【Vue3】局部组件和全局组件
1. 局部组件
Card.vue
<template><div class="card"><header><div>标题</div><div>副标题</div></header><section>内容</section></div>
</template><script setup lang="ts"></script><style lang="less" scoped>
@border: #ccc;
.card {border: 1px solid @border;width: 400px;header {display: flex;justify-content: space-between;padding: 5px;border-bottom: 1px solid @border;}section{padding: 5px;min-height: 300px;}
}
</style>
App.vue
<template><div><CardVue></CardVue></div>
</template><script setup lang="ts">
import CardVue from './components/Card.vue'</script><style lang="scss" scoped></style>

2. 全局组件
2.1 注册单个全局组件
Cardvue
// 同上
App.vue
<template><div><Card></Card></div>
</template><script setup lang="ts">
</script><style lang="scss" scoped></style>
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import CardVue from './components/Card.vue'
export const app = createApp(App)
app.component('Card', CardVue)
app.mount('#app')

2.2 批量注册全局组件
Card.vue
// 同上
Tree.vue
<template><div><h1>this is a title</h1></div>
</template><script setup lang="ts">
</script><style lang="scss" scoped>
h1 {border: 1px solid black;
}
</style>
App.vue
<template><div><Card></Card><Tree></Tree></div>
</template><script setup lang="ts">
</script><style lang="scss" scoped></style>
main.ts
import { createApp, defineAsyncComponent } from 'vue'
import App from './App.vue'
const app = createApp(App)
const componentNames = ['Card', 'Tree'];
// 使用动态导入的方式注册全局组件时需要注意异步组件的加载
// 异步组件使用 defineAsyncComponent 方法来处理动态导入的组件,并且使用 await 关键字等待组件的加载完成。在组件加载完成后,再将其注册为全局组件。
// 如果没有注意异步组件的加载,会报 Invalid VNode type: undefined (undefined) 的问题
async function registerComponents() {for (const componentName of componentNames) {// 使用 defineAsyncComponent 方法动态导入异步组件const component = await defineAsyncComponent(() => import(`./components/${componentName}.vue`));app.component(componentName, component);}app.mount('#app');
}
registerComponents();

相关文章:

【Vue3】局部组件和全局组件
1. 局部组件 Card.vue <template><div class"card"><header><div>标题</div><div>副标题</div></header><section>内容</section></div> </template><script setup lang"ts"…...

vscode开发Go和Java
vscode开发Go和Java 最新最全 vscode 插件推荐可以参考: https://zhuanlan.zhihu.com/p/623580867 1、公共插件安装 下面是个人使用的插件: # 中文插件 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code https://marketplace…...

自定义MVC
目录 一.什么是MVC 1.1.三层架构和MVC的区别 二.自定义MVC工作原理图 三.自定义mvc实现 3.1 创建web工程 3.2 中央处理器 3.3 Action接口定义 3.4 实现子控制器 3.5 完善中央控制器 3.5.1 请求分发功能 3.5.2 使用配置文件配置action 3.5.3 请求参数处理 1. 定义接…...

简单分享婚宴预订小程序怎么做
婚宴预订小程序需要具备一些功能,通过这些功能,新人可以更方便地选择婚宴场地、预订服务,并且更好地规划自己的婚礼。 1. 场地浏览与选择 婚宴预订小程序可以展示多个婚宴场地的照片和详细信息,包括容纳人数、场地设施、价格等。…...

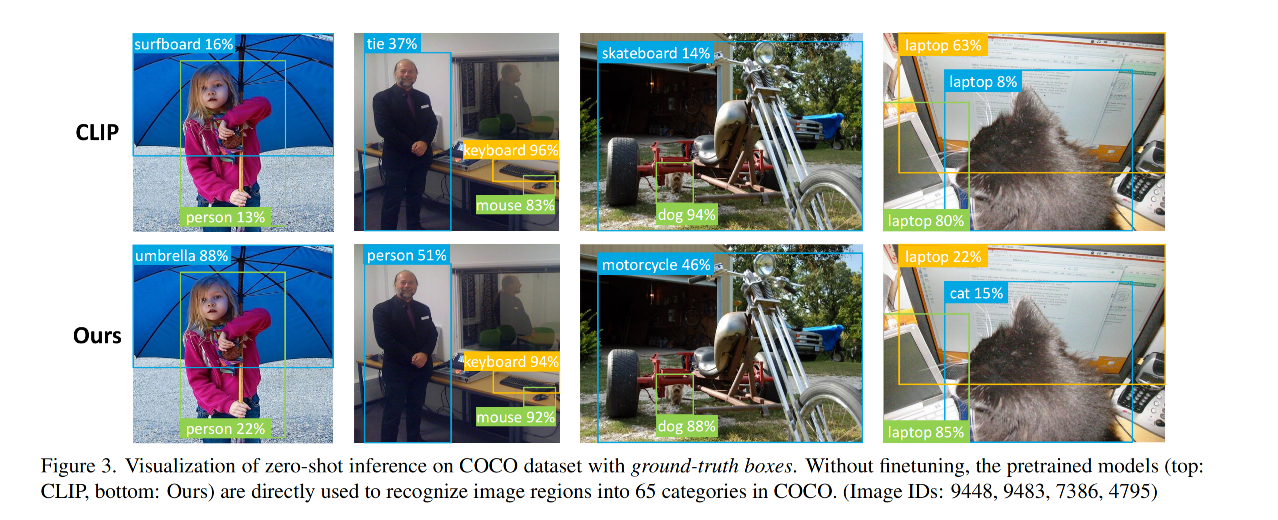
【多模态】19、RegionCLIP | 基于 Region 来实现视觉语言模型预训练
文章目录 一、背景二、方法2.1 Region-based Language-Image Pretraining2.2 目标检测的迁移学习 三、效果3.1 数据集3.2 实现细节3.3 结果 论文: RegionCLIP: Region-based Language-Image Pretraining 代码:https://github.com/microsoft/RegionCLIP …...

本地文件夹上传到Github
本地文件夹上传到Github 步骤1. 下载git步骤2. 在github中新建一个库(Repository)步骤3. 设置SSH key步骤4. 添加SSH keys步骤5. 本地文件上传到github参考 步骤1. 下载git 下载git客户端,并在本地安装完成。 步骤2. 在github中新建一个库&a…...

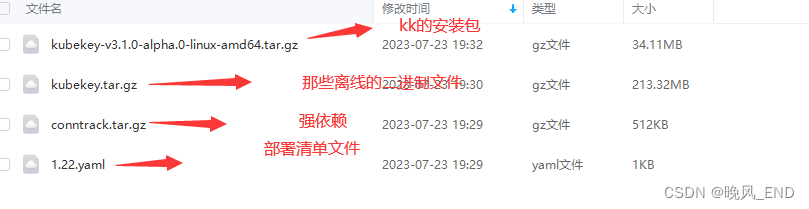
云原生|kubernetes|kubernetes集群部署神器kubekey安装部署高可用k8s集群(半离线形式)
前言: 云原生|kubernetes|kubernetes集群部署神器kubekey的初步使用(centos7下的kubekey使用)_晚风_END的博客-CSDN博客 前面利用kubekey部署了一个简单的非高可用,etcd单实例的kubernetes集群,经过研究,…...

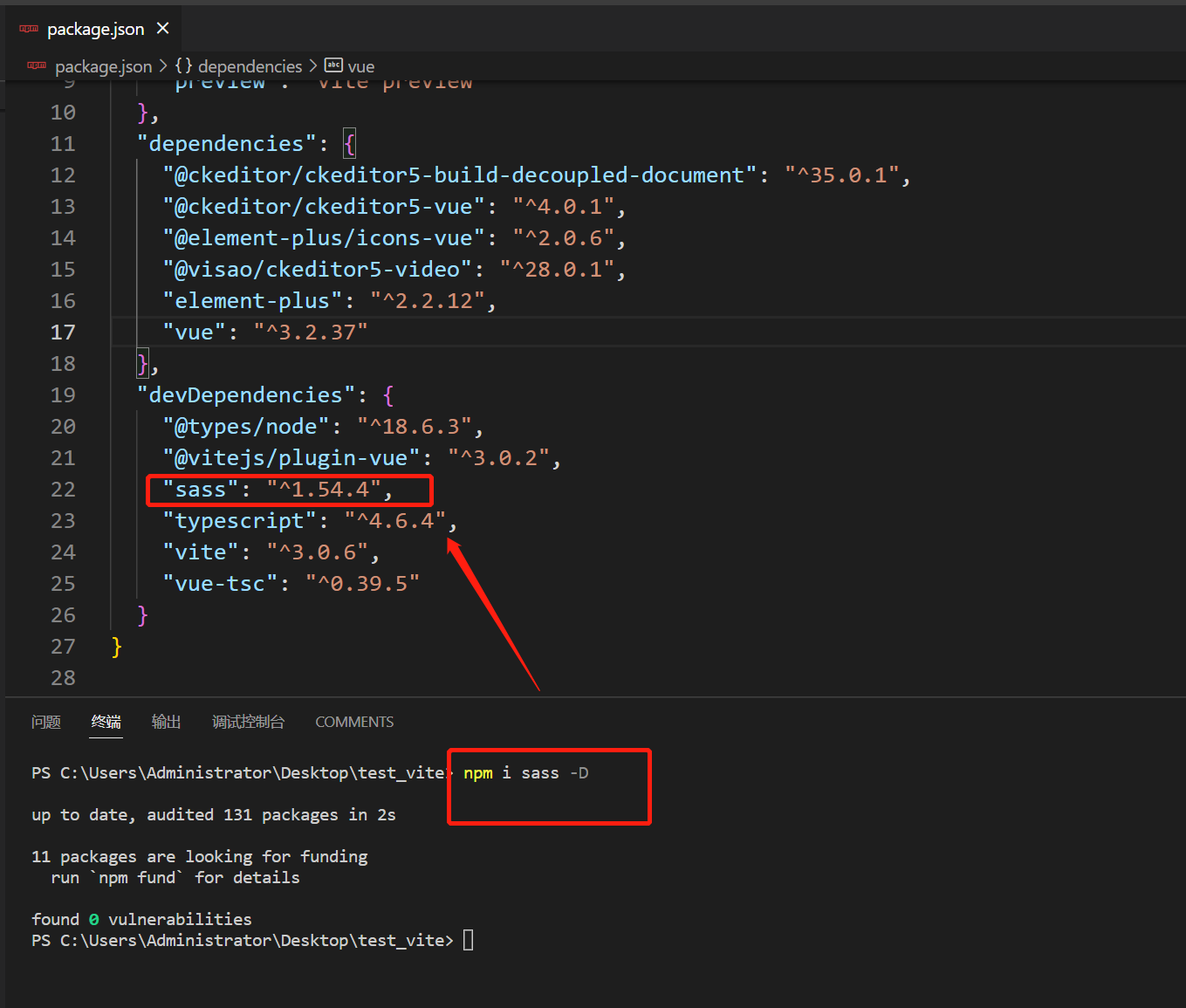
Vite + Vue3 +TS 项目router配置踩坑记录! ===>“找不到模块“vue-router”或其相应的类型声明。“<===
目录 第一个坑:"找不到模块“vue-router”或其相应的类型声明。" 解决 第二个坑:Cannot read properties of undefined (reading push) 解决:将useRouter()方法的执行位置尽量放靠上一点就行了。 最近在使用vite vue3 types…...

windows安装npm, 命令简介
安装步骤 要在Windows上安装npm,按照以下步骤操作: 首先,确保您已经在计算机上安装了Node.js。可以从Node.js官方网站(Node.js)下载并安装Node.js。完成Node.js的安装后,打开命令提示符(Command…...

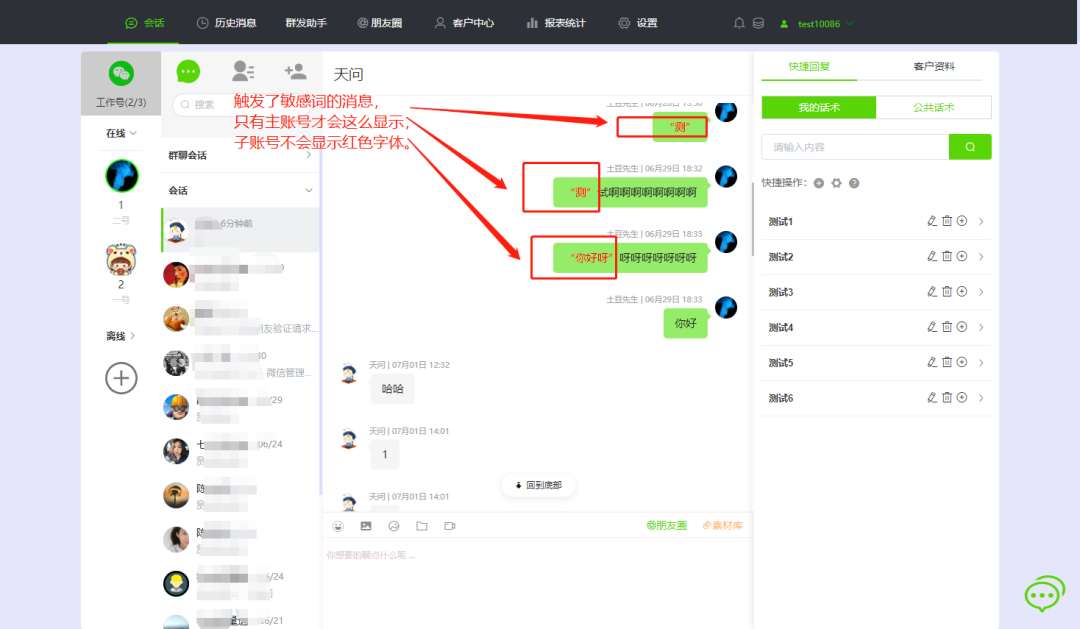
微信聊天记录监管有多重要?
在现代企业中,微信成为了主流的沟通工具。越来越多企业开始关注员工聊天记录的监管问题,因为这直接关系到信息泄露的风险。监管员工聊天记录可以保障公司形象、保护员工的安全,并有助于提高员工的工作效率。 监管员工聊天记录到底有多重要&am…...

【数据结构】实验十:哈夫曼编码
实验十 哈夫曼编码 一、实验目的与要求 1)掌握树、森林与二叉树的转换; 2)掌握哈夫曼树和哈夫曼编码算法的实现; 二、 实验内容 1. 请编程实现如图所示的树转化为二叉树。 2. 编程实现一个哈夫曼编码系统,系统功能…...

Linux-head
Linux命令:head命令详解 概述:head命令用于显示文件文字区块 1、格式 head 【参数】【文件】 2、参数 -q 隐藏文件名 -v 显示文件名 -c<字节> 显示字节数 -n<行数> 显示的行数 [rootwww ~]# head [-n number] 文件 选项与参…...

HHDESK便捷功能介绍三
1 连接便捷显示 工作中,往往需要设置很多资源连接。而过多的连接设,往往很容易混淆。 在HHDESK中,当鼠标点击连接时,会在下方显示本连接的参数,方便用户查看。 2 日志查看 实际工作中,查看日志是一件很…...

小试梯度下降算法
参考资料: 随机梯度下降法_通俗易懂讲解梯度下降法_weixin_39653442的博客-CSDN博客 梯度下降(Gradient Descent)_AI耽误的大厨的博客-CSDN博客 梯度下降法_踢开新世界的大门的博客-CSDN博客 仅做学习笔记 #给定样本求最佳 w 与 b import matplotlib.pyplot as…...

【React】版本正确安装echarts-liquidfill(水球图表)包引入不成功问题
目标效果图: 安装: npm install echarts npm install echarts-liquidfill 引入: Import:import * as echarts from echarts; import echarts-liquidfill 或 import echarts-liquidfill/src/liquidFill.jsOr:import * as echarts from…...
)
Debian 11 编译安装 git 2.42.0(基于 OpenSSL)
git 克隆远程仓库时默认使用 gnutls,正常情况下没有任何问题。当使用 gitlab 时,如果把 gitlab 放在代理后面(如:放在 nginx 后面),则可能会出问题。例如报错:gnutls_handshake() failed: Hands…...

将Linux init进程设置为systemd
在Linux操作系统中,init进程是系统启动的第一个进程。然而,随着系统的发展,新的init进程systemd已经逐渐取代了旧的init进程。如果想要将Linux init进程设置为systemd,可以按照以下步骤操作: 首先,需要检查…...

element-ui form表单的动态rules校验
在vue 项目中,有时候可能会用到element-ui form表单的动态rules校验,比如说选择了哪个选项,然后动态显示或者禁用等等。 我们可以巧妙的运用element-ui form表单里面form-item想的校验规则来处理(每一个form-item项都可以单独校验…...

AGI如何提高智力水平
AGI(Artificial General Intelligence)是一种新型的人工智能系统,具有人类智能的多个方面,能够在各种不同的任务和环境中进行决策和执行。要提高AGI的智力水平,需要从多个方面进行研究和改进。 改进算法和模型&#x…...

【广州华锐互动】无人值守变电站AR虚拟测控平台
无人值守变电站AR虚拟测控平台是一种基于增强现实技术的电力设备巡检系统,它可以利用增强现实技术将虚拟信息叠加在真实场景中,帮助巡检人员更加高效地完成巡检任务。这种系统的出现,不仅提高了巡检效率和准确性,还降低了巡检成本…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
