收藏这6个抠图工具,一键抠图不用愁!
在图片编辑工作中,抠图是设计师常用的操作。随着设计工具的不断增加,抠图操作摆脱了过去繁琐的操作步骤,几乎可以一键完成。今天本文将为大家介绍6个好用的抠图工具,一起来看看吧!
1、皮卡智能抠图
皮卡智能抠图是一款功能强大的抠图工具,它能帮助设计师抠取多种图像内容,比如人像,卡通,物品等等,支持的抠图类型十分丰富。
使用过程中,只需要将图片上传,然后点击“开始抠图”按钮,等待几秒钟的时间,皮卡智能抠图工具就会自动将抠取到的图像主体生成到画布上供设计师使用。
皮卡智能抠图使用的是“无损抠图”技术,可以高度还原原有的图片质量,不损伤图片的质感。
一键抠取图片,无损抠图技术,点击可立即前往皮卡智能抠图中体验![]() https://js.design/community?category=detail&type=plugin&id=63d9bed74a14e4fdb2cd1178&source=csdn&plan=gcjcsdn0727
https://js.design/community?category=detail&type=plugin&id=63d9bed74a14e4fdb2cd1178&source=csdn&plan=gcjcsdn0727

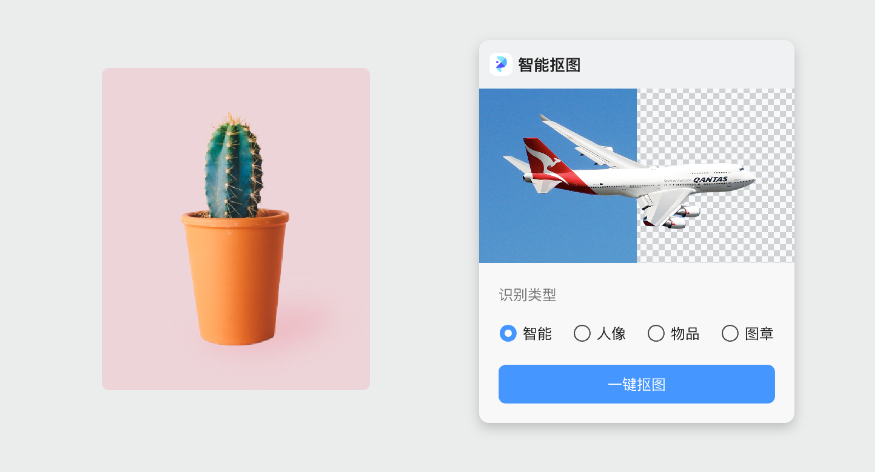
2、智能抠图
智能抠图是一个简单易用的抠图工具,可以帮助设计师快速挖掘图像中的背景,只留下前景图像。智能抠图工具的使用方式同样简单,设计师只需要上传图片,然后选择图像类型,再点击“开始抠图”按钮,就可以得到完美的抠图结果。智能抠图支持设计师上传包括JPG在内的多种图片格式,它抠图速度很快,即便是新手小白也可以在几秒钟内完成高质量的抠图工作。
新手小白也能用的抠图工具,抠图速度更快,还支持多种图片格式![]() https://js.design/community?category=detail&type=plugin&id=620da413a5aeb31a720ff3bf&source=csdn&plan=gcjcsdn0727
https://js.design/community?category=detail&type=plugin&id=620da413a5aeb31a720ff3bf&source=csdn&plan=gcjcsdn0727

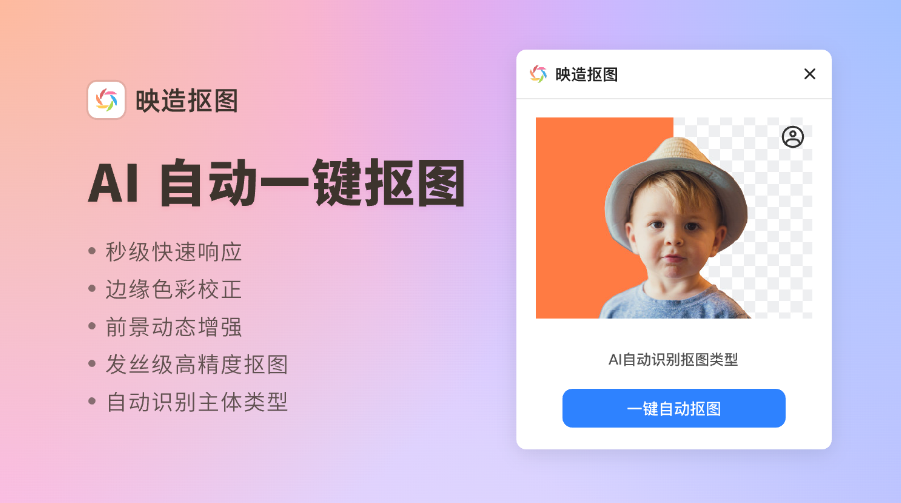
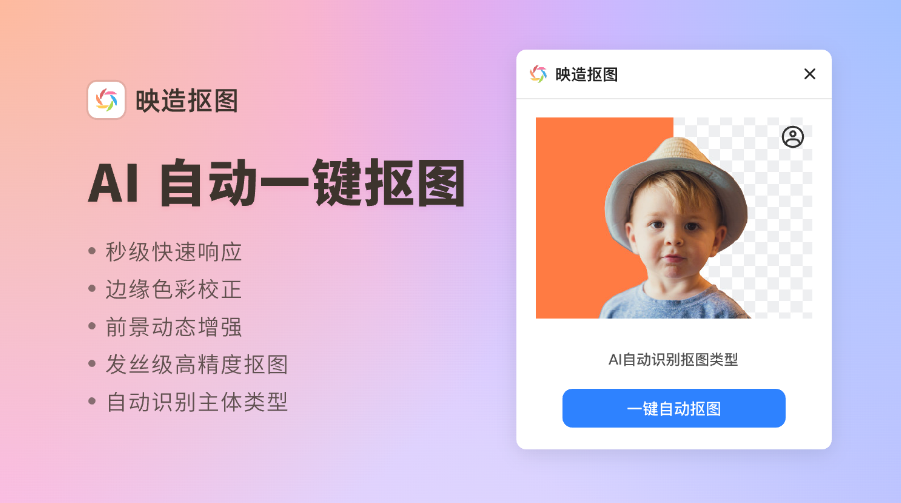
3、映造抠图
映造抠图是另一个功能强大的抠图工具,它可以帮助设计师轻松完成复杂的抠图工作。在使用过程中,映造抠图能自动识别图片主体类型,并实现精确到发丝级的抠图效果。此外,它还自带前景效果增强功能和边缘色彩矫正功能,能为设计师提供更和谐,更精致的抠图效果。
自带前景增强和边缘色彩矫正,抠图效果更自然,无需再手动调整![]() https://js.design/community?category=detail&type=plugin&id=62a9c7a5fcf6f8672dec1897&source=csdn&plan=gcjcsdn0727
https://js.design/community?category=detail&type=plugin&id=62a9c7a5fcf6f8672dec1897&source=csdn&plan=gcjcsdn0727

4.Lunapic
Lunapic是一款功能强大的在线图像编辑器,它包含了强大的AI抠图工具。它支持多种抠图方式,包括基本的前景背景抠图、色彩抠图和透明抠图等。Lunapic还提供了丰富的编辑选项,让您能够进一步优化AI抠图效果,调整图片细节。
5、PhotoshopExpress
Adobe旗下的免费在线图像编辑器PhotoshopExpress提供了一个简单易用的AI抠图工具。尽管其功能不如AdobePhotoshop那么强大,但是对于基本的抠图任务来说已经足够了。PhotoshopExpress支持自动抠图和手动抠图,让您可以根据不同的需要选择合适的AI抠图方法。
6、Fotor
Fotor是一个全方位的在线图像编辑器,它不仅提供基本的AI抠图工具,还包含丰富的滤镜、特效和编辑选项。Fotor的抠图功能支持自动抠图和手动抠图,让您根据需要进行选择。它还提供了多种前景和背景模板,方便您进行更多样化的AI抠图设计。
相关文章:

收藏这6个抠图工具,一键抠图不用愁!
在图片编辑工作中,抠图是设计师常用的操作。随着设计工具的不断增加,抠图操作摆脱了过去繁琐的操作步骤,几乎可以一键完成。今天本文将为大家介绍6个好用的抠图工具,一起来看看吧! 1、皮卡智能抠图 皮卡智能抠图是一…...

四,Eureka 第四章
2.1.3 增加依赖 <!--添加依赖--><dependencies><!--Eureka Server--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId></dependency>&l…...

k8s常见的资源对象使用
目录 一、kubernetes内置资源对象 1.1、kubernetes内置资源对象介绍 1.2、kubernetes资源对象操作命令 二、job与cronjob计划任务 2.1、job计划任务 2.2、cronjob计划任务 三、RC/RS副本控制器 3.1、RC副本控制器 3.2、RS副本控制器 3.3、RS更新pod 四、Deployment副…...

JavaScript 简单实现观察者模式和发布订阅模式
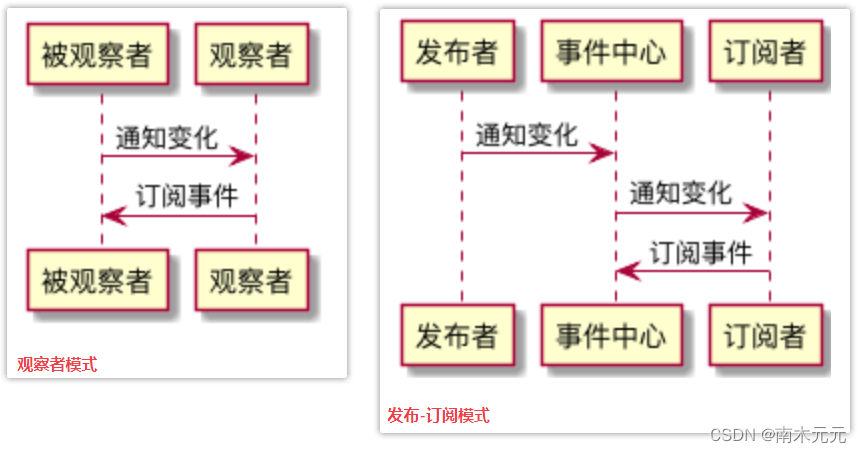
JavaScript 简单实现观察者模式和发布订阅模式 1. 观察者模式1.1 如何理解1.2 代码实现 2. 发布订阅模式2.1 如何理解2.2 代码实现 1. 观察者模式 1.1 如何理解 概念:观察者模式定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时ÿ…...

高通WLAN框架学习(37)-- TDLS(Tunneled Direct Link Setup)通道直接链路建立
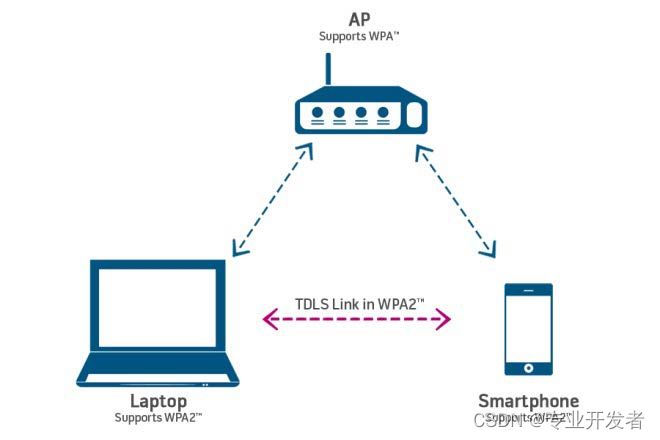
一 TDLS概述 隧道直连设置(TDLS)基于IEEE 802.11z-2010IEEE标准802.11z标准(无线局域网介质访问控制(MAC)和物理层(PHY)规范。 TDLS允许与同一AP关联的设备之间建立直接链路。Wi-Fi Direct允许设备之间直接连接,而不需要AP。Wi-Fi联盟认证可用于IEEE 802.11a和802.11g设备的T…...

高算力AI模组前沿应用:基于ARM架构的SoC阵列式服务器
本期我们带来高算力AI模组前沿应用,基于ARM架构的SoC阵列式服务器相关内容。澎湃算力、创新架构、异构计算,有望成为未来信息化社会的智能算力底座。 ▌性能优势AI驱动,ARM架构服务器加速渗透 一直以来,基于ARM架构的各类处理器…...

老年公寓人员定位管理系统:提升安全与关怀的智能解决方案
老年公寓作为提供安全居住环境和关怀服务的重要场所,面临着人员管理和安全控制的挑战。为了解决这些问题,老年公寓人员定位管理系统应运而生。基于为提供全面的安全管理和个性化关怀服务,华安联大便通过老年公寓人员定位管理系统的技术原理、…...

每日一题之两个字符串的删除操作
题目链接 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 **相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 示例 1: 输入: word1 "sea", word2 "eat" 输出: 2 解释: 第一步将 "sea" 变…...

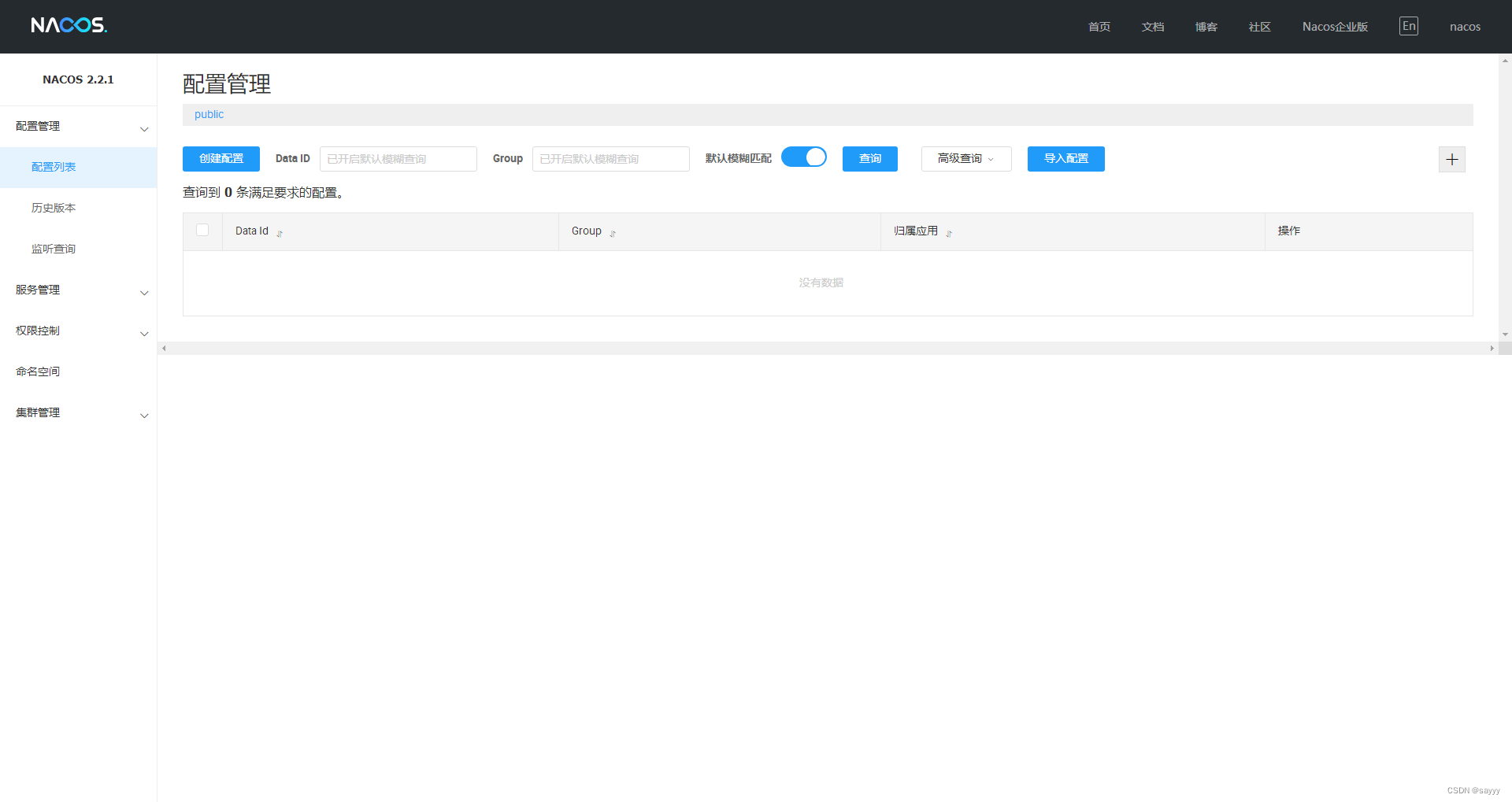
nacos安装与基础配置
源码 https://github.com/alibaba/nacos https://gitee.com/mirrors/Nacos 编译 git clone https://github.com/alibaba/nacos.git cd nacos/ mvn -Prelease-nacos -Dmaven.test.skiptrue clean install -U ls -al distribution/target/// change the $version to your ac…...

GitHub Copilot:让开发编程变得像说话一样简单
引用: 人类天生就梦想、创造、创新。但今天,我们花太多时间被繁重的工作所消耗,花在消耗我们时间、创造力和精力的任务上。为了重新连接我们工作的灵魂,我们不仅需要一种更好的方式来做同样的事情,更需要一种全新的工…...

并发编程中锁的优化
在 Java 并发编程中,锁是一种常用的同步机制,用于控制对共享资源的访问。使用锁可以确保多个线程之间的互斥访问,避免数据竞争和并发问题。 然而,锁的使用可能会带来一定的性能开销,特别是在高并发场景下。 为了优化…...

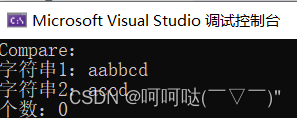
笔试题:统计字符串中某字符串在其出现的字符个数
笔试题:统计字符串中某一子串的字符个数:例如字符串aabbcd,有aabb:4,ab:2 哈哈,这道题是小编面试音视频龙头企业的笔试题,以下是我写的代码:如果有错误,希望可以指正!!! 解题思路:利用双指针i和…...

Java NIO Files类读取文件流方式详解
Java NIO Files类读取文件流方式详解 Files类原理概述 java.nio.file.Files是Java标准库提供的一个工具类,用于操作文件和目录。它提供了一系列静态方法,可以用于创建、复制、删除、移动、重命名、读取、写入文件和目录等常见的文件系统操作。同时&…...

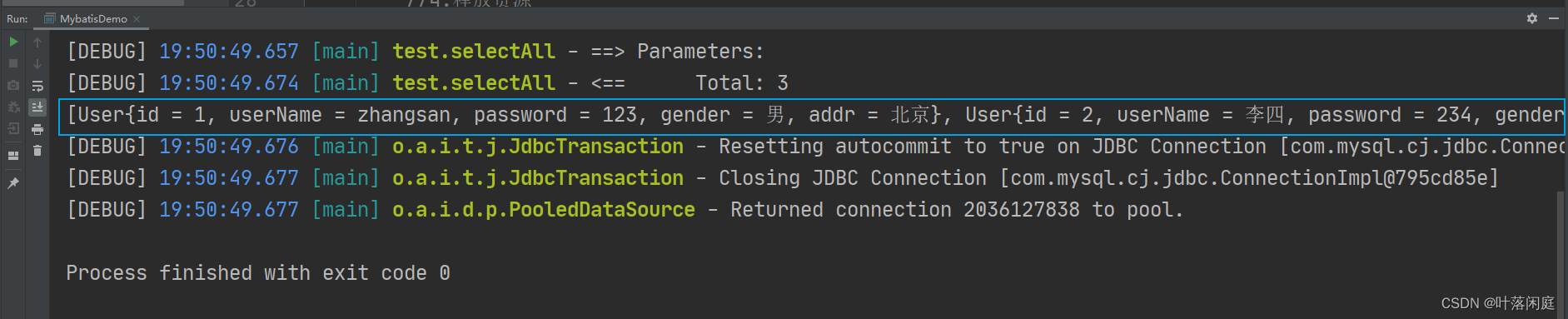
Mybatis快速入门,Mybatis的核心配置文件
Mybatis快速入门 一、Mybatis简介1.1Mybatis简化JDBC 二、Mybatis快速入门2.1创建user表,添加数据2.2创建模块,导入坐标2.3编写Mybatis核心配置文件 --> 替换连接信息,解决硬编码问题2.4编写SQL映射文件 --> 统一管理sql语句࿰…...

go语言中defer执行顺序
defer 执行顺序和调用顺序相反,类似于栈后进先出。 defer在 return 之后执行,但在函数推出之前,defer可以修改返回值。 func test() int {i : 0defer func() {fmt.Println("defer1")}()defer func() {i 1fmt.Println("defe…...

webpack xxx is not a constructor
环境 webpack5.88.2 vue-router 按需引入 原因 模块循环引用导致 有A B C三个模块 A B模块import C 中导出的class c又依赖B 中Class 的方法 B 又依赖C中的class 此时会导致import 的 C 为undefined...

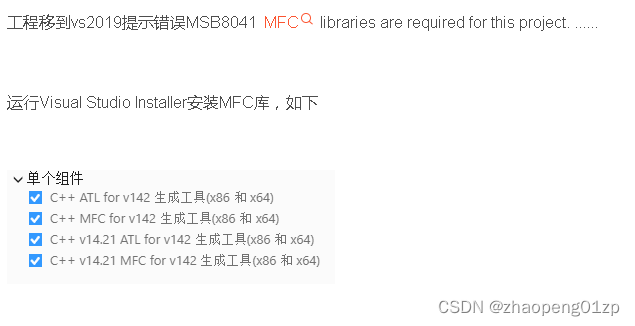
安装支持vs2019的MFC(解决MSBuild 错误 MSB8041、MSB8042)
安装支持MFC的vs2019(解决MSBuild 错误 MSB8041、MSB8042) 常用安装选项解决MSBuild 错误 常用安装选项 解决MSBuild 错误 安装上述勾选内容后,即可解决MSBuild 错误 MSB8041 MSB8041:此项目需要 MFC/ATL 库。 https://learn.mic…...

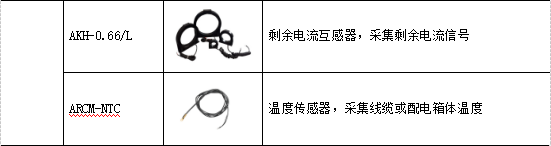
校园电气安全风险分析及预防措施 安科瑞 许敏
摘要:校园属于人员密集场所,若安全风险排查、管控不到位,可能导致安全事故发生,造成严重事故后果。校园电气设备设施引起的电气火灾和触电等事故,是构成校园安全威胁之一,笔者通过对校园发生的电气安全事故案例原因分析…...

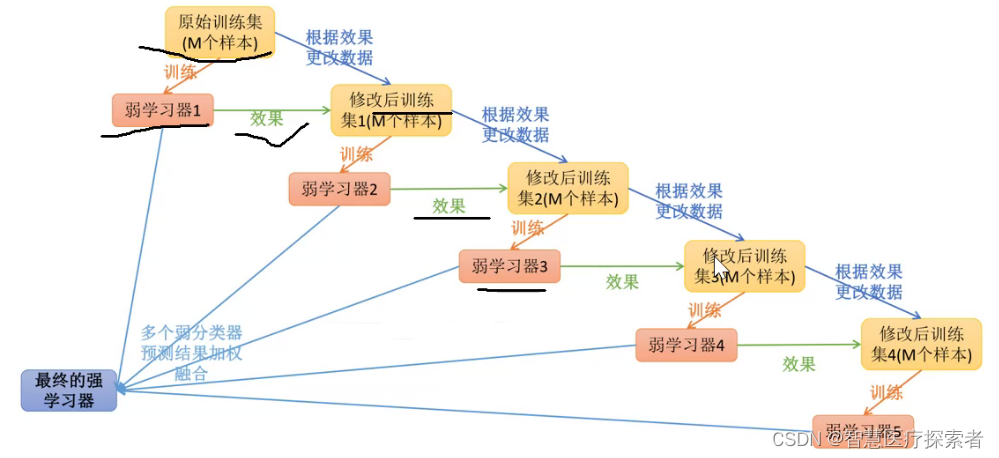
机器学习之十大经典算法
机器学习算法是计算机科学和人工智能领域的关键组成部分,它们用于从数据中学习模式并作出预测或做出决策。本文将为大家介绍十大经典机器学习算法,其中包括了线性回归、逻辑回归、支持向量机、朴素贝叶斯、决策树等算法,每种算法都在特定的领…...

系统架构设计师 11:未来信息综合技术
本章花了很多笔墨来写各项技术的发展历程,可以了解一下。 一、信息物理系统 信息物理系统(Cyber-Physical Systems,CPS)是控制系统、嵌入式系统的扩展与延伸。 CPS典型的应用场景有:健康管理、智能维护、远程征兆性…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

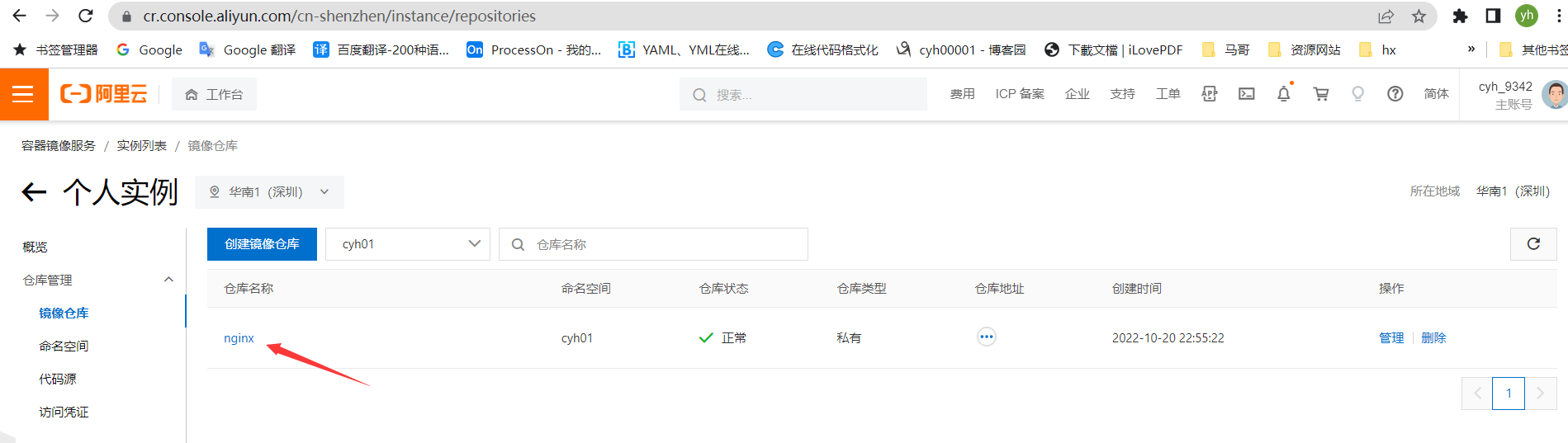
DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
