flask中的常用装饰器

flask中的常用装饰器
Flask 框架中提供了一些内置的装饰器,这些装饰器可以帮助我们更方便地开发 Web 应用。以下是一些常用的 Flask 装饰器:
-
@app.route():这可能是 Flask 中最常用的装饰器。它用于将 URL 路由绑定到一个 Python 函数,这个函数就是处理对应 URL 请求的视图函数。例如:
@app.route('/') def home():return 'Hello, World!'在这个例子中,
@app.route('/')装饰器将根 URL (/) 绑定到了home函数。当用户访问应用的根 URL 时,home函数就会被调用,并返回 “Hello, World!”。 -
@app.before_request():这个装饰器用于注册在每次请求之前运行的函数。这对于需要在处理请求之前执行某些操作(如打开数据库连接、进行身份验证等)的情况非常有用。
假设我们有一个 Flask 应用,我们想在每个请求开始之前检查用户是否已经登录。如果用户未登录,我们将重定向他们到登录页面。
from flask import Flask, session, redirect, url_forapp = Flask(__name__)@app.before_request def require_login():allowed_routes = ['login', 'signup']if request.endpoint not in allowed_routes and 'username' not in session:return redirect(url_for('login'))@app.route('/login', methods=['GET', 'POST']) def login():# 登录逻辑pass@app.route('/signup', methods=['GET', 'POST']) def signup():# 注册逻辑pass@app.route('/') def index():return "Welcome, " + session['username']在这个例子中,
require_login函数使用了@app.before_request装饰器,所以它会在每个请求开始之前运行。这个函数检查用户是否已经登录(即'username'是否在 session 中)。如果用户未登录,并且他们正在尝试访问除 ‘login’ 和 ‘signup’ 以外的路由,那么他们将被重定向到登录页面。注意:这个例子假设你已经设置了 session,并且在用户登录时将他们的用户名添加到了 session 中。在实际的 Flask 应用中,你可能还需要使用 Flask 的
flask_login扩展来更安全、更方便地处理用户登录。 -
@app.after_request():这个装饰器用于注册在每次请求之后运行的函数,无论请求是否成功。这对于需要在处理请求之后执行某些操作(如关闭数据库连接、记录日志等)的情况非常有用。
让我们来看一个使用
@app.after_request()装饰器的例子。假设我们有一个 Flask 应用,我们想在每个请求结束后在服务器日志中记录一些信息,比如请求的状态码和处理请求所花费的时间。from flask import Flask, request import timeapp = Flask(__name__)@app.before_request def start_timer():request.start_time = time.time()@app.after_request def log_request(response):# 获取请求开始时间start_time = request.start_time# 计算请求花费的时间elapsed_time = time.time() - start_time# 获取请求的路径path = request.path# 获取响应的状态码status_code = response.status_code# 记录信息到服务器日志app.logger.info(f"Path: {path}, Status Code: {status_code}, Time: {elapsed_time}")return response@app.route('/') def index():return "Hello, World!"在这个例子中,
start_timer函数使用了@app.before_request装饰器,所以它会在每个请求开始之前运行。这个函数记录了请求开始的时间。log_request函数使用了@app.after_request装饰器,所以它会在每个请求结束后运行。这个函数计算了处理请求所花费的时间(当前时间减去请求开始的时间),然后将请求的路径、响应的状态码和处理请求所花费的时间记录到服务器日志中。注意:这个例子假设你的 Flask 应用已经配置了日志记录。在实际的 Flask 应用中,你可能需要使用 Flask 的
app.logger对象或其他日志库来记录日志。 -
@app.teardown_request():这个装饰器用于注册在每次请求结束后运行的函数,无论请求是否成功。这对于需要在请求结束后执行某些清理操作的情况非常有用。
看一个使用
@app.teardown_request()装饰器的例子。假设我们有一个 Flask 应用,我们在每个请求开始时都会打开一个数据库连接,我们想在每个请求结束后关闭这个连接。from flask import Flask from flask_sqlalchemy import SQLAlchemyapp = Flask(__name__) app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:tmp/test.db' db = SQLAlchemy(app)@app.before_request def before_request():# 打开数据库连接db.session = db.create_scoped_session()@app.teardown_request def teardown_request(exception):# 关闭数据库连接db.session.remove()@app.route('/') def index():return "Hello, World!"在这个例子中,
before_request函数使用了@app.before_request装饰器,所以它会在每个请求开始之前运行。这个函数创建了一个新的数据库会话并将其存储在db.session中。teardown_request函数使用了@app.teardown_request装饰器,所以它会在每个请求结束后运行,无论请求是否成功。这个函数关闭了数据库会话。 -
@app.errorhandler():这个装饰器用于注册错误处理函数。你可以使用它来定义当特定的 HTTP 错误发生时应该如何响应。例如:
@app.errorhandler(404) def page_not_found(error): return 'This page does not exist', 404
在这个例子中,@app.errorhandler(404) 装饰器将 page_not_found 函数注册为处理 404 错误的函数。
相关文章:

flask中的常用装饰器
flask中的常用装饰器 Flask 框架中提供了一些内置的装饰器,这些装饰器可以帮助我们更方便地开发 Web 应用。以下是一些常用的 Flask 装饰器: app.route():这可能是 Flask 中最常用的装饰器。它用于将 URL 路由绑定到一个 Python 函数&#x…...

SQL基础语法 | 增删改查、分组、排序、limit
Shell命令框和Navicat联合使用 一、数据库层面 创建数据库 postgres# CREATE DATABASE runoobdb;查看数据库 postgres# \l选择数据库 postgres# \c runoobdb删除数据库 postgres# DROP DATABASE runoobdb;二、表格层面 创建表格 CREATE TABLE table_name(字段名称 字段数据类型…...

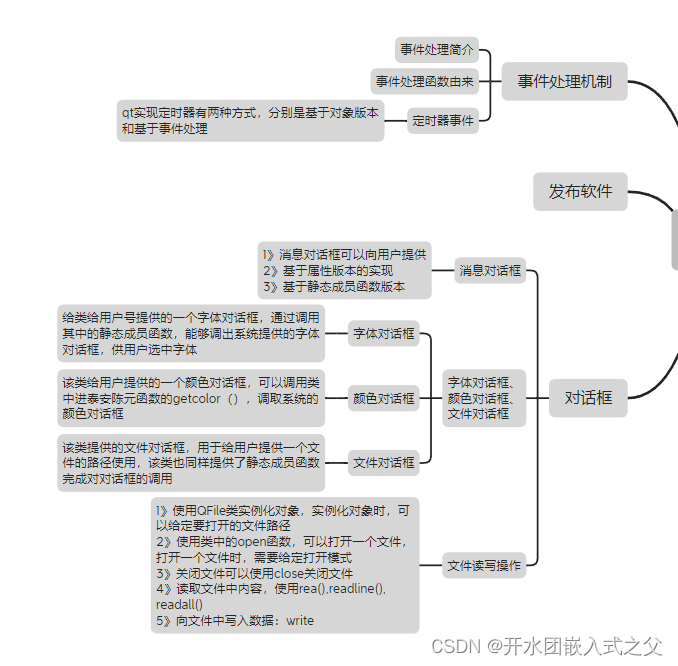
QT: 用定时器完成闹钟的实现
闹钟项目: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTimerEvent> #include <QTime> #include <QDebug> #include <QTextToSpeech> #include <QMessageBox> #include <QTimer>QT_BEGIN…...

Boyer-Moore 投票算法
这里先贴题目: Boyer-Moore 投票算法: 通俗点来讲,就是占领据点,像攻城那样,对消。 当你的据点有人时对消,无人时就占领。 这道题使用该算法可实现时间复杂度为O(n),空间复杂度为O(1),接下来看…...

C# 翻转二叉树
226 翻转二叉树 给你一棵二叉树的根节点 root ,翻转这棵二叉树,并返回其根节点。 示例 1: 输入:root [4,2,7,1,3,6,9] 输出:[4,7,2,9,6,3,1] 示例 2: 输入:root [2,1,3] 输出:…...

RocketMQ教程-(5)-功能特性-消费者分类
Apache RocketMQ 支持 PushConsumer 、 SimpleConsumer 以及 PullConsumer 这三种类型的消费者,本文分别从使用方式、实现原理、可靠性重试和适用场景等方面为您介绍这三种类型的消费者。 背景信息 Apache RocketMQ 面向不同的业务场景提供了不同消费者类型&…...

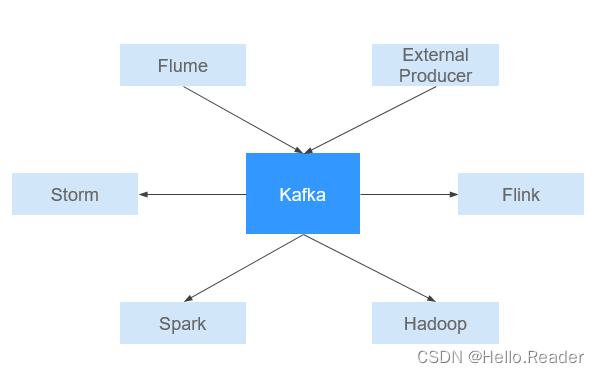
Kafka原理剖析
一、简介 Kafka是一个分布式的、分区的、多副本的消息发布-订阅系统,它提供了类似于JMS的特性,但在设计上完全不同,它具有消息持久化、高吞吐、分布式、多客户端支持、实时等特性,适用于离线和在线的消息消费,如常规的…...

word怎么转换成pdf?分享几种转换方法
word怎么转换成pdf?将Word文档转换成PDF文件有几个好处。首先,PDF文件通常比Word文档更容易在不同设备和操作系统上查看和共享。其次,PDF文件通常比Word文档更难以修改,这使得它们在需要保护文件内容的情况下更加安全可靠。最后&a…...

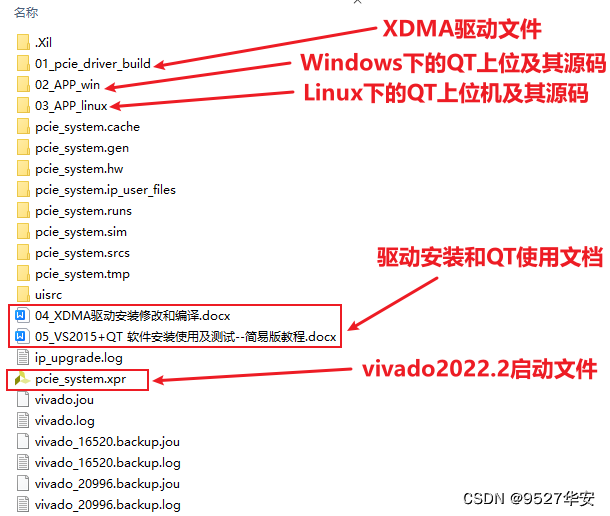
基于XDMA 中断模式的 PCIE3.0 QT上位机与FPGA数据交互架构 提供工程源码和QT上位机源码
目录 1、前言2、我已有的PCIE方案3、PCIE理论4、总体设计思路和方案图像产生、发送、缓存数据处理XDMA简介XDMA中断模式图像读取、输出、显示QT上位机及其源码 5、vivado工程详解6、上板调试验证7、福利:工程代码的获取 1、前言 PCIE(PCI Express&#…...

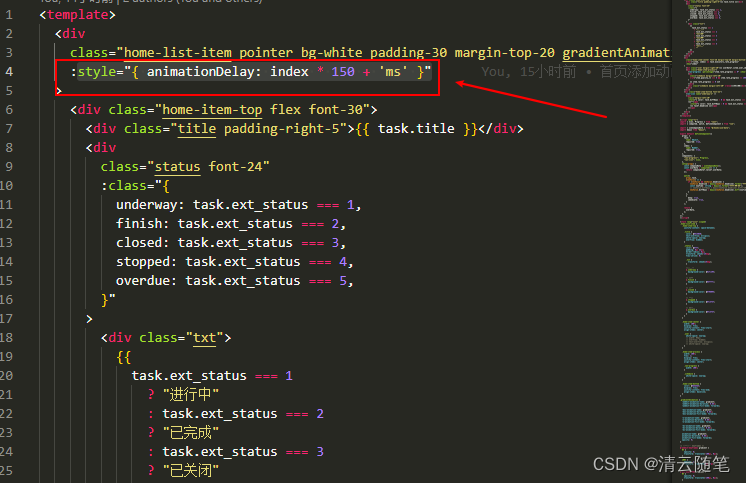
Vue 中通用的 css 列表入场动画效果
css 代码 .gradientAnimation {animation-name: gradient;animation-duration: 0.85s;animation-fill-mode: forwards;opacity: 0; }/* 不带前缀的放到最后 */ keyframes gradient {0% {opacity: 0;transform: translate(-100px, 0px);}100% {opacity: 1;transform: translate…...

微分流形2:流形上的矢量场和张量场
来了来了,切向量,切空间。流形上的所有的线性泛函的集合,注意是函数的集合。然后取流形上的某点p,它的切向量为,线性泛函到实数的映射。没错,是函数到实数的映射,是不是想到了求导。我们要逐渐熟…...

C++数组、向量和列表的练习
运行代码: //C数组、向量和列表的练习 #include"std_lib_facilities.h"int main() try {int ii[10] { 0,1,2,3,4,5,6,7,8,9 };for (int i 0; i < 10; i)//把数组中的每个元素值加2ii[i] 2;vector<int>vv(10);for (int i 0; i < 10; i)vv…...

视频剪辑矩阵分发系统Unable to load FFProbe报错技术处理?
问题一 报错处理 对于视频剪辑矩阵分发系统中出现的“Unable to load FFProbe”报错问题,可以采取以下技术处理措施进行解决。 1.检查系统中是否正确安装了FFProbe工具,并确保其路径正确配置。 2.检查系统环境变量是否正确设置,包括FFPr…...

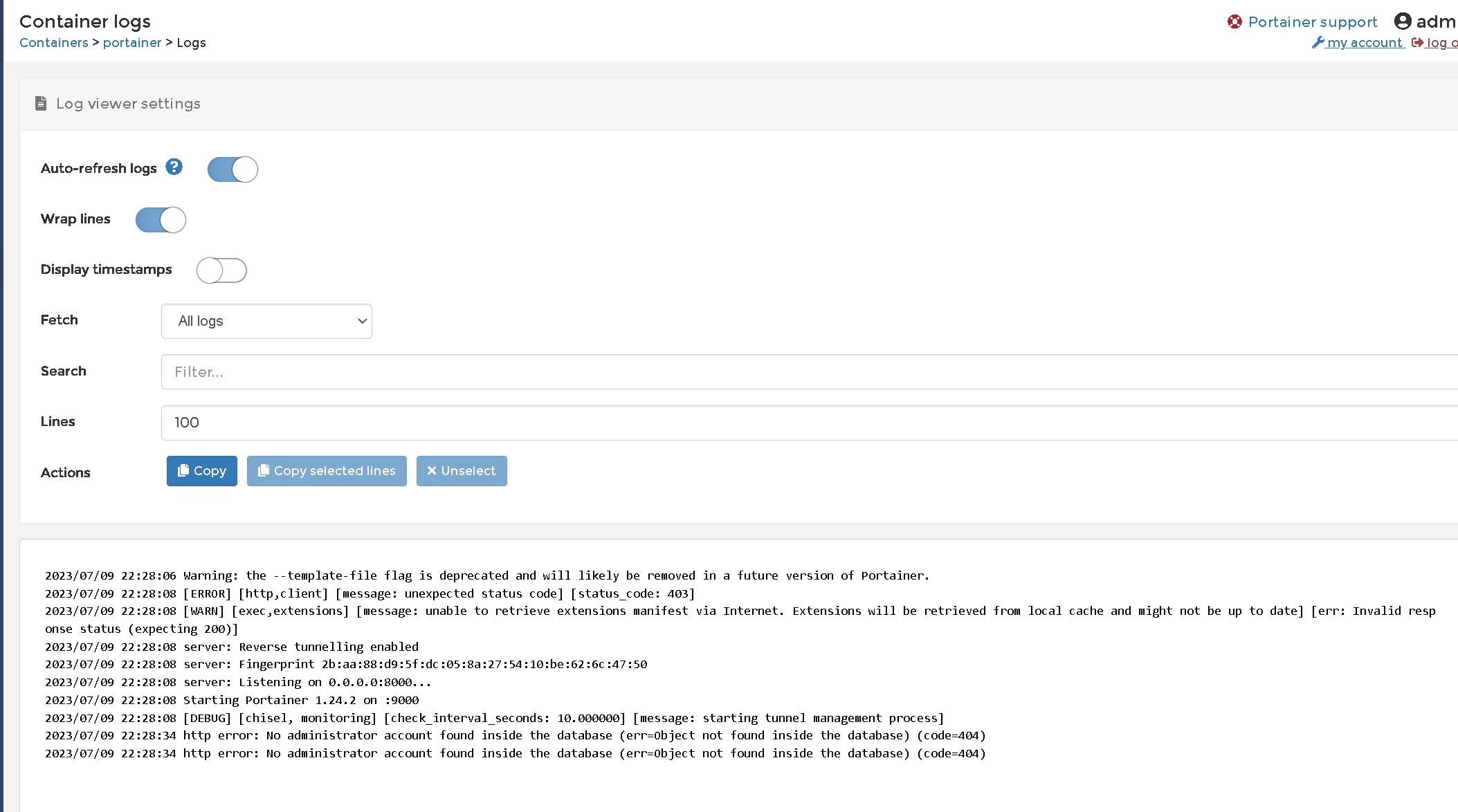
Docker轻量级可视化工具Portainer
Portainer是一个轻量级的管理UI界面,用于管理Docker容器、镜像、卷和网络。它支持端口映射、容器启动、停止、删除、日志查看等功能,同时也提供了可视化的监控和统计功能,可以快速轻松的管理多个Docker主机。Portainer不需要额外安装依赖&…...

功率放大器在电光调制中的应用有哪些
电光调制是一种利用光电效应将电信号转化为光信号的技术。在实现电光调制的过程中,功率放大器作为一个重要的组件,具有对输入电信号进行放大和控制的功能。本文将介绍功率放大器的基本原理、特点以及在电光调制中的应用。 基本原理 功率放大器是一种能够…...

MyBatis入门程序
1.MyBatis 入门程序开发步骤 SqlSession:代表Java程序和数据库之间的会话。(HttpSession是Java程序和浏览器之间的会话) SqlSessionFactory:是“生产”SqlSession的“工厂”。 工厂模式:如果创建某一个对象ÿ…...

C++快速切换 头文件和源文件
有没有一种快速的方法 , 将头文件中的声明 直接在源文件中自动写出来, 毕竟头文件中已经有声明了, 我只需要写具体实现就行了,没有必要把声明的部分再敲一遍在 Visual Studio 中,你可以使用快速生成函数定义的功能来实…...

对原型、原型链的理解
在 JavaScript 中是使用构造两数来新建一个对象的,每一个构造函数的内部都有一个 prototype 属性,它的属性值是一个对象,这个对象包含了可以由该构造西数的所有实例共享的属性和方法。当使用构造函数新建一个对象后,在这个对象的内…...

7月26日,每日信息差
1、日本经产省将讨论让消费者负担核电站重启费。若被采用,那么即便是与把源自可再生能源作为卖点的新电力公司签约的消费者,也将负担重启核电站的费用 2、国家发改委:电厂存煤和出力均达历史同期最高水平 3、国家深改委:全国统调…...

git修改已经push后的commit注释
回到倒数第8次提交 git rebase -i HEAD~8修改注释,然后把最前面的pick改成edit 修改注释 git commit --amendrebase确认 git rebase --continue强制提交 git push -f origin master参考:https://blog.csdn.net/qq_16942727/article/details/1260355…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
