【node】使用express+gitee搭建图床,并解决防盗链问题
首先创建一个gitee的项目,详细步骤我就不一一说明

注解:大家记得将这个项目开源,还有记得获取自己的私钥,私钥操作如下:

node依赖下载:
"axios": "cors": "express": "multer": "nodemon":
app.js代码:
const express = require('express');
const multer = require('multer');
const axios = require('axios');
const cors = require('cors');const app = express();
app.use(cors());
const port = 3000;// 设置 Multer 中间件来处理文件上传
const storage = multer.memoryStorage();
const upload = multer({ storage: storage });// 处理静态文件
app.use(express.static('public'));// 显示图床上的所有图片
app.get('/', async (req, res) => {try {const response = await axios.get('https://gitee.com/api/v5/repos/zsd12138/drawing-bed/contents/image?access_token=xxxxxxxxxx');const images = response.data.map(item => item.download_url);res.send(`<div style="display: flex;">${images.map(image =>`<div style="display: flex;flex-direction: column;align-items: center;"><img src="${image}" style="height: 200px;margin-right: 20px;"> <span style="cursor: pointer;">点击图片删除</span></div>`).join('')}</div>`);} catch (error) {console.error(error);res.status(500).send('无法获取图片列表');}
});// 上传图片到图床
app.post('/upload', upload.single('image'), async (req, res) => {try {const { buffer, originalname } = req.file;const encodedFile = buffer.toString('base64');const response = await axios.post('https://gitee.com/api/v5/repos/zsd12138/drawing-bed/contents/image/' + originalname, {access_token: "xxxxxxxxxx",branch: 'master',content: encodedFile,message: `上传图片 ${originalname}`,});res.status(200).send(response.data);} catch (error) {// console.error(error);res.status(500).send('无法上传图片');}
});// 删除图床上的图片
app.get('/delete/:filename', async (req, res) => {const filename = req.params.filename;try {// 获取shaconst shaDate = await axios.get('https://gitee.com/api/v5/repos/zsd12138/drawing-bed/contents/image/' + filename + '?access_token=xxxxxxxxxxx');// console.log(shaDate.data.sha)// 删除操作const response = await axios.delete('https://gitee.com/api/v5/repos/zsd12138/drawing-bed/contents/image/' + filename, {params: {access_token: "xxxxxxxxxxxxx",branch: 'master',message: `删除图片 ${filename}`,sha: shaDate.data.sha},});res.status(200).send(`已删除${filename}`);} catch (error) {console.error(error.data);res.status(500).send(`无法删除图片 ${filename}`);}
});// 启动服务器
app.listen(port, () => {console.log(`服务器正在运行,访问 http://localhost:${port}`);
});
access_token替换成自己的私人令牌
index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>图床</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head><body><h2>上传图片</h2><form id="uploadForm"><input type="file" id="fileInput"><button type="submit">上传图片</button></form><h2>所有图片</h2><div id="images"></div><script>$(function () {// 删除图片$('#images').on('click', 'img', function () {const imageUrl = $(this).attr('src');const filename = imageUrl.substring(imageUrl.lastIndexOf('/') + 1);if (confirm(`确定删除 "${filename}"?`)) {$.ajax({url: 'http://172.21.2.52:3000/delete/' + filename,type: 'get',success: () => {// $(this) 表示当前被选中的元素,.remove() 用于从 DOM 中移除元素。// $(this).remove();getIamge()},error: () => {alert('Delete failed.');}});}});})var getIamge = function () {// 获取图床上的所有图片$.ajax({url: 'http://172.21.2.52:3000/',method: 'GET',success: function (html) {$('#images').html(html);},error: function () {console.error('无法获取图片列表');}});}getIamge()// 上传图片到图床$('#uploadForm').submit(function (event) {event.preventDefault(); // 阻止表单的默认提交行为const formData = new FormData();formData.append('image', $('#fileInput')[0].files[0]);console.log($('#fileInput')[0].files[0])$.ajax({url: 'http://172.21.2.52:3000/upload',type: 'POST',data: formData,processData: false,contentType: false,success: function (result) {getIamge()console.log(result);},error: function (error) {console.error(error);}});})</script>
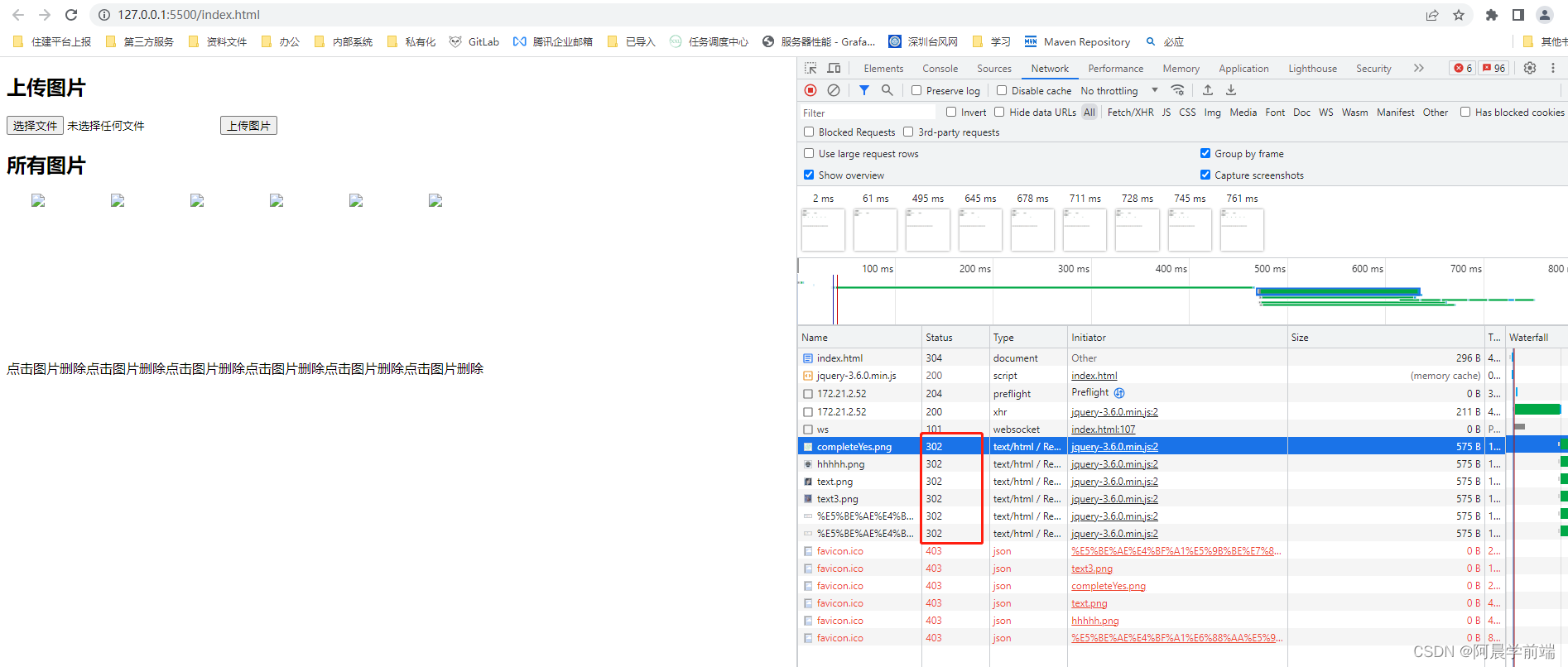
</body></html>运行效果:全部都302 重定向了,这就是做了防盗链,下面来讲讲防盗链

防盗链
要实现防盗链,就需要知道图片的请求是从哪里发出的。可以实现这一功能的有请求头中的origin和referer。origin只有在XHR请求中才会带上,所以图片资源只能借助referer
通过判断请求的referer,如果请求来源不是本站就返回302
一个完整的流程:
- 首先请求正常的图片,但是没有返回200,而是302重定向,其中响应头中的location就是要重定向去向的地址;
- 接着浏览器会自动请求这个location,并用这个返回结果代替第一次请求的返回内容

如何破解防盗链
想让gitee不知道我在盗用,就不能让他发现请求的来源是第三方,只要把referer藏起来就好
代码实现:
//增加到html的头部
<meta name="referrer" content="no-referrer" />注解:<meta name="referrer" content="no-referrer" /> 指定了 "no-referrer" 的内容,意味着浏览器在发送请求时不会包含任何引用来源信息。换句话说,当用户从当前网页跳转到其他页面时,新页面接收到的请求中将不包含这个跳转前的页面地址
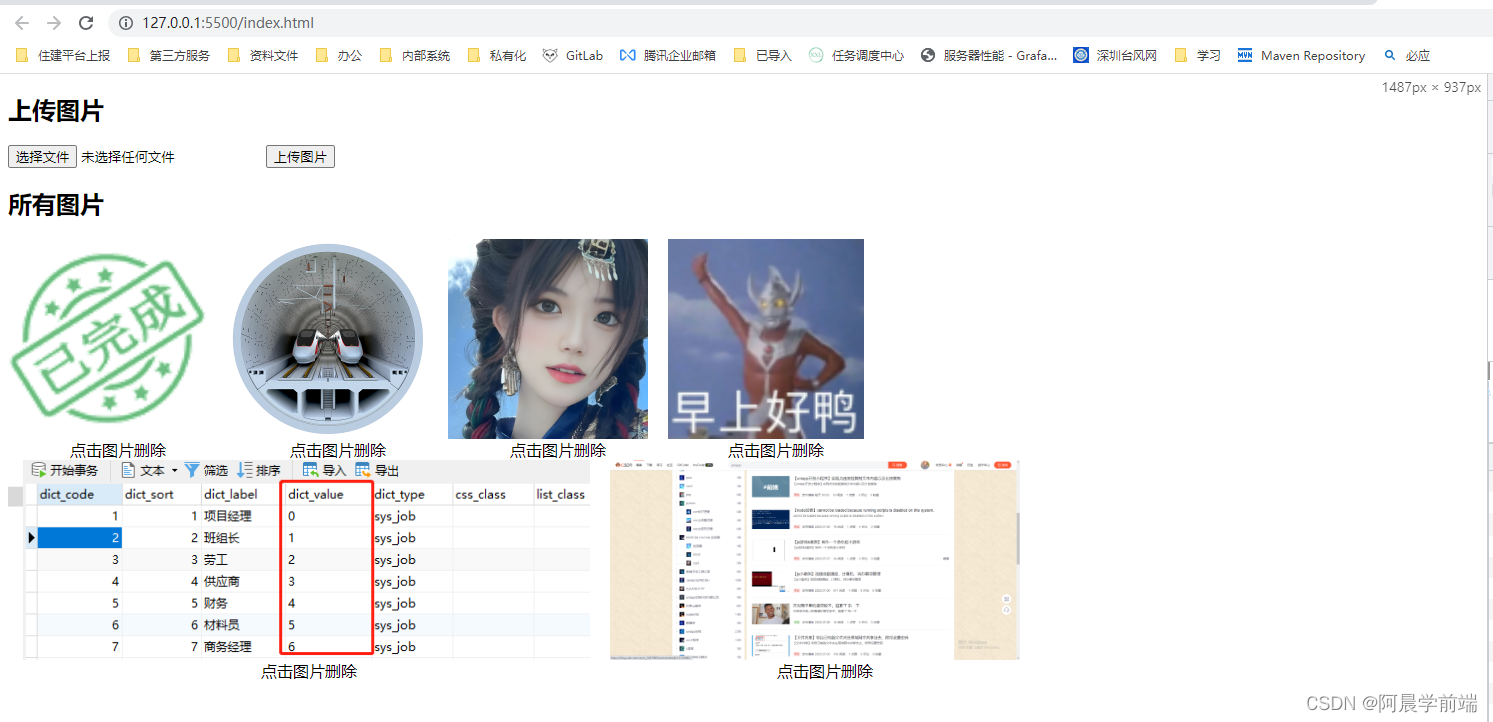
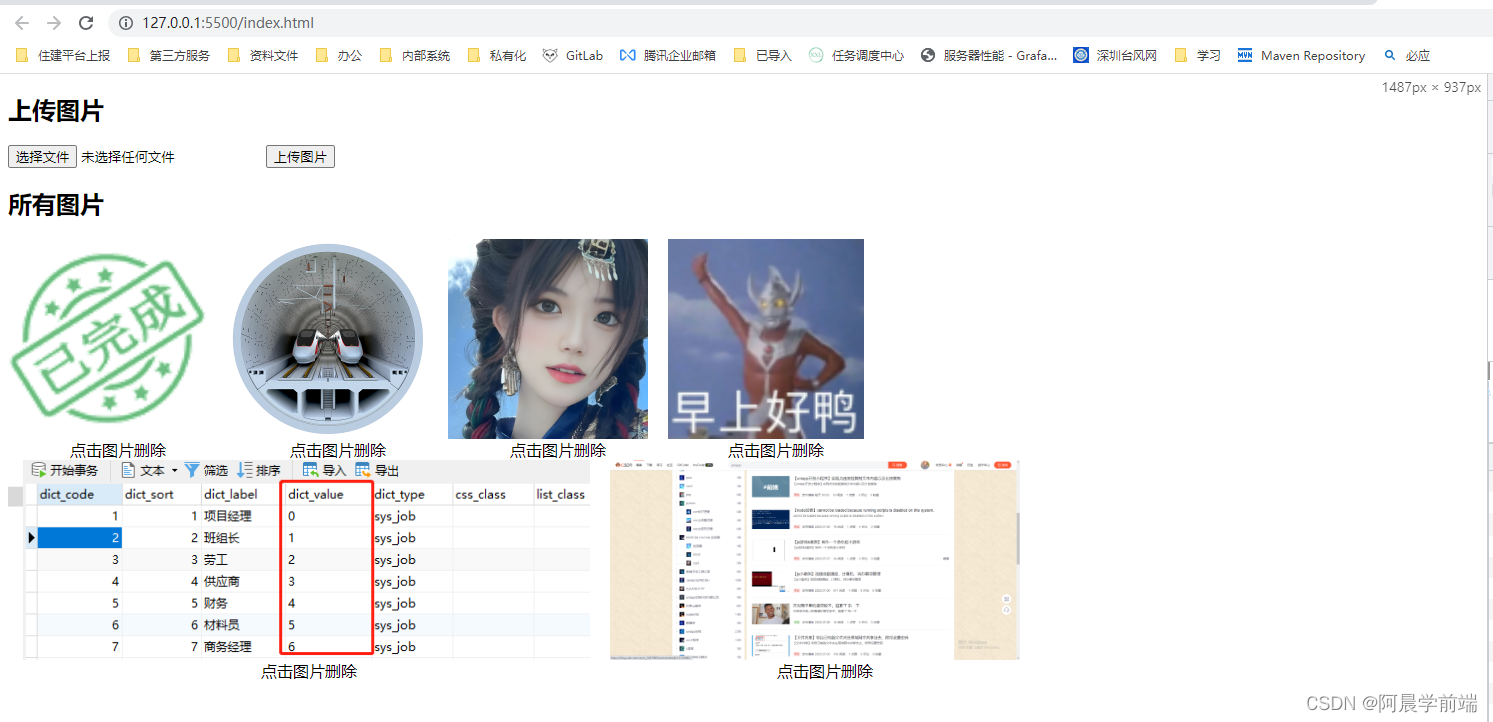
最后效果图
增加meta头部配置后

附上gitee请求文档:
Gitee API 文档
相关文章:

【node】使用express+gitee搭建图床,并解决防盗链问题
首先创建一个gitee的项目,详细步骤我就不一一说明 注解:大家记得将这个项目开源,还有记得获取自己的私钥,私钥操作如下: node依赖下载: "axios": "cors": "express"…...

蕨型叶分形
目录 要点 基本语句 EraseMode 习题 1 设置颜色 2 旋转蕨型叶图 3 枝干 4 塞平斯基三角形 要点 蕨型叶是通过一个点的反复变换产生的,假设x是一个含有两个分量的向量,可以用来表示平面内的一个点,则可以用Axb的形式对其进行变换。 基本…...

DevOps系列文章之 Git知识大全
Git常用命令 配置Git-SSH 配置Git的user name以及Git要关联的邮箱email git config --global user.name your name git config --global user.email your email 生成密钥 ruby 复制代码 $ ssh-keygen -t rsa -C "your email" 按三个回车,跳过设置密码&am…...

JVM理论(六)执行引擎--垃圾回收
概述 垃圾: 指的是在运行程序中没有任何指针指向的对象垃圾回收目的: 为了及时清理空间使得程序可以正常运行垃圾回收机制: JVM采取的是自动内存管理,即JVM负责对象的创建以及回收,将程序员从繁重的内存管理释放出来,更加专注业务的开发垃圾回收区域: 频繁收集Young区(新生代)…...

贪心算法重点内容
贪心算法重点内容 4.1部分背包 按照单位重量的价值排序 4.2最小生成树 两种算法 4.3单源最短路径 4.4哈夫曼树...

基于深度学习的高精度交通信号灯检测系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于深度学习的高精度交通信号灯检测识别可用于日常生活中检测与定位交通信号灯目标,利用深度学习算法可实现图片、视频、摄像头等方式的交通信号灯目标检测识别,另外支持结果可视化与图片或视频检测结果的导出。本系统采用YOLOv5目标检…...

【3D目标检测】DSVT-2023CVPR
论文:https://arxiv.org/pdf/2301.06051.pdf 作者:北大,华为 代码:https://github.com/Haiyang-W/DSVT ( OpenPCDet 框架已集成) 讲解:实时部署!DSVT:3D动态稀疏体素Tr…...

我在VScode学Python(Python函数,Python模块导入)
我的个人博客主页:如果’真能转义1️⃣说1️⃣的博客主页 (1)关于Python基本语法学习---->可以参考我的这篇博客《我在VScode学Python》 (2)pip是必须的在我们学习python这门语言的过程中Python ---->&a…...

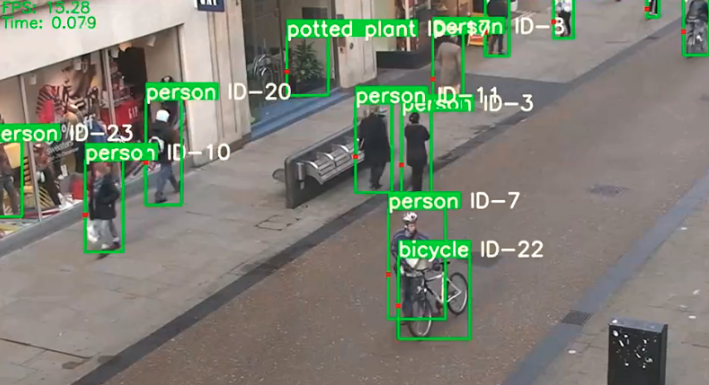
【目标跟踪】1、基础知识
文章目录 一、卡尔曼滤波二、匈牙利匹配 一、卡尔曼滤波 什么是卡尔曼滤波?——状态估计器 卡尔曼滤波用于在包含不确定信息的系统中做出预测,对系统下一步要做什么进行推测,且会结合推测值和观测值来得到修正后的最优值卡尔曼滤波就是利用…...

33. 搜索旋转排序数组
题目描述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], ..., nums[n-1], nums[0], n…...

接口自动化测试要做什么?8个步骤讲的明明白白(小白也能看懂系列)
先了解下接口测试流程: 1、需求分析 2、Api文档分析与评审 3、测试计划编写 4、用例设计与评审 5、环境搭建(工具) 6、执行用例 7、缺陷管理 8、测试报告 那"接口自动化测试"怎么弄?只需要在上篇文章的基础上再梳理下就…...

Flutter 自定义 虚线 分割线
学习使用Flutter 进行 虚线 自定义控件 练习 // 自定义虚线 (默认是垂直方向) class DashedLind extends StatelessWidget {final Axis axis; // 虚线方向final double dashedWidth; // 根据虚线的方向确定自己虚线的宽度final double dashedHeight; //…...

Java毕业设计—爱宠医院管理系统设计与实现
爱宠医院管理系统 获取数论文、代码、答辩PPT、安装包,可以查看文章底部 一、 如何安装及配置环境 要运行整个爱宠医院管理系统需要安装数据库:MySQL 5.5,开发工具:JDK 1.8,开发语开发平台:Eclipse&…...

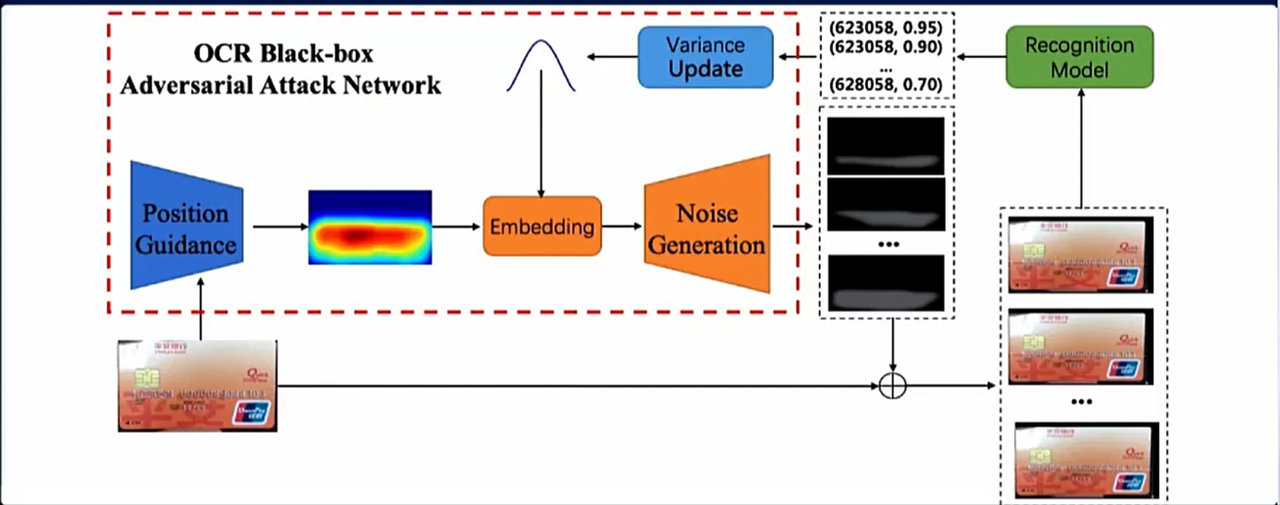
AI时代带来的图片造假危机,该如何解决
一、前言 当今,图片造假问题非常泛滥,已经成为现代社会中一个严峻的问题。随着AI技术不断的发展,人们可以轻松地通过图像编辑和AI智能生成来篡改和伪造图片,使其看起来真实而难以辨别,之前就看到过一对硕士夫妻为了骗…...

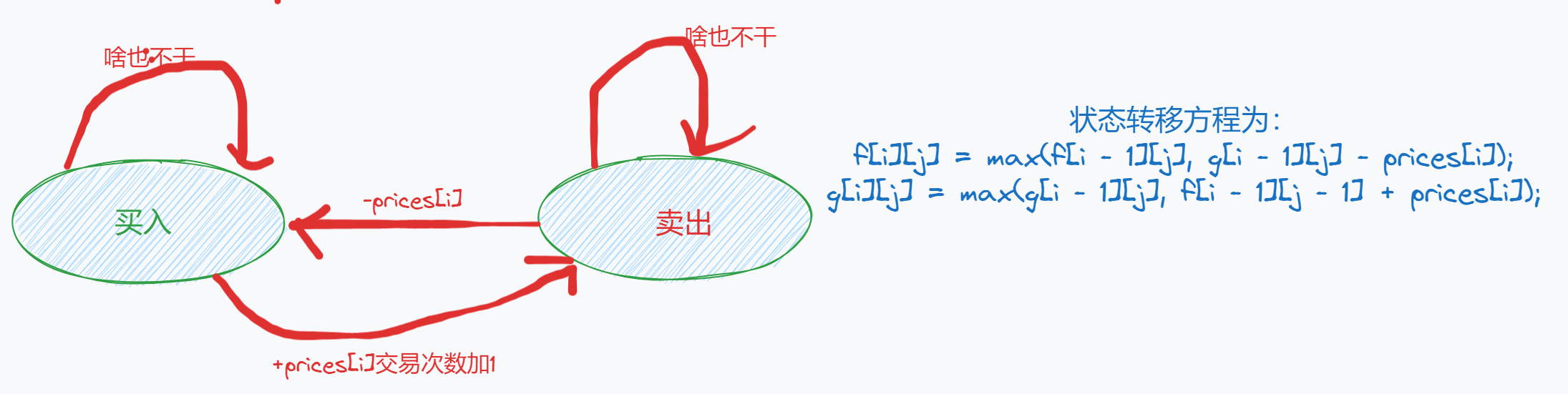
【动态规划】简单多状态
文章目录 动态规划(简单多状态)1. 按摩师2. 打家劫舍 ||3. 删除并获得点数4. 粉刷房子5. 最佳买卖股票时机含冷冻期6. 买卖股票的最佳时机含手续费7. 买卖股票的最佳时机 |||8. 买卖股票的最佳时机 IV 动态规划(简单多状态) 1. 按…...

科技资讯|苹果计划本月推出Vision Pro头显开发套件,电池有重大更新
根据消息源 aaronp613 分享的信息,苹果计划本月底面向开发者,发布 Vision Pro 头显开发套件。消息源还指出苹果更新了 Vision Pro 头显电池组的代号,共有 A2781,A2988 和 A2697 三种不同的型号,目前尚不清楚三者之间的…...

k8s 将pod节点上的文件拷贝到本地
要将 Kubernetes(k8s)中 Pod 节点上的文件拷贝到本地,可以通过使用 kubectl cp 命令来实现。kubectl cp 命令允许你在本地系统和 Pod 之间复制文件和目录。 下面是使用 kubectl cp 命令的语法: kubectl cp <namespace>/&l…...

Git简介与工作原理:了解Git的基本概念、版本控制系统和分布式版本控制的工作原理
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁 🦄 个人主页——libin9iOak的博客🎐 🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~ἳ…...

java篇 类的进阶0x02:方法重载
文章目录 方法重载 overload方法签名返回值不属于方法签名的原因: 重载的参数匹配规则 方法重载 overload 多个方法功能很相似,但不完全一样,可以考虑使用方法的重载。 同一个类中,方法可以重名,但是签名不可以重复。…...

Android11 相机拍照权限,以及解决resolveActivity返回null
一、配置拍照和读写权限 <uses-permission android:name"android.permission.CAMERA"/> <uses-feature android:name"android.hardware.camera" /><uses-permission android:name"android.permission.WRITE_EXTERNAL_STORAGE"/&…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...
