SimpleCG绘图函数(4)--绘制圆
在前一篇教程我们利用绘制矩形功能绘制了一个城市,接下来我们讲解另外一个同样重要且基础的图形----圆形。并一起看看该图形能绘制哪些应用呢。
绘制圆形相关函数如下:
//圆心坐标(nXCenter,nYCenter),半径为nRatio//绘无填充制圆
void circle( int nXCenter, int nYCenter, int nRatio );//绘制填充圆
void fillcircle( int nXCenter, int nYCenter, int nRatio );//绘制无边框填充圆
void solidcircle( int nXCenter, int nYCenter, int nRatio );//清空圆
void clearcircle( int nXCenter, int nYCenter, int nRatio );只要提供圆心坐标及半径长度即可,与矩形一样,提供了四个函数分别绘制
1、仅有边框无填充--circle
2、边框加填充--fillcircle
3、无边框,仅有实心填充--solidcircle
4、用背景色清除圆区域--clearcircle
函数相对简单,不过因为圆形在真实世界太普遍以及实用了,所以在图形绘制中,圆形显得尤为重要。
下面我们以绘制太极图来演示圆的绘制,之所以使用太极图是因为虽然他看似简单,实际蕴含丰富。充分反映了祖先的智慧,同时也是完全使用圆形构造完成的。小小的太极图里包含了五个圆形。
绘制代码如下:
// Circle.cpp : 定义控制台应用程序的入口点。
//#include "../import/include/CGBoard.h"
#include "math.h"#ifdef _DEBUG
#pragma comment(lib,"../import/lib/SimpleCG_MDd.lib")
#else
#pragma comment(lib,"../import/lib/SimpleCG_MD.lib")
#endifint g_nWidth = 400; //画面宽度
int g_nHeight= 400; //画面高度//绘制太极图
void DrawProcess()
{//外圆setfillcolor(0);circle(200,200,100);line(200,100,200,300);floodfill(250,200,0,0);//黑色半圆solidcircle(200,150,50);//设置填充色为白色setfillcolor(RGB(255,255,255));//白色半圆solidcircle(200,150,25);//小白圆solidcircle(200,250,50);//小黑圆setfillcolor(0);solidcircle(200,250,25);}
int _tmain(int argc, _TCHAR* argv[])
{srand(GetTickCount());//初始化if( !ShowingBoard(g_nWidth,g_nHeight, DrawProcess))return 1;//关闭图库CloseBoard();return 0;
}
运行图如下:

下面我们让太极图转动起来,反映的是阴阳转化的关系。由于我们还没学到旋转的函数,只能通过手动运算旋转点的方式编写,代码如下:
// Circle.cpp : 定义控制台应用程序的入口点。
//#include "../import/include/CGBoard.h"
#include "math.h"#ifdef _DEBUG
#pragma comment(lib,"../import/lib/SimpleCG_MDd.lib")
#else
#pragma comment(lib,"../import/lib/SimpleCG_MD.lib")
#endifint g_nWidth = 400; //画面宽度
int g_nHeight= 400; //画面高度
//旋转的太极图
void Taiji( int nX, int nY, int nRatio, float fAngle )
{int nPtX=0;int nPtY=0;nPtX = cos(fAngle)*nRatio;nPtY = sin(fAngle)*nRatio;//外圆circle(nX,nY,nRatio);line(nX+nPtX,nY-nPtY,nX-nPtX,nY+nPtY);floodfill(nX+5*sin(fAngle),nY+5*cos(fAngle),0,0);//黑色半圆solidcircle(nX+nPtX/2,nY-nPtY/2,nRatio/2);//设置填充色为白色setfillcolor(RGB(255,255,255));//小白圆solidcircle(nX+nPtX/2,nY-nPtY/2,nRatio/4);//白色半圆solidcircle(nX-nPtX/2,nY+nPtY/2,nRatio/2);//小黑圆setfillcolor(0);solidcircle(nX-nPtX/2,nY+nPtY/2,nRatio/4);
}//绘制太极图
void DrawProcess()
{bool bIsRunning = true;float fAngle=0;while(bIsRunning){Taiji(200,200,100,fAngle);fAngle+=0.05;Sleep(50);}
}
int _tmain(int argc, _TCHAR* argv[])
{//初始化if( !ShowingBoard(g_nWidth,g_nHeight, DrawProcess))return 1;//关闭图库CloseBoard();return 0;
}为了绘制运动太极,将太极绘制放入单独函数供调用,而且设置了旋转角度参数,方便绘制转动的太极。运行图与上图差别不大,就不贴效果图了,大家可以自行运行看看。
第二个例子我们展示一下奥运五环的绘制。绘制环可以先画一个圆,然后在里面用clearcircle用小一点的半径清除掉里面就能得到一个环形,不过我们可以用更简单的直接设置笔宽来实现。
setlinewidth(15);
关于设置笔宽及填充,例如颜色,大小之类的设置函数后面会讲到,在这里先用上。
代码如下:
// Circle.cpp : 定义控制台应用程序的入口点。
//#include "../import/include/CGBoard.h"
#include "math.h"#ifdef _DEBUG
#pragma comment(lib,"../import/lib/SimpleCG_MDd.lib")
#else
#pragma comment(lib,"../import/lib/SimpleCG_MD.lib")
#endifint g_nWidth = 400; //画面宽度
int g_nHeight= 400; //画面高度//绘制太极图
void DrawProcess()
{setlinewidth(15);setlinecolor(RGB(50,140,210));circle(60,100,50);setlinecolor(RGB(240,160,50));circle(120,150,50);setlinecolor(RGB(0,20,40));circle(180,100,50);setlinecolor(RGB(80,170,70));circle(240,150,50);setlinecolor(RGB(200,80,70));circle(300,100,50);
}
int _tmain(int argc, _TCHAR* argv[])
{//初始化if( !ShowingBoard(g_nWidth,g_nHeight, DrawProcess))return 1;//关闭图库CloseBoard();return 0;
}运行效果图:
审核说版权不明,不知道是不是这个,就不放图片试试了
细心的读者可能会发现乍一看似乎还可以,仔细看的话就会发现这个五环是有问题的,因为环与环之间并不是扣在一起,我们后面介绍到弧的绘制时再来完善它,画圆函数是没办法实现的。
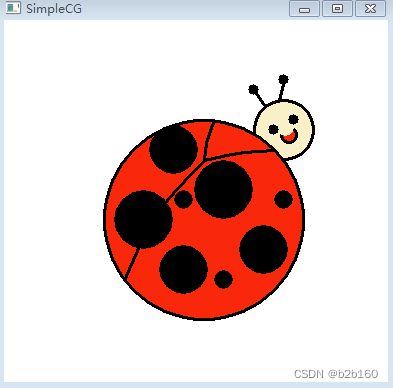
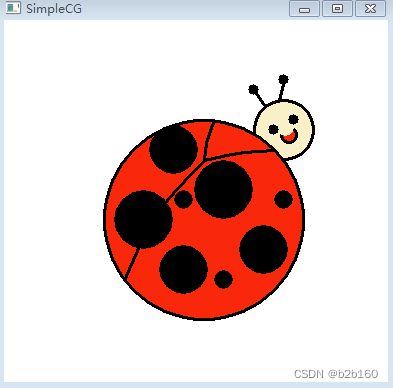
最后我们再用圆绘制一个小甲虫,并祝大家节日快乐,明天就是儿童节了。
// Circle.cpp : 定义控制台应用程序的入口点。
//#include "../import/include/CGBoard.h"
#include "math.h"#ifdef _DEBUG
#pragma comment(lib,"../import/lib/SimpleCG_MDd.lib")
#else
#pragma comment(lib,"../import/lib/SimpleCG_MD.lib")
#endifint g_nWidth = 400; //画面宽度
int g_nHeight= 400; //画面高度void DrawProcess()
{setlinewidth(3);//头setfillcolor(RGB(250,240,200));fillcircle(280,110,30);//身setfillcolor(RGB(250,40,10));fillcircle(200,200,100);fillcircle(285,115,8);curveline(270,130,200,140,4);curveline(200,140,210,100,-4);curveline(200,140,120,260,14);//斑点setfillcolor(0);solidcircle(170,130,25);solidcircle(220,170,30);solidcircle(280,180,10);solidcircle(260,230,25);solidcircle(140,200,30);solidcircle(180,250,25);solidcircle(180,180,10);solidcircle(220,260,10);//触角solidcircle(250, 70, 6);solidcircle(280, 60, 6);line(250, 70, 260, 85 );line(280, 60, 275, 80 );setfillcolor(RGB(250,240,200));solidcircle(282,108,9);//眼睛setfillcolor(0);solidcircle(270,110,6);solidcircle(290,100,6);
}
int _tmain(int argc, _TCHAR* argv[])
{//初始化if( !ShowingBoard(g_nWidth,g_nHeight, DrawProcess))return 1;//关闭图库CloseBoard();return 0;
}

以上通过几个例子演示了圆形的绘制及运用,大家可以参考并熟练圆形函数的应用,发挥想象,多多练习,下一篇将探讨椭圆的绘制方法及使用。
相关文章:

SimpleCG绘图函数(4)--绘制圆
在前一篇教程我们利用绘制矩形功能绘制了一个城市,接下来我们讲解另外一个同样重要且基础的图形----圆形。并一起看看该图形能绘制哪些应用呢。 绘制圆形相关函数如下: //圆心坐标(nXCenter,nYCenter),半径为nRatio//绘无填充制圆 void circle( int nXCenter, int …...

打包和优化
私人博客 许小墨のBlog —— 菜鸡博客直通车 系列文章完整版,配图更多,CSDN博文图片需要手动上传,因此文章配图较少,看不懂的可以去菜鸡博客参考一下配图! 系列文章目录 前端系列文章——传送门 后端系列文章——传送…...

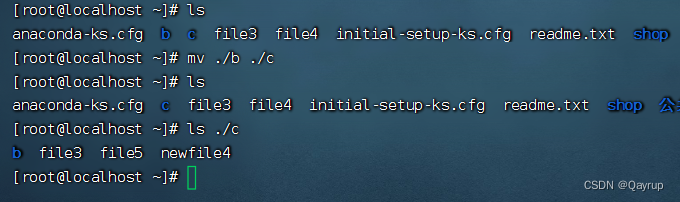
linuxOPS基础_Linux文件管理
Linux下文件命名规则 可以使用哪些字符? 理论上除了字符“/”之外,所有的字符都可以使用,但是要注意,在目录名或文件名中,不建议使用某些特殊字符,例如, <、>、?、* 等&…...

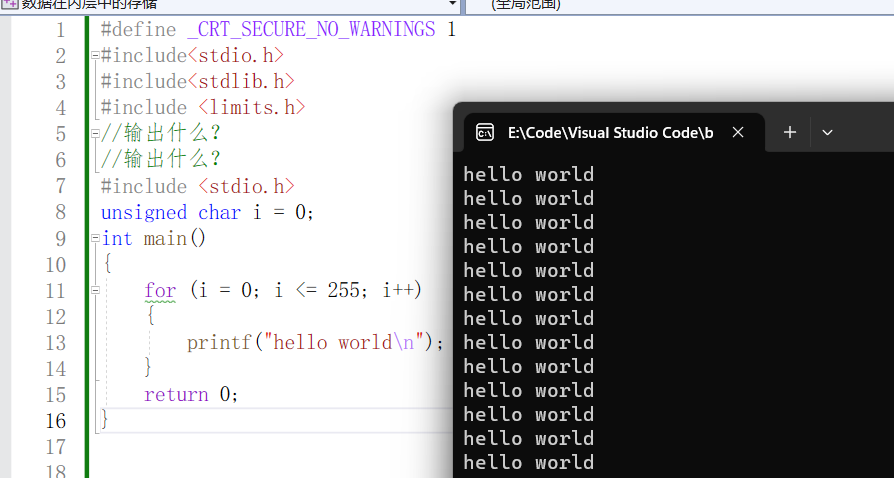
C语言——数据在内存中的存储(上)
数据在内存中的存储 1. 数据类型的介绍 之前已经介绍过C语言中的基本数据类型了,主要有: char //字符数据类型short //短整型int //整形long //长整型long long //更长的整形float //单精度浮点数double //双精度浮点数 注意:C语言中是是没…...

LinkedIn 国际版怎么在国内登录?怎么使用领英国际版?
自从去年底国内用户使用LinkedIn就只能跳转到领英职场,而且就只是一个简单的招聘求职平台,没办法搜索添加国外客户,开发客户资源的效率大打折扣。但是国际版领英就不受影响,东哥今天就给各位做外贸的朋友分享如何使用国际版领英。…...

QThread Class
QThread QThread类枚举类型成员函数可重写函数公共槽信号静态成员函数保护函数静态保护函数QThread简单案例1QThread简单案例2 QThread类 标准头文件:#include <QThread> qmake: QT core 继承(父): QObject枚举类型 线程的优先级 enum Priority { IdlePri…...

C语言中的运算符及其优先级详解
引言: 在C语言中,运算符是用于进行各种数学和逻辑运算的符号。了解不同类型的运算符及其优先级对于正确理解和编写C语言代码至关重要。本文将详细介绍C语言中常用的运算符,包括算术运算符、赋值运算符、比较运算符、逻辑运算符等,…...

【C语言】语言篇——数组和字符串
C站的小伙伴们,大家好呀😝😝!我最近在阅读学习刘汝佳老师的《算法竞赛入门经典》,今天将整理本书的第三章——数组和字符串的一些习题,本章习题较多,下选取部分习题进行练习总结,在这…...

Js写的二级联动和三级联动
二级联动的实现 第一步 在HTML页面创建两个 select 下拉列表元素,并设置id为 ‘province’和id ‘city’ <!--省份--> <select id"province" onchange"getCity()"></select><!--城市--> <select id"city&qu…...

一文带你了解UI自动化测试框架
PythonSeleniumUnittestDdtHTMLReport分布式数据驱动自动化测试框架结构 1、Business:公共业务模块,如登录模块,可以把登录模块进行封装供调用 ------login_business.py from Page_Object.Common_Page.login_page import Login_Page from H…...

【Linux】守护进程
守护进程(Daemon)是一种在后台运行的特殊进程。它通常在操作系统启动时启动,并一直运行直至系统关闭。它不与任何终端关联,并且没有标准输入、输出和错误流。它的主要作用是在系统启动后执行一些特定的任务或者提供某些服务&#…...

Vue中组件和插件有什么区别?
Vue中组件和插件有什么区别? 组件是什么 组件就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在Vue中每一个.vue文件都可以视为一个组件 组件的优势 降低整个系统的耦合度,在保持接口…...

第五章 图像处理
文章目录 前言一、图像金字塔1.高斯金字塔2.拉普拉斯金字塔 二、图像轮廓1. 轮廓提取2. 轮廓绘制3. 轮廓特征4. 轮廓近似5. 轮廓标记 三、模板匹配四、直方图1. 对比度2. 绘制直方图3. 均衡化3.1 理论3.2 代码 4. CLAHE 五、图像傅里叶变换5.1 正弦平面波5.2 二维傅里叶变换5.3…...

算法8.从暴力递归到动态规划1
算法|8.从暴力递归到动态规划1 目前感觉,背包问题和货币数组问题本质相同,货币的与dp相关的三种代码写完了,快复习不完了,背包暂时先不写了,回头再写,补充,再总结,结合那个C大神的文…...

8-JDBC 编程
目录 1.数据库编程的必备条件 PS:程序是怎么操作数据库的? 2.什么是JDBC? 2.1.JDBC定义 2.2.JDBC工作原理 3.JDBC使用 3.1.创建项目并添加MySQL驱动包 3.2.使用代码操作数据库 3.2.1.获得数据源 3.2.2.获得连接 3.2.3.获得执行器 …...

零基础如何学习 Web 安全?
Web安全不仅是互联网的核心,而且还是云计算和移动互联网的最佳载体。对于信息安全从业者而言,Web安全是一个非常重要的研究课题之一。 Web应用是指采用B/S架构、通过HTTP/HTTPS协议提供服务的统称。随着互联网的广泛使用,社交网络、聊天工具…...

【简单实用框架】【AddressablesMgr】【可移植】
☀️博客主页:CSDN博客主页💨本文由 萌萌的小木屋 原创,首发于 CSDN💢🔥学习专栏推荐:面试汇总❗️游戏框架专栏推荐:游戏实用框架专栏⛅️点赞 👍 收藏 ⭐留言 📝&#…...

android 12.0Launcher3禁止拖拽app图标到第一屏
1.概述 在12.0进行定制化开发Launcher3中,会对Launcher3 做些要求,比如现在的需求就是Launcher3第一屏的图标固定,不让其他屏的图标拖动到 第一屏所以说这个需求和 禁止拖拽图标到Hotseat类似,也是从WorkSpace.java里面寻找解决方案 2.Launcher3禁止拖拽app图标到第一屏相…...

SkyLine简介
简介 SkyLine产品系列(TerraExplorer 、TerraGate、TerraBuilder)是一套优秀的三维数字地球平台软件。凭借其国际领先的三维数字化显示技术,它可以利用海量的遥感航测影像数据、数字高程数据以及其他二三维数据搭建出一个对真实世界进行模拟…...

算法基础学习笔记——④前缀和\差分\双指针\位运算
✨博主:命运之光 ✨专栏:算法基础学习 目录 ✨前缀和 ✨一维前缀和 🍓一维前缀和模板: ✨二维前缀和 🍓二位前缀和模板: 前言:算法学习笔记记录日常分享,需要的看哈O(∩_∩)O&a…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
