Flutter 调试工具篇 | 壹 - 使用 Flutter Inspector 分析界面
theme: cyanosis
1. 前言
很多朋友可能在布局过程中、或者组件使用过程中,会遇到诸如颜色、尺寸、约束、定位等问题,可能会让你抓耳挠腮。俗话说,磨刀不误砍柴工,会使用工具是非常重要的,其实 Flutter 提供了强大的调试工具,可以辅助我们去查看界面布局中的一切细节。
基于这些细节,可以很轻松地去解决布局相关的疑难杂症。 也能让我们对界面的布局有更深刻的认知,这就是 : Flutter Inspector ,如果你使用 AndroidStudio,可以在如下的侧栏选项卡中打开:

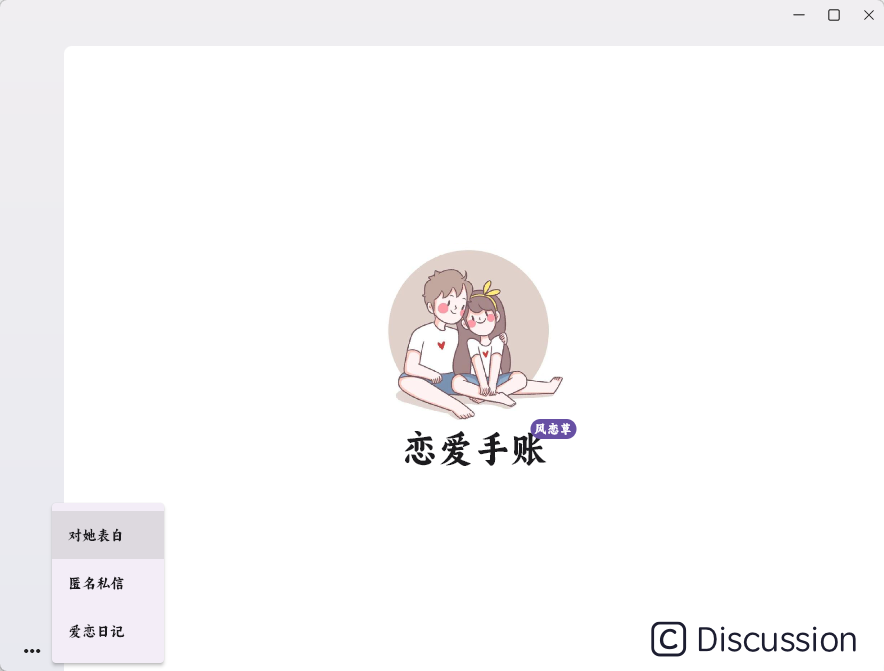
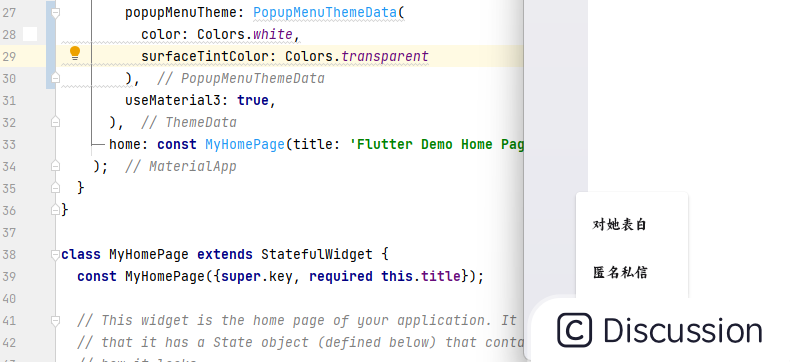
光秃秃地介绍如何使用的话,或许太过无聊;下面就通过一个实际的小问题的解决过程,来讲述一下如何通过 Flutter Inspector 来分析界面结构和寻找关键源码。如下所示,左下角的菜单弹框,在 useMaterial3 下呈紫色,而 PopupMenuButton 并没有直接修改弹出框背景色的配置项。接下来将通过布局分析器,来解决如下几个问题:
- PopupMenuButton 弹出菜单,其背景是何时、如何着色的。
- 如何修改弹出菜单的背景色。
- 弹出菜单在界面树形结构中,处于哪个层级。

本文具体源码就不贴了,跑起来之后和本文一起使用 Flutter Inspector 来分析。源码地址在:
LoveNote520/LoveNote: 提交节点
2. Flutter Inspector 窗口基本介绍
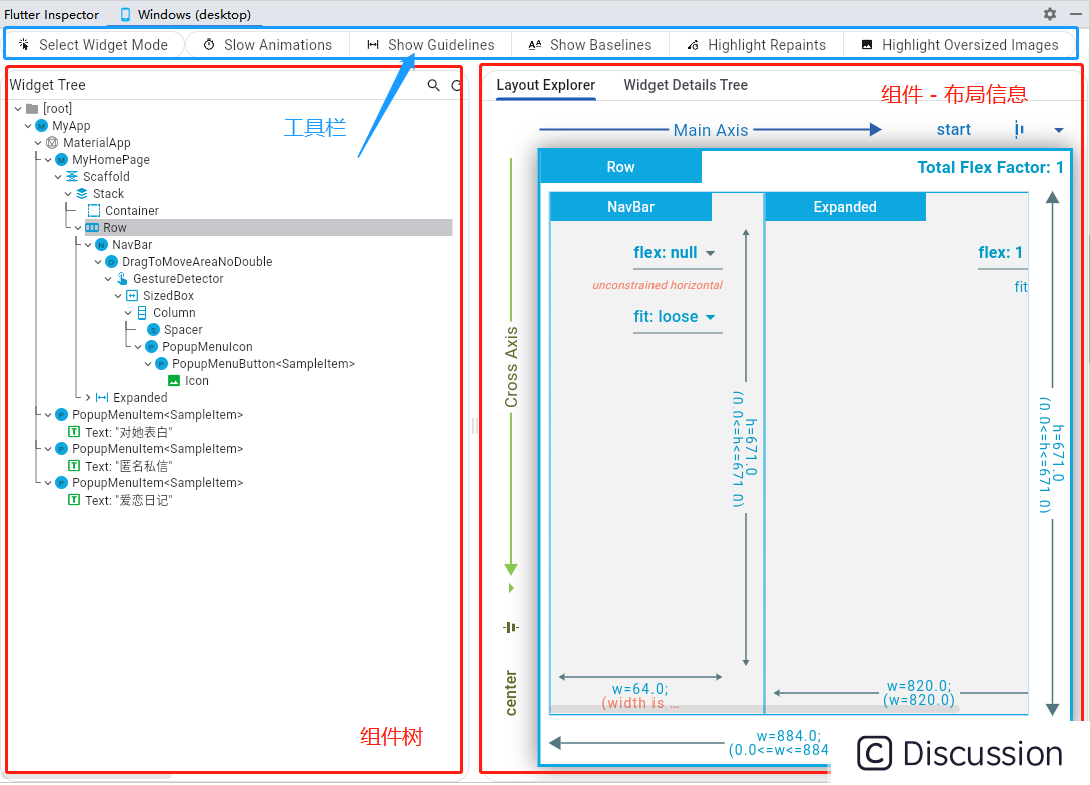
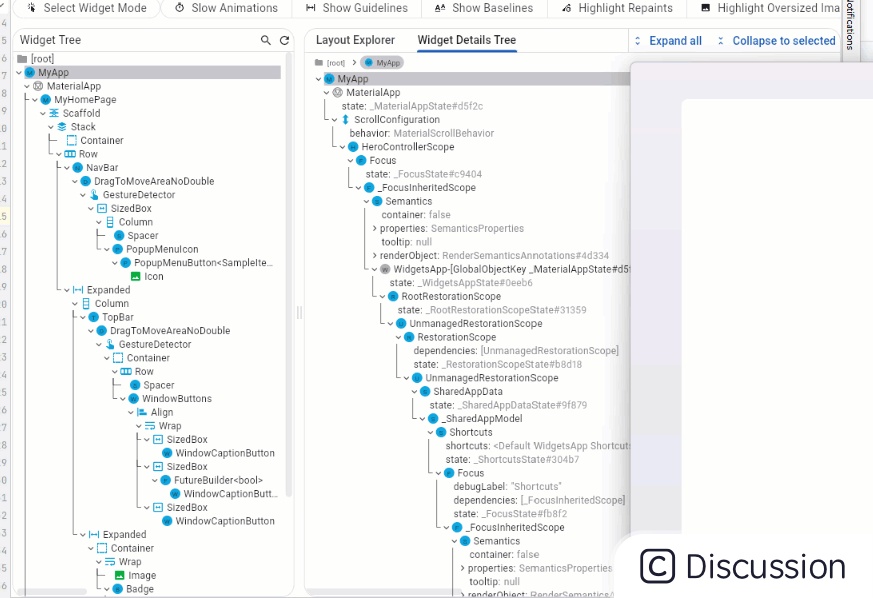
首先,需要将应用运行起来, Flutter Inspector 才能展示信息。如下所示,映入眼帘的主要有三个部分
[1]. 顶部的操作工具栏。
[2]. 左侧的组件树信息。
[3]. 右侧的选中组件的详情信息。

首先强调一下,左侧的树形结构中每个组件条目,对应着右侧的一个面板。也就是说,你每当点击一个左侧组件树中的节点,右侧的面板信息就会更新:

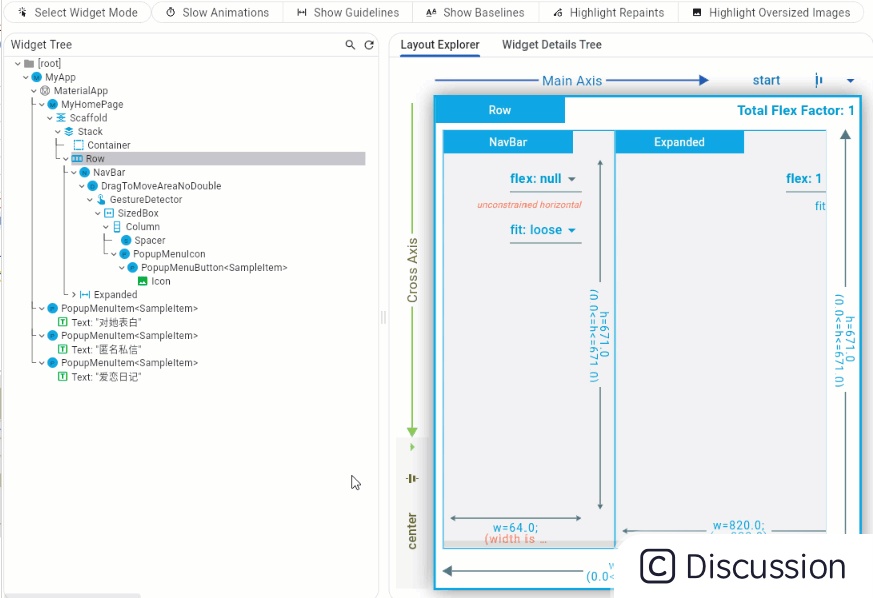
其中右侧面板 Layout Explorer 可视化地展示出:
[1]. 当前组件对应的渲染对象树,受到的 父级约束
[2]. 当前组件对应的渲染对象树,其在界面中的 尺寸
[3]. 当前组件对应的渲染对象树,向子级的 传递约束
如果看过 《Flutter 布局探索 - 薪火相传》 的朋友,不难理解,对于布局来说 父级约束、尺寸、传递约束 这三者是何其重要。而 Layout Explorer 可视化地将这些信息展示出来,就非常便于我们去分析布局的细节。
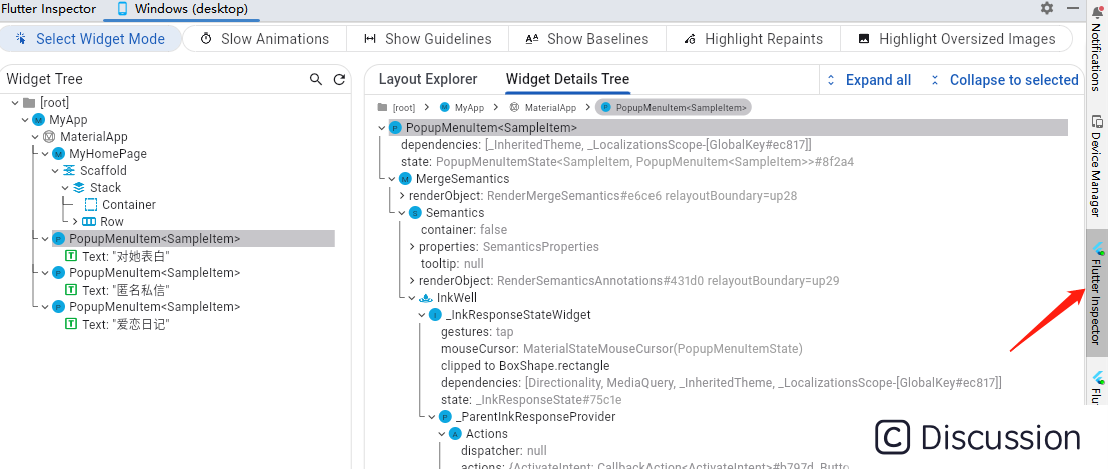
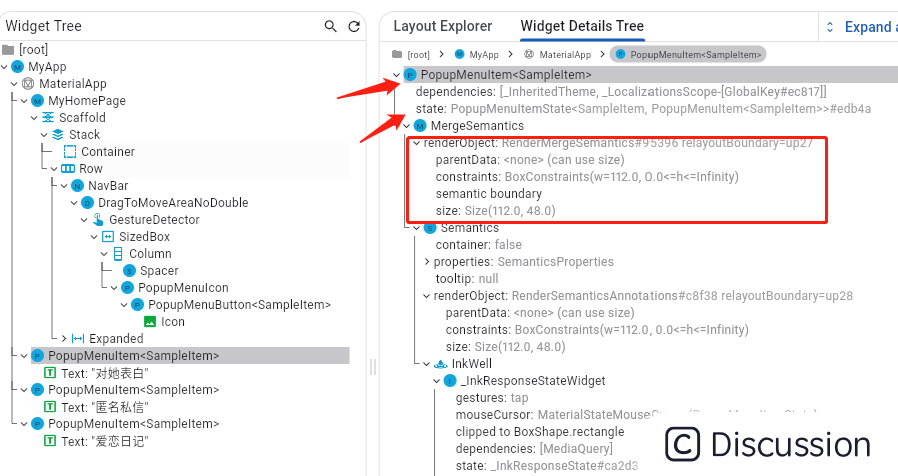
在面板右侧,有一个 Widget Datails Tree 的选项卡,是极其重要而有用的。同样,你每当点击一个左侧组件树中的节点,Widget Datails Tree 信息也会更新。其中可以展示某个 Widget 构建过程中的所有细节,包括 dependencies 依赖、state 状态类、properties 调试属性、Widget 派生类的所有属性。
以及最重要的 某个 Widget 对应的渲染对象 renderObject,从渲染对象中,可以进一步分析约束、尺寸、数据等信息。细致入微地去了解当前界面中展示的逻辑,这样从内部寻找病因,就能更精准地对症下药。

3. 选择模式与具体组件分析
选择模式 Select Widget Model 是一个非常好用的工具。如下所示,点击之后,可以在应用界面中点一下,面板在就可以自动选中被点击的组件。这就可以大大提高查看界面视图中每个组件构建信息的效率,不必一个个自己手动去找。

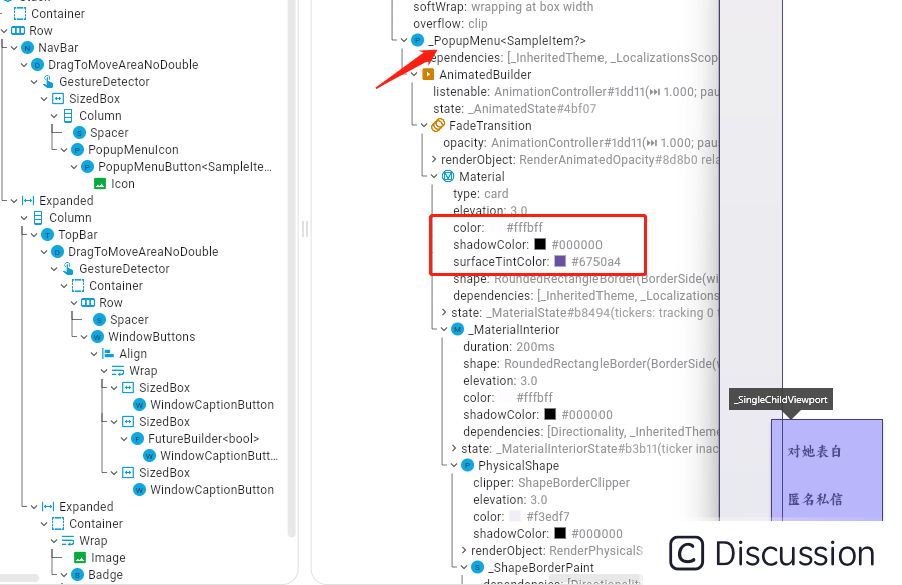
如下所示,往上翻一下,就可以很容易定位到颜色的来源,PopupMenuButton 弹出框的视图,由源码内部的 _PopupMenu 组件所构建,其中背景色由 Material 组件所设置。

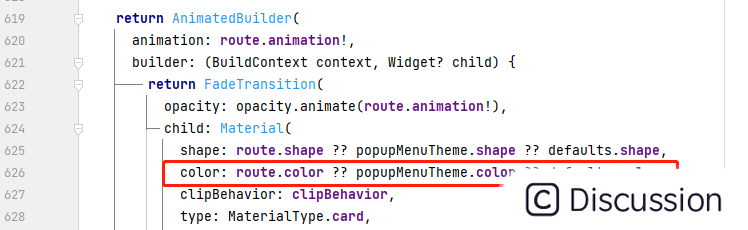
所以,此时全局搜索一下 _PopupMenu 组件,看看使用 Material 组件时颜色怎么传递的就可以了。如下所示,颜色值是三个:依次取用 路由颜色、弹框主题色、默认颜色。

从源码中不难看出,PopupMenuTheme 可以设置这里的背景颜色;如果没有主题色,将会取用 defaults 主题数据,这里根据 useMaterial3 来确定的,这就是主题中 useMaterial3 可以影响弹框颜色的根本原因。
dart ---->[_PopupMenu#build]---- final ThemeData theme = Theme.of(context); final PopupMenuThemeData popupMenuTheme = PopupMenuTheme.of(context); final PopupMenuThemeData defaults = theme.useMaterial3 ? _PopupMenuDefaultsM3(context) : _PopupMenuDefaultsM2(context);
3. 修改弹框颜色
有了上面的布局、源码分析之后,弹出框的背景色就很好修改了: 如下所示,提供 popupMenuTheme ,设置白色背景即可:
dart theme: ThemeData( fontFamily: 'aldk', colorSchemeSeed: const Color(0xff6750a4), popupMenuTheme: PopupMenuThemeData( color: Colors.white, ), useMaterial3: true, ),
如下所示,color 虽然设成了白色,但是弹框背景肉眼看起来很明显不是白色。不过看起来没有之前那么紫了,也就是说只设置 popupMenuTheme 的颜色,有一点用,但是不多。这是什么原因呢?

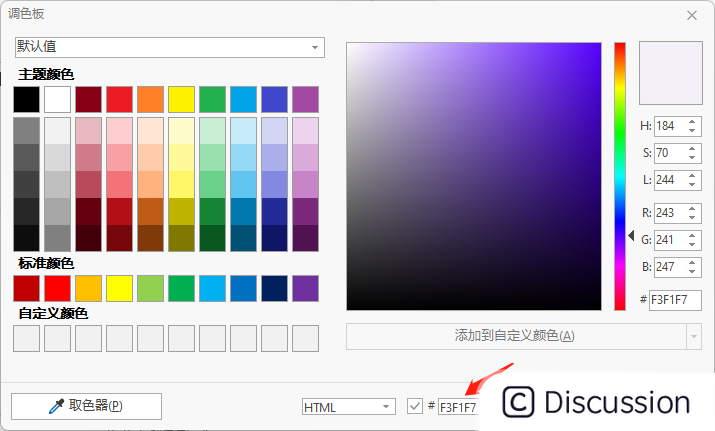
前面说了,一切界面展示中存在的问题,都可以通过 Flutter Inspector 来分析。可以先用拾色器看一下,颜色是 F3F1F7,确实不是白色。

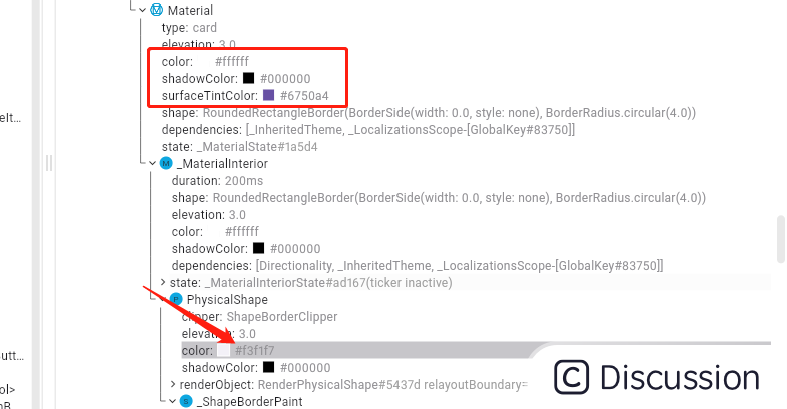
如下所示,可以看出 Material 内部使用了 PhysicalShape 组件,其颜色恰是 F3F1F7 。这就说明 Material 的颜色并不仅仅是由 color 属性决定的,肯定和其他颜色混合了一下。下面就看一下源码中对颜色的处理逻辑。

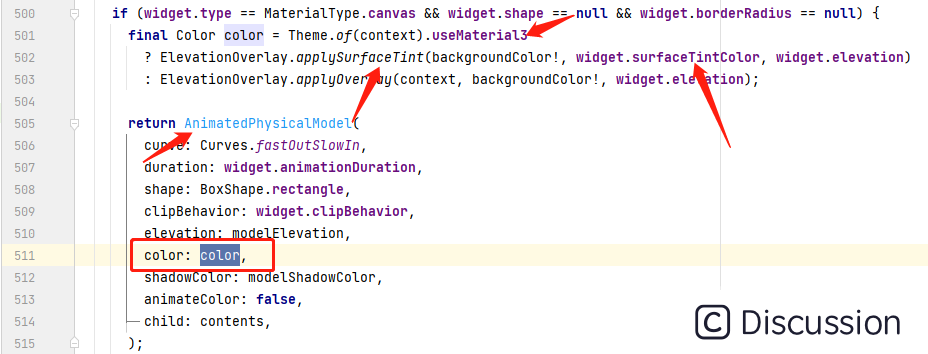
下面是 Material 组件中的源码实现,可以很清晰的看出 useMaterial3 下,AnimatedPhysicalModel 的颜色是由 backgroundColor (Material#color) 和 surfaceTintColor 以及 elevation 共同决定的。 
颜色的换算过程由 ElevationOverlay.applySurfaceTint 处理,通过如下代码不难看出 surfaceTint 设为 null 或透明,就可以避免其对颜色的影响。
dart static Color applySurfaceTint(Color color, Color? surfaceTint, double elevation) { if (surfaceTint != null && surfaceTint != Colors.transparent) { return Color.alphaBlend(surfaceTint.withOpacity(_surfaceTintOpacityForElevation(elevation)), color); } return color; }

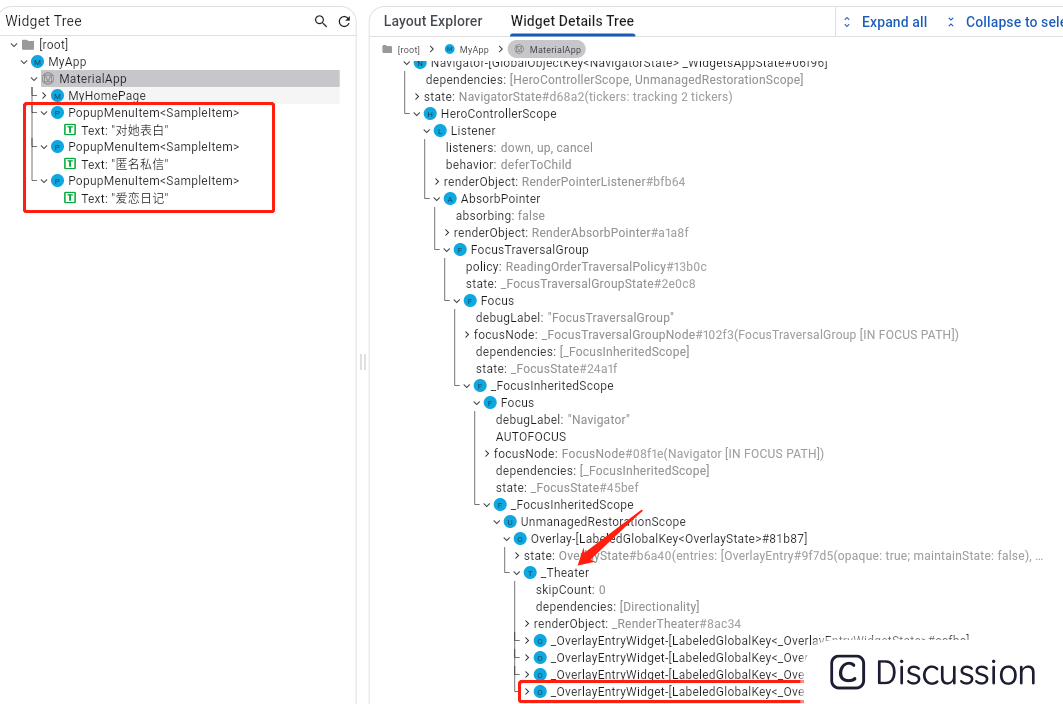
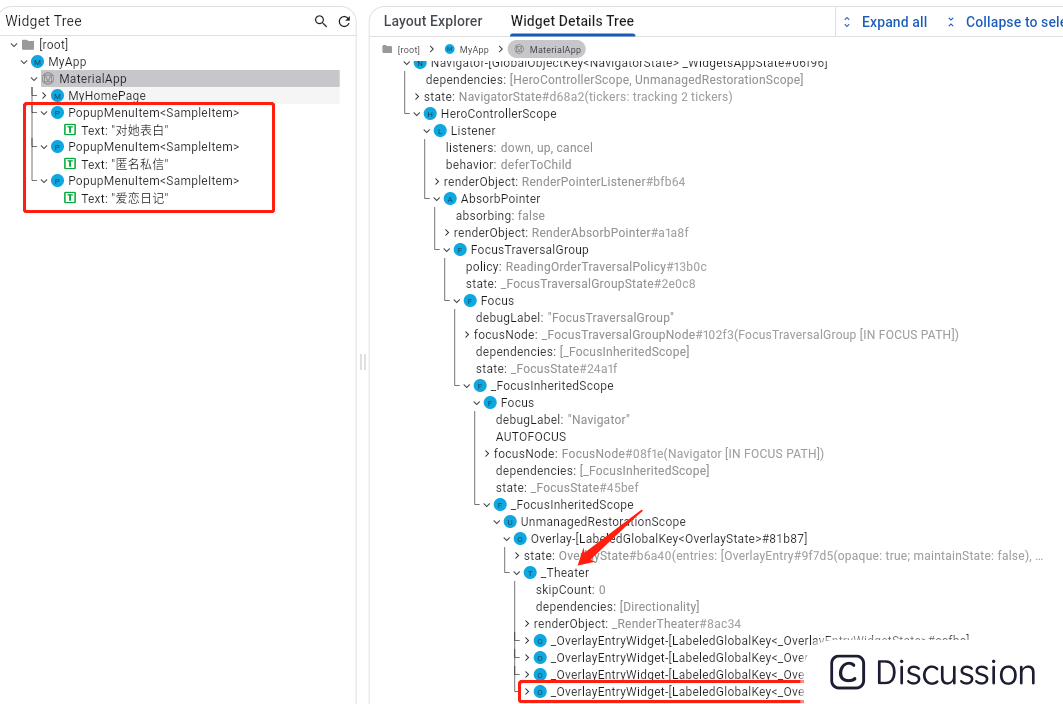
对于任何界面展示效果的问题,都可以通过 Flutter Inspector 来分析、定位问题所在,再查看相关的源码来解决。这就是通过 解决问题 ,进行探索和学习。也许有时候解决方案很简单,但过程中你会学得的更多。比如通过布局分析器查看时,你会发现:弹框是一个在 MaterialApp 下的独立路由,通过 _OverlayEntryWidget 挂在 _Theater 下显示,我们的应用界面也是一个 _OverlayEntryWidget 。这就不再展开了,有机会专门介绍一下。

这种解决问题流程中积攒的经验,将是非常宝贵的,它可以让你看清问题的根源所在,对整体有更好的把握。那本文就到这了,谢谢观看 ~
相关文章:

Flutter 调试工具篇 | 壹 - 使用 Flutter Inspector 分析界面
theme: cyanosis 1. 前言 很多朋友可能在布局过程中、或者组件使用过程中,会遇到诸如颜色、尺寸、约束、定位等问题,可能会让你抓耳挠腮。俗话说,磨刀不误砍柴工,会使用工具是非常重要的,其实 Flutter 提供了强大的调试…...

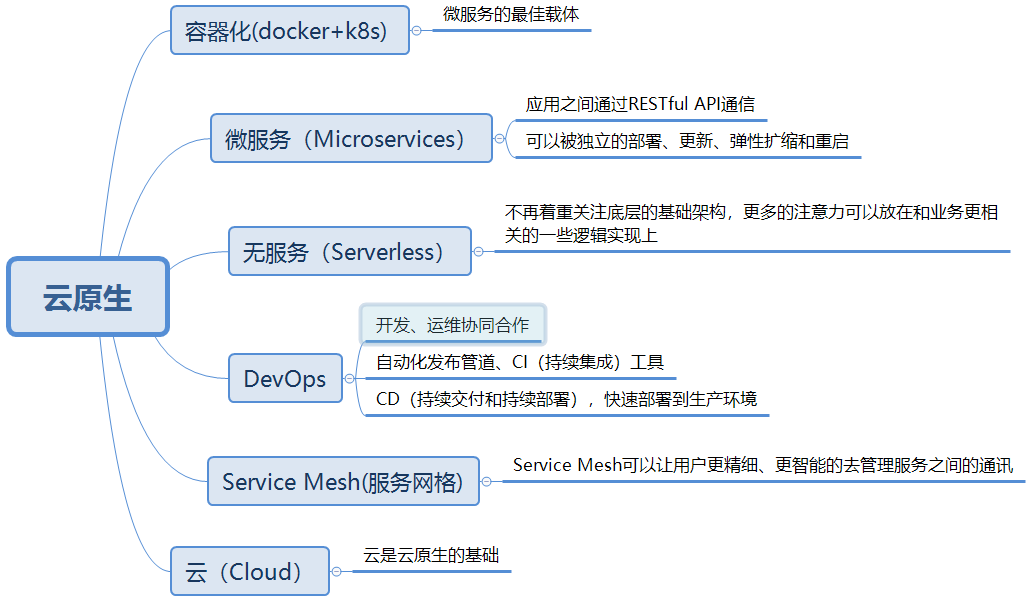
什么是云原生和 CNCF?
一、CNCF简介 CNCF:全称Cloud Native Computing Foundation(云原生计算基金会),成立于 2015 年 12 月 11 日,是一个开源软件基金会,它致力于云原生(Cloud Native)技术的普及和可持续…...

数据结构——单链表
无头单向非循环链表的建立 前言——什么链表链表形象图链表分类 一、Single_linked_list.h头文件的建立二、Single_linked_list.c功能函数的定义Single_linked_list_test.c主函数的定义四、代码运行测试五、Single_linked_list完整代码演示:总结 前言——什么链表 链…...

微信小程序手写签字版
在这里插入图片描述 wxml 请在下面的白框中签名 重置 提交 # js Page({ data: { signPath: [], cardNo: , preX: , preY: , }, onLoad(options) { this.setData({ cardNo: options.cardNo }) wx.createSelectorQuery().select(#myCanvas).fields({ node: true, size: true }).…...

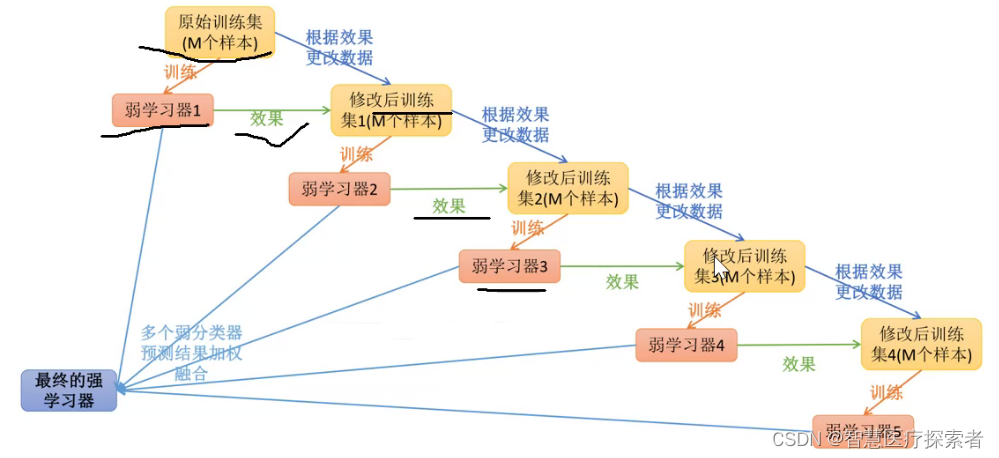
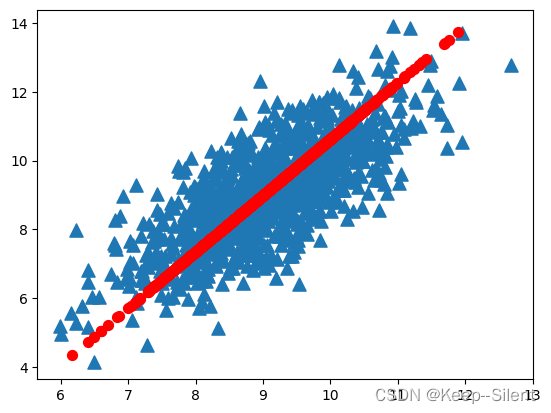
机器学习十大经典算法
机器学习算法是计算机科学和人工智能领域的关键组成部分,它们用于从数据中学习模式并作出预测或做出决策。本文将为大家介绍十大经典机器学习算法,其中包括了线性回归、逻辑回归、支持向量机、朴素贝叶斯、决策树等算法,每种算法都在特定的领…...

HCIP-datacom-821题库真题和机构资料
HCIP-Datacom-Core Technology考试内容 HCIP-Datacom-Core Technology V1.0考试覆盖数据通信领域各场景通用核心知识,包括路由基础、OSPF、IS-IS、BGP、路由和流量控制、以太网交换技术、组播、IPv6、网络安全、网络可靠性、网络服务与管理、WLAN、网络解决方案。 机…...

javaSE,javaEE,javaME的区别
1. JavaSE(Java Platform,Standard Edition,又称J2SE),可以理解为Java标准版本 这个版本的jdk通常包含了Java日常开发使用的基本类,允许开发和部署在桌面、服务器、嵌入式环境和实时环境中中使用࿰…...

mysql innodb一些知识点
1、事务和锁的关系; 在MySQL事务中,只要开始了一次事务,就会自动加上一个共享锁(Shared Lock)。这个锁会在事务结束时自动释放。如果在事务中需要更新某个数据对象,那么MySQL会将该数据对象的共享锁升级为…...

Android 面试题 应用对内存是如何限制 八
🔥 OutOfMemeryError的原因 🔥 Android 针对每个应用有内存限制 , 当JVM因为没有足够的内存来为对象分配空间并且垃圾回收器也已经没有空间可回收时,就会抛出这个error(注:非exception,因为这个问题已经严…...

赛车游戏——【极品飞车】(内含源码inscode在线运行)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★前端炫酷代码分享 ★ ★ uniapp-从构建到提升★ ★ 从0到英雄,vue成神之路★ ★ 解决算法,一个专栏就够了★ ★ 架…...

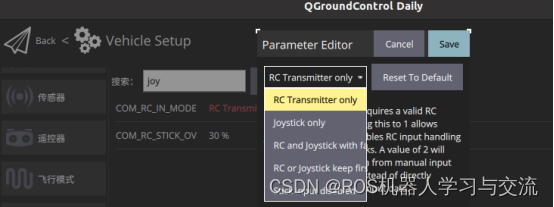
无人机调试笔记——常见参数
无人机的PID调试以及速度相关参数 1、Multicopter Position Control主要是用来设置无人机的各种速度和位置参数。调试顺序是先调试内环PID,也就是无人机的速度闭环控制,确认没有问题后再进行外环位置控制,也就是定点模式控制。 2、调试的时…...

如何快速实现多人协同编辑?
引言 协同编辑是目前成熟的在线文档编辑软件必备的功能,比如腾讯文档就支持多人协同编辑,基本都是采用监听command,然后同步此command给其他客户端来实现的,例如以下系列: https://gcdn.grapecity.com.cn/showtopic-…...

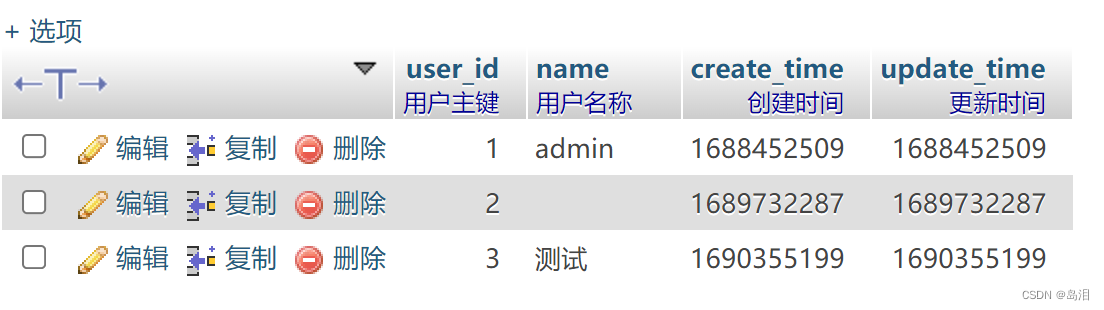
ThinkPHP 一对多关联
用一对多关联的前提 多的一方的数据库表有一的一方数据库表的外键。 举例,用户获取自己的所有文章 数据表结构如下 // 用户表 useruser_id - integer // 用户主键name - varchar // 用户名称// 文章表 articlearticle_id - integer // 文章主键title - varchar …...
基本数组及示例)
C++基础篇(二)基本数组及示例
目录 一、一维数组1、定义和初始化2、访问和修改3、元素逆置和冒泡排序 二、二维数组(用指针进行访问与修改)1、定义和初始化2、访问与修改 三、更高维度的数组1、三维数组2、高维数组 一、一维数组 1、定义和初始化 在 C 中,可以使用下面的…...

C++多态练习题
目录 一.习题1: 解决下列测试代码所出现的问题 测试用例1: 测试用例2: 代码改进: 习题1总结: 二.习题2. 求类对象的大小 三.习题3: 代码解析 : 解析图: 四.习题4ÿ…...

ELD透明屏在智能家居中有哪些优点展示?
ELD透明屏是一种新型的显示技术,它能够在不需要背光的情况下显示图像和文字。 ELD透明屏的原理是利用电致发光效应,通过在透明基板上涂覆一层特殊的发光材料,当电流通过时,发光材料会发出光线,从而实现显示效果。 ELD…...

第十三章 利用PCA简化数据
文章目录 第十三章 利用PCA简化数据13.1降维技术13.2PCA13.2.1移动坐标轴 13.2.2在NumPy中实现PCA13.3利用PCA对半导体制造数据降维 第十三章 利用PCA简化数据 PCA(Principal Component Analysis,主成分分析)是一种常用的降维技术࿰…...

开源中文分词Ansj的简单使用
ANSJ是由孙健(ansjsun)开源的一个中文分词器,为ICTLAS的Java版本,也采用了Bigram HMM分词模型:在Bigram分词的基础上,识别未登录词,以提高分词准确度。 虽然基本分词原理与ICTLAS的一样&#…...

251_多线程_创建一个多线程的图像处理应用,其中每个线程负责对一部分图像进行处理,然后将处理后的结果合并为最终图像
举一个更丰富的例子来说明多线程的用法。 我们将创建一个多线程的图像处理应用,其中每个线程负责对一部分图像进行处理,然后将处理后的结果合并为最终图像。 这个例子可以更好地展示多线程并发处理的优势。 假设有一个函数 processImageSection,它会对图像的一个特定区域进…...

[吐槽Edge浏览器]关于Edge浏览器的闪退问题
这个浏览器嘛,在谷歌浏览器不能页面翻译后,一直是用的高高兴兴的,可突然有一天,Edge浏览器页面加载不出来了。 很慌,大概就是页面崩溃、加载失败什么的都出现过。 修了整整一天,不知道原因在哪,…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
