使用Vuex进行状态管理
在Vue.js应用程序中,状态管理是一个重要的主题。当应用程序变得复杂,组件之间的状态共享和通信变得困难,这时候使用Vuex就会变得十分有用。Vuex是一个专门为Vue.js设计的状态管理库,它提供了一个集中式的状态管理方案,使得状态的修改和访问更加直观和可维护。
1.什么是Vuex?
Vuex是一个专门为Vue.js应用程序开发的状态管理库。它借鉴了Flux和Redux的概念,采用了集中式的状态管理架构。Vuex的核心概念包括状态(State)、Mutation、Action和Getter。
-
状态(State):应用程序中的数据源,通常通过Vuex的
state对象来表示。我们可以在组件中直接访问和使用状态,而不需要手动进行组件之间的传递。 -
Mutation:用于修改状态的方法,类似于事件。每个Mutation都有一个字符串类型的事件类型和一个回调函数,在回调函数中进行状态的修改。Mutations应该是同步的操作。
-
Action:用于处理异步操作和复杂的业务逻辑。Action提交Mutations来修改状态。它可以包含任意异步操作,如HTTP请求、定时器等。Actions是异步的操作。
-
Getter:类似于组件的计算属性,用于从状态中派生出新的数据。Getter的返回值会根据它的依赖被缓存起来,只有当依赖发生改变时才会重新计算。
2.如何使用Vuex?
使用Vuex进行状态管理需要以下几个步骤
1. 安装和配置Vuex
首先,在你的Vue.js项目中安装Vuex。可以通过npm或yarn来进行安装
npm install vuex //默认安装最新版本npm install vuex@3.0.0 //指定版本安装完成后,在你的主应用程序文件中导入Vuex,并使用Vue.use()来启用它
//创建store文件夹,新建一个index.js文件作为主文件,以便后续进行vuex模块区分import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)
然后,创建一个新的Vuex实例,并导出它供应用程序使用
//store.js文件export default new Vuex.Store({// 状态、Mutations、Actions和Getters在这里定义
})
与vue-router类似,将Store实例在mian.js中挂载.

2. 定义状态(State)
在Vuex实例中,你可以定义应用程序的状态。状态可以是任何JavaScript对象,包含应用程序中需要共享的数据
export default new Vuex.Store({state: {count: 0,todos: []}
})
我们也可以进行模块化,状态和数据复杂的时候,方便管理

在tab.js中,注意在Vuex主模块中引入文件
获取state中的数据
computed: {count() {return this.$store.state.count},todos() {return this.$store.state.todos}
如果是采用模块化的
computed: {count() {return this.$store.state.tab.count},todos() {return this.$store.state.tab.todos}
mapState 辅助函数
当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。我们就要使用到mapState辅助函数
computed: {...mapState(['count', 'todos'])}我们首先从vuex中导入了mapState辅助函数。然后,在computed选项中,使用展开运算符(...)和mapState函数来将count和todos映射为组件的计算属性。
这样,我们可以直接在模板中使用count和todos,而不需要使用this.$store.state.count和this.$store.state.todos来获取状态。
computed: {...mapState('tab', ['count']),...mapState('tab', ['todos'])}注意,在使用模块化的状态时,我们需要在mapState函数的第一个参数中指定对应的模块名称。
例如,...mapState("tab", ["count"])表示将counter模块中的count状态映射为count计算属性。
3. 定义Mutations
定义Mutations来修改状态。每个Mutation都有一个字符串类型的事件类型和一个回调函数,在回调函数中进行状态的修改
export default new Vuex.Store({
state: {count: 0,todos: []
},
mutations: {increment(state) {state.count++},addTodo(state, todo) {state.todos.push(todo)}
}
})
4. 调用Mutations
在组件中,你可以使用`this.$store.commit()`方法来调用Mutations并修改状态
methods: {increment() {this.$store.commit('increment')},addTodo() {this.$store.commit('addTodo', { id: Date.now(), text: this.newTodoText })this.newTodoText = ''}}模块化的方法
methods: {increment() {this.$store.commit('tab/increment')},addTodo() {this.$store.commit('tab/addTodo', { id: Date.now(), text: this.newTodoText })this.newTodoText = ''}}mapMutations辅助函数
methods: {...mapMutations(['increment']),add(){this.increment(参数)}}在methods选项中,使用mapMutations函数将increment Mutations映射为组件的方法。这样,我们可以直接在组件中调用increment方法,而无需使用this.$store.commit("increment")来提交Mutations。
如果你想给映射的Mutations方法起一个不同于Mutations名称的方法名,可以使用对象形式的映射
methods: {...mapMutations({increase: 'increment'}),add(){this.increase(参数)}}模块化方法
methods: {...mapMutations('tab', ['increment'])}注意使用辅助函数需要在组件引用
![]()
5. 定义Actions
Actions用于处理异步操作和复杂的业务逻辑。它提交Mutations来修改状态。在Actions中可以包含任意异步操作,如HTTP请求、定时器等
export default new Vuex.Store({state: {count: 0,todos: []},mutations: {increment(state) {state.count++},addTodo(state, todo) {state.todos.push(todo)}},actions: {incrementAsync(context) {setTimeout(() => {context.commit('increment')}, 1000)}}
})
6. 调用Actions
在组件中,你可以使用this.$store.dispatch()方法来调用Actions
this.$store.dispatch('incrementAsync')
7. 定义Getters
Getters用于从状态中派生出新的数据,类似于组件的计算属性。Getter的返回值会根据它的依赖被缓存起来,只有当依赖发生改变时才会重新计算
export default new Vuex.Store({state: {todos: [{ id: 1, text: 'Buy groceries', completed: false },{ id: 2, text: 'Do laundry', completed: true }]},getters: {completedTodos(state) {return state.todos.filter(todo => todo.completed)},incompleteTodos(state) {return state.todos.filter(todo => !todo.completed)}}
})
在组件中,你可以使用this.$store.getters来访问Getter的值
computed: {completedTodos() {return this.$store.getters.completedTodos}
}
相关文章:

使用Vuex进行状态管理
在Vue.js应用程序中,状态管理是一个重要的主题。当应用程序变得复杂,组件之间的状态共享和通信变得困难,这时候使用Vuex就会变得十分有用。Vuex是一个专门为Vue.js设计的状态管理库,它提供了一个集中式的状态管理方案,…...

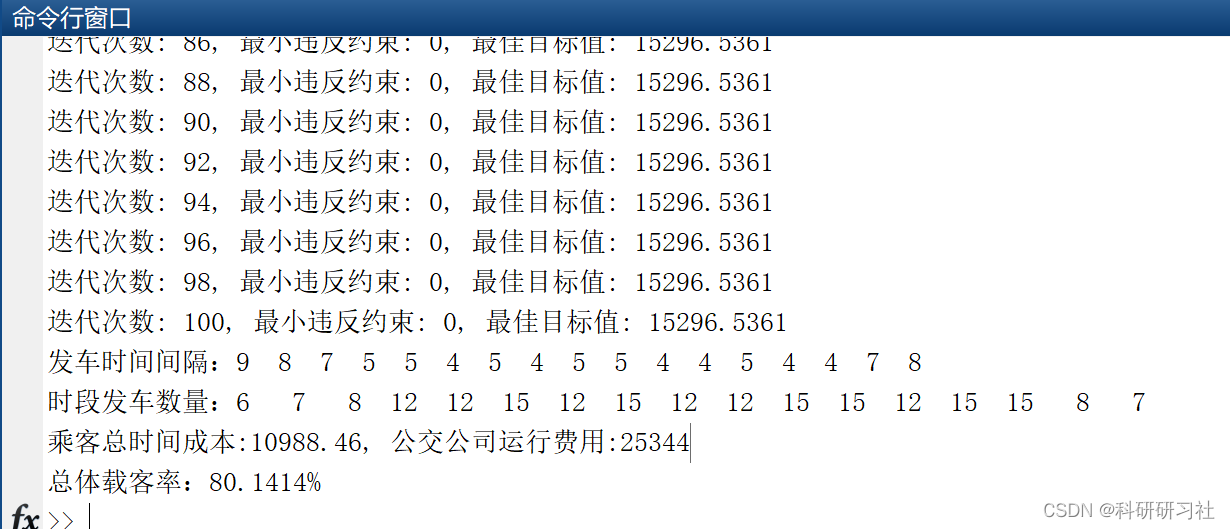
【优化调度】基于改进遗传算法的公交车调度排班优化的研究与实现(Matlab代码实现)
目录 1 概述 2 运行结果 3 参考文献 4 Matlab代码 1 概述 本文对当前公交企业调度系统进行了分析,建立了公交排班的数学模型。本文基于数据挖掘分析的结果上,使用截面客流量数据对模型进行约束,得出了公交客流出行的空间分布规律。再以…...

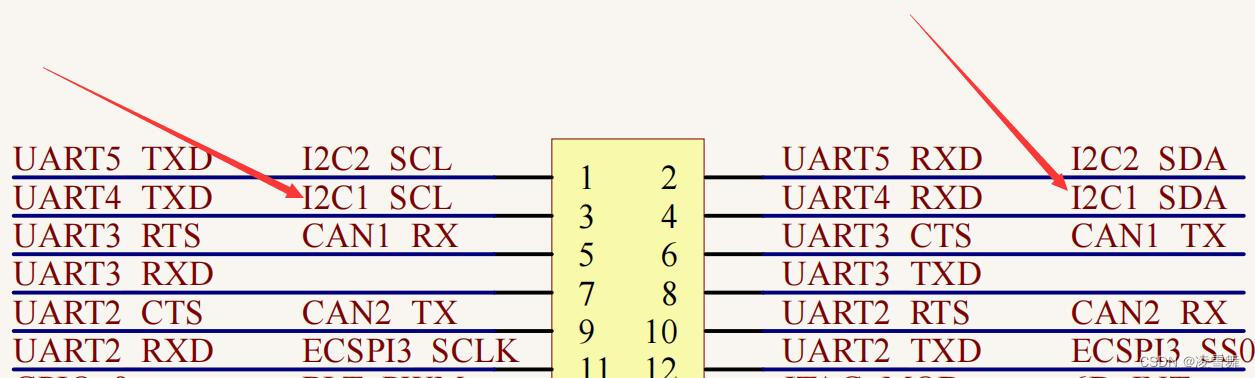
IMX6ULL裸机篇之I2C实验-硬件原理图
一. I2C 实验简介 I2C实验,我们就来学习如何使用 I.MX6U 的 I2C 接口来驱动 AP3216C,读取 AP3216C 的传感器数据。 AP3216C是一个三合一的环境光传感器,ALSPSIRLED,ALS是环境光,PS是接近传感器,IR是红外L…...

华为OD机试真题 Java 实现【获取字符串中连续出现次数第k多的字母的次数】【2023Q1 100分】,附详细解题思路
一、题目描述 给定一个字符串,只包含大写字母,求在包含同一字母的子串中,长度第 k 长的子串的长度,相同字母只取最长的那个子串。 二、输入描述 第一行有一个子串(1<长度<100),只包含大写字母;第二…...

充分统计量和因子分解定理
充分统计量 定义: 设样本 X X X的服从分布 f ( X ∣ θ ) f(X|\theta) f(X∣θ), θ ∈ Θ \theta\in\Theta θ∈Θ,设 T T ( X ) TT(X) TT(X)为一统计量,若在已知 T T T的条件下,样本 X X X的条件分布与参数 θ \the…...

M1 PD安装arm ubuntu及Docker
M1 PD安装arm ubuntu 下载 Ubuntu 22.04.2 LTS https://cn.ubuntu.com/download/server/arm 参考视频安装 https://www.bilibili.com/video/BV1Mu4y1f74v/?spm_id_from333.999.0.0&vd_source9056c6d3c91a117baaceb663957daa08 PD Ubuntu安装docker 删除现有的docker安装…...

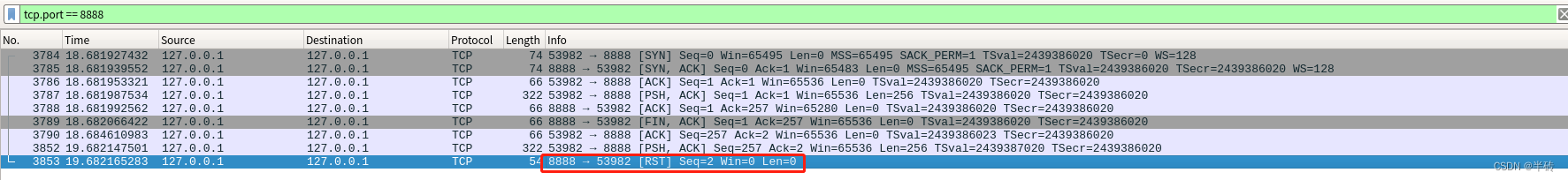
TCP协议的RST标志
下文中的内容多数来自【参考】中的文章,这边进行一个整理和总结,后续会慢慢增加出现各个 RST 包的测试代码,便于理解。 TCP的 “断开连接” 标志 RST 标志 Reset,复位标志,用于非正常地关闭连接。它是 TCP 协议首部里…...

【软件质量与软件测试 白盒测试与黑盒测试】
第十章 黑盒测试 10.1 等价类划分: 10.1.1 划分等价类 等价类是指所有数据中的一组,它们具有相同的测试结果或相同的响应。等价类划分是将输入数据分为多个等价类的过程。 10.1.2 划分等价类的方法 划分等价类方法主要包括以下几种: 特…...

JavaScript教程(高级)
面向对象编程介绍 两大编程思想 (1)、 面向过程编程: (缩写 POP)( Process-oriented programming)面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现&am…...

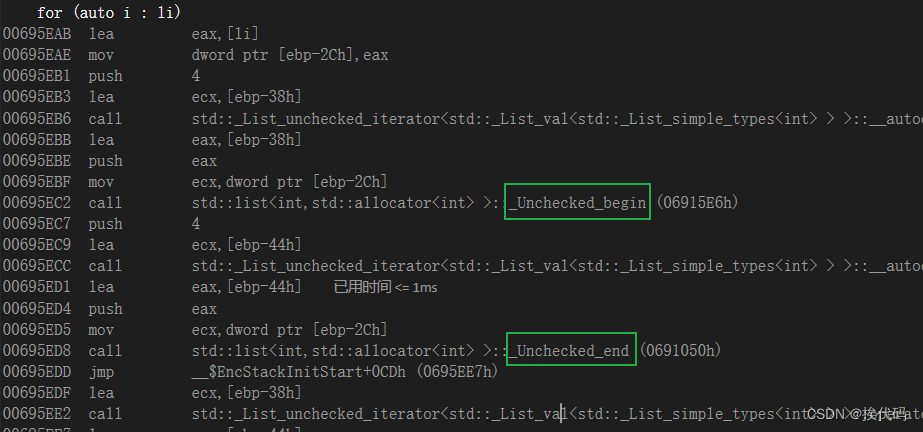
C++进阶 —— 范围for(C++11新特性)
目录 一,范围for介绍 二,范围for注意事项 一,范围for介绍 范围for(range-based for loop)是C11新引入的特性,可遍历各种序列结构的容器(如数组、vector、list等);每次循…...

ELK +Filebeat日志分析系统
一、 ELK日志分析系统概述 1、ELK简介 ELK是三个开源软件的缩写,分别表示:Elasticsearch , Logstash, Kibana , 它们都是开源软件。新增了一个FileBeat,它是一个轻量级的日志收集处理工具(Agent),Filebeat占用资源少,…...

万字解析PELT算法!
Linux是一个通用操作系统的内核,她的目标是星辰大海,上到网络服务器,下至嵌入式设备都能运行良好。做一款好的linux进程调度器是一项非常具有挑战性的任务,因为设计约束太多了: 它必须是公平的快速响应系统的throughp…...

腾讯云服务器端口怎么全开?教程来了
腾讯云服务器端口怎么全开?云服务器CVM在安全组中设置开通,轻量应用服务器在防火墙中设置,腾讯云百科来详细说下腾讯云服务器端口全开放教程: 目录 腾讯云服务器端口全部开通教程 云服务器CVM端口全开放教程 轻量应用服务器开…...

深入理解Java虚拟机:JVM高级特性与最佳实践-总结-13
深入理解Java虚拟机:JVM高级特性与最佳实践-总结-13 Java内存模型与线程Java内存模型原子性、可见性与有序性先行发生原则 Java内存模型与线程 Java内存模型 原子性、可见性与有序性 Java内存模型是围绕着在并发过程中如何处理原子性、可见性和有序性这三个特征来…...

租售keysight E8257D 50G模拟信号发生器 销售/回收
是德(Keysight) E8257D 模拟信号发生器 Keysight E8257D (Agilent) PSG 模拟信号发生器提供业界领先的输出功率、电平精度和高达 67 GHz 的相位噪声性能(工作频率可达 70 GHz)。Agilent PSG 模拟信号发生器的高输出功率和卓越的电…...

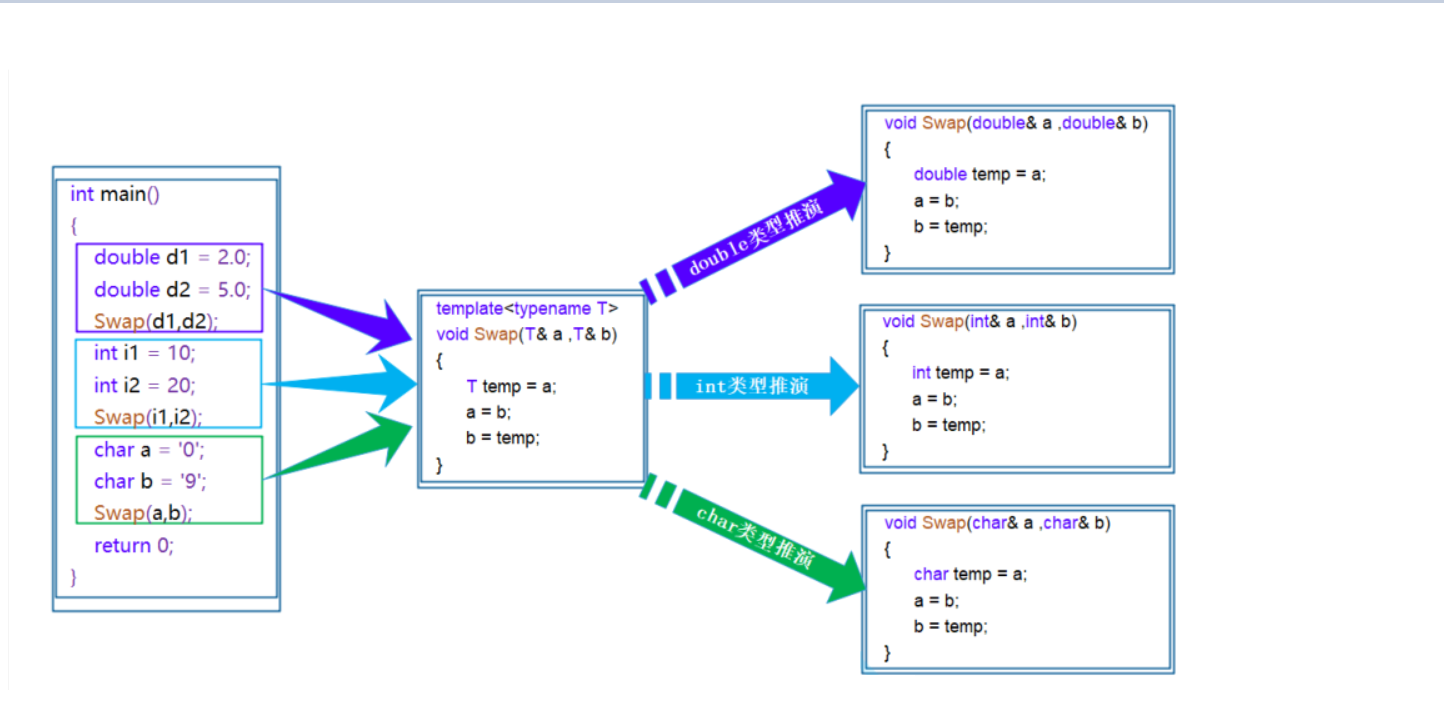
【C++】什么是函数模板/类模板?
文章目录 一、函数模板1.什么是函数模板?2.函数模板格式3.函数模板原理4.函数模板实例化(1)隐式实例化(2)显示实例化 二.类模板1.类模板定义格式2.类模板的实例化 总结 一、函数模板 1.什么是函数模板? 函…...

为什么是ChatGPT引发了AI浪潮?
目录 BERT和GPT简介 BERT和GPT核心差异 GPT的优势 GPT的劣势 总结 随着近期ChatGPT的火热,引发各行各业都开始讨论AI,以及AI可以如何应用到各个细分场景。为了不被时代“抛弃”,我也投入了相当的精力用于研究和探索。但在试验的过程中&…...

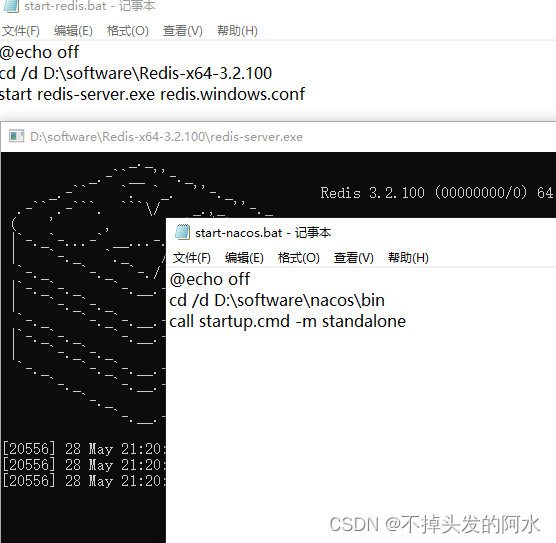
批处理文件(.bat)启动redis及任何软件(同理)
批处理文件 每次从文件根目录用配置文件格式来启动redis太麻烦了 可以在桌面上使用批处理文件(.bat)启动Redis,请按照以下步骤进行操作: 打开文本编辑器,如记事本。 在编辑器中输入以下内容: 将文件保存…...

深度学习求解稀疏最优控制问题的并行化算法
稀疏最优控制问题 问题改编自论文An FE-Inexact Heterogeneous ADMM for Elliptic Optimal Control Problems with L1-Control Cost { min y ( μ ) , u ( μ )...

牛客网项目—开发社区首页
视频连接:开发社区首页_哔哩哔哩_bilibili 代码地址:Community: msf begin 仿牛客论坛项目 (gitee.com) 本文是对仿牛客论坛项目的学习,学习本文之前需要了解Java开发的常用框架,例如SpringBoot、Mybatis等等。如果你也在学习牛…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
