【Web开发指南】如何用MyEclipse进行JavaScript开发?
由于MyEclipse中有高级语法高亮显示、智能内容辅助和准确验证等特性,进行JavaScript编码不再是一项繁琐的任务。
MyEclipse v2023.1.2离线版下载
JavaScript项目
在MyEclipse 2021及以后的版本中,大多数JavaScript支持都是开箱即用的JavaScript源代码——不需要特殊的JavaScript Eclipse项目或JavaScript facet。但是官方建议使用jsconfig.json文件来指定项目上下文,这使得在项目中跨多个源文件进行高级JavaScript分析,来增强智能感知、验证、导航等功能。

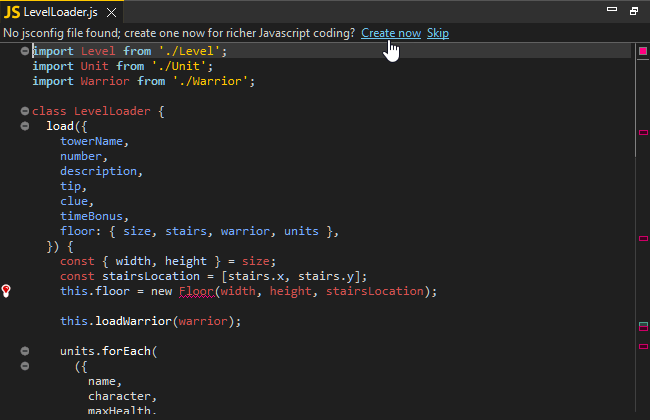
MyEclipse可以帮助您创建这个文件,还可以根据需要对其进行进一步调整。
编辑JavaScript源代码
智能感知
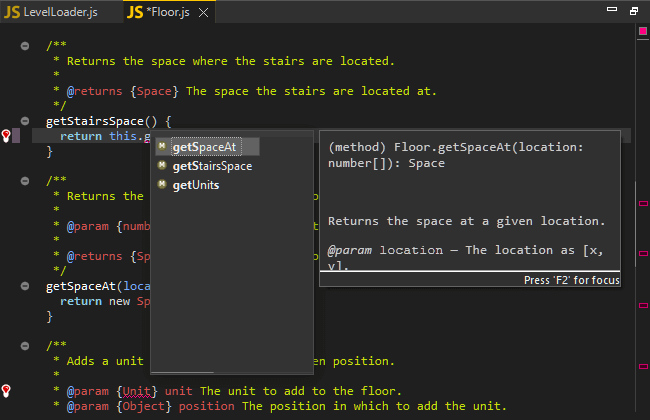
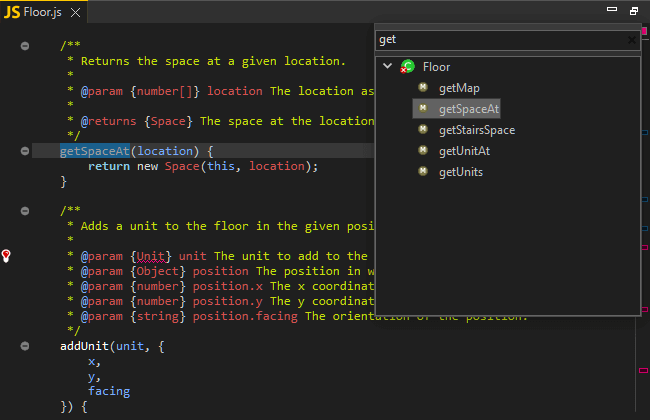
当输入JavaScript文件时,使用内容辅助快捷键(默认为Ctrl/Cmd + Space)来弹出一个提案列表,在输入触发字符后也会自动显示建议。如果可用,JSDoc也将显示在弹出窗口中。

JSON
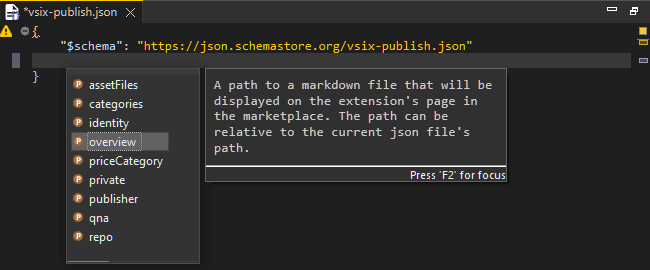
智能感知也可用于JSON文件,当编辑普通文件时,您可以获得内容辅助和开箱即用的文档;在编辑不太常见的文件时,您还可以通过向JSON中添加“$schema”属性来链接到模式以获得类似的支持。

自动导入
使用模块时,内容辅助会建议在项目中找到的导出符号的名称,使用此建议也会添加导入。
验证与检验
只有当前在编辑器中打开的文件才会被验证,您将在编辑器的标尺区域以及Problems/ markers视图中看到错误、警告和信息标记。
注意:对于高级JavaScript验证,要么确保您的项目有一个jsconfig.json文件,其中checkJS属性设置为true;要么在文件顶部添加“//@ts-check”注释。
ESLint
ESLint支持是内置的,但是您必须在项目的根目录下有一个ESLint配置文件,并且在项目中安装ESLint——node_modules必须包括ESLint,以及正在使用的任何ESLint插件。例如,在检查ES2020代码时,您需要使用Babel解析器。
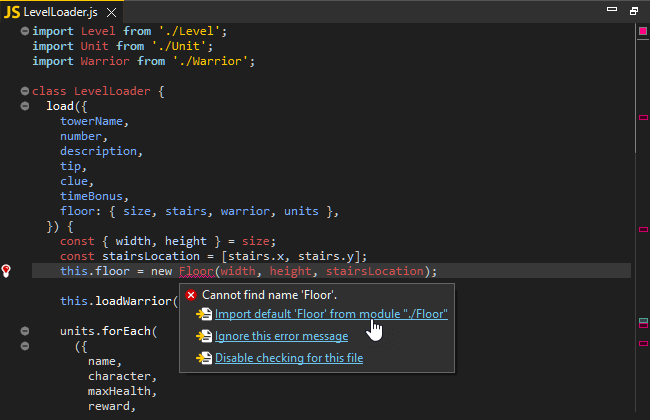
快速修复
对于一些警告和错误,包括限制问题,可以使用快速修复程序。只需将鼠标悬停在弯曲的线条上,就可以看到几个可能的修复链接。

代码分析和重构
使用Find References操作在当前文件或整个项目中查找对JavaScript结构的引用。
重命名重构允许您在整个项目中重命名这些构造。
导航
Outline视图
Outline视图描述了JavaScript编辑器的函数和变量的结构化视图,让您快速了解代码是如何结构化的,单击Outline中的一个元素来跳转到代码中的该部分。
如果视图在当前透视图中不可见,请从工具栏中选择Window>Show view >Other>General>Outline。
快速概述
在编辑JavaScript文件时按Ctrl+O打开Quick Outline,以便在代码中轻松导航。

用Chrome或Firefox调试JavaScript
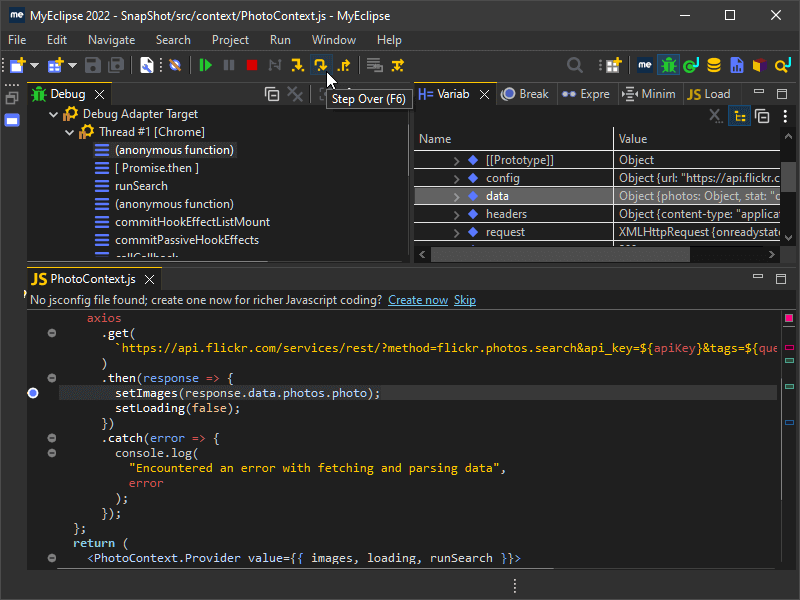
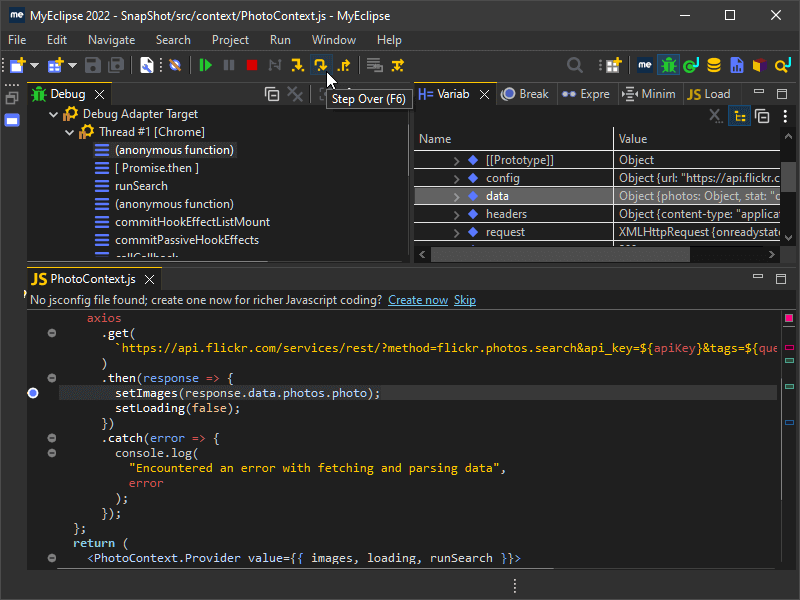
通过双击标尺区域在源代码中放置断点,开发者可以在JavaScript文件中放置断点,也可以在HTML/JSP文件中嵌入JavaScript。
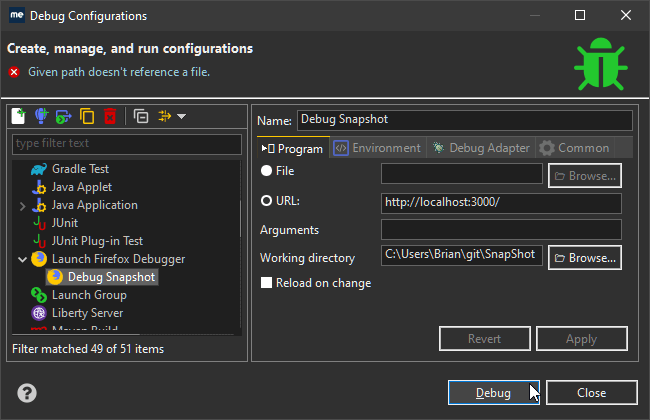
要创建一个新的调试配置:
- 从Debug下拉菜单中,选择Debug Configurations。
- 创建一个新的Chrome调试/启动Firefox Debugger配置。
- 在URL字段中,粘贴应用程序的URL。
- 在工作目录字段中,指定项目根目录的文件系统路径。
- 单击Debug来启动调试会话。

Chrome调试注意事项:如果Chrome还没有运行,将启动Chrome在调试模式,如果Chrome不是在调试模式下运行,点击调试将重用正在运行的Chrome实例,但JavaScript调试将不起作用。要么使用——remote-debugging-port=9222开关在调试模式下启动Chrome,要么关闭Chrome,以便它可以使用正确的设置自动启动。

附录A: jsconfig.json
在JavaScript项目的根目录中创建这个文件,该配置文件可用于指定要包含在项目JavaScript上下文中的文件,以及编译和解析选项。
示例jsconfig.json
{
"compilerOptions": {
"disableSizeLimit": true,
"allowJs": true,
"module": "commonjs",
"target": "es6",
"checkJs": true
}
,
"exclude": ["node_modules"]
}更多MyEclipse中文教程资讯请上中文网获取
相关文章:

【Web开发指南】如何用MyEclipse进行JavaScript开发?
由于MyEclipse中有高级语法高亮显示、智能内容辅助和准确验证等特性,进行JavaScript编码不再是一项繁琐的任务。 MyEclipse v2023.1.2离线版下载 JavaScript项目 在MyEclipse 2021及以后的版本中,大多数JavaScript支持都是开箱即用的JavaScript源代码…...

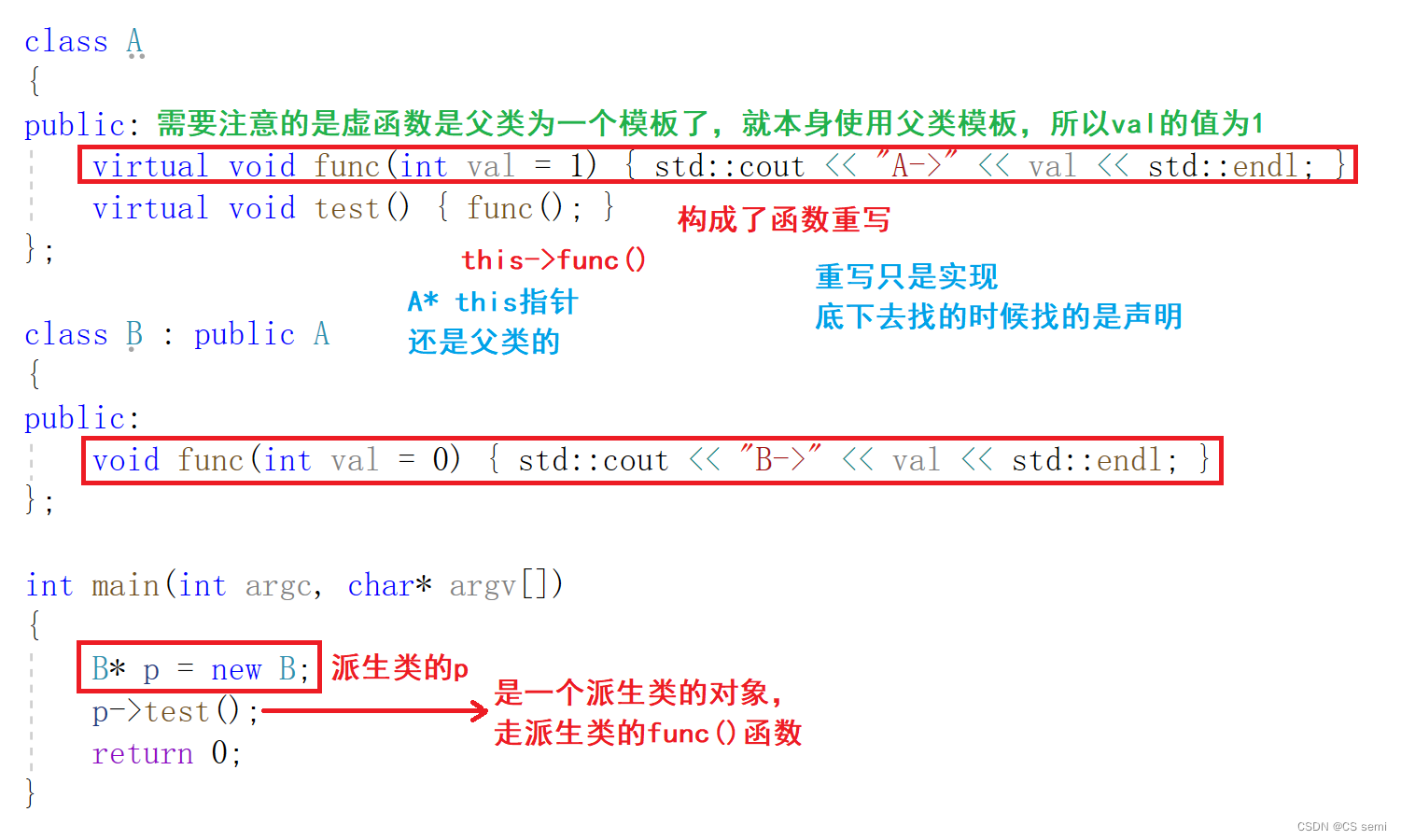
【C++进阶】多态
⭐博客主页:️CS semi主页 ⭐欢迎关注:点赞收藏留言 ⭐系列专栏:C进阶 ⭐代码仓库:C进阶 家人们更新不易,你们的点赞和关注对我而言十分重要,友友们麻烦多多点赞+关注,你们的支持是我…...

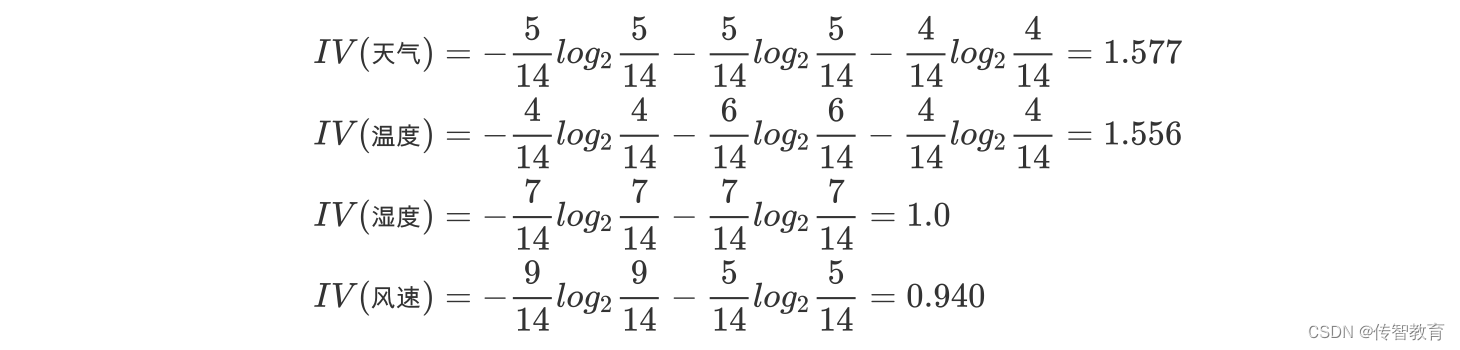
决策树的划分依据之:信息增益率
在上面的介绍中,我们有意忽略了"编号"这一列.若把"编号"也作为一个候选划分属性,则根据信息增益公式可计算出它的信息增益为 0.9182,远大于其他候选划分属性。 计算每个属性的信息熵过程中,我们发现,该属性的值为0, 也就…...

SolidUI社区-独立部署 和 Docker 通信分析
背景 随着文本生成图像的语言模型兴起,SolidUI想帮人们快速构建可视化工具,可视化内容包括2D,3D,3D场景,从而快速构三维数据演示场景。SolidUI 是一个创新的项目,旨在将自然语言处理(NLP)与计算机图形学相…...

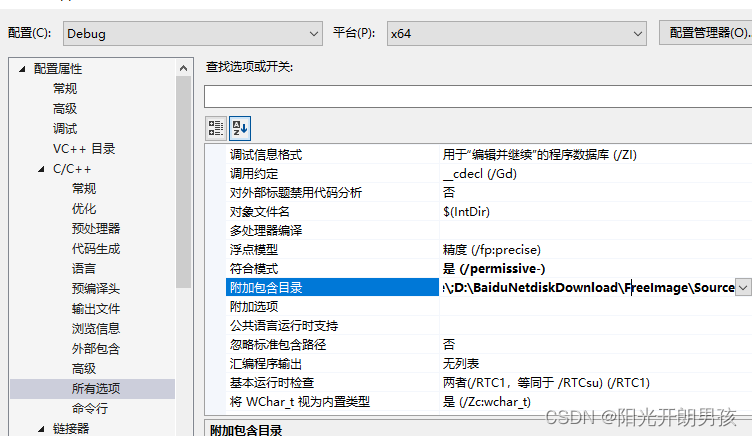
Windows下FreeImage库的配置
首先下载FreeImage库,http://freeimage.sourceforge.net/download.html,官网下载如下: 内部下载地址:https://download.csdn.net/download/qq_36314864/88140305 解压后,打开FreeImage.2017.sln,如果是vs…...

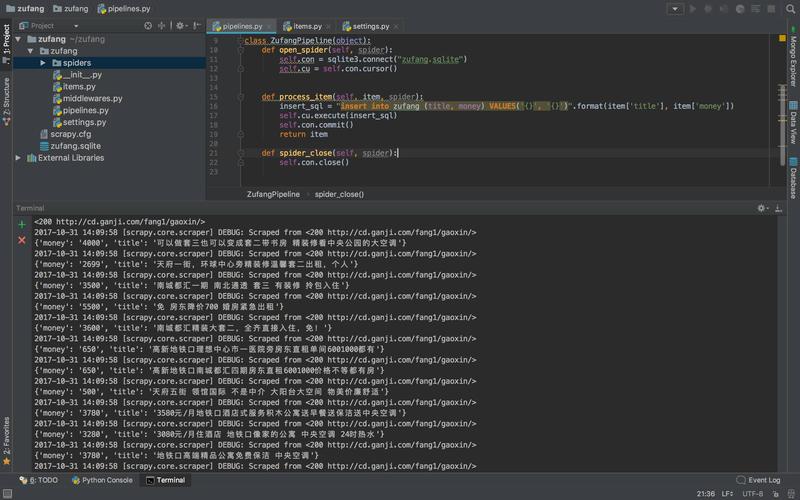
用python编写一个小程序,如何用python编写软件
大家好,给大家分享一下用python编写一个小程序,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 1、python可以写手机应用程序吗? 我想有人曲解意思了,人家说用python开发渣蔽一个手机app,不是…...

WPF实战学习笔记32-登录、注册服务添加
增加全局账户名同步 增加静态变量 添加文件:Mytodo.Common.Models.AppSession.cs ausing Prism.Mvvm; using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; using System.Threading.Tasks; us…...
XGBoost的参数
目录 1. 迭代过程 1.1 迭代次数/学习率/初始𝐻最大迭代值 1.1.1 参数num_boost_round & 参数eta 1.1.2 参数base_score 1.1.3 参数max_delta_step 1.2 xgboost的目标函数 1.2.1 gamma对模型的影响 1.2.2 lambda对模型的影响 2. XGBoost的弱评估器 2.…...

【已解决】windows7添加打印机报错:加载Tcp Mib库时的错误,无法加载标准TCP/IP端口的向导页
windows7 添加打印机的时候,输入完打印机的IP地址后,点击下一步,报错: 加载Tcp Mib库时的错误,无法加载标准TCP/IP端口的向导页 解决办法: 复制以下的代码到新建文本文档.txt中,然后修改文本文…...

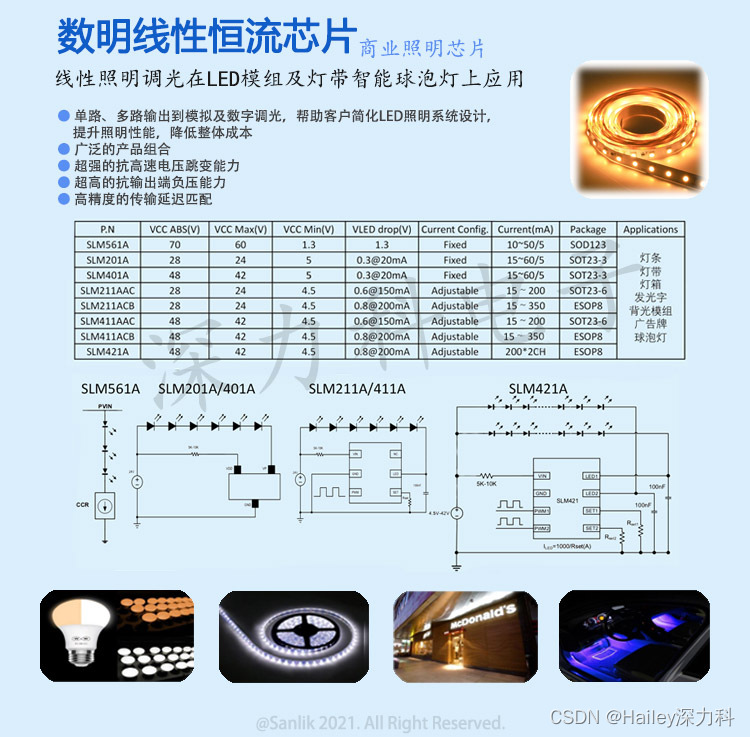
用于紫外线消毒灯的LED驱动:数明深紫外消毒方案SLM201
用于紫外线消毒灯的LED驱动SLM201 应用于紫外线消毒灯的LED驱动。疫情过后让越来越多的人开始注重起个人健康,除了出门佩戴口罩外,对于居家消毒也越发重视起来。而居家消毒除了75%浓度酒精及各类消毒液外,利用紫外线灯给衣物表面、房间消毒也…...

Docker部署Springboot应用【mysql部署+jar部署+Nginx部署】
【项目达到目标】 1.基本准备 2、mysql部署 3、jar部署 4、Nginx部署 一、基本准备 石工拿的就是之前放置在我们服务器上的应用进行部署,主要就是mysql和jar还有Vue的部署。 目前已经有的是jar、已经打包好的vue 二、mysql部署 docker run -d --name mysql \ …...

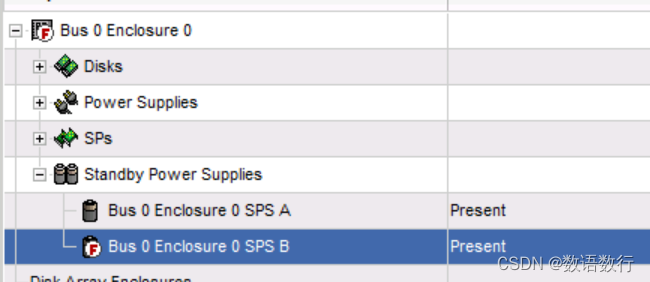
EMC VNX1系列存储电池状态说明
SPS电池正常的状态为“Present”。 SPS电池故障时的状态为“Faulted”。 更换SPS后,SPS开始充电,此时状态显示为“Not Ready”状态。 充电完成后显示为Present状态。如果充电完成后状态前面有“F”标记,则需要重启对应的控制器以更新SPS…...

pyspark 判断 Hive 表是否存在
Catalog.tableExists(tableName: str, dbName: Optional[str] None) → booltableName:表名 dbName:库名(可选) return:bool 值 spark SparkSession \.builder \.appName(tableExists) \.config(spark.num.executors, 6) \.config(spark.executor.memo…...

选择排序算法
选择排序 算法说明与代码实现: 以下是使用Go语言实现的选择排序算法示例代码: package mainimport "fmt"func selectionSort(arr []int) {n : len(arr)for i : 0; i < n-1; i {minIndex : ifor j : i 1; j < n; j {if arr[j] < a…...

快速了解MyBatis---映射关系多对一
文章目录 映射关系多对一映射关系-官方文档映射关系多对1-基本介绍基本介绍注意细节 映射关系多对1-映射方式映射方式配置Mapper.xml 方式-应用实例注解实现多对1 映射-应用实例 映射关系多对一 映射关系-官方文档 文档地址: https://mybatis.org/mybatis-3/zh/sqlmap-xml.ht…...

python学到什么程度算入门,python从入门到精通好吗
本篇文章给大家谈谈python学到什么程度算入门,以及python从入门到精通好吗,希望对各位有所帮助,不要忘了收藏本站喔。 学习 Python 之 进阶学习 一切皆对象 1. 变量和函数皆对象2. 模块和类皆对象3. 对象的基本操作 (1). 可以赋值给变量(2). …...

整数规划——第一章 引言
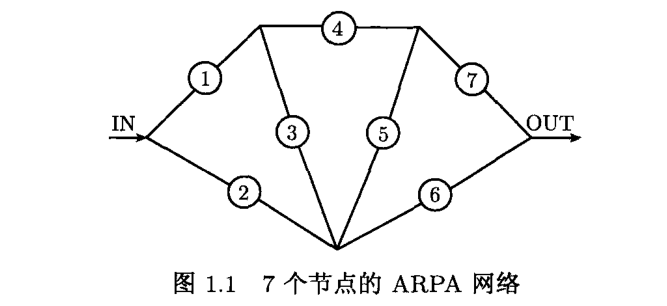
整数规划——第一章 引言 整数规划是带整数变量的最优化问题,即最大化或最小化一个全部或部分变量为整数的多元函数受约束于一组等式和不等式条件的最优化问题。许多经济、管理、交通、通信和工程中的最优化问题都可以用整数规划来建模。 考虑一个电视机工厂的生产…...

C语言结构体讲解
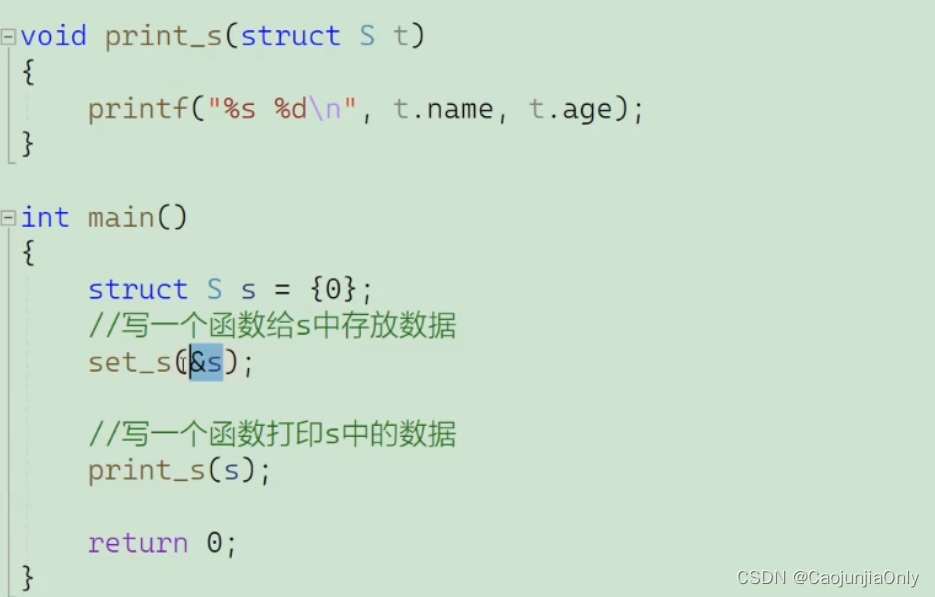
目录 结构体的声明 结构的基础知识 结构的声明 为什么要出现结构体? 结构成员的类型 结构体变量的定义和初始化 定义:(全局变量//局部变量) 初始化: 结构体成员的访问 结构体传参 结构体的声明 结构的基础知识…...

021 - STM32学习笔记 - Fatfs文件系统(三) - 细化与总结
021 - STM32学习笔记 - Fatfs文件系统(三) - 细化与总结 上节内容中,初步实现了FatFs文件系统的移植,并且实现了设备的挂载、文件打开/关闭与读写功能,这里对上节遗留的一些问题进行总结,并且继续完善文件…...

jQuery如何获取动态添加的元素
jQuery如何获取动态添加的元素 使用 on()方法 本质上使用了事件委派,将事件委派在父元素身上 自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品,但是由于on()方法必须有事件,没有事件时可选择de…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
