【vue3】vue3接收props以及emit的用法
技术:vue3.2.40
UI框架:arco-design 2.44.7
css技术:less 4.1.3
实现:子组件接收props以及通过emit方法传值父组件
vue3使用的组合式API,我这里使用的是defineComponent
1.父页面调用子组件
<template><div class="dataManagerMentPage"><a-table :columns="fieldColumns" :data="tableData" :scrollbar="true"><template #category="{ record }">{{ handModelType(record.category) }}</template><template #optional="{ column, record, rowIndex }"><a-button @click="handDetails(column, record, rowIndex)" type="text">详情</a-button></template></a-table><modelDetails:modalForm="modalForm"@handleCancel="handleCancel"@handleModalOk="handleModalOk"></modelDetails></div>
</template><script lang="ts">import {defineComponent,reactive,toRefs,onUnmounted,onMounted,} from 'vue';import modelDetails from './components/modelDetails.vue';export default defineComponent({name: 'DataManagerMent',components: {modelDetails,},setup() {interface IDataManagerMant {// table字段名fieldColumns: any[];// table数据源tableData: any[];modalForm: {visible: boolean;title: string;data: object;};}const dataManagerMant = () => ({modalForm: {visible: false,title: '',data: null,},// table字段名fieldColumns: [{title: '设备ID',dataIndex: 'id',ellipsis: true,tooltip: true,},{title: '设备名称',dataIndex: 'deviceName',ellipsis: true,tooltip: true,},{title: '设备序列号',dataIndex: 'deviceOuterId',ellipsis: true,tooltip: true,},{title: '设备类型',dataIndex: 'category',slotName: 'category',},{title: '厂商',dataIndex: 'manufacturer',ellipsis: true,tooltip: true,},{title: '绑定模型',dataIndex: 'relatedModelId',},{title: '创建时间',dataIndex: 'createDate',},{title: '操作',dataIndex: 'optional',slotName: 'optional',align: 'center',},],// table数据源tableData: [],});const state: IDataManagerMant = reactive(dataManagerMant());// 查看详情页function handDetails(column: any, record: any, rowIndex: any) {state.modalForm = {visible: true,title: record.id,data: record,};}// 判断设备类型function handModelType(category: string) {let name = '';switch (category) {case 'VEHICLE':name = '车辆';break;case 'VIDEO':name = '视频';break;case 'COMMON':name = '默认';break;default:name = '默认';break;}return name;}// 关闭弹窗function handleCancel() {state.modalForm = {visible: false,title: '',data: {},};}// 弹窗保存按钮事件function handleModalOk() {handleCancel();}return {...toRefs(state),handDetails,handleCancel,handleModalOk,handModelType,};},});
</script><style lang="less" scoped>.dataManagerMentPage {width: 100%;height: 100%;margin: 0;padding: 0;}
</style>2.子组件
<template><a-modalwidth="50%":visible="modalForm.visible"@ok="handleOk"@cancel="handleCancel":title="'数据详情-' + modalForm.title"okText="保存"cancelText="取消"title-align="start":okLoading="loading"><a-spin :loading="loading" tip="正在获取数据中..."><div class="modelDetailsPage"></div></a-spin></a-modal>
</template><script lang="ts">import {defineComponent,reactive,toRefs,onUnmounted,onMounted,watch,} from 'vue';import { Message } from '@arco-design/web-vue';export default defineComponent({name: 'ModelDetails',props: {// 父级的modalForm: {visible: {type: Boolean,default: false,},title: {type: String,default: '',},},},setup(props, { emit }) {interface IDataManagerMant {loading: boolean;}const dataManagerMant = () => ({loading: false,});const state: IDataManagerMant = reactive(dataManagerMant());// 保存按钮事件function handleOk() {state.loading = true;Message.success('保存成功!');emit('handleModalOk');state.loading = false;}// 返回按钮事件function handleCancel() {emit('handleCancel');}watch(() => props.modalForm,(newV, oldV) => {if (newV.visible) {// 这里可以写处理化执行的函数方法=}});return {...toRefs(state),handleOk,handleCancel,};},});
</script>
<style lang="less" scoped>.modelDetailsPage {width: 100%;height: 100%;padding: 0 12px;}
</style>注意点:
1.setup里如果需要接收props和使用emit,只需要带参数
setup(props, { emit })
2.setup里面只需要带emit(‘handleCancel’),不需要带$$符号,这个符号是vue2的写法
3.watch监听的方法,放在setup里面
相关文章:

【vue3】vue3接收props以及emit的用法
技术:vue3.2.40 UI框架:arco-design 2.44.7 css技术:less 4.1.3 实现:子组件接收props以及通过emit方法传值父组件 vue3使用的组合式API,我这里使用的是defineComponent 1.父页面调用子组件 <template><d…...

【Lua学习笔记】Lua入门
文章目录 Lua变量数据类型变量声明其他表示 Lua语法判断逻辑判断(Lua很特殊,这个比较重要)短路判断 ifif else 循环whileforrepeat 迭代器泛型for迭代器无状态迭代器多状态的迭代器 Lua函数select方法 数组字符索引_G (不是教程&a…...

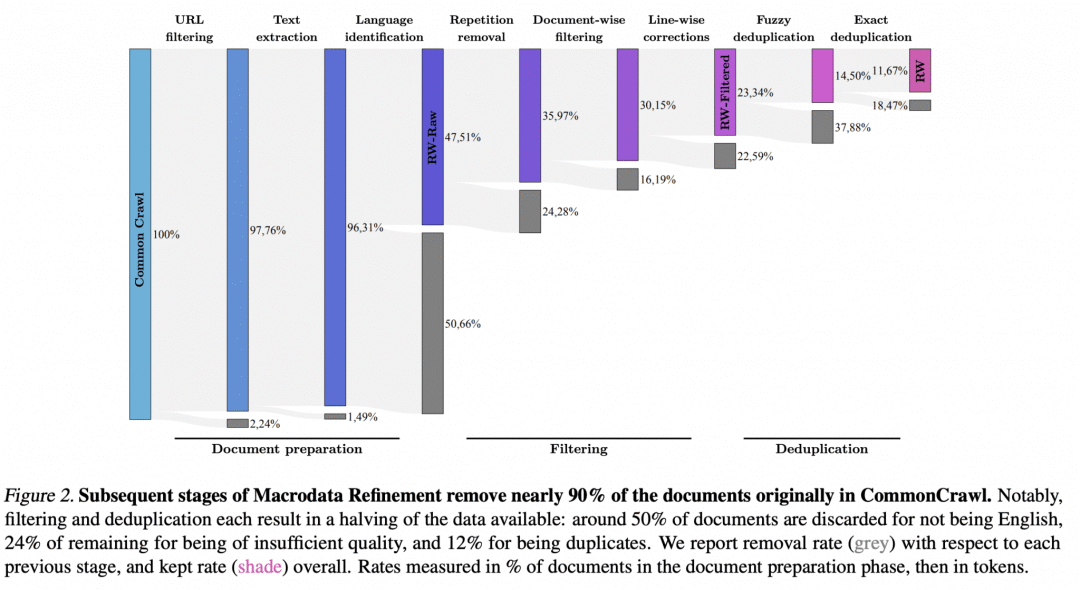
LLM Data Pipelines: 解析大语言模型训练数据集处理的复杂流程
编者按:在训练大语言模型的过程中,构建高质量的训练数据集是非常关键的一步,但关于构建大模型训练所需数据集的通用数据处理流程(Data pipelines)的相关资料极为稀少。 本文主要介绍了基于Common Crawl数据集的数据处理流程。首先,文章概述了…...

如何使用postman判断返回结果是否正确
针对一个接口,我们在知道参数以及参数对应的结果时,可以通过postman进行判断,验证返回数据是否与预期数据相等。这样可以使我们的接口测试更加的方便简洁。 1、准备数据。 postman可以接受的文件格式如图所示,一般来说可以将我们…...

A General framework for Prompt
你已经知道了 Prompt 可以具有一些通用的结构,比如一个简单的Prompt 结构: 能否帮我为我的课程 TAI自动化,设计一套数字营销策略? Action 我们的目标是激发目标受众一一那些希望利用人工智能简化工作流的人们的兴趣,并提高课程的知名度。 G…...

使用python将PDF转word
实现功能,将程序所在当前路径下的所有PDF文件转化为word import os from pdf2docx import Converter# 获取当前路径 current_path os.getcwd()# 遍历当前路径下的所有文件和文件夹 for file_name in os.listdir(current_path):# 检查文件是否为 PDF 文件if file_n…...

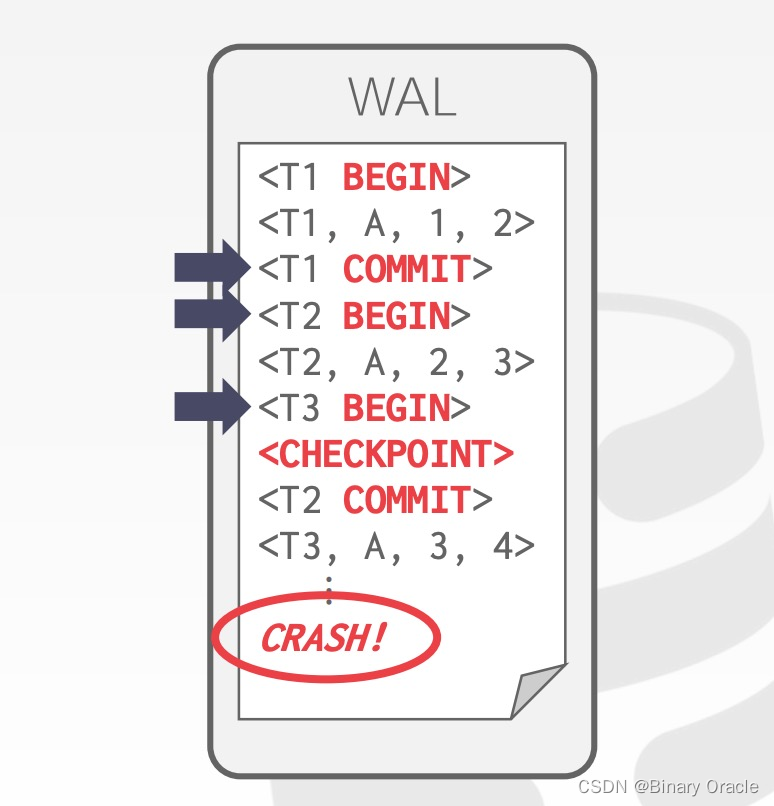
CMU 15-445 -- Logging Schemes - 17
CMU 15-445 -- Logging Schemes - 17 引言IndexFailure ClassificationTransaction FailuresSystem FailuresStorage Media Failures Buffer Pool PoliciesShadow Paging: No-Steal ForceWrite-Ahead Log (WAL): Steal No-ForceLogging SchemesCheckpoints小结 引言 本系列为…...
)
逻辑回归分析实战(根据鸢尾花的性质预测鸢尾花类别)
紧接着上过一个线性回归模型(一元线性回归模型实战) 一元线性回归模型和逻辑回归模型是统计学中常见的两种回归模型,它们有以下几点不同之处: 1. 目标变量类型:一元线性回归模型适用于连续型目标变量,即预测…...

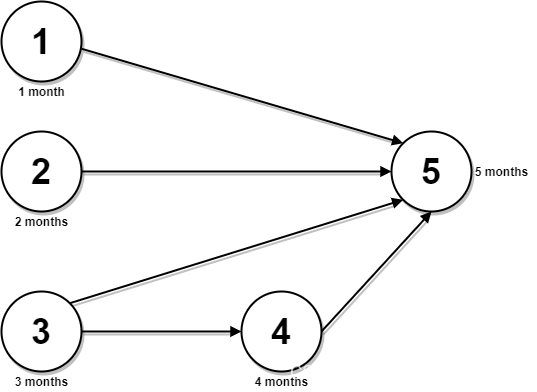
【每日一题】2050. 并行课程 III
【每日一题】2050. 并行课程 III 2050. 并行课程 III题目描述解题思路 2050. 并行课程 III 题目描述 给你一个整数 n ,表示有 n 节课,课程编号从 1 到 n 。同时给你一个二维整数数组 relations ,其中 relations[j] [prevCoursej, nextCour…...

【kubernetes系列】kubernetes之使用kubeadm搭建高可用集群
概述 目前来说,kubernetes集群搭建的方式很多,选择一个稳定的适合自己的很重要。目前使用kubeadm方式搭建k8s集群还是很常见的,使用kubeadm搭建可以很简单差不多两条命令就行,也可以稍微复杂一点做一些基础优化,本文将…...

SpringBoot 快速实现 IP 地址解析
在spring boot 项目中获取请求的ip与详细地址,很多网站app 中都已经新增了ip 地址显示,大家也可以用在自己的开发中,显得更高级。 引入 如果使用本地ip 解析的话,我们将会借助ip2region,该项目维护了一份较为详细的本…...

【云原生】Docker镜像的创建,Dockerfile
一、Docker镜像的创建 创建镜像有三种方法,分别为【基于已有镜像创建】、【基于本地模板创建】以及【基于Dockerfile创建】。 1.基于现有镜像创建 (1)首先启动一个镜像,在容器里做修改docker run -it --name web centos:7 /bin/…...

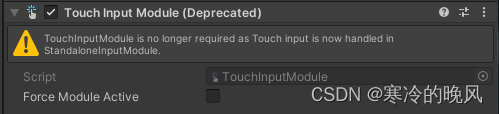
了解Unity编辑器之组件篇Event(七)
Event:用于在对象之间进行通信和交互的机制。它可以帮助你实现触发和响应特定动作或状态的逻辑一、Event System:用于处理 UI 事件的系统组件 First Selected 属性:定义了在场景加载或 UI 激活时,哪个 UI 元素将成为首选的选中元素…...

bash: 睡觉的冒号;是不是两个点?
文章目录 简介躺着的冒号是两个点正常冒号总结简介 在bash里冒号和躺着的冒号的用法不一样一定要注意别用错。 躺着的冒号是两个点 难道正常的不是两个点)的作用: A sequence expression takes the form {x…y[…incr]}, where x and y are either integers or single cha…...

揭秘爱数AnyShare认知助手:大模型深度产品化,深化人与机器的“分工协作”
文 | 智能相对论 作者 | 叶远风 大模型竞逐日趋白热化,百模大战热闹非凡。 但是,对产业主体或者普通看客而言,大模型究竟如何改变一线业务、实现工作方式的变革甚至组织转型,很多人并没有具象化的认知。 技术厉害、产品牛&…...
23.7.21)
ad+硬件每日学习十个知识点(10)23.7.21
文章目录 1.verilog新建文件夹结构2.怎么在quartus2里新建工程?3.如果在quartus2新建工程后,发现器件选择错误,怎么修改?4.在quartus2新建工程后,怎么新建文件编写程序?4.在quartus2新建工程后,怎么添加已有文件编写程序?5.quartus2怎么调节字体?6.刚下载完quartus2的…...

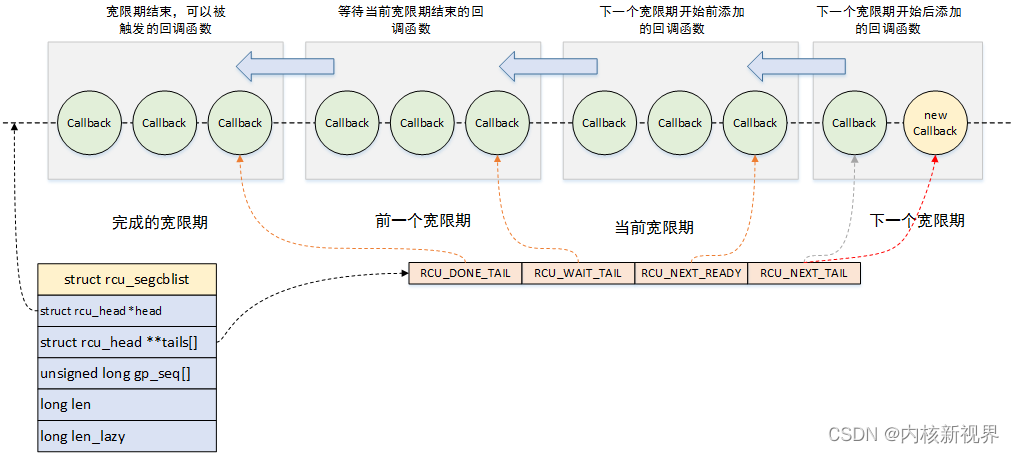
RCU 使用及机制源码的一些分析
》内核新视界文章汇总《 文章目录 1 介绍2 使用方法2.1 经典 RCU2.2 不可抢占RCU2.3 加速版不可抢占RCU2.4 链表操作的RCU版本2.5 slab 缓存支持RCU 3 源码与实现机制的简单分析3.1 数据结构3.2 不可抢占RCU3.3 加速版不可抢占RCU3.4 可抢占RCU3.5 报告禁止状态3.6 宽限期的开…...

【第二套】Java面试题
第二套: 一、JavaScript前端开发 1、下列的代码输出什么? var y 1; if(function f(){}){y typeof f; } console.log(y);正确的答案应该是 1undefined。 JavaScript中if语句求值其实使用eval函数,eval(function f(){}) 返回 function f()…...

CSS3 实现边框圆角渐变色渐变文字效果
.boder-txt {width: 80px;height: 30px; line-height: 30px;padding: 5px;text-align: center;border-radius: 10px;border: 6rpx solid transparent;background-clip: padding-box, border-box;background-origin: padding-box, border-box;/*第一个linear-gradient表示内填充…...

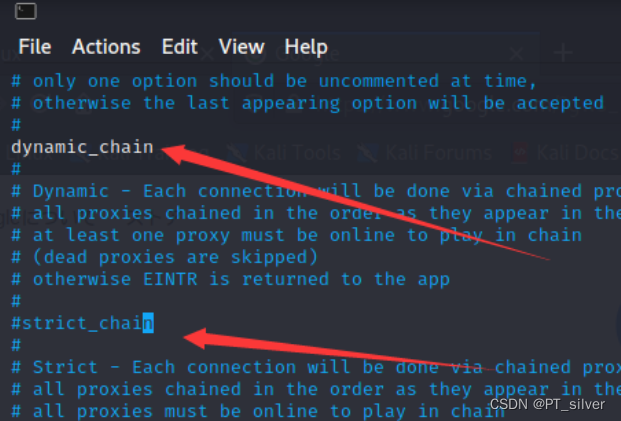
第二天 kali代理配置
文章目录 环境一、虚拟机网络模式(1)NAT(2)NAT模式(3)桥接模式(4)仅主机模式(5)总结 二、配置代理(桥接模式)1、基础设置2、虚拟机浏览…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...
