Java学习笔记——(10)环境变量path配置及其作用
-
环境变量的作用为了在 Dos 的任务目录,可以去使用 javac 和 java开发工具命令
-
先配置 JAVA_HOME = 指向 jdk 安装的主目录(避免开发中出现问题)
-
编辑 path 环境变量(开发环境),增加 %JAVA_HOME%\bin
-
编辑 path 环境变量(运行环境),增加 %JAVA_HOME%\jre\bin
注:等价于直接在 path 中配置 jdk 安装主目录\bin ,但好处在于可以多个不同环境共用主目录,所以优先使用此配置方式
<–环境变量上下两个配置区的区别,上配置区只属于用户xx,下配置区属于整个计算机–>
相关文章:
环境变量path配置及其作用)
Java学习笔记——(10)环境变量path配置及其作用
环境变量的作用为了在 Dos 的任务目录,可以去使用 javac 和 java开发工具命令 先配置 JAVA_HOME 指向 jdk 安装的主目录(避免开发中出现问题) 编辑 path 环境变量(开发环境),增加 %JAVA_HOME%\bin 编辑 path 环境变量(运行环境…...

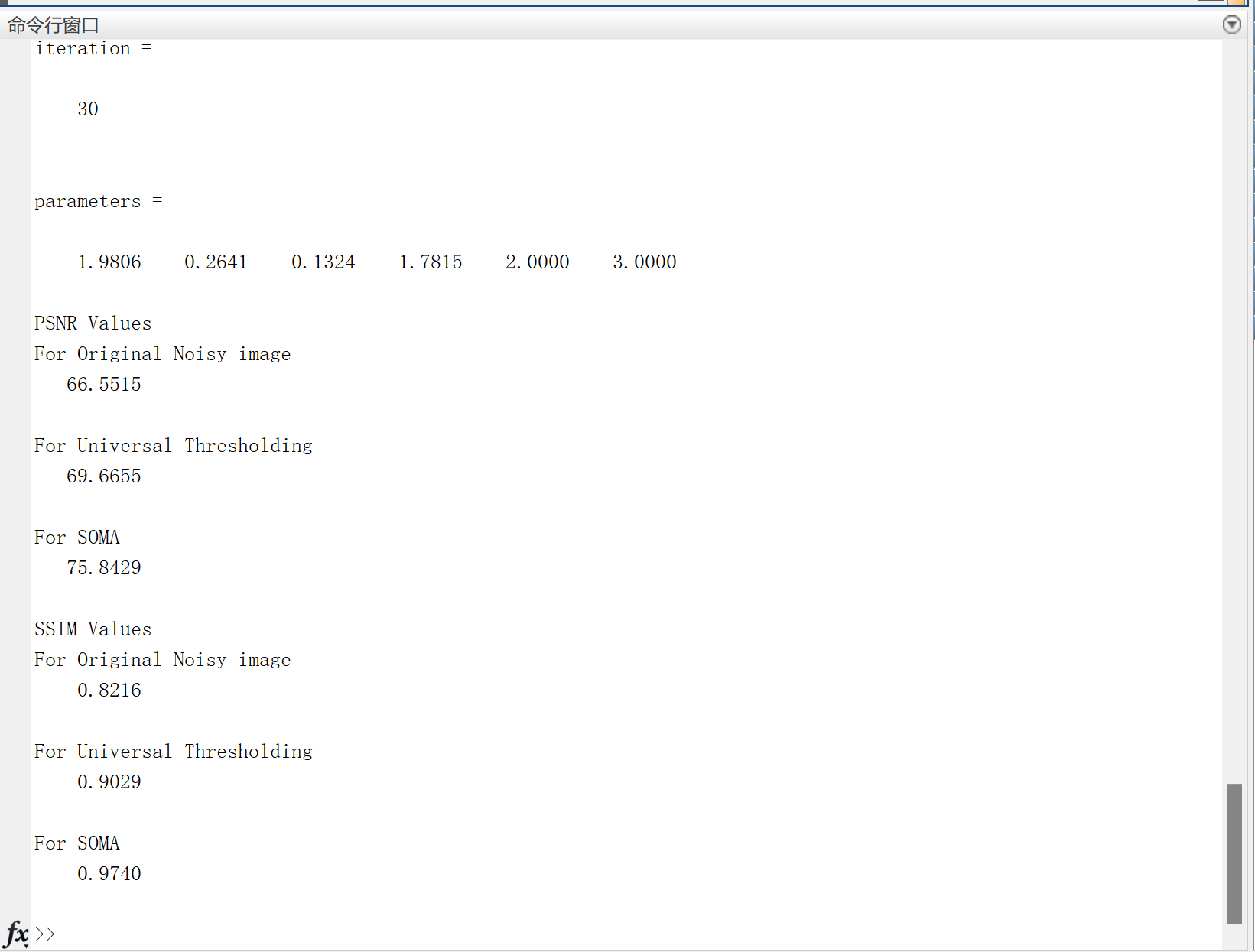
【图像去噪】基于进化算法——自组织迁移算法(SOMA)的图像去噪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

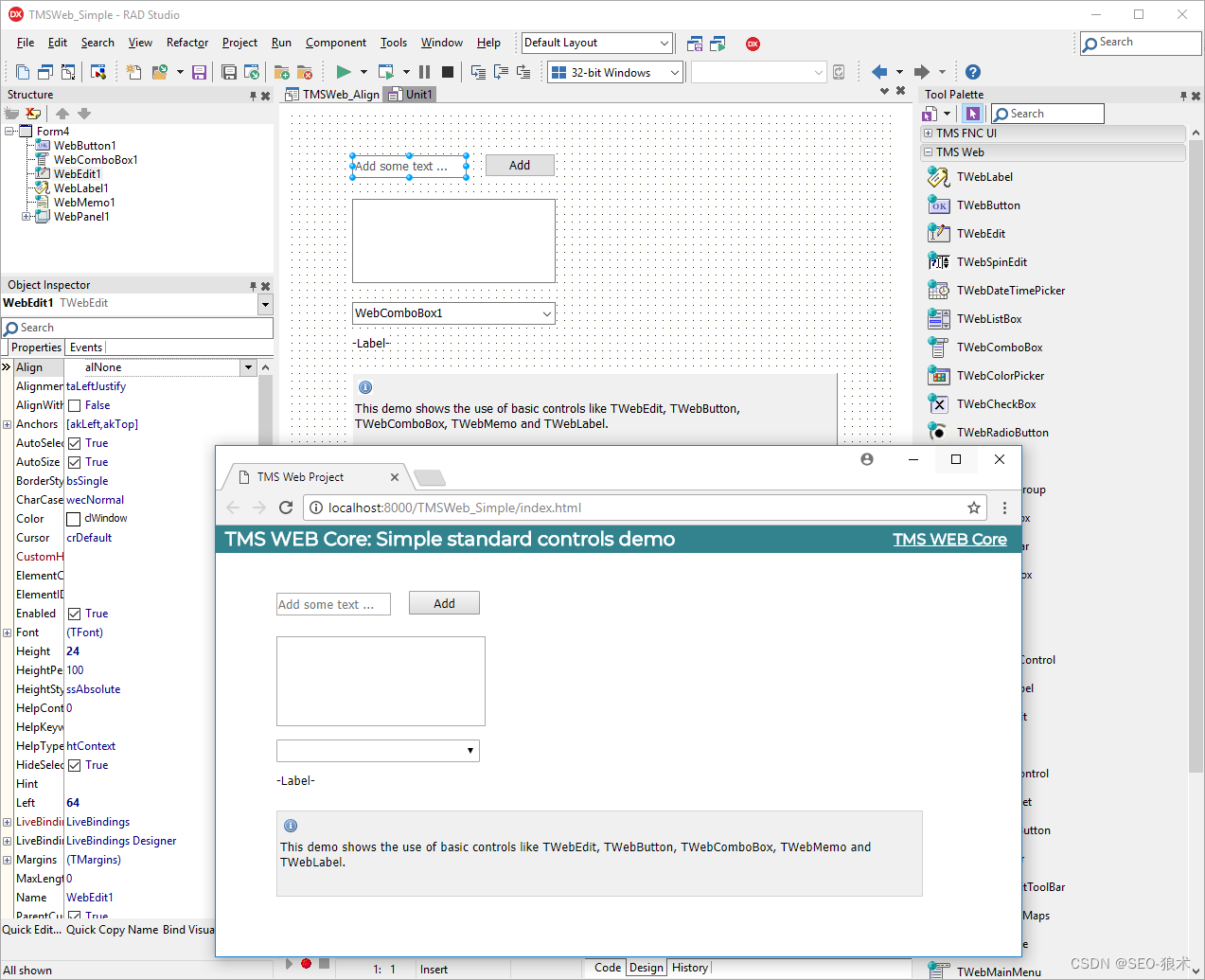
TMS WEB Core Crack,TMS软件Delphi组件RADical Web
TMS WEB Core Crack,TMS软件Delphi组件RADical Web 使用我们的现代web应用程序框架,可以节省宝贵的时间并创造丰富的用户体验。我们所有的工具都由经验丰富的开发人员组成的专门团队提供支持。您可以信赖卓越的服务、活跃的社区和我们不断的创新。TMS Software是您的…...

PHP使用Redis实战实录4:单例模式和面向过程操作redis的语法
PHP使用Redis实战实录系列 PHP使用Redis实战实录1:宝塔环境搭建、6379端口配置、Redis服务启动失败解决方案PHP使用Redis实战实录2:Redis扩展方法和PHP连接Redis的多种方案PHP使用Redis实战实录3:数据类型比较、大小限制和性能扩展PHP使用Re…...

解决:移动端H5的<video>初始化拿不到总时长
移动端 在<video>的初始化后,会调用如下事件。 canplay"canplay" 解决方案:<video>添加自动播放属性: autoplay"autoplay" 然后这个方法里,用js在0.01秒后主动关闭播放,接着在0.…...

百度云上传身份证获取身份信息封装
1.目录结构 -script_discerm ------------包 -discerm.py --------------主要逻辑 -__init__.py -id_care---------------文件夹 存放图片 2.安装模块 pip install urllib31.23 pip install requests pip install base64 3.各文件内容 2.1 discerm.py import jsonimpo…...

vscode 上cmake 版本过低
问题: 装了vscode中的camke插件后,报错如下: CMake 3.9 or higher is required. You are running version 3.3.2。 解决办法: 卸载掉插件的cmake。 到官网下载合适的版本,设置系统变量 然后重新下载camke tools&…...

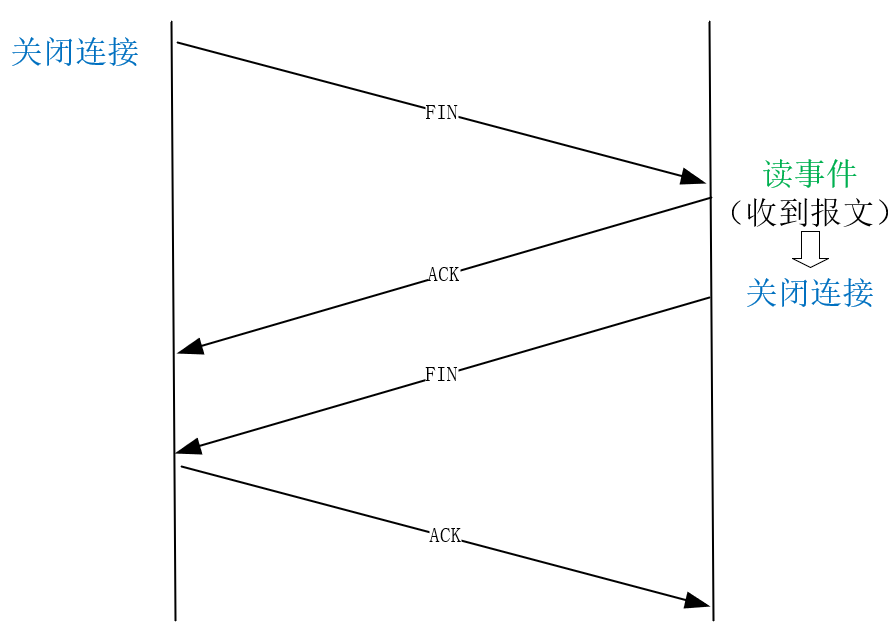
OS-08-事件驱动:C10M是如何实现的?
08-事件驱动:C10M是如何实现的? 你好,我是陶辉。 上一讲介绍了广播与组播这种一对多通讯方式,从这一讲开始,我们回到主流的一对一通讯方式。 早些年我们谈到高并发,总是会提到C10K,这是指服务…...

mysql 主从同步排查和处理 Slave_IO、Slave_SQL
目录 查看主从是否同步 详解Slave_IO、Slave_SQL 判断主从完全同步 各个 Log_File 和 Log_Pos的关系 修复命令 查看主从是否同步 show slave status; Slave_IO_Running、Slave_SQL_Running,这两个值是Yes表示正常,No是异常 使用竖排显示…...

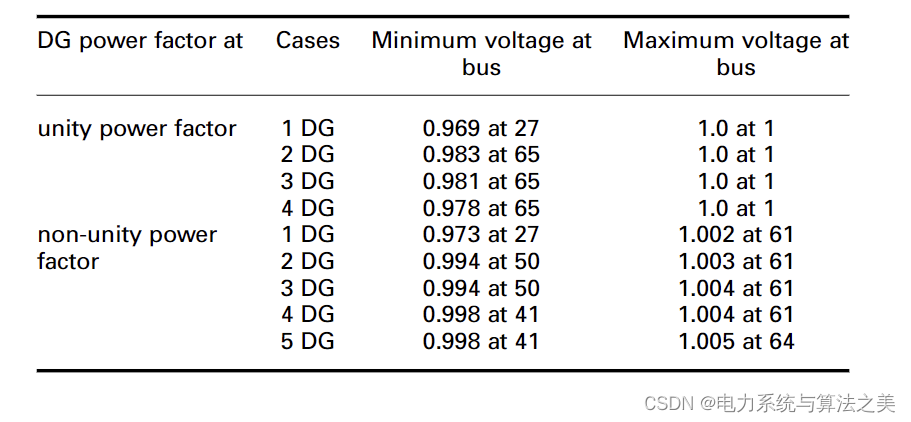
基于解析法和遗传算法相结合的配电网多台分布式电源降损配置(Matlab实现)
目录 1 概述 2 数学模型 2.1 问题表述 2.2 DG的最佳位置和容量(解析法) 2.3 使用 GA 进行最佳功率因数确定和 DG 分配 3 仿真结果与讨论 3.1 33 节点测试配电系统的仿真 3.2 69 节点测试配电系统仿真 4 结论 1 概述 为了使系统网损达到最低值&a…...

07mysql查询语句之子查询
#1.查询和Zlotkey相同部门的员工姓名和工资 SELECT last_name,salary FROM employees WHERE department_id IN ( SELECT department_id FROM employees WHERE last_name Zlotkey ); #2.查询工资比公司平均工资高的员工的员工号࿰…...
)
笙默考试管理系统-MyExamTest(22)
笙默考试管理系统-MyExamTest(22) 目录 一、 笙默考试管理系统-MyExamTest 二、 笙默考试管理系统-MyExamTest 三、 笙默考试管理系统-MyExamTest 四、 笙默考试管理系统-MyExamTest 五、 笙默考试管理系统-MyExamTest 笙默考试管理系统-MyExa…...

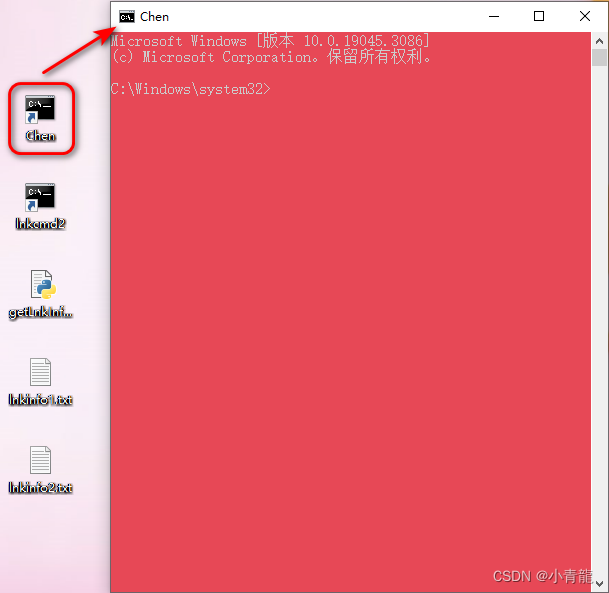
Windows 不同方式打开的cmd/dos窗口属性配置不同
文章目录 1. 默认值(控制台窗口)属性2. "C:\Windows\System32\cmd.exe" 属性3. "命令提示符"属性4. 自定义某标题cmd窗口属性5. cmd快捷方式的属性总结 最近在写某个批处理脚本时,意外发现 Windows系统中,在不…...

性能优化-webpack配置gzip
3步搞定,实测1.3Mjs压缩到363k,体积减少70% 1.装包 yarn add compression-webpack-plugin --dev 2.配置webpack 打开config/webpack.config.js 1)在 module.exports 导出函数前面引入插件 // gzip插件 const CompressionPlugin require(&qu…...

RabbitMQ 教程 | 第3章 客户端开发向导
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

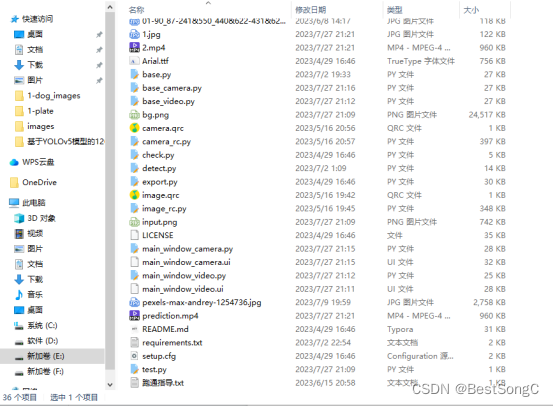
基于深度学习的CCPD车牌检测系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于CCPD数据集的高精度车牌检测系统可用于日常生活中检测与定位车牌目标,利用深度学习算法可实现图片、视频、摄像头等方式的车牌目标检测识别,另外支持结果可视化与图片或视频检测结果的导出。本系统采用YOLOv5目标检测模型训练数据集…...

input元素中的form属性有什么用?
在HTML中,input元素的form属性用于指定该输入字段所属的表单(form元素)。通过将input元素的form属性设置为相应的表单的id值,可以将输入字段与表单进行关联。 这个属性对于两个主要目的非常有用: 表单关联࿱…...

【数据结构篇C++实现】- 特殊的线性表 - 串
友情链接:C/C系列系统学习目录 文章目录 串🚀一、串的定义🚀二、串的存储结构🛴(一)串的顺序存储结构1、定长顺序存储表示2、堆分配存储表示 🛴(二)串的链式存储结构3、块…...

DevOps系列文章 之 Springboot单元测试
在没有代码生成工具或尝试一门新的 ORM框架时,当我们希望不去另外写 Service 和 Controller 来验证 DAO 层的代码不希望只通过接口请求的方式来验证时,这时候单元测试的方式就可以帮助我们满足这一需求。 在我们开发Web应用时,经常会直接去观…...

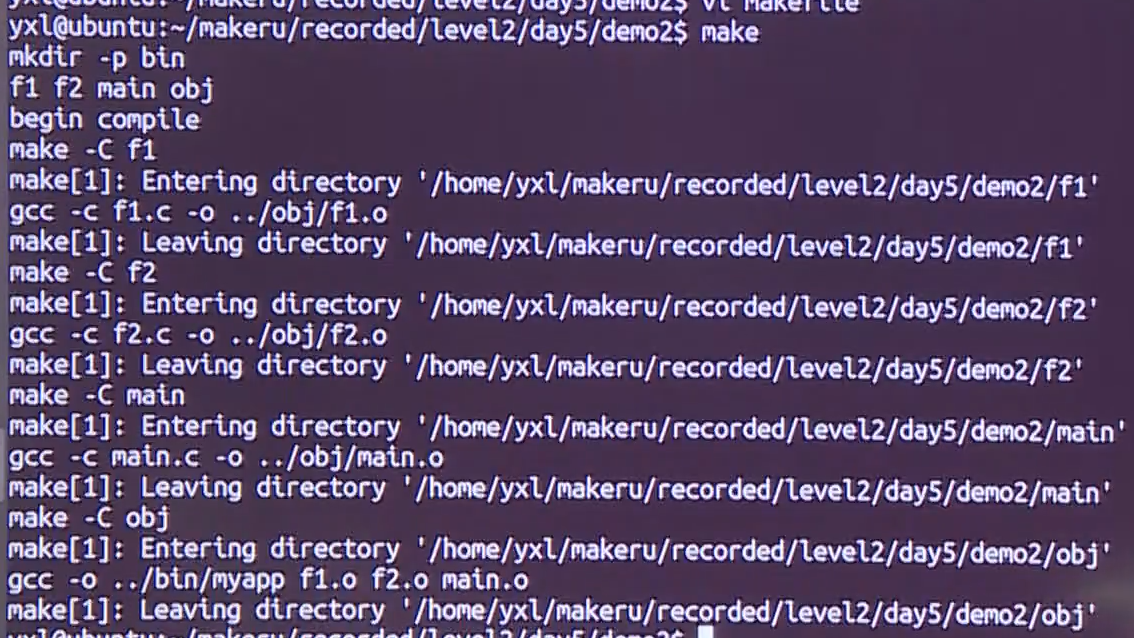
04 linux之C 语言高级编程
gcc和gdb GNU工具 编译工具:把一个源程序编译为一个可执行程序调试工具:能对执行程序进行源码或汇编级调试软件工程工具:用于协助多人开发或大型软件项目的管理,如make、CVS、Subvision其他工具:用于把多个目标文件链…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...
——Oracle for Linux物理DG环境搭建(2))
Oracle实用参考(13)——Oracle for Linux物理DG环境搭建(2)
13.2. Oracle for Linux物理DG环境搭建 Oracle 数据库的DataGuard技术方案,业界也称为DG,其在数据库高可用、容灾及负载分离等方面,都有着非常广泛的应用,对此,前面相关章节已做过较为详尽的讲解,此处不再赘述。 需要说明的是, DG方案又分为物理DG和逻辑DG,两者的搭建…...

TMC2226超静音步进电机驱动控制模块
目前已经使用TMC2226量产超过20K,发现在静音方面做的还是很不错。 一、TMC2226管脚定义说明 二、原理图及下载地址 一、TMC2226管脚定义说明 引脚编号类型功能OB11电机线圈 B 输出 1BRB2线圈 B 的检测电阻连接端。将检测电阻靠近该引脚连接到地。使用内部检测电阻时,将此引…...

盲盒一番赏小程序:引领盲盒新潮流
在盲盒市场日益火爆的今天,如何才能在众多盲盒产品中脱颖而出?盲盒一番赏小程序给出了答案,它以创新的玩法和优质的服务,引领着盲盒新潮流。 一番赏小程序的最大特色在于其独特的赏品分级制度。赏品分为多个等级,从普…...
