SpringBoot接手JSP项目--【JSB项目实战】
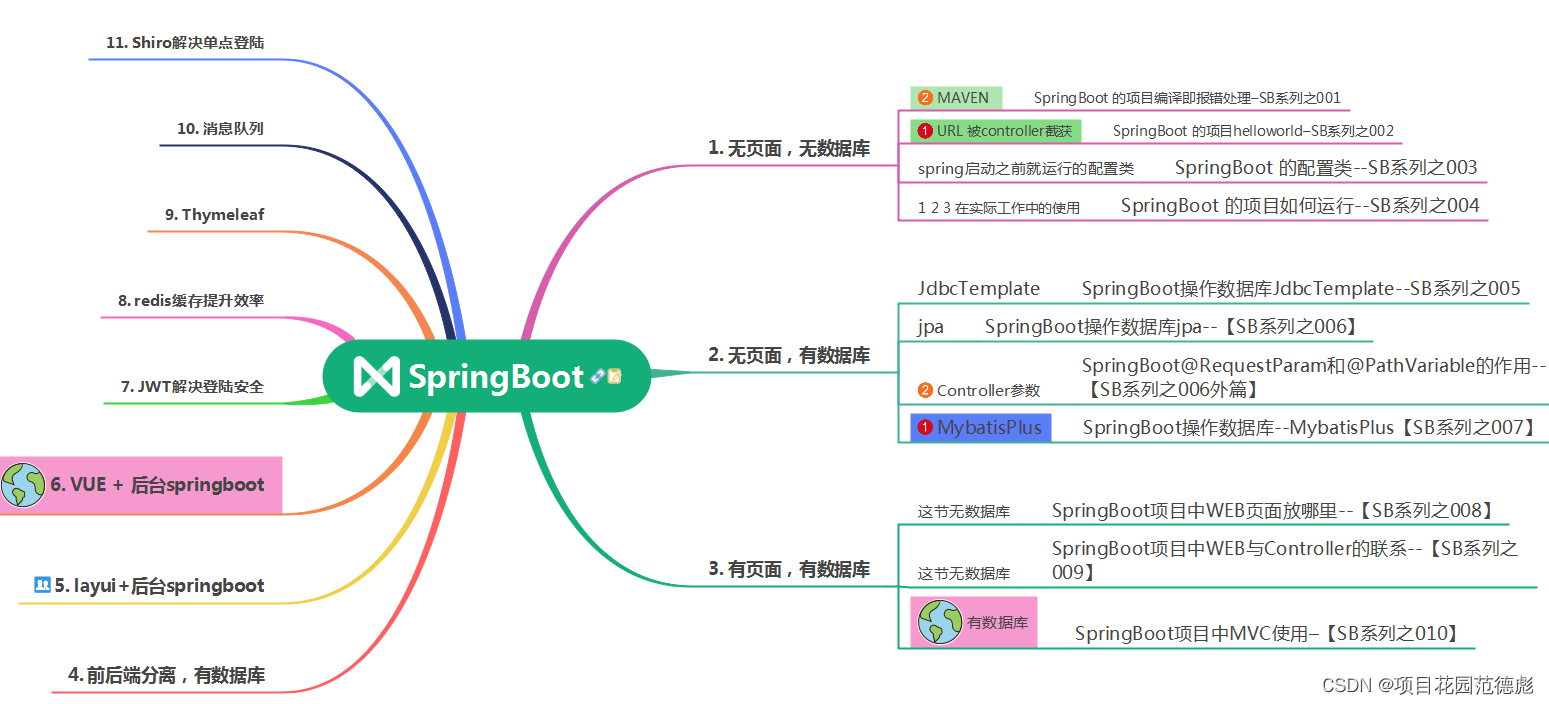
SpringBoot系列文章目录
SpringBoot知识范围-学习步骤【JSB系列之000】
文章目录
- SpringBoot系列文章目录
- @[TOC](文章目录)
- SpringBoot技术很多很多
- 工作之初,面临JSP的老项目我要怎么办
- 环境及工具:
- 项目里可能要用到的技术
- JSP
- jstl
- 其它的必要知识
- 上代码
- WEB 层
- Controller代码
- 后台进JSP页面
- 这一次要先看controller类
- 最后的展示
- 总结
- 配套资源
文章目录
- SpringBoot系列文章目录
- @[TOC](文章目录)
- SpringBoot技术很多很多
- 工作之初,面临JSP的老项目我要怎么办
- 环境及工具:
- 项目里可能要用到的技术
- JSP
- jstl
- 其它的必要知识
- 上代码
- WEB 层
- Controller代码
- 后台进JSP页面
- 这一次要先看controller类
- 最后的展示
- 总结
- 配套资源
SpringBoot技术很多很多
本文讲的是属于mybatis 分支下,企业实用的技术,分页技术

工作之初,面临JSP的老项目我要怎么办
现在不管是培训的还是在学校的学习的,还是自己通过视频学习的!
好象基本上全是统一流springBoot 了吧?然后,实习期就接手这样的东西,你只会springBoot 呀。

- 选择1 :此处不留爷,自有留爷处
- 选择2: 拿起你的笔记本,拯救这个公司,获得升职加薪秘籍一份
- 选择3: 回家躺平,继续打游戏闯关

环境及工具:
本系列环境
| 环境 | win7/win11 |
|---|---|
| 工具 | idea 2017.1/idea 2018.2 |
| jdk | 1.8 |
| 数据库 | mysql5.5 |
| maven | 3.2.1 |
| 项目导入方式 | maven 导入 |
| 数据库前端工具 | mysql-front (navicat 也可以) |
说明一下。这样的项目因为使用了JSP页面,所以还是需要商业版的(非社区版)
功能不同,IDEA商业版是java语言开发的集成环境,IntelliJ在业界被公认为最好的java开发工具之一,主要功能为:智能代码助手、代码自动提示、重构、J2EE支持;idea社区版的主要功能为:Ant、JUnit、CVS整合、代码审查、 GUI设计。
数据库前端工具:mysql-front (navicat 也可以)
主要是这些跟PHPStudy 2018 整合了,所以有的时候懒的打开navicat
关于环境的重要性,直接看上面的《SpringBoot 的项目编译即报错处理–JSB系列之001》
项目里可能要用到的技术
JSP
这是一个好技术。JSP(全称Java Server Pages)是由Sun Microsystems公司主导创建的一种动态网页技术标准。JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java语言作为脚本语言,为用户的HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
JSP将Java代码和特定变动内容嵌入到静态的页面中,实现以静态页面为模板,动态生成其中的部分内容。JSP引入了被称为“JSP动作”的XML标签,用来调用内建功能。另外,可以创建JSP标签库,然后像使用标准HTML或XML标签一样使用它们。标签库能增强功能和服务器性能,而且不受跨平台问题的限制。JSP文件在运行时会被其编译器转换成更原始的Servlet代码。JSP编译器可以把JSP文件编译成用Java代码写的Servlet,然后再由Java编译器来编译成能快速执行的二进制机器码,也可以直接编译成二进制码。
1997 年,Sun 公司推出了 Servlet。
由于当时的 Java Web 层体系结构中只有 Servlet,所以接收用户请求、处理业务逻辑、生成 HTML 代码等都在 Servlet 中完成。Servlet 不能像 PHP、ASP 等语言镶嵌 HTML 代码,因此输出 HTML 比较困难,且部署过程复杂。为了克服 Servlet 的这些弱点,1999 年初,Sun 公司推出了 JSP。
统治JAVA开发领域20余年,就是到了今天,在各大高校仍然随处可见!
jstl
JSP1.2不支持EL,但可以使用外部的JSTL标签以便使用EL。
JSTL(Java server pages standarded tag library,即JSP标准标签库)是由JCP(Java community Proces)所制定的标准规范,它主要提供给Java Web开发人员一个标准通用的标签库,并由Apache的Jakarta小组来维护。开发人员可以利用这些标签取代JSP页面上的Java代码,从而提高程序的可读性,降低程序的维护难度。
JSTL的优点如下:
1、简化了JSP和Web应用程序的开发。
2、在应用程序服务器之间提供了一致的接口,最大限度地提高了·Web应用在各应用服务器之间的移植。
3、允许JSP设计工具与Web应用程序开发的进一步集成。相信不久就会有支持JSTL的IDE开发工具出现。
4、以一种统一的方式减少了JSP中的Scriptlets代码数量,可以达到程序中没有任何Scriptlest代码。
IT技术发展如此迅猛的今天,2023年,各大高校里还有JSP课程,还有使用JSTL,就可见生命力多强,设计的多先进了。
其它的必要知识
- 网页三剑客,这个不用说了
- JAVA,你总得会idea吧
- maven 这个也是必须的
JAVA方面的知识真的挺多,多了解了解之前的知识与设计,这对于你在这个行业有着巨大的好处,不断的从前人的思想里汲取营养。这才是走向大牛的正确道路
上代码
说了这么多了,还是上点正菜。
还是要先看整体代码结构。

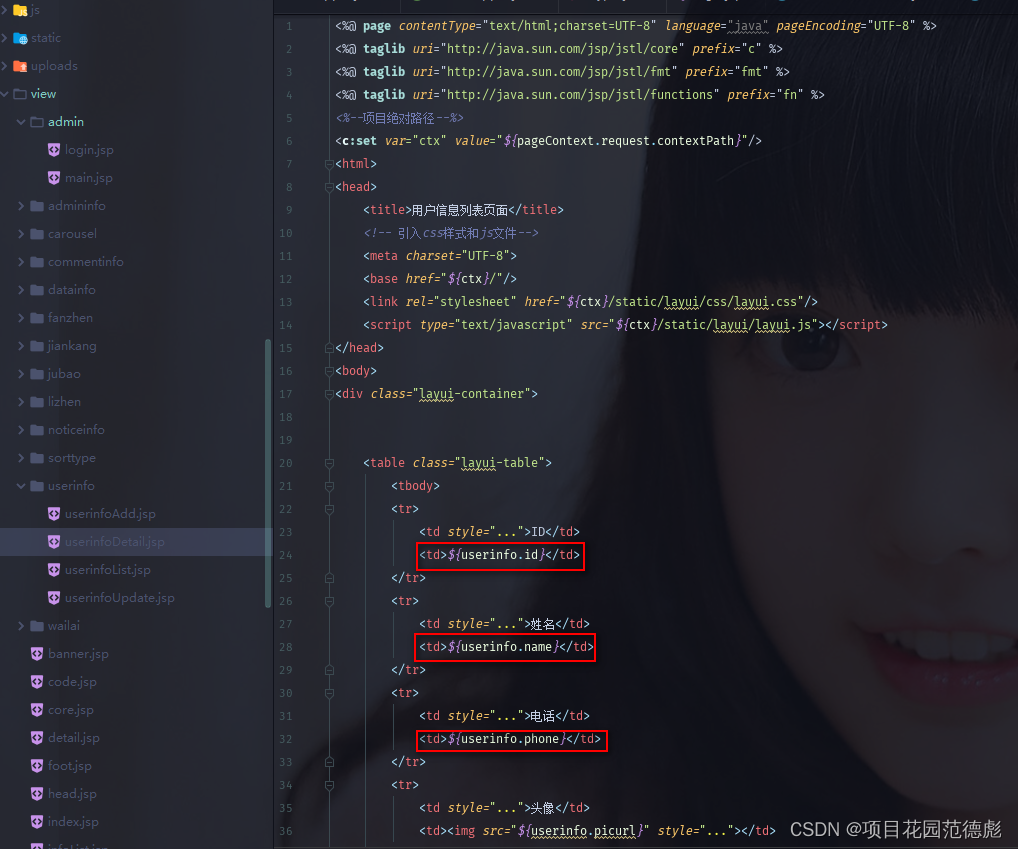
这一次要先上页面了。
WEB 层
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
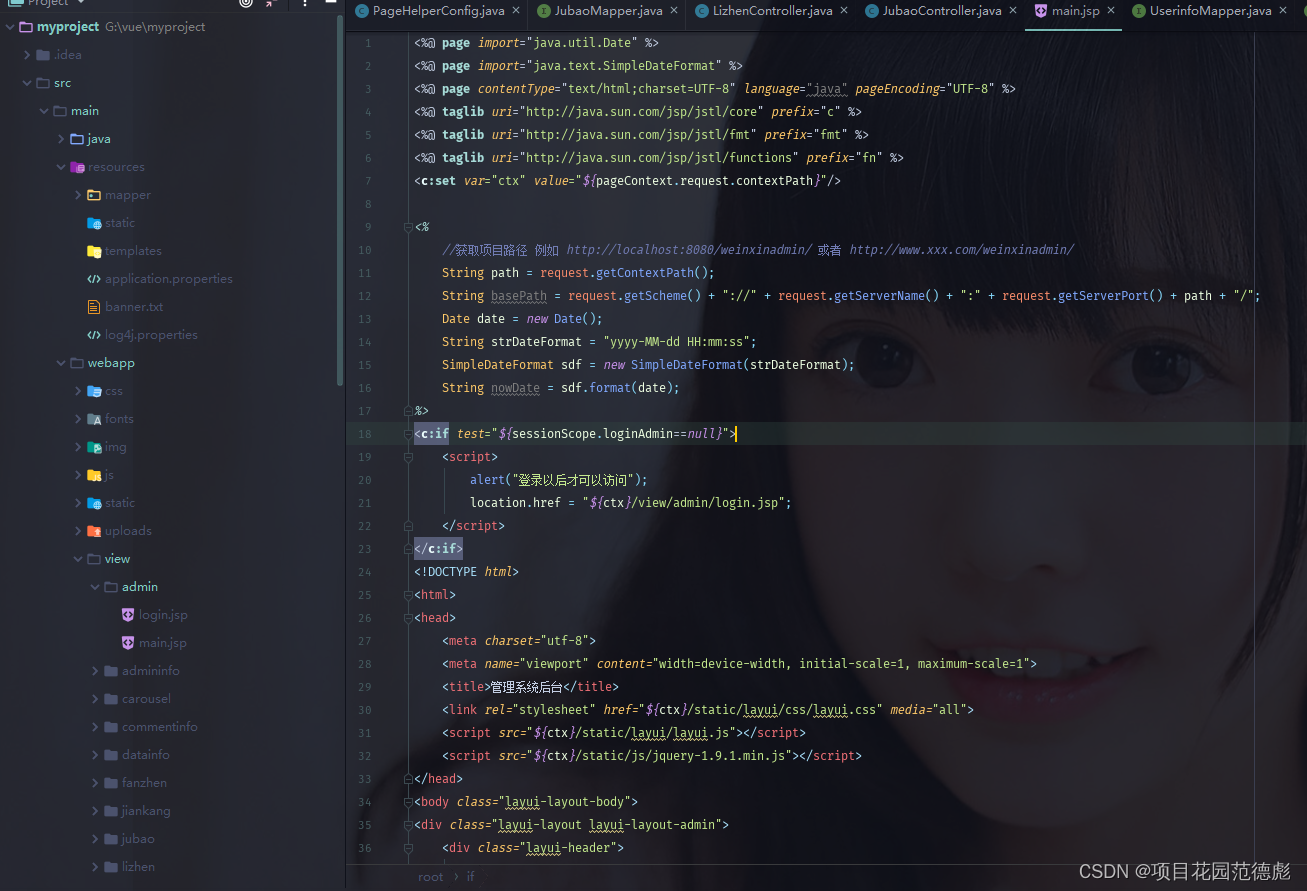
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<%--判断是否有错误消息--%>
<c:if test="${msg!=null}"><script>alert("${msg}");</script>
</c:if>
<!DOCTYPE html>
<html>
<head><title>**信息管理系统</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1"><link href="${ctx}/static/css/style.css" rel='stylesheet' type='text/css'/><%--设置ico图标--%><link rel="shortcut icon" href="${ctx}/favicon.png" type="image/x-icon"/><link rel="icon" href="${ctx}/favicon.png" type="image/gif">
</head>
<body style="background: url('${ctx}/uploads/bg55.jpeg');background-position: center center;background-size: cover;">
<div class="main"><div class="login"><h1>管理员登录</h1><div class="inset"><!--start-main--><form action="${ctx}/admininfo/login" method="post"><div><h2>**信息管理系统</h2><span><input type="text" placeholder="请输入用户名" value="admin" name="username" class="textbox"></span></div><div><span><input type="password" placeholder="请输入密码" value="123456" name="password"class="password"></span></div><div><span><a href="${ctx}/index">返回首页</a></span></div><div class="sign"><input type="submit" value="登录" class="submit"/></div></form></div></div><!--//end-main-->
</div></body>
</html>要注意的是这里
form action="${ctx}/admininfo/login" method="post"
登陆的后台
Controller代码

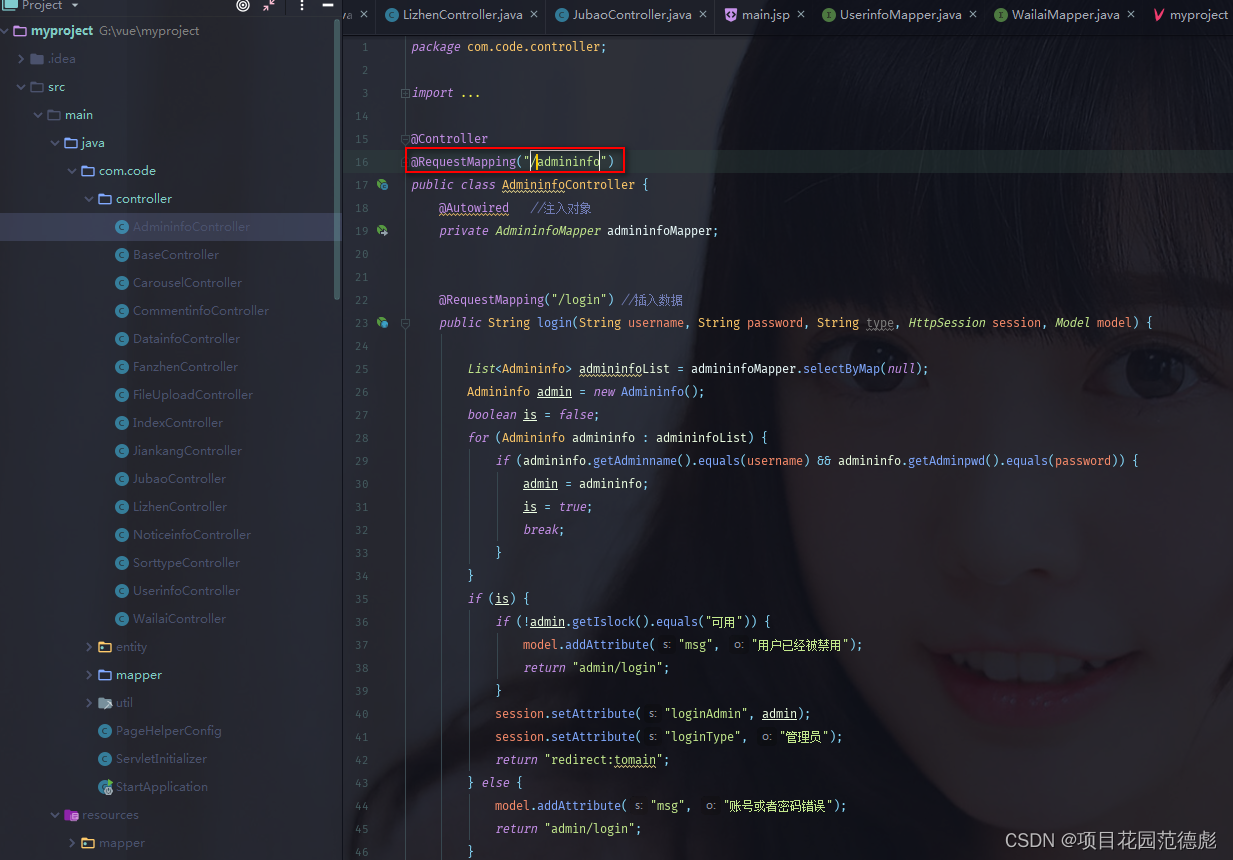
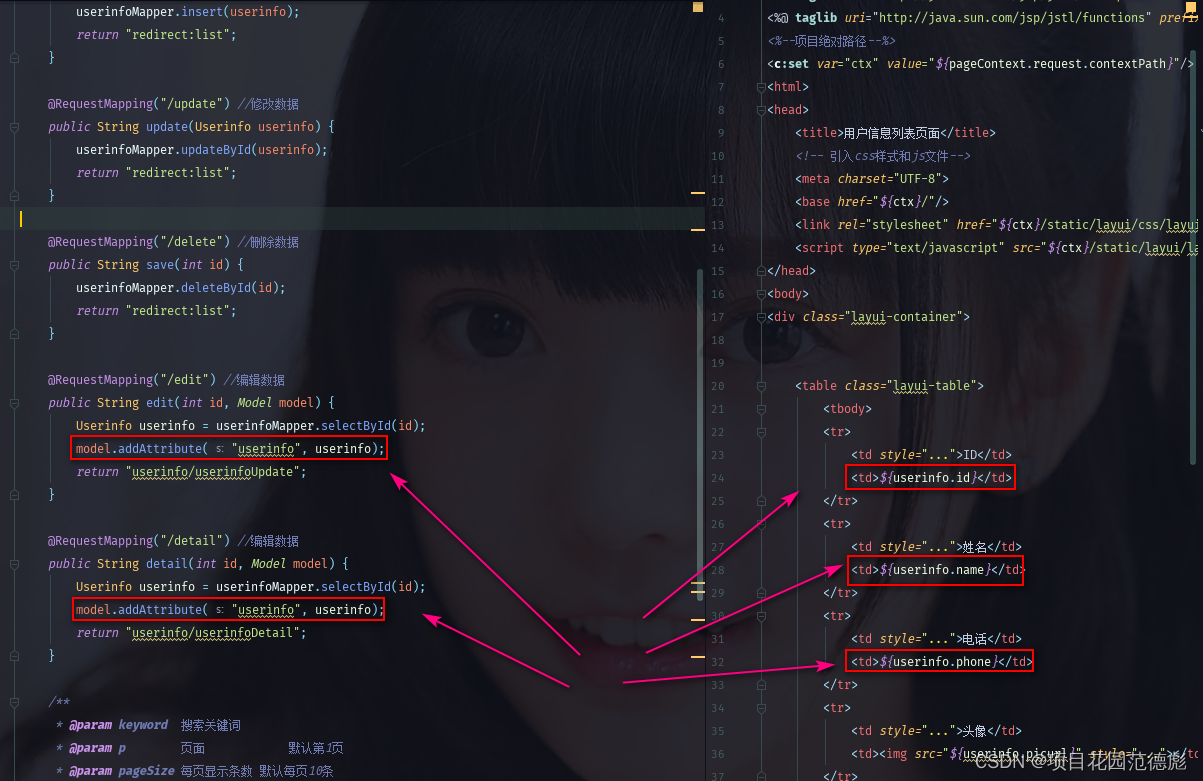
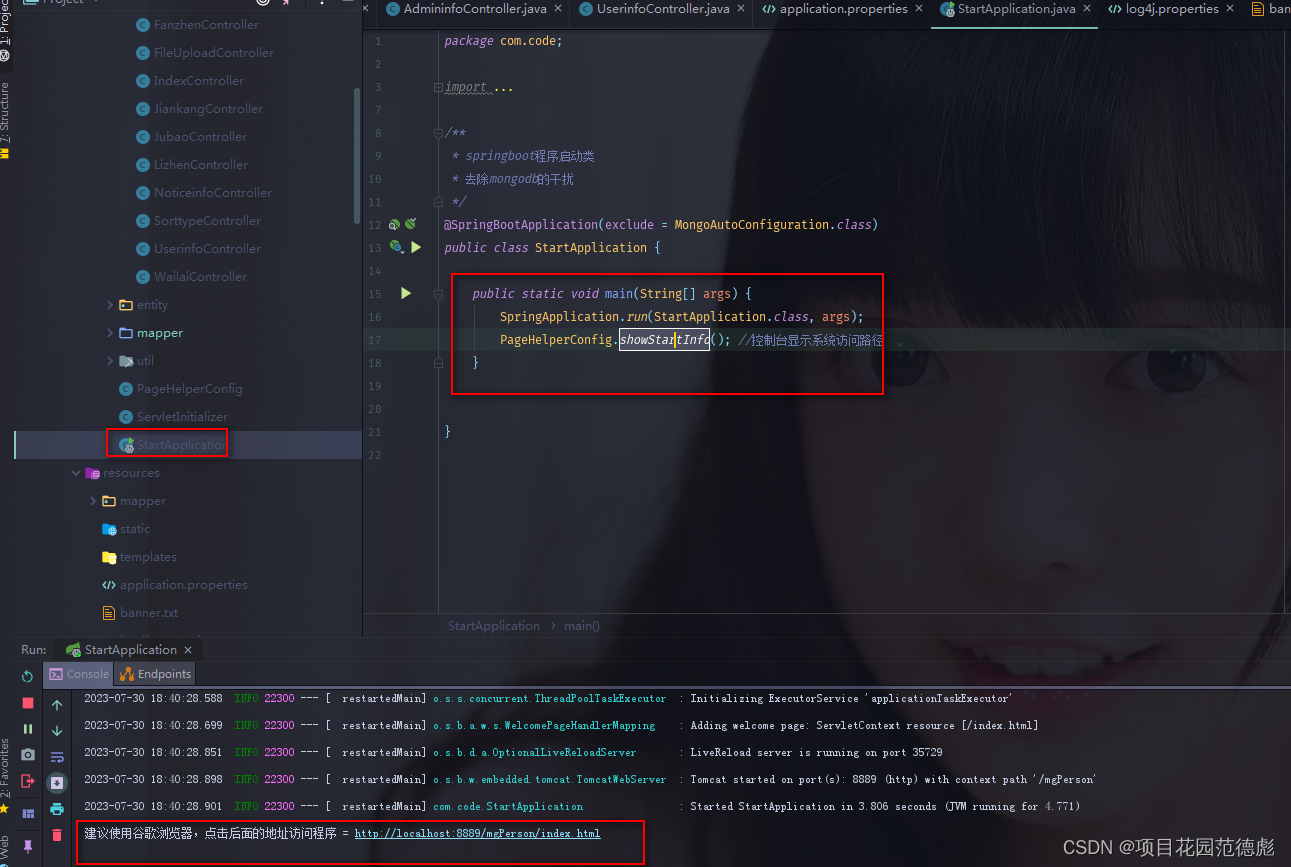
为了更清晰的看到关系。这里还是放一张图片好了。
看这里。不是那小姑娘的虎牙,是这个类的映射地址。
这里的知识点可以参见:《SpringBoot 的项目helloworld–JSB系列之002》
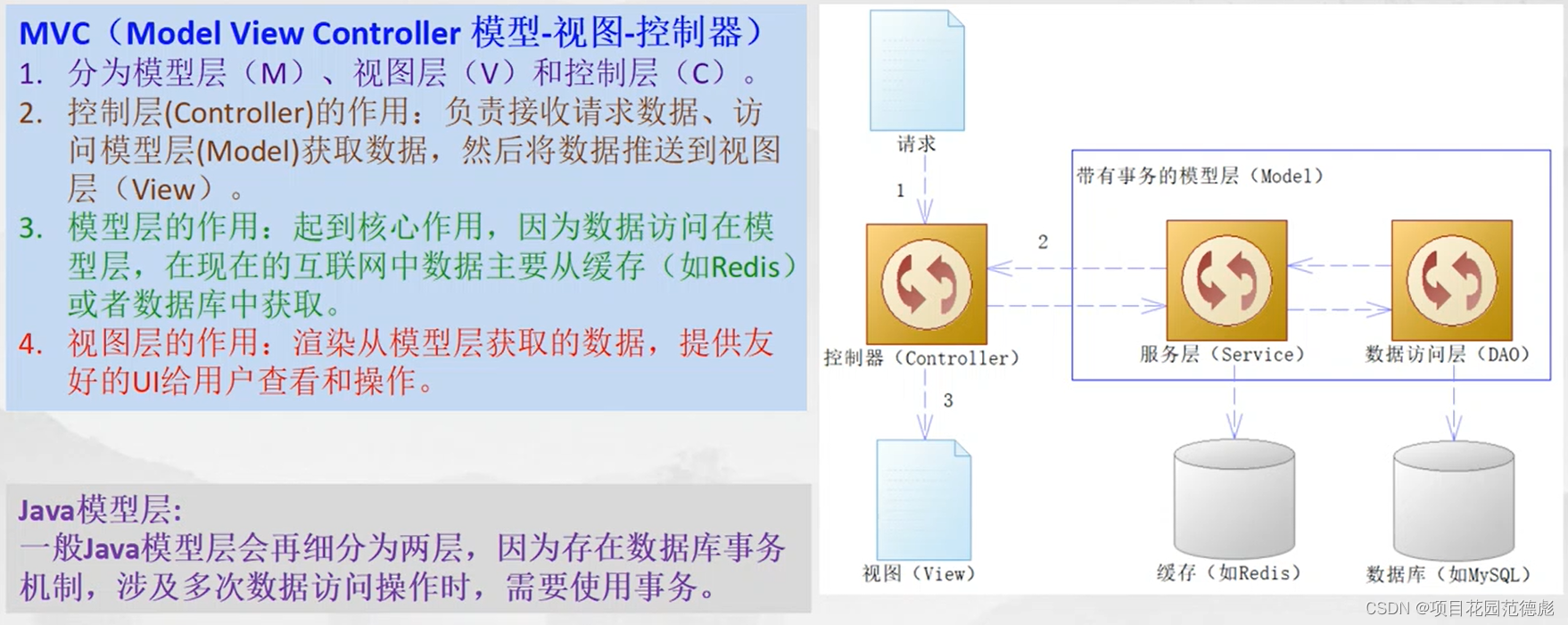
这样就可以清楚的看到,springBoot 的这部分:页面=》后台,跟springMVC 无差别,就是正常的取request。
Controller 调service Mapper啥的就不用多说了,这个要是不知道的话,那就需要看《JSB系列》了。
后台进JSP页面
这一次要先看controller类
package com.code.controller;import com.baomidou.mybatisplus.plugins.Page;
import com.code.entity.Userinfo;
import com.code.mapper.UserinfoMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;import java.util.List;/*** 后台userinfo表的管理操作(用户管理)*/
@Controller
@RequestMapping("/userinfo")
public class UserinfoController {@Autowired //注入对象private UserinfoMapper userinfoMapper;@RequestMapping("/add")public String toAdd(Model model) {return "userinfo/userinfoAdd";}@RequestMapping("/insert") //插入数据public String save(Userinfo userinfo) {userinfoMapper.insert(userinfo);return "redirect:list";}@RequestMapping("/update") //修改数据public String update(Userinfo userinfo) {userinfoMapper.updateById(userinfo);return "redirect:list";}@RequestMapping("/delete") //删除数据public String save(int id) {userinfoMapper.deleteById(id);return "redirect:list";}@RequestMapping("/edit") //编辑数据public String edit(int id, Model model) {Userinfo userinfo = userinfoMapper.selectById(id);model.addAttribute("userinfo", userinfo);return "userinfo/userinfoUpdate";}@RequestMapping("/detail") //编辑数据public String detail(int id, Model model) {Userinfo userinfo = userinfoMapper.selectById(id);model.addAttribute("userinfo", userinfo);return "userinfo/userinfoDetail";}/*** @param keyword 搜索关键词* @param p 页面 默认第1页* @param pageSize 每页显示条数 默认每页10条* @param model* @return*/@RequestMapping("/list") //分页查询数据public String list(String keyword, Integer p, Integer pageSize, Model model) {p = null == p ? 1 : p; //默认显示第一页pageSize = null == pageSize ? 10 : pageSize; //默认每页显示10条Page<Userinfo> sortPage = new Page<Userinfo>(p, pageSize);//参数一是当前页,参数二是每页个数List<Userinfo> userinfoList = userinfoMapper.selectPage(sortPage, null);long total = sortPage.getTotal(); //总页数int current = sortPage.getCurrent();long pages = sortPage.getPages();model.addAttribute("userinfoList", userinfoList); //绑定接受参数model.addAttribute("cp", current); //当前页model.addAttribute("tp", pages); //总页数model.addAttribute("total", total); //总条数model.addAttribute("pageListURL", "userinfo/list"); //总条数return "userinfo/userinfoList";}
}要注意的
@RequestMapping(“/insert”) //插入数据
public String save(Userinfo userinfo) {
userinfoMapper.insert(userinfo);
return “redirect:list”;
}
@RequestMapping(“/update”) //修改数据
public String update(Userinfo userinfo) {
userinfoMapper.updateById(userinfo);
return “redirect:list”;
}
@RequestMapping(“/delete”) //删除数据
public String save(int id) {
userinfoMapper.deleteById(id);
return “redirect:list”;
}
还是上代码,这样方便的看到对应的关系
可以看出来,这就是纯的JSP的页面。
就是用form提交,没有ajax ,没有jquery ,当然更不可能VUE了。
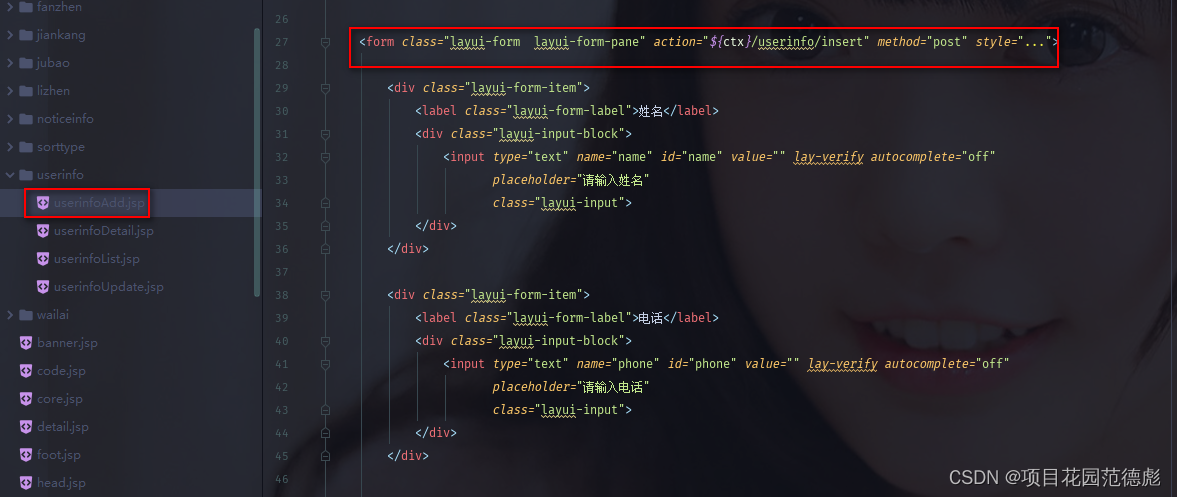
再看用户信息的,(编辑功能也如此)

把后台的controller 与JSP的放一起,这样看起来就更明显了。

虽然看上去有点生涩,但是,熟练了之后就好了。
妥妥的就是JSP ( jstl + EL 表达式)“老牛” 吃SpringBoot 的“嫩草”
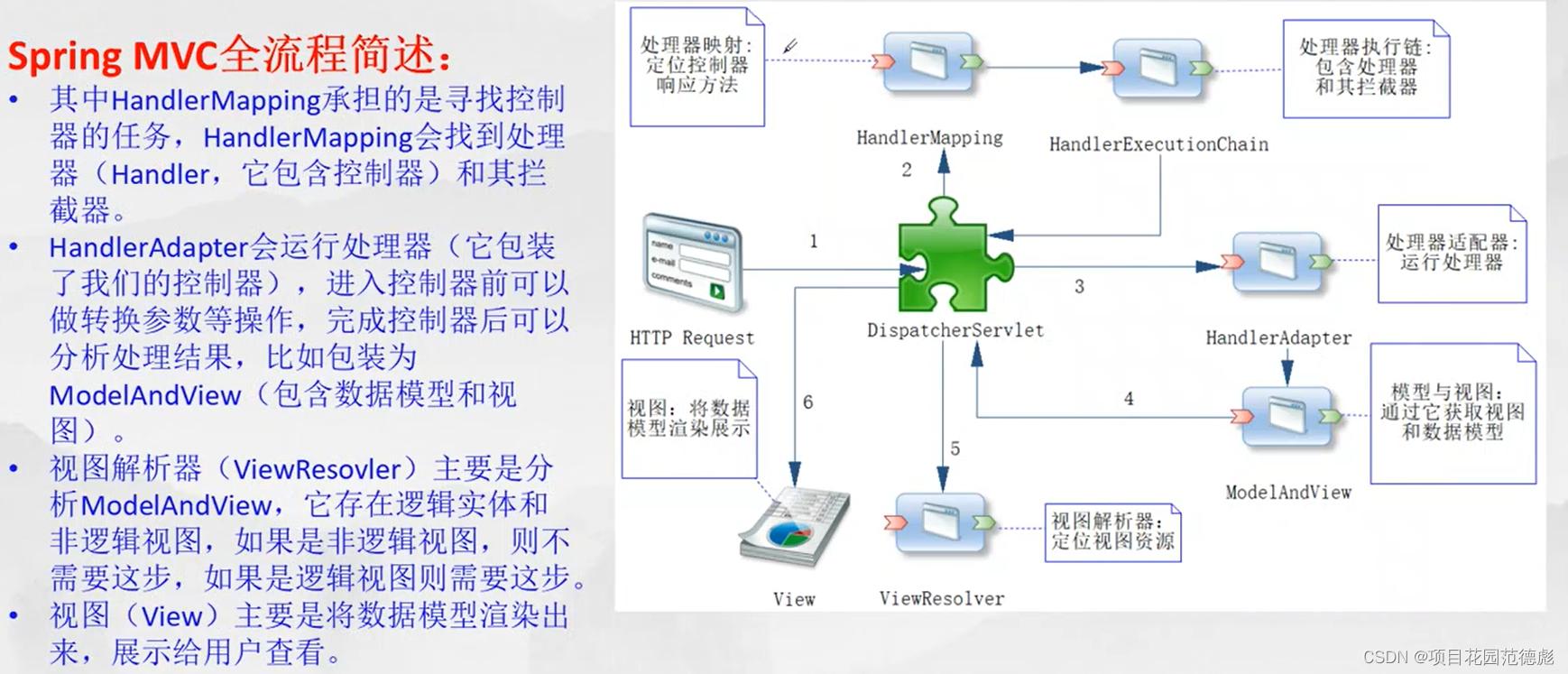
当然了,要是能深研一下官方的SpringMVC 的流程图就更清楚了。


当然了,还有列表,但是这里又用到了另一个“新功能” 就是mybatis 分页技术,与页面的分页技术。
这个跟ajax 与,jquery的方式还有点不一样,所以这里不深入讨论了,这个功能留作下期了。
再看一下项目的application的代码(没有使用 yml)
#运行端口号
server.port=8889
#配置项目路径
server.servlet.context-path=/mgPerson
#数据库连接配置信息 Ctrl+/ 注释
#mysql8驱动
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
#mysql5驱动 记得把连接地址换成本机ip地址
#spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/jsbperson_db?characterEncoding=utf-8&useSSL=false&serverTimezone=GMT
spring.datasource.username=root
spring.datasource.password=123456
#mybatis配置
mybatis.type-aliases-package=com.code.entity
#mybatis.mapper-locations=classpath*:mapper/*.xml
mybatis-plus.mapper-locations=classpath*:mapper/*.xml
#jsp视图解析器
spring.mvc.view.prefix=/view/
spring.mvc.view.suffix=.jsp
#文件上传的配置
spring.servlet.multipart.max-file-size=120MB
spring.servlet.multipart.max-request-size=120MB
#开启日志调试
#logging.level.root=debug
#显示mybatis日志
logging.level.com.code.mapper=debug这里有一个重点
#jsp视图解析器
spring.mvc.view.prefix=/view/
spring.mvc.view.suffix=.jsp
下面是一个其它人的springMVC 的项目。当然了也是老项目,历史的遗留产物。
通过application.properties定制InternalResourceViewResolver初始化
在返回视图名称之后,会以前缀prefix和后缀suffix以及视图名称组成全路径定位视图
比如控制器返回的是food/details就会找到/WEB-INF/jsp/food/details.jsp作为视图在webapp/WEB-INF/jsp/food目录下添加jsp页面(JSP视图)
视图解析器定位到视图后,视图的作用是将数据模型(Model)渲染,响应用户请求
最后的展示
用idea 直接运行。
为什么这个项目可以这么随意?因为他没有token ,没有 spring security 呀,所以肯定可以直接访问后台了。有如罗大佑老师唱的“穿过你的黑发的我的手”
就是这么的随意,漂亮,任性。

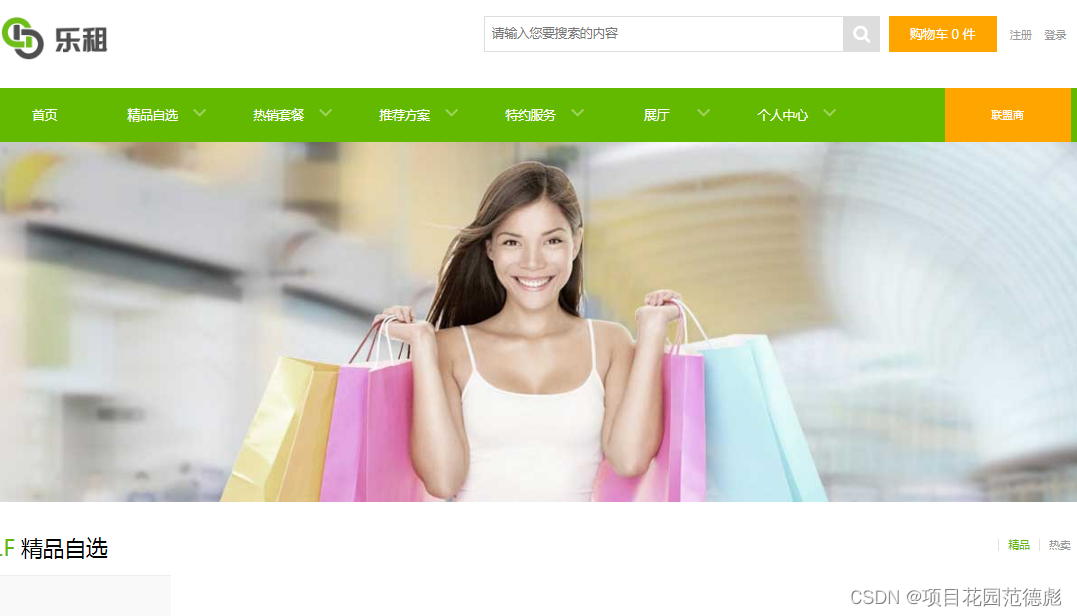
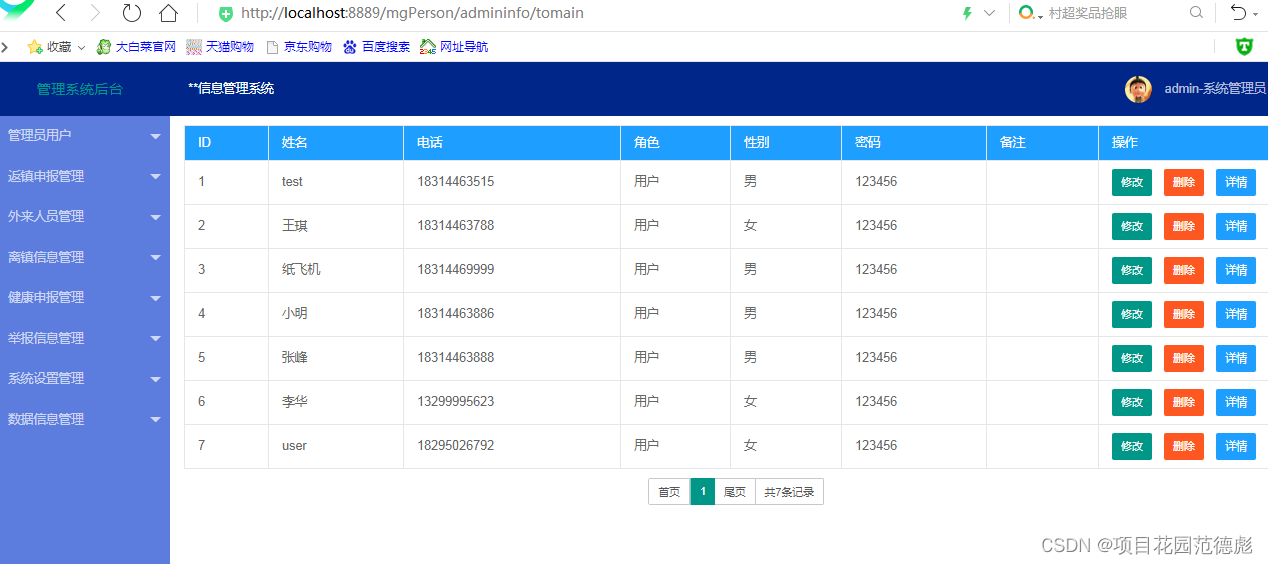
项目效果:
主页这里换了一个页面,

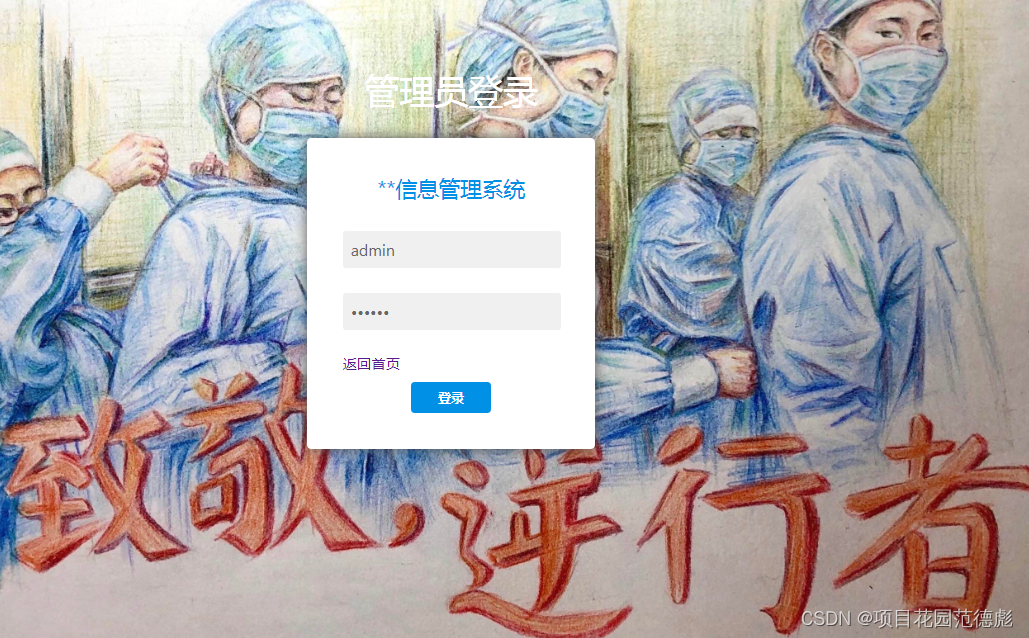
后台的管理登陆界面

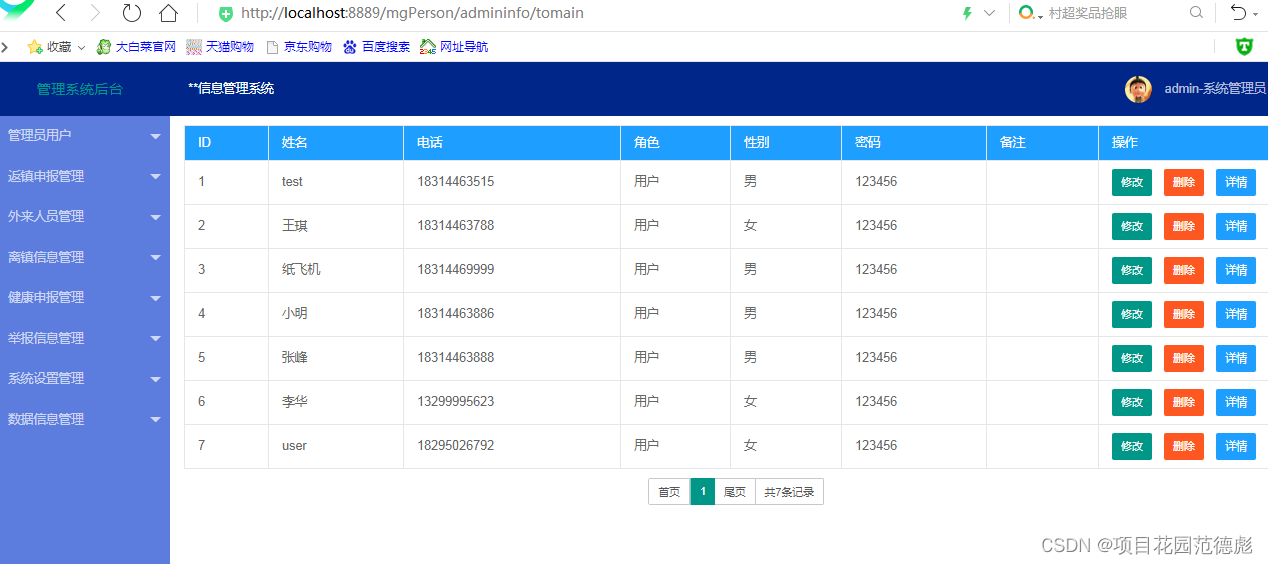
后台的主界面(各增删改查功能OK)

好,一步成功点亮,关电,拉闸,领盒饭!走人。
总结
提示:IT是一个要多动手的职业,一定要多练不要贪快:
这里就可以看出来,理解了JAVAWEB,经历了SpringMVC 的人拿到SpringBoot 更像是如虎添翼,兰博拿到了火箭筒。
所以,程序猿与学员纯在着本质的差别。那么如何提高呢?当然要多读别人的成功项目了。
GITEE上面存在着大量的springboot的项目,英文没有问题的话,可以去github。
配套资源
SpringBoot接手JSP项目–【JSB项目实战】
https://download.csdn.net/download/dearmite/88131591
如果有问题,留言评论区吧
相关文章:

SpringBoot接手JSP项目--【JSB项目实战】
SpringBoot系列文章目录 SpringBoot知识范围-学习步骤【JSB系列之000】 文章目录 SpringBoot系列文章目录[TOC](文章目录) SpringBoot技术很多很多工作之初,面临JSP的老项目我要怎么办环境及工具:项目里可能要用到的技术JSPjstl其它的必要知识 上代码WE…...

Python模块psycopg2连接postgresql
目录 1. 基础语法 2. 基础用法 3. 多条SQL 4. 事务SQL 1. 基础语法 语法 psycopg2.connect(dsn #指定连接参数。可以使用参数形式或 DSN 形式指定。host #指定连接数据库的主机名。dbname #指定数据库名。user #指定连接数据库使用的用户名。…...

Kotlin基础(八):泛型
前言 本文主要讲解kotlin泛型,主要包括泛型基础,类型变异,类型投射,星号投射,泛型函数,泛型约束,泛型在Android中的使用。 Kotlin文章列表 Kotlin文章列表: 点击此处跳转查看 目录 1.1 泛型基…...
环境变量path配置及其作用)
Java学习笔记——(10)环境变量path配置及其作用
环境变量的作用为了在 Dos 的任务目录,可以去使用 javac 和 java开发工具命令 先配置 JAVA_HOME 指向 jdk 安装的主目录(避免开发中出现问题) 编辑 path 环境变量(开发环境),增加 %JAVA_HOME%\bin 编辑 path 环境变量(运行环境…...

【图像去噪】基于进化算法——自组织迁移算法(SOMA)的图像去噪研究(Matlab代码实现)
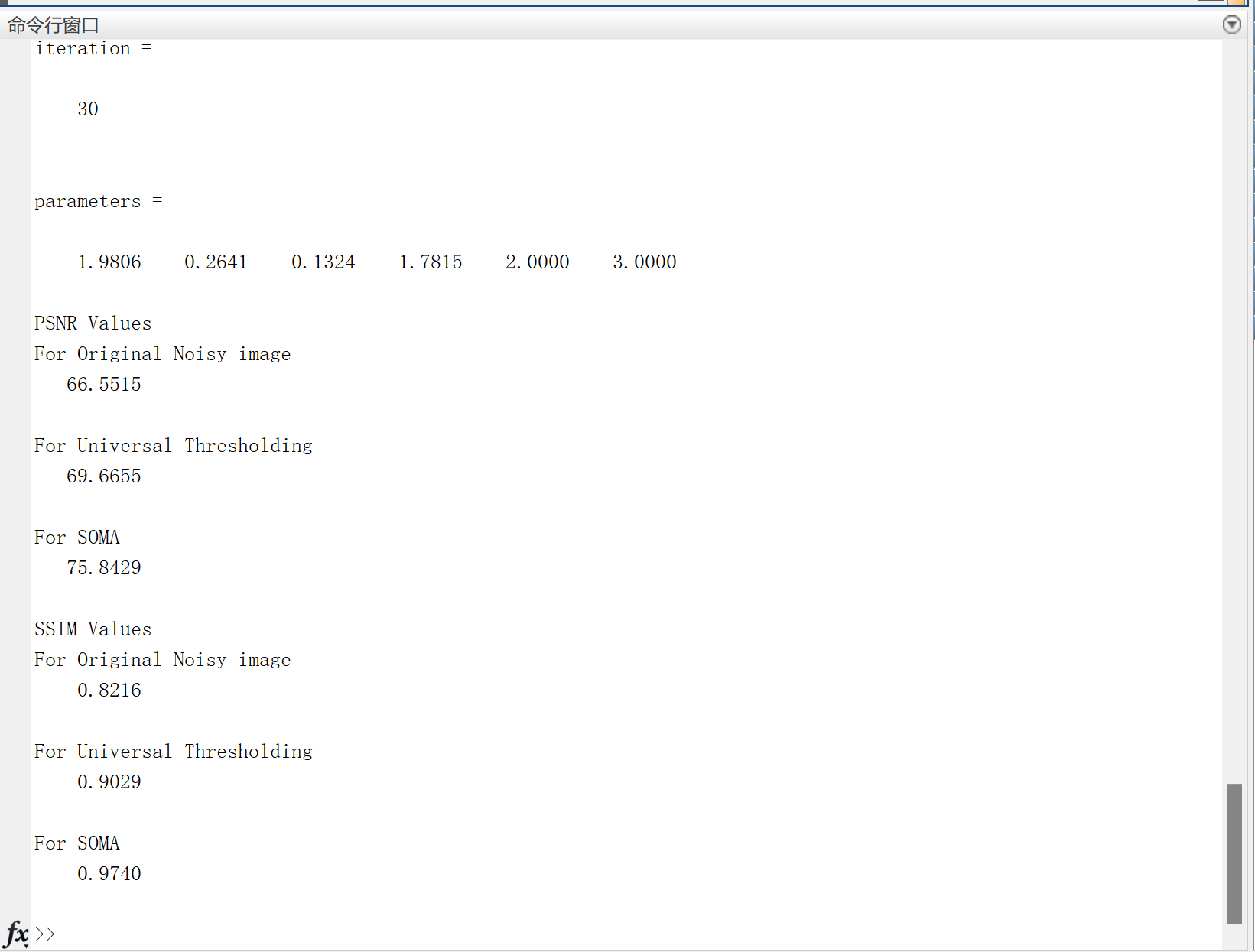
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

TMS WEB Core Crack,TMS软件Delphi组件RADical Web
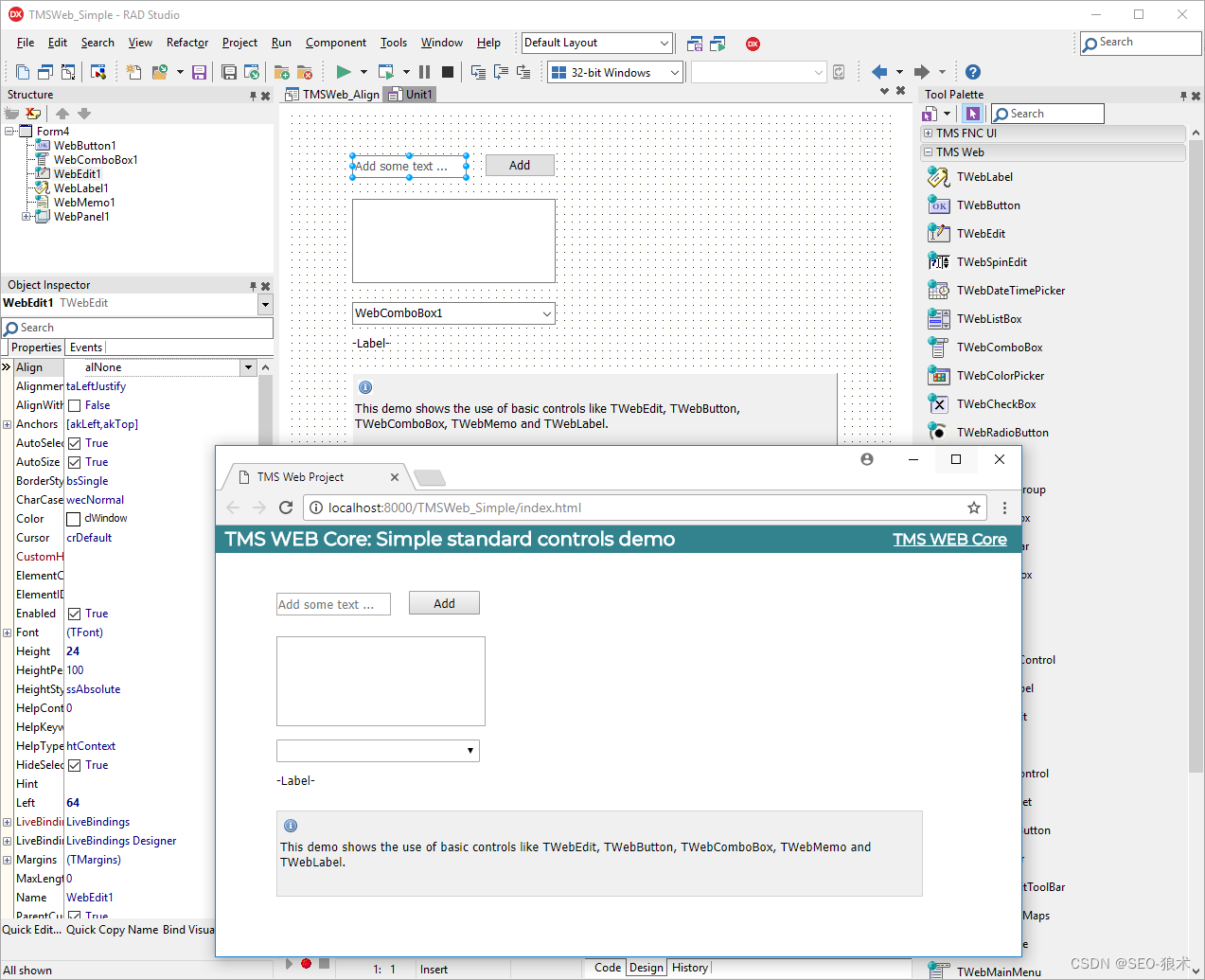
TMS WEB Core Crack,TMS软件Delphi组件RADical Web 使用我们的现代web应用程序框架,可以节省宝贵的时间并创造丰富的用户体验。我们所有的工具都由经验丰富的开发人员组成的专门团队提供支持。您可以信赖卓越的服务、活跃的社区和我们不断的创新。TMS Software是您的…...

PHP使用Redis实战实录4:单例模式和面向过程操作redis的语法
PHP使用Redis实战实录系列 PHP使用Redis实战实录1:宝塔环境搭建、6379端口配置、Redis服务启动失败解决方案PHP使用Redis实战实录2:Redis扩展方法和PHP连接Redis的多种方案PHP使用Redis实战实录3:数据类型比较、大小限制和性能扩展PHP使用Re…...

解决:移动端H5的<video>初始化拿不到总时长
移动端 在<video>的初始化后,会调用如下事件。 canplay"canplay" 解决方案:<video>添加自动播放属性: autoplay"autoplay" 然后这个方法里,用js在0.01秒后主动关闭播放,接着在0.…...

百度云上传身份证获取身份信息封装
1.目录结构 -script_discerm ------------包 -discerm.py --------------主要逻辑 -__init__.py -id_care---------------文件夹 存放图片 2.安装模块 pip install urllib31.23 pip install requests pip install base64 3.各文件内容 2.1 discerm.py import jsonimpo…...

vscode 上cmake 版本过低
问题: 装了vscode中的camke插件后,报错如下: CMake 3.9 or higher is required. You are running version 3.3.2。 解决办法: 卸载掉插件的cmake。 到官网下载合适的版本,设置系统变量 然后重新下载camke tools&…...

OS-08-事件驱动:C10M是如何实现的?
08-事件驱动:C10M是如何实现的? 你好,我是陶辉。 上一讲介绍了广播与组播这种一对多通讯方式,从这一讲开始,我们回到主流的一对一通讯方式。 早些年我们谈到高并发,总是会提到C10K,这是指服务…...

mysql 主从同步排查和处理 Slave_IO、Slave_SQL
目录 查看主从是否同步 详解Slave_IO、Slave_SQL 判断主从完全同步 各个 Log_File 和 Log_Pos的关系 修复命令 查看主从是否同步 show slave status; Slave_IO_Running、Slave_SQL_Running,这两个值是Yes表示正常,No是异常 使用竖排显示…...

基于解析法和遗传算法相结合的配电网多台分布式电源降损配置(Matlab实现)
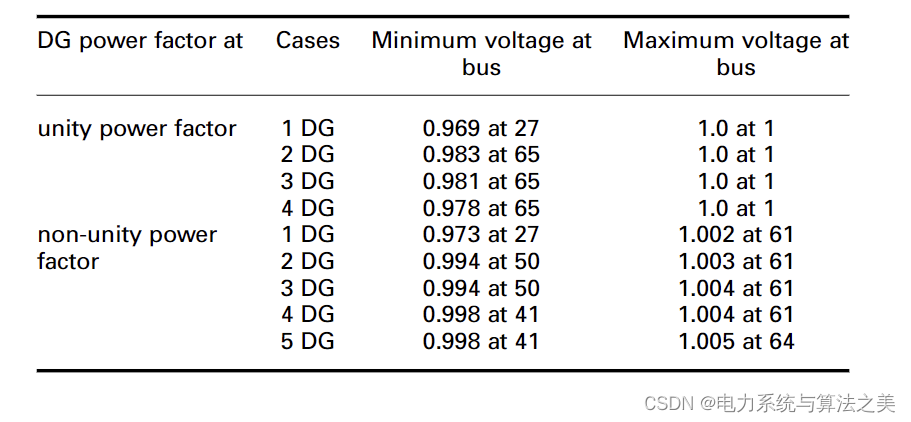
目录 1 概述 2 数学模型 2.1 问题表述 2.2 DG的最佳位置和容量(解析法) 2.3 使用 GA 进行最佳功率因数确定和 DG 分配 3 仿真结果与讨论 3.1 33 节点测试配电系统的仿真 3.2 69 节点测试配电系统仿真 4 结论 1 概述 为了使系统网损达到最低值&a…...

07mysql查询语句之子查询
#1.查询和Zlotkey相同部门的员工姓名和工资 SELECT last_name,salary FROM employees WHERE department_id IN ( SELECT department_id FROM employees WHERE last_name Zlotkey ); #2.查询工资比公司平均工资高的员工的员工号࿰…...
)
笙默考试管理系统-MyExamTest(22)
笙默考试管理系统-MyExamTest(22) 目录 一、 笙默考试管理系统-MyExamTest 二、 笙默考试管理系统-MyExamTest 三、 笙默考试管理系统-MyExamTest 四、 笙默考试管理系统-MyExamTest 五、 笙默考试管理系统-MyExamTest 笙默考试管理系统-MyExa…...

Windows 不同方式打开的cmd/dos窗口属性配置不同
文章目录 1. 默认值(控制台窗口)属性2. "C:\Windows\System32\cmd.exe" 属性3. "命令提示符"属性4. 自定义某标题cmd窗口属性5. cmd快捷方式的属性总结 最近在写某个批处理脚本时,意外发现 Windows系统中,在不…...

性能优化-webpack配置gzip
3步搞定,实测1.3Mjs压缩到363k,体积减少70% 1.装包 yarn add compression-webpack-plugin --dev 2.配置webpack 打开config/webpack.config.js 1)在 module.exports 导出函数前面引入插件 // gzip插件 const CompressionPlugin require(&qu…...

RabbitMQ 教程 | 第3章 客户端开发向导
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

基于深度学习的CCPD车牌检测系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于CCPD数据集的高精度车牌检测系统可用于日常生活中检测与定位车牌目标,利用深度学习算法可实现图片、视频、摄像头等方式的车牌目标检测识别,另外支持结果可视化与图片或视频检测结果的导出。本系统采用YOLOv5目标检测模型训练数据集…...

input元素中的form属性有什么用?
在HTML中,input元素的form属性用于指定该输入字段所属的表单(form元素)。通过将input元素的form属性设置为相应的表单的id值,可以将输入字段与表单进行关联。 这个属性对于两个主要目的非常有用: 表单关联࿱…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...