20.3 HTML 表格

1. table表格
table标签是HTML中用来创建表格的元素. table标签通常包含以下子标签:
- th标签: 表示表格的表头单元格(table header), 用于描述列的标题.
- tr标签: 表示表格的行(table row).
- td标签: 表示表格的单元格(table data), 通常位于tr标签内, 用于放置单元格中的数据.
通常情况下, table, tr和td(或th)标签是一起使用的, 它们共同构成了一个完整的表格结构.
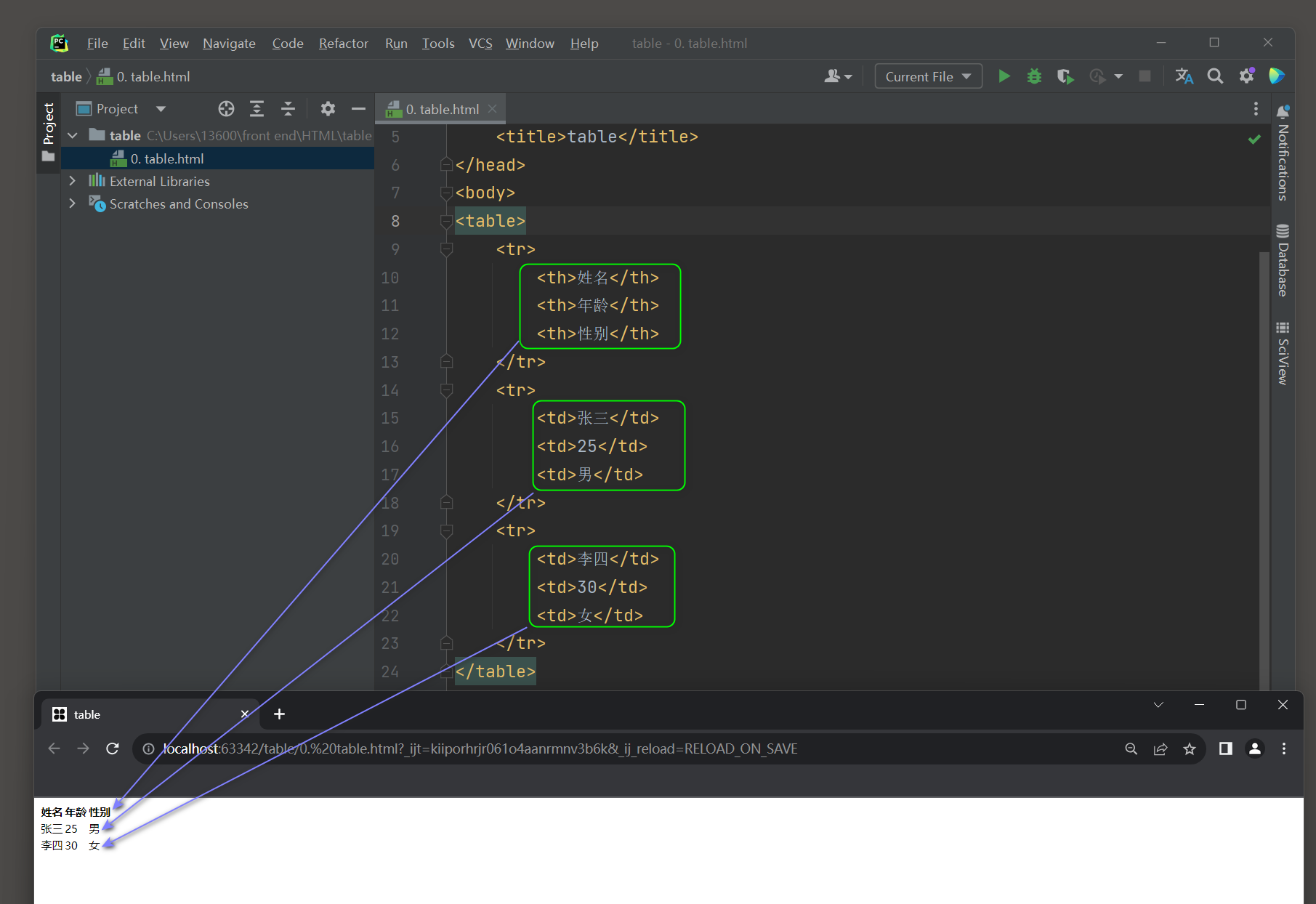
<table><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr>
</table>

2. 边框属性
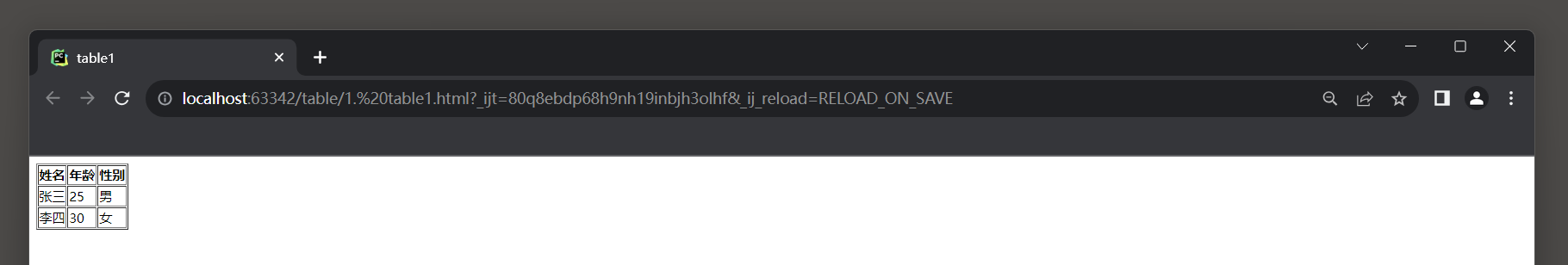
<table>表格标签有一个border边宽的属性值, 这个属性决定了边框的宽度, 默认情况下这个属性值是0px, 所以看不见边框.
border属性可以设置整个表格的边框宽度, 样式和颜色.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table1</title>
</head>
<body>
<table border="1px"><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr>
</table>
</body>
</html>

3. 宽高属性
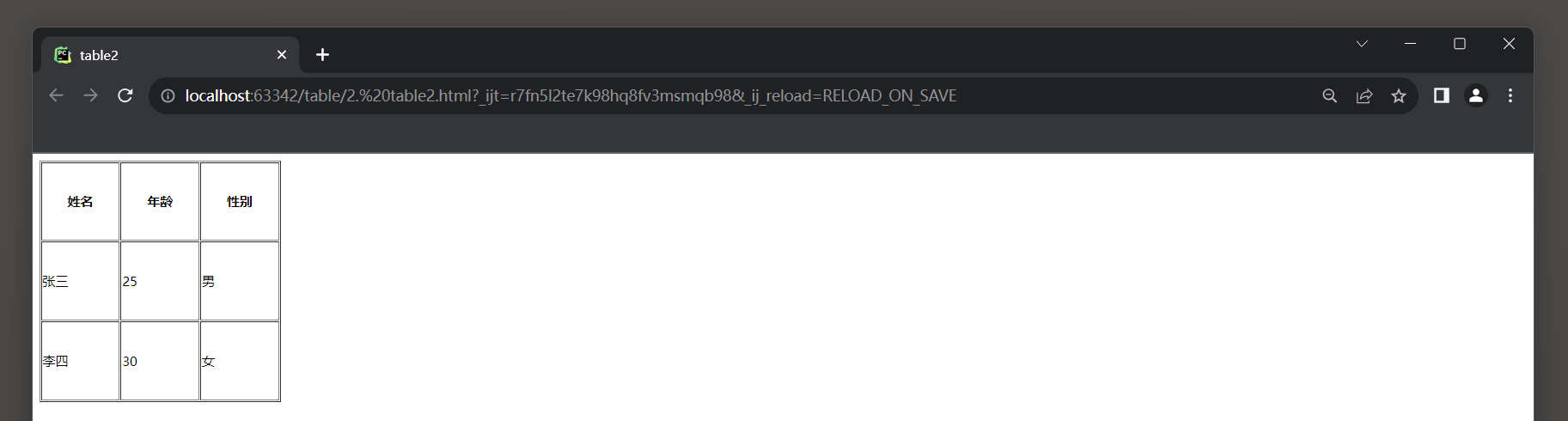
默认情况下, 表格的宽度和高度会根据表格中内容的尺寸自动调整, 以适应内容的大小. 表格会尽量缩小或扩展以容纳单元格中的内容.
width和height属性: 来指定表格的宽度和高度.table标签中设置作用与全部的单元格, td标签中设置作用于当前单元格(优先).
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table2</title>
</head>
<body>
<table border="1px" height="300" width="300"><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr>
</table>
</body>
</html>

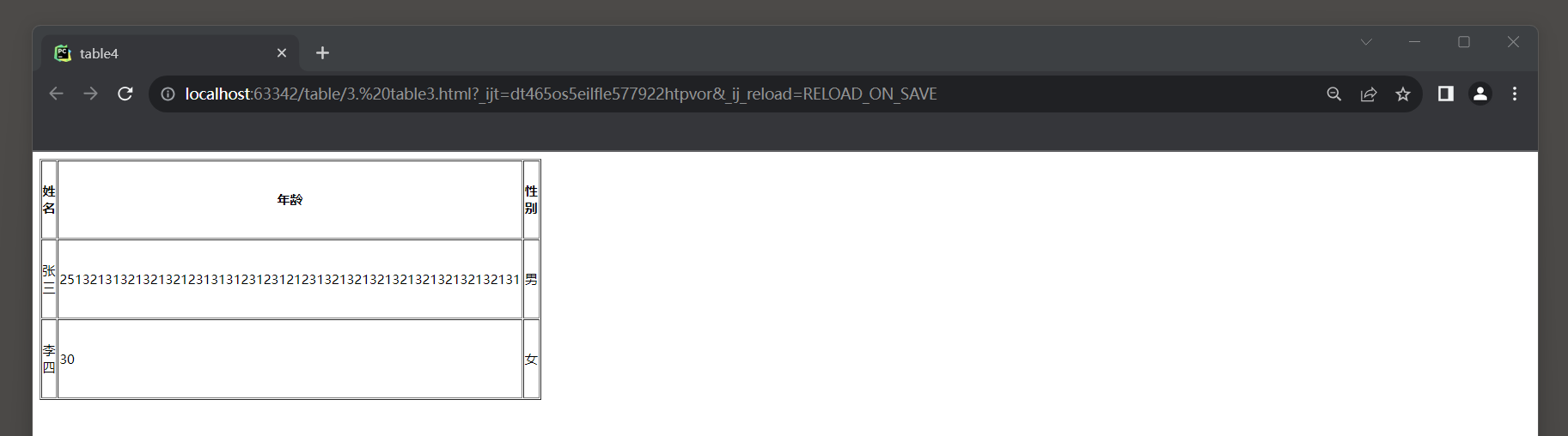
table设置的长宽会平分给每行每列, 但有一个最低标准, 如果平分后, tr标签长宽不能够完整的显示内容,
会增加长宽来保证内容能够完整的显示(HTML会优先显示文本信息), 同时会抢占其他单元格的空间.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table4</title>
</head>
<body>
<table border="1px" height="300" width="300"><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>2513213132132132123131312312312123132132132132132132132132131</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr>
</table>
</body>
</html>

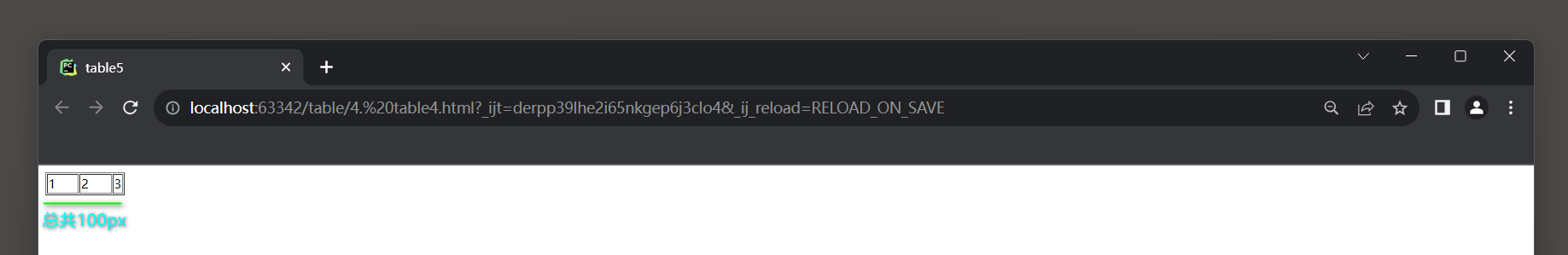
table中设置的宽高限制td的宽高上限, 不会超过table设置的长宽.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table5</title>
</head>
<body>
<table border="1px" width="100"><tr><td width="100">1</td><td width="100">2</td><td>3</td></tr>
</table>
</body>
</html>

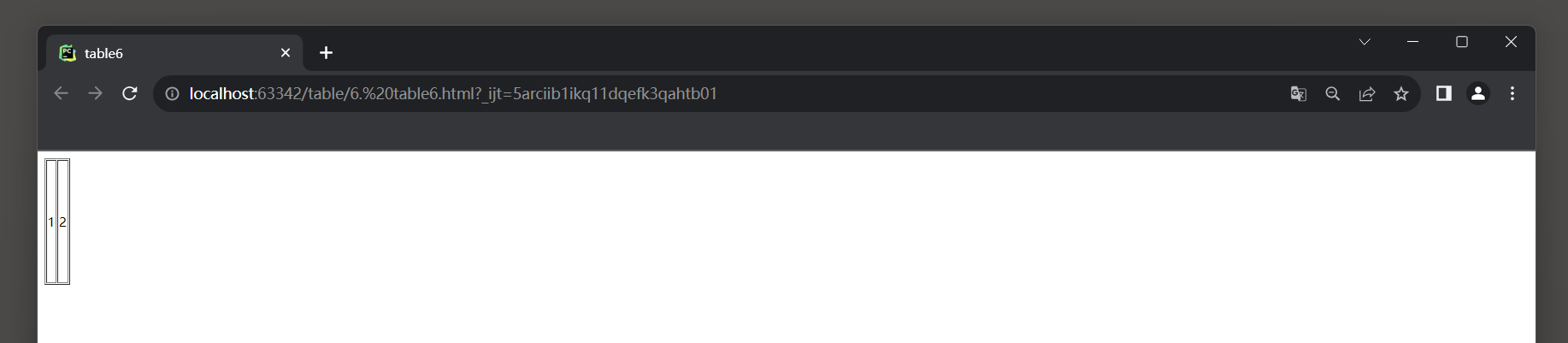
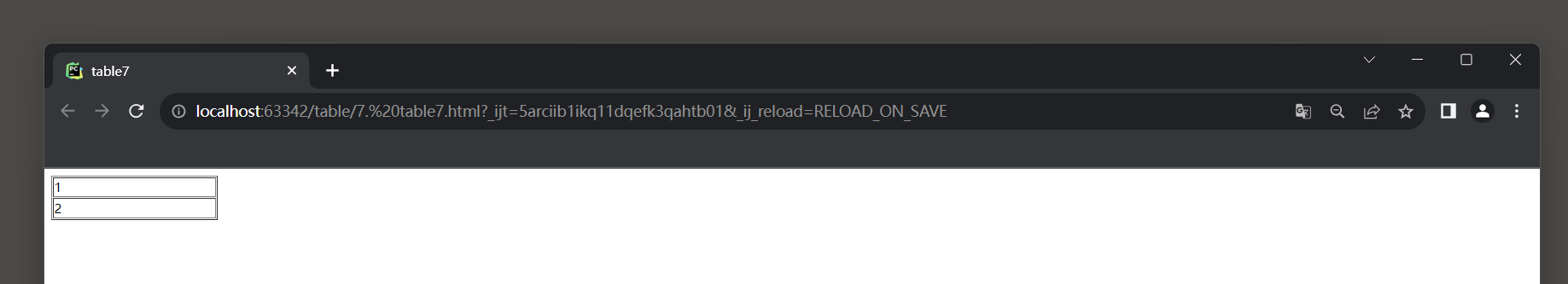
同一行固定一个高, 一列中固定一个宽, 谁先设置就以谁为准.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table6</title>
</head>
<body>
<table border="1px"><tr><td height="150">1</td><td height="100">2</td></tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table7</title>
</head>
<body>
<table border="1px"><tr><td width="150">1</td>
</tr>
<tr ><td width="200">2</td>
</tr>
</table>
</body>
</html>

4. 文字对齐方式
4.1 水平对齐
在table, tr和td, 标签中align属性可以用于控制水平对齐方式.
* 1. 在table中设置align属性控制表格在水平方向的对齐方式(参照位置-->页面 )。
* 2. 在tr中设置align属性控制当前行中所有单元格中的内容在水平方向的对齐方式(参照位置-->table标签)。
* 3. 在td中设置align属性控制单元格内容在水平方向的对齐方式(参照位置-->table标签)。align属性值:
left: 左对齐.
center: 居中对齐.
right: 右对齐.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table8</title>
</head>
<body>
<table border="1" width="600" align="center"><tr align="center"><td>姓名</td><td>性别</td><td>年龄</td></tr><tr align="left"><td align="left">qq</td><td align="center">男</td><td align="right">18</td></tr><tr align="center"><td>kid</td><td>男</td><td>19</td></tr><tr align="right"><td>qz</td><td>女</td><td>20</td>
</table>
</table>
</body>
</html>

4.2 垂直对齐
在tr和td, 标签中valign属性可以用于控制垂直对齐方式(不能用于table标签).
* 1. 在tr中设置valign属性可以控单前行中所有单元格中的内容在垂直方向的对齐方式.
* 2. 在td中设置valign属性可以控制单元格内容在垂直方向的对齐方式.垂直设置valign属性:
top: 向上对齐.
middle: 居中对齐.
bottom: 向下对齐.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>垂直方向对齐</title>
</head>
<body>
<table border="1" height="300" valign="bottom"><tr valign="top"><td>姓名</td><td valign="middle">性别</td><td valign="bottom">年龄</td></tr><tr><td valign="top">qq</td><td>男</td><td valign="bottom">18</td></tr><tr valign="bottom"><td valign="top">kid</td><td valign="middle">男</td><td>19</td></tr>
</table>
</body>
</html>

5. 外边距与内边距
外边距与内边距距属性只能在table标签使用.外边距: 单元格与单元格之间的距离, cellspacing属性默认为2px.
内边距: 单元格与文本之间的距离, cellpadding属性默认为1px.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>外边距</title>
</head>
<body>
<table border="1" height="400" width="400" cellspacing="20"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>qq</td><td>男</td><td>18</td></tr><tr><td>kid</td><td>男</td><td>19</td></tr></table></body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table11</title>
</head>
<body>
<table border="1" height="300" width="300" cellpadding="30"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>qq</td><td>男</td><td>18</td></tr><tr><td>kid</td><td>男</td><td>19</td></tr></table></body>
</html>

6. 背景颜色
在table, tr, td中可以使用bgcolor属性设置背景颜色.
table标签中设置: 作用于整个表格, 包含表单元格内外边距.
tr标签中设置: 作用于当前行所有单元格, 包含内间距.
td标签中设置: 作用于当前单元格,包含内间距。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>细线表格</title>
</head>
<body><table bgcolor="black" cellpadding="50px" cellspacing="0.4"><tr bgcolor="white"><td bgcolor="red">1</td><td>2</td></tr><tr bgcolor="white"><td>3</td><td>4</td></tr></table>
</body>
</html>
不设置边框, 以背景颜色设置一个细线表格:表格设置为黑色的, 外间距也是黑色了, 将外边距设置为0.4或以上px(太小就会看不见, 需要缩放网页去看...).
所有的行设置为白色, 某个单元格设置为红色.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table13</title>
</head>
<body>
<table bgcolor="black" cellspacing="0.4px"><tr bgcolor="white"><td>1</td><td>2</td></tr><tr><td bgcolor="white">3</td><td bgcolor="red">4</td></tr>
</table>
</body>
</html>

7. 标题
在table标签中可以使用caption标签设置表格的标题, 标题处于表格的中间.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格标题</title>
</head>
<body><table border="1"><caption>信息统计</caption><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>kid</td><td>男</td><td>19</td></tr><tr><td>qz</td><td>nv</td><td>18</td></tr></table>
</body>
</html>

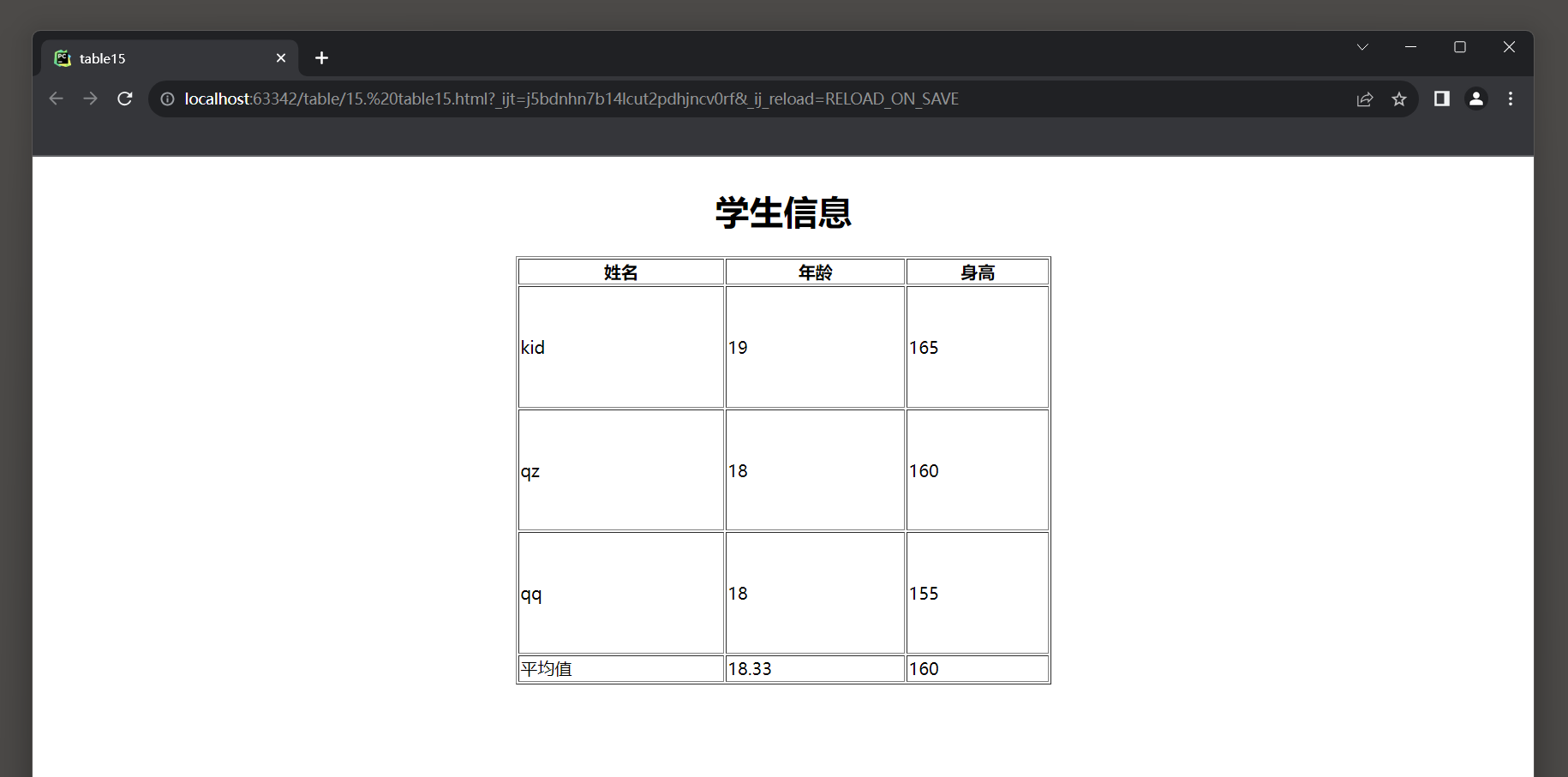
8. 表格的完整结构
由于表格中存储的数据比较复杂, 为类似方标管理和阅读以及提升语义, 对表格中存储的数据进行分类:
* 1. 表格标题 --> caption标签.
* 2. 表格表头的信息 --> thead标签.
* 3. 表格主体的信息 --> tbody标签.
* 4. 表格的尾页信息(脚注或表注) --> tfoot标签.注意点:
* 1. 如果表格没有编写tbody, 浏览器会自动添加.
* 2. thead标签和tfoot标签有自己的默认高度, 不会随着表格的高度标化而变化.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格的结构</title>
</head>
<body>
<table border="1" align="center" height="400px" width="500px"><caption>学生信息</caption><thead><tr><th>姓名</th><th>年龄</th><th>身高</th></tr></thead><tbody><tr><td>kid</td><td>19</td><td>175</td></tr><tr><td>qz</td><td>18</td><td>170</td></tr><tr><td>qq</td><td>18</td><td>165</td></tr></tbody><tfoot><tr><td>平均值</td><td>18.33</td><td>160</td></tr></tfoot>
</table>
</body>
</html>

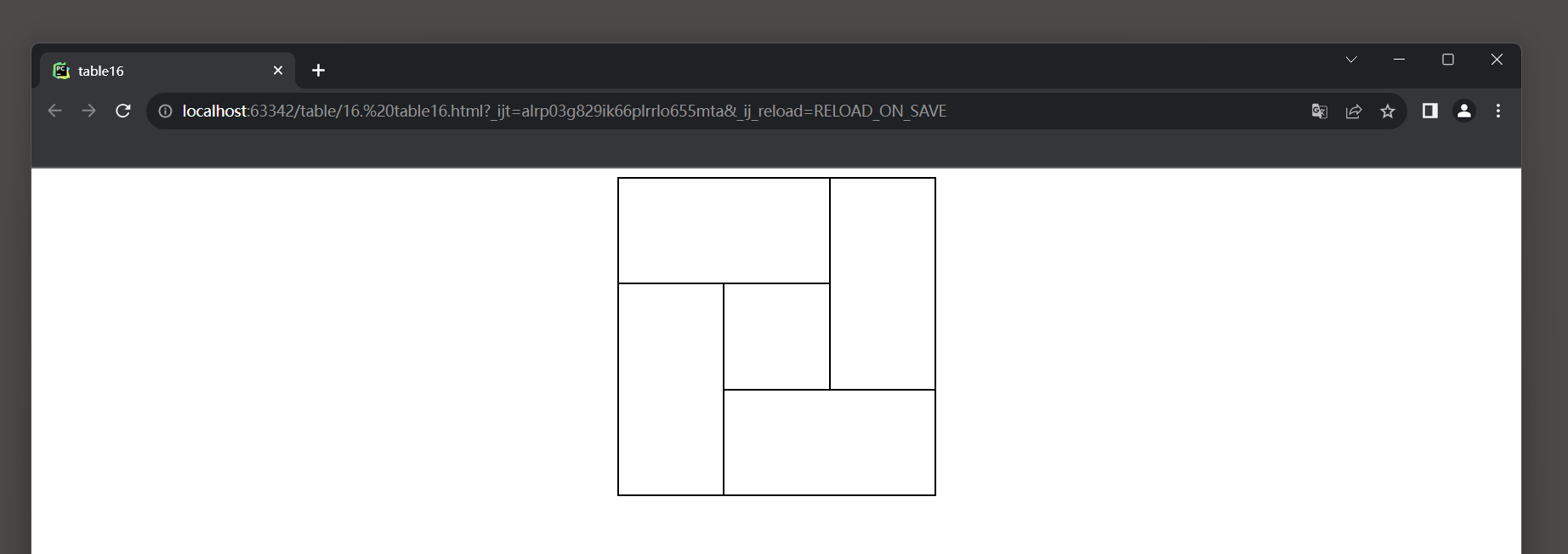
9. 单元格合并
colspan属性: 水平方向合并单元格.
rowspan属性: 垂直方向合并单元格.例:
<td colspan="2"></td> 水平合并两个单元格.
<td rowspan="2"></td> 垂直合并两个单元格.
<td colspan="2" rowspan="2"></td> 多行多列合并四个单元格.注意点:
合并的单元格是新建的, 不是合并原有的, 合并单元格的方向是向下或向后合并的.
这样会导致单元格会多出, 单元格会被插入的单元挤到后面去→, 不需要删除多余的部分.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table16</title>
</head>
<body><table bgcolor="black" height="300px" width="300px" align="center"><tr bgcolor="white"><td colspan="2"></td><td rowspan="2"></td></tr><tr bgcolor="white"><td rowspan="2"></td><td></td></tr><tr bgcolor="white"><td colspan="2"></td></tr></table>
</body>
</html>

10. 练习
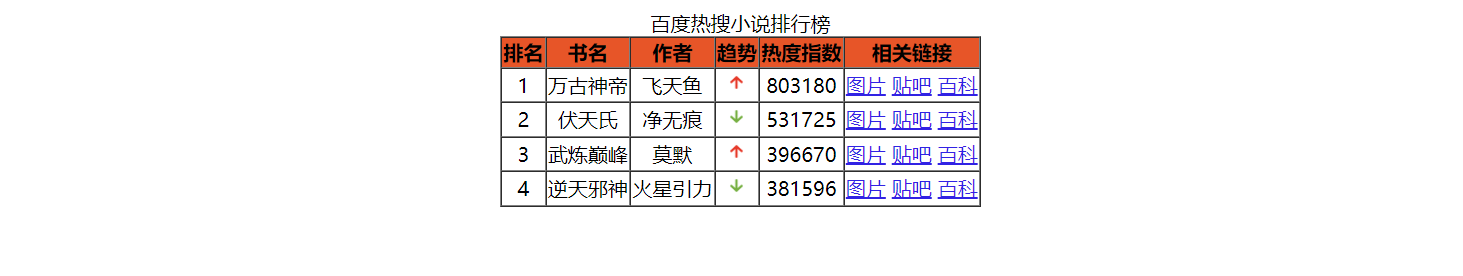
使用html实现图片的内容.
10.1 小说排行榜练习

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table17</title>
</head>
<body>
<table border="1" align="center" bgcolor="black" cellspacing="0"><caption>百度热搜小说排行榜</caption><tr bgcolor="#ff4500"><th>排名</th><th>书名</th><th>作者</th><th>趋势</th><th>热度指数</th><th>相关链接</th></tr><tr bgcolor="white" align="center"><td>1</td><td>万古神帝</td><td>飞天鱼</td><td><img src="https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-up_c8c420c124133a8eafa34b36d89cc92a.png"alt="↑" height="20px"></td><td>803180</td><td><a href="#">图片</a><a href="#">贴吧</a><a href="#">百科</a></td><tr bgcolor="white" align="center"><td>2</td><td>伏天氏</td><td>净无痕</td><td><img src="https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-down_7631dbf23c7a55f2216e4406b5d4adcf.png"alt="↓" height="20px"></td><td>531725</td><td><a href="#">图片</a><a href="#">贴吧</a><a href="#">百科</a></td><tr bgcolor="white" align="center"><td>3</td><td>武炼巅峰</td><td>莫默</td><td><img src="https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-up_c8c420c124133a8eafa34b36d89cc92a.png"alt="↑" height="20px"></td><td>396670</td><td><a href="#">图片</a><a href="#">贴吧</a><a href="#">百科</a></td><tr bgcolor="white" align="center"><td>4</td><td>逆天邪神</td><td>火星引力</td><td><img src="https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-down_7631dbf23c7a55f2216e4406b5d4adcf.png"alt="↓" height="20px"></td><td>381596</td><td><a href="#">图片</a><a href="#">贴吧</a><a href="#">百科</a></td></table>
</body>
</html>
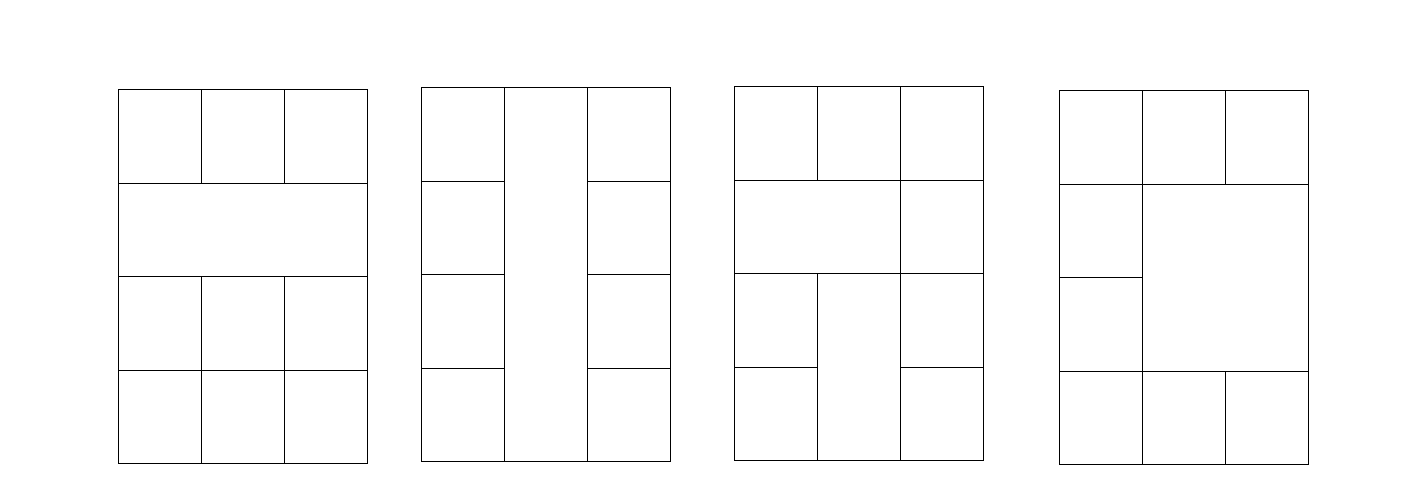
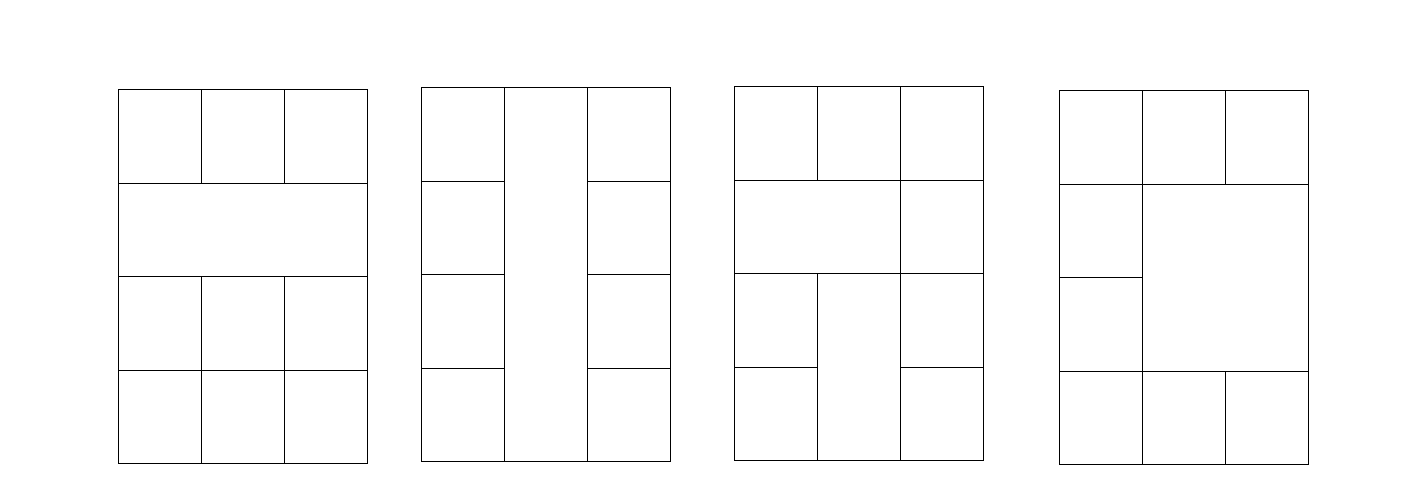
10.2 单元格合并练习

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>table18</title>
</head>
<body>
<!--第一个练习-->
<table bgcolor="black" height="300px" width="200px" cellspacing="1px" align="center"><tr bgcolor="white"><td></td><td></td><td></td></tr><tr bgcolor="white"><td colspan="3"></td></tr><tr bgcolor="white"><td></td><td></td><td></td></tr><tr bgcolor="white"><td></td><td></td><td></td></tr>
</table><br><br><br>
<hr>
<br><br><br><!--第二个练习-->
<table bgcolor="black" height="300px" width="200px" cellspacing="1px" align="center"><tr bgcolor="white"><td></td><td rowspan="4"></td><td></td></tr><tr bgcolor="white"><td></td><td></td></tr><tr bgcolor="white"><td></td><td></td></tr><tr bgcolor="white"><td></td><td></td></tr>
</table><br><br><br>
<hr>
<br><br><br><!--第三个练习-->
<table bgcolor="black" height="300px" width="200px" cellspacing="1px" align="center"><tr bgcolor="white"><td></td><td></td><td></td></tr><tr bgcolor="white"><td colspan="2"></td><td></td></tr><tr bgcolor="white"><td></td><td rowspan="2"></td><td></td></tr><tr bgcolor="white"><td></td><td></td></tr>
</table><br><br><br>
<hr>
<br><br><br><!--第四个练习-->
<table bgcolor="black" height="300px" width="200px" cellspacing="1px" align="center"><tr bgcolor="white"><td></td><td></td><td></td></tr><tr bgcolor="white"><td></td><td colspan="2" rowspan="2"></td></tr><tr bgcolor="white"><td></td></tr><tr bgcolor="white"><td></td><td></td><td></td></tr>
</table></body>
</html>
相关文章:

20.3 HTML 表格
1. table表格 table标签是HTML中用来创建表格的元素. table标签通常包含以下子标签: - th标签: 表示表格的表头单元格(table header), 用于描述列的标题. - tr标签: 表示表格的行(table row). - td标签: 表示表格的单元格(table data), 通常位于tr标签内, 用于放置单元格中的…...

flutter项目运行时一直卡在Running Gradle task ‘assembleDebug‘解决办法
1.修改项目中的android/build.gradle,将google(),mavenCentral()替换为下面的代码 maven { url https://maven.aliyun.com/repository/central/ }maven { url https://maven.aliyun.com/repository/public/ }maven { url https://maven.aliyun.com/repos…...

“深入理解Spring Boot:从入门到精通“
标题:深入理解Spring Boot:从入门到精通 摘要: Spring Boot是一款用于简化Spring应用开发的框架,它提供了一系列的开箱即用的功能和自动化配置,使得开发者能够快速构建、部署和运行Spring应用。本文将从入门到精通&am…...

IP 工具
什么是IP 工具 IP 工具是用于轻松扫描和排除网络 IP 地址空间故障的网络工程工具。IP 工具使网络管理员能够审核、跟踪和监视 IP 地址、子网以及使用 IP 的设备和主机的性能。这个全面的网络工程工具集包括高级 IP 工具,如 Ping、系统资源管理器、MAC 地址解析器和…...

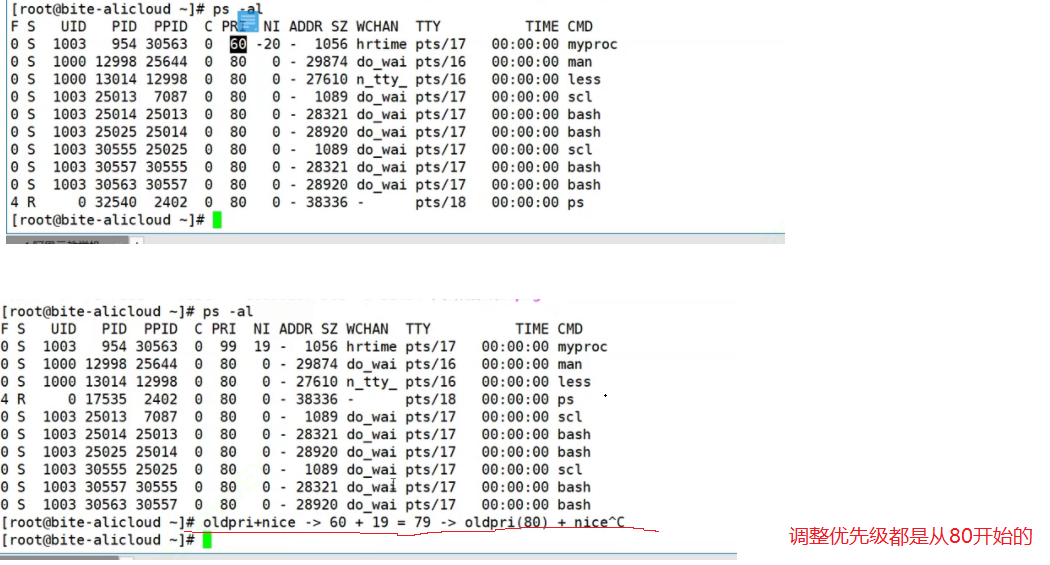
Linux - 进程概念(进程状态、优先级)
1.进程状态 操作系统中进程有多种状态模型 三态模型 进程状态分为 就绪态,执行态,阻塞态。 就绪(Ready)状态:指进程已处于准备好运行的状态,即进程已分配到除CPU以外的所有必要资源后,只要再获得CPU,便可立…...
k8s概念-deployment
deployment用于部署无状态应用 Deployment集成了上线部署、滚动升级、创建副本、回滚等功能 Deployment里包含并使用了ReplicaSet Replicaset 通过改变Pod副本数量实现Pod的扩容和缩容 参考文档 https://kubernetes.io/zh-cn/docs/concepts/workloads/controllers/deployment/ …...

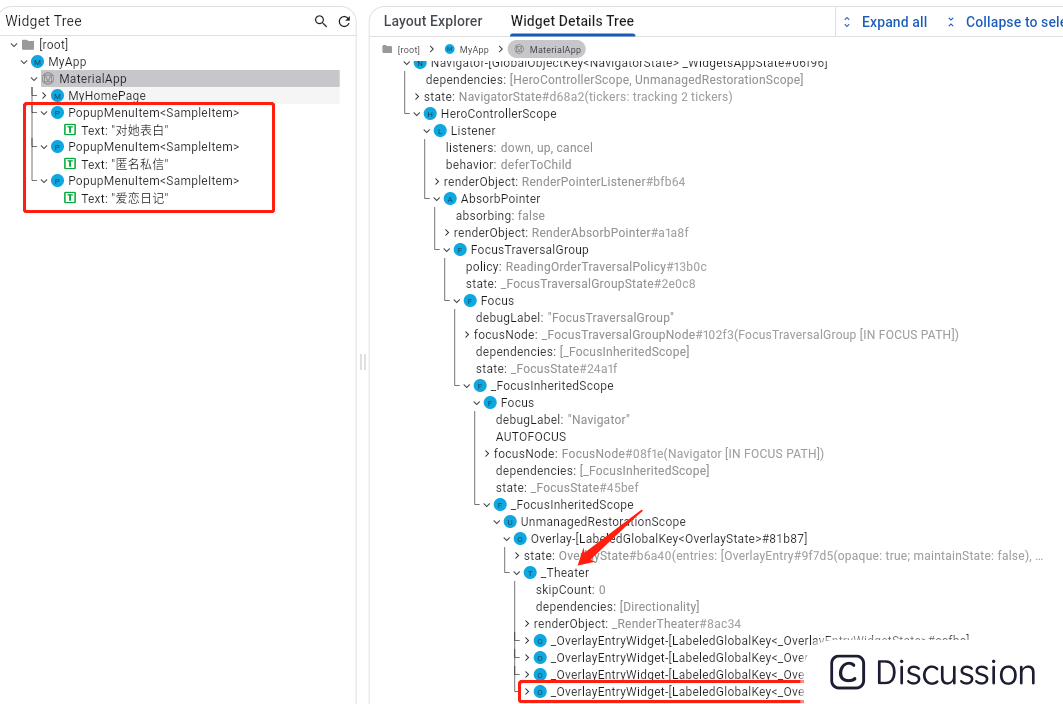
Flutter 调试工具篇 | 壹 - 使用 Flutter Inspector 分析界面
theme: cyanosis 1. 前言 很多朋友可能在布局过程中、或者组件使用过程中,会遇到诸如颜色、尺寸、约束、定位等问题,可能会让你抓耳挠腮。俗话说,磨刀不误砍柴工,会使用工具是非常重要的,其实 Flutter 提供了强大的调试…...

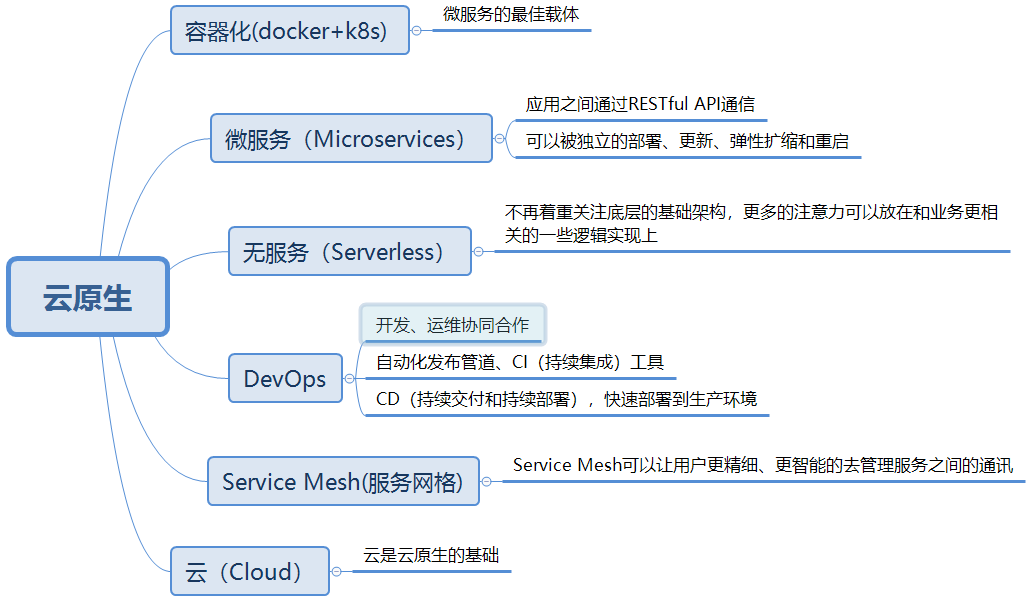
什么是云原生和 CNCF?
一、CNCF简介 CNCF:全称Cloud Native Computing Foundation(云原生计算基金会),成立于 2015 年 12 月 11 日,是一个开源软件基金会,它致力于云原生(Cloud Native)技术的普及和可持续…...

数据结构——单链表
无头单向非循环链表的建立 前言——什么链表链表形象图链表分类 一、Single_linked_list.h头文件的建立二、Single_linked_list.c功能函数的定义Single_linked_list_test.c主函数的定义四、代码运行测试五、Single_linked_list完整代码演示:总结 前言——什么链表 链…...

微信小程序手写签字版
在这里插入图片描述 wxml 请在下面的白框中签名 重置 提交 # js Page({ data: { signPath: [], cardNo: , preX: , preY: , }, onLoad(options) { this.setData({ cardNo: options.cardNo }) wx.createSelectorQuery().select(#myCanvas).fields({ node: true, size: true }).…...

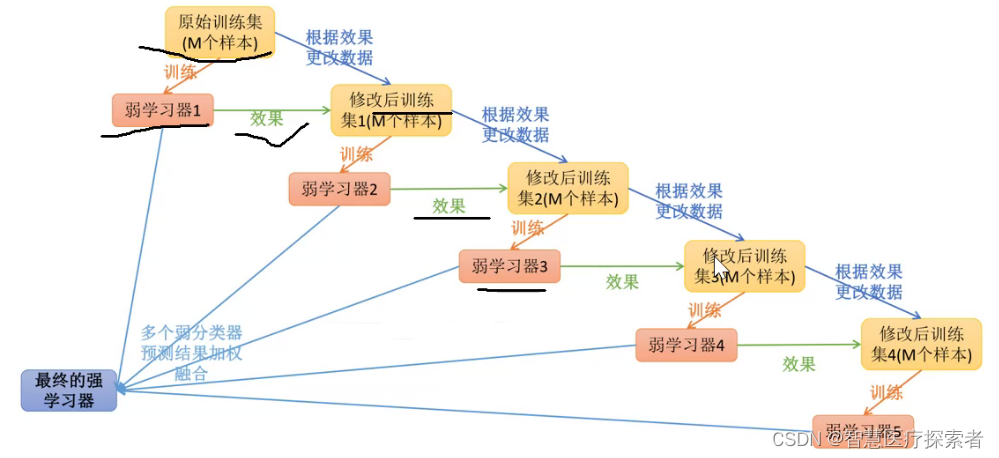
机器学习十大经典算法
机器学习算法是计算机科学和人工智能领域的关键组成部分,它们用于从数据中学习模式并作出预测或做出决策。本文将为大家介绍十大经典机器学习算法,其中包括了线性回归、逻辑回归、支持向量机、朴素贝叶斯、决策树等算法,每种算法都在特定的领…...

HCIP-datacom-821题库真题和机构资料
HCIP-Datacom-Core Technology考试内容 HCIP-Datacom-Core Technology V1.0考试覆盖数据通信领域各场景通用核心知识,包括路由基础、OSPF、IS-IS、BGP、路由和流量控制、以太网交换技术、组播、IPv6、网络安全、网络可靠性、网络服务与管理、WLAN、网络解决方案。 机…...

javaSE,javaEE,javaME的区别
1. JavaSE(Java Platform,Standard Edition,又称J2SE),可以理解为Java标准版本 这个版本的jdk通常包含了Java日常开发使用的基本类,允许开发和部署在桌面、服务器、嵌入式环境和实时环境中中使用࿰…...

mysql innodb一些知识点
1、事务和锁的关系; 在MySQL事务中,只要开始了一次事务,就会自动加上一个共享锁(Shared Lock)。这个锁会在事务结束时自动释放。如果在事务中需要更新某个数据对象,那么MySQL会将该数据对象的共享锁升级为…...

Android 面试题 应用对内存是如何限制 八
🔥 OutOfMemeryError的原因 🔥 Android 针对每个应用有内存限制 , 当JVM因为没有足够的内存来为对象分配空间并且垃圾回收器也已经没有空间可回收时,就会抛出这个error(注:非exception,因为这个问题已经严…...

赛车游戏——【极品飞车】(内含源码inscode在线运行)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★前端炫酷代码分享 ★ ★ uniapp-从构建到提升★ ★ 从0到英雄,vue成神之路★ ★ 解决算法,一个专栏就够了★ ★ 架…...

无人机调试笔记——常见参数
无人机的PID调试以及速度相关参数 1、Multicopter Position Control主要是用来设置无人机的各种速度和位置参数。调试顺序是先调试内环PID,也就是无人机的速度闭环控制,确认没有问题后再进行外环位置控制,也就是定点模式控制。 2、调试的时…...

如何快速实现多人协同编辑?
引言 协同编辑是目前成熟的在线文档编辑软件必备的功能,比如腾讯文档就支持多人协同编辑,基本都是采用监听command,然后同步此command给其他客户端来实现的,例如以下系列: https://gcdn.grapecity.com.cn/showtopic-…...

ThinkPHP 一对多关联
用一对多关联的前提 多的一方的数据库表有一的一方数据库表的外键。 举例,用户获取自己的所有文章 数据表结构如下 // 用户表 useruser_id - integer // 用户主键name - varchar // 用户名称// 文章表 articlearticle_id - integer // 文章主键title - varchar …...
基本数组及示例)
C++基础篇(二)基本数组及示例
目录 一、一维数组1、定义和初始化2、访问和修改3、元素逆置和冒泡排序 二、二维数组(用指针进行访问与修改)1、定义和初始化2、访问与修改 三、更高维度的数组1、三维数组2、高维数组 一、一维数组 1、定义和初始化 在 C 中,可以使用下面的…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
