从Vue2到Vue3【五】——新的组件(Fragment、Teleport、Suspense)
系列文章目录
| 内容 | 链接 |
|---|---|
| 从Vue2到Vue3【零】 | Vue3简介 |
| 从Vue2到Vue3【一】 | Composition API(第一章) |
| 从Vue2到Vue3【二】 | Composition API(第二章) |
| 从Vue2到Vue3【三】 | Composition API(第三章) |
| 从Vue2到Vue3【四】 | Composition API(第四章) |
| 从Vue2到Vue3【五】 | 从Vue2到Vue3【五】——新的组件(Fragment、Teleport、Suspense) |
| 从Vue2到Vue3【六】 | 从Vue2到Vue3【六】——Vue3的改变(文末送书) |
文章目录
- 系列文章目录
- 前言
- 一、Fragment
- 二、Teleport
- 三、Suspense
- 总结
前言
随着Vue 3的发布,我们迎来了一套强大且令人兴奋的组合式API,这为开发者带来了更多灵活性和可维护性。Vue 3的组合式API不仅改变了我们编写Vue组件的方式,还引入了一些新的组件和一些小的但实用的改变。在这篇文章中,我们将深入探讨vue3新的组件以及带来的一些其他小的变化,让我们一起开始这个令人兴奋的学习之旅吧!
一、Fragment
- Fragment(片段)
-
它允许我们在Vue模板中返回多个元素,而无需添加额外的包裹元素。(不再需要根标签)
我们可以将多个元素作为Fragment的子元素来返回,并且Fragment本身不会被渲染到DOM中。这样可以避免引入不必要的父元素,减少标签层级,使得模板结构更加清晰, 减小内存占用。

-
二、Teleport
-
Teleport(传送门)
- Teleport组件允许我们将子元素渲染到DOM树的指定位置,而不是直接在当前组件的模板中渲染。
这对于需要在组件外的指定元素中渲染内容(比如弹出层、模态框等)非常有用。我们可以使用Teleport组件的to属性来指定目标元素的选择器或DOM节点。
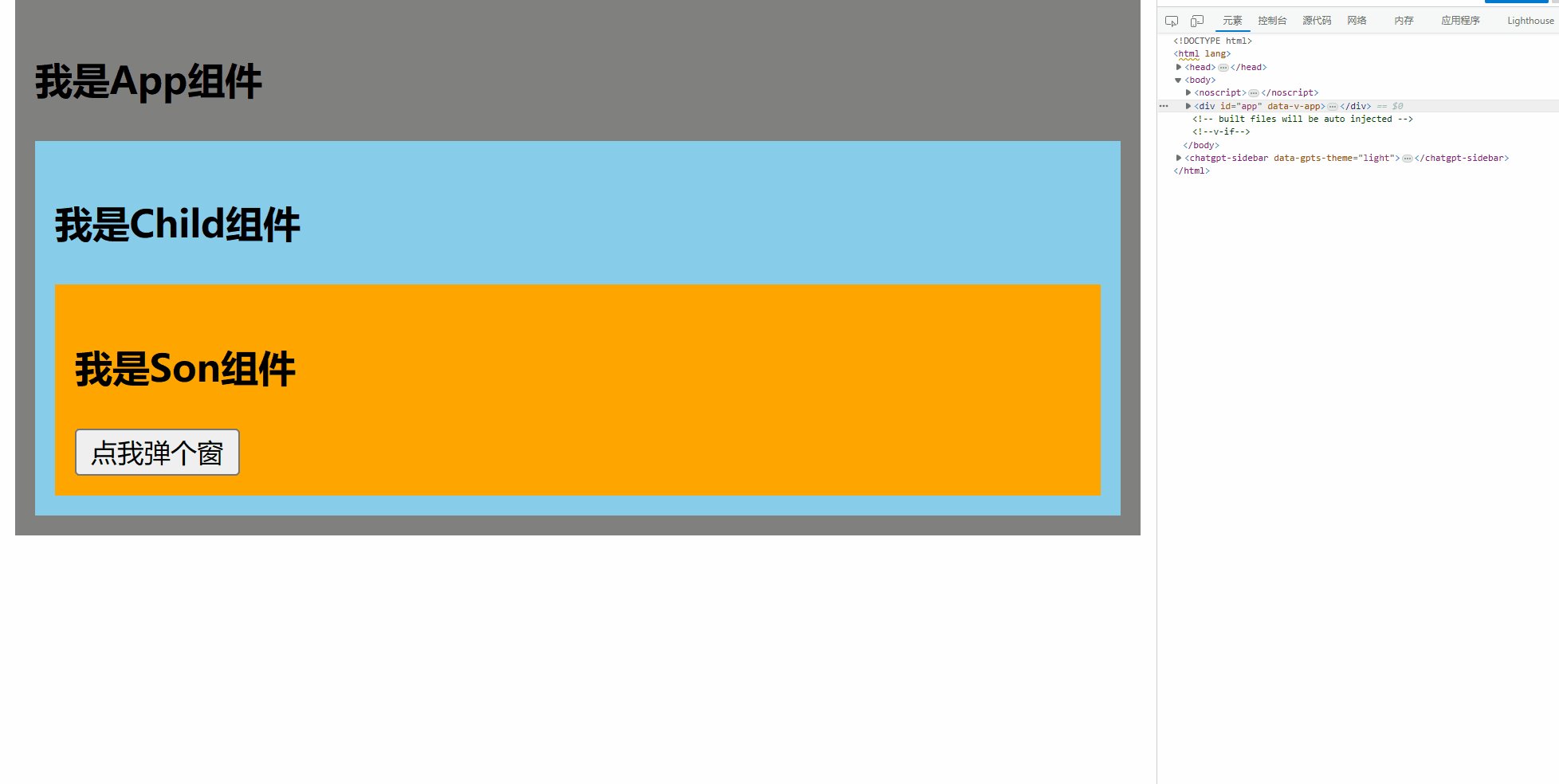
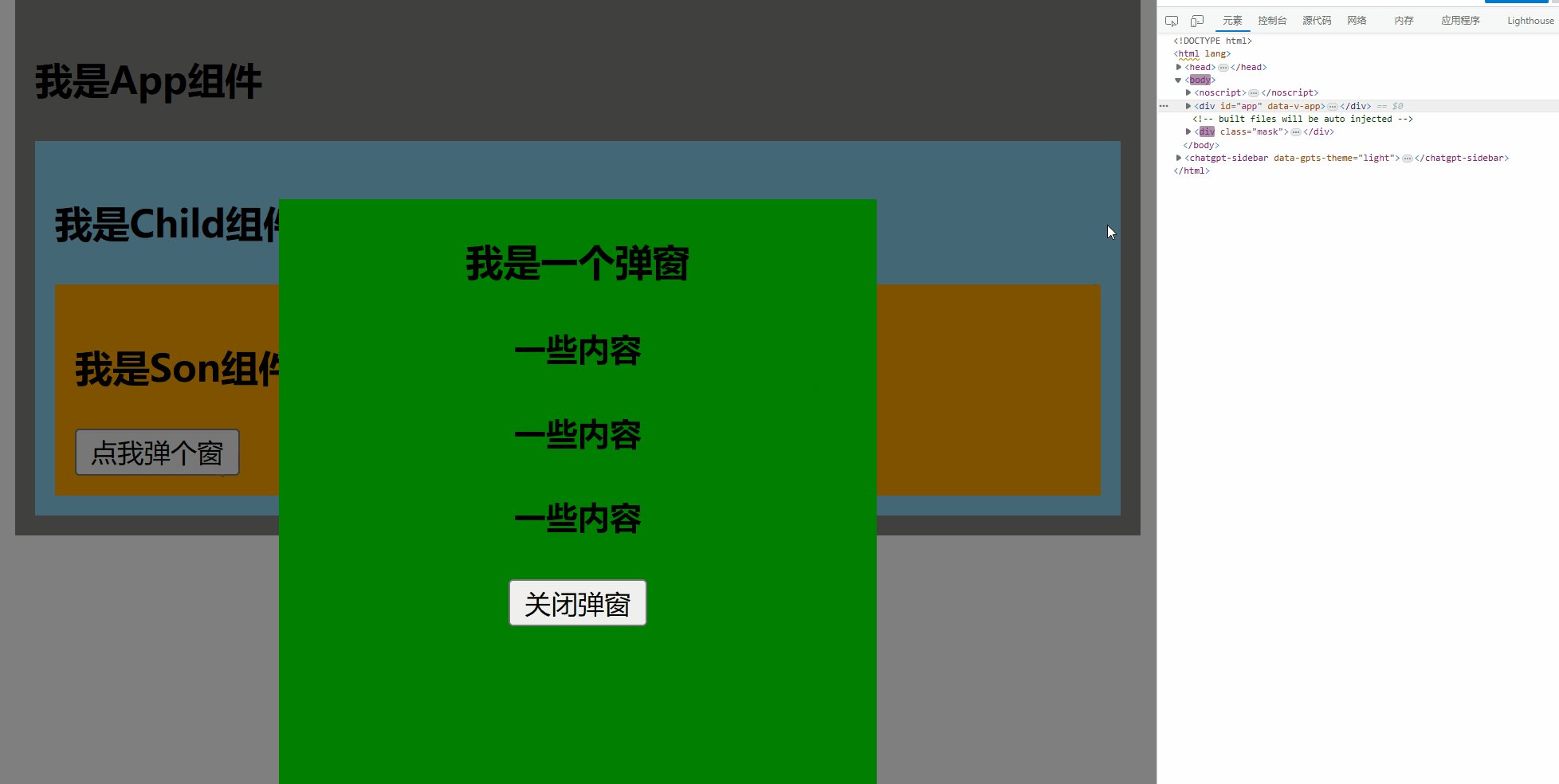
案例:将dialog组件中的弹出层传送到body身上
dialog.vue组件代码
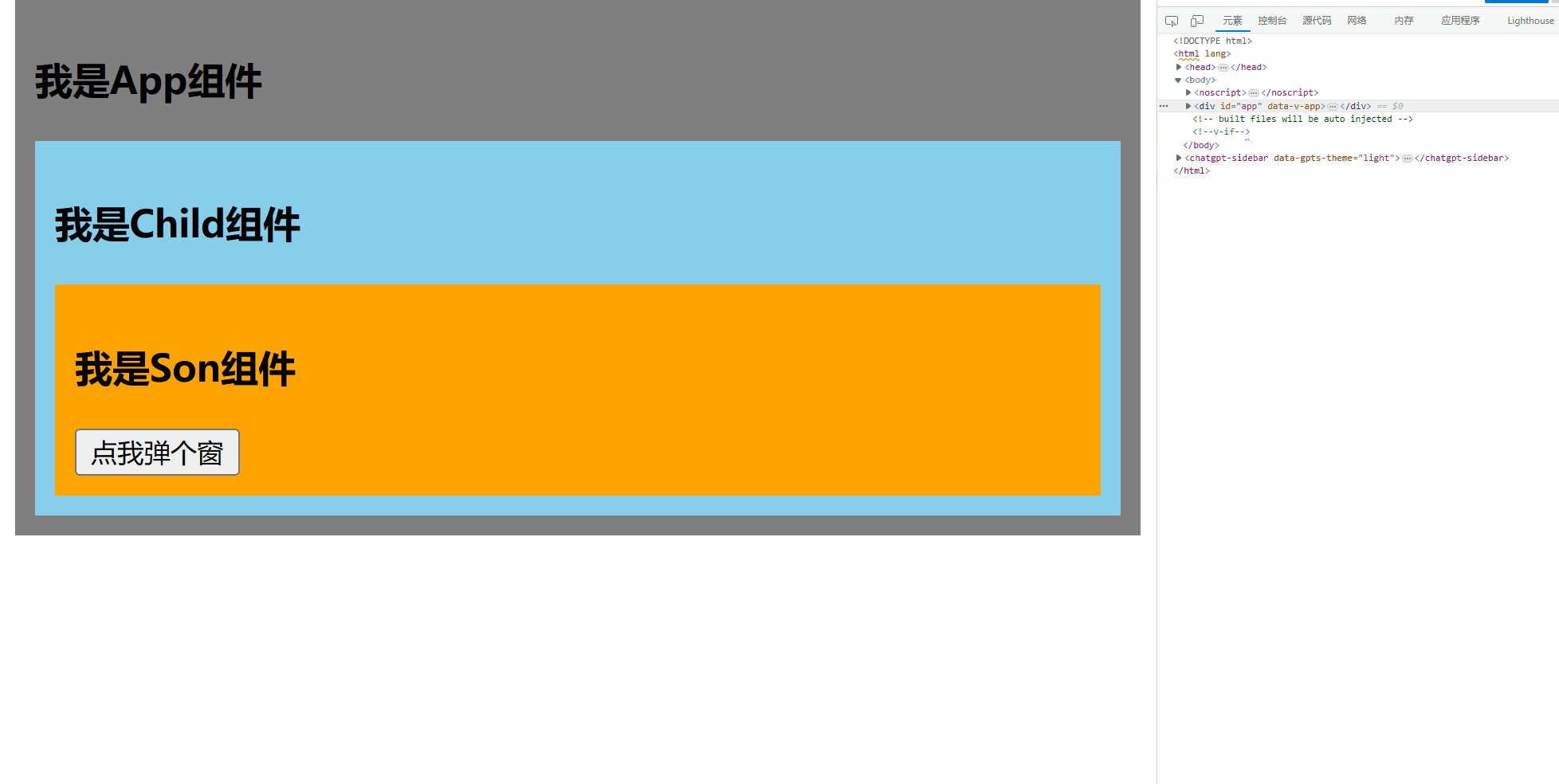
<template><div><button @click="isShow = true">点我弹个窗</button><teleport to="body"> <div v-if="isShow" class="mask"><div class="dialog"><h3>我是一个弹窗</h3><button @click="isShow = false">关闭弹窗</button></div></div></teleport></div>
</template><script>import {ref} from 'vue'export default {name:'diaLog',setup(){let isShow = ref(false)return {isShow}}}
</script><style>.mask{position: absolute;top: 0;bottom: 0;left: 0;right: 0;background-color: rgba(0, 0, 0, 0.5);}.dialog{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);text-align: center;width: 300px;height: 300px;background-color: green;}
</style>

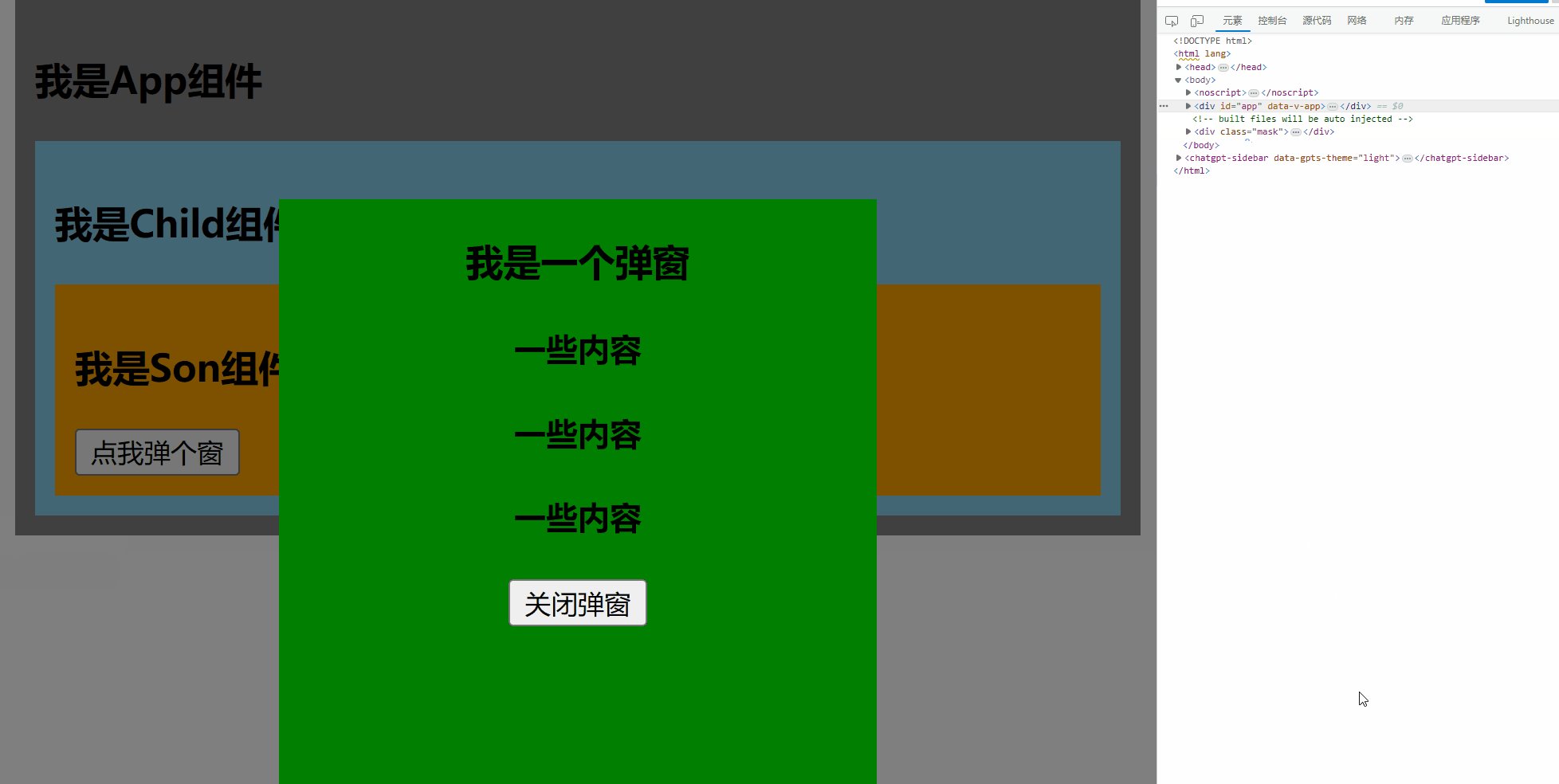
传送到body身上的mask遮罩层和#app同级,但是即使设置样式时有加scoped,样式依然生效
Teleport只改变了渲染的 DOM 结构,它不会影响组件间的逻辑关系。也就是说,如果 Teleport包含了一个组件,那么该组件始终和这个使用了 teleport 的组件保持逻辑上的父子关系。传入的 props 和触发的事件也会照常工作。
这也意味着来自父组件的注入也会按预期工作,子组件将在 Vue Devtools 中嵌套在父级组件下面,而不是放在实际内容移动到的地方。
- 禁用 Teleport
在某些场景下可能需要视情况禁用 Teleport。举例来说,我们想要在桌面端将一个组件当做浮层来渲染,但在移动端则当作行内组件。我们可以通过对 Teleport动态地传入一个 disabled prop 来处理这两种不同情况。
<Teleport :disabled="isMobile">...
</Teleport>
disabled为true则禁止传送,并且teleport内的内容在原地照常显示
这里的 isMobile 状态可以根据 CSS media query 的不同结果动态地更新。
- 多个 Teleport 共享目标
一个可重用的模态框组件可能同时存在多个实例。对于此类场景,多个 Teleport 组件可以将其内容挂载在同一个目标元素上,而顺序就是简单的顺次追加,后挂载的将排在目标元素下更后面的位置上。
比如下面这样的用例:
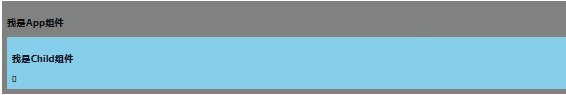
child组件
<template><div class="child"><h3>我是Child组件</h3><teleport to = ".modals"><div>1</div></teleport><teleport to=".modals"><div>2</div></teleport><teleport to=".modals"><div>3</div></teleport><Son/></div>
</template>
App组件
<template><div class="app"><h3>我是App组件</h3><div class="modals"></div><Child/></div>
</template>
渲染的结果为(依次传送):

- 注意点
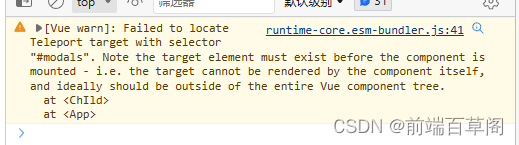
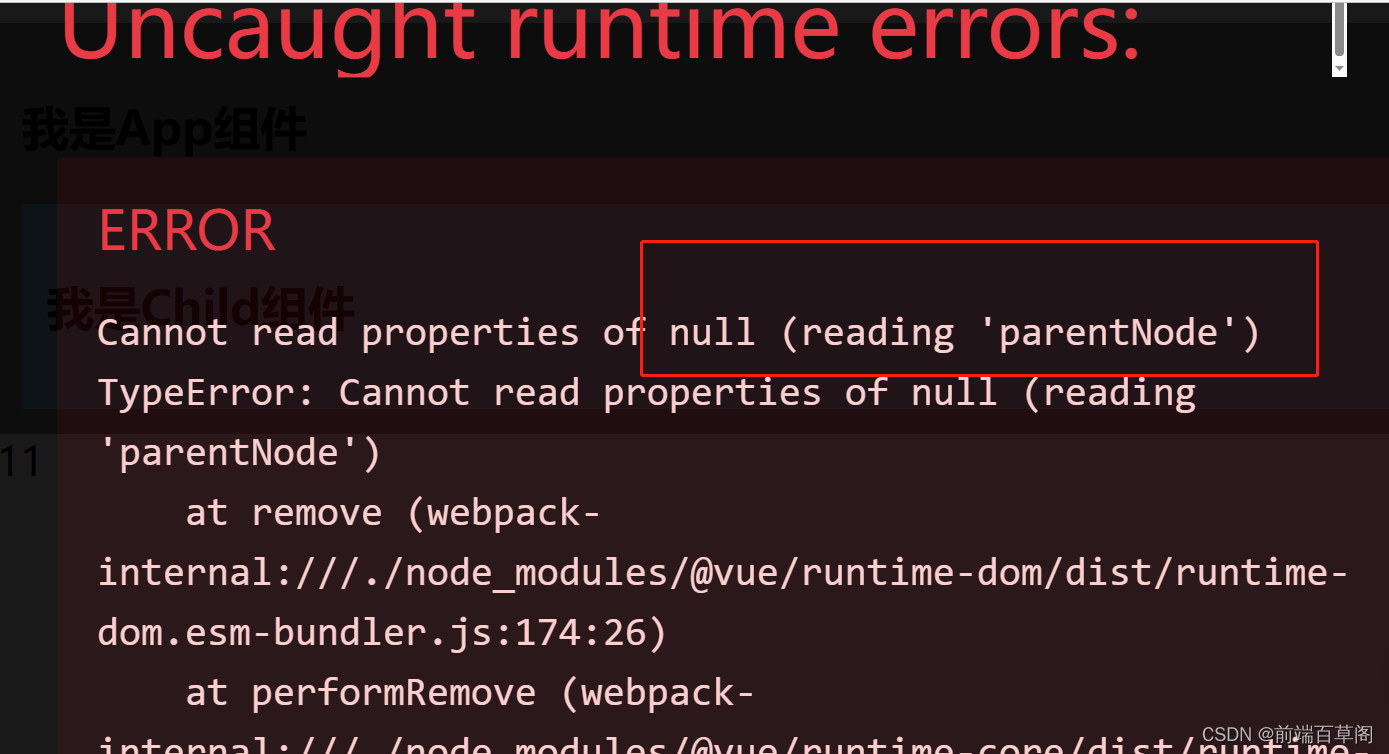
teleport在使用时,传送(to)的地方一定要先挂载好,否则当你未挂载好就要to时,会找不到要传送的地方,就会报错


比如说:to的地方后渲染,在传送时就会找不到目标节点
<teleport to=".header"><div>3</div></teleport><div class="header"></div>
改成这样,就正常传送了
<div class="header"></div><teleport to=".header"><div>3</div></teleport>
三、Suspense
- Suspense(悬念)
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
Suspense组件允许我们在异步加载组件时显示一个占位符,直到组件加载完成。这个占位符可以是一个自定义的loading组件或者其他内容。当异步组件加载完成后,Suspense组件会自动替换占位符为实际组件。这提供了更优雅的方式来处理异步加载的组件,并且可以方便地显示加载状态。
使用场景:当数据还没请求回来时,做一个loading的场景
使用步骤:
- 1.异步引入组件
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
- 2.使用
Suspense包裹组件,并配置好default与fallback
default里的内容是要显示的,fallback里的内容是loading的
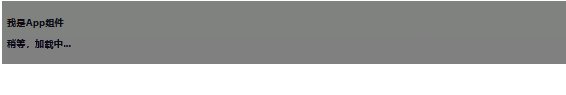
<template><div class="app"><h3>我是App组件</h3><Suspense><template v-slot:default><Child/></template><template v-slot:fallback><h3>稍等,加载中...</h3></template></Suspense></div>
</template><script>// import Child from './components/Child'//静态引入import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child')) //异步引入export default {name:'App',components:{Child},}
</script><style>.app{background-color: gray;padding: 10px;}
</style>
child组件里,可以搭配setup使用
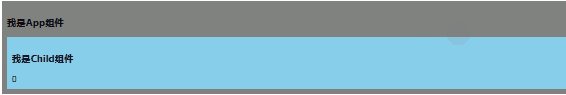
<template><div class="child"><h3>我是Child组件</h3>{{sum}}</div>
</template><script>import {ref} from 'vue'export default {name:'chIld',async setup(){let sum = ref(0)// 模拟请求服务器数据 服务器返回sumlet p = new Promise((resolve)=>{setTimeout(()=>{resolve({sum})},3000)})return await p}}
</script><style>.child{background-color: skyblue;padding: 10px;}
</style>
由于这里child的组件返回的数据是异步的,child组件一直加载不好,所以在child加载期间,一直显示loading的页面

也不一定要有异步请求的时候搭配setup用Suspense,有时候一个组件太庞大了,加载的很慢,就可以利用异步加载这个庞大的组件
假设这个child.vue组件是一个很庞大的组件,由于“木桶效应”,加载页面的速度取决于耗时最长的那个,所以耗时长的组件可以异步加载,先用loading代替其的位置
<template><div class="child"><h3>我是Child组件</h3>{{sum}}</div>
</template><script>import {ref} from 'vue'export default {name:'chIld',setup(){let sum = ref(0)return {sum}}}
</script><style>.child{background-color: skyblue;padding: 10px;}
</style>

总结
本文讲解到这,详细讲解完了vue3中新增的三个组件(Fragment、Teleport、Suspense),这些新增的组件为Vue 3带来了更多的灵活性和便利性。它们使得组件化开发更加简单且功能更丰富,为开发者提供更多的选择和工具来构建高效、可维护的应用程序。
相关文章:

从Vue2到Vue3【五】——新的组件(Fragment、Teleport、Suspense)
系列文章目录 内容链接从Vue2到Vue3【零】Vue3简介从Vue2到Vue3【一】Composition API(第一章)从Vue2到Vue3【二】Composition API(第二章)从Vue2到Vue3【三】Composition API(第三章)从Vue2到Vue3【四】C…...

PostgreSQL——sql文件导入
Windows方式: 进入PostgreSQL安装目录的bin,进入cmd 执行命令: psql -d 数据库名 -h localhost -p 5432 -U 用户名 -f 文件目录 SQL Shell: 执行命令: \i 文件目录(Windows下要加引号和双斜线)...

[SQL挖掘机] - 全连接: full join
介绍: 在sql中,join是将多个表中的数据按照一定条件进行关联的操作。全连接(full join)是一种连接类型,它会返回所有满足连接条件的行,同时还包括那些在左表和右表中没有匹配行的数据。 在进行全连接时,会…...

SpringDataJpa 实体类—主键生成策略
主键配置 IdGeneratedValue(strategy GenerationType.IDENTITY)Column(name "cust_id")private Long custId;//主键 Id:表示这个注解表示此属性对应数据表中的主键GeneratedValue(strategy GenerationType.IDENTITY) 此注解表示配置主键的生成策…...

【LeetCode 算法】Parallel Courses III 并行课程 III-拓扑
文章目录 Parallel Courses III 并行课程 III问题描述:分析代码拓扑 Tag Parallel Courses III 并行课程 III 问题描述: 给你一个整数 n ,表示有 n 节课,课程编号从 1 到 n 。同时给你一个二维整数数组 relations ,其…...

进行消息撤回功能的测试时,需要考虑哪些?
进行消息撤回功能的测试时,可以考虑以下测试点: 1. 功能可用性测试:确认消息撤回功能是否能够正常使用,并且在不同的场景下(例如单聊、群聊)是否表现一致。 2. 撤回时限测试:检查消息撤回的时…...

C语言动态内存管理(三)
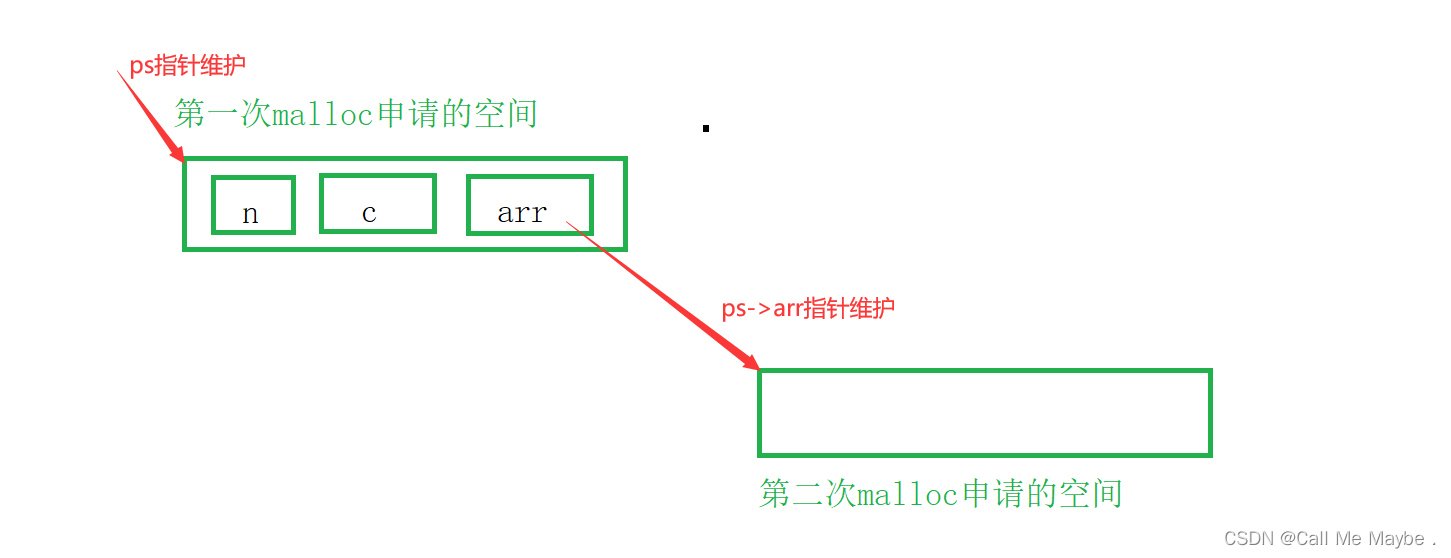
目录 五、C/C程序的内存开辟1.图解2.关键点 六、柔性数组1.什么是柔性数组2.两种语法形式3.柔性数组的特点4.柔性数组的创建及使用在这个方案中柔性数组的柔性怎么体现出来的? 5.不用柔性数组,实现数组可大可小的思路6.对比 总结 五、C/C程序的内存开辟 1.图解 &a…...

通过cmake工程生成visual studio解决方案
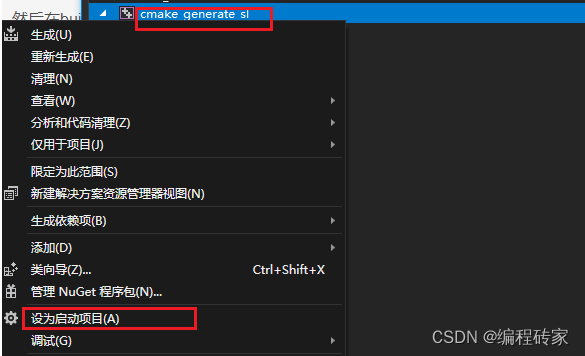
1、前言 visual studio是一个很强大的开发工具,这个工具主要是通过解决方案对我们的源码进行编译等操作。但是我们很多时候拿到的可能并不是一个直接的解决方案,可能是是一个cmake工程,那么这个时候我们就需要通过cmake工程生成解决方案&…...

STM32CubeMX配置STM32G031多通道ADC + DMA采集(HAL库开发)
时钟配置HSI主频配置64M 勾选打开8个通道的ADC 使能连续转换模式 添加DMA DMA模式选择循环模式 使能DMA连续请求 采样时间配置160.5 转换次数为8 配置好8次转换的顺序 配置好串口,选择异步模式配置好需要的开发环境并获取代码 修改main.c 串口重定向 #include &…...

Vue入门项目——WebApi
Vue入门——WebApi vue3项目搭建组合式API响应式APIreactive()ref() 生命周期钩子computed计算属性函数watch监听函数父子通信模板引用组合选项 vue3项目搭建 简单看下Vue3的优势吧 下载安装npm及node.js16.0以上版本(确保安装成功可用如下代码检查版本࿰…...

【电源专题】电量计参数RSOC/RM/FCC定义
在文章【电源芯片】电量计(Gauge)介绍中我们讲到电量计的功能就是监测电池、计量电量。 那么电量计其实也是有很多算法的,比如【电源专题】电量计估计电池荷电状态方法(开路电压法及库仑计法)的差别文章所说的开路电压法和库仑计法。当然还有如阻抗跟踪法、CEDV算法等。 …...

实际开发中,React应用常见问题【持续更新中】
实际开发中,React应用常见问题【持续更新中】 实际开发中,React应用常见问题【持续更新中】 一、路由相关 “react-router-dom”: “^6.14.2”, “react”: “^18.2.0”, 1、监听路由 import { useLocation } from react-router-domexport default func…...

HTML5前端开发工程师的岗位职责说明(合集)
HTML5前端开发工程师的岗位职责说明1 职责 1、根据产品设计文档和视觉文件,利用HTML5相关技术开发移动平台的web前端页面; 2、基于HTML5.0标准进行页面制作,编写可复用的用户界面组件; 3、持续的优化前端体验和页面响应速度,并保证兼容性和…...

Go编写服务监管程序
前言 程序的目的:一个基于Linux系统下的进程监控与管理工具,它能够监控指定的进程或服务的运行情况,并在发现它们不存在或出现异常时自动进行重启操作。这个程序就像一个可靠的看门狗,时刻守护着系统的稳定运行。 程序的本身是周期…...

API商品详情:详尽呈现产品信息的利器
API商品详情:详尽呈现产品信息的利器 随着电子商务的迅速发展,越来越多的企业和开发者开始关注和利用API来实现灵活、高效的商品展示和推广。而在这一领域中,API商品详情成为了无可替代的利器,为用户提供了极为详尽的产品信息。 …...

Cisco 路由器配置管理
大多数网络中断的最常见原因是错误的配置更改。对网络设备配置的每一次更改都伴随着造成网络中断、安全问题甚至性能下降的风险。计划外更改使网络容易受到意外中断的影响。 Network Configuration Manager 网络更改和配置管理 (NCCM)解决方案ÿ…...

java面试真题附参考答案【下册】
tips:下面简述题为java面试真题,阅读本文且感兴趣的,还有将要面试的小伙伴有条件的准备一下笔和纸,将之转述出来成为自己的知识,希望接下来的面试好运连连 上一册:java面试真题【上册】_CsDn.FF的博客-CSD…...

2023牛客多校第三场 B.Auspiciousness
传送门 前题提要:没得说,赛时根本没想到dp,赛后翻各大题解看了很久,终于懂了dp的做法,故准备写一篇题解. 首先,先定义一下我们的 d p dp dp方程,考虑将处于 [ 1 , n ] [1,n] [1,n]的数当做小数,将处于 [ n 1 , 2 ∗ n ] [n1,2*n] [n1,2∗n]的数当做大数.那么对于我们的摸牌结…...

Numpy—数组的分隔与转置
⛳数组的切分 split 分隔 numpy.split 函数沿特定 的轴将数组分割为子数组,格式如下: numpy.split(ary, indices_or_sections, axis)参数说明: arry:被分割的数组。indices_or_sections:如果是一个整数,就…...

PyTorch中级教程:深入理解自动求导和优化
在你已经掌握了如何使用PyTorch构建神经网络的基础上,接下来我们将深入探讨PyTorch的两个核心特性:自动求导(Autograd)和优化(Optimization)。这两个特性在深度学习模型的训练过程中起着至关重要的作用。 …...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...
