js版计算比亚迪行驶里程连续12个月计算不超3万公里改进版带echar
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="utf-8" />
<title>连续12个月不超3万公里计算LIGUANGHUA</title>
<style>
.clocks {
height: 500px;
margin: 25px auto;
position: relative;
width: 500px;
}
</style>
</head>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
<script type="text/javascript">
function myFunction(){
var search1=document.getElementById("month");// 获取对象
var search2=document.getElementById("amounts");// 获取对象
// 文档刚刚载入时的默认样式
search1.value="202211";
search2.value="2831,1108,3625,2888,2165,3032,1913";
search1.style.color="gray";
search2.style.color="gray";
search1.οnblur=function(){// 失去焦点时
if(this.value){// 输入框有值,应为黑色字体。
this.style.color="";
}else{// 无值时,为文档载入时样式
this.value="202211";
this.style.color="gray";
}
};
search2.οnblur=function(){// 失去焦点时
if(this.value){// 输入框有值,应为黑色字体。
this.style.color="";
}else{// 无值时,为文档载入时样式
this.value="2831,1108,3625,2888,2165,3032,1913";
this.style.color="gray";
}
};
search1.οnfοcus=function(){// 获得焦点时,清空输入框,恢复字体颜色
this.value="";
this.style.color="";
};
search2.οnfοcus=function(){// 获得焦点时,清空输入框,恢复字体颜色
this.value="";
this.style.color="";
};
};
function counts() {
var months, amounts,array,hev;
var arr1 = new Array(0)
var arr2 = new Array(0)
months = document.getElementById('month').value;
amounts = document.getElementById('amounts').value;
array = amounts.split(",");
var sum=0,length,max,min,maxYear,minYear,k;
length=array.length;
var s='';
var jve=0;
var counts=30000;
for (var i = 0; i < length; i++) {
arr1.push(handelYear(months,i));
k=0;
hev=parseInt(array[i]);
max=hev;
console.log(months);
minYear=handelYear(months,i);
maxYear=handelYear(months,i);
console.log(minYear);
console.log(maxYear);
min=hev;
sum += parseInt(array[i]);
k++;
for (var j = i+1; j < length; j++) {
// months.add(array[j]);
jve=parseInt(array[j]);
if (jve>max){
max=jve;
maxYear=handelYear(months,j);
}
if (jve<min){
min=jve;
minYear=handelYear(months,j);
}
sum+= jve;
k++;
if (k==12){
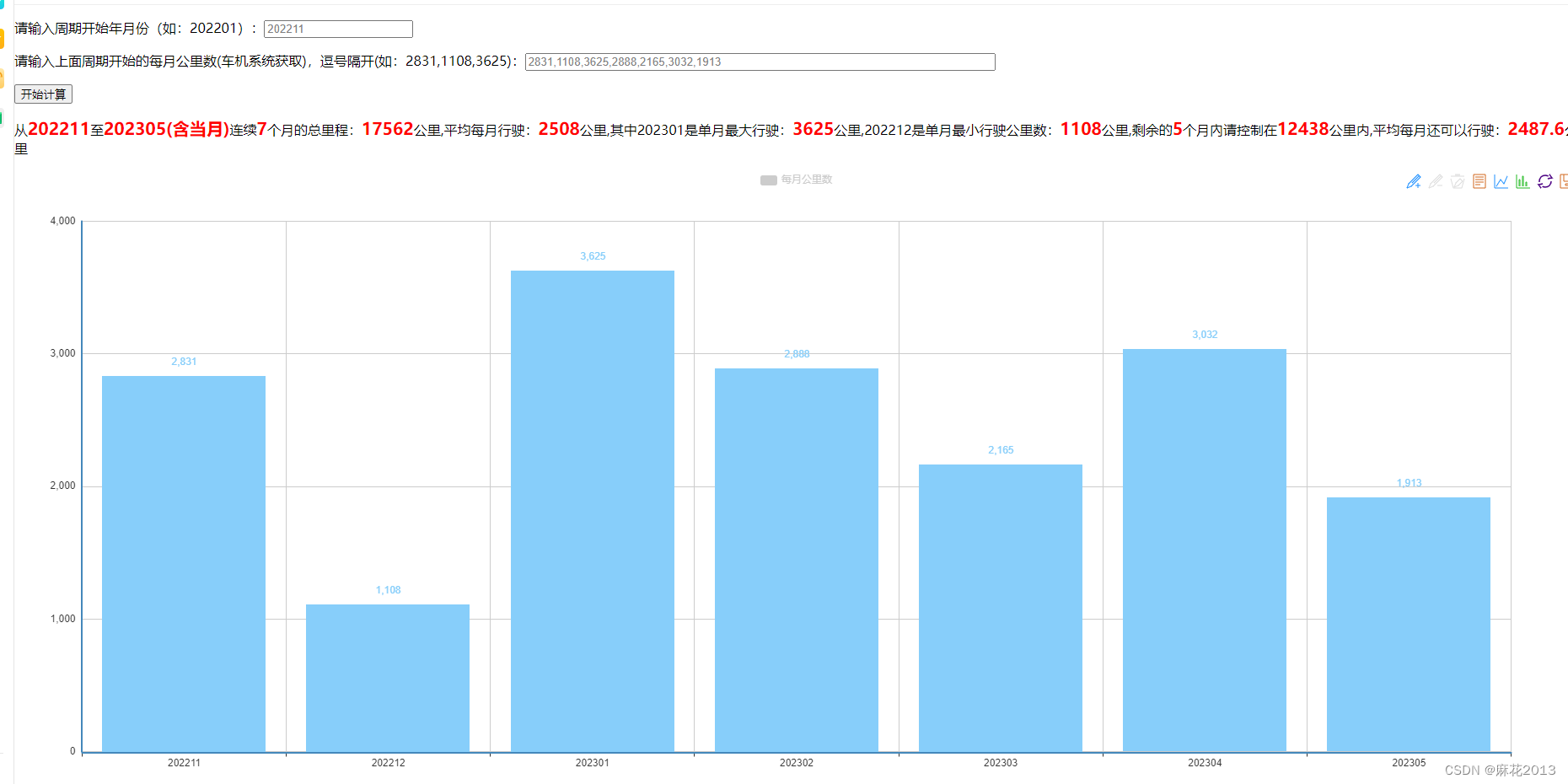
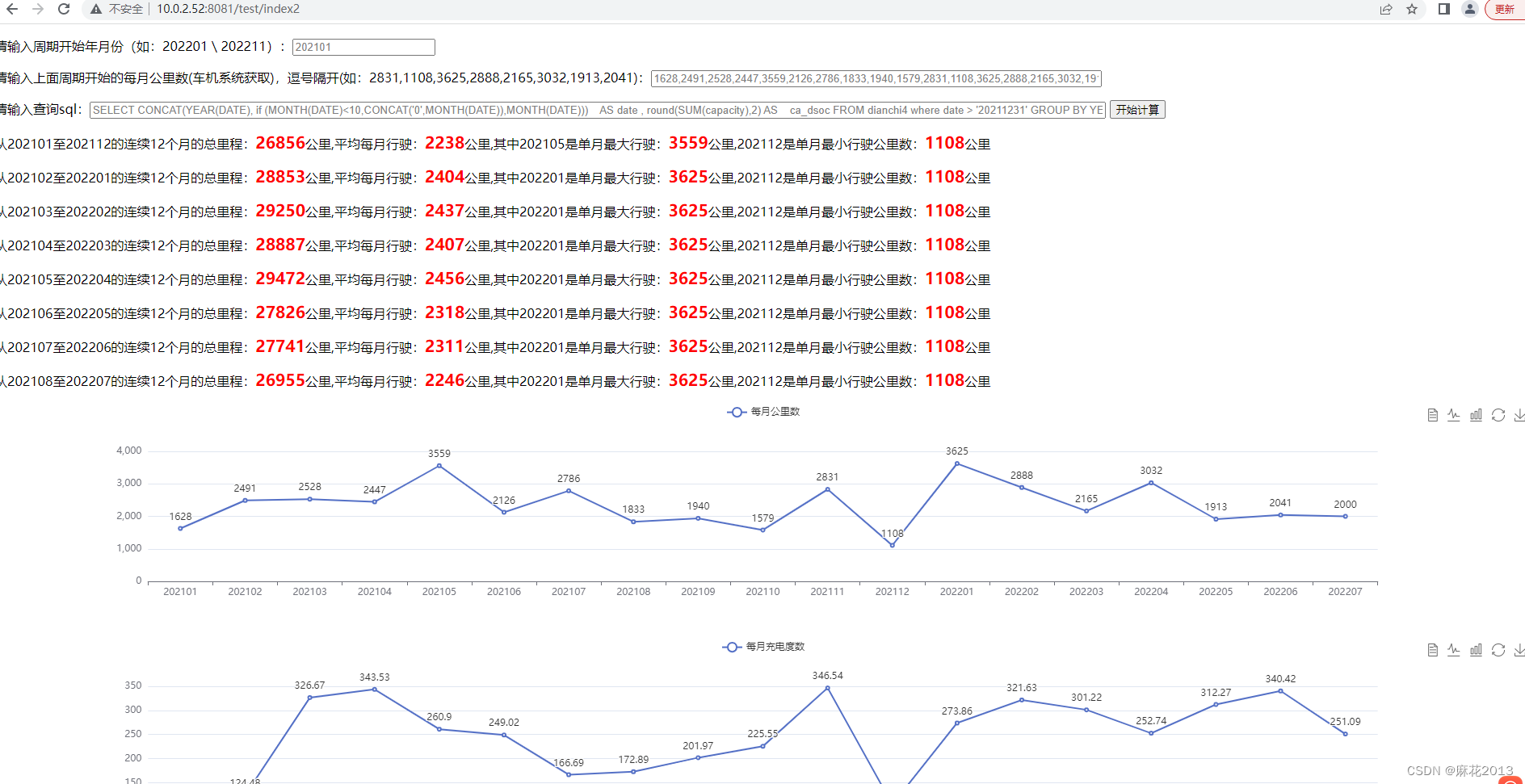
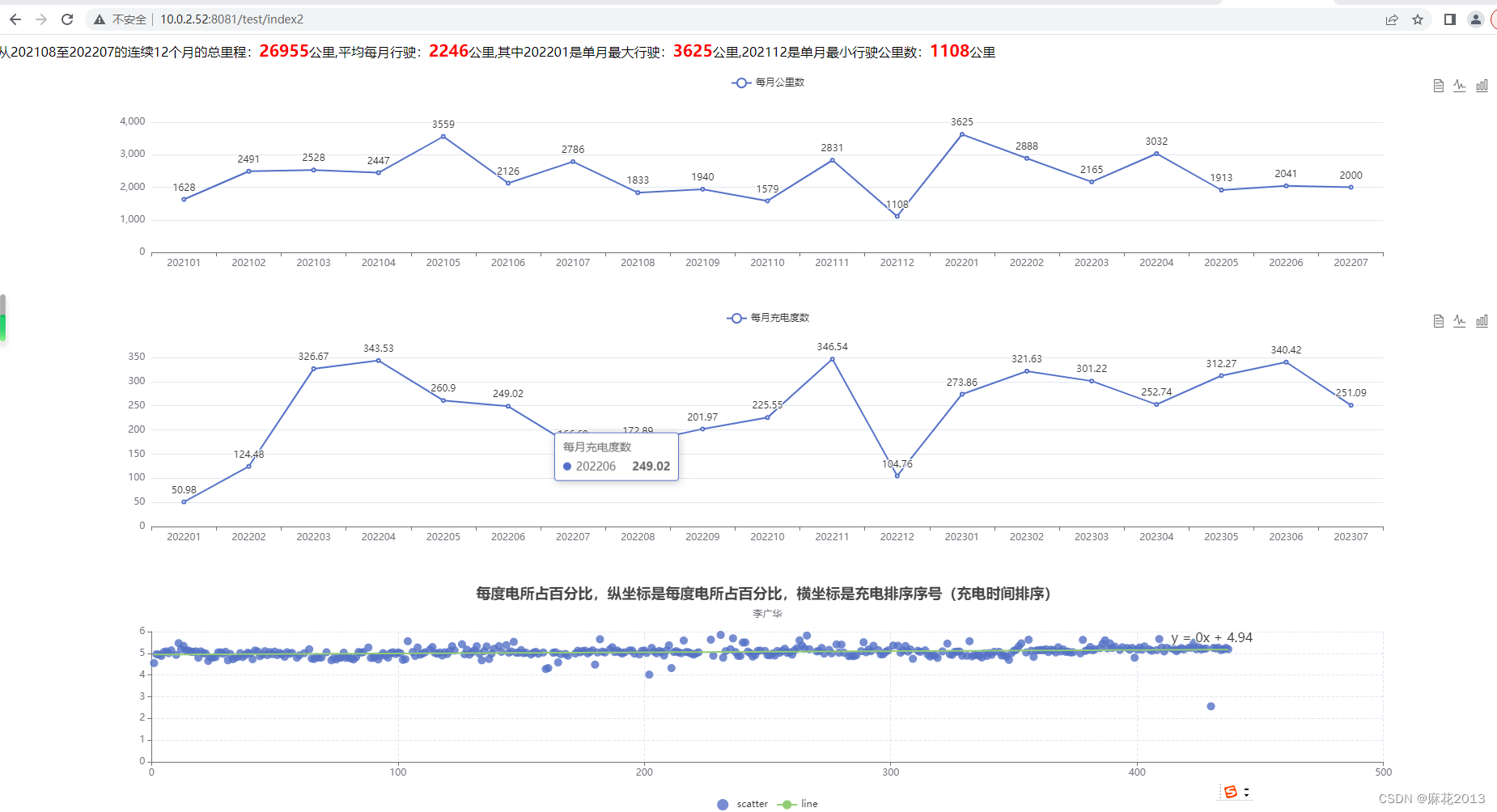
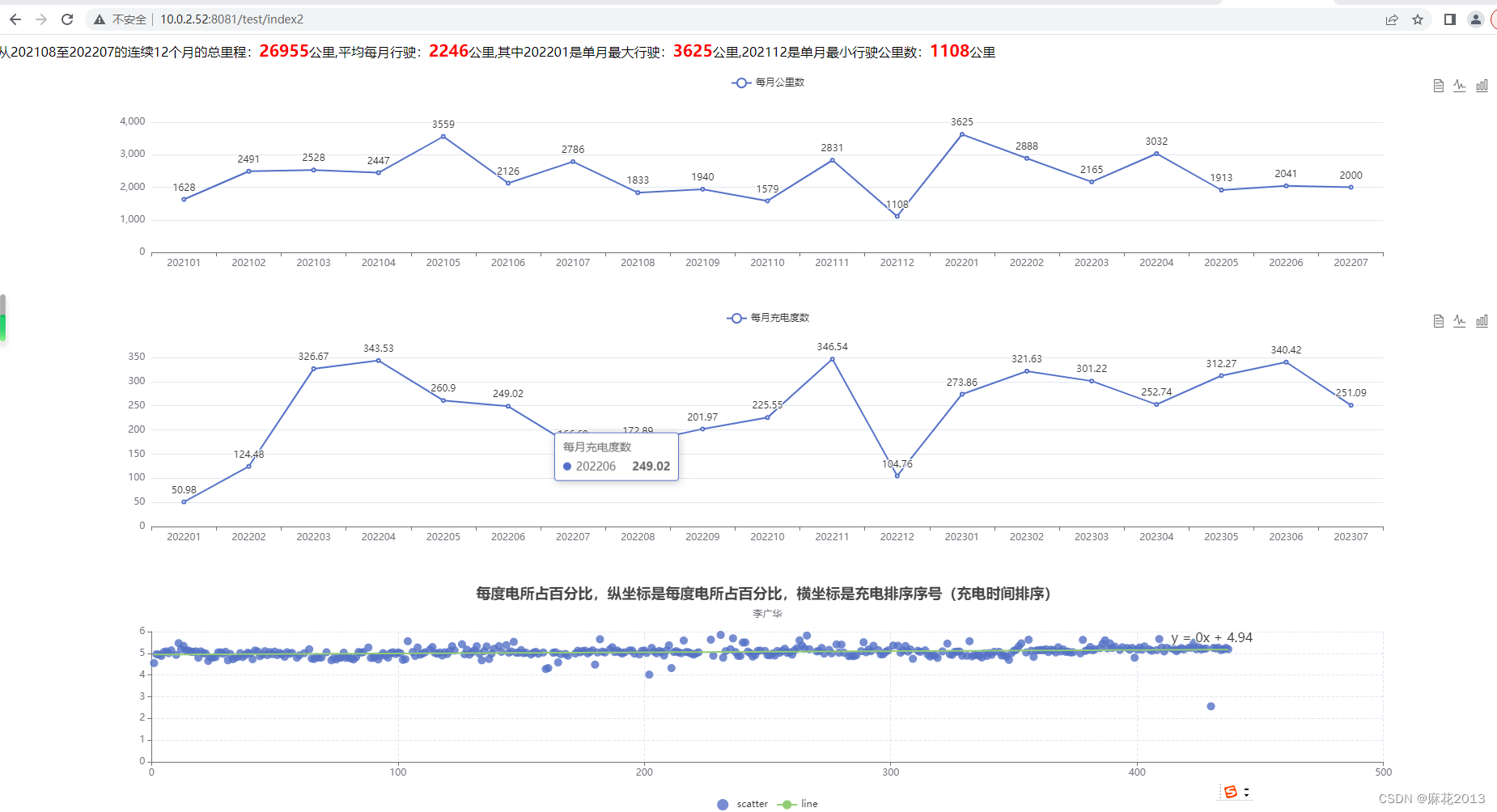
console.log("从"+handelYear(months,i)+"至"+handelYear(handelYear(months,i),11)+"的连续12个月的总里程:"+sum+"公里,平均每月行驶:"+parseInt(sum/k)+"公里,其中"+maxYear+"是单月最大行驶:"+max+"公里,"+minYear+"是单月最小行驶公里数:"+min+"公里");
s=s+' <p> 从'+handelYear(months,i)+'至'+handelYear(handelYear(months,i),11)+'的连续12个月的总里程:<span style="color: red ;font-size:20px;font-weight: bold">'+sum+'</span>公里,平均每月行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+parseInt(sum/k)+'</span>公里,其中'+maxYear+'是单月最大行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+max+'</span>公里,'+minYear+'是单月最小行驶公里数:<span style="color: red ;font-size:20px;font-weight: bold">'+min+'</span>公里'+'</p> ';
sum=0;
k=0;
break;
}else if (i==0&&k<12&&j==length-1){
console.log("1从"+handelYear(months,i)+"至"+handelYear(months,length-1)+"的连续"+ k+"个月的总里程:"+sum+"公里,平均每月行驶:"+parseInt(sum/k)+"公里,其中"+maxYear+"是单月最大行驶:"+max+"公里,"+minYear+"是单月最小行驶公里数:"+min+"公里,剩余的"+(12-k)+"个月內请控制在"+(counts-sum)+"公里内,平均每月可以行驶:"+(counts-sum)/(12-k));
//System.out.println("从"+month+"至"+handelYear(month,11)+"里程详情"+months.stream().map(String::valueOf).collect(Collectors.joining(",")));
s=s+'<p> 从<span style="color: red ;font-size:20px;font-weight: bold">'+handelYear(months,i)+'</span>至<span style="color: red ;font-size:20px;font-weight: bold">'+handelYear(months,length-1)+'(含当月)</span>连续<span style="color: red ;font-size:20px;font-weight: bold">'+ k+'</span>个月的总里程:<span style="color: red ;font-size:20px;font-weight: bold">'+sum+'</span>公里,平均每月行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+parseInt(sum/k)+'</span>公里,其中'+maxYear+'是单月最大行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+max+'</span>公里,'+minYear+'是单月最小行驶公里数:<span style="color: red ;font-size:20px;font-weight: bold">'+min+'</span>公里'+
',剩余的<span style="color: red ;font-size:20px;font-weight: bold">'+(12-k)+'</span>个月內请控制在<span style="color: red ;font-size:20px;font-weight: bold">'+(counts-sum)+'</span>公里内,平均每月还可以行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+(counts-sum)/(12-k)+'</span>公里</p> ';
sum=0;
k=0;
break;
}
}
}
document.getElementById('jieguo').innerHTML=s;
var myChart = echarts.init(document.getElementById('container'));
var hour = arr1;
var usercount = array;
var option = {
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line','bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
tooltip: {
show: true
},
legend: {
data:['每月公里数']
},
xAxis : [
{
type : 'category',
data : hour
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"百分比每度电占比",
"type":"line",
"data":usercount,
itemStyle: {
normal: {
label : {
show: true,
position:"top"
}
}
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
function handelYear(month,length){
var year=parseInt(month.substring(0,4));
var mo=month.substring(4,6);
var mon=0;
if (mo.startsWith("0")){
mon=parseInt(month.substring(5,6));
}else{
mon=parseInt(month.substring(4,6));
}
mon=mon+length;
var j=parseInt(mon/12);
if (mon>12){
year=year+j;
mon=mon-12*j;
}
var yearmon=null;
if (mon>9){
yearmon=year.toString()+mon.toString();
}else{
if (mon==0){
mon=mon+1;
}
yearmon=year.toString()+"0"+mon.toString();
}
return yearmon;
}
</script>
<!-- <h1><a href="http://10.0.2.52:8081/test/index1" target="_parent">测试手动调用接口</a>></h1>-->
<body style="height: 100%; margin: 0" οnlοad="myFunction()">
<p>请输入周期开始年月份(如:202201):<input type="text" name="month" id="month" οnmοuseοver="this.style.borderColor='#FF6600'" οnmοuseοut="this.style.borderColor=''" onFocus="if (value =='202211'){value =''}" onBlur="if (value ==''){value='202211'}"></p>
<p>请输入上面周期开始的每月公里数(车机系统获取),逗号隔开(如:2831,1108,3625):<input type="text" name="amounts" id="amounts" style="width:550px;" οnmοuseοver="this.style.borderColor='#FF6600'" οnmοuseοut="this.style.borderColor=''" onFocus="if (value =='2831,1108,3625,2888,2165,3032,1913'){value =''}" onBlur="if (value ==''){value='2831,1108,3625,2888,2165,3032,1913'}" ></p>
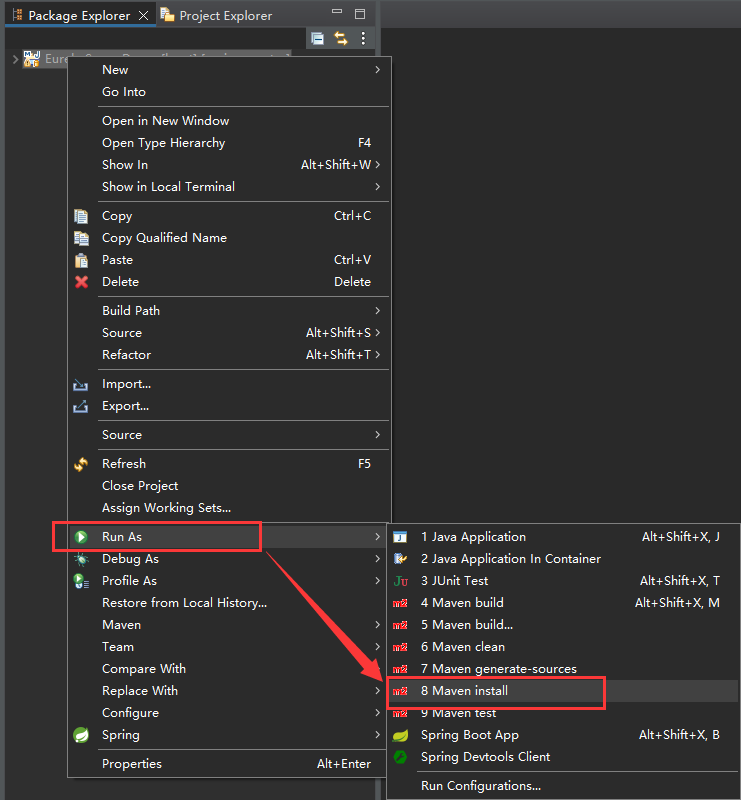
<p><input type="button" value="开始计算" οnclick="counts()" οnmοuseοver="this.style.borderColor='#FF6600'" οnmοuseοut="this.style.borderColor=''" ></p>
<div id="jieguo">
</div>
<div id="container" style="height: 80%"></div>
</body>
</html>
将以上内容复制到文本框,改名为1.html,用浏览器打开即可

还有项目款,这个需要数据支撑了,感兴趣的可以私我


相关文章:

js版计算比亚迪行驶里程连续12个月计算不超3万公里改进版带echar
<!DOCTYPE html> <html lang"zh-CN" style"height: 100%"> <head> <meta charset"utf-8" /> <title>连续12个月不超3万公里计算LIGUANGHUA</title> <style> .clocks { …...

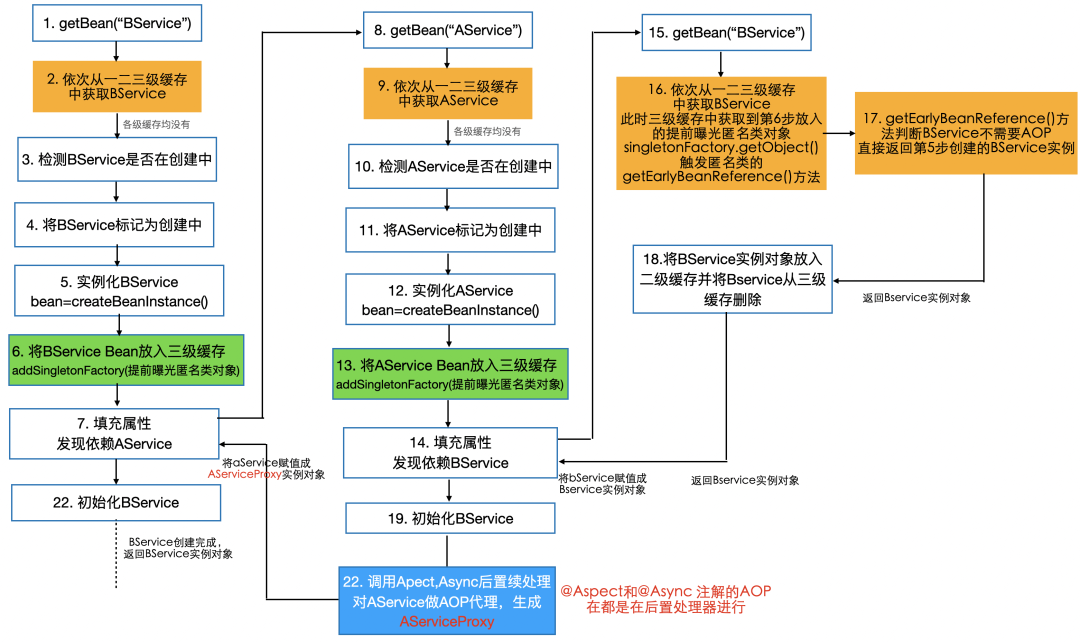
一文详解Spring Bean循环依赖
一、背景 有好几次线上发布老应用时,遭遇代码启动报错,具体错误如下: Caused by: org.springframework.beans.factory.BeanCurrentlyInCreationException: Error creating bean with name xxxManageFacadeImpl: Bean with name xxxManageFa…...

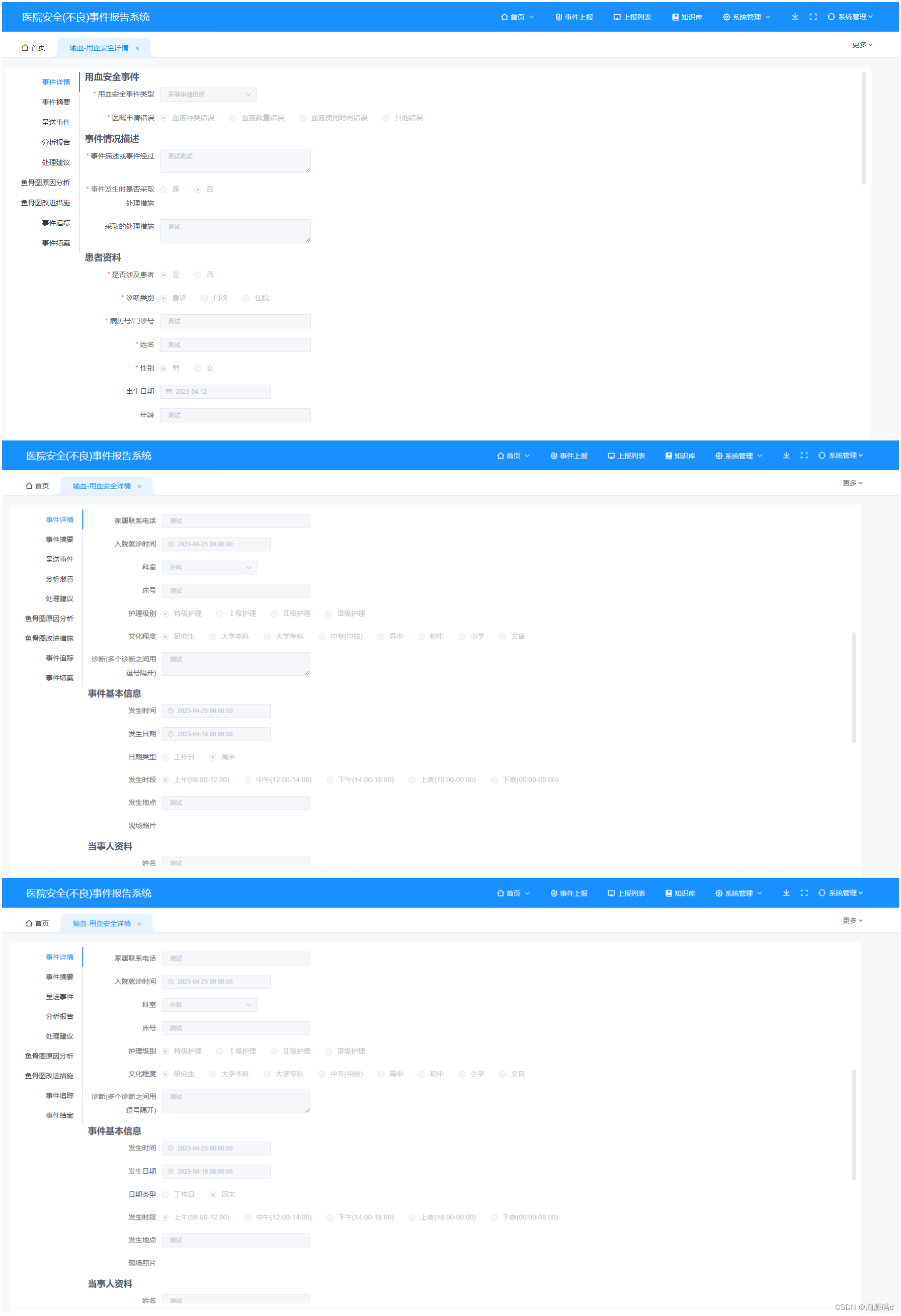
基于PHP+ vue2 + element +mysql自主研发的医院不良事件上报系统
医院不良事件上报管理系统源码 不良事件上报是为了响应卫生部下发的等级医院评审细则中第三章第9条规定:医院要有主动报告医疗安全(不良)事件的制度与工作流程。由医疗机构医院或医疗机构报告医疗安全不良事件信息,利用报告进行研…...

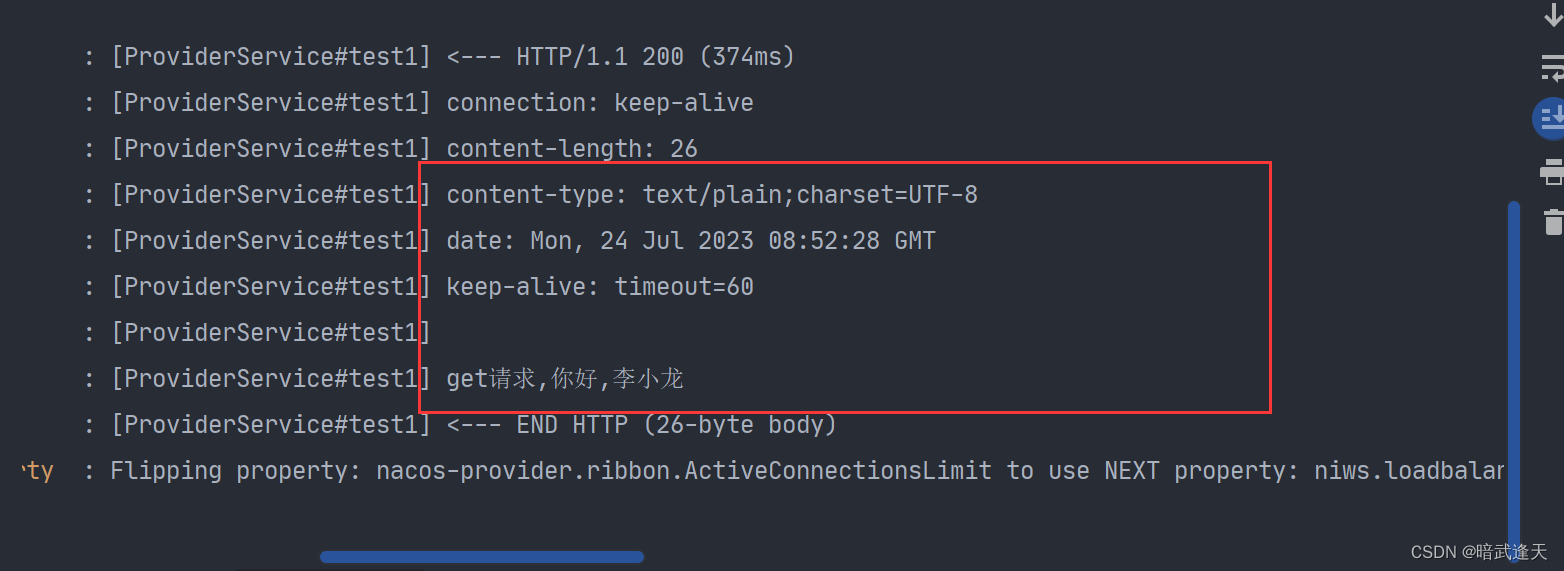
微服务远程调用openFeign简单回顾(内附源码示例)
目录 一. OpenFeign简介 二. OpenFeign原理 演示使用 provider模块 消费者模块 配置全局feign日志 示例源代码: 一. OpenFeign简介 OpenFeign是SpringCloud服务调用中间件,可以帮助代理服务API接口。并且可以解析SpringMVC的RequestMapping注解下的接口&#x…...

【云计算小知识】云环境是什么意思?有什么优点?
随着云计算的快速发展,了解云计算相关知识也是运维人员必备的。那你知道云环境是什么意思?有什么优点?云环境安全威胁有哪些?如何保证云环境的运维安全?这里我们就来简单聊聊。 云环境是什么意思? 云环境是…...

【搜索引擎Solr】Apache Solr 神经搜索
Sease[1] 与 Alessandro Benedetti(Apache Lucene/Solr PMC 成员和提交者)和 Elia Porciani(Sease 研发软件工程师)共同为开源社区贡献了 Apache Solr 中神经搜索的第一个里程碑。 它依赖于 Apache Lucene 实现 [2] 进行 K-最近邻…...

PostgreSQL 设置时区,时间/日期函数汇总
文章目录 前言查看时区修改时区时间/日期操作符和函数时间/日期操作符日期/时间函数:extract,date_part函数支持的field 数据类型格式化函数用于日期/时间格式化的模式: 扩展 前言 本文基于 PostgreSQL 12.6 版本,不同版本的函数…...

性能测试Ⅱ(压力测试与负载测试详解)
协议 性能理论:并发编程 ,系统调度,调度算法 监控 压力测试与负载测试的区别是什么? 负载测试 在被测系统上持续不断的增加压力,直到性能指标(响应时间等)超过预定指标或者某种资源(CPU&内存)使用已达到饱和状…...

【Python入门系列】第十八篇:Python自然语言处理和文本挖掘
文章目录 前言一、Python常用的NLP和文本挖掘库二、Python自然语言处理和文本挖掘1、文本预处理和词频统计2、文本分类3、命名实体识别4、情感分析5、词性标注6、文本相似度计算 总结 前言 Python自然语言处理(Natural Language Processing,简称NLP&…...

【GD32F103】自定义程序库08-DMA+ADC
DMA 自定义函数库说明: 将DMA先关的变量方式在一个机构体中封装起来,主要参数有 dma外设,时钟,通道,外设寄存器地址,数据传输宽度,数据方向,外设是能dma传输使能回调函数,扫描模式中断编号dma中断使能传输完成标志数据存储空间使用一个枚举类型指明每个DMA绑定到那个…...

集成了Eureka的应用启动失败,端口号变为8080
问题 报错:集成了Eureka的应用启动失败,端口号变为8080。 原来运行的项目,突然报错,端口号变为8080: Tomcat initialized with port(s): 8080 (http)并且,还有如下的错误提示: RedirectingE…...

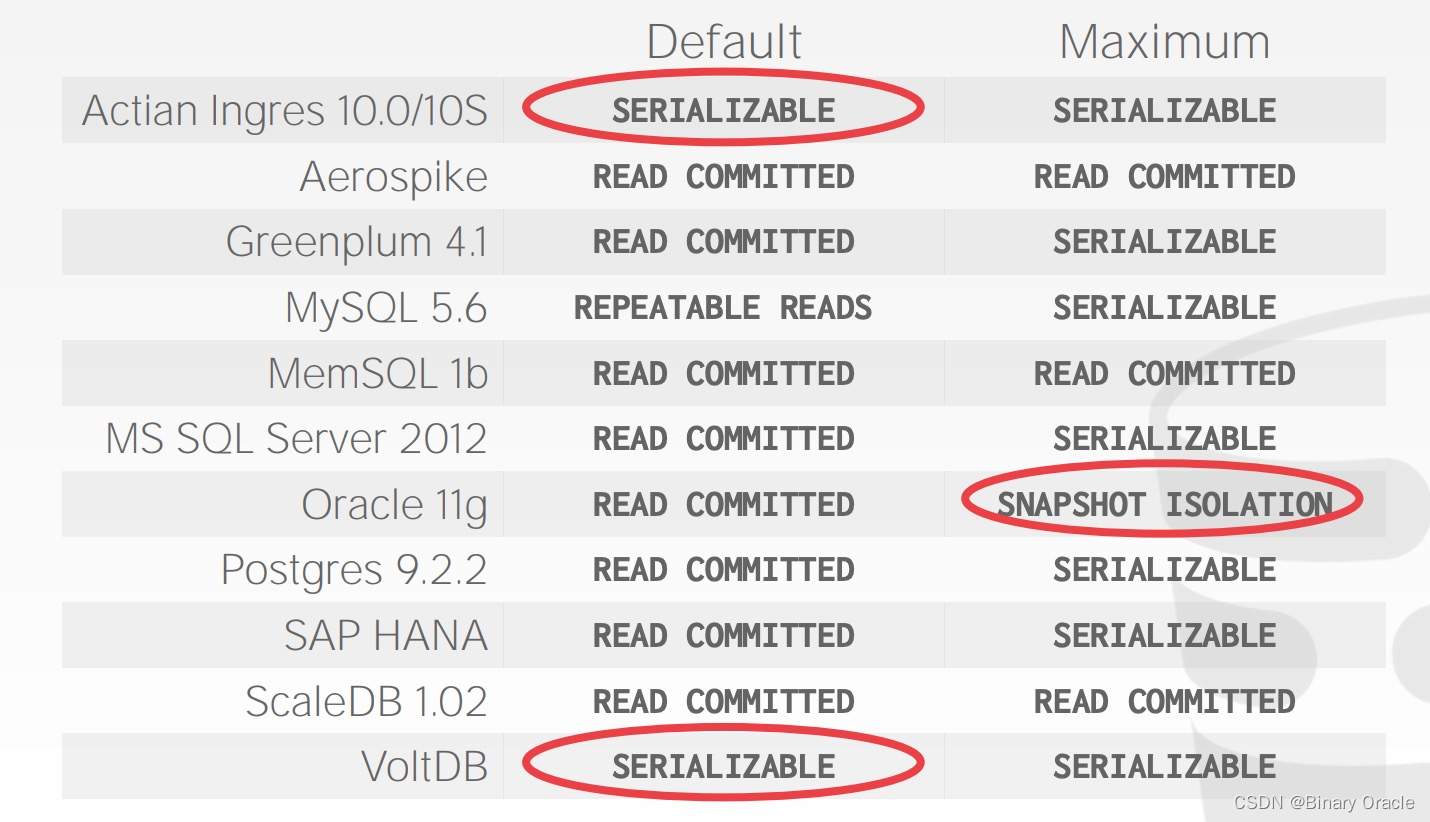
CMU 15-445 -- Timestamp Ordering Concurrency Control - 15
CMU 15-445 -- Timestamp Ordering Concurrency Control - 15 引言Basic T/OBasic T/O ReadsBasic T/O WritesBasic T/O - Example #1Basic T/O - Example #2 Basic T/O SummaryRecoverable Schedules Optimistic Concurrency Control (OCC)OCC - ExampleSERIAL VALIDATIONOCC …...

MURF2080CT/MURF2080CTR-ASEMI快恢复对管
编辑:ll MURF2080CT/MURF2080CTR-ASEMI快恢复对管 型号:MURF2080CT/MURF2080CTR 品牌:ASEMI 芯片个数:2 芯片尺寸:102MIL*2 封装:TO-220F 恢复时间:50ns 工作温度:-50C~150C…...

去除 idea warn Raw use of parameterized class ‘Map‘
去除 idea warn Raw use of parameterized class ‘Map’ 文档:Raw use of parameterized class ‘Map’… 链接:http://note.youdao.com/noteshare?id99bf4003db8cc5ae9813ee11e58c4d13&sub5856371AEFA740AF8FA4D8935B4F6912 添加链接描述 public…...

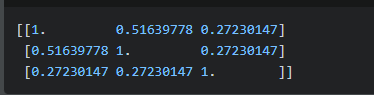
使用BERT分类的可解释性探索
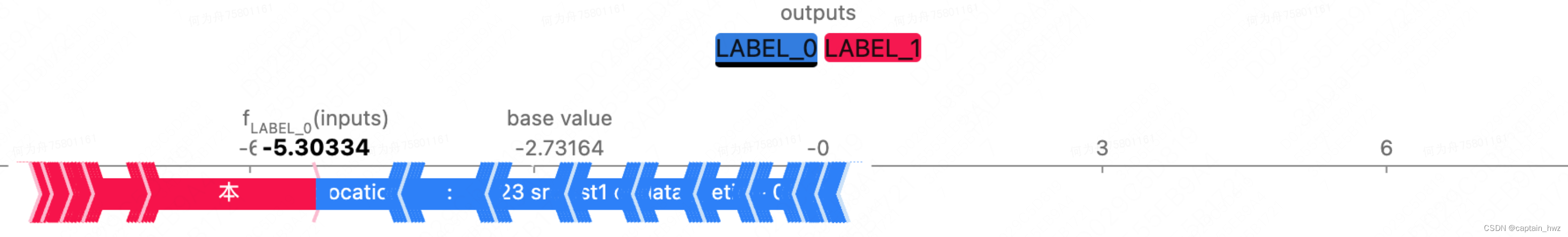
最近尝试了使用BERT将告警信息当成一个文本去做分类,从分类的准召率上来看,还是取得了不错的效果(非结构化数据强标签训练,BERT确实是一把大杀器)。但准召率并不是唯一追求的目标,在安全场景下,…...

web APIs-练习二
轮播图点击切换: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewport" content"…...

rpc通信原理浅析
rpc通信原理浅析 rpc(remote procedure call),即远程过程调用,广泛用于分布式或是异构环境下的通信,数据格式一般采取protobuf。 protobuf(protocol buffer)是google 的一种数据交换的格式,它独立于平台语…...

【机器学习】分类算法 - KNN算法(K-近邻算法)KNeighborsClassifier
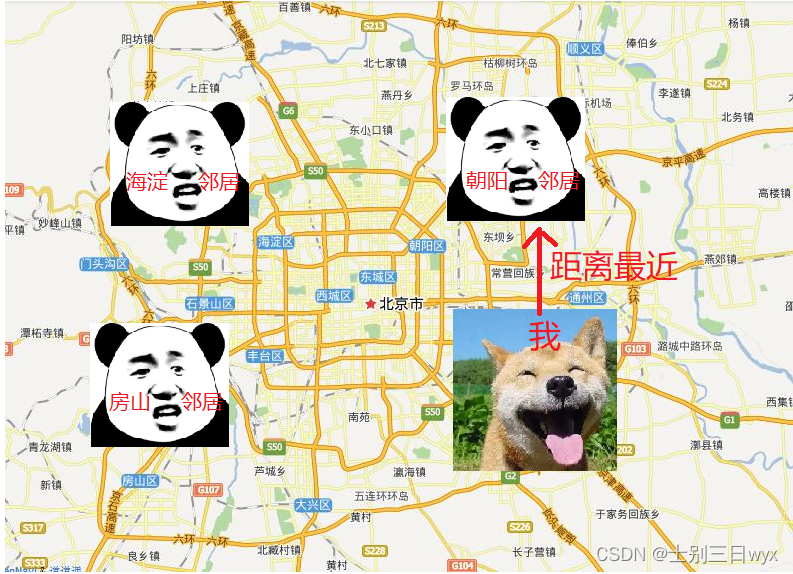
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:零基础快速入门人工智能《机器学习入门到精通》 K-近邻算法 1、什么是K-近邻算法?2、K-近邻算法API3、…...

Spring Security 6.x 系列【64】扩展篇之多线程支持
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 3.1.0 本系列Spring Security 版本 6.1.0 本系列Spring Authorization Server 版本 1.1.0 源码地址:https://gitee.com/pearl-organization/study-spring-security-demo 文章目录 1. 问题演示2. 解决方案:…...

Elasticsearch 简单搜索查询案例
1.MySql表结构/数据 SET FOREIGN_KEY_CHECKS0;-- ---------------------------- -- Table structure for user_lables -- ---------------------------- DROP TABLE IF EXISTS user_lables; CREATE TABLE user_lables (id varchar(255) DEFAULT NULL COMMENT 用户唯一标识,age…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
