vue ts写法

Vue.js 和 TypeScript 结合使用可以让你的项目更加健壮和易于维护。在 Vue 3 中,你可以使用 Vue.js 的 Composition API 和 TypeScript 一起使用。以下是一个简单的 Vue.js 和 TypeScript 结合使用的例子:
首先,确保你已经安装了 Vue.js 和 TypeScript。你可以使用 Vue CLI 创建一个新的 Vue.js 项目并选择 TypeScript 作为预设:
```bash
vue create my-project
```
然后选择 "Manually select features",并勾选 "TypeScript"。
接下来,我们创建一个简单的 Vue.js 组件。在 `src/components` 目录下创建一个名为 `HelloWorld.vue` 的文件,并添加以下代码:
```html
<template>
<div>
<h1>{{ message }}</h1>
<button @click="changeMessage">点击更改消息</button>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from "vue";
export default defineComponent({
name: "HelloWorld",
setup() {
const message = ref("Hello Vue 3 and TypeScript!");
function changeMessage() {
message.value = "你好,Vue 3 和 TypeScript!";
}
return {
message,
changeMessage,
};
},
});
</script>
```
在这个例子中,我们使用了 Vue.js 的 Composition API 和 TypeScript。我们首先从 "vue" 模块中导入了 `defineComponent` 和 `ref`。然后我们使用 `defineComponent` 函数定义了一个名为 "HelloWorld" 的组件。
在 `setup` 函数中,我们定义了一个响应式引用 `message`,并初始化为 "Hello Vue 3 and TypeScript!"。我们还定义了一个名为 `changeMessage` 的函数,用于更改 `message` 的值。
最后,我们将 `message` 和 `changeMessage` 返回,以便在模板中使用。
现在,你可以在 `src/App.vue` 文件中引入并使用这个组件:
```html
<template>
<div id="app">
<HelloWorld />
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
import HelloWorld from "./components/HelloWorld.vue";
export default defineComponent({
name: "App",
components: {
HelloWorld,
},
});
</script>
```
这样,你就可以在 Vue.js 项目中使用 TypeScript 了。希望这个例子能帮助你更好地理解如何在 Vue.js 中使用 TypeScript。
相关文章:

vue ts写法
Vue.js 和 TypeScript 结合使用可以让你的项目更加健壮和易于维护。在 Vue 3 中,你可以使用 Vue.js 的 Composition API 和 TypeScript 一起使用。以下是一个简单的 Vue.js 和 TypeScript 结合使用的例子: 首先,确保你已经安装了 Vue.js 和 T…...

Unity中的PostProcessBuild:深入解析与实用案例
Unity中的PostProcessBuild:深入解析与实用案例 在Unity游戏开发中,我们经常需要在构建完成后对生成的应用程序进行一些额外的处理。这时,我们可以使用Unity提供的PostProcessBuild功能。本文将详细介绍Unity中的PostProcessBuild方法&#…...

SimpleCG绘图函数(4)--绘制圆
在前一篇教程我们利用绘制矩形功能绘制了一个城市,接下来我们讲解另外一个同样重要且基础的图形----圆形。并一起看看该图形能绘制哪些应用呢。 绘制圆形相关函数如下: //圆心坐标(nXCenter,nYCenter),半径为nRatio//绘无填充制圆 void circle( int nXCenter, int …...

打包和优化
私人博客 许小墨のBlog —— 菜鸡博客直通车 系列文章完整版,配图更多,CSDN博文图片需要手动上传,因此文章配图较少,看不懂的可以去菜鸡博客参考一下配图! 系列文章目录 前端系列文章——传送门 后端系列文章——传送…...

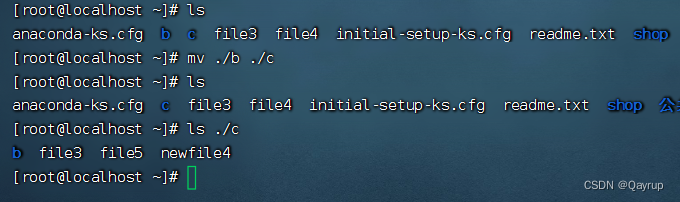
linuxOPS基础_Linux文件管理
Linux下文件命名规则 可以使用哪些字符? 理论上除了字符“/”之外,所有的字符都可以使用,但是要注意,在目录名或文件名中,不建议使用某些特殊字符,例如, <、>、?、* 等&…...

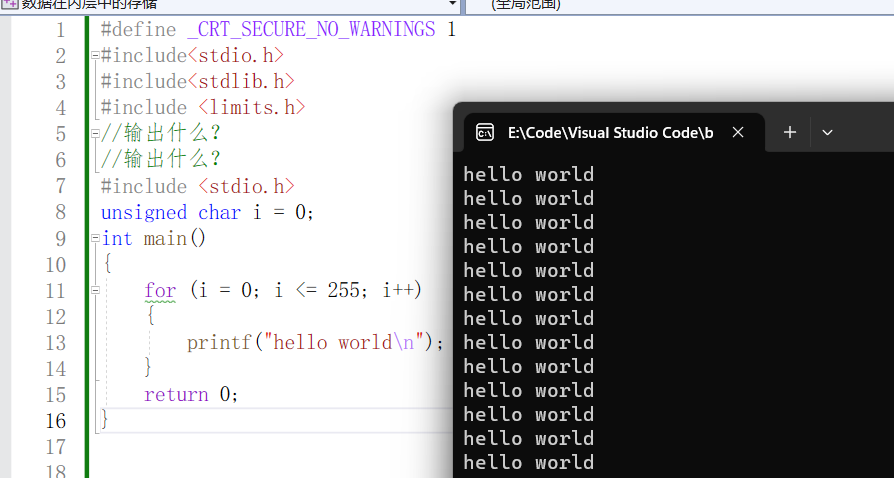
C语言——数据在内存中的存储(上)
数据在内存中的存储 1. 数据类型的介绍 之前已经介绍过C语言中的基本数据类型了,主要有: char //字符数据类型short //短整型int //整形long //长整型long long //更长的整形float //单精度浮点数double //双精度浮点数 注意:C语言中是是没…...

LinkedIn 国际版怎么在国内登录?怎么使用领英国际版?
自从去年底国内用户使用LinkedIn就只能跳转到领英职场,而且就只是一个简单的招聘求职平台,没办法搜索添加国外客户,开发客户资源的效率大打折扣。但是国际版领英就不受影响,东哥今天就给各位做外贸的朋友分享如何使用国际版领英。…...

QThread Class
QThread QThread类枚举类型成员函数可重写函数公共槽信号静态成员函数保护函数静态保护函数QThread简单案例1QThread简单案例2 QThread类 标准头文件:#include <QThread> qmake: QT core 继承(父): QObject枚举类型 线程的优先级 enum Priority { IdlePri…...

C语言中的运算符及其优先级详解
引言: 在C语言中,运算符是用于进行各种数学和逻辑运算的符号。了解不同类型的运算符及其优先级对于正确理解和编写C语言代码至关重要。本文将详细介绍C语言中常用的运算符,包括算术运算符、赋值运算符、比较运算符、逻辑运算符等,…...

【C语言】语言篇——数组和字符串
C站的小伙伴们,大家好呀😝😝!我最近在阅读学习刘汝佳老师的《算法竞赛入门经典》,今天将整理本书的第三章——数组和字符串的一些习题,本章习题较多,下选取部分习题进行练习总结,在这…...

Js写的二级联动和三级联动
二级联动的实现 第一步 在HTML页面创建两个 select 下拉列表元素,并设置id为 ‘province’和id ‘city’ <!--省份--> <select id"province" onchange"getCity()"></select><!--城市--> <select id"city&qu…...

一文带你了解UI自动化测试框架
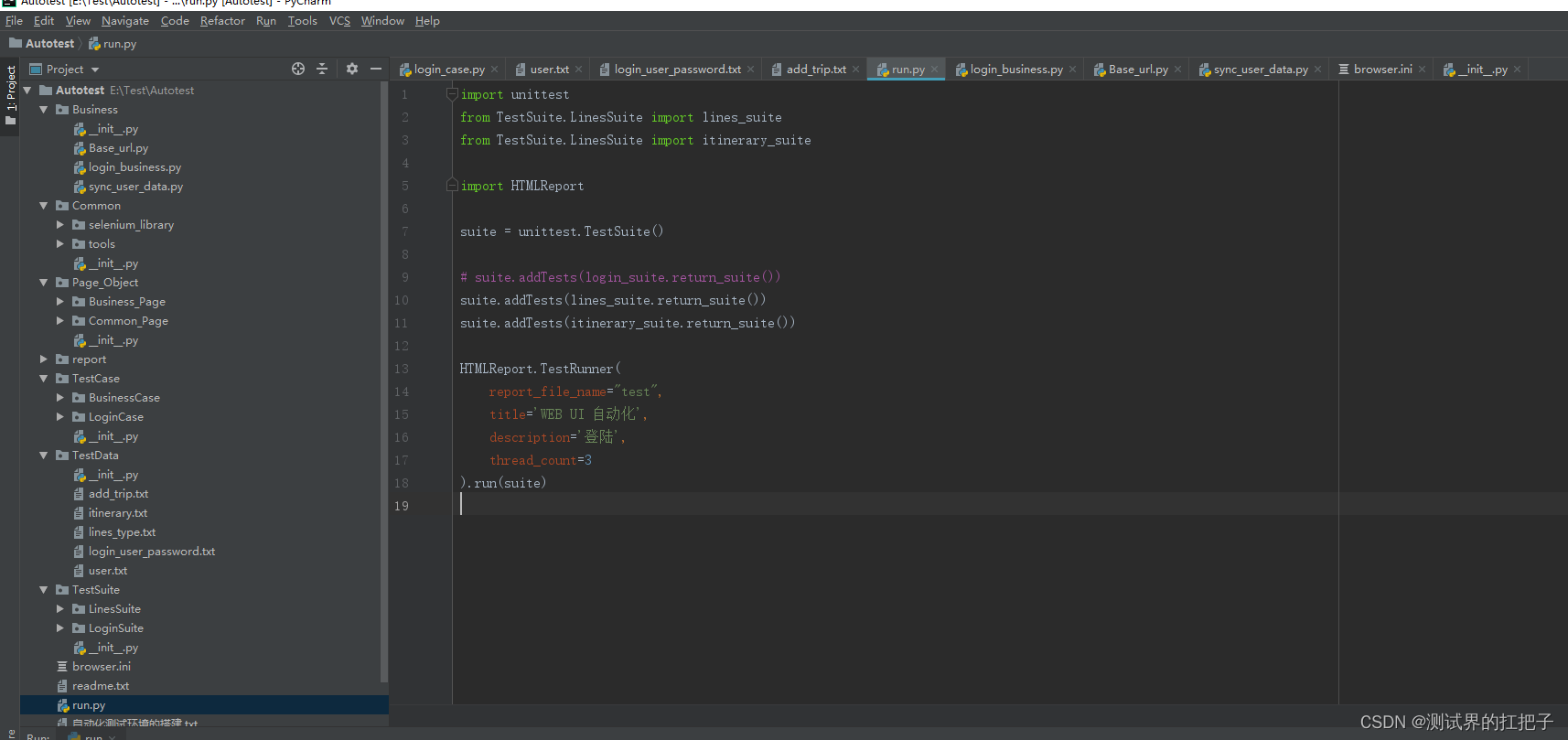
PythonSeleniumUnittestDdtHTMLReport分布式数据驱动自动化测试框架结构 1、Business:公共业务模块,如登录模块,可以把登录模块进行封装供调用 ------login_business.py from Page_Object.Common_Page.login_page import Login_Page from H…...

【Linux】守护进程
守护进程(Daemon)是一种在后台运行的特殊进程。它通常在操作系统启动时启动,并一直运行直至系统关闭。它不与任何终端关联,并且没有标准输入、输出和错误流。它的主要作用是在系统启动后执行一些特定的任务或者提供某些服务&#…...

Vue中组件和插件有什么区别?
Vue中组件和插件有什么区别? 组件是什么 组件就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在Vue中每一个.vue文件都可以视为一个组件 组件的优势 降低整个系统的耦合度,在保持接口…...

第五章 图像处理
文章目录 前言一、图像金字塔1.高斯金字塔2.拉普拉斯金字塔 二、图像轮廓1. 轮廓提取2. 轮廓绘制3. 轮廓特征4. 轮廓近似5. 轮廓标记 三、模板匹配四、直方图1. 对比度2. 绘制直方图3. 均衡化3.1 理论3.2 代码 4. CLAHE 五、图像傅里叶变换5.1 正弦平面波5.2 二维傅里叶变换5.3…...

算法8.从暴力递归到动态规划1
算法|8.从暴力递归到动态规划1 目前感觉,背包问题和货币数组问题本质相同,货币的与dp相关的三种代码写完了,快复习不完了,背包暂时先不写了,回头再写,补充,再总结,结合那个C大神的文…...

8-JDBC 编程
目录 1.数据库编程的必备条件 PS:程序是怎么操作数据库的? 2.什么是JDBC? 2.1.JDBC定义 2.2.JDBC工作原理 3.JDBC使用 3.1.创建项目并添加MySQL驱动包 3.2.使用代码操作数据库 3.2.1.获得数据源 3.2.2.获得连接 3.2.3.获得执行器 …...

零基础如何学习 Web 安全?
Web安全不仅是互联网的核心,而且还是云计算和移动互联网的最佳载体。对于信息安全从业者而言,Web安全是一个非常重要的研究课题之一。 Web应用是指采用B/S架构、通过HTTP/HTTPS协议提供服务的统称。随着互联网的广泛使用,社交网络、聊天工具…...

【简单实用框架】【AddressablesMgr】【可移植】
☀️博客主页:CSDN博客主页💨本文由 萌萌的小木屋 原创,首发于 CSDN💢🔥学习专栏推荐:面试汇总❗️游戏框架专栏推荐:游戏实用框架专栏⛅️点赞 👍 收藏 ⭐留言 📝&#…...

android 12.0Launcher3禁止拖拽app图标到第一屏
1.概述 在12.0进行定制化开发Launcher3中,会对Launcher3 做些要求,比如现在的需求就是Launcher3第一屏的图标固定,不让其他屏的图标拖动到 第一屏所以说这个需求和 禁止拖拽图标到Hotseat类似,也是从WorkSpace.java里面寻找解决方案 2.Launcher3禁止拖拽app图标到第一屏相…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
