打包和优化
私人博客
许小墨のBlog —— 菜鸡博客直通车
系列文章完整版,配图更多,CSDN博文图片需要手动上传,因此文章配图较少,看不懂的可以去菜鸡博客参考一下配图!
系列文章目录
前端系列文章——传送门
后端系列文章——传送门
文章目录
- 私人博客
- 系列文章目录
- 项目打包
- 一、打包介绍
- 二、打包优化
- 三、制作APP
- 注
项目打包
一、打包介绍
我们知道vue项目中有后缀为.vue的文件,是无法直接运行在浏览器中的。在开发中能在浏览器中打开,是因为vue项目中内置了编译的功能,将整个项目进行编译,然后引入到public的index.html文件中,然后通过服务器打开的。
编译的结果在内存中,并没有保存下来,因为处于开发过程中,所以需要时常进行调试,就不保存在磁盘中了。
当项目完成后,我们就需要将整个项目编译生成文件,才能上传到服务器上进行上线。
vue项目搭建好之后,vue就提供了两个命令:
- 开发阶段在浏览器中查看页面的命令
- 开发完成后,将整个项目打包成实际文件的命令
命令在package.json中
所以在我们项目完成后,就需要使用下面的build命令进行打包:
npm run build
在项目根目录下,会生成一个dist文件夹,用于存放打包后的所有文件
其中的文件结构如下:
最终打包后的项目文件包含:css、js、图片、index.html、网站图标。
我们平常在浏览器上看到的其实就是dist中的index.html,其中的样式是引入css文件夹中的css文件,其中的功能以及我们写的js代码都在js文件夹下的js文件中,项目中用到的静态资源图片,都在img文件夹中。
在我们项目中用到了很多服务器的操作,例如发送请求等,所以dist文件夹中的index.html直接在浏览器中打开是无法正常运行的,我们需要将整个文件夹作为服务器根目录打开才行,例如通过http-server工具。
打包后的js文件有两个:
引入外部的js代码中,包含我们通过npm下载的vue、vuex、vue-router、axios、swiper等文件。
项目使用的外部代码较多的话,打包后的这个js文件甚至能达到几十MB大小。
为了打包后的js文件体积变小,通常需要进行打包优化。
二、打包优化
优化思路:
将外部引入的这些文件,使用cdn的链接来代替,打包时,配置项目不打包这些js文件,从而减小打包后的js文件体积。
具体做法:
-
配置打包忽略
在vue.config.js文件中,新增键值对:
其中的key,代表我们要忽略打包的模块名称;value代表这个模块在项目中用的是什么名字。
-
在public下的index.html中引入被忽略的文件的cdn链接
<!DOCTYPE html> <html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><link href="https://cdn.bootcdn.net/ajax/libs/Swiper/8.4.5/swiper-bundle.min.css" rel="stylesheet"><title><%= htmlWebpackPlugin.options.title %></title></head><body><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vuex/3.6.2/vuex.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/3.5.1/vue-router.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.1/axios.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/Swiper/8.4.5/swiper-bundle.min.js"></script></body> </html>
然后重新进行打包,打包结果:
两相对比,体积小了,且所需时间也短了,dist中的文件还是可以正常运行的。
三、制作APP
因为我们做的是移动端app项目,所以最终可以将这个项目打包成手机APP使用。
打包工具使用HBuilder。
打包具体步骤:
-
在HBuilder中新建一个项目
-
将新项目中的css、js、img、index.html删除,放入dist下的所有文件
-
在
发行菜单中选择原生APP-云打包 -
在打开的菜单中,选择或输入自己的内容:
最后点击打包,等待几分钟,打包成功后,可以从项目的 unpackage\release\apk 文件夹中,找到对应的apk,传递到手机上安装即可使用。
过程简单,但是有一定的前提和注意事项:
不要急着打包,项目中有些代码放在手机APP中无法正常运行,所以需要修改:
-
手机APP无法使用cookie,需要换成本地存储,所以需要将封装好的cookie.js中的代码改成本地存储的操作
export function setCookie(key, value, seconds, path = '/') {// var date = new Date()// date.setTime(date.getTime() - 8*3600*1000 + seconds * 1000)// document.cookie = key + '='+value+';expires='+date+';path=' + pathlocalStorage.setItem(key, value) }export function getCookie(key) {// var cookies = document.cookie // 所有cookie == 'key=value; key=value; key=value'// if(!cookies) return// var arr = cookies.split('; ')// for(var a = 0; a < arr.length; a++) {// var brr = arr[a].split('=')// if(brr[0] === key) {// return brr[1]// }// }return localStorage.getItem(key) }export function removeCookie(key, path = '/') {// setCookie(key, null, -1, path)localStorage.removeItem(key) } -
项目需要用到数据服务器,所以手机和电脑要保持同一个网段(连接同一个路由器的wifi),数据服务器
json-server需要重新制定ip地址启动:然后修改axios.js中的baseURL:
-
data.json文件中,有些视屏的链接,少写了协议和冒号,需要补全
-
打包后的index.html引入静态资源的链接,是以
/开头的,需要在打包前配置,使用./才能用: -
打包的时候,需要有打包的账号和密码
网址:https://dev.dcloud.net.cn/pages/app/list,如果没有账号,需要先注册账号,并实名认证
如果打包提示,通讯录权限问题,需要修改打包权限配置:
打包时选择
修改mainfest配置,打开配置后,选择
权限配置,滚动条滚动到通讯配置,取消选中,
然后记得ctrl+s保存。
接下来重新再次打包。
HBuilder打包手机APP是免费的,但一天仅限5次,次数要再多就需要花钱。
注
本博文缺失大量图片,严重影响内容完整性以及阅读体验,完整内容请前往本人菜鸡博客——许小墨のBlog
相关文章:

打包和优化
私人博客 许小墨のBlog —— 菜鸡博客直通车 系列文章完整版,配图更多,CSDN博文图片需要手动上传,因此文章配图较少,看不懂的可以去菜鸡博客参考一下配图! 系列文章目录 前端系列文章——传送门 后端系列文章——传送…...

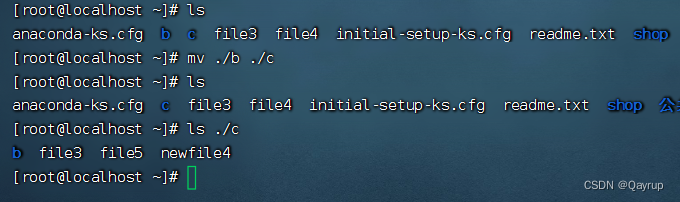
linuxOPS基础_Linux文件管理
Linux下文件命名规则 可以使用哪些字符? 理论上除了字符“/”之外,所有的字符都可以使用,但是要注意,在目录名或文件名中,不建议使用某些特殊字符,例如, <、>、?、* 等&…...

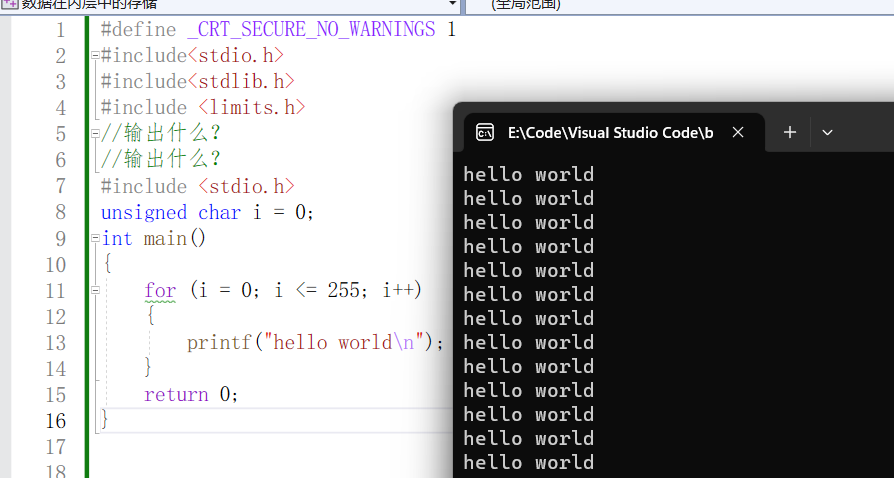
C语言——数据在内存中的存储(上)
数据在内存中的存储 1. 数据类型的介绍 之前已经介绍过C语言中的基本数据类型了,主要有: char //字符数据类型short //短整型int //整形long //长整型long long //更长的整形float //单精度浮点数double //双精度浮点数 注意:C语言中是是没…...

LinkedIn 国际版怎么在国内登录?怎么使用领英国际版?
自从去年底国内用户使用LinkedIn就只能跳转到领英职场,而且就只是一个简单的招聘求职平台,没办法搜索添加国外客户,开发客户资源的效率大打折扣。但是国际版领英就不受影响,东哥今天就给各位做外贸的朋友分享如何使用国际版领英。…...

QThread Class
QThread QThread类枚举类型成员函数可重写函数公共槽信号静态成员函数保护函数静态保护函数QThread简单案例1QThread简单案例2 QThread类 标准头文件:#include <QThread> qmake: QT core 继承(父): QObject枚举类型 线程的优先级 enum Priority { IdlePri…...

C语言中的运算符及其优先级详解
引言: 在C语言中,运算符是用于进行各种数学和逻辑运算的符号。了解不同类型的运算符及其优先级对于正确理解和编写C语言代码至关重要。本文将详细介绍C语言中常用的运算符,包括算术运算符、赋值运算符、比较运算符、逻辑运算符等,…...

【C语言】语言篇——数组和字符串
C站的小伙伴们,大家好呀😝😝!我最近在阅读学习刘汝佳老师的《算法竞赛入门经典》,今天将整理本书的第三章——数组和字符串的一些习题,本章习题较多,下选取部分习题进行练习总结,在这…...

Js写的二级联动和三级联动
二级联动的实现 第一步 在HTML页面创建两个 select 下拉列表元素,并设置id为 ‘province’和id ‘city’ <!--省份--> <select id"province" onchange"getCity()"></select><!--城市--> <select id"city&qu…...

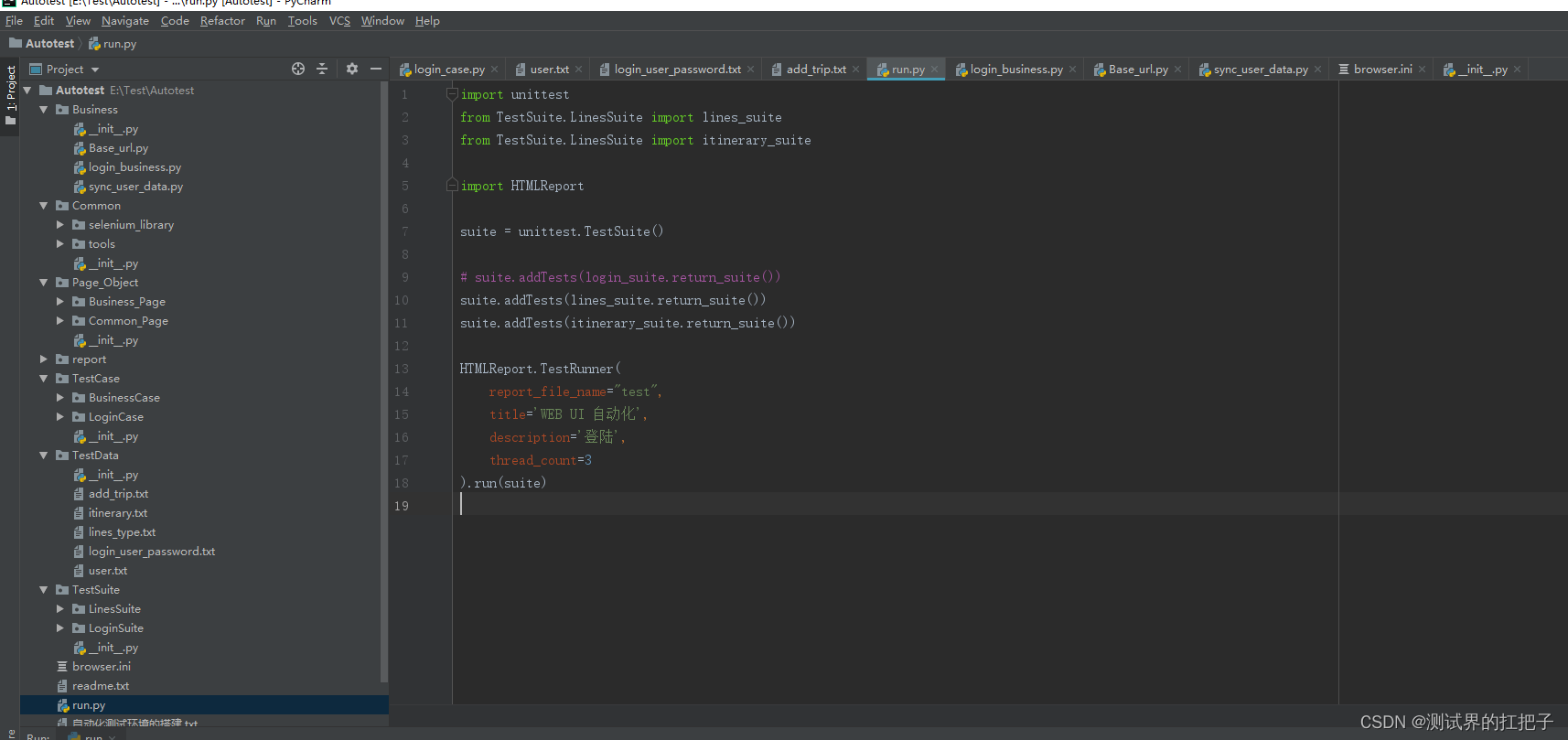
一文带你了解UI自动化测试框架
PythonSeleniumUnittestDdtHTMLReport分布式数据驱动自动化测试框架结构 1、Business:公共业务模块,如登录模块,可以把登录模块进行封装供调用 ------login_business.py from Page_Object.Common_Page.login_page import Login_Page from H…...

【Linux】守护进程
守护进程(Daemon)是一种在后台运行的特殊进程。它通常在操作系统启动时启动,并一直运行直至系统关闭。它不与任何终端关联,并且没有标准输入、输出和错误流。它的主要作用是在系统启动后执行一些特定的任务或者提供某些服务&#…...

Vue中组件和插件有什么区别?
Vue中组件和插件有什么区别? 组件是什么 组件就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在Vue中每一个.vue文件都可以视为一个组件 组件的优势 降低整个系统的耦合度,在保持接口…...

第五章 图像处理
文章目录 前言一、图像金字塔1.高斯金字塔2.拉普拉斯金字塔 二、图像轮廓1. 轮廓提取2. 轮廓绘制3. 轮廓特征4. 轮廓近似5. 轮廓标记 三、模板匹配四、直方图1. 对比度2. 绘制直方图3. 均衡化3.1 理论3.2 代码 4. CLAHE 五、图像傅里叶变换5.1 正弦平面波5.2 二维傅里叶变换5.3…...

算法8.从暴力递归到动态规划1
算法|8.从暴力递归到动态规划1 目前感觉,背包问题和货币数组问题本质相同,货币的与dp相关的三种代码写完了,快复习不完了,背包暂时先不写了,回头再写,补充,再总结,结合那个C大神的文…...

8-JDBC 编程
目录 1.数据库编程的必备条件 PS:程序是怎么操作数据库的? 2.什么是JDBC? 2.1.JDBC定义 2.2.JDBC工作原理 3.JDBC使用 3.1.创建项目并添加MySQL驱动包 3.2.使用代码操作数据库 3.2.1.获得数据源 3.2.2.获得连接 3.2.3.获得执行器 …...

零基础如何学习 Web 安全?
Web安全不仅是互联网的核心,而且还是云计算和移动互联网的最佳载体。对于信息安全从业者而言,Web安全是一个非常重要的研究课题之一。 Web应用是指采用B/S架构、通过HTTP/HTTPS协议提供服务的统称。随着互联网的广泛使用,社交网络、聊天工具…...

【简单实用框架】【AddressablesMgr】【可移植】
☀️博客主页:CSDN博客主页💨本文由 萌萌的小木屋 原创,首发于 CSDN💢🔥学习专栏推荐:面试汇总❗️游戏框架专栏推荐:游戏实用框架专栏⛅️点赞 👍 收藏 ⭐留言 📝&#…...

android 12.0Launcher3禁止拖拽app图标到第一屏
1.概述 在12.0进行定制化开发Launcher3中,会对Launcher3 做些要求,比如现在的需求就是Launcher3第一屏的图标固定,不让其他屏的图标拖动到 第一屏所以说这个需求和 禁止拖拽图标到Hotseat类似,也是从WorkSpace.java里面寻找解决方案 2.Launcher3禁止拖拽app图标到第一屏相…...

SkyLine简介
简介 SkyLine产品系列(TerraExplorer 、TerraGate、TerraBuilder)是一套优秀的三维数字地球平台软件。凭借其国际领先的三维数字化显示技术,它可以利用海量的遥感航测影像数据、数字高程数据以及其他二三维数据搭建出一个对真实世界进行模拟…...

算法基础学习笔记——④前缀和\差分\双指针\位运算
✨博主:命运之光 ✨专栏:算法基础学习 目录 ✨前缀和 ✨一维前缀和 🍓一维前缀和模板: ✨二维前缀和 🍓二位前缀和模板: 前言:算法学习笔记记录日常分享,需要的看哈O(∩_∩)O&a…...
等详解)
【Linux系统基础快速入门详解】Linux下安装软件必知必会4种方法(yum,编译安装,rpm包,二进制方式)等详解
在 Linux 下安装软件有多种方法可供选择,常用的包括 yum、编译安装、rpm 包和二进制方式。下面对这些方法进行详细说明: 使用 yum 安装软件yum 是 Red Hat 系列 Linux 发行版中常用的软件包管理工具,通过 yum 可以方便地安装、升级和删除软件包。yum 默认从官方仓库中下载软…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
