Vue2基础五、工程化开发
零、文章目录
Vue2基础五、工程化开发
1、工程化开发和脚手架
(1)开发 Vue 的两种方式
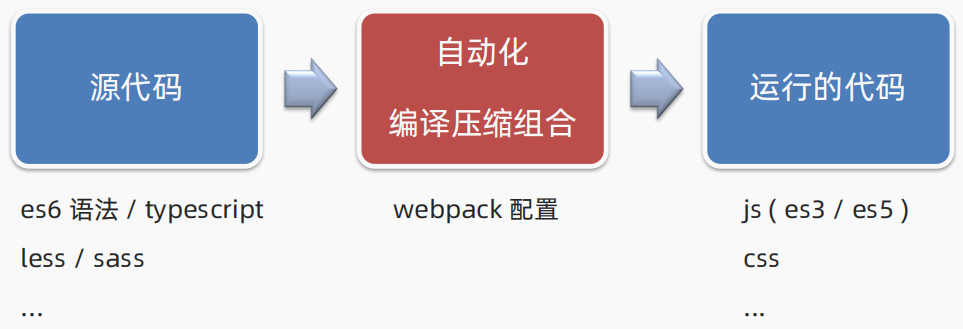
- 核心包传统开发模式:基于 html / css / js 文件,直接引入核心包,开发 Vue。
工程化开发模式:基于构建工具(例如:webpack ) 的环境中开发 Vue。

- **工程化开发模式优点:**提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等
- 工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
- **脚手架Vue CLI:**为了解决以上问题,所以我们需要一个工具,生成标准化的配置,这个工具就是脚手架Vue CLI
(2)脚手架Vue CLI
-
基本介绍:
-
Vue CLI 是Vue官方提供的一个
全局命令工具 -
可以帮助我们
快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
-
-
好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
-
使用步骤:
- 全局安装(只需安装一次即可)
yarn global add @vue/cli或者npm i @vue/cli -g - 查看vue/cli版本:
vue --version或者vue --V - 创建项目架子:
vue create project-name(项目名不能使用中文) - 启动项目:
yarn serve或者npm run serve(命令不固定,找package.json)
- 全局安装(只需安装一次即可)
2、搭建模板项目
(1)工具准备
- 全局安装
@vue/cli模块包,卡主可以ctrl c 停止重新来
yarn global add @vue/cli
# OR
npm install -g @vue/cli
- 查看
Vue命令版本,如果出现版本号就安装成功, 否则失败
vue -V
(2)创建项目启动服务
-
**概要:**用Vue命令, 创建一个脚手架项目, 并启动webpack开发服务器
-
步骤:
- 创建项目,
项目名不能带大写字母, 中文和特殊符号
# vue create是命令, vuecli-demo是项目名
vue create 01-vuecli-demo
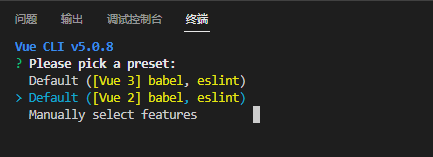
- 选择模板,
可以上下箭头选择, 回车确定, 弄错了ctrl+c从第1步来

- 终端切换脚手架项目下, 启动服务
cd 01-vuecli-demo
npm run serve # 或yarn serve
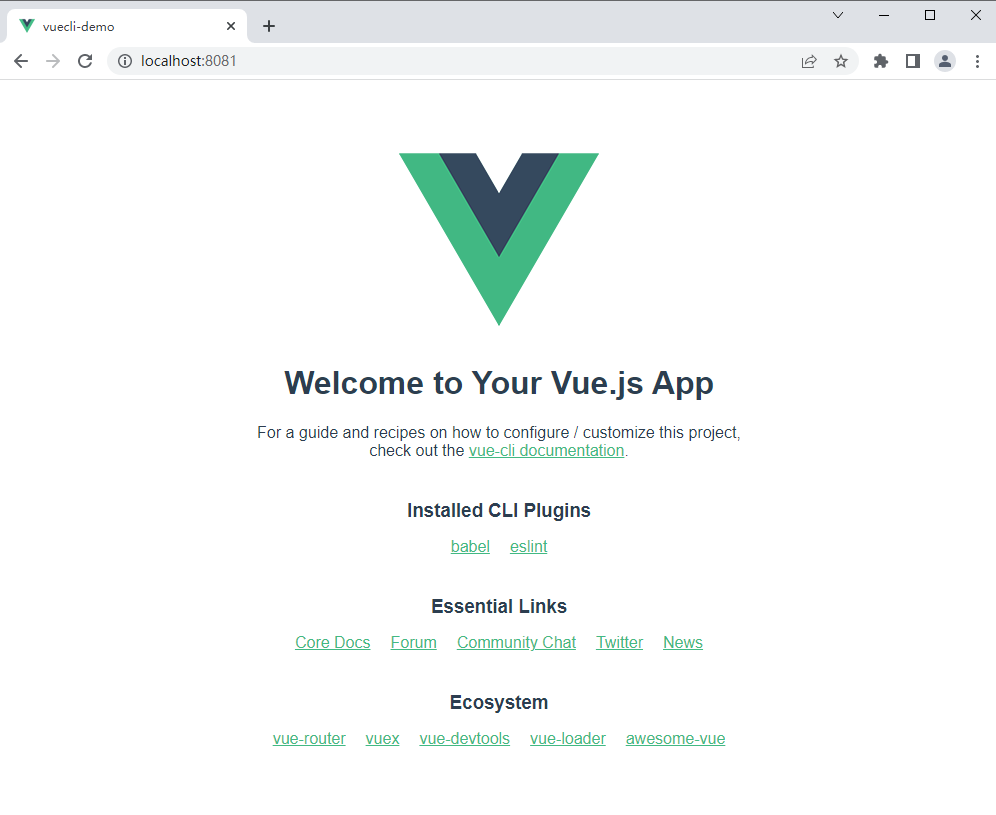
- 浏览器中输入地址,运行成功

(3)项目目录介绍
01-vuecli-demo
│─node_modules 第三包文件夹
├─public 放html文件的地方
│ ├─favicon.ico 网站图标
│ └─index.html index.html 模板文件 ③
├─src 源代码目录 → 以后写代码的文件夹
│ └─assets 静态资源目录 → 存放图片、字体等
│ └─components 组件目录 → 存放通用组件
│ └─App.vue App根组件 → 项目运行看到的内容就在这里编写 ②
│ └─main.js 入口文件 → 打包或运行,第一个执行的文件 ①
└─.gitignore git忽视文件
└─babel.config.js babel配置文件
└─jsconfig.json js配置文件
└─package.json 项目配置文件 → 包含项目名、版本号、scripts、依赖包等
└─README.md 项目说明文档
└─vue.config.js vue-cli配置文件
└─yarn.lock yarn锁文件,由yarn自动生成的,锁定安装版本
-
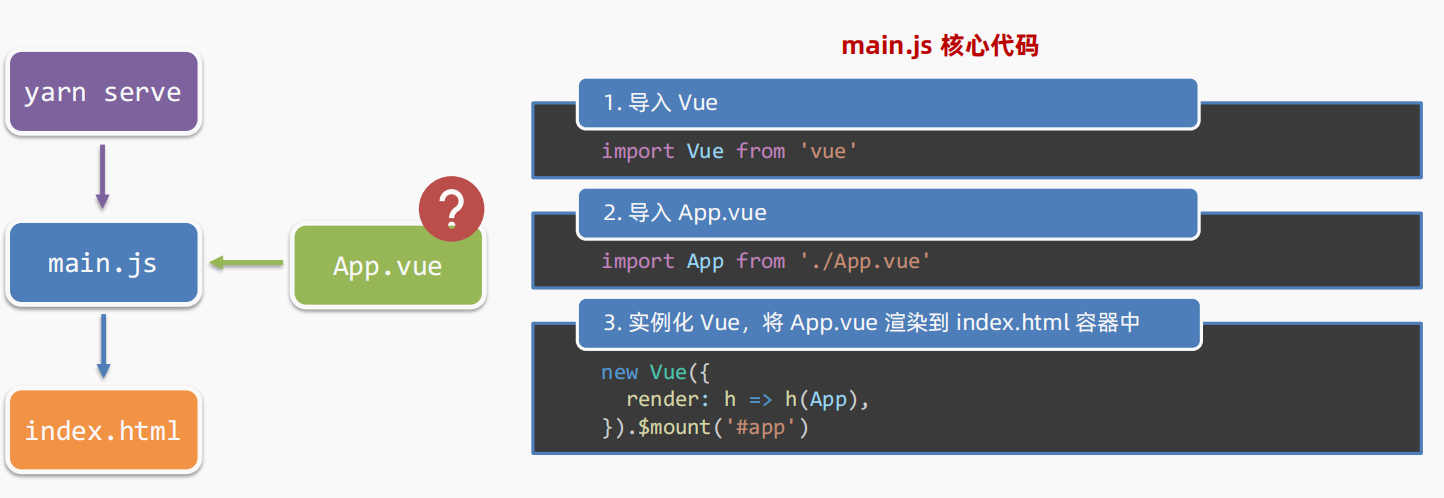
虽然脚手架中的文件有很多,但是重要的只有三个文件
- main.js 入口文件
- App.vue App根组件
- index.html 模板文件
-
其他文件的说明可以参考webpack详解和npm与包
(4)运行流程
- 一切从main.js开始, 到index.html结束

3、搭建自定义项目模板
(1)搭建模板项目
- 把模板项目
01-vuecli-demo复制一下名字改成02-vuecli-template,开始自定义配置。
(2)自定义配置文件
vue.config.js是一个可选的配置文件,用于在标准配置外添加自定义配置。- 如果项目根目录中存在这个文件,那么它会被
@vue/cli-service自动加载。 - 这个文件应该导出一个包含了选项的对象。
module.exports = {// 选项...
}
- 或者,你也可以使用
@vue/cli-service提供的defineConfig帮手函数,以获得更好的类型提示。
const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({// 选项
})
(3)webpack 配置
- 调整 webpack 配置最简单的方式就是在
vue.config.js中的configureWebpack选项提供一个对象,该对象将会被合并入最终的 webpack 配置。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({//其他配置configureWebpack: {devServer: { // 自定义服务配置open: true, // 自动打开浏览器port: 3000 // 默认端口3000}}
})
(4)eslint配置
- eslint是一个插件, 内置在脚手架项目里内置的, 运行时检查你的代码风格
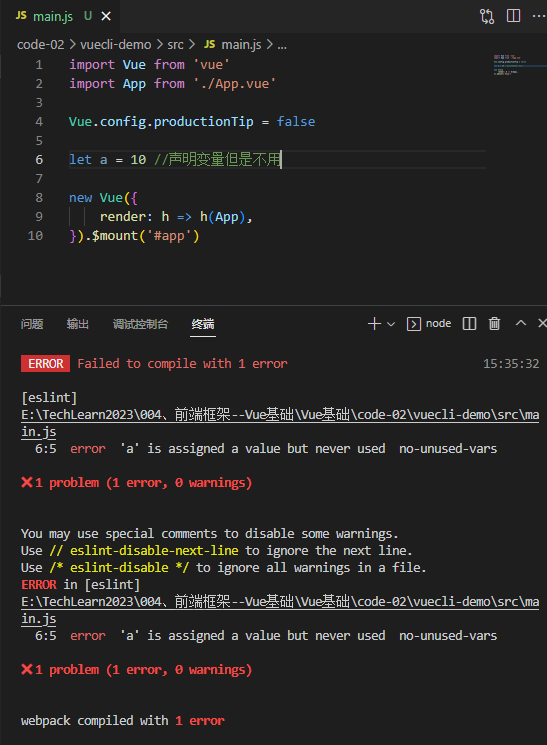
- 例如如下:在main.js 随便声明个变量,但是不要使用,运行后观察发现终端和页面都报错了,
这样的错误, 证明eslint发现你代码不严谨

- 要关闭检查,只要在
vue.config.js添加配置后重启即可
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({//其他配置lintOnSave: false //关闭eslint检查
})
(5)清理欢迎界面
- 清理欢迎页面, 写我们自己代码
- assets 和 components 文件夹下的一切删除掉
- src/App.vue默认有很多内容, 可以全部删除留下框子
<template><div></div>
</template><script>
export default {}
</script><style></style>
4、组件化
(1)组件化
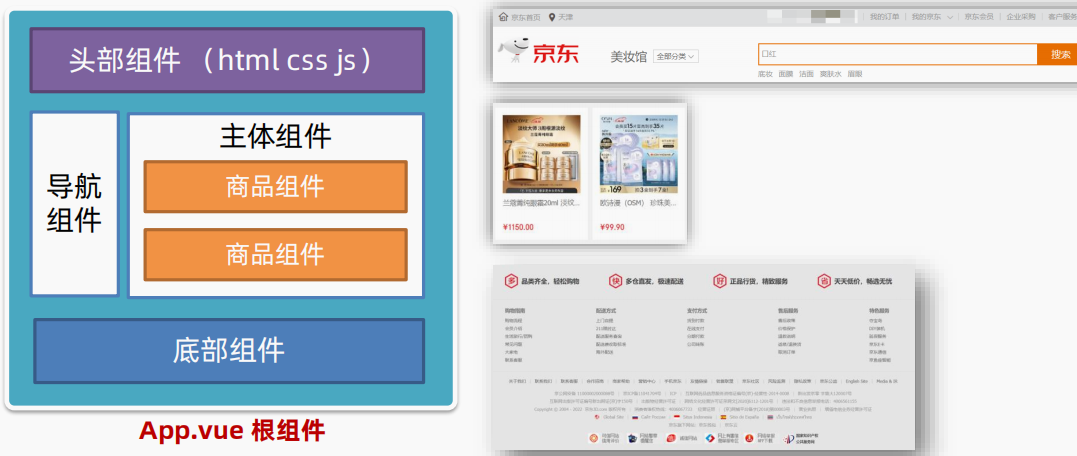
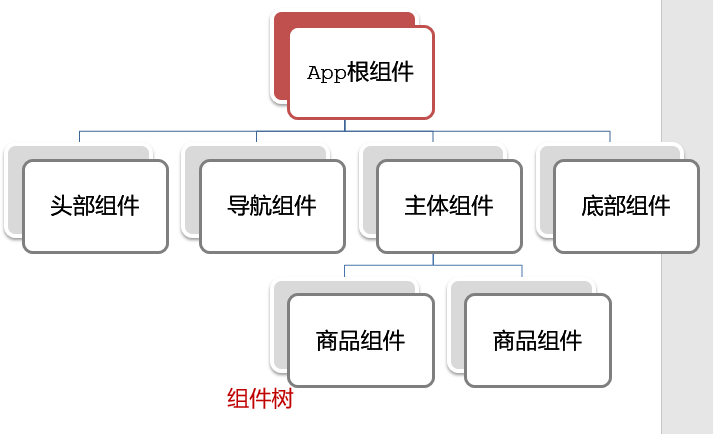
- **组件化:**一个页面可以拆分成
一个个组件,每个组件有着自己独立的结构、样式、行为。 - **好处:**便于
维护,利于复用→ 提升开发效率。 - **组件分类:**普通组件、根组件。
(2)根组件
- **根组件:**整个应用
最上层的组件,包裹所有普通小组件。


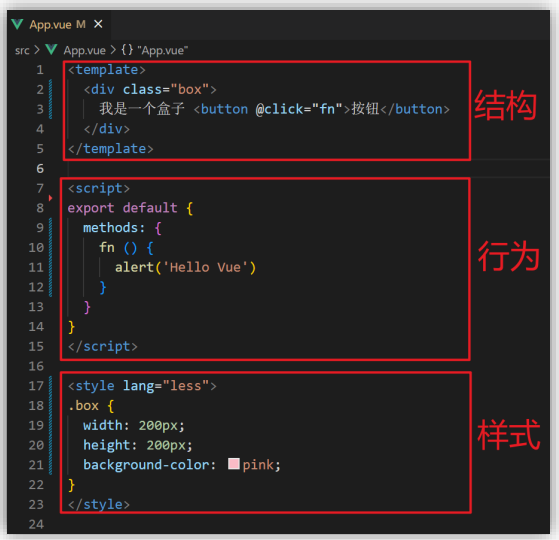
(3)组件组成部分
- 语法高亮插件:

- 三部分组成:
- template:结构 (有且只能一个根元素)
- script: js逻辑
- style:样式 (可支持less,需要装包)
- 让组件支持less:
- style标签,lang=“less” 开启less功能
- 装包: yarn add less less-loader

5、组件注册
(1)组件注册的两种方式
局部注册:只能在注册的组件内使用全局注册:所有组件内都能使用组件使用方式:当成html标签使用即可 <组件名></组件名>组件名规范:大驼峰命名法, 如HmHeader技巧:一般都用局部注册,如果发现确实是通用组件,再定义到全局。
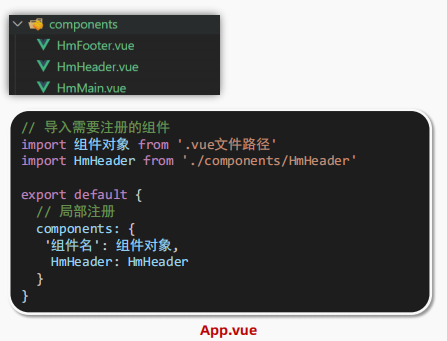
(2)局部注册
- 创建 .vue 文件 (三个组成部分)
- 在
使用的组件内导入并注册

- 创建子组件
HmHeader.vue
<template><div class="hm-header">我是hm-header</div>
</template><script>
export default {}
</script><style>
.hm-header {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #8064a2;color: white;
}
</style>
- 创建子组件
HmMain.vue
<template><div class="hm-main">我是hm-main</div>
</template><script>
export default {}
</script><style>
.hm-main {height: 400px;line-height: 400px;text-align: center;font-size: 30px;background-color: #f79646;color: white;margin: 20px 0;
}
</style>
- 创建子组件
HmFooter.vue
<template><div class="hm-footer">我是hm-footer</div>
</template><script>
export default {}
</script><style>
.hm-footer {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #4f81bd;color: white;
}
</style>
- 创建父组件
App.vue,在父组件中引入子组件使用
<template><div class="App"><!-- 头部组件 --><HmHeader></HmHeader><!-- 主体组件 --><HmMain></HmMain><!-- 底部组件 --><HmFooter></HmFooter><!-- 如果 HmFooter + tab 出不来 → 需要配置 vscode设置中搜索 trigger on tab → 勾上--></div>
</template><script>
import HmHeader from './components/HmHeader.vue'
import HmMain from './components/HmMain.vue'
import HmFooter from './components/HmFooter.vue'
export default {components: {// '组件名': 组件对象HmHeader: HmHeader,HmMain,HmFooter}
}
</script><style>
.App {width: 600px;height: 700px;background-color: #87ceeb;margin: 0 auto;padding: 20px;
}
</style>
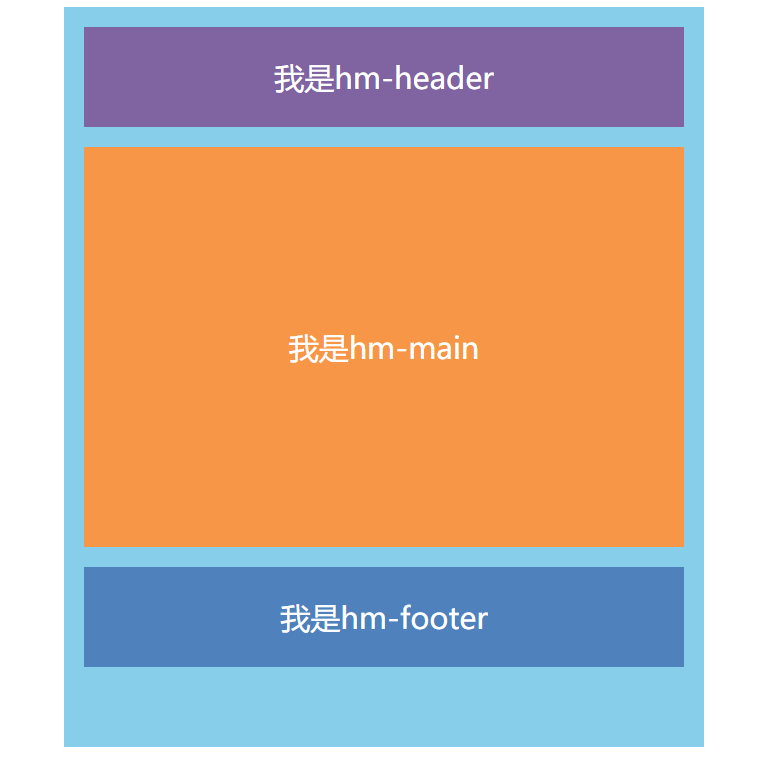
- 运行效果

(3)全局组件
- 创建 .vue 文件 (三个组成部分)
main.js中进行全局注册- 语法:
Vue.component('组件名', 组件对象)

- 创建子组件
HmButton.vue
<template><button class="hm-button">通用按钮</button>
</template><script>
export default {}
</script><style>
.hm-button {height: 50px;line-height: 50px;padding: 0 20px;background-color: #3bae56;border-radius: 5px;color: white;border: none;vertical-align: middle;cursor: pointer;
}
</style>
- 在
main.js中进行全局注册
import Vue from 'vue'
import App from './App.vue'
// 编写导入的代码,往代码的顶部编写(规范)
import HmButton from './components/HmButton'Vue.config.productionTip = false// 进行全局注册 → 在所有的组件范围内都能直接使用
// Vue.component(组件名,组件对象)
Vue.component('HmButton', HmButton)new Vue({render: h => h(App),
}).$mount('#app')
- 在其他组件
App.vue中使用
<template><HmButton></HmButton>
</template><script>
export default {}
</script><style></style>
6、综合案例-小兔鲜首页
(1)开发思路
- 分析页面,按模块拆分组件,搭架子 (局部或全局注册)
- 根据设计图,编写组件 html 结构 css 样式 (已准备好)
- 拆分封装通用小组件 (局部或全局注册)
- 将来 → 通过 js 动态渲染,实现功能
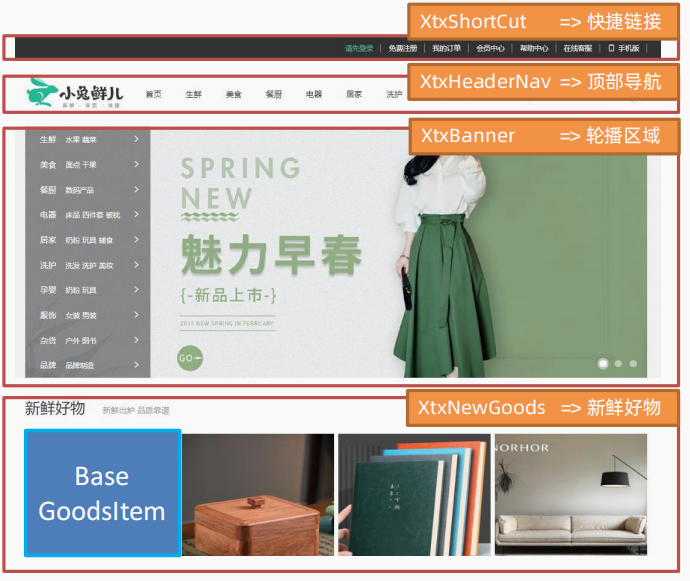
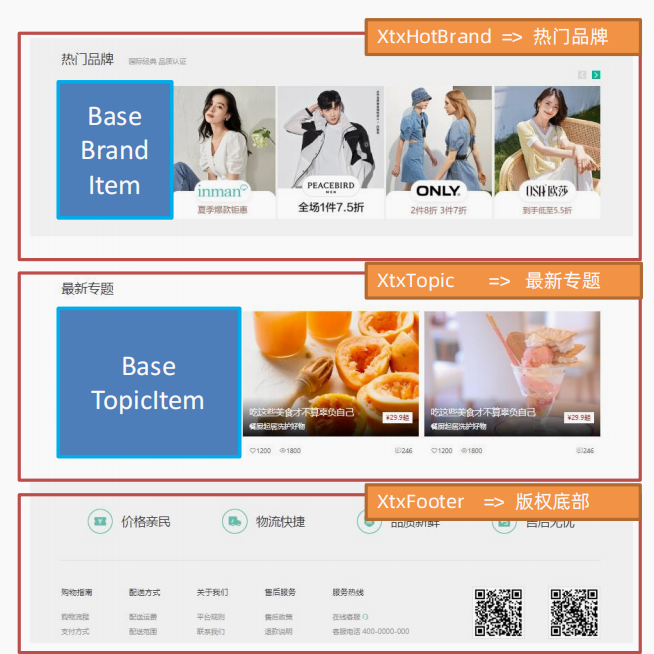
(2)拆分模块


(3)模块组件
- 快捷链接组件
XtxShortCut.vue
<template><!-- 快捷链接 --><div class="shortcut"><div class="wrapper"><ul><li><a href="#" class="login">请先登录</a></li><li><a href="#">免费注册</a></li><li><a href="#">我的订单</a></li><li><a href="#">会员中心</a></li><li><a href="#">帮助中心</a></li><li><a href="#">在线客服</a></li><li><a href="#"><span class="iconfont icon-mobile-phone"></span>手机版</a></li></ul></div></div>
</template><script>
export default {}
</script><style>
/* 快捷导航 */
.shortcut {height: 52px;line-height: 52px;background-color: #333;
}
.shortcut .wrapper {display: flex;justify-content: flex-end;
}
.shortcut ul {display: flex;
}
.shortcut a {padding: 0 15px;border-right: 1px solid #999;color: #fff;font-size: 14px;line-height: 14px;
}
.shortcut .login {color: #5EB69C;
}
.shortcut .icon-mobile-phone {margin-right: 5px;
}</style>
- 顶部导航组件
XtxHeaderNav.vue
<template><!-- 头部导航 --><div class="header wrapper"><!-- logo --><div class="logo"><h1><a href="#">小兔鲜儿</a></h1></div><!-- 导航 --><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">生鲜</a></li><li><a href="#">美食</a></li><li><a href="#">餐厨</a></li><li><a href="#">电器</a></li><li><a href="#">居家</a></li><li><a href="#">洗护</a></li><li><a href="#">孕婴</a></li><li><a href="#">服装</a></li></ul></div><!-- 搜索 --><div class="search"><span class="iconfont icon-search"></span><input type="text" placeholder="搜一搜" /></div><!-- 购物车 --><div class="cart"><span class="iconfont icon-cart-full"></span><i>2</i></div></div>
</template><script>
export default {}
</script><style>/* 头部导航 */
.header {display: flex;margin: 22px auto;
}
.header .logo {margin-right: 40px;width: 200px;height: 88px;background-color: pink;
}
.header .logo a {display: block;width: 200px;height: 88px;background-image: url(~@/assets/images/logo.png);font-size: 0;
}
.header .nav {margin-top: 33px;margin-right: 27px;
}
.header .nav ul {display: flex;
}
.header .nav li {margin-right: 48px;
}
.header .nav a {display: block;height: 34px;
}
.header .nav a:hover {border-bottom: 2px solid #5EB69C;
}
.header .search {display: flex;margin-right: 45px;margin-top: 33px;width: 170px;height: 34px;border-bottom: 2px solid #F4F4F4;
}
.header .search .icon-search {margin-right: 8px;font-size: 20px;color: #999;
}
.header .search input {flex: 1;
}
.header .search input::placeholder {color: #ccc;
}
.header .cart {position: relative;margin-top: 33px;
}
.header .cart .icon-cart-full {font-size: 24px;
}
.header .cart i {position: absolute;/* right: -5px; */left: 15px;top: 0;padding: 0 5px;height: 15px;background-color: #E26237;border-radius: 7px;font-size: 12px;color: #fffefe;line-height: 15px;
}</style>
- 轮播区域组件
XtxBanner.vue
<template><!-- 轮播区域 --><div class="banner"><div class="wrapper"><!-- 图 --><ul class="pic"><li><a href="#"><img src="@/assets/images/banner1.png" alt="" /></a></li><li><a href="#"><img src="@/assets/images/banner1.png" alt="" /></a></li></ul><!-- 侧导航 --><div class="subnav"><ul><li><div><span><a href="#">生鲜</a></span><span><a href="#">水果</a><a href="#">蔬菜</a></span></div><i class="iconfont icon-arrow-right-bold"></i></li><li><div><span><a href="#">美食</a></span><span><a href="#">面点</a><a href="#">干果</a></span></div><i class="iconfont icon-arrow-right-bold"></i></li><li><div><span><a href="#">餐厨</a></span><span><a href="#">数码产品</a></span></div><i class="iconfont icon-arrow-right-bold"></i></li><li><div><span><a href="#">电器</a></span><span><a href="#">床品</a><a href="#">四件套</a><a href="#">被枕</a></span></div><i class="iconfont icon-arrow-right-bold"></i></li><li><div><span><a href="#">居家</a></span><span><a href="#">奶粉</a><a href="#">玩具</a><a href="#">辅食</a></span></div><i class="iconfont icon-arrow-right-bold"></i></li><li><div><span><a href="#">洗护</a></span><span><a href="#">洗发</a><a href="#">洗护</a><a href="#">美妆</a></span></div><i class="iconfont icon-arrow-right-bold"></i></li><li><div><span><a href="#">孕婴</a></span><span><a href="#">奶粉</a><a href="#">玩具</a></span></div><i class="iconfont icon-arrow-right-bold"></i></li><li><div><span><a href="#">服饰</a></span><span><a href="#">女装</a><a href="#">男装</a></span></div><i class="iconfont icon-arrow-right-bold"></i></li><li><div><span><a href="#">杂货</a></span><span><a href="#">户外</a><a href="#">图书</a></span></div><i class="iconfont icon-arrow-right-bold"></i></li><li><div><span><a href="#">品牌</a></span><span><a href="#">品牌制造</a></span></div><i class="iconfont icon-arrow-right-bold"></i></li></ul></div><!-- 指示器 --><ol><li class="current"><i></i></li><li><i></i></li><li><i></i></li></ol></div></div>
</template><script>
export default {}
</script><style>/* 轮播区域 */
.banner {height: 500px;background-color: #F5F5F5 ;
}
.banner .wrapper {position: relative;overflow: hidden;
}
.banner .pic {display: flex;width: 3720px;height: 500px;
}
.banner .pic li {width: 1240px;height: 500px;
}
.banner .subnav {position: absolute;left: 0;top: 0;width: 250px;height: 500px;background-color: rgba(0,0,0,0.42);
}
.banner .subnav li {display: flex;justify-content: space-between;padding: 0 20px 0 30px;height: 50px;line-height: 50px;
}
.banner .subnav a,
.banner .subnav i {color: #fff;
}
.banner .subnav li span:nth-child(1) {margin-right: 14px;
}
.banner .subnav li span:nth-child(2) a {margin-right: 5px;
}
.banner .subnav li span:nth-child(2) a {font-size: 14px;
}
.banner .subnav li:hover {background-color: #00BE9A;
}
.banner ol {position: absolute;right: 17px;bottom: 17px;display: flex;
}
.banner ol li {cursor: pointer;margin-left: 8px;padding: 4px;width: 22px;height: 22px;background-color: transparent;border-radius: 50%;
}
.banner ol li i {display: block;width: 14px;height: 14px;background-color: rgba(255,255,255,0.5);border-radius: 50%;
}
.banner ol .current {background-color: rgba(255,255,255,0.5);
}
.banner ol .current i {background-color: #fff;
}</style>
- 新鲜好物组件
XtxNewGoods.vue
<template><!-- 新鲜好物 --><div class="goods wrapper"><div class="title"><div class="left"><h3>新鲜好物</h3><p>新鲜出炉 品质靠谱</p></div><div class="right"><a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a></div></div><div class="bd"><ul><BaseGoodsItem></BaseGoodsItem><BaseGoodsItem></BaseGoodsItem><BaseGoodsItem></BaseGoodsItem><BaseGoodsItem></BaseGoodsItem></ul></div></div>
</template><script>
export default {}
</script><style>
/* 新鲜好物 */
.goods .bd ul {display: flex;justify-content: space-between;
}
</style>
- 热门品牌组件
XtxHotBrand.vue
<template><!-- 热门品牌 --><div class="hot"><div class="wrapper"><div class="title"><div class="left"><h3>热门品牌</h3><p>国际经典 品质认证</p></div><div class="button"><a href="#"><i class="iconfont icon-arrow-left-bold"></i></a><a href="#"><i class="iconfont icon-arrow-right-bold"></i></a></div></div><div class="bd"><ul><BaseBrandItem v-for="item in 5" :key="item"></BaseBrandItem></ul></div></div></div>
</template><script>
export default {}
</script><style>
/* 热门品牌 */
.hot {margin-top: 60px;padding-bottom: 40px;overflow: hidden;background-color: #F5F5F5;
}
.hot .title {position: relative;margin-bottom: 40px;
}
.hot .button {display: flex;position: absolute;right: 0;top: 47px;
}
.hot .button a {display: block;width: 20px;height: 20px;background-color: #ddd;text-align: center;line-height: 20px;color: #fff;
}
.hot .button a:nth-child(2) {margin-left: 12px;background-color: #00BE9A;
}
.hot .bd ul {display: flex;justify-content: space-between;
}
</style>
- 最新专题组件
XtxTopic.vue
<template><!-- 最新专题 --><div class="topic wrapper"><div class="title"><div class="left"><h3>最新专题</h3></div><div class="right"><a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a></div></div><div class="topic_bd"><ul><li><a href="#"><div class="pic"><img src="@/assets/images/topic1.png" alt="" /><div class="info"><div class="left"><h5>吃这些美食才不算辜负自己</h5><p>餐厨起居洗护好物</p></div><div class="right">¥<span>29.9</span>起</div></div></div><div class="txt"><div class="left"><p><span class="iconfont icon-favorites-fill red"></span><i>1200</i></p><p><span class="iconfont icon-browse"></span><i>1800</i></p></div><div class="right"><span class="iconfont icon-comment"></span><i>246</i></div></div></a></li><li><a href="#"><div class="pic"><img src="@/assets/images/topic2.png" alt="" /><div class="info"><div class="left"><h5>吃这些美食才不算辜负自己</h5><p>餐厨起居洗护好物</p></div><div class="right">¥<span>29.9</span>起</div></div></div><div class="txt"><div class="left"><p><span class="iconfont icon-fabulous"></span><i>1200</i></p><p><span class="iconfont icon-browse"></span><i>1800</i></p></div><div class="right"><span class="iconfont icon-comment"></span><i>246</i></div></div></a></li><li><a href="#"><div class="pic"><img src="@/assets/images/topic3.png" alt="" /><div class="info"><div class="left"><h5>吃这些美食才不算辜负自己</h5><p>餐厨起居洗护好物</p></div><div class="right">¥<span>29.9</span>起</div></div></div><div class="txt"><div class="left"><p><span class="iconfont icon-fabulous"></span><i>1200</i></p><p><span class="iconfont icon-browse"></span><i>1800</i></p></div><div class="right"><span class="iconfont icon-comment"></span><i>246</i></div></div></a></li></ul></div></div>
</template><script>
export default {}
</script><style>/* 最新专题 */
.topic {padding-top: 60px;margin-bottom: 40px;
}
.topic_bd ul {display: flex;justify-content: space-between;
}
.topic_bd li {width: 405px;height: 355px;
}
.topic_bd .pic {position: relative;width: 405px;height: 288px;
}
.topic_bd .txt {display: flex;justify-content: space-between;padding: 0 15px;height: 67px;line-height: 67px;color: #666;font-size: 14px;
}
.topic_bd .txt .left {display: flex;
}
.topic_bd .txt .left p {margin-right: 20px;
}
.topic_bd .txt .left .red {color: #AA2113;
}
.topic_bd .info {position: absolute;left: 0;bottom: 0;display: flex;justify-content: space-between;padding: 0 15px;width: 100%;height: 90px;background-image: linear-gradient(180deg, rgba(137,137,137,0.00) 0%, rgba(0,0,0,0.90) 100%);
}
.topic_bd .info .left {padding-top: 20px;color: #fff;
}
.topic_bd .info .left h5 {margin-bottom: 5px;font-size: 20px;
}
.topic_bd .info .right {margin-top: 35px;padding: 0 7px;height: 25px;line-height: 25px;background-color: #fff;color: #AA2113;font-size: 15px;
}
</style>
- 版权底部组件
XtxFooter.vue
<template><!-- 版权底部 --><div class="footer"><div class="wrapper"><div class="service"><ul><li><span></span><p>价格亲民</p></li><li><span></span><p>物流快捷</p></li><li><span></span><p>品质新鲜</p></li><li><span></span><p>售后无忧</p></li></ul></div><div class="help"><div class="left"><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">支付方式</a></dd><dd><a href="#">售后规则</a></dd></dl><dl><dt>配送方式</dt><dd><a href="#">配送运费</a></dd><dd><a href="#">配送范围</a></dd><dd><a href="#">配送时间</a></dd></dl><dl><dt>关于我们</dt><dd><a href="#">平台规则</a></dd><dd><a href="#">联系我们</a></dd><dd><a href="#">问题反馈</a></dd></dl><dl><dt>售后服务</dt><dd><a href="#">售后政策</a></dd><dd><a href="#">退款说明</a></dd><dd><a href="#">取消订单</a></dd></dl><dl><dt>服务热线</dt><dd><a href="#">在线客服<span class="iconfont icon-customer-service"></span></a></dd><dd><a href="#">客服电话 400-0000-000</a></dd><dd><a href="#">工作时间 周一至周日 8:00-18:00</a></dd></dl></div><div class="right"><ul><li><div><img src="@/assets/images/wechat.png" alt="" /></div><p>微信公众号</p></li><li><div><img src="@/assets/images/app.png" alt="" /></div><p>APP下载二维码</p></li></ul></div></div><div class="copyright"><p><a href="#">关于我们</a>|<a href="#">帮助中心</a>|<a href="#">售后服务</a>|<a href="#">配送与验收</a>|<a href="#">商务合作</a>|<a href="#">搜索推荐</a>|<a href="#">友情链接</a></p><p>CopyRight © 小兔鲜</p></div></div></div>
</template><script>
export default {}
</script><style>
/* 版权底部 */
.footer {height: 580px;background-color: #f5f5f5;
}
.footer .service {padding: 60px 0;height: 180px;border-bottom: 1px solid #e8e8e8;
}
.footer .service ul {display: flex;justify-content: space-around;
}
.footer .service li {display: flex;line-height: 58px;
}
.footer .service span {display: block;margin-right: 20px;width: 58px;height: 58px;background-image: url(~@/assets/images/sprite.png);
}
.footer .service li:nth-child(2) span {background-position: 0 -58px;
}
.footer .service li:nth-child(3) span {background-position: 0 -116px;
}
.footer .service li:nth-child(4) span {background-position: 0 -174px;
}
.footer .service p {font-size: 28px;
}
.footer .help {display: flex;justify-content: space-between;margin-top: 60px;
}
.footer .help .left {display: flex;
}
.footer .help .left dl {margin-right: 84px;
}
.footer .help .left dt {margin-bottom: 30px;font-size: 18px;
}
.footer .help .left dd {margin-bottom: 10px;
}
.footer .help .left dd a {color: #969696;
}
.footer .help .right ul {display: flex;align-items: flex-start;
}
.footer .help .right li:nth-child(1) {margin-right: 55px;text-align: center;
}
.footer .help .right div {margin-bottom: 10px;width: 120px;height: 120px;color: #969696;
}
.icon-customer-service {margin-left: 3px;color: #00be9a;
}
.copyright {margin-top: 100px;text-align: center;color: #a1a1a1;
}
.copyright p {margin-bottom: 15px;
}
.copyright a {margin: 0 10px;color: #a1a1a1;
}
</style>
(4)公共样式
- base.css
/* 去除常见标签默认的 margin 和 padding */
* {margin: 0;padding: 0;box-sizing: border-box;
}/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {font: 16px/1.5 "Microsoft Yahei","Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;color: #333;
}/* 去除列表默认样式 */
ul,
ol {list-style: none;
}/* 去除默认的倾斜效果 */
em,
i {font-style: normal;
}/* 去除a标签默认下划线,并设置默认文字颜色 */
a {text-decoration: none;color: #333;
}/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {width: 100%;height: 100%;vertical-align: middle;
}/* 去除input默认样式 */
input {border: none;outline: none;color: #333;
}h1,
h2,
h3,
h4,
h5,
h6 {font-weight: 400;
}/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {content: "";display: table;
}
.clearfix::after {clear: both;
}
- common.css
/* 公共的全局样式 */
.wrapper {margin: 0 auto;width: 1240px;
}.title {display: flex;justify-content: space-between;margin-top: 40px;margin-bottom: 30px;height: 42px;
}
.title .left {display: flex;align-items: flex-end;
}
.title .left h3 {margin-right: 35px;font-size: 30px;
}
.title .left p {padding-bottom: 5px;color: #A1A1A1;
}
.title .right {line-height: 42px;
}
.title .right .more {color: #A1A1A1;
}
.title .right .iconfont {margin-left: 10px;
}
(5)通用组件
- 品牌组件
BaseBrandItem.vue
<template><li class="base-brand-item"><a href="#"><img src="@/assets/images/hot1.png" alt="" /></a></li>
</template><script>
export default {}
</script><style>
.base-brand-item {width: 244px;height: 306px;
}
</style>
- 商品组件
BaseGoodsItem.vue
<template><li class="base-goods-item"><a href="#"><div class="pic"><img src="@/assets/images/goods1.png" alt="" /></div><div class="txt"><h4>KN95级莫兰迪色防护口罩</h4><p>¥ <span>79</span></p></div></a></li>
</template><script>
export default {}
</script><style>
.base-goods-item {width: 304px;height: 404px;background-color: #EEF9F4;
}
.base-goods-item {display: block;
}
.base-goods-item .pic {width: 304px;height: 304px;
}
.base-goods-item .txt {text-align: center;
}
.base-goods-item h4 {margin-top: 17px;margin-bottom: 8px;font-size: 20px;
}
.base-goods-item p {font-size: 18px;color: #AA2113;
}
.base-goods-item p span {font-size: 22px;
}
</style>
- 在
main.js中全局注册
import Vue from 'vue'
import App from './App.vue'
import './styles/base.css' // css 样式重置
import './styles/common.css' // 公共全局样式
import './assets/iconfont/iconfont.css' // 字体图标的样式import BaseGoodsItem from './components/BaseGoodsItem'
import BaseBrandItem from './components/BaseBrandItem'
Vue.component('BaseGoodsItem', BaseGoodsItem)
Vue.component('BaseBrandItem', BaseBrandItem)Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')
(6)组件组装
- 父组件
App.vue组装子组件
<template><div class="App"><!-- 快捷链接 --><XtxShortCut></XtxShortCut><!-- 顶部导航 --><XtxHeaderNav></XtxHeaderNav><!-- 轮播区域 --><XtxBanner></XtxBanner><!-- 新鲜好物 --><XtxNewGoods></XtxNewGoods><!-- 热门品牌 --><XtxHotBrand></XtxHotBrand><!-- 最新专题 --><XtxTopic></XtxTopic><!-- 版权底部 --><XtxFooter></XtxFooter></div>
</template><script>
import XtxShortCut from './components/XtxShortCut.vue'
import XtxHeaderNav from './components/XtxHeaderNav.vue'
import XtxBanner from './components/XtxBanner.vue'
import XtxNewGoods from './components/XtxNewGoods.vue'
import XtxHotBrand from './components/XtxHotBrand.vue'
import XtxTopic from './components/XtxTopic.vue'
import XtxFooter from './components/XtxFooter.vue'
export default {data () {return {count: 0}},components: {XtxShortCut,XtxHeaderNav,XtxBanner,XtxNewGoods,XtxHotBrand,XtxTopic,XtxFooter,}
}
</script><style></style>
7、组件组成部分详解
(1)三部分组成
- template:结构 (有且只能一个根元素)
- script: js逻辑
- style:样式 (可支持less,需要装包)
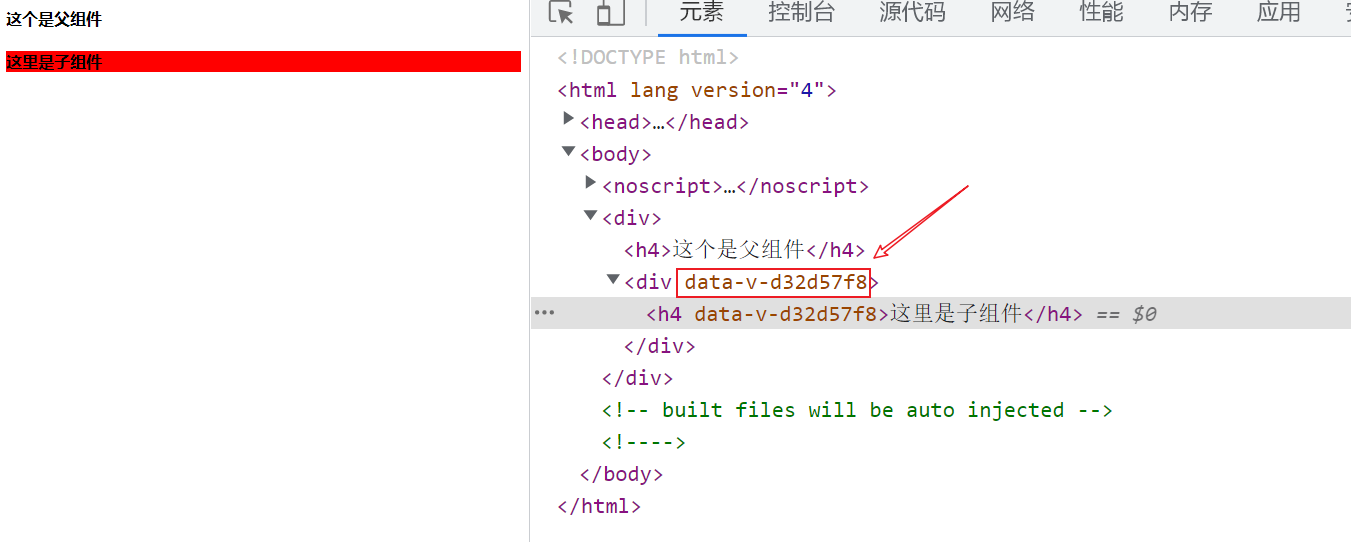
(2)scoped解决样式冲突
默认情况:写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。
全局样式:默认组件中的样式会作用到全局局部样式:可以给组件加上scoped属性,可以让样式只作用于当前组件
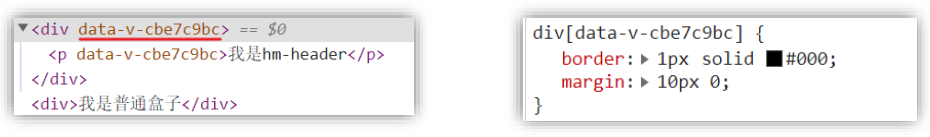
scoped原理
- 当前组件内标签都被添加
data-v-hash值的属性 - css选择器都被添加
[data-v-hash值]的属性选择器 - 最终效果:
必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到

scoped原理演示
- 创建子组件
Panel.vue
<template><div><h4>这里是子组件</h4></div>
</template><script>
export default {};
</script><style>
div
{background-color: red;
}
</style>
- 父组件
App.vue中使用子组件
<template><div><h4>这个是父组件</h4><panel></panel></div>
</template><script>
import Panel from './components/Panel.vue'
export default {components: { Panel },
}
</script><style></style>
- 效果:父组件的背景也红了

- 子组件
Panel.vue样式加上scoped
<template><div><h4>这里是子组件</h4></div>
</template><script>
export default {};
</script><style scoped>
div
{background-color: red;
}
</style>
- 效果:父组件背景未受影响

- 查看样式,添加了属性

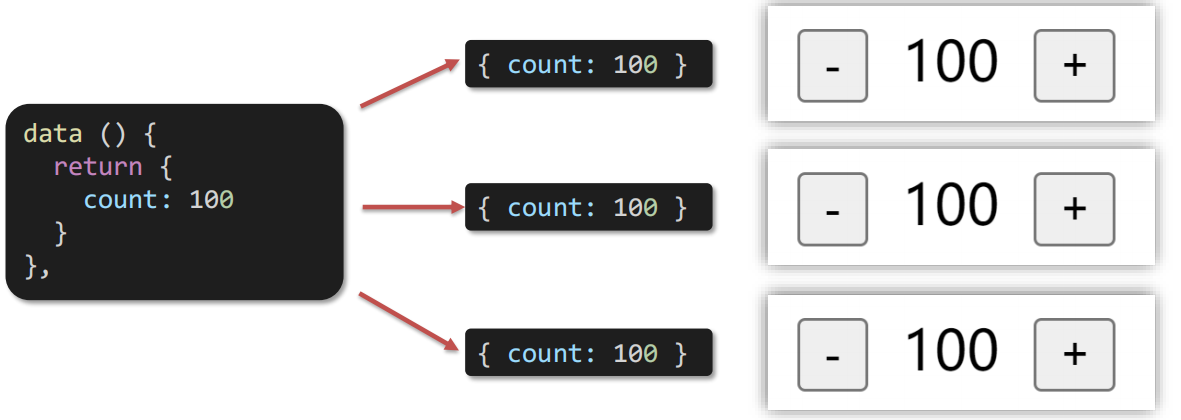
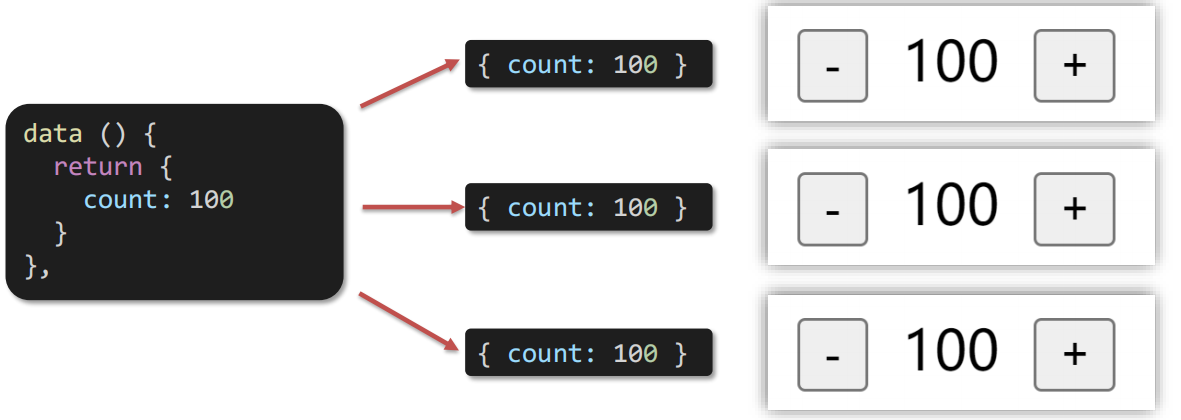
(3)data必须是一个函数
- 一个组件的
data选项必须是一个函数。目的是为了保证每个组件实例,维护独立的一份数据对象。 - 每次创建新的组件实例,都会
新执行一次 data 函数,得到一个新对象。

data演示:
- 创建一个子组件
BaseCount.vue
<template><div class="base-count"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</template><script>
export default {// data() {// console.log('函数执行了')// return {// count: 100,// }// },data: function () {return {count: 100,}},
}
</script><style>
.base-count {margin: 20px;
}
</style>
- 父组件
App.vue使用子组件
<template><div class="app"><baseCount></baseCount><baseCount></baseCount><baseCount></baseCount></div>
</template><script>
import baseCount from './components/BaseCount'
export default {components: {baseCount,},
}
</script><style>
</style>
相关文章:

Vue2基础五、工程化开发
零、文章目录 Vue2基础五、工程化开发 1、工程化开发和脚手架 (1)开发 Vue 的两种方式 核心包传统开发模式:基于 html / css / js 文件,直接引入核心包,开发 Vue。工程化开发模式:基于构建工具…...

发现 ModStartCMS:构建梦想网站的全新选择
亲爱的网站开发者和内容创作者们, 在当今数字化的时代,网站已经成为展示品牌、传递信息和吸引目标受众的关键渠道。为了帮助您更高效地打造梦想中的网站,我们荣幸地向您介绍 ModStartCMS,这是一款基于 Laravel 的全新模块化内容管…...

大数据Flink(五十二):Flink中的批和流以及性能比较
文章目录 Flink中的批和流以及性能比较 一、Flink中的批和流...

【MySQL】MySQL索引、事务、用户管理
20岁的男生穷困潦倒,20岁的女生风华正茂,没有人会一直风华正茂,也没有人会一直穷困潦倒… 文章目录 一、MySQL索引特性(重点)1.磁盘、OS、MySQL,在进行数据IO时三者的关系2.索引的理解3.聚簇索引࿰…...

函数重载与引用
文章目录 一、函数重载1. 重载规则2.重载列子3.函数名修饰规则 二、引用1.本质2.特性1. 引用必须在定义时初始化2 . 一个变量可以有多个引用3 . 引用一旦引用一个实体,就不能引用其他实体 3.引用例子4.引用的权限5.效率比较6.指针跟引用的区别 一、函数重载 函数重…...

如何快速模拟一个后端 API
第一步:创建一个文件夹,用来存储你的数据 数据: {"todos": [{ "id": 1, "text": "学习html44", "done": false },{ "id": 2, "text": "学习css", "…...

DLA :pytorch添加算子
pytorch的C extension写法 这部分主要介绍如何在pytorch中添加自定义的算子,需要以下cuda基础。就总体的逻辑来说正向传播需要输入数据,反向传播需要输入数据和上一层的梯度,然后分别实现这两个kernel,将这两个kernerl绑定到pytorch即可。 a…...

Java特殊时间格式转化
平常开发过程当中,我们可能会见到有的日期格式是这样的。 1、2022-12-21T12:20:1608:00 2、2022-12-21T12:20:16.0000800 3、2022-12-21T12:20:16.00008:00下面来说一下这种时间格式怎么转换 第一种:2022-12-21T12:20:1608:00 代码如下: p…...

在CSDN学Golang云原生(Kubernetes声明式资源管理Kustomize)
一,生成资源 在 Kubernetes 中,我们可以通过 YAML 或 JSON 文件来定义和创建各种资源对象,例如 Pod、Service、Deployment 等。下面是一个简单的 YAML 文件示例,用于创建一个 Nginx Pod: apiVersion: v1 kind: Pod m…...

后台管理系统中常见的三栏布局总结:使用element ui构建
vue2 使用 el-menu构建的列表布局: 列表可以折叠展开 <template><div class"home"><header><el-button type"primary" click"handleClick">切换</el-button></header><div class"conte…...

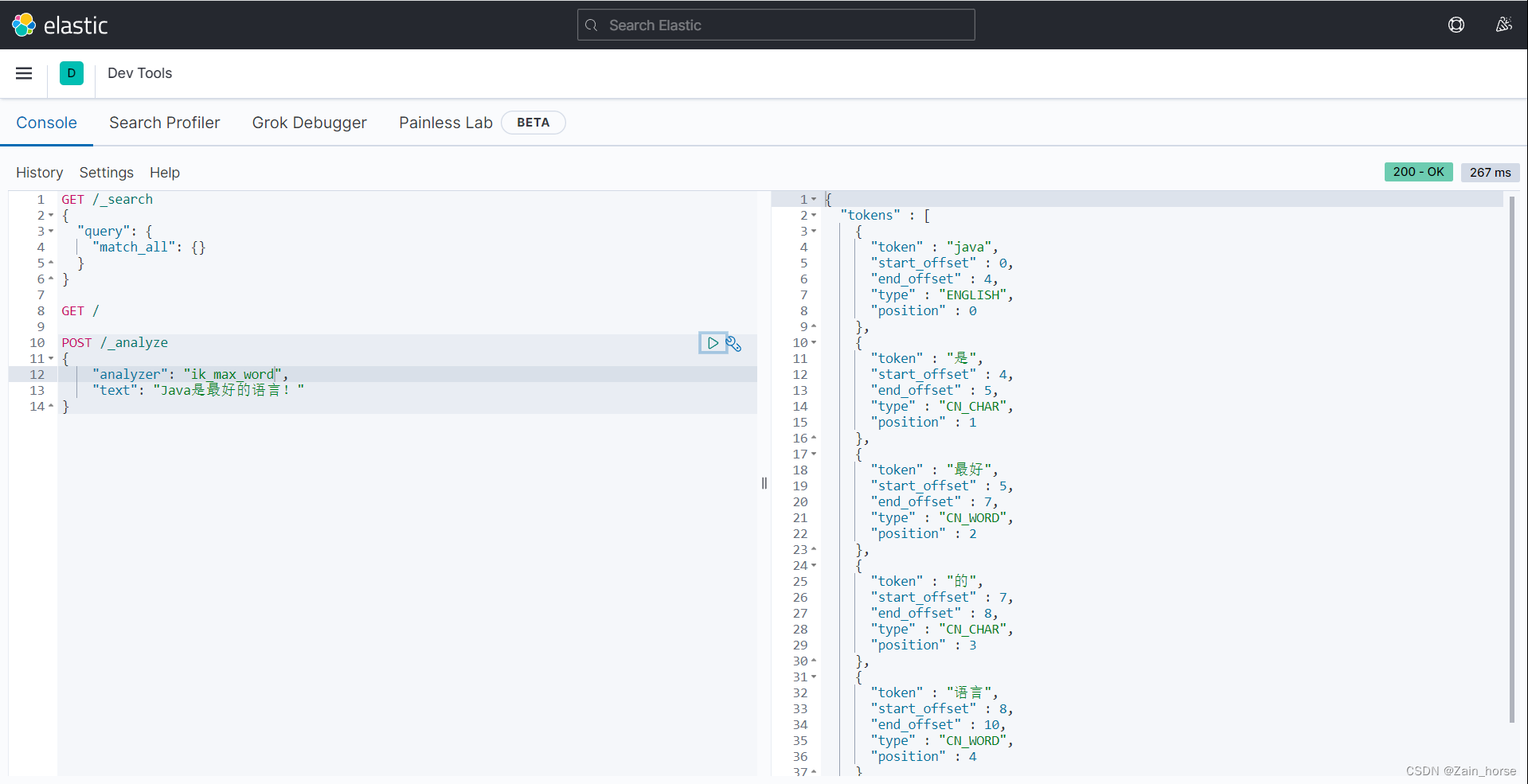
SpringCloud学习路线(10)——分布式搜索ElasticSeach基础
一、初识ES (一)概念: ES是一款开源搜索引擎,结合数据可视化【Kibana】、数据抓取【Logstash、Beats】共同集成为ELK(Elastic Stack),ELK被广泛应用于日志数据分析和实时监控等领域࿰…...

CSS翻转DIV展示顺序
项目国际化开发中,阿拉伯语是从右往左读的,在做样式兼容时,一些表单代码块也需要 label在右,表单在左。如果整个项目改div的话代价太大了,所以需要做样式翻转。 html <div class"container"><div …...

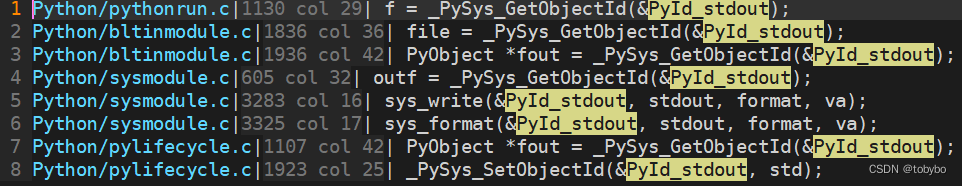
python 源码中 PyId_stdout 如何定义的
python 源代码中遇到一个变量名 PyId_stdout,搜不到在哪里定义的,如下只能搜到引用的位置(python3.8.10): 找了半天发现是用宏来构造的声明语句: // filepath: Include/cpython/object.h typedef struct …...

Mybatis映射关系mybatis核心配置文件
目录 1.Mybatis映射关系 1.1一对一映射之resultType 1.2resultMap处理映射关系 2.mybatis核心配置文件 1. properties(属性) 2. settings(设置) 3.typeAliases(类型别名) 4.environments࿰…...

Mybatis中limit用法与分页查询
错误示范 错误示范一: <select id"fileInspectionList" resultType"map">SELECT <include refid"aip_n_static_cols"/>FROM sys_inspection_form WHERE<if test" type admin.toString() ">dept_id …...

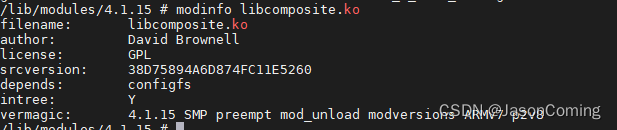
libcomposite: Unknown symbol config_group_init (err 0)
加载libcomposite.ko 失败 问题描述 如图,在做USB OTG 设备模式的时候需要用到libcomposite.ko驱动,加载失败了。 原因&解决方法 有一个依赖叫configfs.ko的驱动没有安装。可以从内核代码的fs/configfs/configfs.ko中找到这个驱动。先加载confi…...

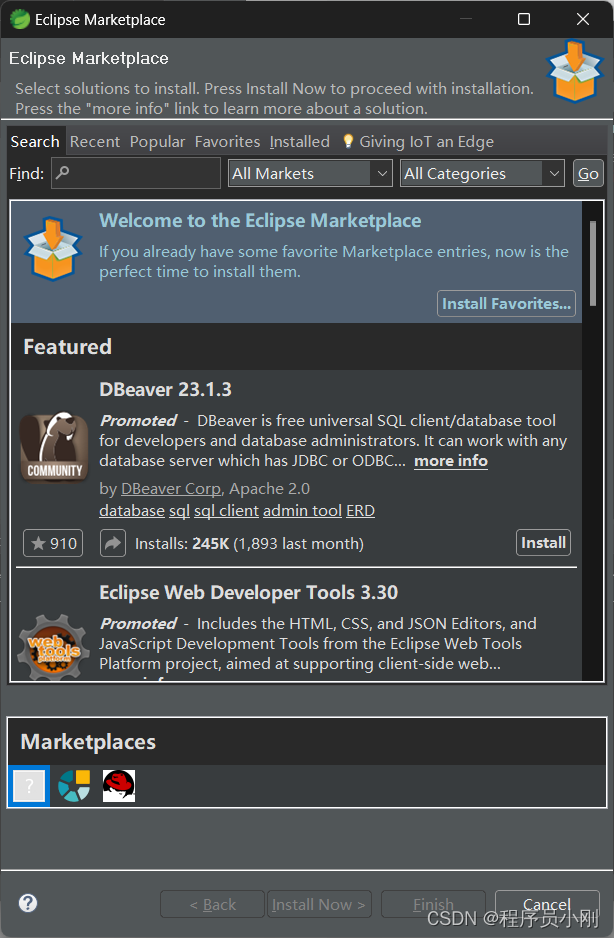
Spring Tool Suite 4
参考:Spring tool suite4 安装及配置_springtoolsuite4_猿界零零七的博客-CSDN博客 下载:Spring | Tools 将下载的JAR进行解压两次,直至解压出contents中的sts 双击启动 第一次打开需要指定工作区文件夹 配置Maven的config 安装插件...

带你读论文第三期:微软研究员、北大博士陈琪,荣获NeurIPS杰出论文奖
Datawhale干货 来源:WhalePaper,负责人:芙蕖 WhalePaper简介 由Datawhale团队成员发起,对目前学术论文中比较成熟的 Topic 和开源方案进行分享,通过一起阅读、分享论文学习的方式帮助大家更好地“高效全面自律”学习&…...

农业中的计算机视觉 2023
物体检测应用于检测田间收割机和果园苹果 一、说明 欢迎来到Voxel51的计算机视觉行业聚焦博客系列的第一期。每个月,我们都将重点介绍不同行业(从建筑到气候技术,从零售到机器人等)如何使用计算机视觉、机器学习和人工智能来推动…...

掌握三个基础平面构成法则 优漫动游
1.图形重复:通过重复使用同一种或类似的图形元素,创造出一种有节奏、有重复感的视觉效果。这种设计手法可以使海报看起来更加统一和协调,增强视觉冲击力。 掌握三个基础平面构成法则 2.字体重复:通过重复使用同一种或类似的字体元素,创造出一种有序…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
