安卓:Picasso——加载网络图片的库
目录
一、Picasso介绍及其优势
二、Picasso的使用方法
1、添加依赖:
2、Picasso常用方法:
1、加载图像:
2、图像显示:
3、图像处理:
4、图像占位符和错误处理:
5、缓存控制:
6、清除缓存:
调用Picasso库常用方法的示例:
1、加载图像并显示到ImageView:
2、图像处理:
3、设置占位符和错误图像:
4、缓存控制:
5、自定义图像转换器:
三、Picasso使用例子
MainActivity :
activity_main:
运行结果:
一、Picasso介绍及其优势
Picasso是一个适用于Android的强大且易于使用的图片加载和显示库。它由Square开发,并提供了许多功能和选项,以帮助开发者更轻松地处理和展示图片。
以下是Picasso库的一些主要特点和优势:
1. 简单易用:Picasso提供了简洁而直观的API,使得加载和显示图片变得非常简单。只需几行代码就可以实现网络或本地图片的加载和显示。
2. 自动管理图片下载和缓存:Picasso会自动处理图片的下载和缓存,无需手动管理。它会根据需要自动加载和缓存图片,并在下次请求时从缓存中获取,以提高性能和节省数据使用量。
3. 强大的图片处理功能:Picasso支持各种常见的图片处理操作,如裁剪、旋转、缩放等,以满足不同的显示需求。可以根据ImageView的尺寸自动调整图片大小,并提供了灵活的接口来进行自定义的图片转换操作。
4. 错误处理和占位符:Picasso允许设置加载过程中的错误处理和占位符图片。当图片加载失败时,可以指定显示一个错误图片或者使用占位符图片代替,以提供更好的用户体验。
5. 请求优先级和标记:Picasso允许为每个图片请求设置优先级,并支持请求的取消和暂停。可以使用标记来管理和识别不同的图片请求,方便后续操作和处理。
6. 内存和磁盘缓存:Picasso会自动对已加载的图片进行内存和磁盘缓存,以提高性能并减少网络数据的消耗。它使用LRU (Least Recently Used) 算法来管理内存缓存,并使用磁盘缓存来避免重复下载图片。
7. 调试和日志记录:Picasso提供了调试功能和详细的日志记录,方便开发者在开发过程中定位和解决问题。可以开启调试标记显示图片加载来源,并打印详细的日志信息查看每个图片请求的状态和事件。
二、Picasso的使用方法
1、添加依赖:
implementation 'com.squareup.picasso:picasso:2.71828'2、Picasso常用方法:
1、加载图像:
load(String path):从指定路径加载图像,可以是本地文件路径或网络URL。load(File file):从文件加载图像。load(Uri uri):从Uri加载图像。load(int resourceId):从资源ID加载图像。
2、图像显示:
into(ImageView imageView):将图像显示到指定的ImageView中。into(Target target):将图像显示到自定义的Target对象中,可以用于处理图像的进一步操作。into(BitmapTarget target):将图像显示到自定义的BitmapTarget对象中,可以获取Bitmap对象进行进一步处理。
3、图像处理:
resize(int width, int height):调整图像大小。centerCrop():居中裁剪图像以适应ImageView的尺寸。fit():按比例缩放图像,使其完全适应ImageView的尺寸。rotate(float degrees):旋转图像指定角度。transform(Transformation transformation):应用自定义的图像转换器。
4、图像占位符和错误处理:
placeholder(int resourceId):在加载图像之前显示的占位符。error(int resourceId):加载图像失败时显示的错误占位符。
5、缓存控制:
memoryPolicy(MemoryPolicy memoryPolicy):设置内存缓存策略。networkPolicy(NetworkPolicy networkPolicy):设置网络缓存策略。
6、清除缓存:
invalidate(String path):使指定路径的图像缓存失效。clearMemory():清除内存缓存。clearDiskCache():清除磁盘缓存。
调用Picasso库常用方法的示例:
1、加载图像并显示到ImageView:
ImageView imageView = findViewById(R.id.imageView);
// 使用Picasso加载网络图片
String imageUrl = "https://img-home.csdnimg.cn/images/20201124032511.png"; Picasso.get().load(imageUrl).into(imageView);
2、图像处理:
- 调整图像大小:
Picasso.get().load(imageUrl).resize(200, 200).into(imageView);
- 居中裁剪图像:
Picasso.get().load(imageUrl).centerCrop().into(imageView);
- 旋转图像:
Picasso.get().load(imageUrl).rotate(90).into(imageView);
3、设置占位符和错误图像:
Picasso.get().load(imageUrl).placeholder(R.drawable.placeholder_image).error(R.drawable.error_image).into(imageView);
4、缓存控制:
- 禁用内存缓存:
Picasso.get().load(imageUrl).memoryPolicy(MemoryPolicy.NO_CACHE).into(imageView);
- 清除磁盘缓存:
Picasso.get().clearDiskCache();
5、自定义图像转换器:
Transformation transformation = new Transformation() {@Overridepublic Bitmap transform(Bitmap source) {// 在此处对图像进行自定义转换return transformedBitmap;}@Overridepublic String key() {return "customTransformation";}
};Picasso.get().load(imageUrl).transform(transformation).into(imageView);
三、Picasso使用例子
MainActivity :
package com.example.picassodemo;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.os.Bundle;
import android.provider.ContactsContract;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
import com.squareup.picasso.Picasso;public class MainActivity extends AppCompatActivity {private ImageView imageView;private Button load,rotate;String imageUrl = "https://img-home.csdnimg.cn/images/20201124032511.png"; // 替换为实际的图片URL@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 获取ImageView控件的引用imageView = findViewById(R.id.image_view);load = findViewById(R.id.load);rotate =findViewById(R.id.rotate);rotate.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Picasso.get().load(imageUrl).rotate(90).fit().into(imageView);}});load.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 使用Picasso加载网络图片Picasso.get().load(imageUrl).placeholder(R.drawable.img).error(R.drawable.ic_launcher_background).fit().into(imageView);}});}
}
activity_main:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><ImageViewandroid:id="@+id/image_view"android:layout_width="200dp"android:layout_height="200dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.498"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.482"tools:srcCompat="@tools:sample/avatars" /><Buttonandroid:id="@+id/load"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="加载图片"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.498"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/image_view"app:layout_constraintVertical_bias="0.193" /><Buttonandroid:id="@+id/rotate"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="旋转图片"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.498"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.796" /></androidx.constraintlayout.widget.ConstraintLayout>运行结果:

安卓图标库:iconfont-阿里巴巴矢量图标库
相关文章:

安卓:Picasso——加载网络图片的库
目录 一、Picasso介绍及其优势 二、Picasso的使用方法 1、添加依赖: 2、Picasso常用方法: 1、加载图像: 2、图像显示: 3、图像处理: 4、图像占位符和错误处理: 5、缓存控制: 6、清除缓…...

1468-PIPI的魔咒
题目描述: 大魔术师PIPI有N个转换魔咒,每个转换魔咒可以将一个字符串变成另一个字符串。 比如说: “PIPI”->“POPO” “boy”->“girl” “boy”->“u” “isau”->“OJ” 那么对于字符串"PIPIisaboy",大魔术师PIPI可…...

3d激光slam建图与定位(1)_基于ndt算法定位
一.代码实现流程 二.ndt算法原理 一.该算法定位有三个进程文件 1.map_loader.cpp用于点云地图的读取,从文件中读取点云后对这个点云地图进行旋转平移后发布点云地图到ros #include "map_loader.h"MapLoader::MapLoader(ros::NodeHandle &nh){std::st…...

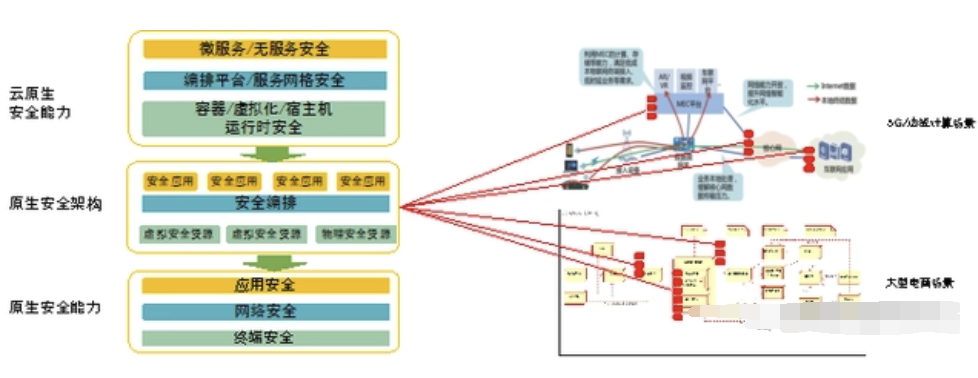
云安全攻防(二)之 云原生安全
云原生安全 什么是云原生安全?云原生安全包含两层含义:面向云原生环境的安全和具有云原生特征的安全 面向云原生环境的安全 面向云原生环境的安全的目标是防护云原生环境中的基础设施、编排系统和微服务系统的安全。这类安全机制不一定会具有云原生的…...

最后的组合:K8s 1.24 基于 Hekiti 实现 GlusterFS 动态存储管理实践
前言 知识点 定级:入门级GlusterFS 和 Heketi 简介GlusterFS 安装部署Heketi 安装部署Kubernetes 命令行对接 GlusterFS 实战服务器配置(架构 1:1 复刻小规模生产环境,配置略有不同) 主机名IPCPU内存系统盘数据盘用途ks-master-0192.168.9.912450100…...
)
笙默考试管理系统-MyExamTest(16)
笙默考试管理系统-MyExamTest(16) 目录 一、 笙默考试管理系统-MyExamTest 二、 笙默考试管理系统-MyExamTest 三、 笙默考试管理系统-MyExamTest 四、 笙默考试管理系统-MyExamTest 五、 笙默考试管理系统-MyExamTest 笙默考试管理系统-MyExa…...

初级算法-树
文章目录 二叉树的最大深度题意:解:代码: 验证二叉搜索树题意:解:代码: 对称二叉树题意:解:代码: 二叉树的层序遍历题意:解:代码: 将有…...

Harbor Failed to start docker.service: Unit docker.service not found.
有可能是修改配置文件导致了问题,最近肯定修改过某个配置文件 本文只针对配置Harbor过程中遇到该问题,很有是deamon.json的 insecure-registries和docker.service的 ExecStart/usr/bin/dockerd --insecure-registry冲突了,删掉一个就好 我使…...

网络安全/信息安全(黑客技术)自学笔记
一、网络安全基础知识 1.计算机基础知识 了解了计算机的硬件、软件、操作系统和网络结构等基础知识,可以帮助您更好地理解网络安全的概念和技术。 2.网络基础知识 了解了网络的结构、协议、服务和安全问题,可以帮助您更好地解决网络安全的原理和技术…...

ADB 命令结合 monkey 的简单使用,超详细
一:ADB简介 1,什么是adb: ADB 全称为 Android Debug Bridge,起到调试桥的作用,是一个客户端-服务器端程序。其中客户端是用来操作的电脑,服务端是 Android 设备。ADB 也是 Android SDK 中的一个工具&…...

级联选择框
文章目录 实现级联选择框效果图实现前端工具版本添加依赖main.js导入依赖级联选择框样式 后端数据库设计 实现级联选择框 效果图 实现 前端 工具版本 node.js v16.6.0vue3 级联选择框使用 Element-Plus 实现 添加依赖 在 package.json 添加依赖,并 npm i 导入…...

如何在3ds max中创建可用于真人场景的巨型机器人:第 5 部分
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. After Effects 中的项目设置 步骤 1 打开“后效”。 打开后效果 步骤 2 我有真人版 我在After Effects中导入的素材。这是将 用作与机器人动画合成的背景素材。 实景镜头 步骤 3 有背景 选定的素材…...

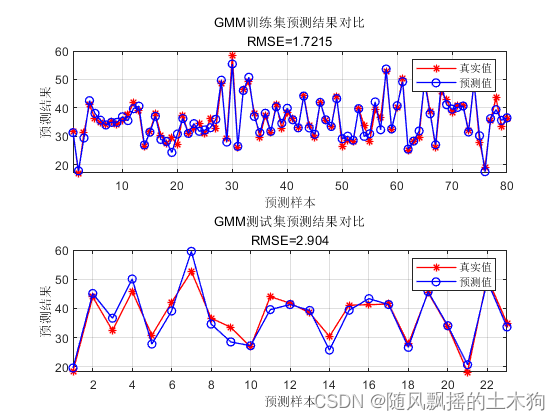
【MATLAB第61期】基于MATLAB的GMM高斯混合模型回归数据预测
【MATLAB第61期】基于MATLAB的GMM高斯混合模型回归数据预测 高斯混合模型GMM广泛应用于数据挖掘、模式识别、机器学习和统计分析。其中,它们的参数通常由最大似然和EM算法确定。关键思想是使用高斯混合模型对数据(包括输入和输出)的联合概率…...

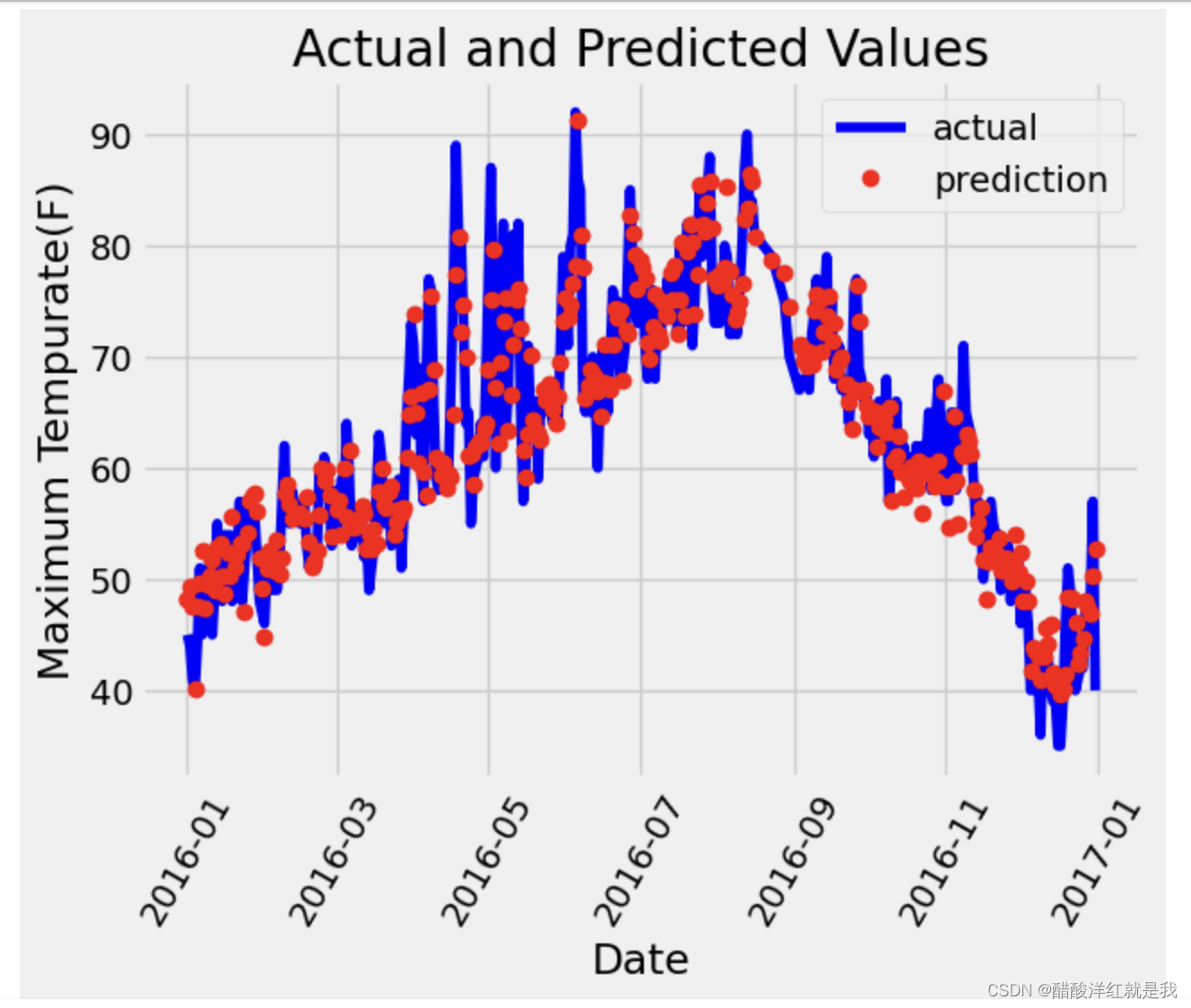
Mnist分类与气温预测任务
目录 传统机器学习与深度学习的特征工程特征向量pytorch实现minist代码解析归一化损失函数计算图Mnist分类获取Mnist数据集,预处理,输出一张图像面向工具包编程使用TensorDataset和DataLoader来简化数据预处理计算验证集准确率 气温预测回归构建神经网络…...

Pytorch深度学习-----神经网络的卷积操作
系列文章目录 PyTorch深度学习——Anaconda和PyTorch安装 Pytorch深度学习-----数据模块Dataset类 Pytorch深度学习------TensorBoard的使用 Pytorch深度学习------Torchvision中Transforms的使用(ToTensor,Normalize,Resize ,Co…...

微信小程序转抖音小程序的坑:The component <xxx> used in pages/xxx/xxx is undefined
微信小程序组件定义在根目录的 app.json 中了,在抖音小程序中出现找不到的情况。 在需要用到组件的 pages 目录中页面文件夹的 json "usingComponents": {} 大括号中添加页面使用的组件,即可使用......

Vue+element Ui的el-select同时获取value和label的方法总结
1.通过ref的形式(推荐) <template><div class"root"><el-selectref"optionRef"change"handleChange"v-model"value"placeholder"请选择"style"width: 250px"><el-optionv-for&q…...

乐划锁屏充分发挥强创新能力,打造内容业新生态
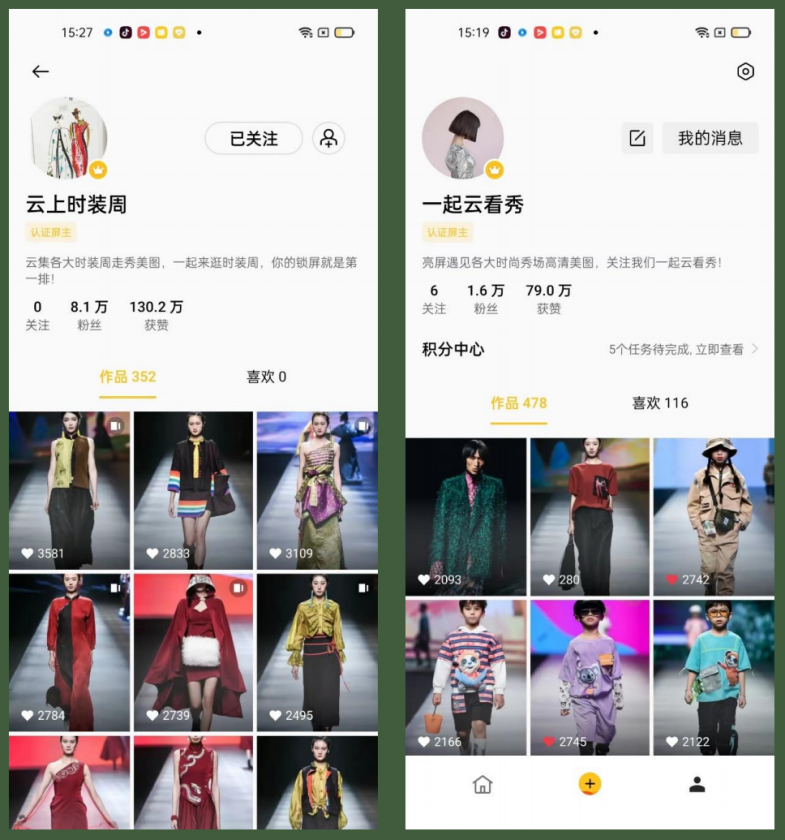
乐划锁屏作为新型内容媒体,在这一市场有着众多独特的优势,不仅能够通过多场景的联动给内容创作者带来了更多可能性,还促进了更多优质作品的诞生,为用户带来更加丰富多彩的锁屏使用体验。 作为OPPO系统原生的OS应用,乐划锁屏一直致力于打造为用户提供至美内容的内容平台,吸引了全…...

防御第三天
1.总结当堂NAT与双机热备原理,形成思维导图 2.完成课堂NAT与双机热备实验 fw1: <USG6000V1>sy [USG6000V1]int g0/0/0 [USG6000V1-GigabitEthernet0/0/0]ip add 192.168.18.2 24 [USG6000V1-GigabitEthernet0/0/0]service-manage all permit (地址无所谓&…...

用JavaScript和HTML实现一个精美的计算器
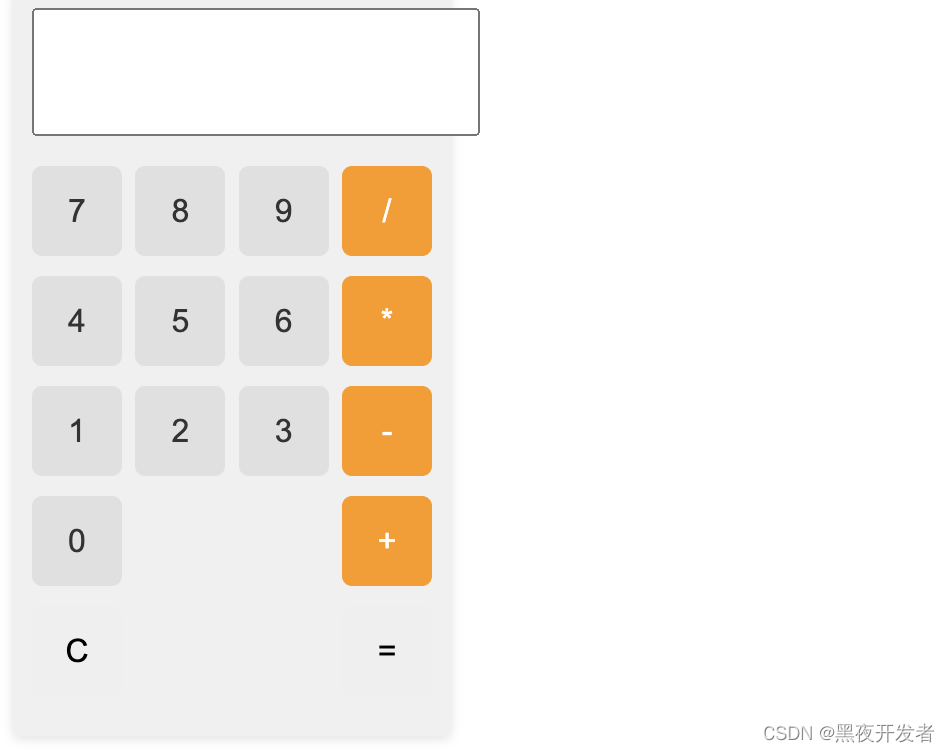
文章目录 一、前言二、技术栈三、功能实现3.1 引入样式3.2 编写显示页面3.2 美化计算器页面3.3 实现计算器逻辑 四、总结 一、前言 计算器是我们日常生活中经常使用的工具之一,可以帮助我们进行简单的数学运算。在本博文中,我将使用JavaScript编写一个漂…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

day51 python CBAM注意力
目录 一、CBAM 模块简介 二、CBAM 模块的实现 (一)通道注意力模块 (二)空间注意力模块 (三)CBAM 模块的组合 三、CBAM 模块的特性 四、CBAM 模块在 CNN 中的应用 一、CBAM 模块简介 在之前的探索中…...

前端打包工具简单介绍
前端打包工具简单介绍 一、Webpack 架构与插件机制 1. Webpack 架构核心组成 Entry(入口) 指定应用的起点文件,比如 src/index.js。 Module(模块) Webpack 把项目当作模块图,模块可以是 JS、CSS、图片等…...

TMC2226超静音步进电机驱动控制模块
目前已经使用TMC2226量产超过20K,发现在静音方面做的还是很不错。 一、TMC2226管脚定义说明 二、原理图及下载地址 一、TMC2226管脚定义说明 引脚编号类型功能OB11电机线圈 B 输出 1BRB2线圈 B 的检测电阻连接端。将检测电阻靠近该引脚连接到地。使用内部检测电阻时,将此引…...

大模型的LoRa通讯详解与实现教程
一、LoRa通讯技术概述 LoRa(Long Range)是一种低功耗广域网(LPWAN)通信技术,由Semtech公司开发,特别适合于物联网设备的长距离、低功耗通信需求。LoRa技术基于扩频调制技术,能够在保持低功耗的同时实现数公里甚至数十公里的通信距离。 LoRa的主要特点 长距离通信:在城…...
