAI 的 GPT-3 语言模型是聊天机器人的基础,它使得用户能够通过回答问题与 AI 进行交互。 GPT-4 的引入为机器人提供了更强大的功能。然而,它也有一个明显的缺点ÿ…...

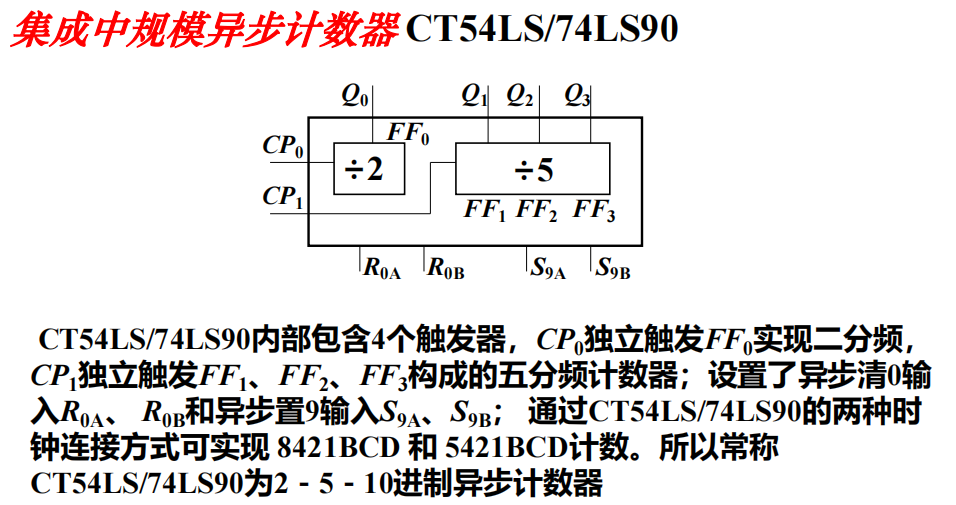
数字逻辑 期末
概述 教材:《电子技术基础(数字部分)》 第六版 7400系列是TTL型芯片,商用型 数制 十进制->二进制 除2取余法&乘2取整法(注意精度,但计科简单不考) 十六进制->二进制 一位变四位 八…...

MT4交易外汇平台有哪些优势?为何是外汇投资首选?
外汇市场上存在着各种各样的外汇交易商,但是很多的外汇交易商所选择的交易平台都是MT4交易外汇平台。作为全世界范围内使用最为广泛的交易平台,MT4交易外汇平台具有哪些优势,能够让外汇交易商和外汇投资者都选择使用。本文就来具体的聊聊&…...

问卷调查工具实力榜单发布
问卷调查是从目标受众那里收集有价值的反馈和见解的有效方式。正确的调查问卷工具可以使问卷的创建、分发和分析变得更加容易和高效。在本文中,我们将问卷调查工具排行榜实力榜,为大家选择问卷平台的时候提供有价值的参考意见。 1、Zoho Survey Zoho S…...

javascript中property和attribute有什么区别?
在JavaScript中,“property”(属性)和"attribute"(属性)这两个术语用于描述对象的特性,但它们在含义和用法上有一些区别。 1、属性(Properties): 属性是属于J…...

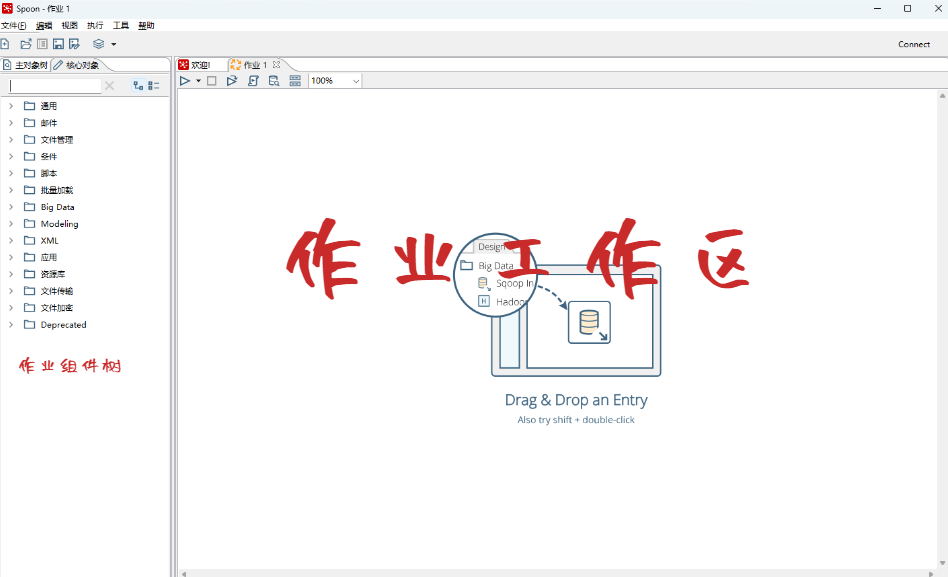
快速上手kettle
一、前言 最近由于工作需要,需要用到kettle工具进行数据迁移转换。特意找资料学习了一下,kettle基本操作算是学会了。 所学的也结合实际工作进行了验证。为了防止以后用到忘记了,便写了几篇文章记录一下。 二 、ETL简介 ETL ( Extract-Tran…...

Leetcode 399. 除法求值
Leetcode 399. 除法求值题目 给你一个变量对数组 equations 和一个实数值数组 values 作为已知条件,其中 equations[i] [Ai, Bi] 和 values[i] 共同表示等式 Ai / Bi values[i] 。每个Ai 或 Bi 是一个表示单个变量的字符串。另有一些以数组 queries 表示的问题&am…...
kotlin协程并发/并行与串行互相切换,CoroutineScope与await
kotlin协程并发/并行与串行互相切换,CoroutineScope与await import kotlinx.coroutines.CoroutineScope import kotlinx.coroutines.Dispatchers import kotlinx.coroutines.delay import kotlinx.coroutines.launch import java.time.LocalTimefun main(args: Arra…...

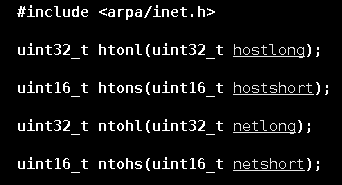
初识linux之简单了解TCP协议与UDP协议
目录 一、理解源IP地址和目的IP地址 二、端口号 1. 为什么要有端口号 2. 理解端口号 3. 源端口号和目的端口号 三、初步了解TCP协议和UDP协议 1. 初步认识TCP协议 2. 初步认识UDP协议 3. 可靠传输与不可靠传输 四、网络字节序 1. 网络字节序的概念 2. 如何形成网络…...

【String——简单使用】
文章目录 String1. 字符串定义和初始化2. 字符串基本操作2.1 访问单个字符2.2 修改字符串内容2.3 字符串查找和比较 3. 常用字符串函数3.1 length() 和 size()3.2 empty()3.3 substr()3.4 c_str() 4.字符与整形之间相互转换4.1 char 类型转 int 类型4.2 int 类型转 char 类型4.…...

Python下Taobao封装API接口的优势
Python是一门面向对象编程的语言,封装是面向对象编程中的一种重要概念,它把数据和方法包装在一起,实现了对数据的保护和控制。Python封装接口的优势如下: 1.安全性 封装可以保证数据的安全性,禁止外部对数据的直接访…...

LeetCode 49 字母异位词分组
LeetCode 49 字母异位词分组 来源:力扣(LeetCode) 链接:https://leetcode.cn/problems/group-anagrams/description/ 博主Github:https://github.com/GDUT-Rp/LeetCode 题目: 给你一个字符串数组&#x…...

( 链表) 142. 环形链表 II——【Leetcode每日一题】
❓142. 环形链表 II 难度:中等 给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定…...

论文解读 | 基于改进点对特征的点云6D姿态估计
原创 | 文 BFT机器人 01 摘要 点对特征(PPF)方法已被证明是一种有效的杂波和遮挡下的姿态估计方法。 文章的改进方法主要包括: (1)一种基于奇偶规则求解封闭几何的法向的方法; (2)通过将体素网格划分为等效角度单元的有效降采样方法; (3)基于拟合点的验证步骤。在真实杂波数据集…...

Shell脚本while循环语句应用
记录:433 场景:Shell脚本while循环语句应用。Shell脚本while循环语句应用。while do done、while : do done、while true do done。 版本:CentOS Linux release 7.9.2009。 1.while常用格式 1.1格式一:while do done while c…...

Kubernetes Dashboard + Ingress 及其 yaml 文件分析
概述 记录部署Dashboard Ingress的具体过程及其 yaml 文件分析 Dashboard Yaml # Copyright 2017 The Kubernetes Authors. # # Licensed under the Apache License, Version 2.0 (the "License"); # you may not use this file except in compliance with the Li…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
