Flutter 状态组件 InheritedWidget
Flutter 状态组件 InheritedWidget

视频
前言
今天会讲下 inheritedWidget 组件,InheritedWidget 是 Flutter 中非常重要和强大的一种 Widget,它可以使 Widget 树中的祖先 Widget 共享数据给它们的后代 Widget,从而简化了状态管理和数据传递的复杂性,提高了代码的可读性、可维护性和性能。

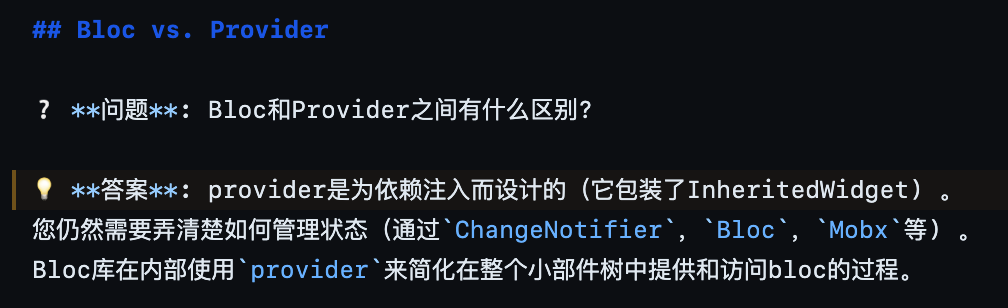
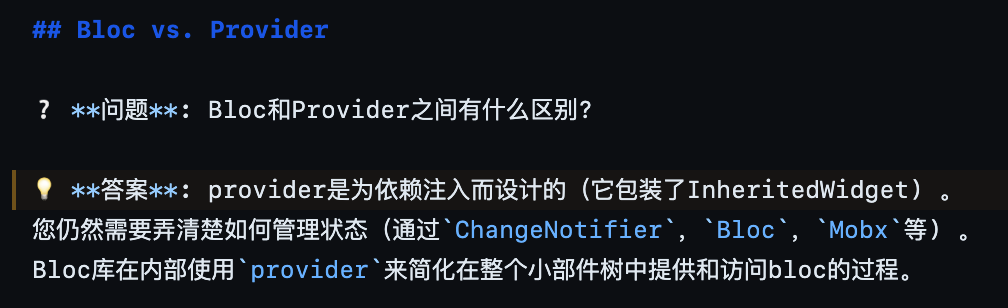
Provider 就是对 inheritedWidget 的高度封装
https://github.com/rrousselGit/provider/tree/54af320894e3710b8fad2ae3bb4a6ea0e5aba13e/resources/translations/zh-CN
Flutter_bloc 也是这样
https://github.com/felangel/bloc/blob/cef8418a24b916f439f747e2b0c920ee50b8bd18/docs/zh-cn/faqs.md?plain=1#L133 
Flutter_bloc 中确实有 provider 的引用
https://github.com/felangel/bloc/blob/cef8418a24b916f439f747e2b0c920ee50b8bd18/packages/flutter_bloc/pubspec.yaml
如果你只是想简单的状态管理几个全局数据,完全可以轻巧的使用 inheritedWidget 。
今天就来讲下如何使用和要注意的地方。
原文 https://ducafecat.com/blog/flutter-inherited-widget
参考
https://api.flutter.dev/flutter/widgets/InheritedWidget-class.html
状态管理
在 Flutter 中,状态管理是指管理应用程序的数据和状态的方法。在应用程序中,有许多不同的组件和部件,它们可能需要在不同的时间点使用相同的数据。状态管理的目的是使这些数据易于访问和共享,并确保应用程序的不同部分保持同步。
在 Flutter 中,有不同的状态管理方法可供选择,包括:
-
StatefulWidget 和 State:StatefulWidget 允许你创建有状态的部件,而 State 则允许你管理该部件的状态。这是 Flutter 中最基本和最常用的状态管理方法。 -
InheritedWidget:InheritedWidget 允许你共享数据和状态,并且可以让子部件自动更新当共享的数据发生变化时。 -
Provider:Provider 是一个第三方库,它基于 InheritedWidget,可以更方便地管理应用程序中的状态。 -
Redux:Redux 是一个流行的状态管理库,它基于单一数据源和不可变状态的概念,可以使状态管理更加可预测和易于维护。 -
BLoC:BLoC 是一个基于流的状态管理库,它将应用程序状态分为输入、输出和转换。它可以使应用程序更清晰和可测试。 -
GetX: GetX 是一个流行的 Flutter 状态管理和路由导航工具包,它提供了许多功能,包括快速且易于使用的状态管理、依赖注入、路由导航、国际化、主题管理等。是由社区开发和维护的第三方工具包。
步骤
第一步:用户状态 InheritedWidget 类
lib/states/user_profile.dart
// 用户登录信息
class UserProfileState extends InheritedWidget {
...
}
参数
const UserProfileState({
super.key,
required this.userName,
required this.changeUserName,
required Widget child, // 包含的子节点
}) : super(child: child);
/// 用户名
final String userName;
/// 修改用户名
final Function changeUserName;
of 方法查询,依据上下文 context
static UserProfileState? of(BuildContext context) {
final userProfile =
context.dependOnInheritedWidgetOfExactType<UserProfileState>();
// 安全检查
assert(userProfile != null, 'No UserProfileState found in context');
return userProfile;
}
需要做一个 userProfile 空安全检查
重写 updateShouldNotify 通知更新规则
@override
bool updateShouldNotify(UserProfileState oldWidget) {
return userName != oldWidget.userName;
}
如果用户名发生改变进行通知
第二步:头部底部组件 StatelessWidget
lib/widgets/header.dart
class HeaderWidget extends StatelessWidget {
const HeaderWidget({super.key});
@override
Widget build(BuildContext context) {
String? userName = UserProfileState.of(context)?.userName;
return Container(
width: double.infinity,
decoration: BoxDecoration(
border: Border.all(color: Colors.blue),
),
child: Text('登录:$userName'),
);
}
}
通过 String? userName = UserProfileState.of(context)?.userName; 的方式
读取状态数据 userName
lib/widgets/bottom.dart
class BottomWidget extends StatelessWidget {
const BottomWidget({super.key});
@override
Widget build(BuildContext context) {
String? userName = UserProfileState.of(context)?.userName;
return Container(
width: double.infinity,
decoration: BoxDecoration(
border: Border.all(color: Colors.blue),
),
child: Text('登录:$userName'),
);
}
}
第三步:用户组件 StatefulWidget
lib/widgets/user_view.dart
class UserView extends StatefulWidget {
const UserView({super.key});
@override
State<UserView> createState() => _UserViewState();
}
class _UserViewState extends State<UserView> {
...
成员变量
class _UserViewState extends State<UserView> {
String? _userName;
重新 didChangeDependencies 依赖函数更新数据
@override
void didChangeDependencies() {
_userName = UserProfileState.of(context)?.userName;
super.didChangeDependencies();
}
通过 UserProfileState.of(context)?.userName; 的方式读取
build 函数
@override
Widget build(BuildContext context) {
return Container(
width: double.infinity,
decoration: BoxDecoration(
border: Border.all(color: Colors.purple),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
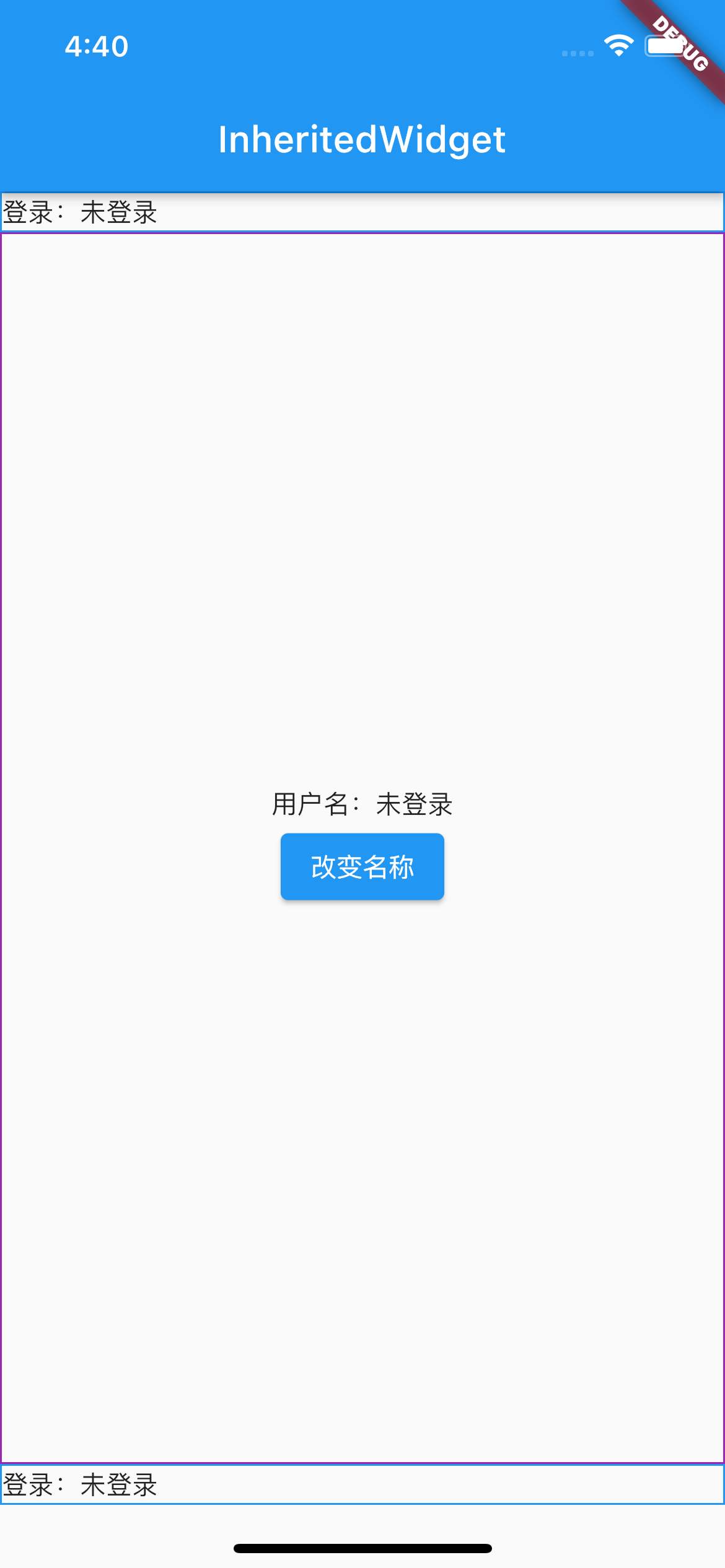
Text('用户名:$_userName'),
ElevatedButton(
onPressed: () {
// 随机 10 个字母
String randomString = String.fromCharCodes(
List.generate(
10,
(index) => 97 + Random().nextInt(26),
),
);
// 改变用户名
UserProfileState.of(context)?.changeUserName(randomString);
},
child: const Text('改变名称'),
),
],
),
);
}
randomString 是一个随机的 10 个字母
通过 UserProfileState.of(context)?.changeUserName(randomString); 的方式触发函数,进行状态更改。
最后:页面调用 AppPage
lib/page.dart
class AppPage extends StatefulWidget {
const AppPage({super.key});
@override
State<AppPage> createState() => _AppPageState();
}
class _AppPageState extends State<AppPage> {
...
成员变量
class _AppPageState extends State<AppPage> {
String _userName = '未登录';
给了一个 未登录 的默认值
修改用户名函数
// 修改用户名
void _changeUserName(String userName) {
setState(() {
_userName = userName;
});
}
build 函数
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('InheritedWidget'),
),
body: UserProfileState(
userName: _userName,
changeUserName: _changeUserName,
child: SafeArea(
child: Column(
children: const [
// 头部
HeaderWidget(),
// 正文
Expanded(child: UserView()),
// 底部
BottomWidget(),
],
),
),
),
);
}
可以发现 UserProfileState 被套在了最外层,当然还有 Scaffold 。
包裹的子组件有:HeaderWidget、BottomWidget、UserView
状态过程如下:
UserView 触发 _changeUserName 修改用户名 _userName 改变的数据压入 UserProfileState UserProfileState 触发 updateShouldNotify 组件 didChangeDependencies 被触发 最后子成员组件更新成功
代码
https://github.com/ducafecat/flutter_develop_tips/tree/main/flutter_application_inherited_widget
小结
在 Flutter 中,InheritedWidget 是一种特殊的 Widget,它允许 Widget 树中的祖先 Widget 共享数据给它们的后代 Widget,而无需通过回调或参数传递数据。下面是 InheritedWidget 的一些主要作用和好处:
-
共享数据:InheritedWidget 允许祖先 Widget 共享数据给它们的后代 Widget,这使得在 Widget 树中传递数据变得更加容易和高效。这种共享数据的方式避免了回调和参数传递的复杂性,使得代码更加简洁易懂。 -
自动更新:当共享的数据发生变化时,InheritedWidget 会自动通知它的后代 Widget 进行更新,这使得状态管理变得更加容易。这种自动更新的方式避免了手动管理状态的复杂性,使得代码更加健壮和易于维护。 -
跨 Widget 树:InheritedWidget 可以跨 Widget 树共享数据,这使得在应用程序中不同模块之间传递数据变得更加容易。这种跨 Widget 树的共享方式避免了在不同模块之间传递数据时的复杂性,使得代码更加模块化和易于扩展。 -
性能优化:InheritedWidget 可以避免不必要的 Widget 重建,从而提高应用程序的性能。当共享的数据没有发生变化时,InheritedWidget 不会通知后代 Widget 进行更新,这避免了不必要的 Widget 重建,提高了应用程序的性能。
感谢阅读本文
如果我有什么错?请在评论中让我知道。我很乐意改进。
© 猫哥 ducafecat.com
end
本文由 mdnice 多平台发布
相关文章:

Flutter 状态组件 InheritedWidget
Flutter 状态组件 InheritedWidget 视频 前言 今天会讲下 inheritedWidget 组件,InheritedWidget 是 Flutter 中非常重要和强大的一种 Widget,它可以使 Widget 树中的祖先 Widget 共享数据给它们的后代 Widget,从而简化了状态管理和数据传递…...

<C++> 入门
在学习完C语言的基础上,继续开始C的学习。 C是在C的基础之上,容纳进去了面向对象编程思想,并增加了许多有用的库,以及编程范式等。熟悉C语言之后,对C学习有一定的帮助。 1. 补充C语言语法的不足,以及C是如…...

政策加持智能家居市场,涂鸦赋能客户打造“以人为本”智能生活新方式
7月18日,商务部等13部门联合发布了《关于促进家居消费若干措施的通知》(以下简称《通知》),《通知》指出,创新培育智能消费,支持企业运用物联网、云计算、人工智能等技术,着重加快智能家电、智能…...

安全渗透初级知识总结-2
CIA三原则:保密性,完整性,可用性 https:解决了安全传输问题 核心技术:用非对称加密传输对称加密的秘钥,然后用对称秘钥通信 抓包:Wireshark、tshark、tcpdump valueof方法是一个所有对象都拥有的方法&am…...

数学建模的32种常规方法及案例代码
比赛期间整理的数学建模的32种常规方法及案例代码友情分享: 链接:https://pan.baidu.com/s/18uDr1113a0jhd2No8O1Nog 提取码:xae5 在数学建模中,常规算法是指那些被广泛应用于各种问题求解的经典算法。这些算法覆盖了不同的数学…...

【Django+Vue】英文成绩管理平台--20230727
能够满足大部分核心需求(标绿):报表部分应该比较难。 项目地址 前端编译 https://gitlab.com/m7840/toeic_vue_dist Vue源码 https://gitlab.com/m7840/toeic_vue Django源码 https://gitlab.com/m7840/toeic_python 项目架构 流程 …...

栈-模拟栈
实现一个栈,栈初始为空,支持四种操作: push x – 向栈顶插入一个数 x; pop – 从栈顶弹出一个数; empty – 判断栈是否为空; query – 查询栈顶元素。 现在要对栈进行 M 个操作,其中的每个…...

图观| 从王宝强、费翔、阿汤哥等新上映的电影聊聊图的智能推荐场景
从技术的视角来看,推荐系统本质上是在用户需求不明确的情况下,从海量的信息中为用户过滤出他可能感兴趣的信息的一种技术手段。 我们日常接触到的智能推荐有: 电商网站:如淘宝、天猫、京东、Amazon…… 生活服务:如美…...

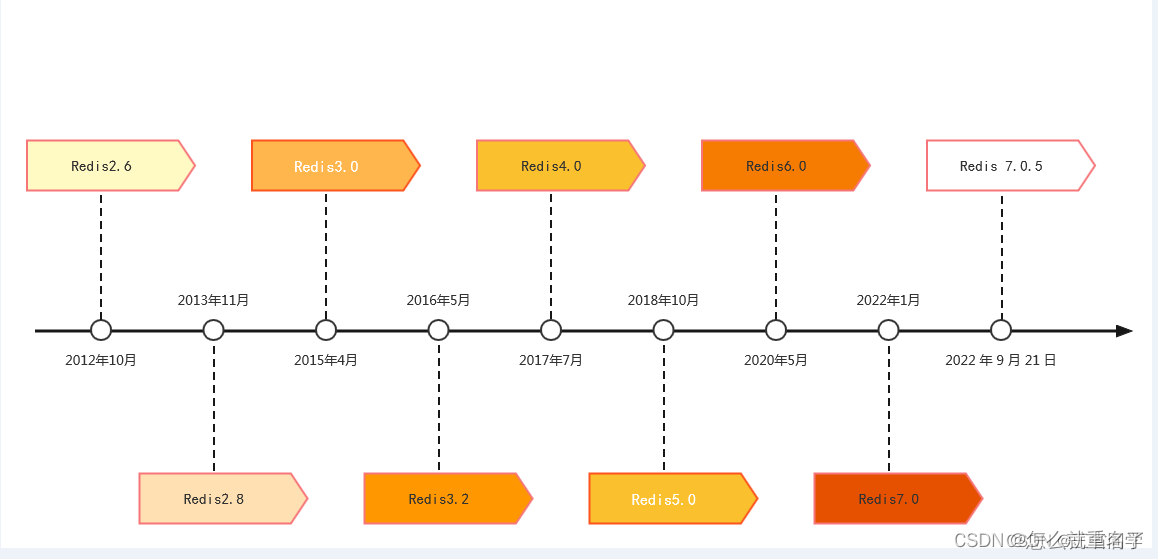
Redis系列一:介绍
介绍 The open source, in-memory data store used by millions of developers as a database, cache, streaming engine, and message broker. 相关资源 Redis 官网:https://redis.io/ 源码地址:https://github.com/redis/redis Redis 在线测试&#…...

Java 设计模式 - 单例模式 - 保证类只有一个实例
单例模式 - 保证类只有一个实例 为什么使用单例模式?单例模式的实现方式1. 饿汉式(Eager Initialization)2. 懒汉式(Lazy Initialization)3. 双重检查锁(Double-Checked Locking)4. 静态内部类&…...

第2章 JavaScript语法
准备工作 编写js需要准备一个编译器和游览器,js必须通过HTML/XHTML文档编写 js的编写位置 <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Docume…...

【Golang】Golang进阶系列教程--为什么 Go for-range 的 value 值地址每次都一样?
文章目录 前言现象无限循环相同地址 原因推荐阅读 前言 循环语句是一种常用的控制结构,在 Go 语言中,除了 for 关键字以外,还有一个 range 关键字,可以使用 for-range 循环迭代数组、切片、字符串、map 和 channel 这些数据类型。…...
)
小研究 - JVM 垃圾回收方式性能研究(三)
本文从几种JVM垃圾回收方式及原理出发,研究了在 SPEC jbb2015基准测试中不同垃圾回收方式对于JVM 性能的影响,并通过最终测试数据对比,给出了不同应用场景下如何选择垃圾回收策略的方法。 目录 4 垃圾回收器性能比较 4.1 测试结果 5 结语 …...

java根据poi解析excel内容
一.HSSFWorkbook、XSSFWorkbook、SXSSFWorkbook Apache POI包中的HSSFWorkbook、XSSFWorkbook、SXSSFWorkbook的区别如下: HSSFWorkbook:一般用于操作Excel2003以前(包括2003)的版本,扩展名是.xls。 XSSFWorkbook:一…...

实验报告-Sublime配置默认语法,以配置Verilog语法为例
实验报告-Sublime配置默认语法,以配置Verilog语法为例 1,下载Verilog语法环境2,Sublime配置语法工作环境,以Verilog语法环境为例。3,打开一个新的Sublime,验证编辑器配置Verilog为默认语法成功!4,Sublime汉化1,下载Verilog语法环境 参考文献: 1,Sublime Text 4加载…...

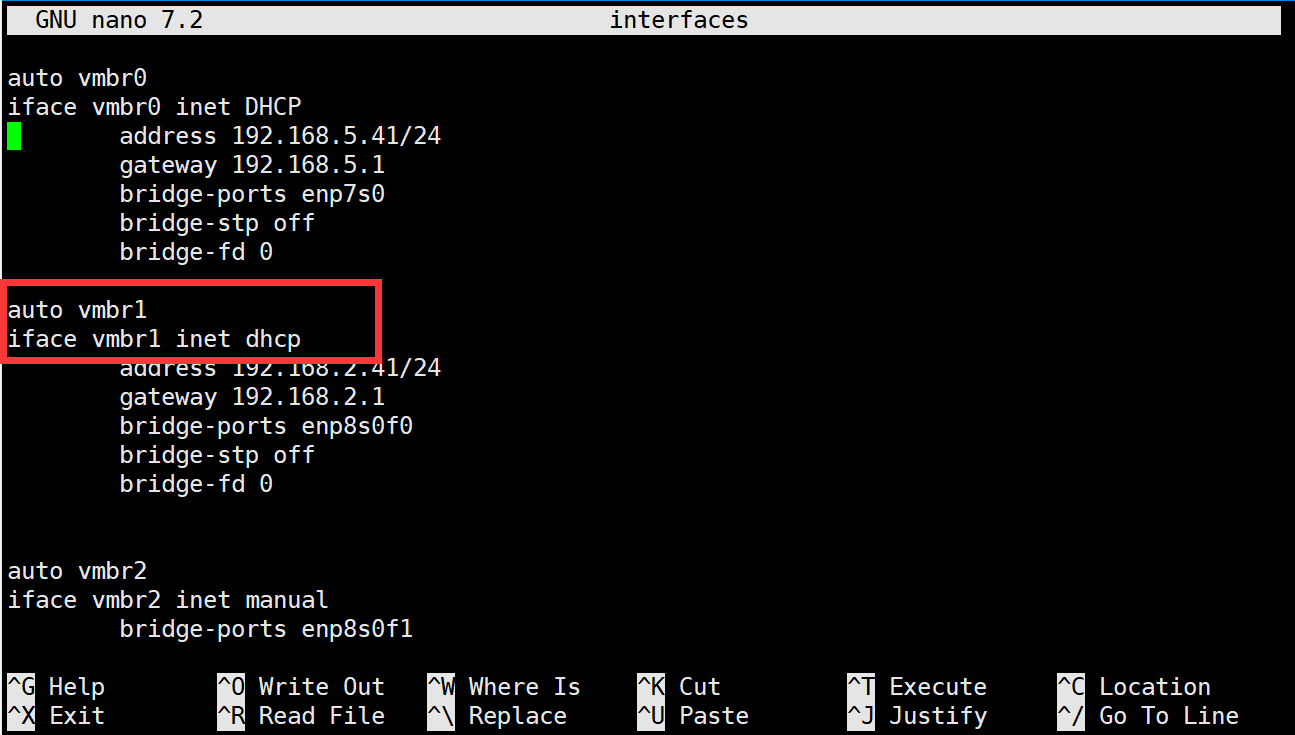
pve安装ikuai并设置,同时把pve的网络连接到ikuai虚拟机
目录 前因 前置条件 安装ikuai 进入ikuai的后台 配置lan口,以及wan口 配置lan口桥接 按实际情况来设置了 单拨(PPOE拨号) 多拨(内外网设置点击基于物理网卡的混合模式) 后续步骤 pve连接虚拟机ikuai的网络以及其他虚拟机连接ikuai的网…...

Android 面试题 ANR 五
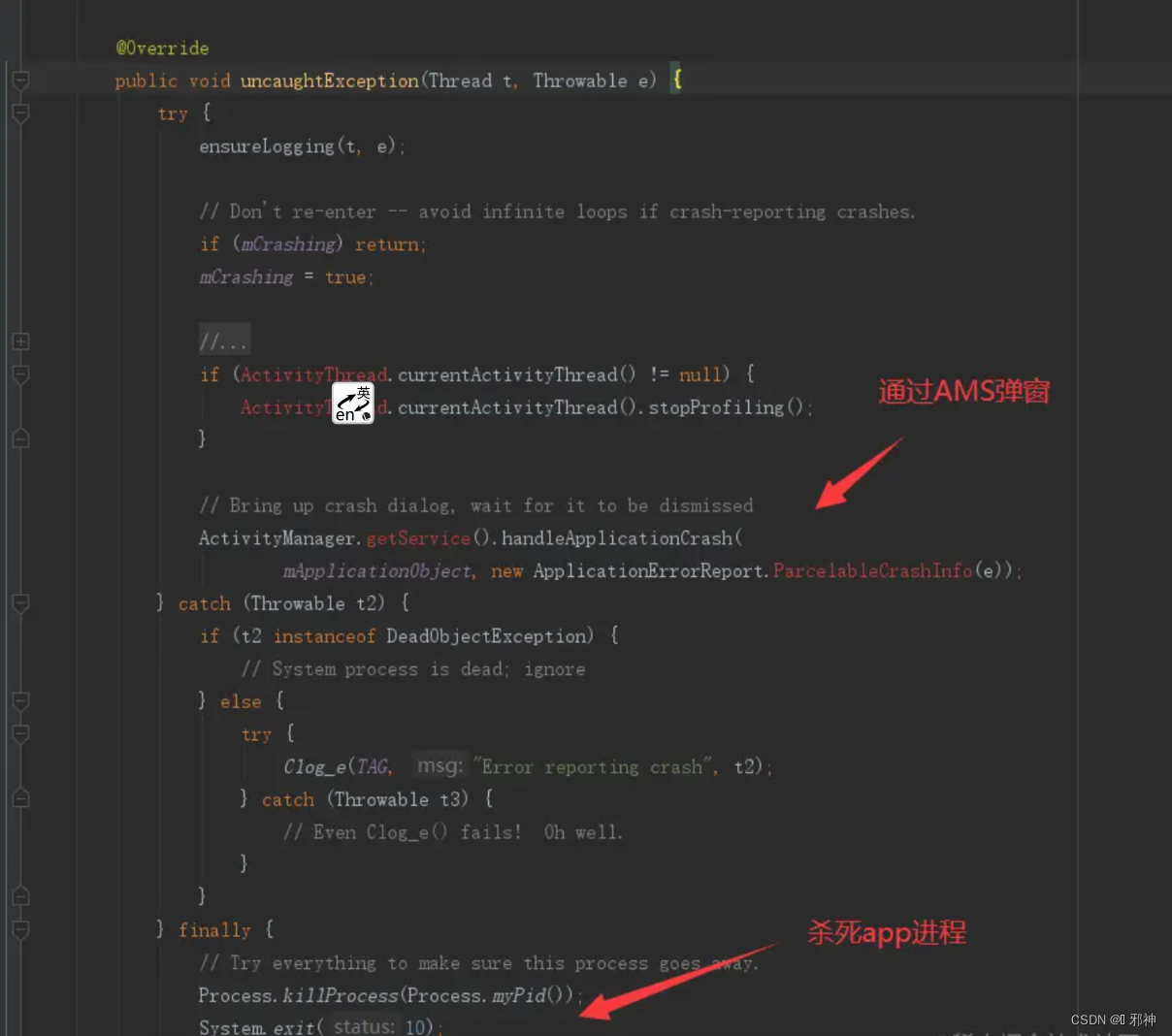
🔥 什么是 ANR 🔥 ANR(Application Not Responding )应用无响应的简称,是为了在 APP卡死时,用户 可以强制退出APP的选择,从而避免卡机无响应问题,这是Android系统的一种自我保护机制。 在Android中…...

实训笔记7.28
实训笔记7.28 7.28笔记一、Hive的基本使用1.1 Hive的命令行客户端的使用1.2 Hive的JDBC客户端的使用1.2.1 使用前提1.2.2 启动hiveserver21.2.3 使用方式 1.3 Hive的客户端中也支持操作HDFS和Linux本地文件 二、Hive中DDL语法2.1 数据库的管理2.1.1 创建语法2.1.2 修改语法2.1.…...

C 游游的二进制树
题目描述 游游拿到了一棵树,共有nnn个节点,每个节点都有一个权值:0或者1。这样,每条路径就代表了一个二进制数。 游游想知道,有多少条路径代表的二进制数在[l,r][l,r][l,r]区间范围内? (请注意…...
收发存和进销存有什么区别?
一、什么是收发存和进销存 1、收发存 收发存是供应链管理中的关键概念,用于描述企业在供应链中的物流和库存管理过程。 收发存代表了企业在采购、生产和销售过程中的物流活动和库存水平。 收(Receiving) 企业接收供应商送达的物料或产品…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
