web APIs-练习二
轮播图点击切换:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]let i = 0const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')const footer = document.querySelector('.slider-footer')// 自动播放模块let timerId = setInterval(function () {next.click()}, 1000)// 按钮:向后跳const next = document.querySelector('.next')next.addEventListener('click', function () {i++i = i >= sliderData.length ? 0 : itoggle()})// 按钮:向前跳const prev = document.querySelector('.prev')prev.addEventListener('click', function () {i--i = i < 0 ? sliderData.length - 1 : itoggle()})// 共同部分function toggle() {i = i >= sliderData.length ? 0 : iimg.src = sliderData[i].urlp.innerHTML = sliderData[i].titlefooter.style.backgroundColor = sliderData[i].colordocument.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}// 鼠标经过 停止定时器const slider = document.querySelector('.slider')slider.addEventListener('mouseenter', function () {clearInterval(timerId)})// 鼠标离开 开始定时器slider.addEventListener('mouseleave', function () {clearInterval(timerId)timerId = setInterval(function () {// 利用js自动调用点击事件 click() 一定加小括号调用函数next.click()}, 1000)})</script>
</body></html>随机点名:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>随机点名</title><style>* {margin: 0;padding: 0;}h2 {text-align: center;}.box {width: 600px;margin: 50px auto;display: flex;font-size: 25px;line-height: 40px;}.qs {width: 450px;height: 40px;color: red;}.btns {text-align: center;}.btns button {width: 120px;height: 35px;margin: 0 50px;}</style>
</head><body><h2>随机点名</h2><div class="box"><span>名字是:</span><div class="qs">这里显示姓名</div></div><div class="btns"><button class="start">开始</button><button class="end">结束</button></div><script>// 数据数组const arr = ['马超', '黄忠', '赵云', '关羽', '张飞']let timerId = 0let random = 0const qs = document.querySelector('.qs')const start = document.querySelector('.start')start.addEventListener('click', function () {timerId = setInterval(function () {random = parseInt(Math.random() * arr.length)qs.innerHTML = arr[random]}, 30)if (arr.length === 1) {start.disabled = end.disabled = true}})const end = document.querySelector('.end')end.addEventListener('click', function () {clearInterval(timerId)arr.splice(random, 1)})</script>
</body></html>小米搜索框:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小米搜索框</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}ul {list-style: none;}.mi {position: relative;width: 223px;margin: 100px auto;}.mi input {width: 223px;height: 48px;padding: 0 10px;font-size: 14px;line-height: 48px;border: 1px solid #e0e0e0;outline: none;}.mi .search {border: 1px solid #ff6700;}.result-list {display: none;position: absolute;left: 0;top: 48px;width: 223px;border: 1px solid #ff6700;border-top: 0;background: #fff;}.result-list a {display: block;padding: 6px 15px;font-size: 12px;color: #424242;text-decoration: none;}.result-list a:hover {background-color: #eee;}</style></head><body><div class="mi"><input type="search" placeholder="小米笔记本"><ul class="result-list"><li><a href="#">全部商品</a></li><li><a href="#">小米11</a></li><li><a href="#">小米10S</a></li><li><a href="#">小米笔记本</a></li><li><a href="#">小米手机</a></li><li><a href="#">黑鲨4</a></li><li><a href="#">空调</a></li></ul></div><script>const input = document.querySelector('[type=search]')const ul = document.querySelector('.result-list')input.addEventListener('focus', function () {ul.style.display = 'block'input.classList.add('search')})input.addEventListener('blur', function () {ul.style.display = 'none'input.classList.remove('search')})</script>
</body></html>评论回车发布:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>评论回车发布</title><style>.wrapper {min-width: 400px;max-width: 800px;display: flex;justify-content: flex-end;}.avatar {width: 48px;height: 48px;border-radius: 50%;overflow: hidden;background: url(./images/avatar.jpg) no-repeat center / cover;margin-right: 20px;}.wrapper textarea {outline: none;border-color: transparent;resize: none;background: #f5f5f5;border-radius: 4px;flex: 1;padding: 10px;transition: all 0.5s;height: 30px;}.wrapper textarea:focus {border-color: #e4e4e4;background: #fff;height: 50px;}.wrapper button {background: #00aeec;color: #fff;border: none;border-radius: 4px;margin-left: 10px;width: 70px;cursor: pointer;}.wrapper .total {margin-right: 80px;color: #999;margin-top: 5px;opacity: 0;transition: all 0.5s;}.list {min-width: 400px;max-width: 800px;display: flex;}.list .item {width: 100%;display: flex;}.list .item .info {flex: 1;border-bottom: 1px dashed #e4e4e4;padding-bottom: 10px;}.list .item p {margin: 0;}.list .item .name {color: #FB7299;font-size: 14px;font-weight: bold;}.list .item .text {color: #333;padding: 10px 0;}.list .item .time {color: #999;font-size: 12px;}</style>
</head><body><div class="wrapper"><i class="avatar"></i><textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea><button>发布</button></div><div class="wrapper"><span class="total">0/200字</span></div><div class="list"><div class="item" style="display: none;"><i class="avatar"></i><div class="info"><p class="name">清风徐来</p><p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p><p class="time">2022-10-10 20:29:21</p></div></div></div><script>const tx = document.querySelector('#tx')const total = document.querySelector('.total')const item = document.querySelector('.item')const text = document.querySelector('.text')// 1. 当我们文本域获得了焦点,就让 total 显示出来tx.addEventListener('focus', function () {total.style.opacity = 1})// 2. 当我们文本域失去了焦点,就让 total 隐藏出来tx.addEventListener('blur', function () {total.style.opacity = 0})// 3. 检测用户输入tx.addEventListener('input', function () {// console.log(tx.value.length) 得到输入的长度total.innerHTML = `${tx.value.length}/200字`})// 4. 按下回车发布评论tx.addEventListener('keyup', function (e) {// 只有按下的是回车键,才会触发// console.log(e.key)if (e.key === 'Enter') {// 如果用户输入的不为空就显示和打印if (tx.value.trim()) {// console.log(11)item.style.display = 'block'// console.log(tx.value) // 用户输入的内容text.innerHTML = tx.value}// 等我们按下回车,结束,清空文本域tx.value = ''// 按下回车之后,就要把 字符统计 复原total.innerHTML = '0/200字'}})</script>
</body></html>tab栏切换:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>tab栏切换</title><style>* {margin: 0;padding: 0;}.tab {width: 590px;height: 340px;margin: 20px;border: 1px solid #e4e4e4;}.tab-nav {width: 100%;height: 60px;line-height: 60px;display: flex;justify-content: space-between;}.tab-nav h3 {font-size: 24px;font-weight: normal;margin-left: 20px;}.tab-nav ul {list-style: none;display: flex;justify-content: flex-end;}.tab-nav ul li {margin: 0 20px;font-size: 14px;}.tab-nav ul li a {text-decoration: none;border-bottom: 2px solid transparent;color: #333;}.tab-nav ul li a.active {border-color: #e1251b;color: #e1251b;}.tab-content {padding: 0 16px;}.tab-content .item {display: none;}.tab-content .item.active {display: block;}</style>
</head><body><div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:;">精选</a></li><li><a href="javascript:;">美食</a></li><li><a href="javascript:;">百货</a></li><li><a href="javascript:;">个护</a></li><li><a href="javascript:;">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="./images/tab00.png" alt="" /></div><div class="item"><img src="./images/tab01.png" alt="" /></div><div class="item"><img src="./images/tab02.png" alt="" /></div><div class="item"><img src="./images/tab03.png" alt="" /></div><div class="item"><img src="./images/tab04.png" alt="" /></div></div></div><script>// 1. a 模块制作 要给 5个链接绑定鼠标经过事件// 1.1 获取 a 元素 const as = document.querySelectorAll('.tab-nav a')// console.log(as) for (let i = 0; i < as.length; i++) {// console.log(as[i])// 要给 5个链接绑定鼠标经过事件as[i].addEventListener('mouseenter', function () {// console.log('鼠标经过')// 排他思想 // 干掉别人 移除类activedocument.querySelector('.tab-nav .active').classList.remove('active')// 我登基 我添加类 active this 当前的那个 a this.classList.add('active')// 下面5个大盒子 一一对应 .item // 干掉别人document.querySelector('.tab-content .active').classList.remove('active')// 对应序号的那个 item 显示 添加 active 类document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add('active')})}</script>
</body></html>个人注册-同意协议:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>个人注册</title><link rel="stylesheet" href="./css/7.3/common.css" /><link rel="stylesheet" href="./css/7.3/index.css" /><link rel="icon" href="./images/7.3/favicon.ico" />
</head><body><div class="register py-container"><!--head--><div class="logoArea"><a href="home.html" class="logo"></a></div><!--register--><div class="registerArea"><h3>注册新用户<span class="go">我有账号,去<a href="login.html">登陆</a></span></h3><div class="info"><form class="sui-form form-horizontal"><div class="control-group"><label class="control-label">用户名:</label><div class="controls"><input type="text" class="input-xfat input-xlarge" placeholder="用户名" /></div></div><div class="control-group"><label class="control-label">邮箱:</label><div class="controls"><input type="text" class="input-xfat input-xlarge" placeholder="邮箱" /></div></div><div class="control-group"><label class="control-label">登录密码:</label><div class="controls"><input type="password" class="input-xfat input-xlarge" placeholder="设置登录密码" /></div></div><div class="control-group"><label class="control-label">确认密码:</label><div class="controls"><input type="password" class="input-xfat input-xlarge" placeholder="再次确认密码" /></div></div><div class="control-group"><span class="control-label"> </span><label class="controls"><input id="agree" name="m1" type="checkbox" checked /><span>同意协议并注册《品优购用户协议》</span></label></div><div class="control-group"><span class="control-label"></span><div class="controls btn-reg"><button id="registerBtn" class="sui-btn btn-block btn-xlarge btn-danger" href="#">完成注册</button></div></div></form><div class="clearfix"></div></div></div><!--foot--><div class="py-container copyright"><ul><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li><li><a href="#">联系客服</a></li><li><a href="#">商家入驻</a></li><li><a href="#">营销中心</a></li><li><a href="#">手机品优购</a></li><li><a href="#">销售联盟</a></li><li><a href="#">品优购社区</a></li><li><a href="#">品优购公益</a></li><li><a href="#">English Site</a></li><li><a href="#">Contact U</a></li></ul><div class="address">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096电话:400-618-4000 传真:010-82935100</div><div class="beian">京ICP备08001421号京公网安备110108007702</div></div></div><script>// 思路// 1. 获取元素 复选框 和 按钮 const agree = document.querySelector('#agree')const registerBtn = document.querySelector('#registerBtn')// 2. 给按钮注册点击事件agree.addEventListener('click', function () {// 2.1 如果复选框选中,按钮就启用,如果复选框不选中,按钮就禁用// console.log(this.checked) // 没有选中是false// console.log(registerBtn.disabled) // registerBtn.disabled = true// 2.2 注意, 复选框选中是true, 按钮启用 disable 是false,是相反的要小心哦registerBtn.disabled = !this.checked})// 2.1 如果复选框选中,按钮就启用,如果复选框不选中,按钮就禁用</script>
</body></html>仿京东显示隐藏密码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box {position: relative;width: 400px;border-bottom: 1px solid #ccc;margin: 100px auto;}.box input {width: 370px;height: 30px;border: 0;outline: none;}.box label {position: absolute;top: 2px;right: 2px;width: 24px;height: 24px;background-color: pink;cursor: pointer;background: url(./images/close.png) no-repeat;background-size: cover;}.box label.active {background-image: url(./images/open.png);}</style>
</head><body><div class="box"><label for=""></label><input type="password" name="" id="pwd"></div><script>// 1. 获取元素 label 和 input const label = document.querySelector('label')const input = document.querySelector('input')// 2. 给label 注册事件, 可以切换类实现图片的切换// 声明一个变量来控制let flag = truelabel.addEventListener('click', function () {this.classList.toggle('active')// 3. 因为要修改input的 type属性 text和password,可以使用一个变量来控制 flag , 如果为true 就切换为text ,如果为false就修改为 passwordif (flag) {input.type = 'text'} else {input.type = 'password'}flag = !flag})</script>
</body></html>验证码倒计时:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习 - 网页时钟</title><style>body {padding: 40px;}ul {padding: 0;list-style: none;}li {margin: 10px 0;line-height: 26px;display: flex;}input,button {padding: 0;margin-left: 10px;display: block;}input {width: 190px;outline: none;}button {width: 120px;}.verify {width: 60px;}</style>
</head><body><ul><li>手机号:<input type="text"></li><li>验证码:<input type="text" class="verify"><button id="btn">获取验证码</button></li></ul><script>// 1. 获取元素 按钮const btn = document.querySelector('#btn')// 2. 给按钮注册点击事件btn.addEventListener('click', function () {// 3. 点击之后,禁用按钮,同时开启倒计时this.disabled = true// 控制显示数字的let i = 5btn.innerHTML = `${i}秒之后重新获取`let timer = setInterval(function () {i--// 在定时器里面不能用this,this执行的windowbtn.innerHTML = `${i}秒之后重新获取`// 4. 如果时间为0,则清除定时器,并且更改文字if (i < 0) {clearInterval(timer)btn.innerHTML = '获取验证码'btn.disabled = false}}, 1000)})</script>
</body></html>手风琴:
<!DOCTYPE html>
<html><head lang="en"><meta charset="UTF-8"><title>手风琴</title><style>ul {list-style: none;}* {margin: 0;padding: 0;}div {width: 1200px;height: 400px;margin: 50px auto;border: 1px solid red;overflow: hidden;}div li {width: 240px;height: 400px;float: left;transition: all 500ms;}div ul {width: 1200px;}</style>
</head><body><div id="box"><ul><li><a href="#"><img src="./images/1.jpg" alt=""></a></li><li><a href="#"><img src="./images/2.jpg" alt=""></a></li><li><a href="#"><img src="./images/3.jpg" alt=""></a></li><li><a href="#"><img src="./images/4.jpg" alt=""></a></li><li><a href="#"><img src="./images/5.jpg" alt=""></a></li></ul></div>
</body>
<script>// 获取元素const box = document.querySelectorAll('li');// lis = [li, li, li, li, li]// 分析:// 1、鼠标进入显示图片,// 鼠标进入li,让当前li变成800,其他的li变成100for (let i = 0; i < box.length; i++) {box[i].addEventListener('mouseenter', function () {for (let j = 0; j < box.length; j++) {// 事件触发执行,为了让所有li变成240宽的box[j].style.width = '100px';}this.style.width = '800px'})box[i].addEventListener('mouseleave', function () {// 让所有的li变成240for (let j = 0; j < box.length; j++) {// 事件触发执行,为了让所有li变成240宽的box[j].style.width = '240px';}})}</script></html>相关文章:

web APIs-练习二
轮播图点击切换: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewport" content"…...

rpc通信原理浅析
rpc通信原理浅析 rpc(remote procedure call),即远程过程调用,广泛用于分布式或是异构环境下的通信,数据格式一般采取protobuf。 protobuf(protocol buffer)是google 的一种数据交换的格式,它独立于平台语…...

【机器学习】分类算法 - KNN算法(K-近邻算法)KNeighborsClassifier
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:零基础快速入门人工智能《机器学习入门到精通》 K-近邻算法 1、什么是K-近邻算法?2、K-近邻算法API3、…...

Spring Security 6.x 系列【64】扩展篇之多线程支持
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 3.1.0 本系列Spring Security 版本 6.1.0 本系列Spring Authorization Server 版本 1.1.0 源码地址:https://gitee.com/pearl-organization/study-spring-security-demo 文章目录 1. 问题演示2. 解决方案:…...

Elasticsearch 简单搜索查询案例
1.MySql表结构/数据 SET FOREIGN_KEY_CHECKS0;-- ---------------------------- -- Table structure for user_lables -- ---------------------------- DROP TABLE IF EXISTS user_lables; CREATE TABLE user_lables (id varchar(255) DEFAULT NULL COMMENT 用户唯一标识,age…...

【RabbitMQ(day1)】RabbitMQ的概述和安装
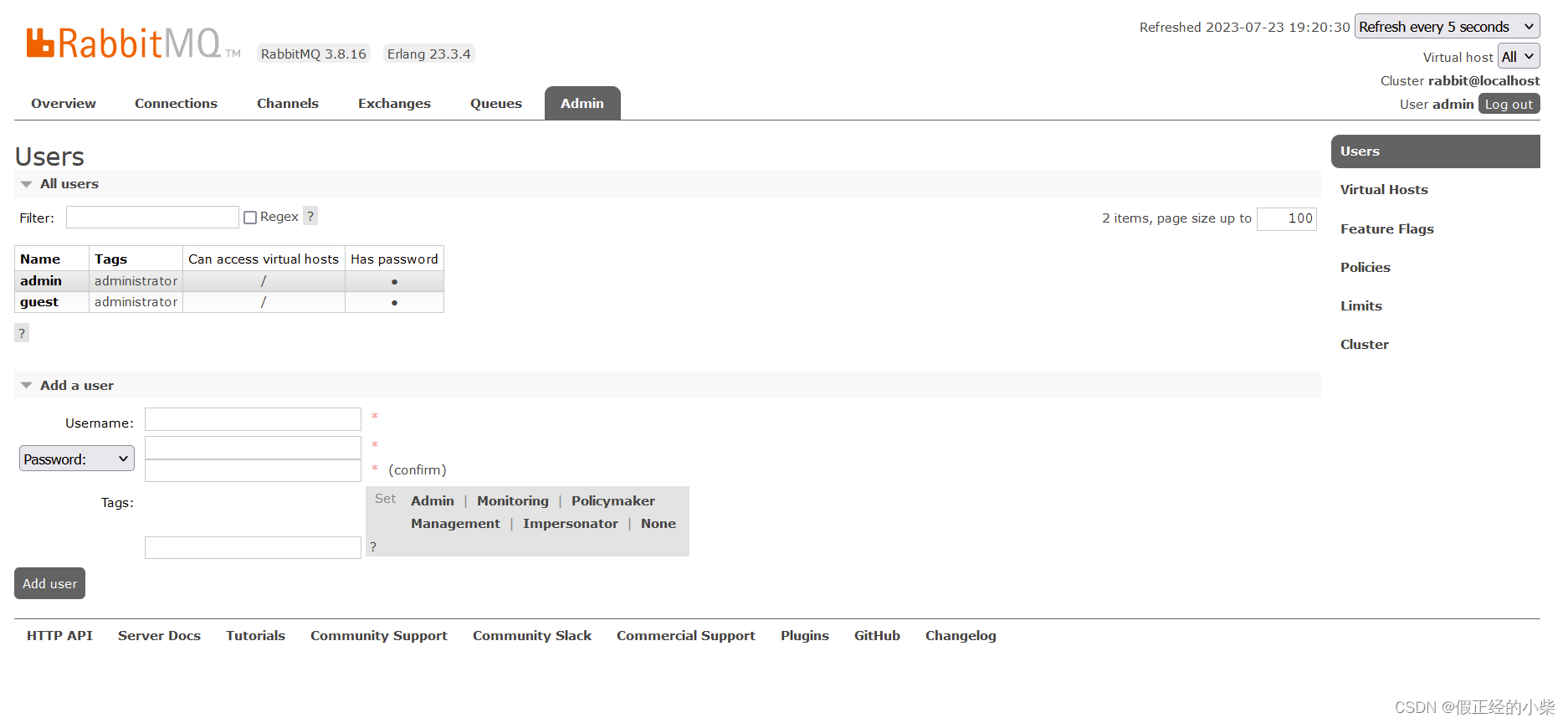
入门RabbitMQ 一、RabbitMQ的概述二、RabbitMQ的安装三、RabbitMQ管理命令行四、RabbitMQ的GUI界面 一、RabbitMQ的概述 MQ(Message Queue)翻译为消息队列,通过典型的【生产者】和【消费者】模型,生产者不断向消息队列中生产消息&…...

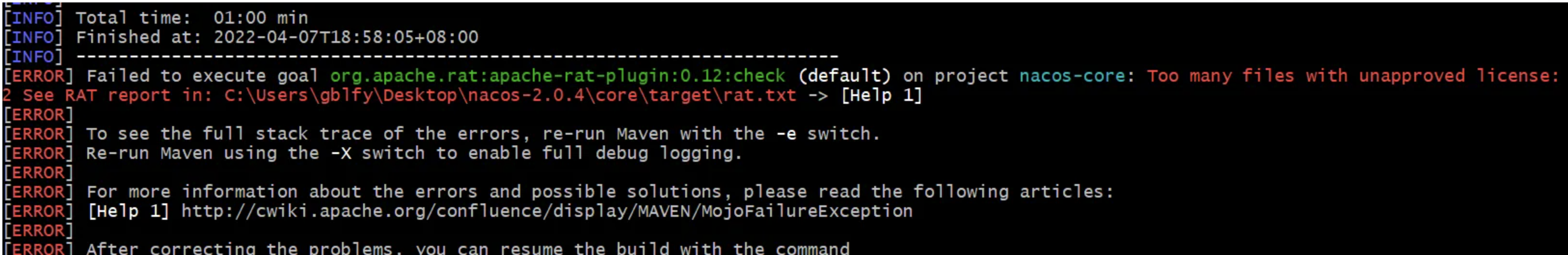
Too many files with unapproved license: 2 See RAT report
解决方案 mvn -Prelease-nacos -Dmaven.test.skiptrue -Dpmd.skiptrue -Dcheckstyle.skiptrue -Drat.numUnapprovedLicenses100 clean install 或者 mvn -Prelease-nacos -Dmaven.test.skiptrue -Drat.numUnapprovedLicenses100 clean install...

Windows11的VTK安装:VS201x+Qt5/Qt6 +VTK7.1/VTK9.2.6
需要提前安装好VS2017和VS2019和Qt VS开发控件以及Qt VS-addin。 注意Qt6.2.4只能跟VTK9.2.6联合编译(目前VTK9和Qt6的相互支持版本)。 首先下载VTK,需要下载源码和data: Download | VTKhttps://vtk.org/download/ 然后这两个文…...

大数据时代个人信息安全保护小贴士
个人信息安全保护小贴士 1. 朋友圈“五不晒”2. 手机使用“四要”、“六不要”3. 电脑使用“七注意”4. 日常上网“七注意”5. 日常生活“五注意” 互联网就像公路,用户使用它,就会留下脚印。 每个人都在无时不刻的产生数据,在消费数据的同时…...

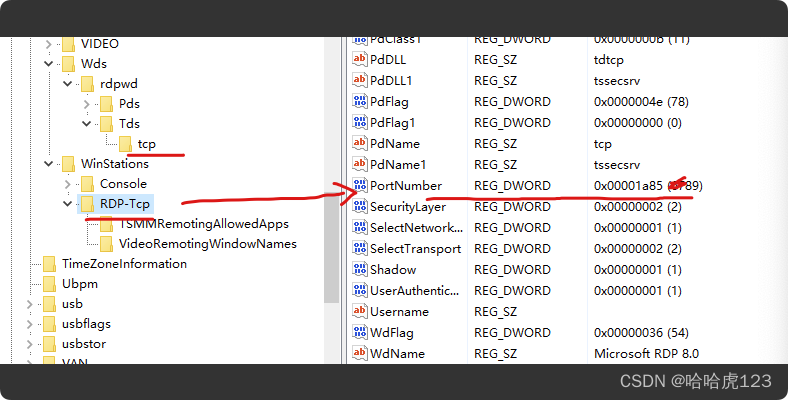
windows 修改 RDP 远程桌面端口号
打开 PowerShell , 执行regedit 依次展开 PortNumber HKEY_LOCAL_MACHINE \SYSTEM \CurrentControlSet \Control \Terminal Server \WinStations \RDP-Tcp 右边找到 PortNumber ,对应修改自己的端口号 HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Co…...
:如何在 TypeScript 中使用类和继承?)
面试题-TS(四):如何在 TypeScript 中使用类和继承?
面试题-TS(4):如何在 TypeScript 中使用类和继承? 在TypeScript中,类是一种重要的概念,它允许我们使用面向对象的编程风格来组织和管理代码。类提供了一种模板,用于创建具有相同属性和行为的对象。通过继承࿰…...

React之JSX的介绍与使用步骤,注意事项,条件渲染,列表渲染以及css样式处理
React之JSX的介绍与使用 一、JSX的介绍二、JSX使用步骤三、JSX注意事项四、JSX中使用JavaScript表达式五、条件渲染六、列表渲染七、CSS样式处理八、JSX 总结 一、JSX的介绍 简介 JSX是JavaScript XML的简写,表示了在Javascript代码中写XML(HTML)格式的代码 优势 声…...
)
sql进阶:求满足某列数值相加无限接近90%的行(90分位)
sql 一、案例分析二、思路三、代码实现一、案例分析 表中有某个id列和数值列,求数值列占比为90%的id,如有个用户表,存储id和消费金额order_cnt,求一条sql查出消费占比无限接近90%的所有客户,如表中总消费为10000,占比最高的是4000、3000、2800,对应A、B、C用户,查出A、B、C用户…...

设计模式大白话——观察者模式
文章目录 一、概述二、示例三、模式定义四、其他 一、概述 与其叫他观察者模式,我更愿意叫他叫 订阅-发布模式 ,这种模式在我们生活中非常常见,比如:追番了某个电视剧,当电视剧有更新的时候会第一时间通知你。当你…...

机器学习小记-序
机器学习是人工智能的一个重要分支,根据学习任务的不同,可以将机器学习分为以下几类: 监督学习(Supervised Learning): 应用场景:监督学习适用于已标记数据集的任务,其中每个样本都有…...

IP基础知识总结
IP他负责的是把IP数据包在不同网络间传送,这是网络设计相关的,与操作系统没有关系。所以这部分知识,不是网络的重点。IP和路由交换技术联系紧密。但是要作为基本知识点记住。 一、基本概念 网络层作用:实现主机与主机之间通信。 …...

Java设计模式-单例模式
单例模式 1.单例模式含义 单例模式就是保证一个类仅有一个实例,并提供一个访问它的全局访问点。 其实单例模式很好理解,当我们new一个对象实例的时候,这个对象会被放到一个内存中,当我们再次new同一个对象的实例的时候…...

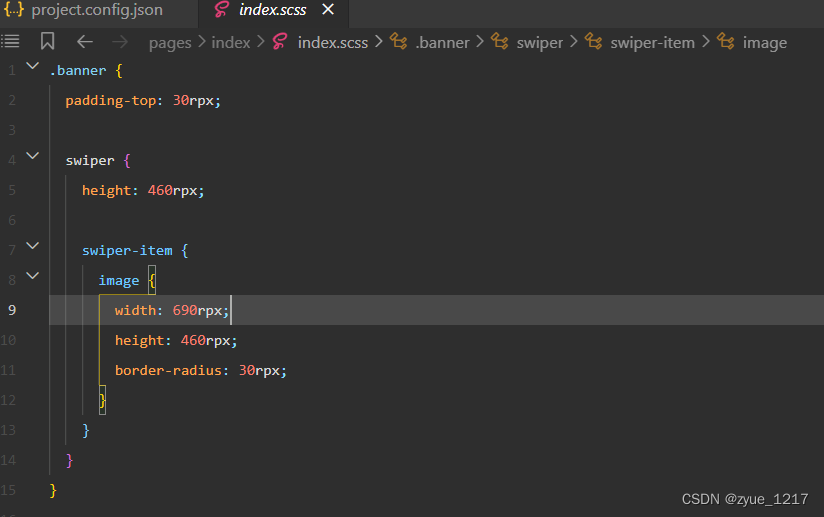
小程序----配置原生内置编译插件支持sass
修改project.config.json配置文件 在 project.config.json 文件中,修改setting 下的 useCompilerPlugins 字段为 ["sass"], 即可开启工具内置的 sass 编译插件。 目前支持三个编译插件:typescript、less、sass 修改之后可以将原.w…...

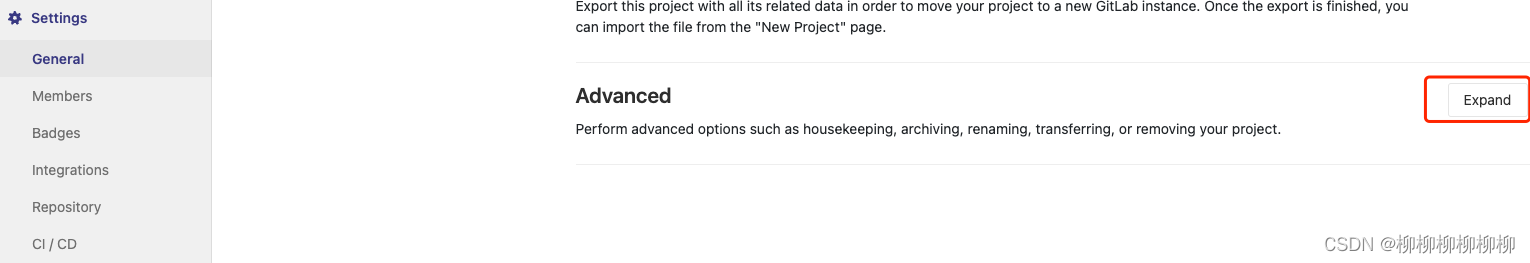
GitLab 删除项目
1.点击头像 2.点击Profile 3.选择要删除的项目点进去 4.settings-general-Advances-expand 5.然后在弹出框中输入你要删除的项目名称即可...

Mac m1 下eclipse下载及jdk环境变量配置
一、安装eclipse 1、下载eclipse Eclipse downloads - Select a mirror | The Eclipse Foundation 此版本为m1芯片适用版本 2、下载后下一步安装即可 安装成功后,可以看到图标: 二、安装jdk 1、下载jdk 下载此版本即可,下载完成之后一直…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...
