微信小程序:文件下载
目录
第一步 请求资源
第二步 获取资源后写入到微信本地
获取资源
写入资源(wx.getFileSystemManager)writeFile 的api
第三步 读取资源(openDocument与saveImageToPhotosAlbum)
第一步 请求资源
下面是请求接口中的脚本内容
export let baseUrl = 'http://192.168.78.112:8081';
//获取头部设置
function getHeader({apicode}){//请求和返回消息统一采用json格式。(Content-Type: application/ form-data )采用UTF-8字符编码。let ContentType = "application/json;charset=UTF-8";let token = '';let headers = {['Content-Type']:ContentType,//设置报文格式apicode,//具体接口标识,token,}return headers
}
//基础接口
export function baseRequest(config){let {url,data,request,header,method,responseType} = config;return new Promise((resolve,reject)=>{uni.request({url:`${baseUrl}/${url}`,data,method,header,responseType,success: (res) => {console.log("baseRequest:",res);// let {datagram,_new} = res.data resolve(res)},fail: (err) => {let {errMsg} = err;utils.Toast.showError({title:config})console.error(err);// err = {errMsg: "request:fail "}reject(err);}}); })
}
//组将发送code的接口
export function requestConfig(config){ console.log('requestConfig:',config)//接口id 请求参数 请求方法 return new Promise((resolve,reject)=>{requestBase(config).then((res)=>{let {datagram} = res.dataresolve(datagram) console.log('requestConfig',res)resolve(res)}).catch((err)=>{console.log('接口请求报错err:',err)reject(err)})})
}
//请求业务的接口
export function request(config){ //接口id 请求参数 请求方法 config.url = `wechatservice/perform`return new Promise((resolve,reject)=>{requestConfig(config).then((res)=>{ resolve(res) console.log('request',res)resolve(res)}).catch((err)=>{console.log('接口请求报错err:',err)reject(err)})})
}
//请求下载列表的接口
export function requestFile(config){ //接口id 请求参数 请求方法 config.url = `/wechatservice/file`config.responseType = 'arraybuffer'return new Promise((resolve,reject)=>{requestBase(config).then((res)=>{let {_new} = res.dataresolve({res:res.data ,header:res.header}) console.log('requestFile',res)resolve(res)}).catch((err)=>{console.log('接口请求报错err:',err)reject(err)})})
}
其中资源请求中需要注意的是本接口
//请求下载列表的接口
export function requestFile(config){ //接口id 请求参数 请求方法 config.url = `/wechatservice/file`config.responseType = 'arraybuffer'return new Promise((resolve,reject)=>{requestBase(config).then((res)=>{let {_new} = res.dataresolve({res:res.data ,header:res.header}) console.log('requestFile',res)resolve(res)}).catch((err)=>{console.log('接口请求报错err:',err)reject(err)})})
}因为服务器返回的是二进制,于是需要把配置返回的数据内容改为arraybuffer
config.responseType = 'arraybuffer'
第二步 获取资源后写入到微信本地
获取资源
onclick(){ let {showLoading,hideLoading} = util.Toastlet fileurl= this.fileurlshowLoading()downloadPDFFileData(fileurl).then((data)=>{console.log('res:',data)// 同步接口try {this.setFile(data)} catch(e) {console.error(e)hideLoading()}}).catch(()=>{hideLoading()})
},写入资源(wx.getFileSystemManager)writeFile 的api
只有把文件写入本地,才能去处理本地的文件
其中写入文件很重要,地址微信光放提供了一个【wx.env.USER_DATA_PATH】的基础地址,在后面加上自己的就好了
//写入文件setFile(fileData){// https://developers.weixin.qq.com/miniprogram/dev/api/file/FileSystemManager.appendFileSync.htmllet filerRes= fileData.reslet header = fileData.header;let $this = this let filePath = `${wx.env.USER_DATA_PATH}/${this.filename}`;//写入本地文件console.log('filePath:',filePath);let {hideLoading} = util.Toast;const fs = wx.getFileSystemManager()fs.writeFile({filePath,data: filerRes, success(res) {hideLoading()let fileType = $this.getFileType(header);let txt = fileType == 'txt';//是文本格式let img = $this.imgType.indexOf(fileType)>=0;//是图片let canShow = $this.canShow.indexOf(fileType)>=0;//是能展示的if(txt){//文本}else if(img){//展示图片$this.imageSrc = filePath;}else if(canShow){$this.openDocument(filePath,fileType)}console.log('fileType:',fileType) },fail(res) {hideLoading()console.error(arguments)}})},第三步 读取资源(openDocument与saveImageToPhotosAlbum)
//打开指定文档openDocument(filePath,type){uni.openDocument({filePath: filePath,showMenu: true,fileType:type,success: function (res) {console.log('打开文档成功');},fail(res) {console.error(arguments)}});},saveImage(filePath){uni.saveImageToPhotosAlbum({filePath,success(res) { console.log('储存成功')}})},//获取文件类型getFileType(headerInfo){ console.log('headerInfo:',headerInfo)let ContentDisposition = headerInfo['Content-Disposition']let type = ContentDisposition.split('.');let index = type.length-1return type[index]}相关文章:

微信小程序:文件下载
目录 第一步 请求资源 第二步 获取资源后写入到微信本地 获取资源 写入资源(wx.getFileSystemManager)writeFile 的api 第三步 读取资源(openDocument与saveImageToPhotosAlbum) 第一步 请求资源 下面是请求接口中的脚本内容 export let baseUrl http://192.168.78.112…...

QString和QByteArray的区别
QString和QByteArray的区别 本质格式转换QString字符串格式化打印长度 本质 QString是对QByteArray的再次封装 QString可以通过char*来构造,也可以通过QByteArray来构造 QByteArray就是char* QString是编码后的char* QString也是封装了字符串, 但是内部的编码为utf…...

Vue3 Vite electron 开发桌面程序
Electron是一个跨平台的桌面应用程序开发框架,它允许开发人员使用Web技术(如HTML、CSS和JavaScript)构建桌面应用程序,这些应用程序可以在Windows、macOS和Linux等操作系统上运行。 Electron的核心是Chromium浏览器内核和Node.js…...

【Nodejs】Express模板使用
1.Express脚手架的安装 安装Express脚手架有两种方式: 使用express-generator安装 使用命令行进入项目目录,依次执行: cnpm i -g express-generator可通过express -h查看命令行的指令含义 express -hUsage: express [options] [dir] Optio…...

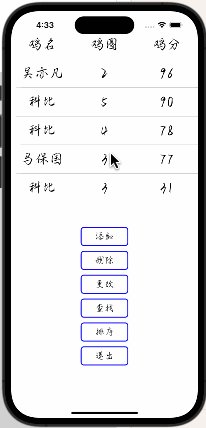
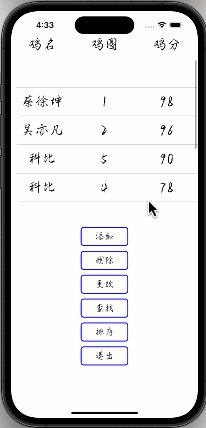
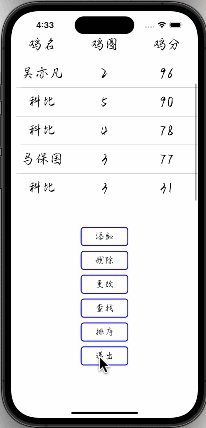
【iOS】App仿写--管理系统
文章目录 前言一、账号界面二、功能界面三、添加功能四、删除功能五、更改功能六、查找功能七、排序功能八、退出功能总结 前言 在日常生活中,如果用文字来记述与管理我们数据会十分麻烦,并且人工成本较高,这里笔者给出一种管理系统的模版&a…...

JS实现队列的数据结构
创建queue.ts /*** 队列*/ export default class Queue<T> {private items: object;private count: number;private header: number;constructor() {this.items {};this.count this.header 0;}/*** 入队列* param element* returns 当前队列的数量*/enqueue(element:…...
:通过代理使用外部工具)
title: 用 LangChain 构建基于资料库的问答机器人(四):通过代理使用外部工具
上一篇教程我们介绍了 ReAct 系统,这是一个非常强大的行为模式,但它需要编写大量的示例来告诉 LLM 如何思考、行动,并且为了遵循这个模式,还需要编写代码来分析生成文字、调用函数、拼接 prompt 等,这些工作都是十分繁…...

使用 CSS 自定义属性
我们常见的网站日夜间模式的变化,其实用到了 css 自定义属性。 CSS 自定义属性(也称为 CSS 变量)是一种在 CSS 中预定义和使用的变量。它们提供了一种简洁和灵活的方式来通过多个 CSS 规则共享相同的值,使得样式更易于维护和修改。…...

Unity 性能优化一:性能标准、常用工具
性能标准 推荐耗时: 性能提现到玩家直观感受,就是帧率,为了达到要求的帧率,就要控制CPU的耗时,不同类型的游戏,对帧率要求不一样。下面是推荐耗时: 推荐内存: 避免游戏闪退的重点…...

【http长连接+池化】
参考: https://it.cha138.com/ios/show-49862.html http://blog.chinaunix.net/uid-16480950-id-103597.html https://www.cnblogs.com/kevin-yuan/p/13731552.html https://www.jianshu.com/p/17e9aacca438 一、http长连接和短连接 HTTP协议是无状态的协议&#…...

opencv-20 深入理解HSV 色彩空间(通过指定,标记颜色等来拓展ROI区域)
RGB 色彩空间是一种被广泛接受的色彩空间,但是该色彩空间过于抽象,我们不能够直接通过其值感知具体的色彩。 我们更习惯使用直观的方式来感知颜色,HSV 色彩空间提供了这样 的方式。 通过 HSV色彩空间,我们能够更加方便地通过色调、…...

python调用arcgis功能一例
python调用arcgis功能一例 执行方法: D:\data\python>python test_Select.pywindow11下环境变量设置 此电脑/属性/系统/高级系统设置/高级/环境变量/path path中添加全局目录:C:\Python27\ArcGIS10.4 test_Select.py脚本内容 # Name: Select_Examp…...

Spring MVC 是什么?
一、什么是 Spring MVC? 官方对于 Spring MVC 的描述是这样的: Spring Web MVC is the original web framework built on the Servlet API and has been included in the Spring Framework from the very beginning. The formal name, “Spring Web …...

Rust操作MySQL
查询 本部分是对 「Rust入门系列」Rust 中使用 MySQL[1]的学习与记录 经常使用的时间处理库: chrono 流式查询使用: query_iter 输出到Vec使用: query 映射到结构体使用: query_map 获取单条数据使用: query_first 命名…...

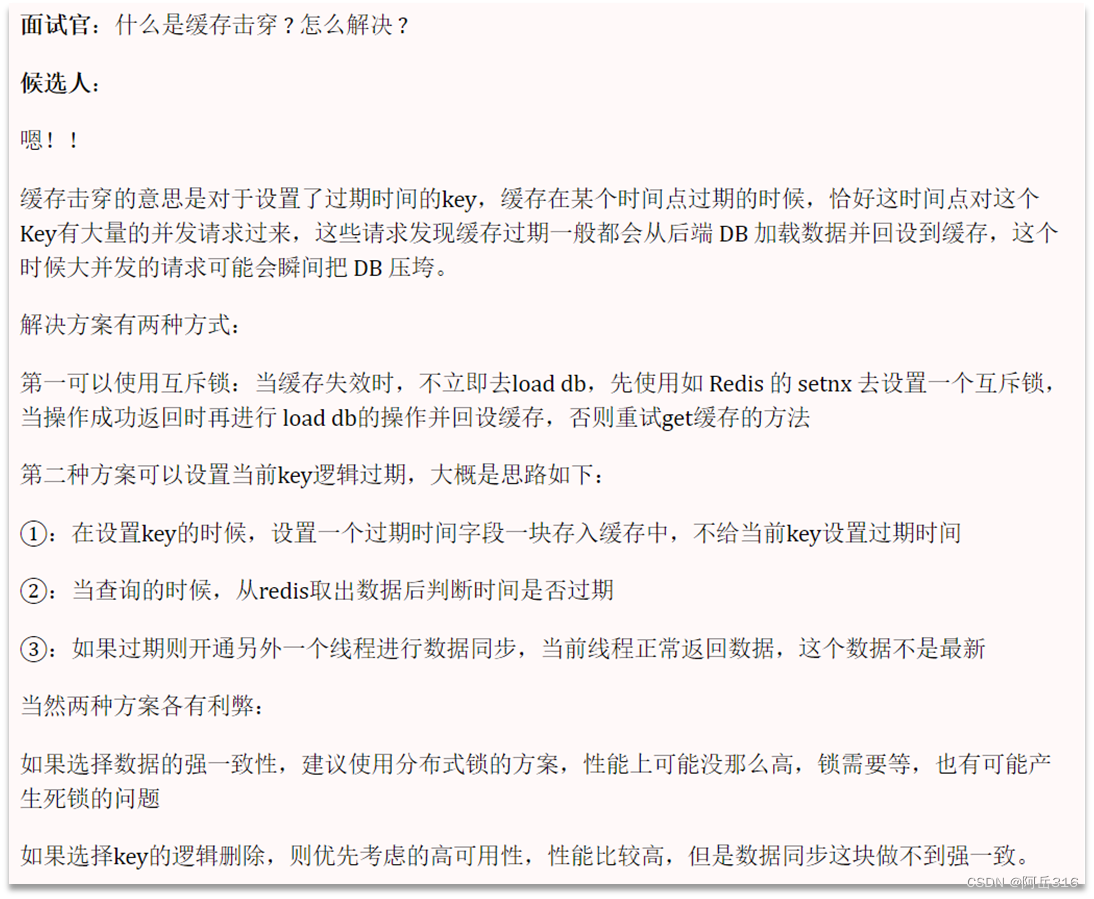
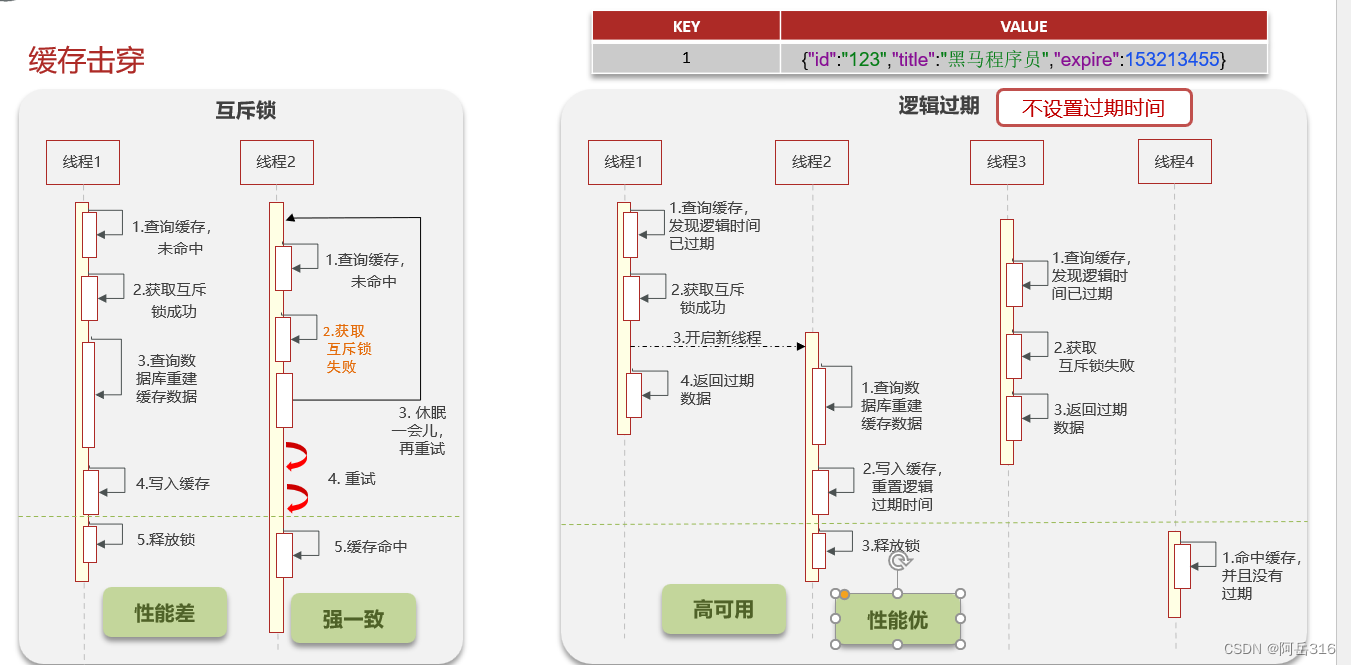
JAVA面试总结-Redis篇章(二)——缓存击穿
JAVA面试总结-Redis篇章(二) 缓存击穿解决方案一:互斥锁解决方案二:逻辑过期 缓存击穿 解决方案一:互斥锁 解决方案二&…...

Spring相关知识点
概述 分层的轻量级的全栈开源框架 展示层SprigMVC 持久层 Spring JDBCTemplate 业务层事务管理 注: 轻量级:API简单 全栈:各层都有相应解决方案 在Spring的体系结构中,由上而下,逐层依赖 Spring相当于是一个粘合剂&…...
)
Nginx专题--反向代理(未完成)
反向代理 正向代理:如果把局域网外的 Internet 想象成一个巨大的资源库,则局域网中的客户端要访问 Internet,则需要通过代理服务器来访问,这种代理服务就称为正向代理。 反向代理:其实客户端对代理是无感知的&…...

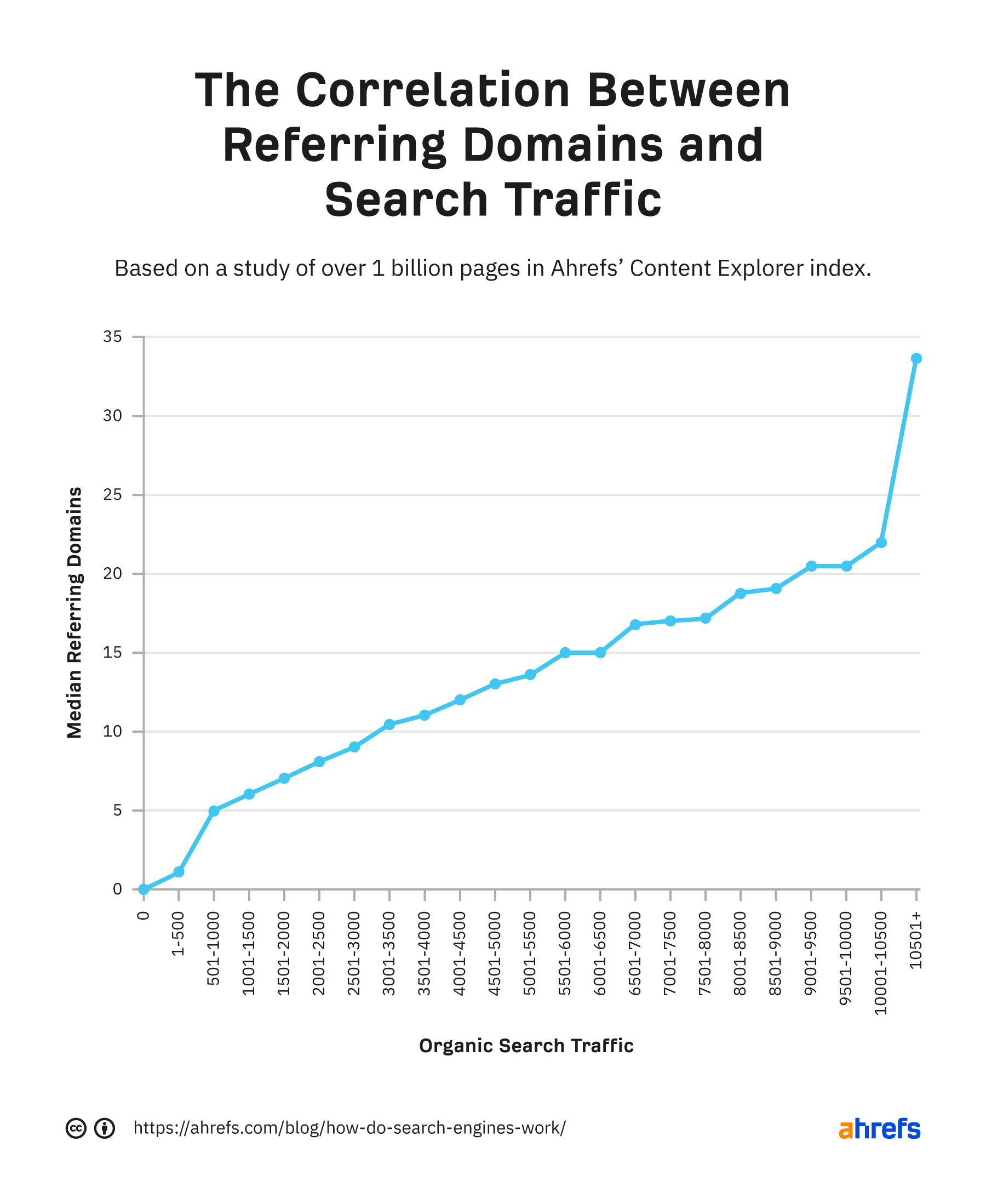
什么是搜索引擎?2023 年搜索引擎如何运作?
目录 什么是搜索引擎?搜索引擎的原理什么是搜索引擎爬取?什么是搜索引擎索引?什么是搜索引擎检索?什么是搜索引擎排序? 搜索引擎的目的是什么?搜索引擎如何赚钱?搜索引擎如何建立索引?网页抓取文本处理建…...

Spring系列一:spring的安装与使用
文章目录 💞 官方资料🍊Spring5下载🍊文档介绍 💞Spring5🍊内容介绍🍊重要概念 💞快速入门🍊Spring操作演示🍊类加载路径🍊Debug配置🍊Spring容器…...

Ubuntu--科研工具系列
翻译系列 pot-desktop github链接: https://github.com/pot-app/pot-desktop 下载deb Releases pot-app/pot-desktop GitHub 安装过程 在下载好的deb目录下打开终端(自动安装依赖) sudo apt install "XXX.deb" (后面可以直接托文件到终端&#…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
