微信小程序手写签字版
在这里插入图片描述
wxml
canvas.width = width * dpr
canvas.height = height * dpr
ctx.scale(dpr, dpr)this._dpr = dpr
this._ctx = ctx
this._canvas = canvas
},
touchStart(e) {
console.log(e)
const {
_ctx: ctx
} = this
const {
clientX: x,
clientY: y
} = e.touches[0]
ctx.beginPath()
// ctx.moveTo(x-e.target.offsetLeft, y-e.target.offsetTop)
ctx.moveTo(x - e.target.offsetLeft, y - e.target.offsetTop)
this.setData({
preX: x - e.target.offsetLeft,
preY: y - e.target.offsetTop,
})
},
touchMove(e) {
const {
_ctx: ctx
} = this
const {
clientX: x,
clientY: y
} = e.touches[0]
this.data.signPath.push([x, y])
this.setData({
signPath: this.data.signPath
})
let preX = this.data.preX
let preY = this.data.preY
let curX = x - e.target.offsetLeft
let curY = y - e.target.offsetTop
let deltaX = Math.abs(preX - curX)
let deltaY = Math.abs(preY - curY)
if (deltaX >= 3 || deltaY >= 3) {
// 前后两点中心点
let centerX = (preX + curX) / 2
let centerY = (preY + curY) / 2
//这里以前一点作为控制点,中心点作为终点,起始点为上一次的中点,很流畅啊!ctx.quadraticCurveTo(preX, preY, centerX, centerY);ctx.stroke();this.setData({preX: curX,preY: curY,})
}
// ctx.lineTo(x-e.target.offsetLeft, y-e.target.offsetTop)
// ctx.lineTo(x, y)
// ctx.stroke()
},
//重绘
reset() {
wx.showModal({
title: ‘提示’,
content: ‘确定要重置吗?’,
cancelText: ‘取消’,
confirmText: ‘确定’,
success: res => {
if (res.confirm) {
const {
_ctx: ctx,
_canvas: canvas
} = this
this.setData({
signPath: []
})
ctx.clearRect(0, 0, canvas.width, canvas.height)
}
}
})
},
//提交签名图片
sure() {
if (this.data.signPath.length <= 0) {
wx.showToast({
title: ‘签名不能为空’,
icon: ‘none’
})
return
}
wx.showModal({
title: ‘提示’,
content: ‘确定提交吗?’,
cancelText: ‘取消’,
confirmText: ‘确定’,
success: res => {
if (res.confirm) {
//导出图片
this.outImage()
}
}
})
},
sureSignature() {
if (this.data.signPath.length <= 0) {
wx.showToast({
title: ‘签名不能为空’,
icon: ‘none’
})
return
}
},
outImage() {
const {
_canvas: canvas,
_dpr: dpr
} = this
var image = canvas.toDataURL(“image/png”); // 得到生成后的签名base64位 url 地址
console.log(image)
let pages = getCurrentPages(); //获取当前页面js里面的pages里的所有信息。
//prevPage 是获取上一个页面的js里面的pages的所有信息。 -2 是上一个页面,-3是上上个页面以此类推。
let prevPage = pages[pages.length - 2];
//给上个页面赋值
prevPage.setData({
qianimg: image
})
wx.navigateBack({
delta: 1,
})
}
})
wxss
.content {
width: 100vw;
height: 100vh;
}
.canvasBox {
margin-top: 10px;
background-color: #fff;
width: 100%;
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.title {
font-size: 28rpx;
padding: 0 24rpx;
}
.title::before {
content: ‘*’;
color: red;
}
.tips {
width: 100%;
color: red;
padding: 20px;
box-sizing: border-box;
}
.sign-canvas-view {
box-sizing: border-box;
border: 2rpx dashed #ddd;
margin: 0 24rpx;
}
.submitBtn {
width: 100%;
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 30px;
}
.clickbtn{
background-color: rgb(14, 103, 175);
}
.clickbtn_1{
background-color: rgb(5, 76, 134);
}
相关文章:

微信小程序手写签字版
在这里插入图片描述 wxml 请在下面的白框中签名 重置 提交 # js Page({ data: { signPath: [], cardNo: , preX: , preY: , }, onLoad(options) { this.setData({ cardNo: options.cardNo }) wx.createSelectorQuery().select(#myCanvas).fields({ node: true, size: true }).…...

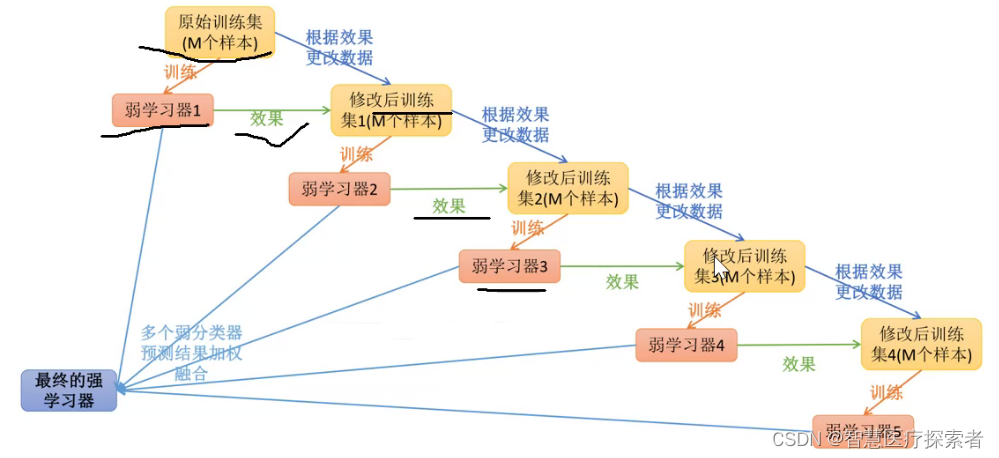
机器学习十大经典算法
机器学习算法是计算机科学和人工智能领域的关键组成部分,它们用于从数据中学习模式并作出预测或做出决策。本文将为大家介绍十大经典机器学习算法,其中包括了线性回归、逻辑回归、支持向量机、朴素贝叶斯、决策树等算法,每种算法都在特定的领…...

HCIP-datacom-821题库真题和机构资料
HCIP-Datacom-Core Technology考试内容 HCIP-Datacom-Core Technology V1.0考试覆盖数据通信领域各场景通用核心知识,包括路由基础、OSPF、IS-IS、BGP、路由和流量控制、以太网交换技术、组播、IPv6、网络安全、网络可靠性、网络服务与管理、WLAN、网络解决方案。 机…...

javaSE,javaEE,javaME的区别
1. JavaSE(Java Platform,Standard Edition,又称J2SE),可以理解为Java标准版本 这个版本的jdk通常包含了Java日常开发使用的基本类,允许开发和部署在桌面、服务器、嵌入式环境和实时环境中中使用࿰…...

mysql innodb一些知识点
1、事务和锁的关系; 在MySQL事务中,只要开始了一次事务,就会自动加上一个共享锁(Shared Lock)。这个锁会在事务结束时自动释放。如果在事务中需要更新某个数据对象,那么MySQL会将该数据对象的共享锁升级为…...

Android 面试题 应用对内存是如何限制 八
🔥 OutOfMemeryError的原因 🔥 Android 针对每个应用有内存限制 , 当JVM因为没有足够的内存来为对象分配空间并且垃圾回收器也已经没有空间可回收时,就会抛出这个error(注:非exception,因为这个问题已经严…...

赛车游戏——【极品飞车】(内含源码inscode在线运行)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★前端炫酷代码分享 ★ ★ uniapp-从构建到提升★ ★ 从0到英雄,vue成神之路★ ★ 解决算法,一个专栏就够了★ ★ 架…...

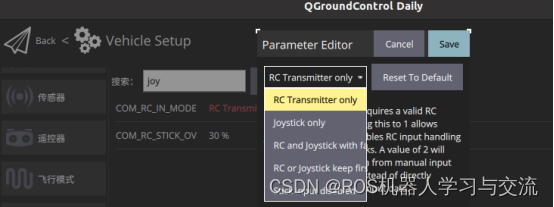
无人机调试笔记——常见参数
无人机的PID调试以及速度相关参数 1、Multicopter Position Control主要是用来设置无人机的各种速度和位置参数。调试顺序是先调试内环PID,也就是无人机的速度闭环控制,确认没有问题后再进行外环位置控制,也就是定点模式控制。 2、调试的时…...

如何快速实现多人协同编辑?
引言 协同编辑是目前成熟的在线文档编辑软件必备的功能,比如腾讯文档就支持多人协同编辑,基本都是采用监听command,然后同步此command给其他客户端来实现的,例如以下系列: https://gcdn.grapecity.com.cn/showtopic-…...

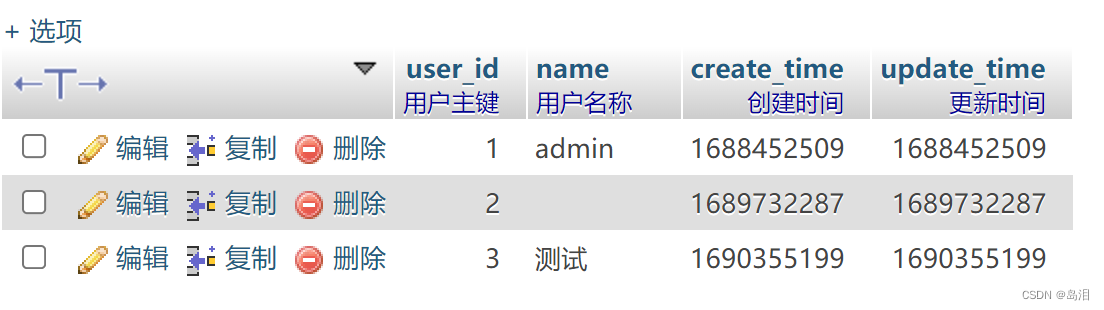
ThinkPHP 一对多关联
用一对多关联的前提 多的一方的数据库表有一的一方数据库表的外键。 举例,用户获取自己的所有文章 数据表结构如下 // 用户表 useruser_id - integer // 用户主键name - varchar // 用户名称// 文章表 articlearticle_id - integer // 文章主键title - varchar …...
基本数组及示例)
C++基础篇(二)基本数组及示例
目录 一、一维数组1、定义和初始化2、访问和修改3、元素逆置和冒泡排序 二、二维数组(用指针进行访问与修改)1、定义和初始化2、访问与修改 三、更高维度的数组1、三维数组2、高维数组 一、一维数组 1、定义和初始化 在 C 中,可以使用下面的…...

C++多态练习题
目录 一.习题1: 解决下列测试代码所出现的问题 测试用例1: 测试用例2: 代码改进: 习题1总结: 二.习题2. 求类对象的大小 三.习题3: 代码解析 : 解析图: 四.习题4ÿ…...

ELD透明屏在智能家居中有哪些优点展示?
ELD透明屏是一种新型的显示技术,它能够在不需要背光的情况下显示图像和文字。 ELD透明屏的原理是利用电致发光效应,通过在透明基板上涂覆一层特殊的发光材料,当电流通过时,发光材料会发出光线,从而实现显示效果。 ELD…...

第十三章 利用PCA简化数据
文章目录 第十三章 利用PCA简化数据13.1降维技术13.2PCA13.2.1移动坐标轴 13.2.2在NumPy中实现PCA13.3利用PCA对半导体制造数据降维 第十三章 利用PCA简化数据 PCA(Principal Component Analysis,主成分分析)是一种常用的降维技术࿰…...

开源中文分词Ansj的简单使用
ANSJ是由孙健(ansjsun)开源的一个中文分词器,为ICTLAS的Java版本,也采用了Bigram HMM分词模型:在Bigram分词的基础上,识别未登录词,以提高分词准确度。 虽然基本分词原理与ICTLAS的一样&#…...

251_多线程_创建一个多线程的图像处理应用,其中每个线程负责对一部分图像进行处理,然后将处理后的结果合并为最终图像
举一个更丰富的例子来说明多线程的用法。 我们将创建一个多线程的图像处理应用,其中每个线程负责对一部分图像进行处理,然后将处理后的结果合并为最终图像。 这个例子可以更好地展示多线程并发处理的优势。 假设有一个函数 processImageSection,它会对图像的一个特定区域进…...

[吐槽Edge浏览器]关于Edge浏览器的闪退问题
这个浏览器嘛,在谷歌浏览器不能页面翻译后,一直是用的高高兴兴的,可突然有一天,Edge浏览器页面加载不出来了。 很慌,大概就是页面崩溃、加载失败什么的都出现过。 修了整整一天,不知道原因在哪,…...

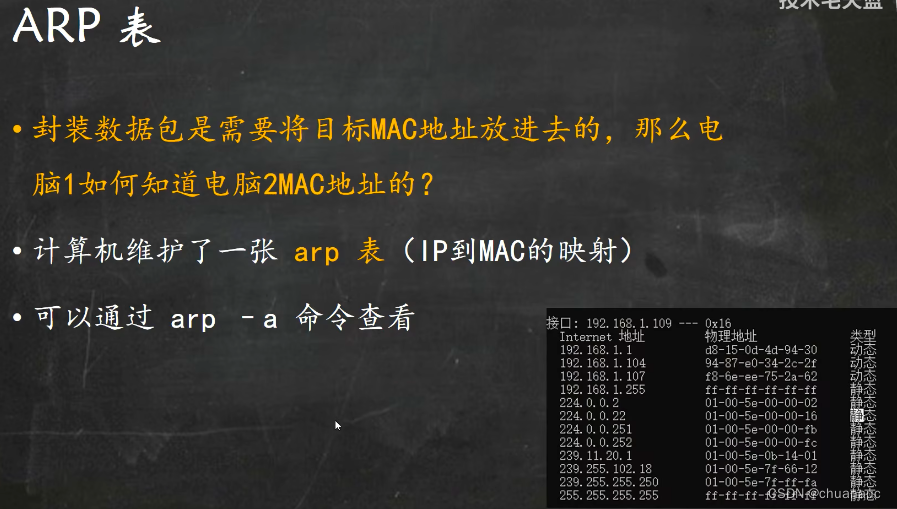
数据包在网络中传输的过程
ref: 【先把这个视频看完了】:数据包的传输过程【网络常识10】_哔哩哔哩_bilibili 常识都看看 》Ref: 1. 这个写的嘎嘎好,解释了为啥4层7层5层,还有数据包封装的问题:数据包在网络中的传输过程详解_数据包传输_张孟浩_jay的博客…...

Acwing.875 快速幂
题目 给定n组ai , bi, pi,对于每组数据,求出akimod pi的值。 输入格式 第一行包含整数n。 接下来n行,每行包含三个整数ai , bi,pi。输出格式 对于每组数据,输出一个结果,表示aibimod pi的值。 每个结果占一行。 数…...

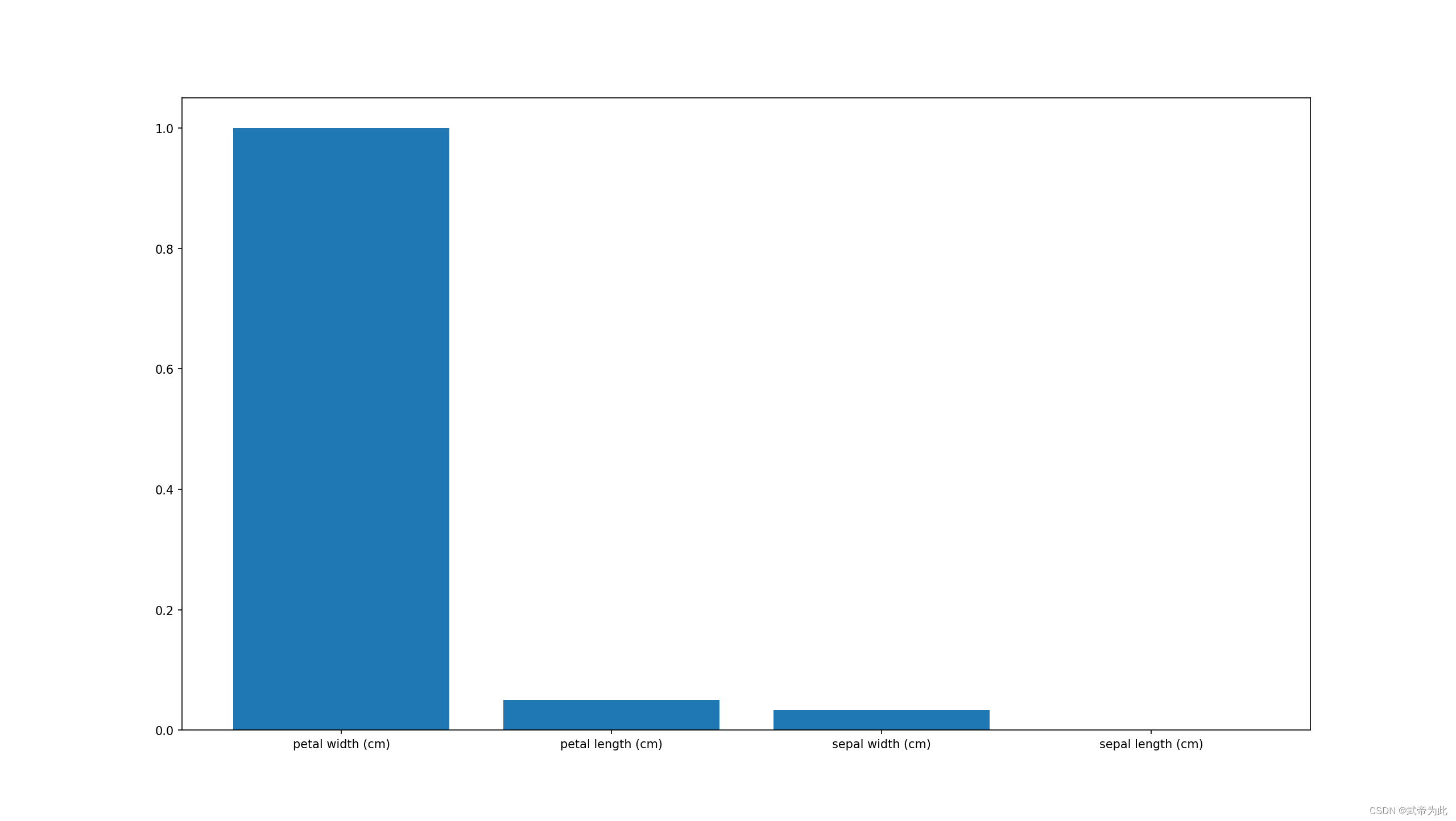
【决策树-鸢尾花分类】
决策树算法简介 决策树是一种基于树状结构的分类与回归算法。它通过对数据集进行递归分割,将样本划分为多个类别或者回归值。决策树算法的核心思想是通过构建树来对数据进行划分,从而实现对未知样本的预测。 决策树的构建过程 决策树的构建过程包括以…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

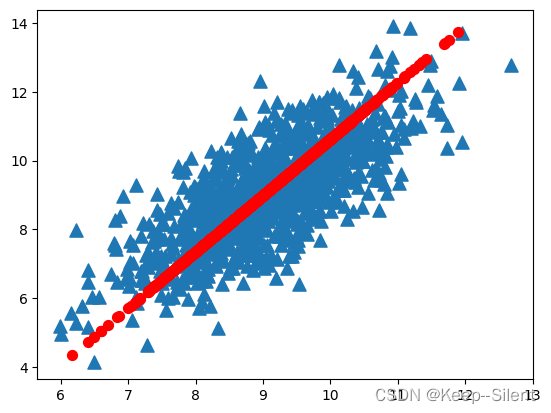
让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
