vue elementui table去掉滚动条与实现表格自动滚动且无滚动条
当table内容列过多时,可通过height属性设置table高度以固定table高度、固定表头,使table内容可以滚动。
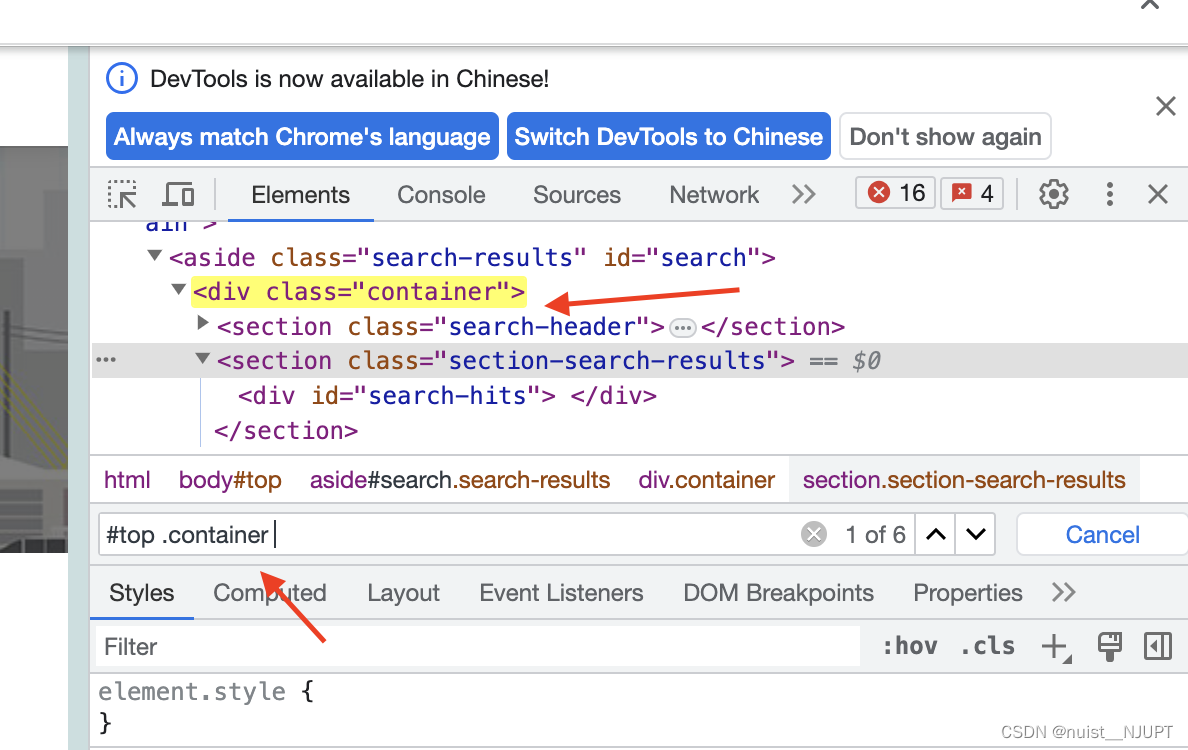
现在需求是右侧滚动条不好看,需要去除滚动条,并隐藏滚动条所占列的位置。让他可以滚动但是不出现滚动条,不然即时隐藏了滚动条也会有一个空白列影响占位的。
// ----------修改elementui表格的默认样式-----------
.el-table__body-wrapper {&::-webkit-scrollbar { // 整个滚动条width: 0; // 纵向滚动条的宽度background: rgba(213,215,220,0.3);border: none;}&::-webkit-scrollbar-track { // 滚动条轨道border: none;}
}
// --------------------隐藏table gutter列和内容区右侧的空白 start
.el-table th.gutter{display: none;width:0
}
.el-table colgroup col[name='gutter']{display: none;width: 0;
}
.el-table__body{width: 100% !important;
}
// --------------------隐藏table gutter列和内容区右侧的空白 end
如果样式不想影响全局,可以使用样式穿透
::v-deep .el-table__body-wrapper {// 整个滚动条&::-webkit-scrollbar {width: 0px; // 纵向滚动条的宽度background: rgba(213, 215, 220, 0.3);border: none;}// 滚动条轨道&::-webkit-scrollbar-track {border: none;}
}
// --------------------隐藏table gutter列和内容区右侧的空白 start
::v-deep .el-table th.gutter {display: none;width: 0
}
::v-deep .el-table colgroup col[name='gutter'] {display: none;width: 0;
}
// 这个样式不加的话内容哪里会缺一点,估计是因为滚动条哪里缺的没有补上
::v-deep .el-table__body {width: 100% !important;
}
// --------------------隐藏table gutter列和内容区右侧的空白 end
下面记录代码,亲测有效。

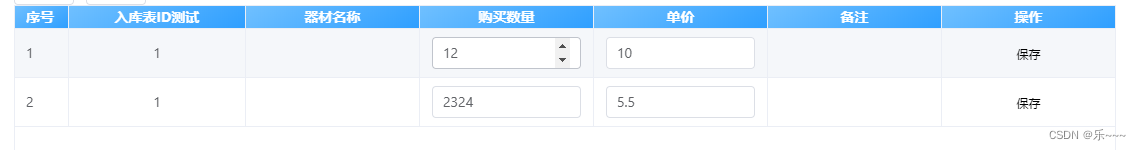
<div class="leftTopEcharts1"><div class="alarm-table"><el-table :data="this.left1List1" style="width: 100%;" height="200" ref="table"@mouseenter.native="autoScroll(true)"@mouseleave.native="autoScroll"><el-table-column prop="typeName" label="告警类型" width="270" /><el-table-column prop="almEntCount" label="告警数" /></el-table></div></div>
import { tableAutoScroll } from '@/utils/autoScroll'
mounted() {setTimeout(() => {// 想要滚动就必须设置表格高度,这里设置的高度是100%,即跟父元素等高this.tableHeight = "100%"this.infinitScroll()}, 500)
}methods: {/** 表格自动滚动 */infinitScroll() {// 拿到表格挂载后的真实DOMconst table = this.$refs.table;tableAutoScroll(table)},
}
autoScroll.js 工具类
/** 表格自动滚动 */
export const tableAutoScroll = (table) => {// 拿到表格中承载数据的div元素const divData = table.bodyWrapper;divData.onmouseover = function () {clearInterval(t);}; //鼠标移入,停止滚动divData.onmouseout = function () {start();}; //鼠标移出,继续滚动// 拿到元素后,对元素进行定时增加距离顶部距离,实现滚动效果(此配置为每100毫秒移动1像素)let t;start();function start() {// 数据少于表格高度停止滚动if (divData.clientHeight >= divData.scrollHeight) {return;}t = setInterval(() => {// 元素自增距离顶部1像素divData.scrollTop += 1;// 判断元素是否滚动到底部(可视高度+距离顶部=整个高度)if ( divData.clientHeight + divData.scrollTop == divData.scrollHeight ) {// 重置table距离顶部距离divData.scrollTop = 0;}}, 100);}
}.leftTopEcharts1 {height: 100%;width: 100%;background-image: url('~@/assets/meilinScreen/qyscaqydjc/biankuang.png');background-size: cover;background-size: 100% 100%;box-sizing: border-box;overflow: hidden;
}
.alarm-table {padding-left: 5%;padding-top: 3%;padding-right: 3%;
}
/*去除滚动的滚动条*/
::v-deep .el-table th.gutter{display: none;width:0
}
::v-deep.el-table colgroup col[name='gutter']{display: none;width: 0;
}
::v-deep .el-table__body{width: 100% !important;
}
::v-deep .el-table--scrollable-y .el-table__body-wrapper {overflow-y: hidden;
}
/*去除滚动的滚动条*/
相关文章:

vue elementui table去掉滚动条与实现表格自动滚动且无滚动条
当table内容列过多时,可通过height属性设置table高度以固定table高度、固定表头,使table内容可以滚动。 现在需求是右侧滚动条不好看,需要去除滚动条,并隐藏滚动条所占列的位置。让他可以滚动但是不出现滚动条,不然即时隐藏了滚动…...

SDK命令行工具配置
SDK命令行工具配置 最早的Android SDK工具包,包含一些GUI的工具。 而在一些场景(如打包)只需要命令行工具时,下载 command-line tools 即可。 到 Android Studio下载页 ,找到 Command line tools only 下载。 命令…...

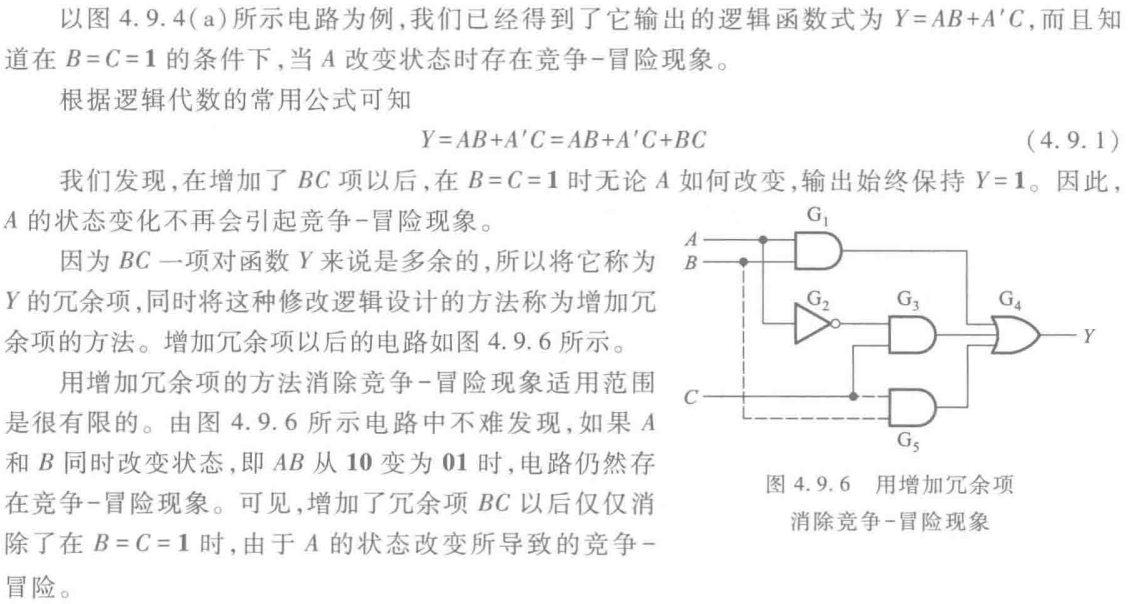
【数字IC基础】竞争与冒险
竞争-冒险 1. 基本概念2. 冒险的分类3. 静态冒险产生的判断4. 毛刺的消除使用同步电路使用格雷码增加滤波电容增加冗余项,消除逻辑冒险引入选通脉冲 1. 基本概念 示例一: 如上图所示的这个电路,使用了两个逻辑门,一个非门和一个与…...

速成版-带您一天学完python自动化测试(selenium)
Selenium是一套web网站的程序自动化操作解决方案。我们通过编写自动化程序,使得自动完成浏览器界面的相关操作,除了能够自动化的完成相关操作,还能从web页面获取相关信息,然后通过程序进行分析处理,本质上就是提升从网…...

windows 删除无法删除的文件
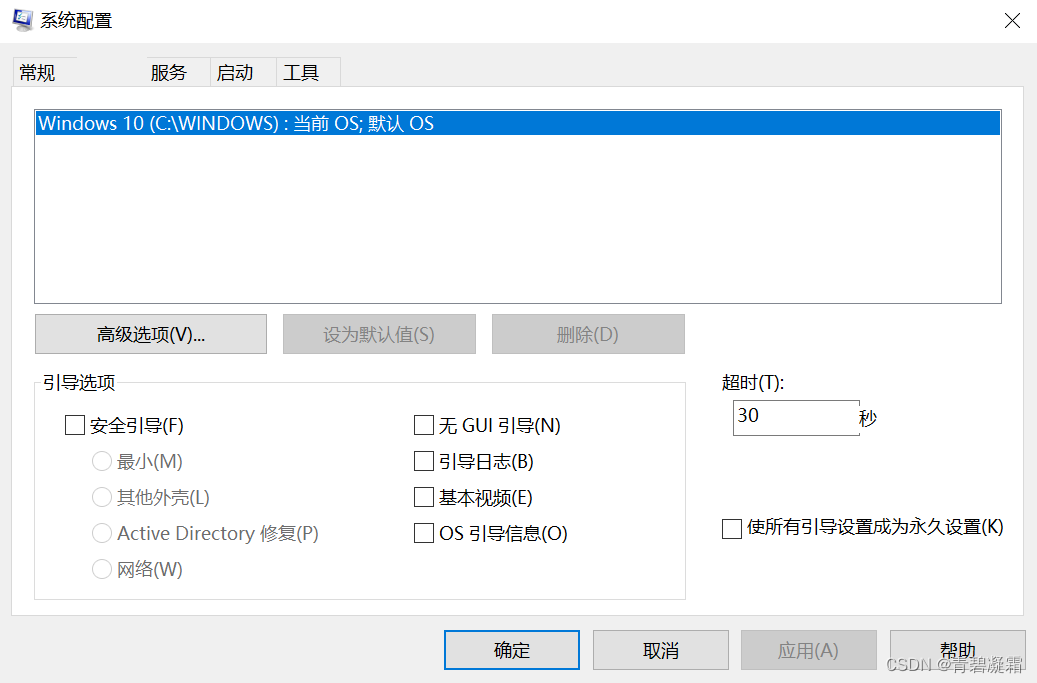
有两种原因: 文件被占用文件无权限 解决方案 通用解决方案是进入安全模式进行删除 安全模式: 不会启动非必要的进程有最高的系统权限 进入系统配置 安全引导,重启 删除文件 修改系统配置为正常启动 重启...

FFmpeg[7] - FFmpeg之预设编码参数preset
目录 前言 正文 一、定义与作用 二、取值范围 三、枚举值 四、使用实例...

CVPR2023新作:3D视频物体检测
Title: 3D Video Object Detection With Learnable Object-Centric Global Optimization Affiliation: 中国科学院自动化研究所 (Institute of Automation, Chinese Academy of Sciences),中国科学院大学人工智能学院 (School of Artificial Intelligence, Univers…...

Keepalived热备、Keepalived+LVS、HAProxy监控及后端服务器健康检查、负载均衡调度器对比
day02 day02KeepAlived高可用集群配置高可用的web集群监控本机80端口,实现主备切换实现原理实施配置高可用、负载均衡的web集群配置高可用、负载均衡HAProxy配置haproxy负载均衡调度器比较LVS(Linux Virtual Server)NginxHAProxy KeepAlive…...
)
用Vue开发仿旅游站webapp项目总结 (上)
写着写着发现会写不少内容... 全部写在一篇文章里感觉太多了不方便看,所以分为上下篇吧... 下篇写完啦,感兴趣的朋友可以继续关注~ > 用Vue开发仿旅游站webapp项目总结 (下) 温馨提示 此文章,仅是做完项目后的个人…...

【Koa】[NoSQL] Koa中相关介绍和使用Redis MongoDB增删改查
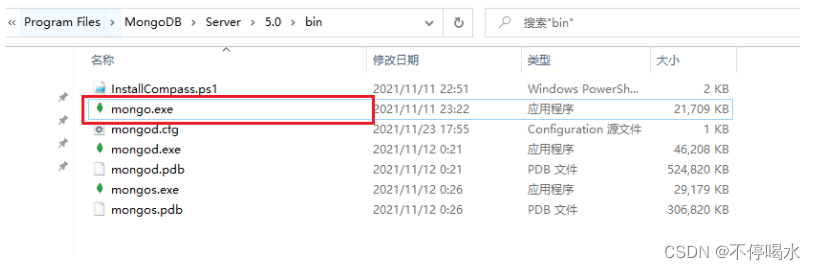
目录 NoSQL非关系型数据库关系型数据库(RMDB)介绍非关系型数据库(NoSQL)介绍Redis & MongoDB 在 Koa 中使用 Redis (了解)Redis 的安装和使用在 Koa 中连接 和 调用 Redis 在 Koa 中使用 MongoDBMongoDB 的安装MongoShell 操作…...

【JS 阻止滑动穿透】
在实现阻止滑动穿透时,可以使用以下方法之一: 使用 CSS 属性 overflow: hidden 来禁止页面滚动。 body {overflow: hidden; }使用 JavaScript 监听滚动事件并阻止默认行为。 document.addEventListener(touchmove, function(e) {e.preventDefault(); …...

编译原理
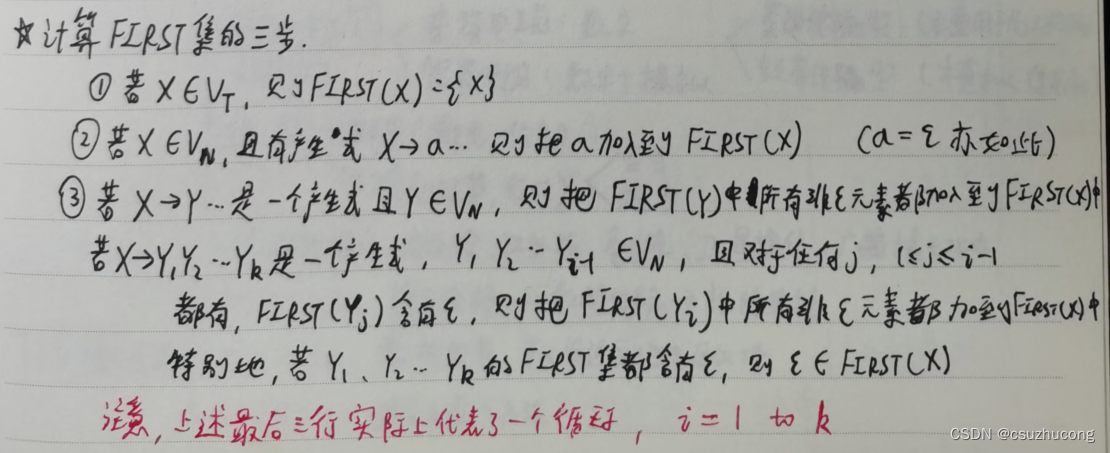
目录 一,基本概念 二,词法分析 三,自上而下推导 一,基本概念 二,词法分析 三,自上而下推导...

项目播报 | 新基德携手璞华易研PLM,打造企业新一代研发管理平台
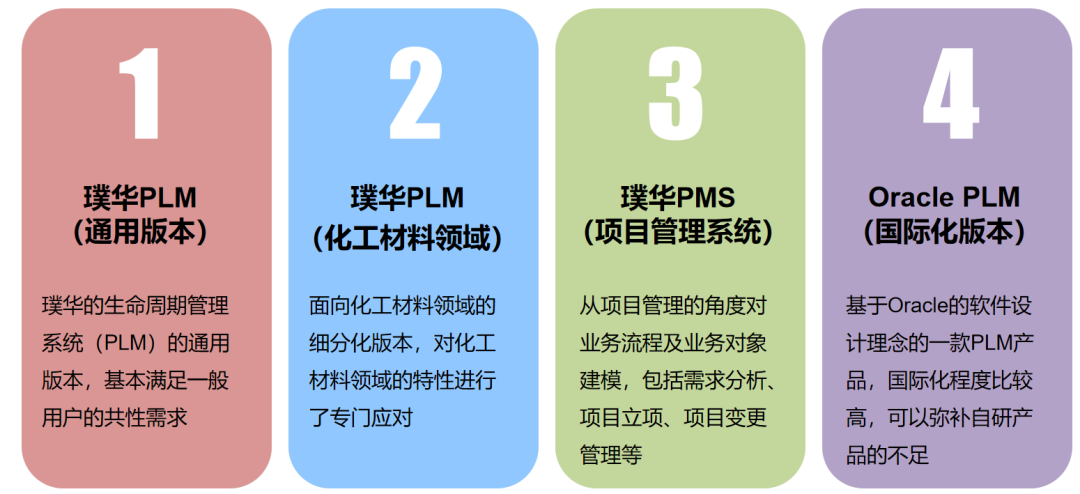
近日,“新基德PLM(Product Lifecycle Management,产品生命周期管理)项目”在新基德(深圳)电子有限公司(以下简称:新基德)正式启动。新基德是一家集手机研发、生产、销售、…...

elementui el-table 封装表格
ps: 1.3版本 案例: 完整代码: 可直接复制粘贴,但一定要全看完! v-slot"scopeRows" 是vue3的写法; vue2是 slot-scope"scope" <template><!-- 简单表格、多层表头、页码、没有合并列行…...

集合--collections
一、collections概述 Collections和Arrays、Objects-一样,都是一种针对性的工具类, Arrays是针对数组,Objects是针对Object, 而Colections则是针对集合的一种工具类,里面提供了大量的方便我们操作集合的方法: //往集合中添加一些元素。 p…...

go使用gin结合jwt做登录功能
1、安装gin go get -u github.com/gin-gonic/gin 2、安装session go get github.com/gin-contrib/sessions 3、安装JWT鉴权 go get "github.com/golang-jwt/jwt/v4" 4、创建一个jwt的工具文件 package utilsimport ("errors""github.com/golan…...

【C++】开源:Boost网络库Asio配置使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Asio网络库配置使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下次…...

图像滤波器
图像噪声 • 图像噪声是图像在获取或是传输过程中受到随机信号干扰,妨碍人们对图像理解及分析处理 的信号。 • 图像噪声的产生来自图像获取中的环境条件和传感元器件自身的质量,图像在传输过程中产 生图像噪声的主要因素是所用的传输信道受到了噪声…...

【每日一题】2569. 更新数组后处理求和查询
【每日一题】2569. 更新数组后处理求和查询 2569. 更新数组后处理求和查询题目描述解题思路 2569. 更新数组后处理求和查询 题目描述 给你两个下标从 0 开始的数组 nums1 和 nums2 ,和一个二维数组 queries 表示一些操作。总共有 3 种类型的操作: 操作…...

PLC的高端版本通常具有以下特点:
高速处理能力:高端PLC通常具有更快的处理速度和更高的运行频率,可以处理更复杂的控制逻辑和更多的输入/输出信号。 大容量存储:高端PLC通常具有更大的存储容量,可以保存更多的程序和数据,以满足更复杂的应用需求。 多种…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
