提升日期处理效率:day.js 实战经验分享
theme: smartblue
本文简介
点赞 + 关注 + 收藏 = 学会了
本文主要介绍我在工作中使用
day.js较多的方法。本文并不能代替
day.js官方文档,日常工作中该查文档的还是要查文档。本文是写给刚接触
day.js的工友,让这部分工友能更顺利上手day.js。本文不涉及
day.js插件(王国之泪通关后再写这部分吧)。
day.js 简介
day.js 是一个专门处理日期和时间的工具库,它的体积只有 2KB,非常小。
安装 day.js
npm
安装
npm install dayjs --save使用
```js // 引入 dayjs import dayjs from 'dayjs'
// 输出当前时间 console.log(dayjs()) ```
cdn
访问 https://www.jsdelivr.com/package/npm/dayjs 下载最新版本的 Day.js。
```html
```
格式化日期格式
前面我们使用 dayjs() 获取到当前的时间,但返回的格式不好看。

js // 输出当前时间 console.log(dayjs())
day.js 提供了 format() 方法可以格式化时间。《文档:Format》
format() 会返回一个字符串类型的时间。
基础用法

js // 格式化当前时间 console.log(dayjs().format())
自定义格式
format() 支持自定义日期格式,点击查看支持的格式
常用格式我拷一份放在这里
| 占位符 | 输出 | 详情 | | ------ | ---------------- | --------------- | | YY | 18 | 两位数的年份 | | YYYY | 2018 | 四位数的年份 | | M | 1-12 | 月份,从 1 开始 | | MM | 01-12 | 月份,两位数 | | MMM | Jan-Dec | 缩写的月份名称 | | MMMM | January-December | 完整的月份名称 | | D | 1-31 | 月份里的一天 | | DD | 01-31 | 月份里的一天,两位数 | | d | 0-6 | 一周中的一天,星期天是 0 | | dd | Su-Sa | 最简写的星期几 | | ddd | Sun-Sat | 简写的星期几 | | dddd | Sunday-Saturday | 星期几 | | H | 0-23 | 小时 | | HH | 00-23 | 小时,两位数 | | h | 1-12 | 小时, 12 小时制 | | hh | 01-12 | 小时, 12 小时制, 两位数 | | m | 0-59 | 分钟 | | mm | 00-59 | 分钟,两位数 | | s | 0-59 | 秒 | | ss | 00-59 | 秒 两位数 | | SSS | 000-999 | 毫秒 三位数 | | Z | +05:00 | UTC 的偏移量,±HH:mm | | ZZ | +0500 | UTC 的偏移量,±HHmm | | A | AM PM | | | a | am pm | |
知道这些格式,我们就可以这样写:
```js // 年 dayjs().format('YY') // 返回 23 (写本文时是2023年) dayjs().format('YY') // 返回 2023
// 月 dayjs().format('M') // 返回当前月份(1-12) dayjs().format('MM') // 返回当前月份(01-12),用MM的话,1-9月前面会补0
// 日 dayjs().format('D') // 返回当前月份里的天,比如今天是5月1号,就输出1;如果今天是5月20号,就输出20 dayjs().format('DD') // 返回当前月份里的天,用DD的话,1-9天前面会补0
// 星期 dayjs().format('d') // 返回一周中的一天,星期天是 0
// 小时 dayjs().format('H') // 返回小时 0-23 dayjs().format('HH') // 返回小时 00-23,0-9小时前面会补0 dayjs().format('h') // 返回小时 1-12 dayjs().format('hh') // 返回小时 01-12,1-9小时前面会补0
// 分钟 dayjs().format('m') // 返回分钟 0-59 dayjs().format('mm') // 返回分钟 00-59,0-9分钟前面会补0
// 秒 dayjs().format('s') // 返回秒 0-59 dayjs().format('ss') // 返回秒 00-59,0-9秒前面会补0 dayjs().format('sss') // 返回毫秒数 000-999 ```
需要注意:
- 大写M表示月份,小写m表示分钟。
- 大写D表示月份里的一天,小写d表示一周中的一天
- 大写H是24小时制,小写h是12小时制。比如下午2点 大写H是14,小写h就是2。如果是使用小写h,建议配合A或者a一起使用。
可以将上面的格式组合起来使用
```js /* 目标:输出当前年月日时分秒 规则:年月日用“-”分隔;时分秒用“:“分隔;年月日和时分秒之间用空格分隔 */ dayjs().format('YYYY-MM-DD hh:mm:ss')
/* 目标:输出当前年月日 规则:年月日用“/”分隔 */ dayjs().format('YYYY/MM/DD')
/* 目标:输出当前年月日 规则:使用中文的“年”、“月”、“日”单位 */ dayjs().format('YYYY年MM月DD日') ```
dayjs() 还接受传入时间参数,然后再使用 format() 进行格式化
js dayjs('2023-05-20').format('YYYY年MM月DD日') // 返回 2023年05月20日
简单吧,好用吧~
format() 和其他方法结合起来很好用,后面会举例。
获取/设置日期时间
前面的例子中我们通过 dayjs().format('M') 等方法可以获取当前时间或者指定时间的月份等信息。
day.js 其实也提供了一些方法可以获取或者设置指定日期时间,详情可以看 文档。
我这里举个例子。
```js // 获取当前月份。注意:月份从0开始,0表示1月,1表示2月... dayjs().month()
// 设置月份 dayjs().month(10)
// 设置完月份后格式化 dayjs().month(10).format() ```
这个例子用到 month() 方法,如果不传参就会返回当前日期的月份,如果传了参就变成设置月份了。
还有年、日、周、时分秒等其他配置和获取的方法,请参考 文档。
日期时间计算
日期计算是工作中常用的功能,比如计算3天后的日期是多少。day.js 提供了很多方便的方法。
增加日期时间
给定一个日期,希望获取该日期的后几天,或者想获取当前时间的半小时后的时间,就可以使用 add() 方法。
add() 方法接收2个参数:
- 第一个参数是要增加的时间,可以是负值。
- 第二个参数是时间单位,比如
day、month等。
第二个参数支持的单位如下:
| 单位 | 缩写 | 详情 | | ------------- | ---- | -- | | day | d | 日 | | week | w | 周 | | month | M | 月 | | year | y | 年 | | hour | h | 小时 | | minute | m | 分钟 | | second | s | 秒 | | millisecond | ms | 毫秒 |
其实第二个参数还支持 quarter 查询季度,但需要安装 QuarterOfYear 插件。
比如获取当前日期的后10天。
```js dayjs().add(10, 'day')
// 格式化后返回 dayjs().add(10, 'day').format() ```
如果加了10天后夸了月,day.js 会自动判断的。
比如今天是2023年5月24日,加了10天就是2023年6月3日。
获取当前时间的半小时后的时间。
```js dayjs().add(30, 'minute')
// 或者 dayjs().add(0.5, 'hour') ```
如果传入的值是负数,那返回的时间就是往前计算的。
比如获取10天前的时间。
js dayjs().add(-10, 'day')
使用 add() 方法第一个参数最好还是传入正数,因为想获取之前的时间,可以使用 subtract() 方法。
减少日期时间
subtract() 方法和 add() 的用法一样。
subtract() 的作用是返回减去一定时间的值。
比如想获取10天前的时间值可以这样写。
js dayjs().subtract(10, 'day')
subtract() 的第一个参数同样可以传入负数,但没必要这么做。
subtract() 方法很适合用在日历组件的快捷选项,比如获取1周内的时间。
```js // 当前时间 dayjs().format('YYYY-MM-DD hh:mm:ss')
// 7天前的时间 dayjs().subtract(7, 'day').format('YYYY-MM-DD hh:mm:ss') ```
获取开始日期时间
使用 startOf() 方法可以获取开始时间日期。
startOf() 需要传入一个单位参数,这个参数支持以下值:
| 单位 | 缩写 | 详情 | | -------- | --- | ------------------------- | | year | y | 今年一月1日上午 00:00 | | month | M | 本月1日上午 00:00 | | week | w | 本周的第一天上午 00:00 (取决于国际化设置) | | date | D | 当天 00:00 | | day | d | 当天 00:00 | | hour | h | 当前时间,0 分、0 秒、0 毫秒 | | minute | m | 当前时间,0 秒、0 毫秒 | | second | s | 当前时间,0 毫秒 |
其中 quarter 需要另外安装 QuarterOfYear 插件,isoWeek 需要另外安装 IsoWeek 插件。
比如,我要获取当月的1号到今天的日期。
```js // 今天的日期 dayjs().format()
// 本月的第一天日期 dayjs().startOf('month').format() ```
我在项目中,图表部分有时候会有这种需求。
再比如,有些时候我们可能想获取当前时间的本周第一天,比如今天是2023年5月25号星期4,我想看看这周的周一是几号,就可以这么写:
js dayjs().startOf('week').format('DD') // 返回 21。2023年5月21号是星期1
获取结束日期时间
有获取开始日期时间就有获取结束日期时间。
day.js 提供了 endOf() 方法获取结束日期时间。
比如要获取当前日期的 23:59:59。
dayjs().endOf('day').format()endOf() 通常会和 startOf() 结合使用,这样就可以获取一个比较完整的时间段。
比如要获取 2020年2月的开始和结束日期。
// 2020年2月开始日期时间
dayjs('2020-02').startOf('month').format()// 2020年2月结束日期时间
dayjs('2020-02').endOf('month').format()像2月这种不能一眼看出有多少天的月份,用 endOf() 方法就非常方便了。
计算2个日期时间差
如果要计算2个日期时间的差异,可以使用 diff() 方法。
diff() 的语法:
```js 时间1.diff(时间2)
时间1.diff(时间2, 时间单位) ```
如果不传第二个参数(时间单位),默认返回毫秒数。
举个例子,计算北京奥运会开幕式到现在过了多少天。
```js // 北京奥运会开幕时间 const openingDate = dayjs('2008-08-08')
// 当前时间 const now = dayjs()
// 计算北京奥运开幕式到现在过了多少毫秒 now.diff(openingDate)
// 计算北京奥运开幕式到现在过了多少天 now.diff(openingDate, 'day') ```
单位时间除了 'day' 之外,还支持以下单位:
| 单位 | 缩写 | 详情 | | ------------- | ---- | ----------------- | | day | d | 日 | | week | w | Week of Year | | quarter | Q | Quarter | | month | M | 月份 (一月 0, 十二月 11) | | year | y | Year | | hour | h | Hour | | minute | m | Minute | | second | s | Second | | millisecond | ms | Millisecond |
日期时间查询
查询指定月份有多少天
我还记得小学数学老师教我们数一个月有多少天的方法。
举起一个拳头👊

不好意思,搞错了。。。

从食指往小拇指方向数,凸起来的是31天,凹下去的是30天,2月份除外。
因为有闰年的存在,2月的天数是不定的。
day.js 提供了 daysInMonth() 方法可以快速查询指定月份有多少天。
```js dayjs('2008-02').daysInMonth() // 返回29
dayjs('2023-02').daysInMonth() // 返回28 ```
查询时间是否在另一个时间之前
查询一个时间是否在另一个时间之前,用的是 isBefore() 方法。
比如查询当前日期是否在北京奥运会开幕式之前
js dayjs().isBefore(dayjs('2008-08-08'))
isBefore() 接受第二个参数:时间单位。
比如传入 month,就通过年和月来对比。
js ayjs().isBefore(dayjs('2008-08-08'), 'month')
查询时间是否在另一个时间之后
查询一个时间是否在另一个时间之后,用的是 isBefore() 方法。
比如查询当前日期是否在北京奥运会开幕式之后
js dayjs().isAfter(dayjs('2008-08-08'))
isAfter() 也支持传入第二个参数:时间单位。
判断两个时间是否相同
判断两个时间是否相同使用的方法是 isSame()。
isSame() 方法默认使用毫秒来判断。
js dayjs().isSame(dayjs('2008-08-08'))
如果想判断年份或者月份是否相同,就需要传入第二个参数:时间单位。
```js // 年份相同就返回 true,否则返回 false dayjs().isSame('2008-08-08', 'year')
// 年份和月份相同才返回 true,否则返回 false dayjs().isSame('2008-08-08', 'month')
// 年月日都相同才返回 true,否则返回 false dayjs().isSame('2008-08-08', 'day') ```
是否在其他两个的日期时间之间
判断一个时间是否在某个时间段内,需要用到 IsBetween 插件。
如果不想下载这个插件,完全可以通过 isBefore() 和 isAfter() 组合起来进行判断。
比如判断当前时间是否在 2019年 至 2025年 之间,可以这么写:
```js // 当前时间 const now = dayjs()
// 判断结果 now.isAfter('2019') && now.isBefore('2025') ```
推荐阅读
👍《眨个眼就学会了Pixi.js》
👍《P5.js 光速入门》
👍《Fabric.js从入门到膨胀》
👍《前端新宠 Svelte 带来哪些新思想?赶紧学起来!》
👍《物理世界的互动之旅:Matter.js入门指南》
点赞 + 关注 + 收藏 = 学会了
相关文章:

提升日期处理效率:day.js 实战经验分享
theme: smartblue 本文简介 点赞 关注 收藏 学会了 本文主要介绍我在工作中使用 day.js 较多的方法。本文并不能代替 day.js 官方文档,日常工作中该查文档的还是要查文档。本文是写给刚接触 day.js 的工友,让这部分工友能更顺利上手 day.js。本文不涉…...

mysql中的count(1)、count(*)、count(id)哪个更快?
今天和大家聊一下mysql中的count()方法 我们日常开发中,经常会用到count()命令,有的人用count(*),有的人用count(1),还有的人用count(id),那么这几种写法都有什么区别呢?哪种方法效率更高呢?今…...
cf1750E Bracket Cost
前言: 好久没训练了,来做道计数题找找感觉。**期末毁我青春 大意: 定义对于一个括号串 s的值,为通过最小次数以下操作使 s 实现括号匹配的操作次数。 选择一个子串,循环右移一位。在任意一个位置插入一个任意括号。 求一个括…...

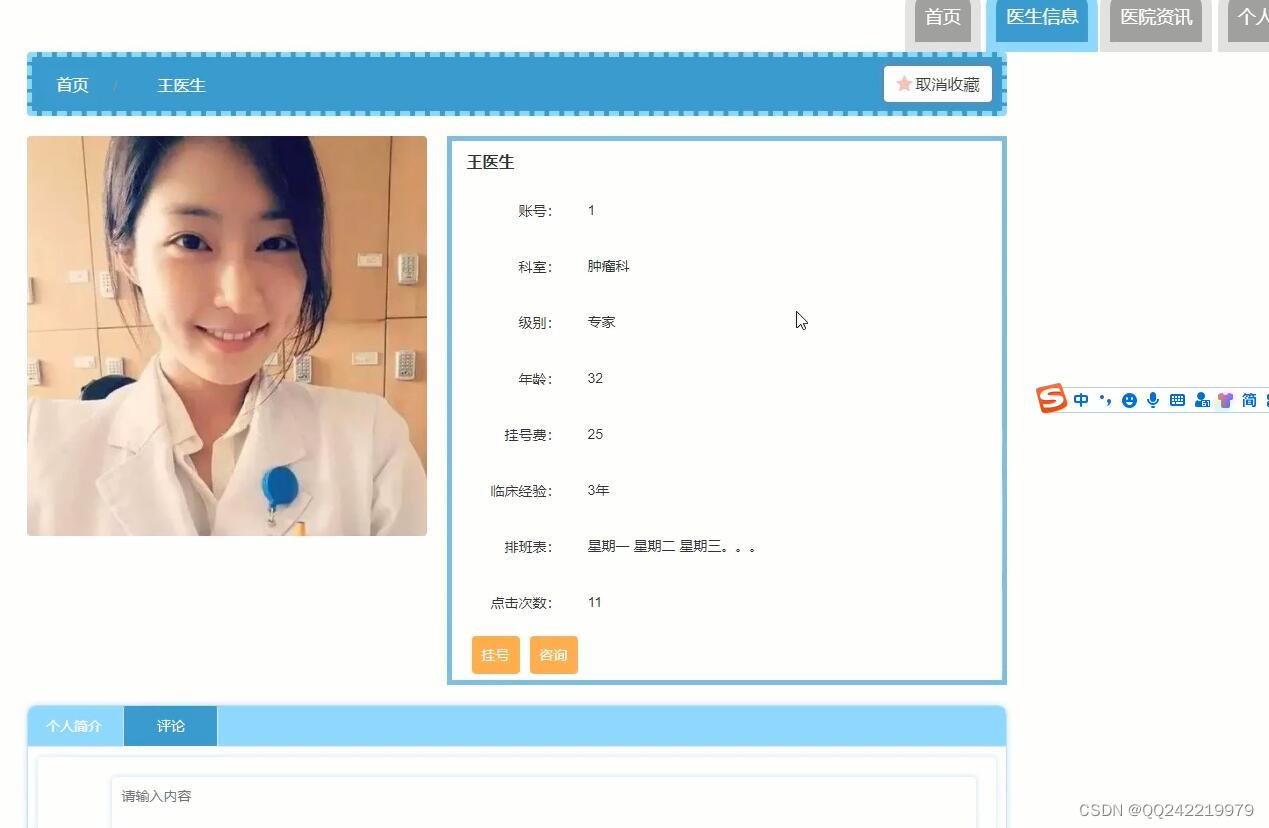
Vue+springboot医院住院挂号登记收费系统7ui9s
医院信息管理系统的开发过程中,采用B / S架构,主要使用java语言进行开发,结合最新流行的springboot框架。使用Mysql数据库和idea开发环境。该医院信息管理系统包括用户、医生和管理员。其主要功能包括用户管理、医生管理、医生信息管理、预约…...

大前端之Koa2学习
Koa2框架介绍 Koa2是一个基于Node.js的Web框架,它使用了ES6的语法和async/await特性,使得编写异步代码更加简单和优雅。Koa2的核心思想是中间件,它允许开发者将应用程序拆分成小的、可重用的部分,从而使得代码更加模块化和易于维…...

Qml实现Dock浮动、停靠功能
纯Qml实现Dock浮动、停靠功能 效果展示github地址:介绍环境Demo代码参数说明API说明 效果展示 Qml Dock效果演示 github地址: https://github.com/longtwilight/QmlDock 介绍 这是一个使用纯qml实现的Dock组件,它支持停靠、浮动、窗体分离、窗体独立、大小调整等…...

最新版本 Stable Diffusion 开源 AI 绘画工具之微调模型篇
✨ 目录 🎈 模型种类🎈 变分自动编码器 / VAE🎈 美学梯度 / Aesthetic Gradients🎈 大型语言模型的低阶自适应 / LoRA🎈 超网络模型 / Hypernetwork🎈 微调模型 / LyCORIS 🎈 模型种类 当你打开…...

路径规划算法:基于哈里斯鹰优化的路径规划算法- 附代码
路径规划算法:基于哈里斯鹰优化的路径规划算法- 附代码 文章目录 路径规划算法:基于哈里斯鹰优化的路径规划算法- 附代码1.算法原理1.1 环境设定1.2 约束条件1.3 适应度函数 2.算法结果3.MATLAB代码4.参考文献 摘要:本文主要介绍利用智能优化…...

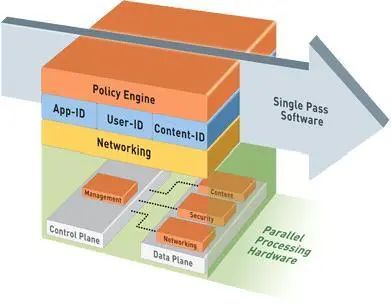
Web 应用程序防火墙 (WAF) 相关知识介绍
Web应用程序防火墙 (WAF) 如何工作? Web应用防护系统(也称为:网站应用级入侵防御系统。英文:Web Application Firewall,简称:WAF)。利用国际上公认的一种说法:Web应用防火墙是通过执…...

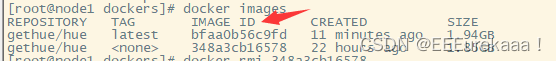
docker快速部署hue+hue集成hive
首先需要安装hive,hive的安装在HIVE的安装与配置_EEEurekaaa!的博客-CSDN博客 安装完成之后,使用脚本命令启动hdfs和hive的相关服务。 一、安装docker # 安装yum-config-manager配置工具 $ yum -y install yum-utils # 设置yum源 $ yum-co…...

基于java SpringBoot和Vue uniapp的校园信息交流小程序
随着信息社会的网络化和计算机科学的广泛普及和迅速普及应用,具有综合智能的我国校园信息教育网络已成为推动中小学科学教育及其实践科学发展的信息技术手段。迅速推进了信息化改革,改善了高校信息交流的网络环境,提高了信息教育平台的管理水…...

数据包伪造替换、会话劫持、https劫持之探索和测试
(一)数据包替换攻击 该攻击过程如下:伪造服务器响应客户端的数据包。监听客户端的数据包,用预先伪造的数据包,伪装成服务器返回的数据发送给客户端。 因为攻击者跟目标在同一个局域网,所以攻击者发送的数…...

正则表达式集合
目录 一、校验数字的表达式 1. 数字 2. n位的数字 3. 至少n位的数字 4. m-n位的数字 5. 零和非零开头的数字 6. 非零开头的最多带两位小数的数字 7. 带1-2位小数的正数或负数 8. 正数、负数、和小数 9. 有两位小数的正实数 10. 有1~3位小数的正实数 11. 非零的正整…...

Django框架中models对象转换为json的方法
在django框架中输出api接口时一般都是输出json数据但是通过orm获取的数据库数据一般都是object所以需要转换成json数据,一般有一下3种情况 1.models对象使用“all()”时 from django.http import HttpResponse from django.core import serializers from TestMode…...

利用Servlet编写第一个“hello world“
利用Servlet编写第一个"hello world" 🔎创建 Maven 项目🔎引入依赖🔎创建目录🔎编写代码🔎打包代码🔎部署🔎程序验证🔎结尾 🔎创建 Maven 项目 Maven 是一个构…...

python 爬虫之js逆向爬虫详解
随着网站前端技术的不断发展,越来越多的网站采用JS进行渲染,并加上了一些反爬机制,导致传统的爬虫技术有些力不从心。本文将为大家介绍如何进行JS逆向爬虫,并且不少于1000字。 一、JS逆向爬虫的介绍 JS逆向是一种分析反爬机制的…...

SpringBoot:WebSocket实现消息撤回、图片撤回
下面只是讲述一下实现思路,代码基本没有哈!有时间单独发表一篇关于websocket的相关操作的博客。 1. 消息撤回、图片撤回 个人觉得关于撤回,需要下述几个过程: 发送的消息的标签上可以定义一个属性,这个属性的值应该是…...

输出指定日期区间内的所有天、周、月
部分方法需要依赖hutool工具包。 <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>4.5.10</version> </dependency>需求:输出2023-04-17到2023-05-23期间所有的天、周、月。…...

【线性规划模型】
线性规划模型:原理介绍和预测应用 引言 线性规划是运筹学中一种重要的数学优化方法,被广泛应用于各个领域,包括工业、经济、物流等。 线性规划模型的原理 线性规划模型的目标是在一组线性约束条件下,寻找一组变量的最优解&…...

android 12.0卸载otg设备开机不加载otg设备
1.概述 在12.0定制化开发过程中,客户有功能需求,通过系统属性值控制是否加载挂载otg设备,当设置为卸载模式时,要求不能挂载otg设备,开机也不能挂载otg设备 2.卸载otg设备开机不加载otg设备的核心代码 frameworks/base/services/core/java/com/android/server/StorageMan…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
