Vue入门项目——WebApi
Vue入门——WebApi
- vue3项目搭建
- 组合式API
- 响应式API
- reactive()
- ref()
- 生命周期钩子
- computed计算属性函数
- watch监听函数
- 父子通信
- 模板引用
- 组合选项
vue3项目搭建
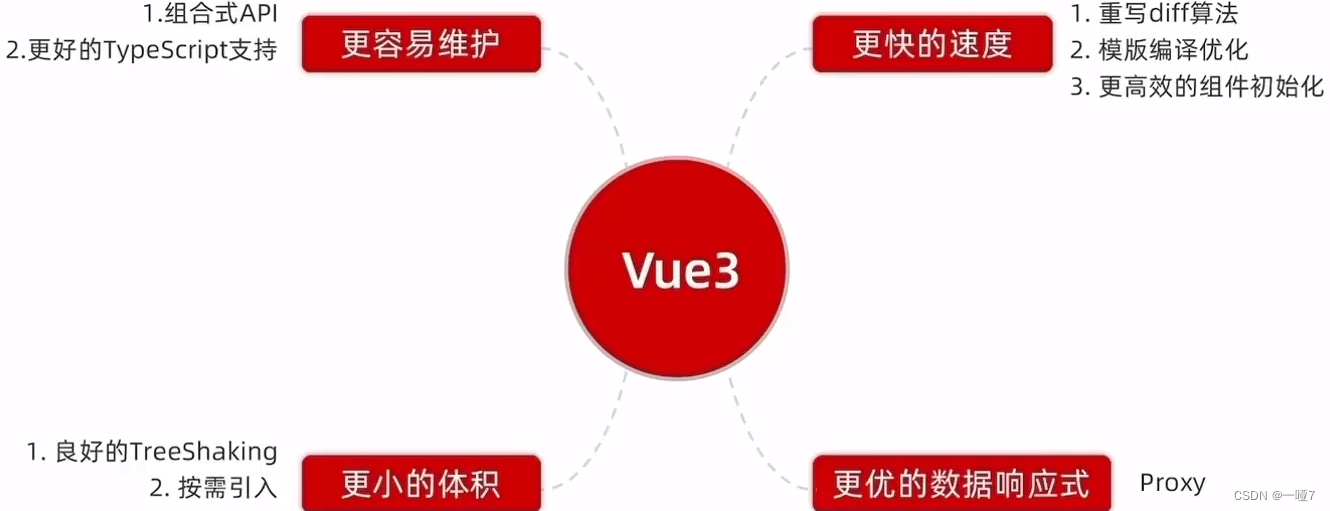
简单看下Vue3的优势吧

下载安装npm及node.js16.0以上版本(确保安装成功可用如下代码检查版本)
npm -v
node -v

下一步创建vue3项目,输入项目名字后并进行选择插件(可以直接回车全部no)
npm init vue@latest
然后找到项目用vsCode打开,并进行初始化
npm install
初始化完成后,把项目跑起来,可点击链接进行查看,看到如下画面就完成咯
npm run dev

组合式API
响应式API

reactive()
接收一个普通对象然后返回该普通对象的响应式代理(众所周知括号里的内容一般才是最重要的,没错,reactive只能封装对象类型的参数)
🍊个🌰:
<script setup>
//1、导入函数
import { reactive } from 'vue';
//2、执行函数,传入一个对象类型参数,用变量接收
const state = reactive({count: 0 //参数是常规对象,不会引起视图更新
})
//使用reactive函数包装后,会变成响应式对象
const addCount = () => {state.count++
}const state2 = {count2: 0 //参数是常规对象,不会引起视图更新
}
const addCount2 = () => {state2.count2++
}
</script>
<template><div><button @click="addCount" id="btn1">{{ state.count }}</button> <!--这个按钮中的参数被reactive包裹,会被视图响应--><button @click="addCount2" id="btn2">{{state2.count2}}</button><!--这个参数没有被包裹不会响应--><!--但是会累积点击,在下一次点击第一个按钮时会被响应,一次性累计添加--></div>
</template>
ref()
接受一个参数值并返回一个响应式且可改变的 ref 对象。(找不同咯,对没错,ref()支持任何类型的参数对其进行封装)
<script setup>
//1、导入函数
import { ref } from 'vue';
//2、执行函数,传入一个参数(简单类型与对象类型均可),用变量接收
const count = ref(0)
const addCount = () => {//脚本区域修改ref产生的响应式对象,必须通过.value属性修改count.value++
}const person = ref({name: '芋头'
})
const setPerson = () => {person.value.name = '一哑7'
}
</script>
<template><div><button @click="addCount">{{ count }}</button><!--点击button数字添加--></div><div><button @click="setPerson">{{ "这个人是" + person.name }}</button><!--点击button修改人名--></div>
</template>
冷知识:ref函数内部实现时依赖reactive函数,一般使用ref更多
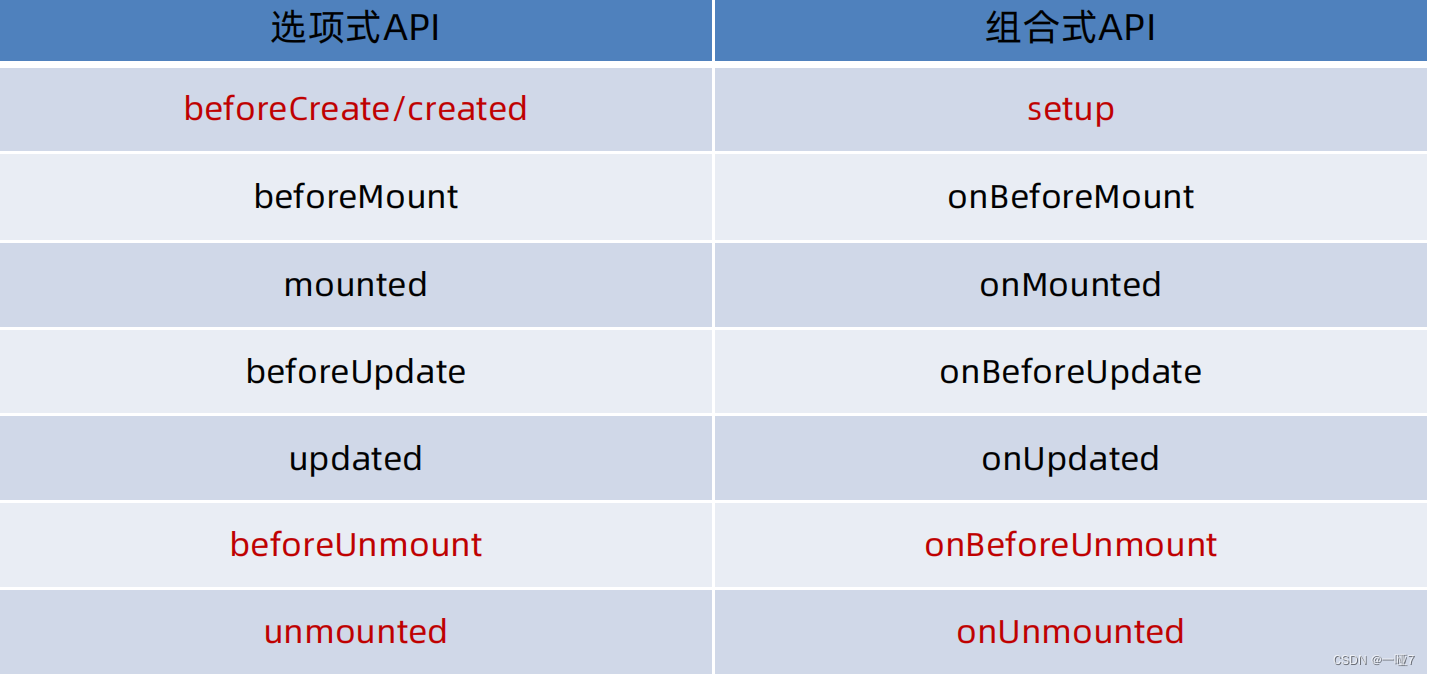
生命周期钩子
先来看一张图熟悉一下api

详细的生命周期API使用请参考Vue3官网API介绍
生命周期函数:引入函数后执行并传入回调,会自动执行回调 多次执行生命周期函数时,回调会依次执行
<script setup>
//引入函数
import { onMounted } from 'vue'//执行函数并传入回调
onMounted( () => {console.log('执行回调~')console.log('执行回调~')
}) //多次执行函数时依次执行
onMounted( () => {console.log('执行回调2~')console.log('执行回调2~')
})</script>
computed计算属性函数
<script setup>
//1、导入函数
import { ref , computed } from 'vue';
let list = ref([1 , 2 , 3 , 4 , 5 , 6 , 7 , 8])
//2、执行函数;return经过计算的值;用变量接受这个值
const computedList = computed(() => {return list.value.filter(item => item > 2)
})
//计时器观察实时更新
setTimeout(() => {list.value.push(-1 , 10 , 12 , 0)
} , 3000)
</script>
<template><div>{{`原始数组是:[${list}]`}}</div><div>{{`新数组是:[${computedList}]`}}</div>
</template>
watch监听函数
- 监听单个数据:
watch需要两个参数,第一个参数是需要监听的数据,第二个参数是在所需要监听的数据发生变化时所需要执行的回调函数。
<script setup>
//1、导入函数
import { ref , watch } from 'vue';
//2、设置需要监听的数据和回调函数
const count = ref(0)
const setCount = () => {count.value++
}
//3、watch监听单个数据
watch(count , () => {alert('哦豁,变了哦')
})
</script>
<template><div><button @click="setCount">{{count}}</button></div>
</template>
- 监听多个数据:
这时只需要用数组把需要监听的数据封装起来就好了
<script setup>
//1、导入函数
import { ref , watch } from 'vue';
//2、设置需要监听的数据和回调函数
const count = ref(0)
const setCount = () => {count.value++
}const name = ref('芋头')
const setName = () => {name.value = '一哑7'
}
//3、watch监听多个数据,用数组把需要监听的数据封装起来就好了
watch([count , name] , ([newCount , newName] , [odlCount , oldName]) => {alert('哦豁,变了哦' + [odlCount , oldName] + '变成了' + [newCount , newName] )
})
</script>
<template><div><button @click="setCount">{{count}}</button><button @click="setName">{{name}}</button></div>
</template>
不要忘了关于watch还有两个参数哦,immediate:立即执行;deep:深度监听
- immediate : 在第一次刚刚监听到的时候就先执行一次
<script setup>
watch(count , () => {alert('变了哦') } , {immediate: true}
)
</script>
- deep :通过watch监听的ref对象默认浅层监听,直接修改嵌套对象都不会出发回调函数,此时便需要开启deep
没理解?把下面代码复制下来删掉deep对比一下就知道咯
<script setup>
watch(name , () => {alert('变了哦') } , {deep: true}
)
</script>
- 精确监听:监听多个属性中的一个属性(deep会有性能损耗建议不开启deep而是使用精确监听)
只需要把watch函数的参数变成两个回调函数,第一个是需要监听的东西,第二个是监听到之后需要执行的回调函数
🍊个🌰:
<script setup>
import { ref, watch } from 'vue'
const state = ref({name: '芋头',age: 22,sex: '男'})
const chanheName = () => {//修改姓名state.value.name = '一哑7'
}
const changeAge = () => {//修改年龄~state.value.age = 23
}
const changeSex = () => {//去一趟泰国state.value.sex = '女'
}
//精确侦听具体属性
watch(() => state.value.age,() => {console.log('长大一岁了哦')}
)
watch(() => state.value.name,() => {console.log('还顺路改了个名字')}
)
</script>
<template><div><div>这个人现在的名字:{{state.name}}</div><div>这个人现在的年龄:{{state.age}}</div></div><div><button @click="chanheName">修改姓名</button><button @click="changeAge">修改年领</button></div>
</template>
父子通信
父传子:在子组件中用defineProps接收父组件中绑定的数据就好了
//父亲页
<template><div>I am dadTest</div><div><sonTest /></div><div>父传子<!-- 父亲上绑定属性 --><sonTest message="father Data" /></div>
</template>
<script setup>
import sonTest from './views/sonTest.vue';
</script>//儿子页
<template><div>I am sonTest {{message}}</div>
</template>
<script setup>//用defineProps接收数据就好了defineProps({message: String})
</script>
子传父:父组件通过@绑定事件,子组件内部通过defindEmits函数生成emit方法触发事件
defindEmits 传递参数是数组哦~,因为可传递所有绑定事件
//儿子页
<template><div><button @click="sendMsg">点击按钮查看来自子组件的信息</button></div>
</template>
<script setup>//利用defindEmits函数生成emit方法const emit = defineEmits(['giveMeMessqge'])const sendMsg = () => {//出发绑定事件emit('giveMeMessqge' , '儿子消息')}
</script>
//父亲页
<template><div><sonTest @giveMeMessqge="getMessage"/></div>
</template>
<script setup>
import sonTest from './views/sonTest.vue';
const getMessage = (msg) => {alert(msg)
}
</script>模板引用
默认情况下<script setup>语法糖下组件内部的属性与方法不对父组件开放,可以通过defineExpose编译宏指定哪些属性和方法允许访问
//子组件
<template><div>Test 组件</div>
</template>
<script setup>import { ref } from 'vue';const name = ref('nameTest')const setName = () => {name.value = 'newNameTest'}// defineExpose({// name,// setName// })
</script>
//父组件
<template><div><!-- 用ref标识绑定ref对象 --><h1 ref="h1Ref">dom标签h1</h1><sonTest ref="sonRef"/></div>
</template>
<script setup>
import sonTest from './views/sonTest.vue';
import { ref , onMounted } from 'vue'//调用ref函数生成ref对象当然组件也是可以的
const h1Ref = ref(null)
const sonRef = ref(null)//不过要注意在获取对象时要等组件挂在完毕哦,可以使用
onMounted(() => {alert(h1Ref.value)alert(sonRef.value)
})
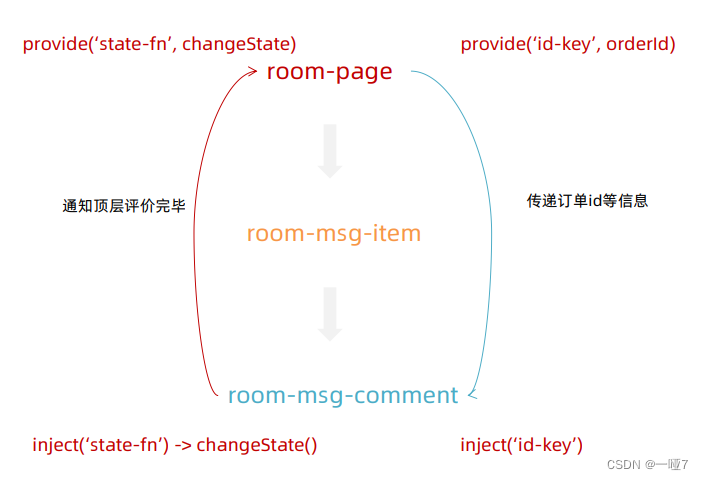
</script>组合选项
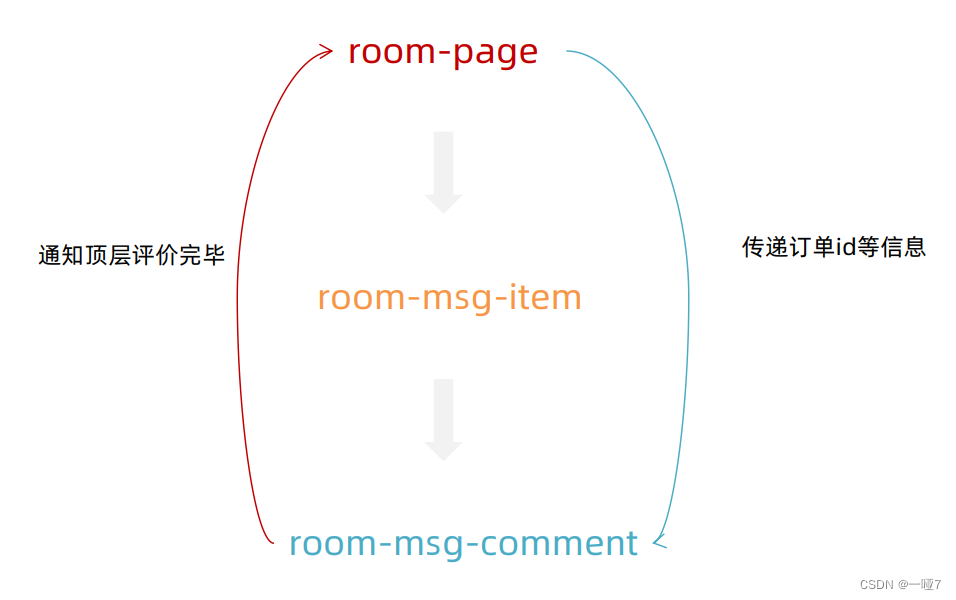
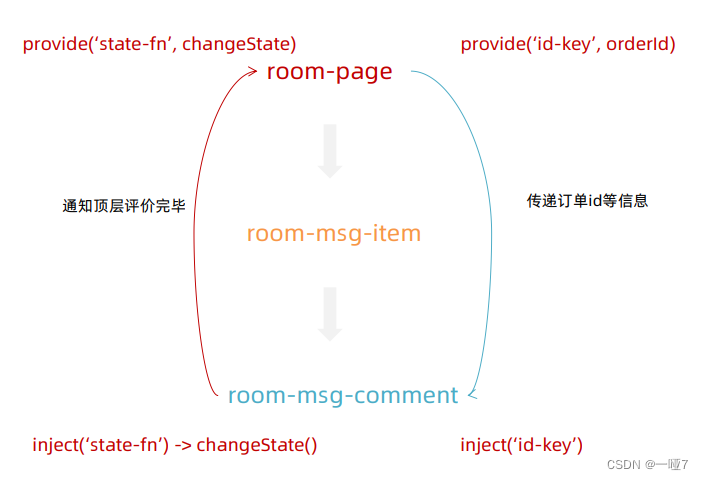
顶层组件向任意底层组件传递参数和方法,实现跨层组件通信顶层组件通过provide函数提供数据,底层组件通过inject函数获取数据


跨层传递普通数据:

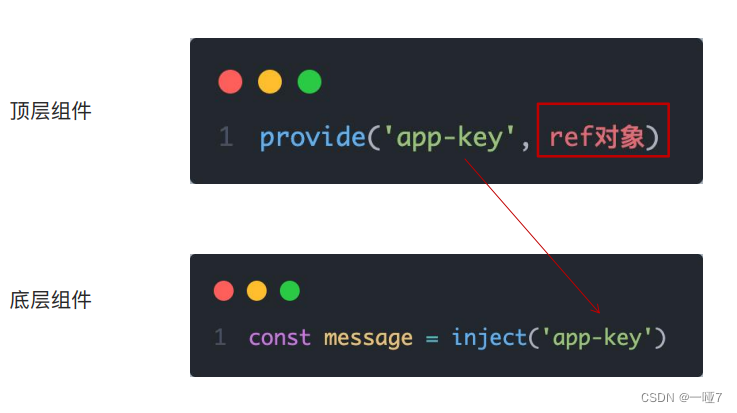
跨层传递响应式数据:

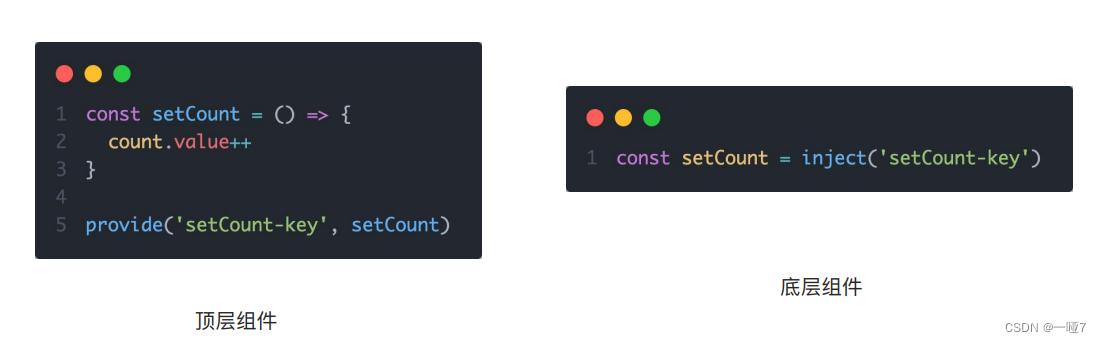
跨层传递方法:顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件中的数据


相关文章:

Vue入门项目——WebApi
Vue入门——WebApi vue3项目搭建组合式API响应式APIreactive()ref() 生命周期钩子computed计算属性函数watch监听函数父子通信模板引用组合选项 vue3项目搭建 简单看下Vue3的优势吧 下载安装npm及node.js16.0以上版本(确保安装成功可用如下代码检查版本࿰…...

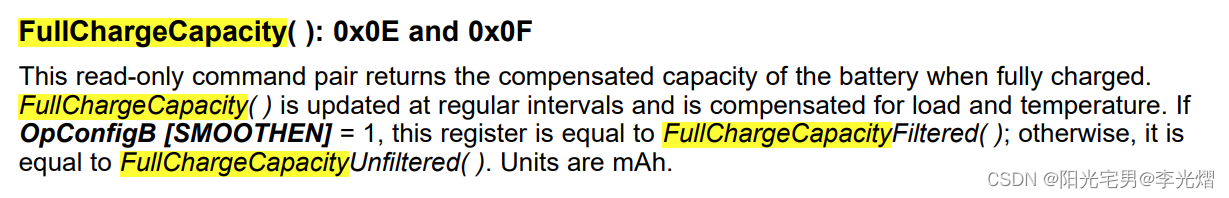
【电源专题】电量计参数RSOC/RM/FCC定义
在文章【电源芯片】电量计(Gauge)介绍中我们讲到电量计的功能就是监测电池、计量电量。 那么电量计其实也是有很多算法的,比如【电源专题】电量计估计电池荷电状态方法(开路电压法及库仑计法)的差别文章所说的开路电压法和库仑计法。当然还有如阻抗跟踪法、CEDV算法等。 …...

实际开发中,React应用常见问题【持续更新中】
实际开发中,React应用常见问题【持续更新中】 实际开发中,React应用常见问题【持续更新中】 一、路由相关 “react-router-dom”: “^6.14.2”, “react”: “^18.2.0”, 1、监听路由 import { useLocation } from react-router-domexport default func…...

HTML5前端开发工程师的岗位职责说明(合集)
HTML5前端开发工程师的岗位职责说明1 职责 1、根据产品设计文档和视觉文件,利用HTML5相关技术开发移动平台的web前端页面; 2、基于HTML5.0标准进行页面制作,编写可复用的用户界面组件; 3、持续的优化前端体验和页面响应速度,并保证兼容性和…...

Go编写服务监管程序
前言 程序的目的:一个基于Linux系统下的进程监控与管理工具,它能够监控指定的进程或服务的运行情况,并在发现它们不存在或出现异常时自动进行重启操作。这个程序就像一个可靠的看门狗,时刻守护着系统的稳定运行。 程序的本身是周期…...

API商品详情:详尽呈现产品信息的利器
API商品详情:详尽呈现产品信息的利器 随着电子商务的迅速发展,越来越多的企业和开发者开始关注和利用API来实现灵活、高效的商品展示和推广。而在这一领域中,API商品详情成为了无可替代的利器,为用户提供了极为详尽的产品信息。 …...

Cisco 路由器配置管理
大多数网络中断的最常见原因是错误的配置更改。对网络设备配置的每一次更改都伴随着造成网络中断、安全问题甚至性能下降的风险。计划外更改使网络容易受到意外中断的影响。 Network Configuration Manager 网络更改和配置管理 (NCCM)解决方案ÿ…...

java面试真题附参考答案【下册】
tips:下面简述题为java面试真题,阅读本文且感兴趣的,还有将要面试的小伙伴有条件的准备一下笔和纸,将之转述出来成为自己的知识,希望接下来的面试好运连连 上一册:java面试真题【上册】_CsDn.FF的博客-CSD…...

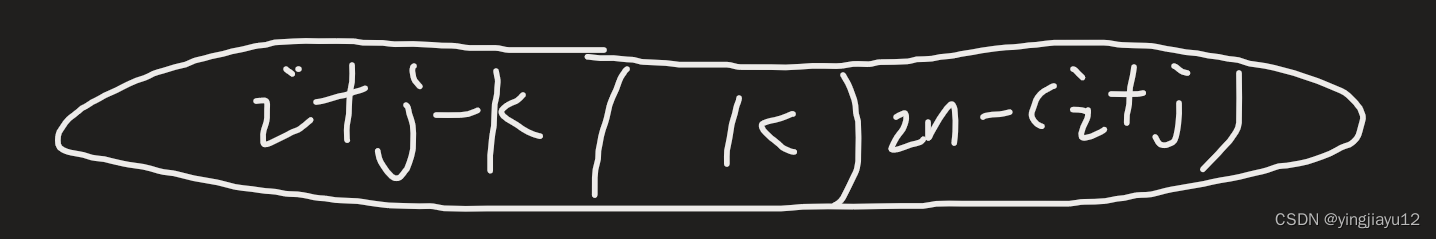
2023牛客多校第三场 B.Auspiciousness
传送门 前题提要:没得说,赛时根本没想到dp,赛后翻各大题解看了很久,终于懂了dp的做法,故准备写一篇题解. 首先,先定义一下我们的 d p dp dp方程,考虑将处于 [ 1 , n ] [1,n] [1,n]的数当做小数,将处于 [ n 1 , 2 ∗ n ] [n1,2*n] [n1,2∗n]的数当做大数.那么对于我们的摸牌结…...

Numpy—数组的分隔与转置
⛳数组的切分 split 分隔 numpy.split 函数沿特定 的轴将数组分割为子数组,格式如下: numpy.split(ary, indices_or_sections, axis)参数说明: arry:被分割的数组。indices_or_sections:如果是一个整数,就…...

PyTorch中级教程:深入理解自动求导和优化
在你已经掌握了如何使用PyTorch构建神经网络的基础上,接下来我们将深入探讨PyTorch的两个核心特性:自动求导(Autograd)和优化(Optimization)。这两个特性在深度学习模型的训练过程中起着至关重要的作用。 …...

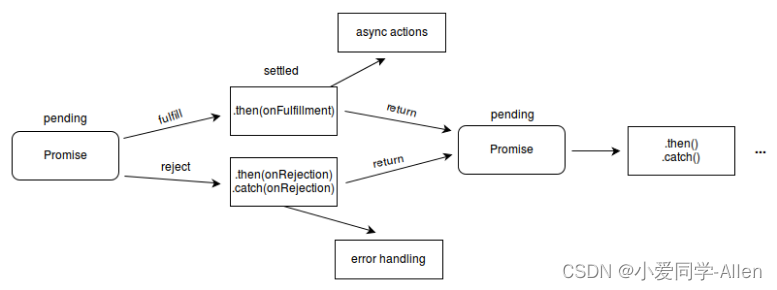
ES6基础知识六:你是怎么理解ES6中 Promise的?使用场景?
一、介绍 Promise,译为承诺,是异步编程的一种解决方案,比传统的解决方案(回调函数)更加合理和更加强大 在以往我们如果处理多层异步操作,我们往往会像下面那样编写我们的代码 doSomething(function(resu…...
函数,格式(CAST AS decimal))
数据库CAST()函数,格式(CAST AS decimal)
语法: CAST (expression AS data_type) 参数说明: expression:任何有效的SQServer表达式。 AS:用于分隔两个参数,在AS之前的是要处理的数据,在AS之后是要转换的数据类型。 data_type:目标系统…...

LRU 缓存结构
文章目录 LRU实现 LRU 优先去除最久没有访问到的数据。 实现 通过组合哈希表(Hash Table)和双向链表(Doubly Linked List)实现 LRU 缓存。并且以 O(1) 的时间复杂度执行 get 和 put 操作核心是对节点的新增、访问都会让节点移动…...

DAY1,Qt [ 手动实现登录框(信息调试类,按钮类,行编辑器类,标签类的使用)]
1.手动实现登录框; ---mychat.h---头文件 #ifndef MYCHAT_H #define MYCHAT_H#include <QWidget> #include <QDebug> //打印信息 #include <QIcon> //图标 #include <QPushButton> //按钮 #include <QLineEdit> //行编辑器类 #in…...

25.8 matlab里面的10中优化方法介绍—— 拉各朗日乘子法求最优化解(matlab程序)
1.简述 拉格朗日乘子法: 拉格朗日乘子法(Lagrange multipliers)是一种寻找多元函数在一组约束下的极值的方法。通过引入拉格朗日乘子,可将有 变量与 约束条件的最优化问题转化为具有变量的无约束优化问题求解 举个例子ÿ…...

2023年自然语言处理与信息检索国际会议(ECNLPIR 2023) | EI Compendex, Scopus双检索
会议简介 Brief Introduction 2023年自然语言处理与信息检索国际会议(ECNLPIR 2023) 会议时间:2023年9月22日-24日 召开地点:中国杭州 大会官网:ECNLPIR 2023-2023 Eurasian Conference on Natural Language Processing and Information Retr…...

Python - 嵌入式数据库Sqlite3的基本使用
SQLite是一种轻量级的嵌入式关系型数据库管理系统,而Python标准库中提供了与SQLite交互的模块,sqlite3。下面是一个Python 3中使用sqlite3模块的详细示例与解析。 import sqlite3 # 创建或连接数据库 conn sqlite3.connect(example.db) # 创建一个…...

VB制作网页自动填表
VB制作简单模拟器教程入门版 第一讲 如何用VB编程打开一个网页: 由于是为做模拟器做铺垫,所以就不介绍别的方法,只介绍一种最简单的用webbrowser控件实现(实际是其他的方法我还没有学会)。 下面我们就开始步入模…...

Kotlin 和 Java对比,具体代码分析
目录 一、语法比较二、案列分析 Kotlin 和 Java 都是广泛使用的编程语言,它们有一些共同点,例如都追求面向对象编程,但也有许多不同之处。下面是 Kotlin 和 Java 之间的一些比较: 一、语法比较 声明变量:Kotlin 使用 …...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
