ES6基础知识六:你是怎么理解ES6中 Promise的?使用场景?

一、介绍
Promise,译为承诺,是异步编程的一种解决方案,比传统的解决方案(回调函数)更加合理和更加强大
在以往我们如果处理多层异步操作,我们往往会像下面那样编写我们的代码
doSomething(function(result) {doSomethingElse(result, function(newResult) {doThirdThing(newResult, function(finalResult) {console.log('得到最终结果: ' + finalResult);}, failureCallback);}, failureCallback);
}, failureCallback);
阅读上面代码,是不是很难受,上述形成了经典的回调地狱
现在通过Promise的改写上面的代码
doSomething().then(function(result) {return doSomethingElse(result);
})
.then(function(newResult) {return doThirdThing(newResult);
})
.then(function(finalResult) {console.log('得到最终结果: ' + finalResult);
})
.catch(failureCallback);
瞬间感受到promise解决异步操作的优点:
- 链式操作减低了编码难度
- 代码可读性明显增强
下面我们正式来认识promise:
状态
promise对象仅有三种状态
- pending(进行中)
- fulfilled(已成功)
- rejected(已失败)
特点
- 对象的状态不受外界影响,只有异步操作的结果,可以决定当前是哪一种状态
- 一旦状态改变(从pending变为fulfilled和从pending变为rejected),就不会再变,任何时候都可以得到这个结果
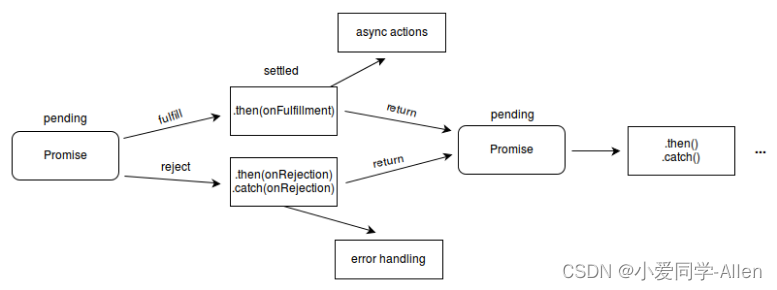
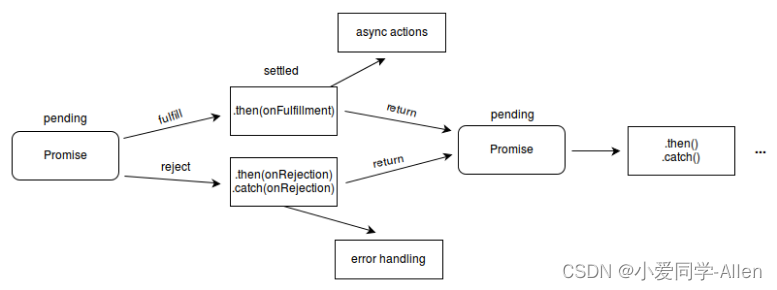
流程
认真阅读下图,我们能够轻松了解promise整个流程

二、用法
Promise对象是一个构造函数,用来生成Promise实例
const promise = new Promise(function(resolve, reject) {});
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject
- resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”
- reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”
实例方法
Promise构建出来的实例存在以下方法:
- then()
- catch()
- finally()
then()
then是实例状态发生改变时的回调函数,第一个参数是resolved状态的回调函数,第二个参数是rejected状态的回调函数
then方法返回的是一个新的Promise实例,也就是promise能链式书写的原因
getJSON("/posts.json").then(function(json) {return json.post;
}).then(function(post) {// ...
});
catch
catch()方法是.then(null, rejection)或.then(undefined, rejection)的别名,用于指定发生错误时的回调函数
getJSON('/posts.json').then(function(posts) {// ...
}).catch(function(error) {// 处理 getJSON 和 前一个回调函数运行时发生的错误console.log('发生错误!', error);
});
Promise对象的错误具有“冒泡”性质,会一直向后传递,直到被捕获为止
getJSON('/post/1.json').then(function(post) {return getJSON(post.commentURL);
}).then(function(comments) {// some code
}).catch(function(error) {// 处理前面三个Promise产生的错误
});
一般来说,使用catch方法代替then()第二个参数
Promise对象抛出的错误不会传递到外层代码,即不会有任何反应
const someAsyncThing = function() {return new Promise(function(resolve, reject) {// 下面一行会报错,因为x没有声明resolve(x + 2);});
};
浏览器运行到这一行,会打印出错误提示ReferenceError: x is not defined,但是不会退出进程
catch()方法之中,还能再抛出错误,通过后面catch方法捕获到
finally()
finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作
promise
.then(result => {···})
.catch(error => {···})
.finally(() => {···});
构造函数方法
Promise构造函数存在以下方法:
- all()
- race()
- allSettled()
- resolve()
- reject()
- try()
all()
Promise.all()方法用于将多个 Promise实例,包装成一个新的 Promise实例
const p = Promise.all([p1, p2, p3]);
接受一个数组(迭代对象)作为参数,数组成员都应为Promise实例
实例p的状态由p1、p2、p3决定,分为两种:
- 只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数
- 只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数
注意,如果作为参数的 Promise 实例,自己定义了catch方法,那么它一旦被rejected,并不会触发Promise.all()的catch方法
const p1 = new Promise((resolve, reject) => {resolve('hello');
})
.then(result => result)
.catch(e => e);const p2 = new Promise((resolve, reject) => {throw new Error('报错了');
})
.then(result => result)
.catch(e => e);Promise.all([p1, p2])
.then(result => console.log(result))
.catch(e => console.log(e));
// ["hello", Error: 报错了]
如果p2没有自己的catch方法,就会调用Promise.all()的catch方法
const p1 = new Promise((resolve, reject) => {resolve('hello');
})
.then(result => result);const p2 = new Promise((resolve, reject) => {throw new Error('报错了');
})
.then(result => result);Promise.all([p1, p2])
.then(result => console.log(result))
.catch(e => console.log(e));
// Error: 报错了
race()
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例
const p = Promise.race([p1, p2, p3]);
只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变
率先改变的 Promise 实例的返回值则传递给p的回调函数
const p = Promise.race([fetch('/resource-that-may-take-a-while'),new Promise(function (resolve, reject) {setTimeout(() => reject(new Error('request timeout')), 5000)})
]);p
.then(console.log)
.catch(console.error);
allSettled()
Promise.allSettled()方法接受一组 Promise 实例作为参数,包装成一个新的 Promise 实例
只有等到所有这些参数实例都返回结果,不管是fulfilled还是rejected,包装实例才会结束
const promises = [fetch('/api-1'),fetch('/api-2'),fetch('/api-3'),
];await Promise.allSettled(promises);
removeLoadingIndicator();
resolve()
将现有对象转为 Promise对象
Promise.resolve(‘foo’)
// 等价于
new Promise(resolve => resolve(‘foo’))
参数可以分成四种情况,分别如下:
- 参数是一个 Promise 实例,promise.resolve将不做任何修改、原封不动地返回这个实例
- 参数是一个thenable对象,promise.resolve会将这个对象转为 Promise对象,然后就立即执行thenable对象的then()方法
- 参数不是具有then()方法的对象,或根本就不是对象,Promise.resolve()会返回一个新的 Promise 对象,状态为resolved
- 没有参数时,直接返回一个resolved状态的 Promise 对象
reject()
Promise.reject(reason)方法也会返回一个新的 Promise 实例,该实例的状态为rejected
const p = Promise.reject('出错了');
// 等同于
const p = new Promise((resolve, reject) => reject('出错了'))p.then(null, function (s) {console.log(s)
});
// 出错了
Promise.reject()方法的参数,会原封不动地变成后续方法的参数
Promise.reject('出错了')
.catch(e => {console.log(e === '出错了')
})
// true三、使用场景
将图片的加载写成一个Promise,一旦加载完成,Promise的状态就发生变化
const preloadImage = function (path) {return new Promise(function (resolve, reject) {const image = new Image();image.onload = resolve;image.onerror = reject;image.src = path;});
};通过链式操作,将多个渲染数据分别给个then,让其各司其职。或当下个异步请求依赖上个请求结果的时候,我们也能够通过链式操作友好解决问题
// 各司其职
getInfo().then(res=>{let { bannerList } = res//渲染轮播图console.log(bannerList)return res
}).then(res=>{let { storeList } = res//渲染店铺列表console.log(storeList)return res
}).then(res=>{let { categoryList } = resconsole.log(categoryList)//渲染分类列表return res
})通过all()实现多个请求合并在一起,汇总所有请求结果,只需设置一个loading即可
function initLoad(){// loading.show() //加载loadingPromise.all([getBannerList(),getStoreList(),getCategoryList()]).then(res=>{console.log(res)loading.hide() //关闭loading}).catch(err=>{console.log(err)loading.hide()//关闭loading})
}
//数据初始化
initLoad()
通过race可以设置图片请求超时
//请求某个图片资源
function requestImg(){var p = new Promise(function(resolve, reject){var img = new Image();img.onload = function(){resolve(img);}//img.src = "https://b-gold-cdn.xitu.io/v3/static/img/logo.a7995ad.svg"; 正确的img.src = "https://b-gold-cdn.xitu.io/v3/static/img/logo.a7995ad.svg1";});return p;
}//延时函数,用于给请求计时
function timeout(){var p = new Promise(function(resolve, reject){setTimeout(function(){reject('图片请求超时');}, 5000);});return p;
}Promise
.race([requestImg(), timeout()])
.then(function(results){console.log(results);
})
.catch(function(reason){console.log(reason);
});相关文章:

ES6基础知识六:你是怎么理解ES6中 Promise的?使用场景?
一、介绍 Promise,译为承诺,是异步编程的一种解决方案,比传统的解决方案(回调函数)更加合理和更加强大 在以往我们如果处理多层异步操作,我们往往会像下面那样编写我们的代码 doSomething(function(resu…...
函数,格式(CAST AS decimal))
数据库CAST()函数,格式(CAST AS decimal)
语法: CAST (expression AS data_type) 参数说明: expression:任何有效的SQServer表达式。 AS:用于分隔两个参数,在AS之前的是要处理的数据,在AS之后是要转换的数据类型。 data_type:目标系统…...

LRU 缓存结构
文章目录 LRU实现 LRU 优先去除最久没有访问到的数据。 实现 通过组合哈希表(Hash Table)和双向链表(Doubly Linked List)实现 LRU 缓存。并且以 O(1) 的时间复杂度执行 get 和 put 操作核心是对节点的新增、访问都会让节点移动…...

DAY1,Qt [ 手动实现登录框(信息调试类,按钮类,行编辑器类,标签类的使用)]
1.手动实现登录框; ---mychat.h---头文件 #ifndef MYCHAT_H #define MYCHAT_H#include <QWidget> #include <QDebug> //打印信息 #include <QIcon> //图标 #include <QPushButton> //按钮 #include <QLineEdit> //行编辑器类 #in…...

25.8 matlab里面的10中优化方法介绍—— 拉各朗日乘子法求最优化解(matlab程序)
1.简述 拉格朗日乘子法: 拉格朗日乘子法(Lagrange multipliers)是一种寻找多元函数在一组约束下的极值的方法。通过引入拉格朗日乘子,可将有 变量与 约束条件的最优化问题转化为具有变量的无约束优化问题求解 举个例子ÿ…...

2023年自然语言处理与信息检索国际会议(ECNLPIR 2023) | EI Compendex, Scopus双检索
会议简介 Brief Introduction 2023年自然语言处理与信息检索国际会议(ECNLPIR 2023) 会议时间:2023年9月22日-24日 召开地点:中国杭州 大会官网:ECNLPIR 2023-2023 Eurasian Conference on Natural Language Processing and Information Retr…...

Python - 嵌入式数据库Sqlite3的基本使用
SQLite是一种轻量级的嵌入式关系型数据库管理系统,而Python标准库中提供了与SQLite交互的模块,sqlite3。下面是一个Python 3中使用sqlite3模块的详细示例与解析。 import sqlite3 # 创建或连接数据库 conn sqlite3.connect(example.db) # 创建一个…...

VB制作网页自动填表
VB制作简单模拟器教程入门版 第一讲 如何用VB编程打开一个网页: 由于是为做模拟器做铺垫,所以就不介绍别的方法,只介绍一种最简单的用webbrowser控件实现(实际是其他的方法我还没有学会)。 下面我们就开始步入模…...

Kotlin 和 Java对比,具体代码分析
目录 一、语法比较二、案列分析 Kotlin 和 Java 都是广泛使用的编程语言,它们有一些共同点,例如都追求面向对象编程,但也有许多不同之处。下面是 Kotlin 和 Java 之间的一些比较: 一、语法比较 声明变量:Kotlin 使用 …...

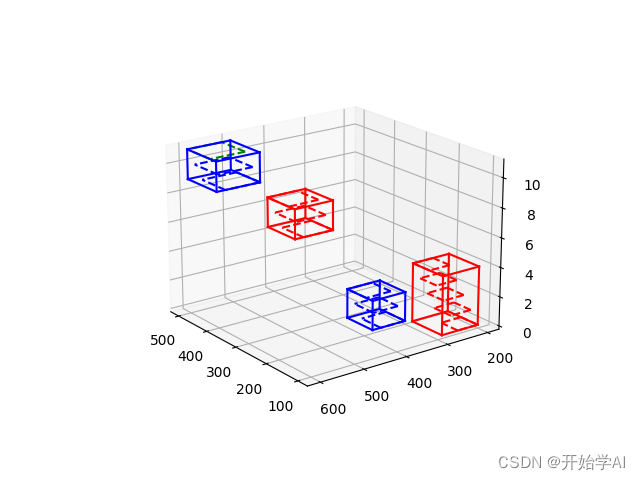
目标检测之3维合成
现在有一系列的图片,图片之间可以按照z轴方向进行排列。图片经过了目标检测,输出了一系列的检测框,现在的需求是将检测框按类别进行合成,以在3维上生成检测结果。 思路:将图片按照z轴方向排列,以z轴索引作…...

【playbook】Ansible的脚本----playbook剧本
Ansible的脚本----playbook剧本 1.playbook剧本组成2.playbook剧本实战演练2.1 实战演练一:给被管理主机安装Apache服务2.2 实战演练二:使用sudo命令将远程主机的普通用户提权为root用户2.3 实战演练三:when条件判断指定的IP地址2.4 实战演练…...

PySpark基本操作:如何查看源码
方法一: from pyspark.mllib.tree import GradientBoostedTrees import inspectsource_code inspect.getsource(GradientBoostedTrees) print(source_code) 方法二: GradientBoostedTrees — PySpark 3.4.1 documentation (apache.org) 在官网中&…...

HCIP——OSPF的防环机制
OSPF的防环机制 一、域间防环二、域内防环有向图转化1、有向图的画法2、示例: 三、SPF算法 OSPF将整个OSPF域划分为多个区域,区域内部通过拓扑信息计算路由,区域间传递路由信息,实现全网可达。OSPF防环机制主要是体现在域内防环和…...

安全基础 --- 正则表达式
正则表达式是表达文本模式的方法 正则表达式(Regular Expression),简称为正则或Regex,是一个用来描述、匹配和操作字符串的工具。 (1)限定字符 限定字符多用于重复匹配次数 常用限定字符: 语…...

【vue】vue面试高频问题之-$nextTick的作用和使用场景
nextTick的作用和使用场景 vue中的nextTick主要用于处理数据动态变化后,DOM还未及时更新的问题,用nextTick就可以获取数据更新后最新DOM的变化 api文档 Vue.nextTick( [callback, context] ) 参数: {Function} [callback]{Object} [context]…...

MySQL学习笔记之SQL语句执行过程查看
文章目录 参数使能查看最近一条SQL执行过程查看profiling打开开后,所有SQL语句执行耗时查看某一条SQL的执行过程指定要查看的性能选项查看所有性能选项 参数使能 以select语句为例,首先打开profile参数: mysql> set profiling 1; Query…...

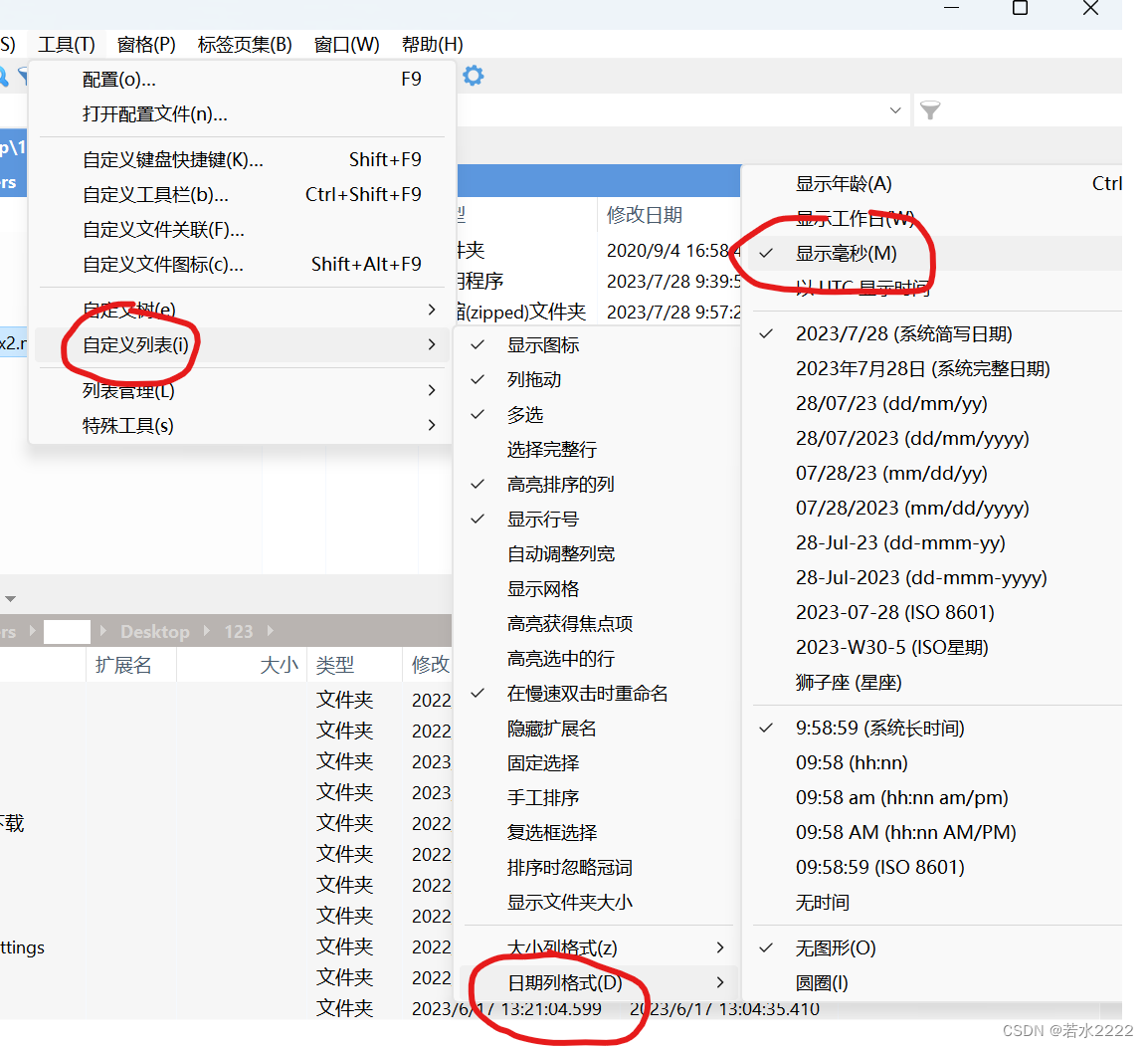
如何以毫秒精度,查看系统时间以及文件的创建时间
用 cmd 查看系统的时间: powershell -command "(Get-Date -UFormat %Y-%m-%d %H:%M:%S).toString() . ((Get-Date).millisecond)" 用 XYplorer 查看文件的精确创建时间(含30天试用): XYplorer - File Manager for …...

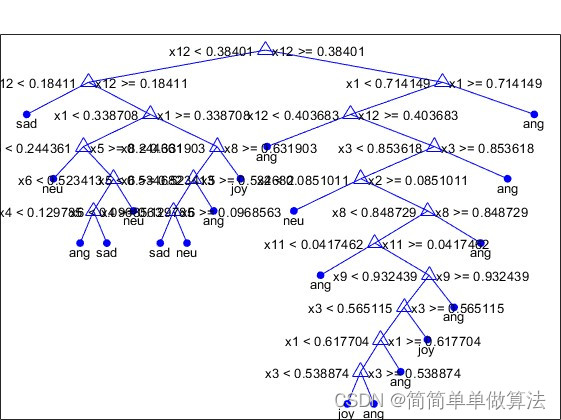
基于机器学习的情绪识别算法matlab仿真,对比SVM,LDA以及决策树
目录 1.算法理论概述 2.部分核心程序 3.算法运行软件版本 4.算法运行效果图预览 5.算法完整程序工程 1.算法理论概述 情绪识别是一种重要的情感分析任务,旨在从文本、语音或图像等数据中识别出人的情绪状态,如高兴、悲伤、愤怒等。本文介绍一种基于…...

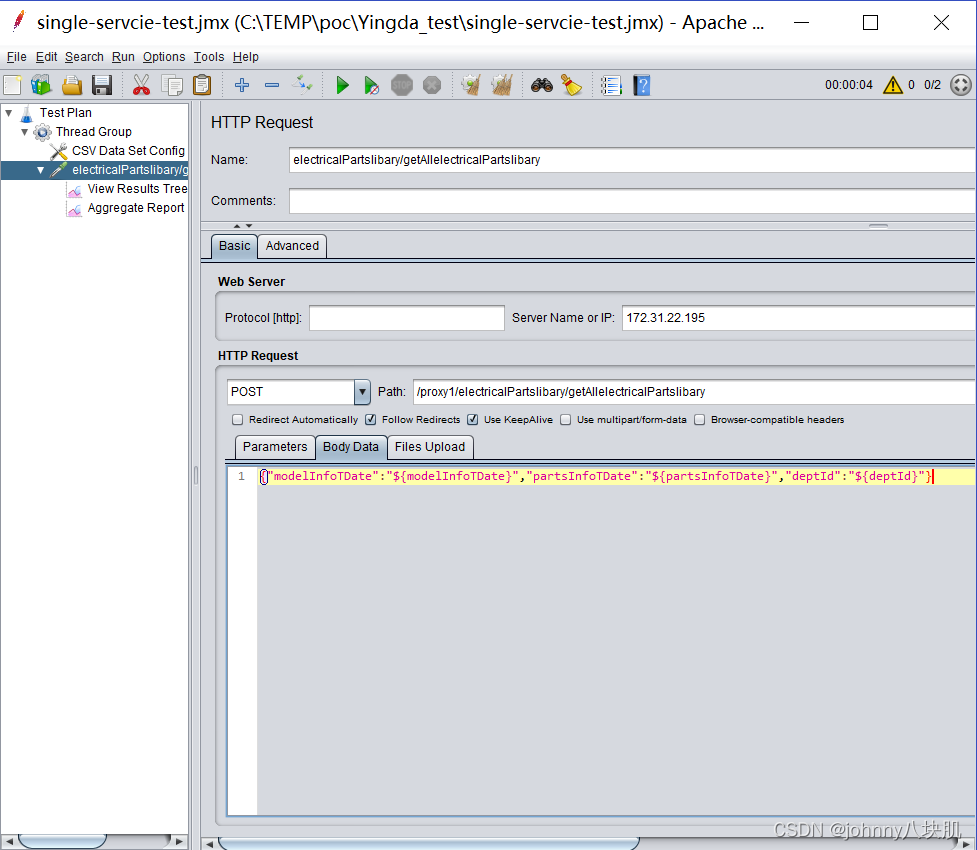
jMeter使用随记
参数化BodyData 先制作参数文件 再设置一个csv data set config 最后在body data里面写上参数${xxxxx}...

[语义分割] DeepLab v3(Cascaded model、ASPP model、两种ASPP对比、Multi-grid、训练细节)
Rethinking Atrous Convolution for Semantic Image Segmentation 论文地址:Rethinking Atrous Convolution for Semantic Image SegmentationPytorch 实现代码:pytorch_segmentation/deeplab_v3 这是一篇 2017 年发表在CVPR上的文章。相比 DeepLab V2 有…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
