vue 使用stompjs websocket连接rabbitmq
1. 首先确保rabbitmq服务已开启web-stomp
1.1 登录rabbitmq web控制台
1.2 在overview目录下 下拉找到Ports and contexts 看列表有没有http/web-stomp
1.3 如果没有需要开启 window/centos 进入rabbitmq安装目录的bin目录下执行rabbitmq-plugins enable rabbitmq_web_stomp rabbitmq_stomp rabbitmq_web_stomp_examples
1.4 如果是docker安装需要先rm 容器,然后在启动命令加15674端口 重新启动容器
2.前端部分
2.1 引入stompjs, npm install stompjs --save
2.2 前端完整代码
<template><div class="page"><button @click="createConnection">连接MQTT</button><button @click="doSubscribe">订阅主题</button><button @click="doUnSubscribe">取消主题</button><button @click="destroyConnection">断开MQTT</button></div>
</template><script>import Stomp from 'stompjs'; // 引入stompjs 需要先npm install stompjs --saveexport default {data() {return {client: null,options: {vhost: '/', // rabbitmq的vhostincoming: 8000, // 心跳包时间,(须大于0,且小于10000,因为服务器可能默认10秒没心跳就会断开)outgoing: 8000, // 心跳包时间,(须大于0,且小于10000,因为服务器可能默认10秒没心跳就会断开)account: 'guest', // rabbitmq的账户pwd: 'guest', // rabbitmq的密码server: 'ws://192.168.56.10:15674/ws' // ws://rabbitmq的ip:rabbitmq的web-stomp的端口/ws}}},methods: {connect(options) {this.options = { ...this.options, ...options }const mqUrl = this.options.server // 连接地址const ws = new WebSocket(mqUrl) // 创建ws.onclose = close => {console.log('webSocket关闭', close) // 关闭回调}ws.onerror = error => {console.log('webSocket异常', error) // 异常回调}ws.onopen = success => {console.log('webSocket连接成功', success) // 成功回调}this.client = Stomp.over(ws)this.client.heartbeat.incoming = this.options.incomingthis.client.heartbeat.outgoing = this.options.outgoing//开始连接this.client.connect(this.options.account, // 用户名this.options.pwd, // 密码this.onSuccessConnectRabbitmq, // 连接成功时回调this.onErrorConnectRabbitmq, // 失败时回调this.options.vhost);},onSuccessConnectRabbitmq() {console.log('stomp 连接成功!')// 直接在连接成功的时候就订阅监听user.audit.queue队列 user.audit.queue是rabbitmq里创建的queue名称this.doSubscribe('user.audit.queue')},onErrorConnectRabbitmq(errorMsg) {console.error(`stomp 断开连接,正在准备重新连接...`, errorMsg)this.connect(this.options)},doSubscribe(queueName) {this.currentSubscribe = this.client.subscribe(queueName, function (messages) {console.log('receive:', messages)console.log('message body', messages.body) // 消息内容主体 json需要自己转});},doUnSubscribe() {this.currentSubscribe.unsubscribe()},createConnection() {this.connect()},destroyConnection() {this.client.disconnect(() => {console.log('已关闭rabbitmq连接')});},},mounted() {this.connect()},};
</script>3. 后端/rabbitmq操作
3.1 后端代码操作 直接给队列发消息前端doSubscribe即可收到消息
3.1.1 rabbitTemplate.convertAndSend(exchange routingkey, message);
3.2 rabbitmq web控制台操作
3.2.1 创建exchange、queue, 将queue绑定到exchange, 在publish message直接发送消息验证
相关文章:

vue 使用stompjs websocket连接rabbitmq
1. 首先确保rabbitmq服务已开启web-stomp 1.1 登录rabbitmq web控制台 1.2 在overview目录下 下拉找到Ports and contexts 看列表有没有http/web-stomp 1.3 如果没有需要开启 window/centos 进入rabbitmq安装目录的bin目录下执行rabbitmq-plugins enable rabbitmq_web_stomp ra…...

com.android.ide.common.signing.KeytoolException:
签名没问题但是提示Execution failed for task :app:packageDebug. > A failure occurred while executing com.android.build.gradle.tasks.PackageAndroidArtifact$IncrementalSplitterRunnable > com.android.ide.common.signing.KeytoolException: Failed to read ke…...

leetcode 1870. Minimum Speed to Arrive on Time(准时到达的最小速度)
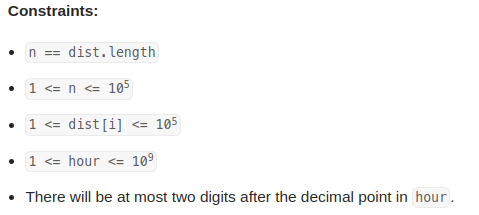
需要找一个speed, 使得dist[i] / speed 加起来的时间 < hour, 而且如果前一个dist[i] / speed求出来的是小数,必须等到下一个整数时间才计算下一个。 speed最大不会超过107. 不存在speed满足条件时返回-1. 思路: 如果前一个dist[i] / speed求出来的…...

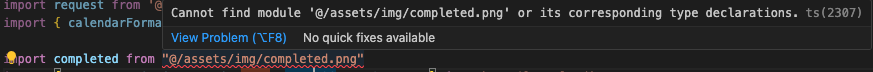
本地非文字资源无法加载
目录 方法A.静态/动态绑定路径 方法B.require导入(运行时加载) 方法C.import导入(x)(编译时加载) 方法D.ref直接操作元素赋值(x) 相关知识 import和requir区别 模板路径&#…...

Java电子招投标采购系统源码-适合于招标代理、政府采购、企业采购
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查看…...

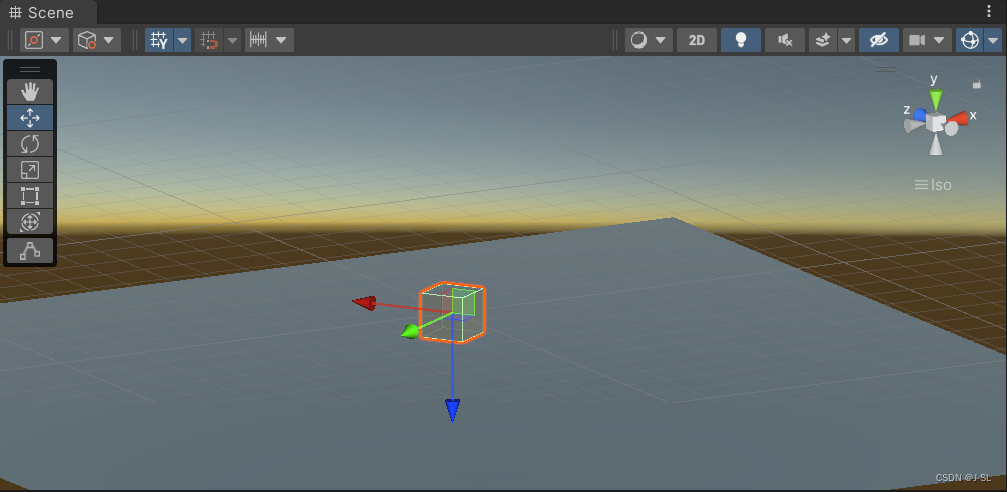
万向节死锁
要理解万向节死锁的产生原因,首先要理解欧拉角变换,欧拉角变换是基于最初始的坐标进行变换而非变换后的坐标进行变换。 欧拉角变换需要空间中的三个角(即变换后每个轴的偏移量),另外还有每个轴的变换顺序。值得注意的…...

大数据课程D1——hadoop的初识
文章作者邮箱:yugongshiyesina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解大数据的概念; ⚪ 了解大数据的部门结构; ⚪ 了解hadoop的定义; ⚪ 了解hadoop的发展史; 一、大数据简介 1. 概述…...

xml命名空间
xml命名空间 一个xml文档中可以包含多个元素和属性,在文档中使用多个DTD文件时,可能会碰到相同的元素,而这些名称相同的元素可能代表了完全不同的含义,为了防止命名冲突,W3C提供了一个推荐标准-XML命名空间 命名空间有…...

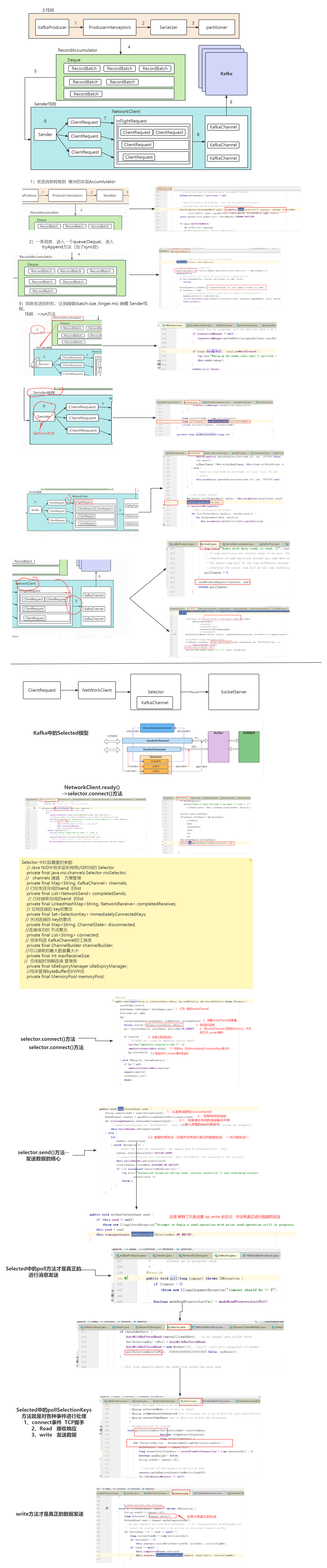
七、Kafka源码分析之网络通信
1、生产者网络设计 架构设计图 2、生产者消息缓存机制 1、RecordAccumulator 将消息缓存到RecordAccumulator收集器中, 最后判断是否要发送。这个加入消息收集器,首先得从 Deque 里找到自己的目标分区,如果没有就新建一个批量消息 Deque 加进入 2、消…...

WEB安全测试通常要考虑的测试点
1、问题:没有被验证的输入 测试方法: 数据类型(字符串,整型,实数,等) 允许的字符集 最小和最大的长度 是否允许空输入 参数是否是必须的 重复是否允许 数值范围 特定的值(枚举型&a…...
的duration音频长度获取不到问题)
关于uni.createInnerAudioContext()的duration音频长度获取不到问题
关于uni.createInnerAudioContext()的duration音频长度获取不到问题 代码如下: onLoad() {let _this this//初始化语音播放对象this.audioObj uni.createInnerAudioContext();this.audioObj.src 音频链接;// 音频进入可以播放状态,但不保证后面可以流…...

使用rknn-toolkit2把YOLOV5部署到OK3588上
使用rknn-toolkit2把YOLOV5部署到OK3588上 虚拟环境搭建软件包安装在PC机上运行yolov5目标检测 虚拟环境搭建 首先在PC的ubuntu系统安装虚拟环境: 我的服务器是ubuntu18.04版本,所以安装python3.6 conda create -n ok3588 python3.6 需要键盘输入y&…...

【雕爷学编程】Arduino动手做(93)--- 0.96寸OLED液晶屏模块14
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...

ffplay播放器剖析(5)----视频输出剖析
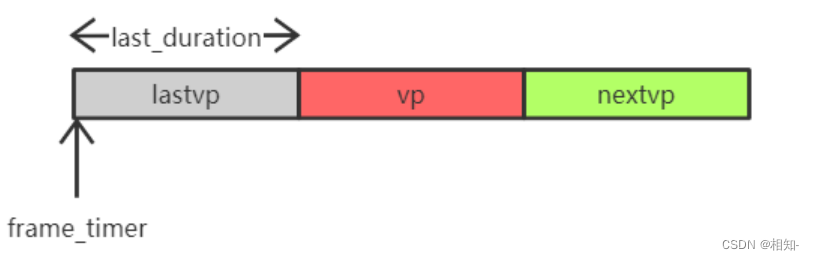
文章目录 1.视频输出模块1.1 视频输出初始化1.1.1 视频输出初始化主要流程1.1.2 calculate_display_rect初始化显示窗口大小 1.2 视频输出逻辑1.2.1 event_loop开始处理SDL事件1.2.2 video_refresh1.2.2.1 计算上一帧显示时长,判断是否还要继续上一帧1.2.2.2 估算当前帧显示时长…...

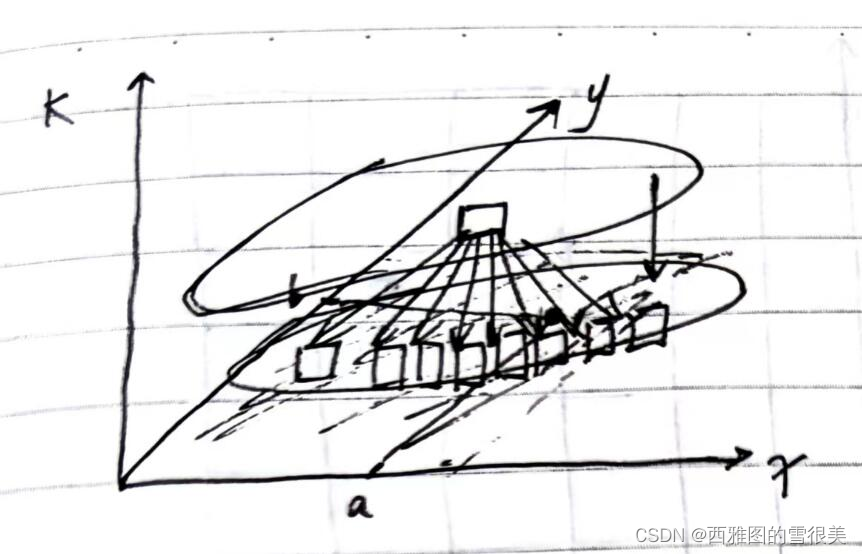
21.2:象棋走马问题
请同学们自行搜索或者想象一个象棋的棋盘, 然后把整个棋盘放入第一象限,棋盘的最左下角是(0,0)位置 那么整个棋盘就是横坐标上9条线、纵坐标上10条线的区域 给你三个 参数 x,y,k 返回“马”从(0,0)位置出发,必须走k步 …...

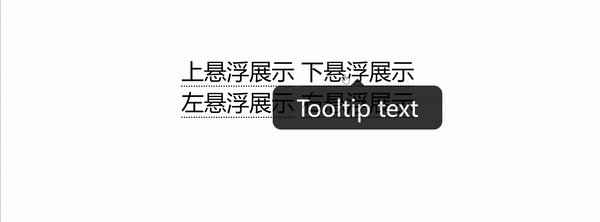
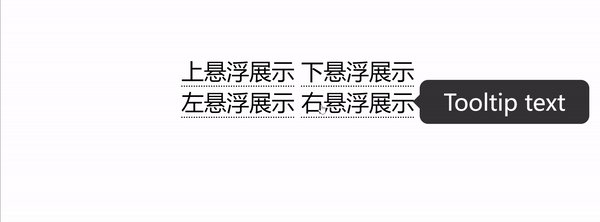
【CSS】手写 Tooltip 提示组件
文章目录 效果示例代码实现 效果示例 代码实现 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>一颗不甘坠落的流星</title><style>body {padding: 120px;}.tooltip {position: relative;display: inline-blo…...

MySQL DDL语法
MySQL DDL语法 DDL简介 MySQL DDL(Data Definition Language)是用于定义和管理数据库结构的语言。它包括创建、修改和删除数据库、表、视图、索引和其他数据库对象的语句。DDL语法的重要性如下: 数据库结构定义:DDL语句用于创建…...

Git 绑定账号 和clone
一:环境: 下载安装完成Git,在桌面或文件夹下(在你将要保存代码的位置)右击可以看到Git Bash Here,点击可以进入黑窗口 二:配置公钥 1.查看当前状态(如果已绑定,且知道密码可以登陆,可以直接获取SSH公钥并配置即可拉取代码) git config --list 2.配置全局git用户名和邮箱 …...

ftp和sftp区别,以及xftp的使用
网上找链接找的很辛苦对吧! 网上下载的破解版还不用。而且用没多久又说要更新了,又得重新找。 这下直接把官方免费获取链接发给你,就不用在被这种事情麻烦了。 家庭/学校免费 - NetSarang Website (xshell.com):家庭/学校免费 - NetSarang W…...
—— Hello World)
C++ 编程入门(一)—— Hello World
C 是什么环境搭建第一个 C 程序本篇结语 C 是什么 C 是一种面向对象的计算机程序设计语言,由美国 AT&T 贝尔实验室的 Bjarne Stroustrup 在 20 世纪 80 年代初期发明并实现(最初这种语言被称作 “C with Classes” 带类的 C 语言)。它是一…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
