CSS自定义鼠标样式
CSS自定义鼠标样式
- 属性值
| 属性 | 描述 |
|---|---|
| url | 需使用的自定义光标的 URL |
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标 |
| crosshair | 光标呈现为十字线 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东) |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西) |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东) |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西) |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南) |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西) |
| text | 此光标指示文本 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏) |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球) |
-
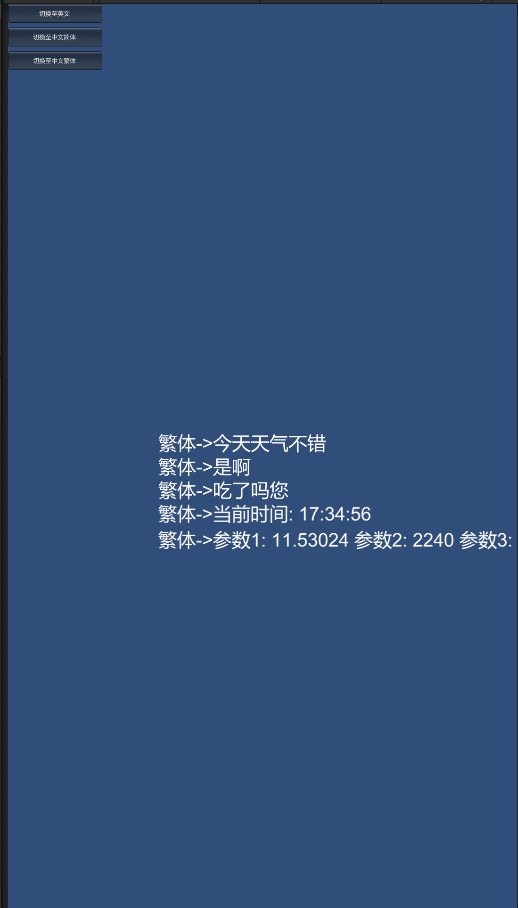
效果
效果查看,点击这里 ➡:链接 -
自定义样式
- 使用
cursor: url();
css代码如下,就能得到一个切换了图片的鼠标样式:
html, body {width: 100%;height: 100%;
}
body {cursor: url("./draw.png") 0 32, auto;
}
- 使用
cursor: none;
- 全局设置
cursor: none;,使屏幕上看不见鼠标的默认样式 - 再手写一个
div并给它赋予自定义样式,此时是用html+css来给其设置样式,不再有局限性 - 监听
body上的mousemove,并实时设置div的位置 - 给
div设置pointer-events: none;阻止默认的鼠标事件,让事件透传,否则hover及click等事件不会生效
当然,这里还有一点缺陷,我们应该监听到鼠标移出body把div销毁,这里就不再赘述。
完整代码如下:
<div id="container"></div>
* { margin: 0; padding: 0; }html, body {width: 100%;height: 100%;
}body {cursor: none;position: relative;
}#container {position: absolute;top: 0;left: 0;width: 12px;height: 12px;background-color: #000;border-radius: 50%;z-index: 1;// 阻止默认的鼠标事件,让事件透传pointer-events: none;
}const body = document.querySelector("body");
const element = document.getElementById("container");
const halfAlementWidth = element.offsetWidth / 2;function setPosition(x, y) { element.style.transform = `translate(${x - halfAlementWidth}px, ${y - halfAlementWidth}px)`;
}// 监听鼠标移动,元素位置跟随鼠标变化
body.addEventListener('mousemove', (e) => {window.requestAnimationFrame(function(){setPosition(e.clientX, e.clientY);});
});
查看完整效果,点击这里 ➡:链接
相关文章:

CSS自定义鼠标样式
CSS自定义鼠标样式 属性值 属性描述url需使用的自定义光标的 URLdefault默认光标(通常是一个箭头)auto默认。浏览器设置的光标crosshair光标呈现为十字线pointer光标呈现为指示链接的指针(一只手)move此光标指示某对象可被移动e…...

春招Leetcode刷题日记-D4-双指针算法-滑动窗口快慢指针
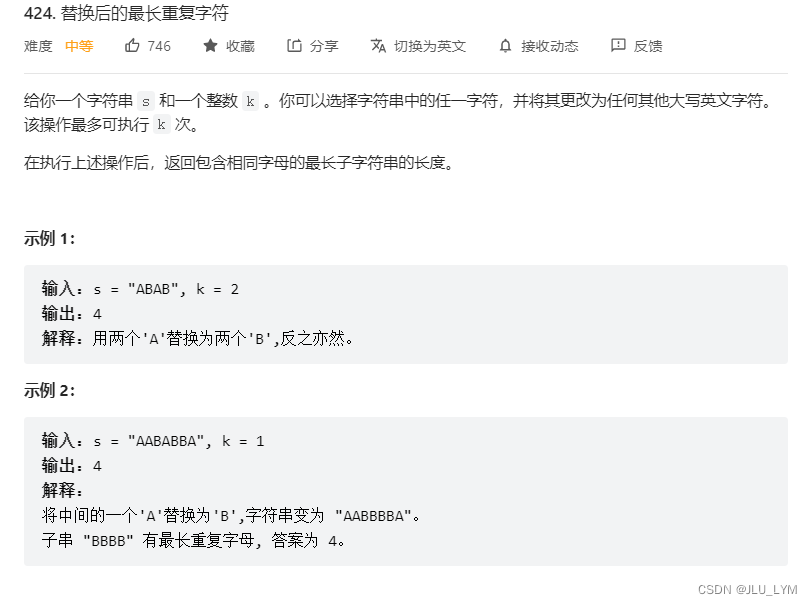
D4-双指针算法-滑动窗口&&快慢指针快慢指针算力扣141. 环形链表思路代码力扣142. 环形链表 II思路代码滑动窗口力扣76. 最小覆盖子串思路代码力扣424. 替换后的最长重复字符思路代码快慢指针算 快慢指针算法,多用于链表当中,常见的如࿱…...

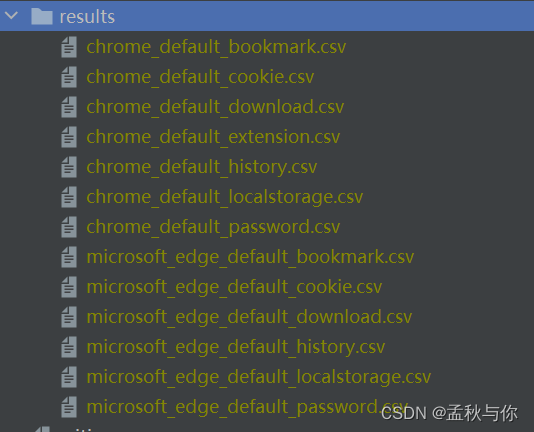
【go】结合一个go开源项目分析谷歌浏览器cookie为什么不安全 附go项目导包失败怎么解决教程
本文创作背景 源于谷歌浏览器提示密码被泄露 并且某站很快收到了异地企图登录的提醒。 当即怀疑是不是谷歌浏览器保存的密码不安全,最后查阅诸多资料 并找到一个go语言编写的开源项目进行研究,虽然最终不能确定密码是如何泄露的 但研究结论还是让人不由感…...

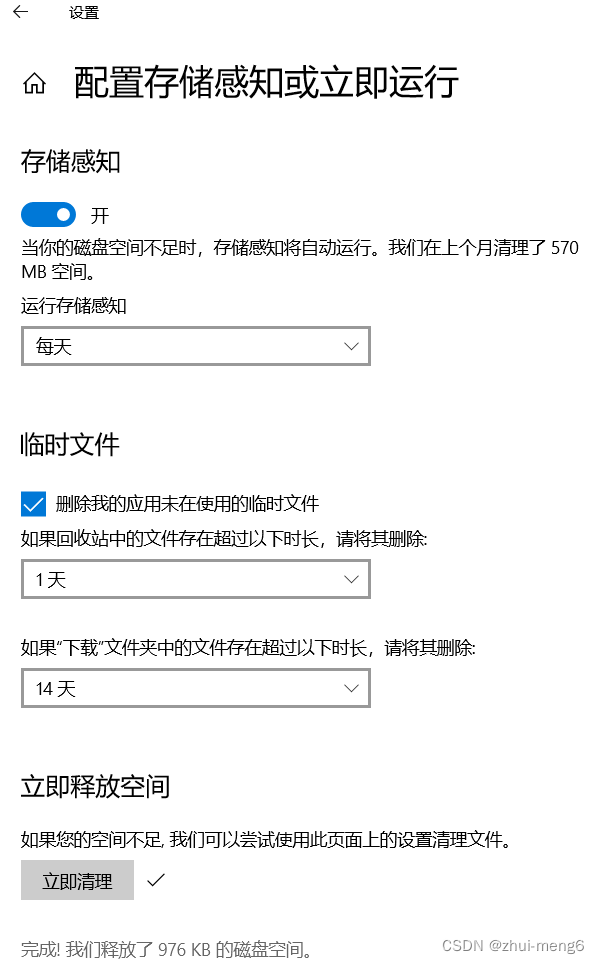
Windows瘦身方法
一、快速删除系统盘临时文件方法, 1、winr打开运行对话框,输入%temp%命令,如图1 图1 2、打开temp文件夹,如图2,选择所有文件,鼠标右键删除或按Del键删除。 图2 二、磁盘清理 1、winr,输入cleanmgr&#x…...

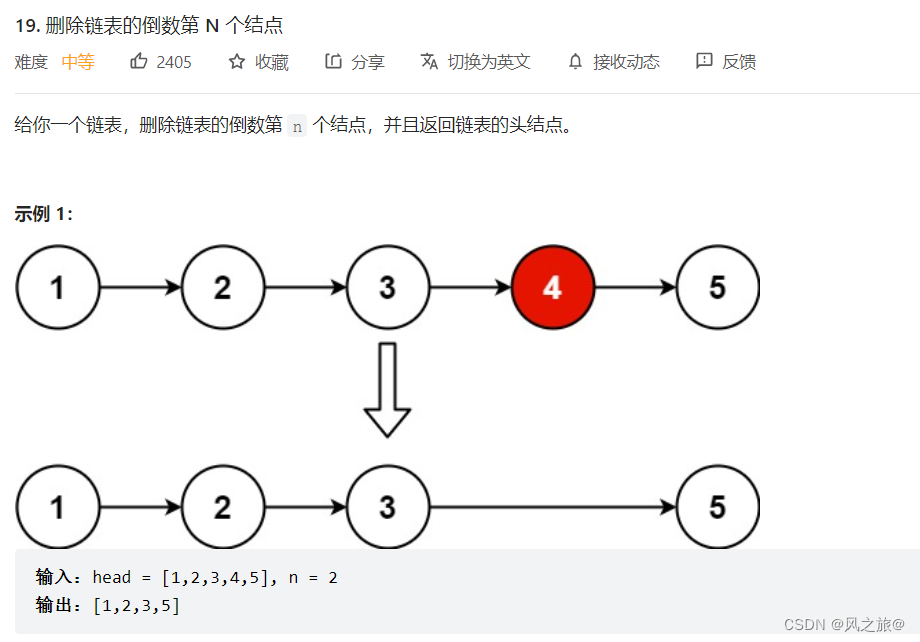
19. 删除链表的倒数第 N 个结点
题目链接:https://leetcode.cn/problems/remove-nth-node-from-end-of-list/进阶:你能尝试使用一趟扫描实现吗?解题思路:最简单的方法是先遍历一次链表,得到链表的长度len,然后再一次遍历链表,遍…...

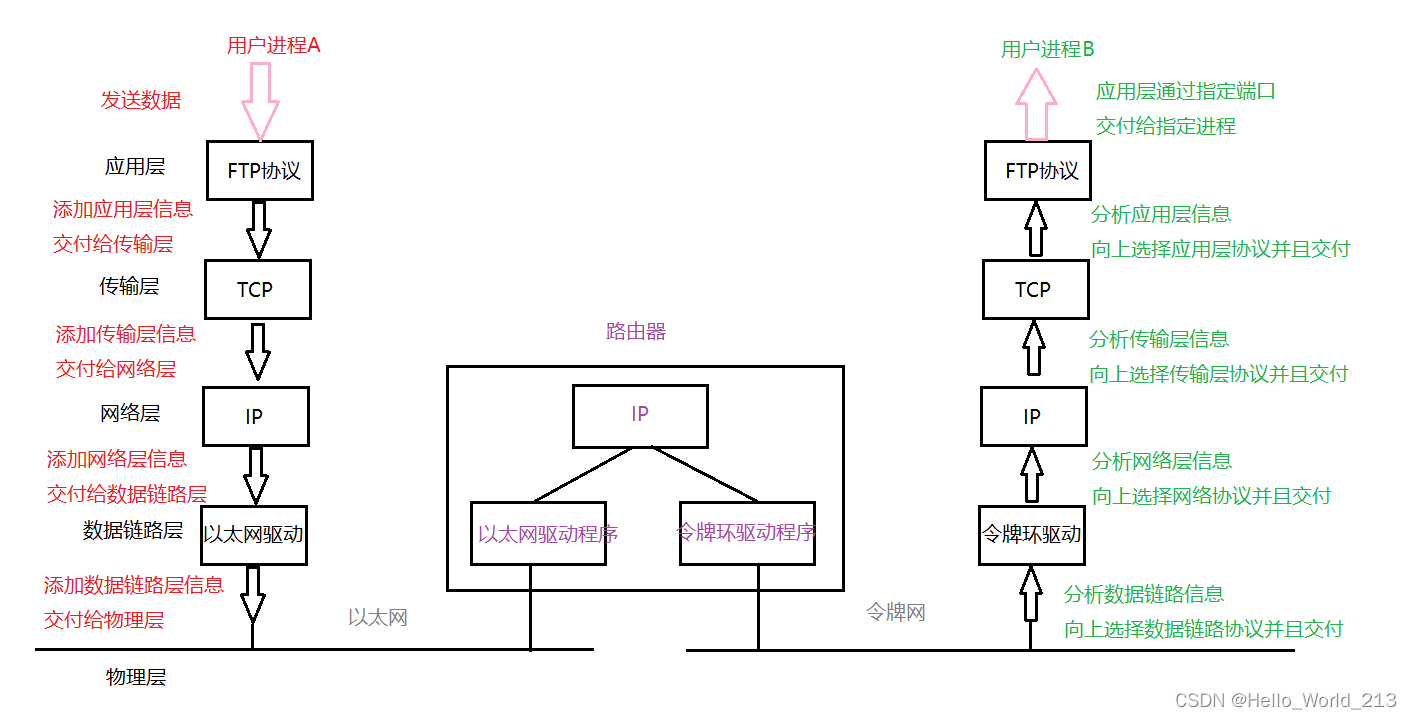
【Linux】网络编程 - 基础概念
目录 一.OSI七层模型vsTCP/IP五层模型 1.一些周边概念 2.OSI七层模型 3.TCP/IP五层模型 4.网络传输流程图 二.什么是MAC地址 三.什么是IP/IP地址 1.什么是IP 2.什么是IP地址 四.什么是端口号 一.OSI七层模型vsTCP/IP五层模型 1.一些周边概念 局域网vs广域网 网络互…...

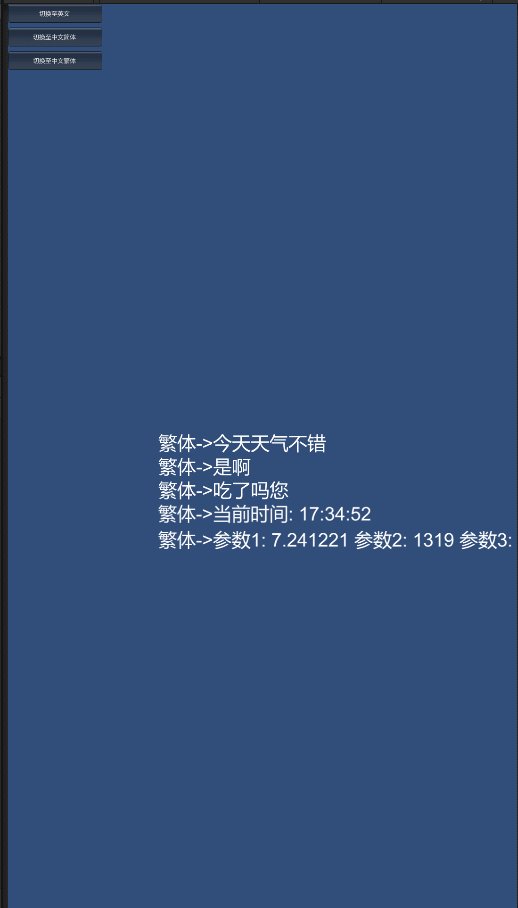
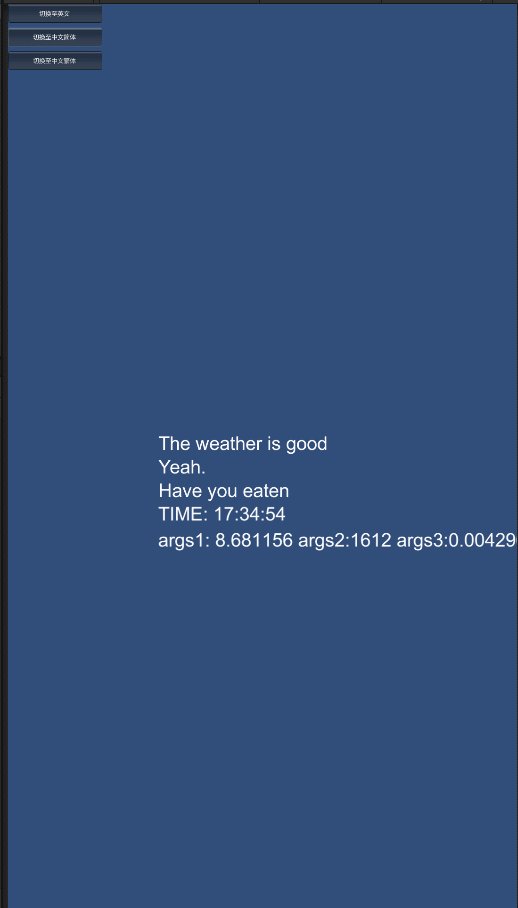
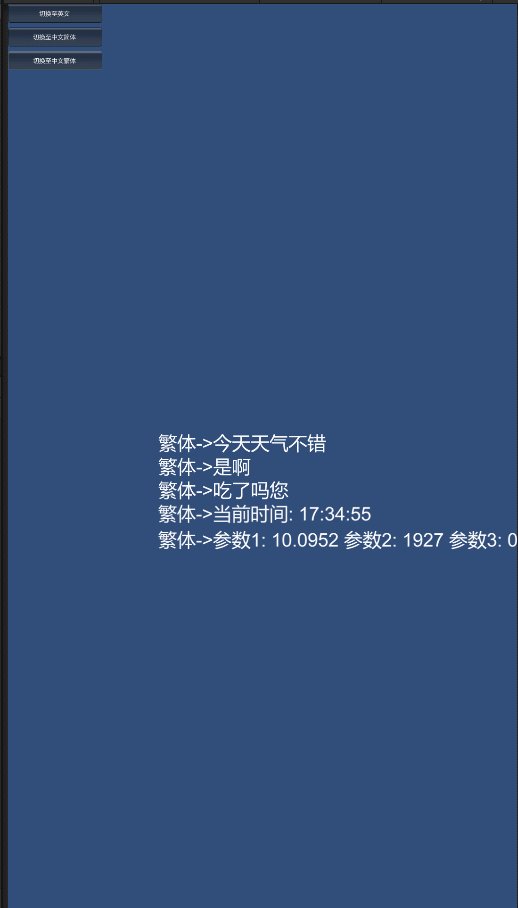
Unity 多语言 轻量高效的多语言工具集 LanguageManager
效果展示 支持excel导入自动化 组件化 更方便 也提供直接获取多语言的接口 没有挂 LanguageText的对象也可以获取多语言文本内容 支持 Format接口 可以传递N个参数进来组装多语言 支持首次系统语言自测 支持语言切换后本地自动保存配置 支持实时切换 同步刷新所有UI 容错处…...

在Linux和Windows上安装zookeeper-3.5.9
记录:378场景:在CentOS 7.9操作系统上,安装zookeeper-3.5.9。在Windows上操作系统上,安装zookeeper-3.5.9。版本:JDK 1.8 CentOS 7.9 zookeeper-3.5.9官网地址:https://zookeeper.apache.org/源码地址&…...

【ESP32+freeRTOS学习笔记-(八)资源管理】
目录1、 资源使用概况2、互斥方法之一:基本临界区2.1、taskENTER_CRITICAL_FROM_ISR() 和taskEXIT_CRITICAL_FROM_ISR()3、互斥方法之二:挂起或锁定调度程序3.1 vTaskSuspendAll()3.2 xTaskResumeAll()4 互斥方法三:互斥信号量(和…...
)
P1427 小鱼的数字游戏(赋值运算符和String)
小鱼的数字游戏 题目描述 小鱼最近被要求参加一个数字游戏,要求它把看到的一串数字 aia_iai(长度不一定,以 000 结束),记住了然后反着念出来(表示结束的数字 000 就不要念出来了)。这对小鱼…...

Java学的好,工作不愁找
俗话说的好:“Java学的好,工作不愁找”,不管我们学习哪一门语言,我们都要掌握从抽象化中提取出来的方法,这样你才能提高我们的学习能力,并且在学习新事物的时候可以提取我们自己的想法。学习java࿰…...

表情包可视化编辑、生成配置信息数据工具
合成GIF图片 - 表情包 后续,用于快速、便捷生成 img_config.js 中 要生成的GIF每一帧数据(写入头像图片信息参数); 1、先上传 写入GIF中头像 标准图,同时获取图片信息,更新 写入GIF中头像 初始值࿰…...

java简单循环结构
while循环结构 Java提供的while条件循环。它的基本用法是: while (条件表达式) {循环语句 } // 继续执行后续代码while循环在每次循环开始前,首先判断条件是否成立。如果计算结果为true,就把循环体内的语句执行一遍,如果计算结果…...

【Servlet+Jsp+Mybatis+Maven】WEB图书馆管理系统
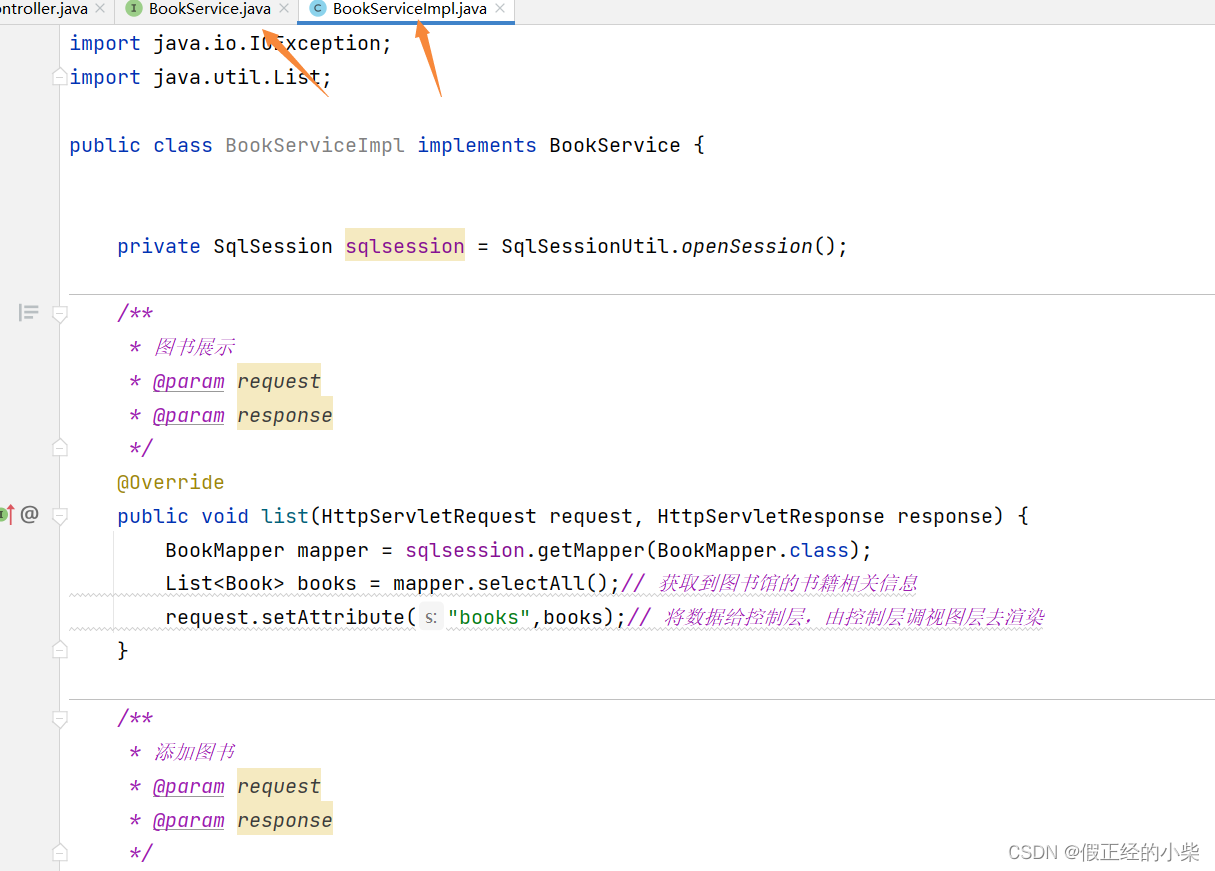
web图书馆管理系统一、绪论二、流程和其页面展示效果流程页面效果项目结构三、具体实现第一步:备数据库表第二步:编写登录前端代码第三步:利用过滤器处理安全问题第四步:控制层去实现相关调用第五步:实现持久化层与数据…...

【WPF】WindowChrome 自定义窗口完美实现
WindowChrome 自定义窗口完美实现简介效果图自定义最小化、最大化、关闭按钮布局实现结语简介 Microsoft官网关于 WindowChome 的介绍 截取Microsoft文章的一段话: 若要在保留其标准功能时自定义窗口,可以使用该 WindowChrome 类。 该 WindowChrome…...

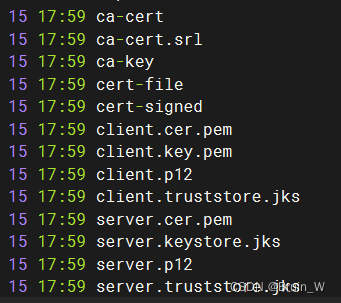
Python客户端使用SASL_SSL连接Kafka需要将jks密钥转换为pem密钥,需要转化成p12格式再转换pem才能适配confluent_kafka包
证书生成 生成证书以及jks参考以下文章 https://blog.csdn.net/qq_41527073/article/details/121148600 证书转换jks -> pem 需要转化成p12以下转换才能适配confluent_kafka包,直接jks转pem会报错不能使用,具体参考以下文章 https://www.ngui.cc/z…...

JDK8 ConcurrentHashMap源码分析
文章目录常量说明put() 方法putVal() 方法initTable():初始化数组treeifyBin():链表转红黑树tryPresize():初始化数组扩容TreeBin() 构造方法:生成红黑树putTreeVal():往红黑树中插入值helpTransfer():多线…...

前置知识-初值问题、欧拉法、改进欧拉法
1.1 初值问题 初值问题是科研、工程技术应用中最常见的一类问题, 一阶常微分方程的初值问题表述如下: 已知 u ( x ) u(x) u(x) 的起始点 ( x 0 , u 0 ) \left(x_0, u_0\right)...

睡眠影响寿命,这几个睡眠习惯赶紧改掉!
我们知道,现在睡眠不足已经成为普遍问题,但你知道睡眠的时长会影响寿命吗?熬夜对身体不好,已是老生常谈。但睡得过早,也可能影响寿命!2021年《睡眠医学》杂志一项针对21个国家11万名参与者的研究中发现&…...

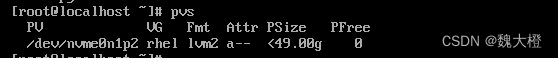
Linux逻辑卷管理器(PV、VG、LV、PE)
目录 PV阶段 VG阶段 LV阶段 文件系统阶段 逆向操作(删除LVM) 逻辑卷管理器(Logical Volume Manager),简称LVM LVM的做法是将几个物理的分区(或磁盘)通过软件组合成为一块看起来时独立的大…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
