CSS实现磨砂玻璃(毛玻璃)效果样式
要实现磨砂玻璃背景,可以使用 CSS3 中的 ::before 伪元素和 backdrop-filter 属性,结合 opacity 属性和 blur() 函数来实现。
具体实现步骤如下:
- 创建一个具有背景的元素,例如一个
div元素。
div {background-image: url("your-image-url");
}
- 使用
::before伪元素为元素添加一个半透明的背景层。
div::before {content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(255, 255, 255, 0.5);
}
在这个示例中,设置了 ::before 伪元素的内容为空,位置为绝对定位,宽度和高度分别为 100%,并设置了一个半透明的白色背景色。
- 使用
backdrop-filter属性对::before伪元素的背景进行模糊处理。
div::before {/* ... */backdrop-filter: blur(10px);
}
在这个示例中,使用 blur() 函数设置模糊程度为 10 像素。可以根据需要调整这个值来控制模糊程度。
- 为了让磨砂玻璃效果更加明显,可以通过
opacity属性降低::before伪元素的不透明度。
div::before {/* ... */opacity: 0.8;
}
在这个示例中,将 ::before 伪元素的不透明度降低到 0.8,以增强磨砂玻璃效果。
完整的 CSS 代码如下:
div {background-image: url("your-image-url");position: relative;
}div::before {content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(255, 255, 255, 0.5);backdrop-filter: blur(10px);opacity: 0.8;
}
通过这种方式,可以使用 CSS 快速简单地实现磨砂玻璃背景效果。需要注意的是,backdrop-filter 属性并不是所有浏览器都支持,需要进行兼容性测试和兼容性处理。
相关文章:
效果样式)
CSS实现磨砂玻璃(毛玻璃)效果样式
要实现磨砂玻璃背景,可以使用 CSS3 中的 ::before 伪元素和 backdrop-filter 属性,结合 opacity 属性和 blur() 函数来实现。 具体实现步骤如下: 创建一个具有背景的元素,例如一个 div 元素。 div {background-image: url(&quo…...

Solidity拓展:数学运算过程中数据长度溢出的问题
在数学运算过程中假如超过了长度则值会变成该类型的最小值,如果小于了该长度则变成最大值 数据上溢 uint8 numA 255; numA;uint8的定义域为[0,255],现在numA已经到顶了,numA会使num变成0(由于256已经超过定义域,它会越过256&…...
)
【C语言】经典题目(一)
【C语言】字符串刷题篇在这里哦! 【C语言】字符串—刷题篇 【C】语言经典题目,五个摘录为一篇,将会持续更新啦!💞 C语言经典题目 三位数水仙花数完数求利润三个数数字排序 三位数 💫题目 已知有1、2、3、4…...

Linux 设备树文件手动编译的 shell 脚本
前言 前面通过 Makefile 实现手动编译 Linux 设备树 dts 源文件及其 设备树依赖 dtsi、.h 头文件,如何写成一个 shell 脚本,直接编译呢? 其实就是 把 Makefile 重新编写为 shell 脚本即可 编译设备树 shell 脚本 脚本内容如下:…...

C++核心编程——初识STL——STL的基本概念和六大组件
文章目录💬 一.前言二.STL基本概念和组成①容器②算法③迭代器④空间配置器⑤适配器⑥仿函数 三.STL工作机制 一.前言 长久以来,软件界一直希望建立一种可重复利用的东西,以及一种得以制造出“可重复运用的东西”的方法,让程序员的心血不止于…...

5.2图的BFS与DFS遍历
一.BFS遍历 1.图的广度优先遍历代码实现 说明: 1.广度优先遍历,类比树的层次遍历(树属于特殊的图) 2.对应算法想象图的物理结构存储: 邻接矩阵表示唯一时间复杂度:O(|V|^2); 邻接表不唯一:O(|V|2|E|)&…...
)
JSP+SQL网上选课系统(源代码+论文+答辩PPT)
随着科学技术的不断提高,计算机科学日渐成熟,其强大的功能已为人们深刻认识,它已进入人类社会的各个领域并发挥着越来越重要的作用。学生选课系统作为一种现代化的教学技术,以越来越受到人民的重视,是一个学校不可缺少的部分, 学生选课系统就是为了管理好选课信息而设计的。学…...

C语言数据结构——树、堆(堆排序)、TOPK问题
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章,「初学」C,数据结构 🔥座右铭:“不要等到什么都没…...

springboot+vue 刘老师
课程内容 前端:vue elementui 后端:springboot mybatisplus 公共云部署 ------boot-------- 热部署 不用devtools,交给jrebel工具 RequestMapping 参数 value 路径 method 方法consumes 请求媒体类型 如 application/jsonproduces …...

学生网上考试报名系统的设计与实现
技术栈: MySQL、Maven、SpringBoot、Spring、SpringMVC、MyBatis、HikariCP、fastjson、slf4j系统功能:用户角色: (1)登录:用户在登录界面输入正确的账户名和密码,点击登录,系统将与…...

Jmeter实现分布式并发
Jmeter实现分布式并发,即使用远程机执行用例。 环境: VMware Fusion Windows系统是win7。 操作过程 1、Master在jmeter.properties添加remote_hosts 2、Slave在jmeter.properties添加server_port 同时把remote_hosts修改为和主机(Master…...

动态xml文件配置 hibernate validator 约束校验
父文章 入参校验产品化 schema_个人渣记录仅为自己搜索用的博客-CSDN博客 一般都是通过 注解进行校验, 很少看到 通过配置来进行校验. 自己再通过谷歌找到了官网文档hibernate validator constraint from xml Hibernate Validator 8.0.0.Final - Jakarta Bean Validation Re…...

Vue绑定class样式与style样式
1,回顾HTML的class属性 答:任何一个HTML标签都能够具有class属性,这个属性可能只有一个值,如class"happs",也有可能存在多个属性值,如class"happs good blue",js的原生DOM针…...

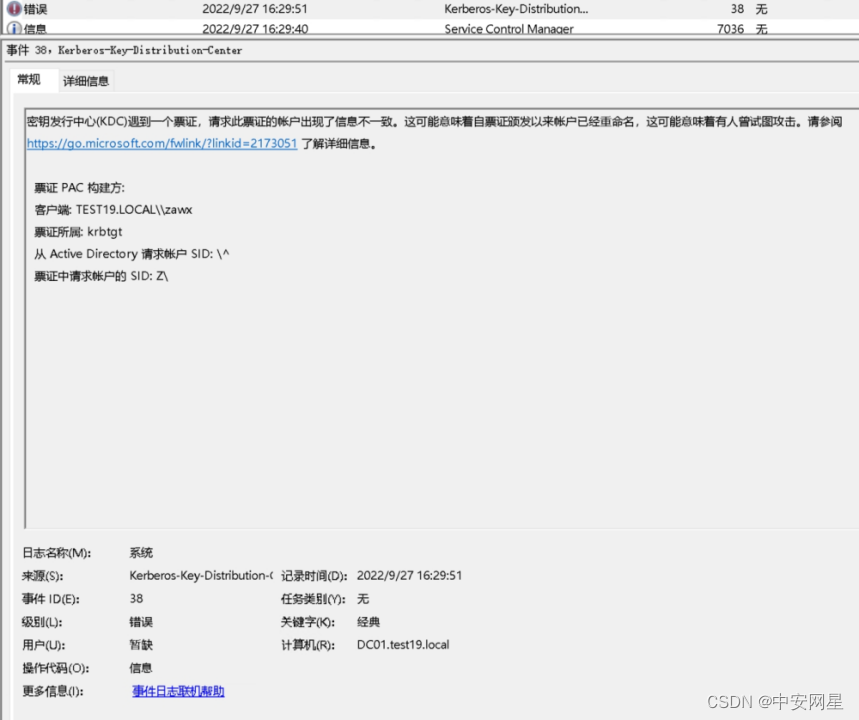
集权攻击系列:如何利用PAC新特性对抗黄金票据?
黄金票据简介 黄金票据是一种常见的域内权限维持手段,这种攻击主要是利用了Kerberos认证过程中TGT票据由KRBTGT用户的hash加密的特性,在掌握KRBTGT用户密码之后可以通过签发一张高权限用户的TGT票据,再利用这个TGT向KDC获取域内服务的ST来实…...
(未完全解析))
同程面试(部分)(未完全解析)
一面 Java直接内存有了解吗?为什么Java NIO的效率更高?Netty用到很多NIO,来了一个请求后Netty是怎么分发的,它里面有哪些角色?粘包、拆包怎么解决?为什么建立TCP连接是三次握手,而不是四次&…...

讯飞星火_VS_文心一言
获得讯飞星火认知大模型体验授权,第一时间来测试一下效果,使用申请手机号登录后,需要同意讯飞SparkDesk体验规则,如下图所示: 同意之后就可以进行体验了,界面如下: 讯飞星火效果体验 以下Promp…...

Java的集合
1. HashMap排序题,上机题。 已知一个HashMap<Integer,User>集合, User有name(String)和age(int)属性。请写一个方法实现对HashMap 的排序功能,该方法接收 HashMap<Intege…...

addr2line 使用,定位kernel panic 代码位置
在kernel崩溃时,方便定位代码。 需要打开kernel配置CONFIG_DEBUG_INFO。 需要有System.map和vmlinux文件,一般在out目录。 一般panic的时候会有给出panic的指针,如下down_write。 el1_data说明发生异常了,进入和entry.S文件&a…...

OpenAI目前所有模型介绍
目录 概述 GPT-4 (limted beta) GPT-3.5 GPT-3 各类模型介绍 DALLE Beta Whisper Beta Embeddings Moderation Codex (deprecated) 概述 模型描述GPT-4 Limited beta 一组在 GPT-3.5 上改进的模型,可以理解并生成自然语言或代码GPT-3.5一组在 GPT-3 上改…...

【P43】JMeter 吞吐量控制器(Throughput Controller)
文章目录 一、吞吐量控制器(Throughput Controller)参数说明二、测试计划设计2.1、Total Executions2.2、Percent Executions2.3、Per User 一、吞吐量控制器(Throughput Controller)参数说明 允许用户控制后代元素的执行的次数。…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
