表情包可视化编辑、生成配置信息数据工具
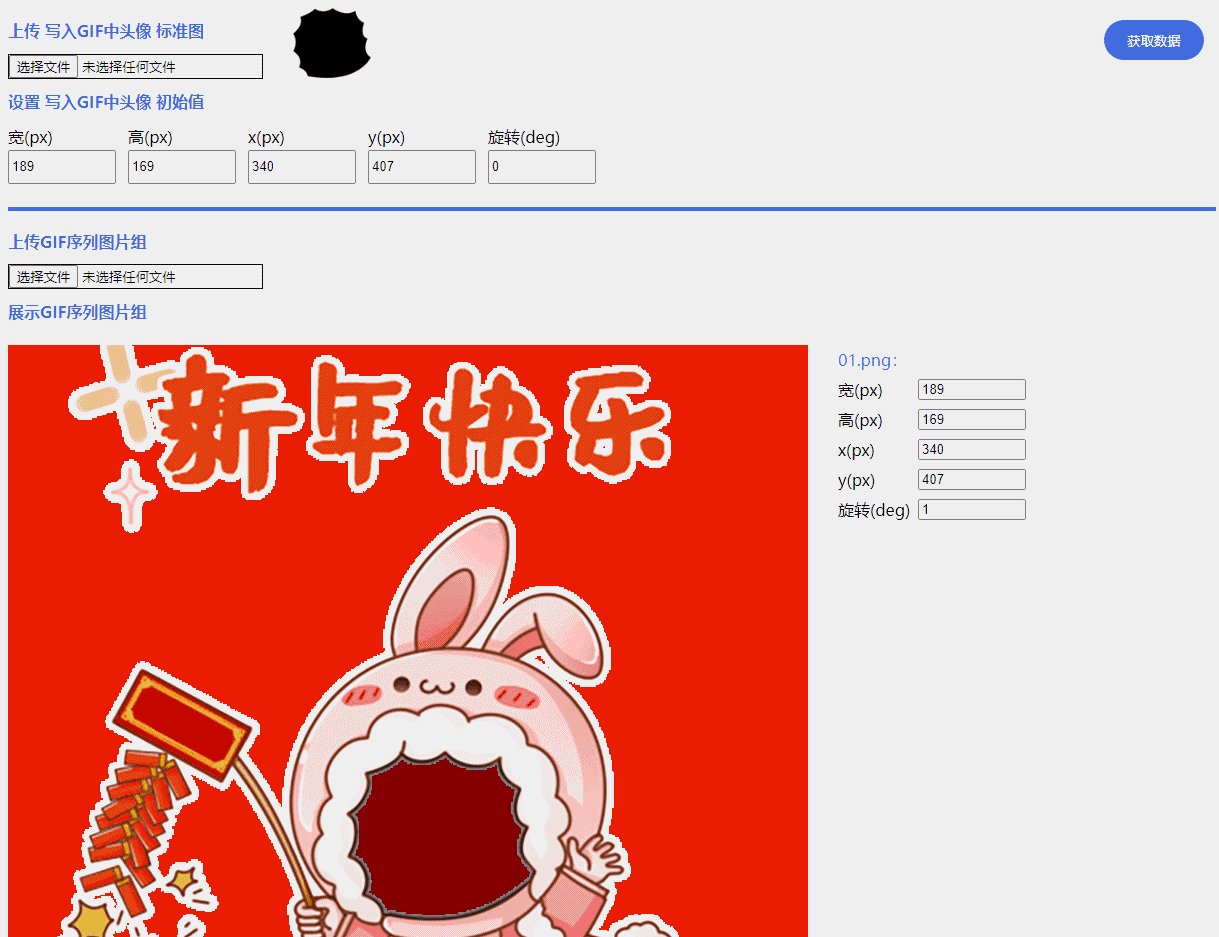
合成GIF图片 - 表情包 后续,用于快速、便捷生成 img_config.js 中 要生成的GIF每一帧数据(写入头像图片信息参数);

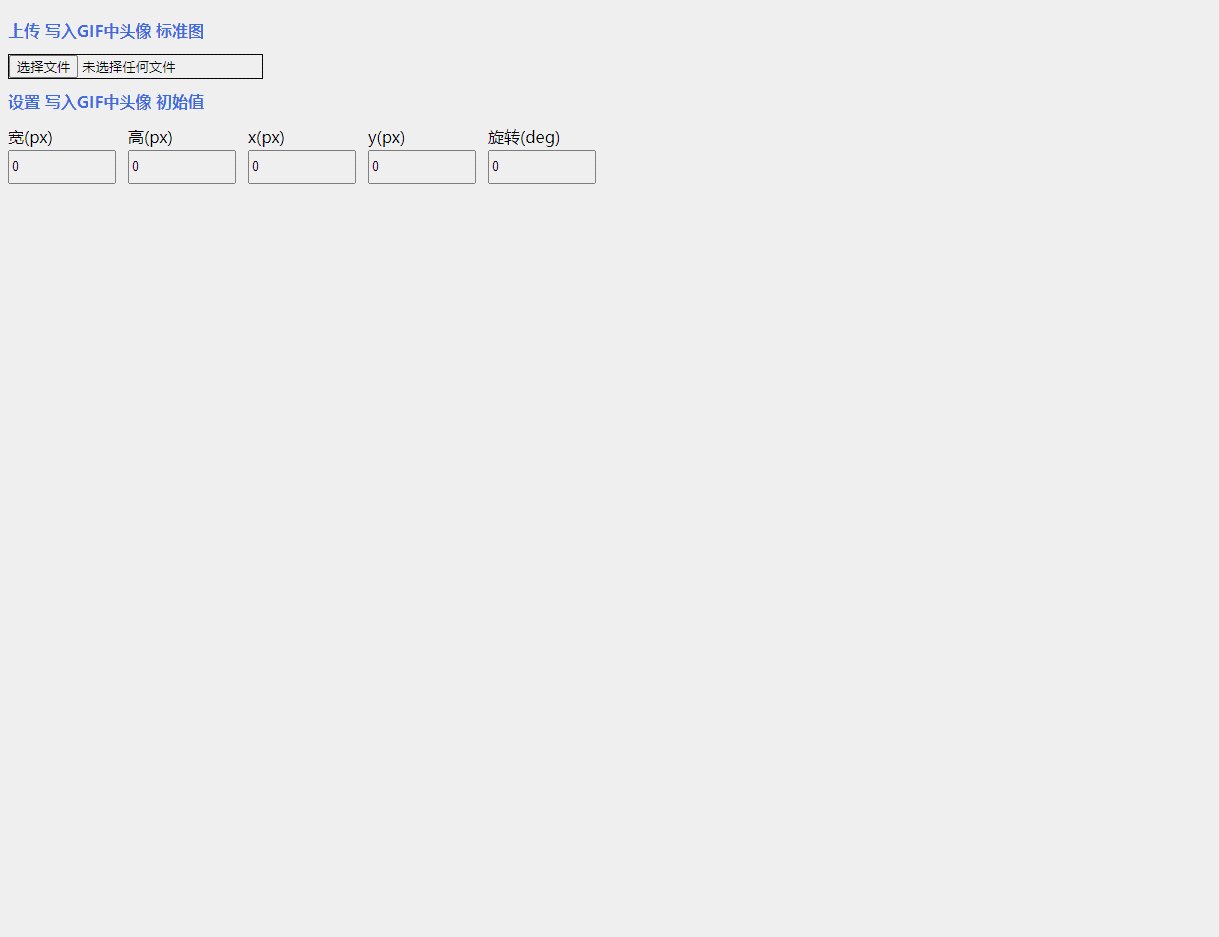
1、先上传 写入GIF中头像 标准图,同时获取图片信息,更新 写入GIF中头像 初始值(宽、高);
未上传 写入GIF中头像 标准图 时,隐藏上传GIF序列图片组功能;
更新头像时,重置上传GIF序列图片组数据;
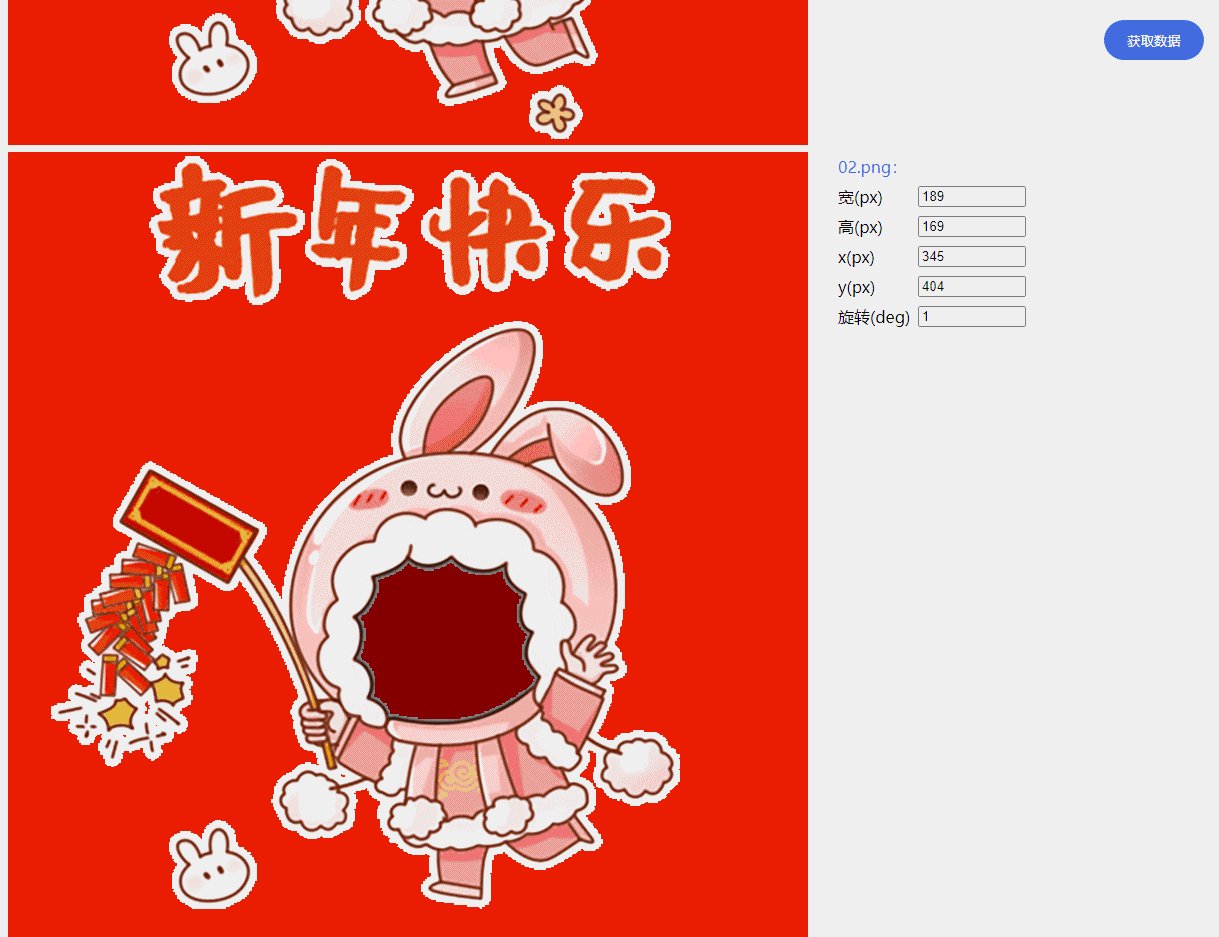
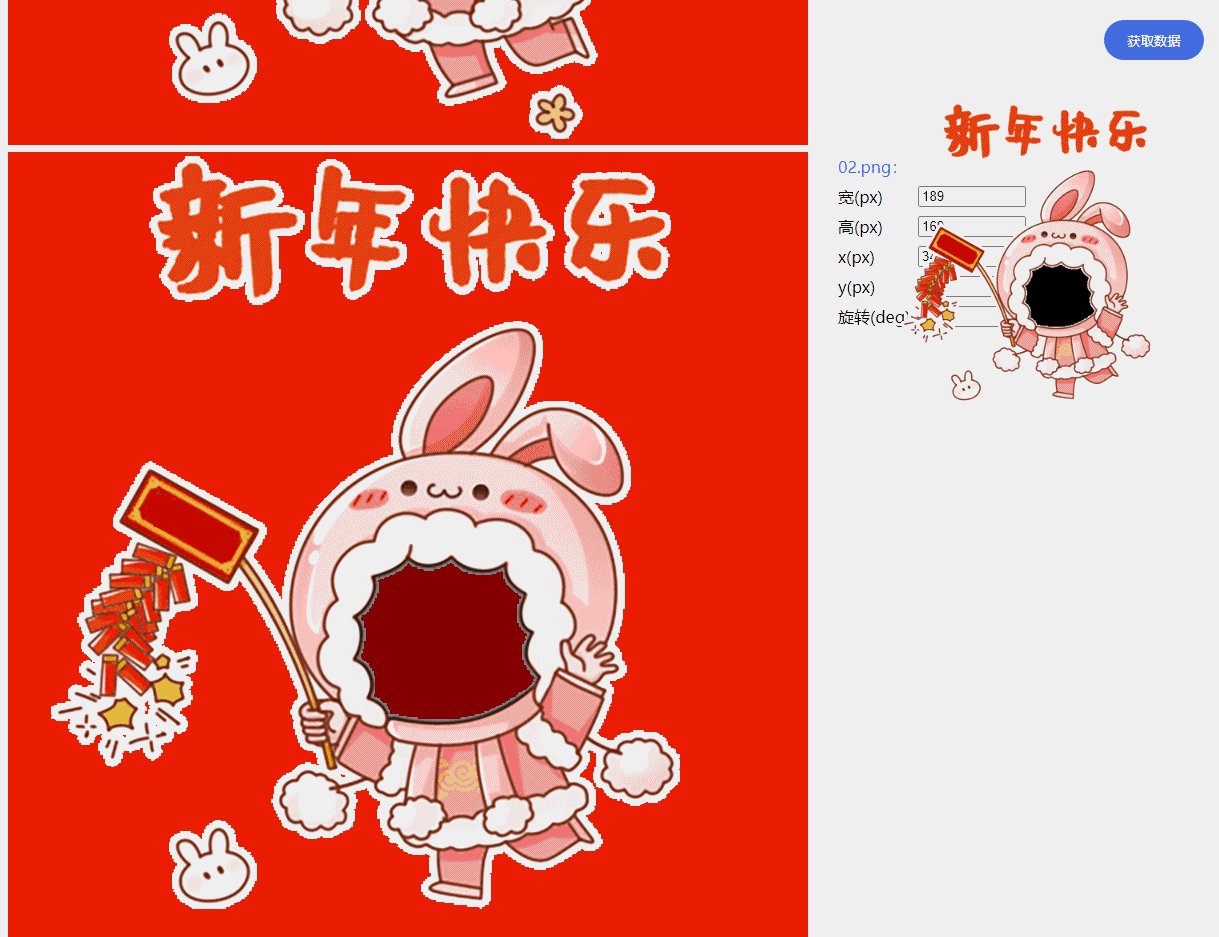
2、可视化编辑每一帧头像写入GIF中数据;
3、一键生成配置信息数据,可复制数据至 img_config.js 中,根据实际开发需要编辑;

editor.html
一键生成配置信息数据
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表情包可视化编辑、生成配置信息数据工具</title>
<style>
[v-cloak]{ display: none;}
body{ line-height: 1.6; font-size: 16px; overflow-x: hidden;}
.show_head{ display: flex; justify-content: flex-start; align-items: center;}
.show_head img{ height: 70px; margin-left: 30px;}
.title{ padding: 10px 0; color: royalblue; font-weight: bold;}
.start_data{ padding-bottom: 15px; display: flex; justify-content: flex-start; align-items: center;}
.start_data_li{ width: 100px; margin-right: 20px;}
.start_data_li input{ display: block; width: 100%; height: 28px;}
.upimg_input{ display:block; border:#000 solid 1px; cursor: pointer;}
hr{ border: royalblue solid 2px;}
.show_img{ padding: 10px 0;}
.show_img_li{ display: flex; justify-content: flex-start; align-items: flex-start;}
.show_img_li_l{ position: relative;}
.show_img_li_l img:nth-child(1){ background-color: red;}
.show_img_li_l img:nth-child(2){ position: absolute;}
.show_img_li_r{ margin-left: 30px;}
.show_img_li_r > div{ line-height: 30px; display: flex; justify-content: flex-start; align-items: center;}
.show_img_li_r_title{ color: royalblue;}
.show_img_li_r > div > div{ width: 80px; white-space: nowrap;}
.show_img_li_r > div input{ width: 100px;}
.get_data{ width: 100px; height: 40px; text-align: center; color: #fff; border-radius: 20px; border: none; background: royalblue; position: fixed; right: 20px; top: 20px; cursor: pointer;}
</style>
</head><body><div id="app" v-cloak><div class="show_head"><div><div class="title">上传 写入GIF中头像 标准图</div><input class="upimg_input" ref="referenceUploadHead" @change="sendImgHead" type="file" accept="image/*" /></div><img :src="headImg" /></div><div class="title">设置 写入GIF中头像 初始值</div><div class="start_data"><div class="start_data_li"><div>宽(px)</div><input v-model="start.w" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>高(px)</div><input v-model="start.h" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>x(px)</div><input v-model="start.x" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>y(px)</div><input v-model="start.y" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>旋转(deg)</div><input v-model="start.rotate" type="number" name="" id="" value="" /></div></div><hr v-if="headImg" /><div v-if="headImg" class="title">上传GIF序列图片组</div><input v-if="headImg" class="upimg_input" ref="referenceUploadMore" @change="sendImgMore" type="file" accept="image/*" multiple /><div v-if="imgArr.length" class="title">展示GIF序列图片组</div><div class="show_img"><div v-if="imgArr.length" v-for="item,index in imgArr" class="show_img_li"><div class="show_img_li_l"><img :src="item.imgShow" ><!-- 头像旋转中心点影响写入CANVAS中旋转信息 transform-origin: left top; 负数旋转设置 --><!-- <img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;' + (item.rotate < 0 ? 'transform-origin: left top;' : '')" :src="headImg" > --><img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;'" :src="headImg" ></div><div class="show_img_li_r"><div class="show_img_li_r_title">{{imgArr[index].img}}:</div><div class=""><div>宽(px)</div><input v-model="imgArr[index].w" type="number" name="" id="" value="" /></div><div class=""><div>高(px)</div><input v-model="imgArr[index].h" type="number" name="" id="" value="" /></div><div class=""><div>x(px)</div><input v-model="imgArr[index].x" type="number" name="" id="" value="" /></div><div class=""><div>y(px)</div><input v-model="imgArr[index].y" type="number" name="" id="" value="" /></div><div class=""><div>旋转(deg)</div><input v-model="imgArr[index].rotate" type="number" name="" id="" value="" /></div></div></div></div><button v-if="imgArr.length" @click="getData" class="get_data">获取数据</button></div><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript">
function getObjectURL(file, callback) {//console.log(file);var url = null;if (window.createObjectURL != undefined) { // basicurl = window.createObjectURL(file);} else if (window.URL != undefined) { // mozilla(firefox)url = window.URL.createObjectURL(file);} else if (window.webkitURL != undefined) { // webkit or chromeurl = window.webkitURL.createObjectURL(file);}callback(url);
}
function getfileReaderURL(file,callback){var reader = new FileReader();reader.readAsDataURL(file);reader.onload=function(e){callback( reader.result);}reader.onloadend=function(e){}
}var VM = new Vue({el:"#app",data:{headImg:'',start:{w:0,h:0,x:0,y:0,rotate:0,},imgArr:[],},created() {},mounted() {},watch() {},methods:{// 上传头像标准图sendImgHead(e){// console.log(e.target.files[0]);if(e.target.files[0]){getObjectURL(e.target.files[0],(url)=>{this.headImg = url;// console.log(this.headImg);let img = new Image();img.src = url;img.onload = ()=>{Object.assign(this.start,{w:img.width,h:img.height});}this.imgArr = [];});this.$refs.referenceUploadHead.value = null;}},// 上传图片组sendImgMore(e){// console.log(e.target.files[0]);if(e.target.files[0]){this.imgArr = [];for(var i = 0; i < e.target.files.length ; i ++){// 图片组 blob 图片getObjectURL(e.target.files[i],(url)=>{this.imgArr.push({imgShow:url,img:e.target.files[i].name,...this.start});// console.log(this.imgArr);});// // 图片组 base64 图片// this.getImgArr(i,e.target.files[i],e.target.files[i].name);// if(i == e.target.files.length - 1){// this.$refs.referenceUploadMore.value = null;// }}}},// // 图片组 base64 图片// getImgArr(i,imgFile,imgName){// getfileReaderURL(imgFile,(url)=>{// // this.imgArr.push({imgShow:url,img:imgName,...this.start});// // this.imgArr[i] = {imgShow:url,img:imgName,...this.start};// // this.$forceUpdate();// this.$set(this.imgArr,i,{imgShow:url,img:imgName,...this.start})// // console.log(this.imgArr);// });// },// 获取数据getData(){console.log(this.imgArr)}}
})</script>
</body>
</html>editor-preview-resault.html
一键生成配置信息数据,同时,调用接口预览生成后的GIF图效果
接口参考:
PHP合成生成GIF动图 或 PHP使用imagick扩展合成透明GIF图帧重叠问题解决方案
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表情包可视化编辑、生成配置信息数据工具</title>
<style>
[v-cloak]{ display: none;}
body{ line-height: 1.6; font-size: 16px; overflow-x: hidden;}
.show_head{ display: flex; justify-content: flex-start; align-items: center;}
.show_head img{ height: 70px; margin-left: 30px;}
.title{ padding: 10px 0; color: royalblue; font-weight: bold;}
.start_data{ padding-bottom: 15px; display: flex; justify-content: flex-start; align-items: center;}
.start_data_li{ width: 100px; margin-right: 20px;}
.start_data_li input{ display: block; width: 100%; height: 28px;}
.upimg_input{ display:block; border:#000 solid 1px; cursor: pointer;}
hr{ border: royalblue solid 2px;}
.show_img{ padding: 10px 0;}
.show_img_li{ display: flex; justify-content: flex-start; align-items: flex-start;}
.show_img_li_l{ position: relative;}
.show_img_li_l img:nth-child(1){ background-color: red;}
.show_img_li_l img:nth-child(2){ position: absolute;}
.show_img_li_r{ margin-left: 30px;}
.show_img_li_r > div{ line-height: 30px; display: flex; justify-content: flex-start; align-items: center;}
.show_img_li_r_title{ color: royalblue;}
.show_img_li_r > div > div{ width: 80px; white-space: nowrap;}
.show_img_li_r > div input{ width: 100px;}
.get_data{ width: 100px; height: 40px; text-align: center; color: #fff; border-radius: 20px; border: none; background: royalblue; position: fixed; right: 20px; top: 20px; cursor: pointer;}
.show_gif{ max-width: 560px; position: fixed; right: 20px; top: 100px;}
.loading{ width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; color: #fff; font-size: 30px; background-color: rgba(0,0,0,.5); position: fixed; left: 0; top: 0;}
</style>
</head><body><div id="app" v-cloak><div class="show_head"><div><div class="title">上传 写入GIF中头像 标准图</div><input class="upimg_input" ref="referenceUploadHead" @change="sendImgHead" type="file" accept="image/*" /></div><img :src="headImg" /></div><div class="title">设置 写入GIF中头像 初始值</div><div class="start_data"><div class="start_data_li"><div>宽(px)</div><input v-model="start.w" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>高(px)</div><input v-model="start.h" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>x(px)</div><input v-model="start.x" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>y(px)</div><input v-model="start.y" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>旋转(deg)</div><input v-model="start.rotate" type="number" name="" id="" value="" /></div></div><hr v-if="headImg" /><div v-if="headImg" class="title">上传GIF序列图片组</div><input v-if="headImg" class="upimg_input" ref="referenceUploadMore" @change="sendImgMore" type="file" accept="image/*" multiple /><div v-if="imgArr.length" class="title">展示GIF序列图片组</div><div class="show_img"><div v-if="imgArr.length" v-for="item,index in imgArr" class="show_img_li"><div class="show_img_li_l"><img :src="item.imgShow" ><!-- 头像旋转中心点影响写入CANVAS中旋转信息 transform-origin: left top; 负数旋转设置 --><!-- <img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;' + (item.rotate < 0 ? 'transform-origin: left top;' : '')" :src="headImg" > --><img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;'" :src="headImg" ></div><div class="show_img_li_r"><div class="show_img_li_r_title">{{imgArr[index].img}}:</div><div class=""><div>宽(px)</div><input v-model="imgArr[index].w" type="number" name="" id="" value="" /></div><div class=""><div>高(px)</div><input v-model="imgArr[index].h" type="number" name="" id="" value="" /></div><div class=""><div>x(px)</div><input v-model="imgArr[index].x" type="number" name="" id="" value="" /></div><div class=""><div>y(px)</div><input v-model="imgArr[index].y" type="number" name="" id="" value="" /></div><div class=""><div>旋转(deg)</div><input v-model="imgArr[index].rotate" type="number" name="" id="" value="" /></div></div></div></div><button v-if="imgArr.length" @click="getData" class="get_data">获取数据</button><img v-if="resGif" :src="resGif" class="show_gif" ><div v-if="loadingIn" class="loading">处理中,请稍候...</div></div><script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript">
function getObjectURL(file, callback) {//console.log(file);var url = null;if (window.createObjectURL != undefined) { // basicurl = window.createObjectURL(file);} else if (window.URL != undefined) { // mozilla(firefox)url = window.URL.createObjectURL(file);} else if (window.webkitURL != undefined) { // webkit or chromeurl = window.webkitURL.createObjectURL(file);}callback(url);
}
function getfileReaderURL(file,callback){var reader = new FileReader();reader.readAsDataURL(file);reader.onload=function(e){callback( reader.result);}reader.onloadend=function(e){}
}var VM = new Vue({el:"#app",data:{headImg:'',start:{w:0,h:0,x:0,y:0,rotate:0,},imgArr:[],resGif:'',loadingIn:false,},created() {},mounted() {},watch:{},methods:{// 上传头像标准图sendImgHead(e){// console.log(e.target.files[0]);if(e.target.files[0]){getObjectURL(e.target.files[0],(url)=>{this.headImg = url;// console.log(this.headImg);let img = new Image();img.src = url;img.onload = ()=>{Object.assign(this.start,{w:img.width,h:img.height});}this.imgArr = [];});this.$refs.referenceUploadHead.value = null;}},// 上传图片组sendImgMore(e){// console.log(e.target.files[0]);if(e.target.files[0]){this.imgArr = [];for(var i = 0; i < e.target.files.length ; i ++){// 图片组 blob 图片// getObjectURL(e.target.files[i],(url)=>{// this.imgArr.push({imgShow:url,img:e.target.files[i].name,...this.start});// // console.log(this.imgArr);// });// 图片组 base64 图片this.getImgArr(i,e.target.files[i],e.target.files[i].name);if(i == e.target.files.length - 1){this.$refs.referenceUploadMore.value = null;}}}},// 图片组 base64 图片getImgArr(i,imgFile,imgName){getfileReaderURL(imgFile,(url)=>{// this.imgArr.push({imgShow:url,img:imgName,...this.start});// this.imgArr[i] = {imgShow:url,img:imgName,...this.start};// this.$forceUpdate();this.$set(this.imgArr,i,{imgShow:url,img:imgName,...this.start})// console.log(this.imgArr);});},// 获取数据及生成预览GIFgetData(){this.loadingIn = true;// console.log(this.imgArr);console.log(this.imgArr.map((v)=>{return Object.assign({},v,{imgShow:''})}))var headImg = new Image();headImg.src = this.headImg;headImg.onload = function(){make_gif();}var thisGifData = this.imgArr;var imgL = this.imgArr.length;var _this = this;function make_gif(){// 加载所有配置生成GIF素材图片集var imgStart = 0;var bfb = 0;let base64ImgArr = [];IfLoadImg();function IfLoadImg(){if(imgStart >= imgL){$.ajax({url: "http://192.168.50.174/make-gif.php",type: "post",data: {filelist:base64ImgArr,prefix:'zybqb',},// dataType: "json",dataType: "text",success: function(data) {// console.log(data);_this.resGif = data;_this.loadingIn = false;}});console.log('图片加载完成,图片总数量:' + imgStart);return;}let multiple = 2.5; //图片太大=>缩小倍数loadImg(imgStart);function loadImg(imgKey){var curImg = thisGifData[imgKey];var loadImage = new Image();loadImage.src = curImg.imgShow;loadImage.onload = function(){var canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');canvas.width = this.width / multiple;canvas.height = this.height / multiple;//铺底色// ctx.fillStyle = "#fff";// ctx.fillRect(0, 0, canvas.width, canvas.height);// 写入自定义头像curImg.x = parseFloat(curImg.x);curImg.w = parseFloat(curImg.w);curImg.y = parseFloat(curImg.y);curImg.h = parseFloat(curImg.h);if(curImg.rotate){if(curImg.rotateCenterX && curImg.rotateCenterY){var translateX = curImg.rotateCenterX;var translateY = curImg.rotateCenterY;}else{var translateX = curImg.x / multiple + curImg.w / multiple / 2;var translateY = curImg.y / multiple + curImg.h / multiple / 2;}ctx.translate(translateX , translateY);ctx.rotate(curImg.rotate * Math.PI/180);ctx.drawImage(headImg, curImg.x / multiple - translateX, curImg.y / multiple - translateY, curImg.w / multiple, curImg.h / multiple);ctx.rotate(-(curImg.rotate * Math.PI/180));ctx.translate(-translateX , -translateY);}else{ctx.drawImage(headImg, curImg.x / multiple, curImg.y / multiple, curImg.w / multiple, curImg.h / multiple);}// 写入GIF当前帧图片ctx.drawImage(this, 0, 0, this.width / multiple, this.height / multiple);// // 向原GIF中嵌入增加元素// ctx.fillStyle = "#f00";// // ctx.fillRect(106, 26, 80, 114);// ctx.font = 'bold italic 32px "PingFangSC-Regular","sans-serif","STHeitiSC-Light","微软雅黑","Microsoft YaHei"';// ctx.fillText(imgStart,106, 26, 80, 114);// console.log(canvas.toDataURL("image/jpg"))base64ImgArr[imgStart] = canvas.toDataURL("image/png");imgStart++;IfLoadImg();bfb = parseInt(imgStart / imgL * 100);}}}}}}
})</script>
</body>
</html>用于测试图片文件:
头像:

图片组:



相关文章:

表情包可视化编辑、生成配置信息数据工具
合成GIF图片 - 表情包 后续,用于快速、便捷生成 img_config.js 中 要生成的GIF每一帧数据(写入头像图片信息参数); 1、先上传 写入GIF中头像 标准图,同时获取图片信息,更新 写入GIF中头像 初始值࿰…...

java简单循环结构
while循环结构 Java提供的while条件循环。它的基本用法是: while (条件表达式) {循环语句 } // 继续执行后续代码while循环在每次循环开始前,首先判断条件是否成立。如果计算结果为true,就把循环体内的语句执行一遍,如果计算结果…...

【Servlet+Jsp+Mybatis+Maven】WEB图书馆管理系统
web图书馆管理系统一、绪论二、流程和其页面展示效果流程页面效果项目结构三、具体实现第一步:备数据库表第二步:编写登录前端代码第三步:利用过滤器处理安全问题第四步:控制层去实现相关调用第五步:实现持久化层与数据…...

【WPF】WindowChrome 自定义窗口完美实现
WindowChrome 自定义窗口完美实现简介效果图自定义最小化、最大化、关闭按钮布局实现结语简介 Microsoft官网关于 WindowChome 的介绍 截取Microsoft文章的一段话: 若要在保留其标准功能时自定义窗口,可以使用该 WindowChrome 类。 该 WindowChrome…...

Python客户端使用SASL_SSL连接Kafka需要将jks密钥转换为pem密钥,需要转化成p12格式再转换pem才能适配confluent_kafka包
证书生成 生成证书以及jks参考以下文章 https://blog.csdn.net/qq_41527073/article/details/121148600 证书转换jks -> pem 需要转化成p12以下转换才能适配confluent_kafka包,直接jks转pem会报错不能使用,具体参考以下文章 https://www.ngui.cc/z…...

JDK8 ConcurrentHashMap源码分析
文章目录常量说明put() 方法putVal() 方法initTable():初始化数组treeifyBin():链表转红黑树tryPresize():初始化数组扩容TreeBin() 构造方法:生成红黑树putTreeVal():往红黑树中插入值helpTransfer():多线…...

前置知识-初值问题、欧拉法、改进欧拉法
1.1 初值问题 初值问题是科研、工程技术应用中最常见的一类问题, 一阶常微分方程的初值问题表述如下: 已知 u ( x ) u(x) u(x) 的起始点 ( x 0 , u 0 ) \left(x_0, u_0\right)...

睡眠影响寿命,这几个睡眠习惯赶紧改掉!
我们知道,现在睡眠不足已经成为普遍问题,但你知道睡眠的时长会影响寿命吗?熬夜对身体不好,已是老生常谈。但睡得过早,也可能影响寿命!2021年《睡眠医学》杂志一项针对21个国家11万名参与者的研究中发现&…...

Linux逻辑卷管理器(PV、VG、LV、PE)
目录 PV阶段 VG阶段 LV阶段 文件系统阶段 逆向操作(删除LVM) 逻辑卷管理器(Logical Volume Manager),简称LVM LVM的做法是将几个物理的分区(或磁盘)通过软件组合成为一块看起来时独立的大…...

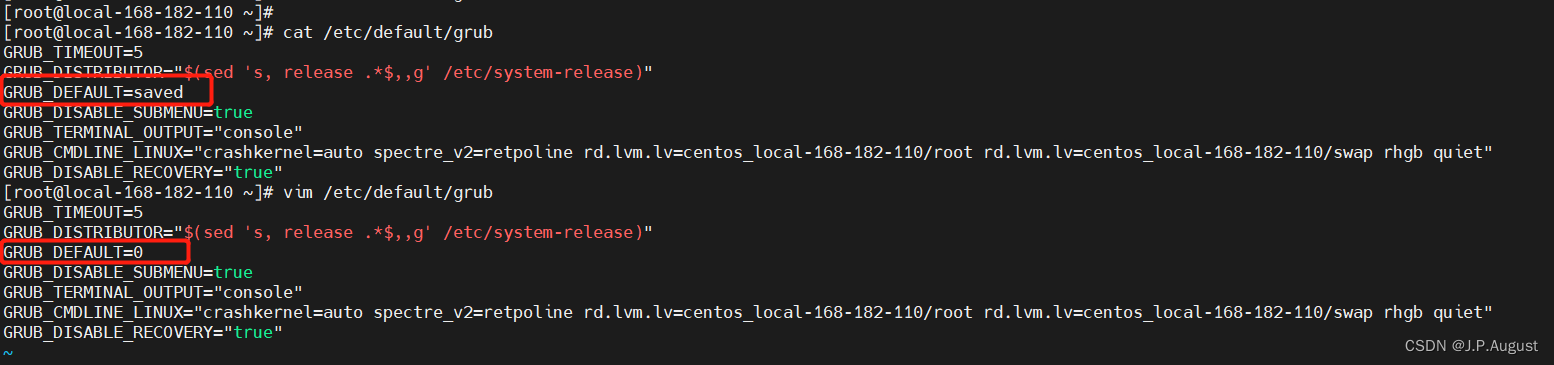
Centos7 内核升级
一、背景 在 CentOS 使用过程中,高版本的应用环境可能需要更高版本的内核才能支持,所以难免需要升级内核,所以下面将介绍yum和rpm两种升级内核方式。 关于内核种类: kernel-ml——kernel-ml 中的ml是英文【 mainline stable 】的缩写&…...

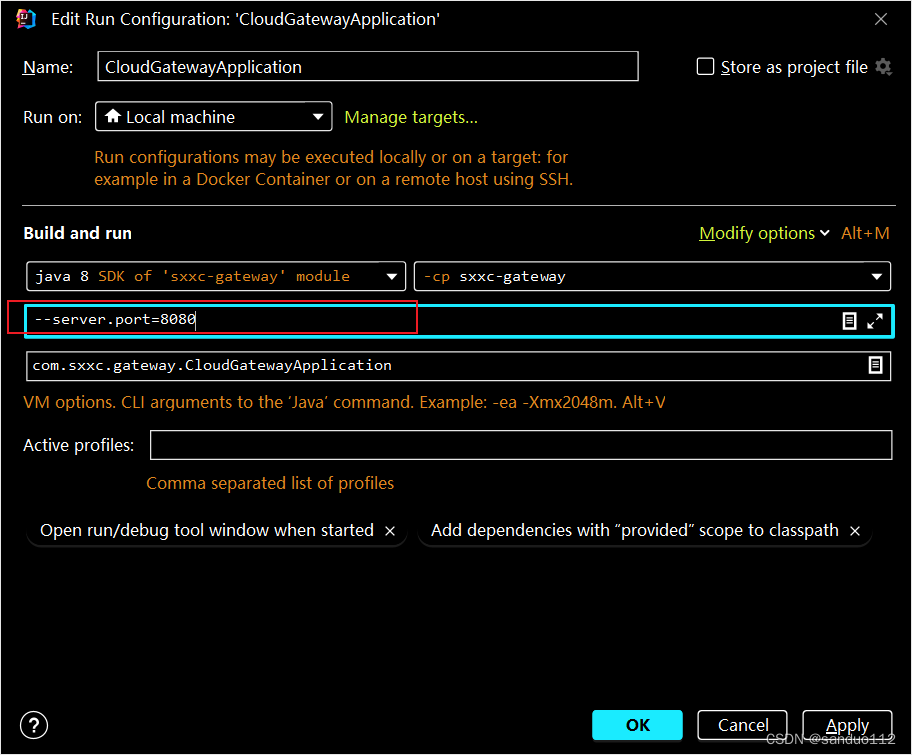
SpringBoot 启动配置文件加载和参数配置修改问题
SpringBoot 配置文件修正和参数覆盖SpringBoot 配置文件加载和参数覆盖1、SpringBoot 配置文件加载1.1、修改application.properties的参数几种方式1.2、方法一:直接CMD1.3、方法二:系统变量配置1.4、方法三:程序运行配置1.5、方法四…...

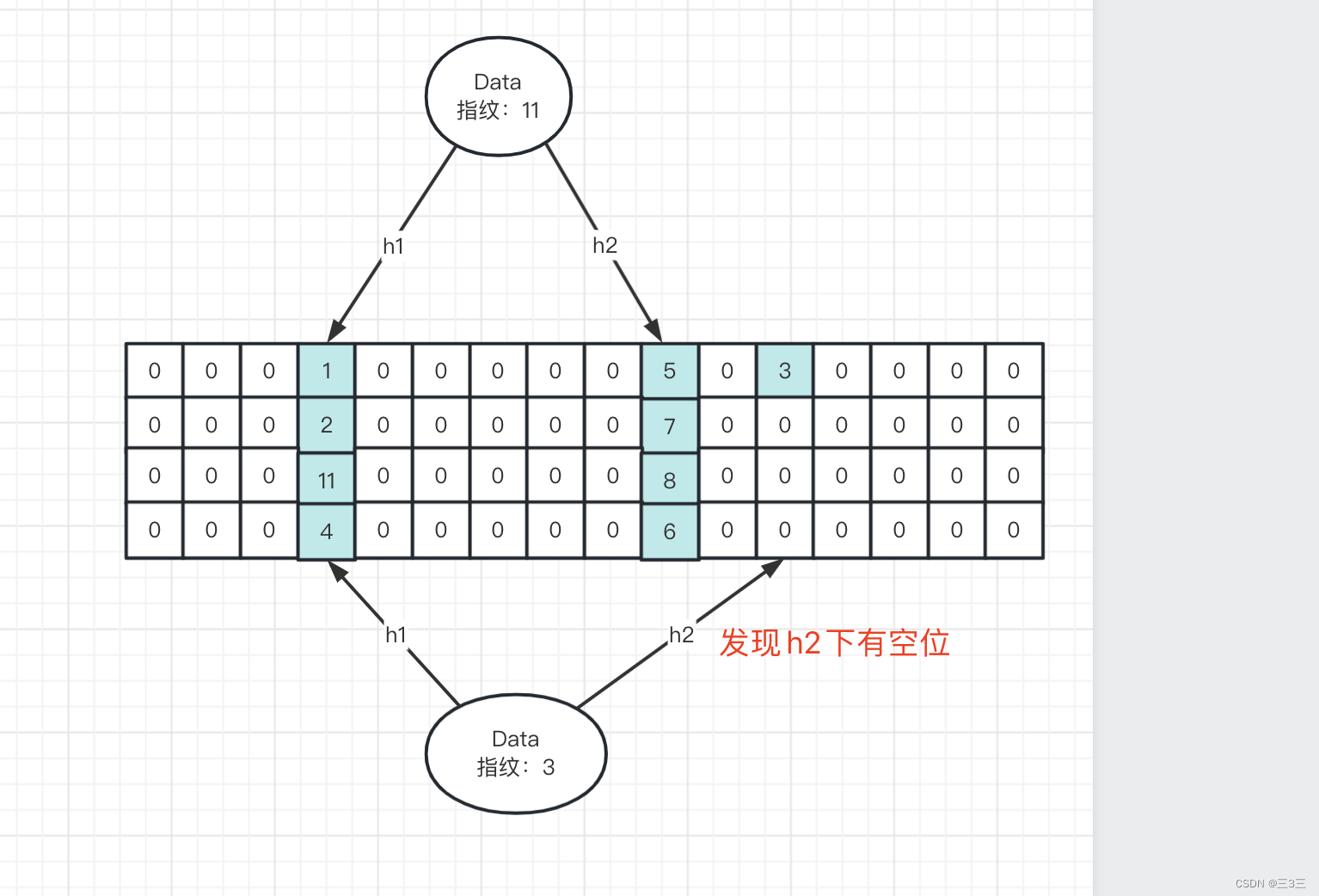
布隆过滤器和布谷鸟过滤器详解
今天和大家分享下布隆过滤器和布谷鸟过滤器 一.布隆过滤器 1.简单介绍 布隆过滤器是用于检索一个元素是否在一个集合中的算法,是一种用空间换时间的查询算法。 2.实现原理 布隆过滤器的存储结构是一个bitmap结构,初始值都是0,如下图所示&am…...
图形图像底层渲染原理分析)
WebGIS前端框架(openlayers,mapbox,leaflet)图形图像底层渲染原理分析
学了这么多的框架,做了这么多的项目,你是否清楚你使用的GIS框架(mapbox,open layers,cesium,leaflet)底层到底是什么原理?是否清楚哪些所谓的地图影像,矢量图形,图标,图像动画等是如何渲染到网页上的?这篇文章就大家解读一下WebGIS的底层原理。 首先说说历史,有时…...

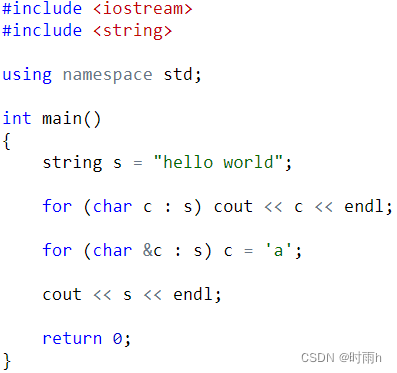
AcWing语法基础课笔记 第五章 C++中的字符串
第五章 C中的字符串 字符串是计算机与人类沟通的重要手段。 ——闫学灿 字符与整数的联系——ASCII码 每个常用字符都对应一个-128~127的数字,二者之间可以相互转化: 常用ASCII值:’A’-‘Z’ 是65~90,’a’-‘z’…...

抓包工具Charles(一)-下载安装与设置
无论是在测试、开发工作中,抓包都是很重要、很常用的技能。Charles作为一款抓包工具,能够满足大部分的工作需求。 文章目录一、下载地址二、安装三、安装根证书(电脑)四、设置五、抓包附录:[零基础入门接口功能测试教程…...

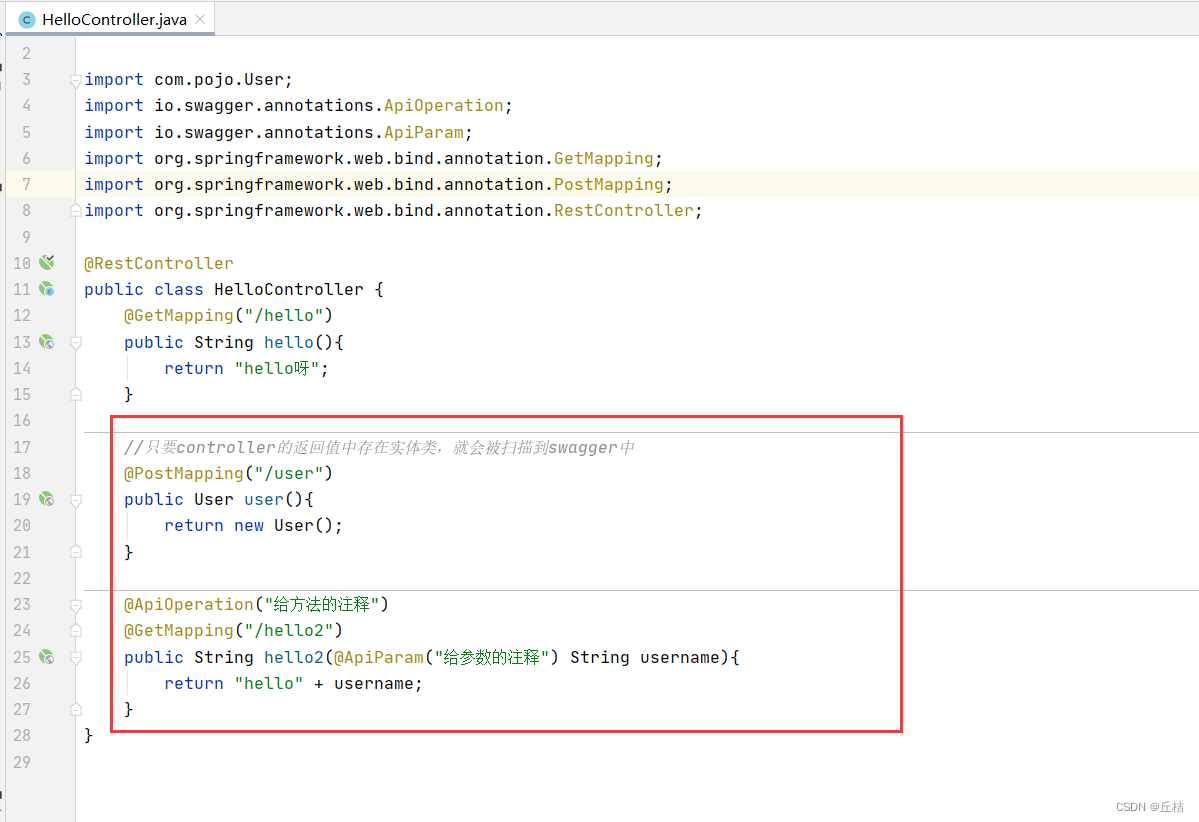
SpringBoot09:Swagger
什么是Swagger? ①是一个API框架 ②可以在线自动生成 RestFul 风格的API文档,实现API文档和API定义同步更新 ③可以直接运行、在线测试 API 接口 ④支持多种语言(Java、PHP等) 官网:API Documentation & Desi…...

Git 常用命令
笔记-git命令1、名词2、基本操作3、分支操作1、名词 master: 默认开发分支origin: 默认远程版本库Index / Stage: 暂存区Workspace: 工作区Repository: 仓库区 (或本地仓库)Remote: 远程仓库 2、基本操作 配置级别 -local (默认,高级优先…...

查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决
查看jdk安装路径, 在windows上实现多个java jdk的共存解决办法, 安装java19后终端乱码的解决 目录 一、查看jdk(java开发工具包)安装路径的方法 二、在windows上实现多个java jdk的共存 (1)、安装好多…...

链表数据结构
用途: 链表是一种用于计算机中存储与组织数据的结构,链表将数据以节点的形式串联起来,其存储的容量大小可以动态伸缩。 结构: typedef struct {int data; /*当前节点的数据*/node *next;/*下一个节点的指针*/node *last;/*上一个…...

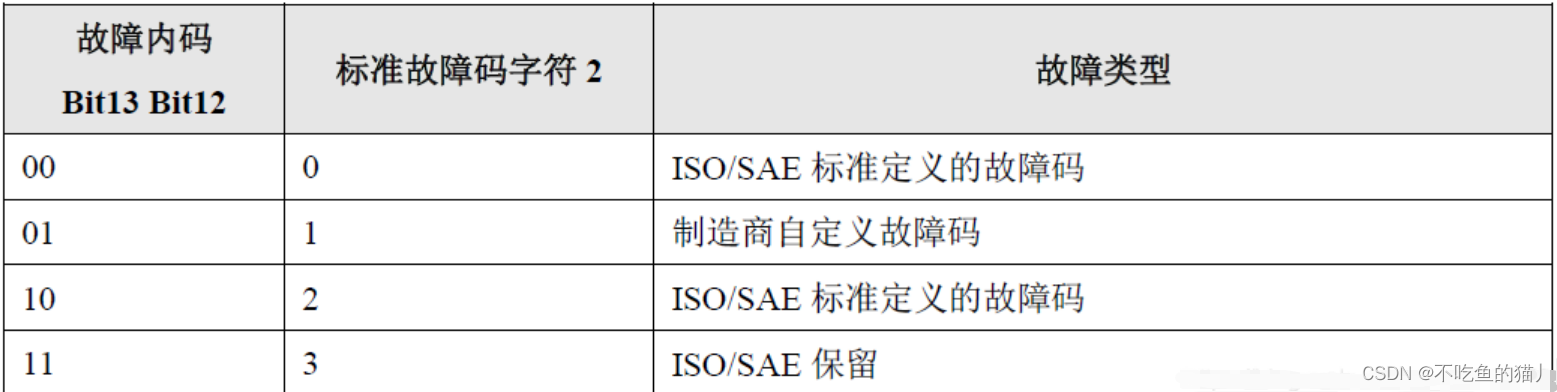
汽车DTC故障内码与标准故障码的解析与转换
目录 一、故障内码与标准故障码的解析 (1)故障内码的信息格式与解析 (2)故障内码中DTC状态的解析 (3)故障内码与标准故障码之间的对应关系 二、故障内码与标准故障码的转换代码 一、故障内码与标准故障…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
