同样是跨端框架,React会不会被VUE取代?
看到知乎上有比较多的类似问题,正好这两个框架在以往的一些项目中都有实践过,就借着本篇文章说说我个人的看法。
先摆个结论:不会,毕竟各有千秋,除非跨端框架有被更好的概念所替代,又或者App已经彻底过气了。
什么是React?什么是VUE?
维基百科上的概念解释,Vue.js是一个用于创建用户界面的开源MVVM前端JavaScript框架,也是一个创建单页应用的Web应用框架。Vue.js由尤雨溪(Evan You)创建,由他和其他活跃的核心团队成员维护。
2016年一项针对JavaScript框架的调查表明,Vue有着89%的开发者满意度。在GitHub上,该项目平均每天能收获95颗星,为GitHub有史以来星标数第3多的项目。
React Native 是由 Facebook (已改名:Meta) 创建的一种实现跨端的技术。与VUE,Cordora这种在Webview中嵌套网页App的跨端技术不同。React Native 最终提供给用户的视图是原生视图,这让用户能体验到原生应用的感觉。

React与VUE有其各自的优缺点
首先,都是跨端框架,那么跨端开发的属性是必不可少的, 此为共性。React Native允许开发者使用相同的代码库在多个平台(iOS和Android)上构建应用程序,大大减少了开发成本和时间。Vue.js并不像React Native那样专注于跨平台移动应用开发,虽然可以使用Vue.js开发Web应用和移动Web应用,但对于原生应用开发,需要使用其他解决方案。在这点上,我给React +1分。
同时,React Native的热更新技术也是加分项。React允许在应用程序运行时进行热更新,而无需重新发布应用程序,这大大简化了应用程序的更新流程。社区规模方面,背靠Meta的React,拥有庞大的开发者社区,提供了大量的第三方库、组件和工具,方便开发者快速构建功能丰富的应用。尽管VUE的社区有很高的活跃度,但社区规模还是比不上React,一些特殊场景的技术实例可能会支持受限。
感觉上面说的都是RN的优势,那VUE呢?当然也有其优点:渐进式框架使得Vue.js易于学习和使用;Vue.js的文件大小较小,加载速度快,而且具有良好的性能,尤其适用于移动端和低带宽环境;支持双向数据绑定,使得数据与视图之间的同步更加方便和高效。
这里做个小结,跨端框架的应用,只有相对合适,没有绝对合适。如果你期望使用相同的代码库构建跨平台移动应用,尤其是对性能和原生接近程度有较高要求的项目,那么用React Native。而Vue.js适用于那些希望使用一个简单、轻量级的框架构建Web应用,并且灵活性较高的开发项目。
前瞻:创新性的跨端框架
相比于传统的原生应用开发技术,小程序技术具有轻量、快速开发、跨平台、无需安装、更便于用户使用等优势。小程序不需要用户下载安装即可使用,同时小程序的开发成本相对更低,开发速度更快,也更易于维护更新。小程序技术还支持跨平台运行,可以同时在多个移动设备上运行,极大地扩展了应用的覆盖范围,为企业和开发者带来更大的商业价值。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。
小程序容器作为微信生态系统的一部分,为开发者提供了一个稳定、高效的运行环境,让开发者可以更专注于应用程序的功能和用户体验。微信生态系统的庞大用户基础和丰富的开发者社区,为开发者和企业提供了广阔的商机和合作伙伴。通过跨端开发、小程序容器和微信生态的结合,开发者可以快速迭代、高效开发和部署应用程序,提供更好的用户体验,同时获得更广泛的市场覆盖和商业机会。

没有最好,只有最合适
开发项目只有最合适的选择,而没有绝对最好的框架。每个项目都有自己的独特需求、团队背景和时间限制,因此,在选择合适的框架时需要仔细权衡各种因素。
如果项目需要快速构建跨平台移动应用,并且已有React或React相关的技术栈,那么React Native可能是一个很好的选择。它的社区庞大,支持丰富,性能优化较好,适用于一些需要原生接近度较高的场景;如果项目主要是Web应用开发,特别是希望逐渐应用前端框架到现有项目中,Vue.js可能是更合适的选择。它的轻量级和灵活性,使得开发者可以快速上手,逐步构建复杂的前端应用。
除了React Native和Vue.js,还有一些其他的跨端框架,如Flutter、Ionic、FinClip等,它们也具有各自的优势和适用场景。选择合适的框架应该综合考虑项目的需求、开发团队的技术栈和熟悉程度,以及框架的生态系统和性能表现等方面。
相关文章:

同样是跨端框架,React会不会被VUE取代?
看到知乎上有比较多的类似问题,正好这两个框架在以往的一些项目中都有实践过,就借着本篇文章说说我个人的看法。 先摆个结论:不会,毕竟各有千秋,除非跨端框架有被更好的概念所替代,又或者App已经彻底过气了…...

Excel·VBA定量装箱、凑数值金额、组合求和问题
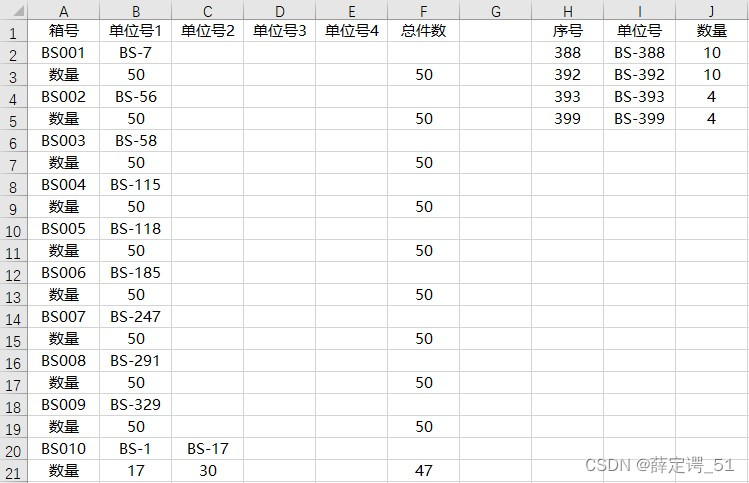
如图:对图中A-C列数据,根据C列数量按照一定的取值范围,组成一个分组装箱,要求如下: 1,每箱数量最好凑足50,否则为47-56之间; 2,图中每行数据不得拆分; 3&…...

通过Jmeter压测存储过程
目录 一、存储过程准备: 二、测试工具准备: 三、工具配置及执行: 1、配置JDBC Connection Configuration: 2、配置吞吐量控制器(可跳过): 3、配置JDBC Request: 对于存储过程…...

Spring笔记之Spring对IoC的实现
文章目录 IoC控制反转依赖注入set注入注入外部Bean注入内部Bean注入简单类型通过注入方式实现javax.sql.DateSource接口测试简单类型 级联属性赋值(了解)注入数组注入List集合注入Set集合注入Map集合注入Properties注入null和空字符串不给属性赋值使用 注…...

【eNSP】Telnet远程登录
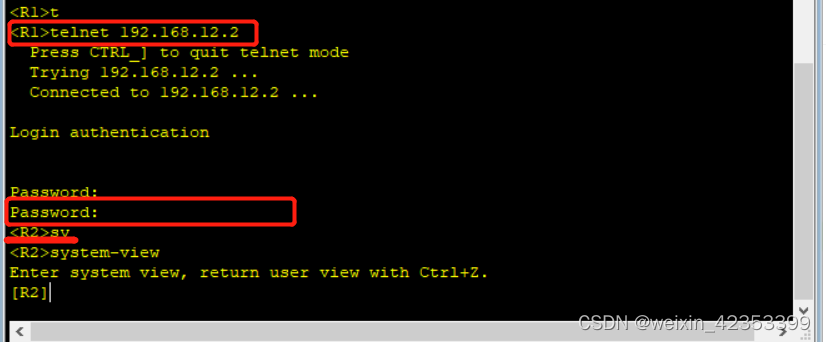
Telnet远程登录 eNSP软件TelnetTelnet远程登录-路由连接关闭防火墙eNSP根据图1画图路线配置路由端口IP配置路由R1改名配置接口IP 配置路由R2 配置R2的远程登录设置登录用户授权级别退出登录超时时间 Telnet测试 eNSP软件 eNSP(Enterprise Network Simulation Platform)是一款由…...

SOP/详解*和**/python数据结构(iter,list,tuple,dict)/ 解包
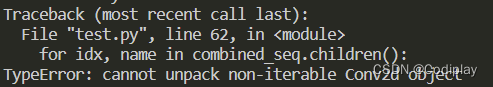
一、错误解决合集 1. > combined_seq.named_children() 2. isinstance 2th parameter : must be a type or tuple of types > 改为tuple,不要用列表。改为 LLLayer (nn.Conv2d,nn.Linear) 3. File “test.py”, line 90, in calculate_fin_fout print(“hi”…...

使用webdriver-manager解决浏览器与驱动不匹配所带来自动化无法执行的问题
1、前言 在我们使用 Selenium 进行 UI 自动化测试时,常常会因为浏览器驱动与浏览器版本不匹配,而导致自动化测试无法执行,需要手动去下载对应的驱动版本,并替换原有的驱动,可能还会遇到跨操作系统进行测试的时候&…...

【vue】Vue中debugger报错 unexpected ‘debugger’ statement no-debugger
前言: Vue中debugger报错 unexpected ‘debugger’ statement no-debugger (意外的“调试器”语句没有调试器) eslink规则没有开启’debugger’ ,被规则屏蔽了,需要手动放开 解决方法 方式一: 找到.esl…...

课题方向a
首先在无线感知的研究方向下,辅以深度学习和计算机视觉的技术和知识,可以从事哪些具体课题的研究?请你尽可能多的给出课题名称供我选择 在无线感知的研究方向下,辅以深度学习和计算机视觉的技术,有很多具体课题可以进行研究。以下是一些供您选择的课题名称: 基于深度学习…...

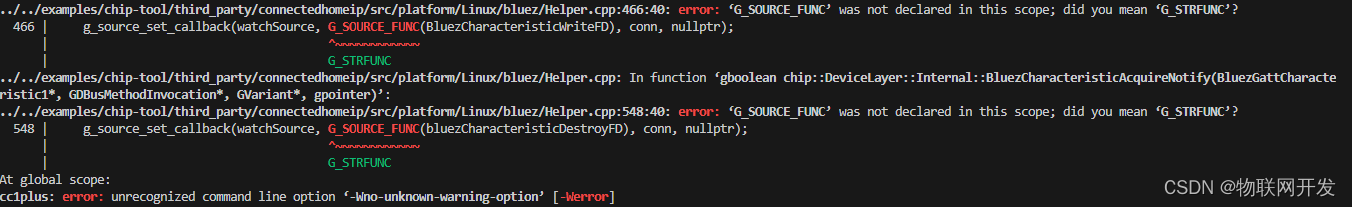
【Matter】基于Ubuntu 22.04 交叉编译chip-tool
编译工程之际,记录一下编译过程,免得后续遗忘,总结下来chip-tool 交叉编译涉及到的知识点: 需要了解如何支持交叉编译,基于GN编译框架需要理解应用库如何交叉编译,理解pkg-config的使用meson 编译…...

Qt/C++音视频开发50-不同ffmpeg版本之间的差异处理
一、前言 ffmpeg的版本众多,从2010年开始计算的项目的话,基本上还在使用的有ffmpeg2/3/4/5/6,最近几年版本彪的比较厉害,直接4/5/6,大版本之间接口有一些变化,特别是一些废弃接口被彻底删除了,…...

低碳 Web 实践指南
现状和问题 2023年7月6日,世界迎来有记录以来最热的一天。气候变化是如今人类面临的最大健康威胁。据世界卫生组织预测2030年至2050年期间,气候变化预计每年将造成约25万人死亡。这是人们可以真切感受到的变化,而背后的主要推手是碳排放。 …...

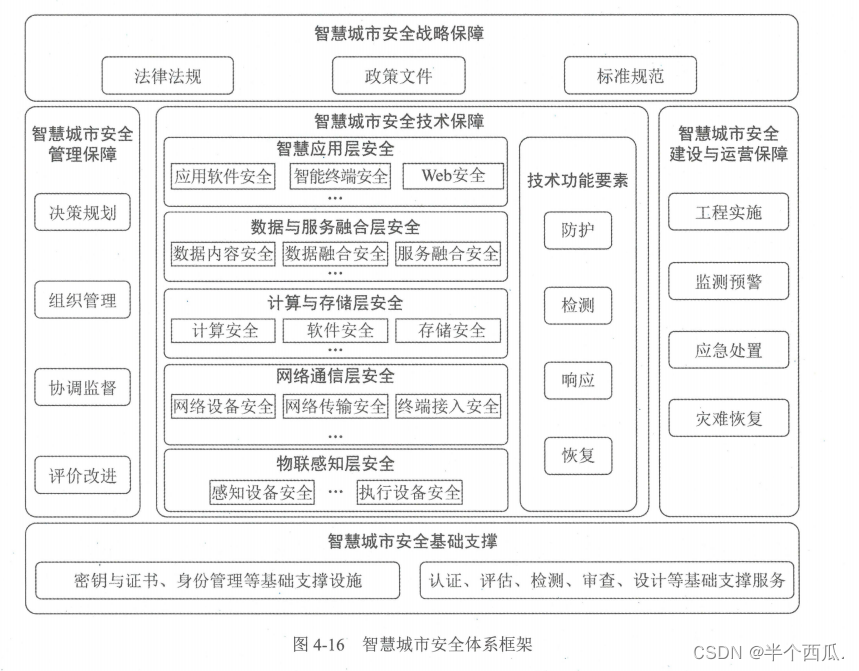
信息安全:网络安全体系 与 网络安全模型.
信息安全:网络安全体系 与 网络安全模型. 网络安全保障是一项复杂的系统工程,是安全策略、多种技术、管理方法和人员安全素质的综合。一般而言,网络安全体系是网络安全保障系统的最高层概念抽象,是由各种网络安全单元按照一定的规…...

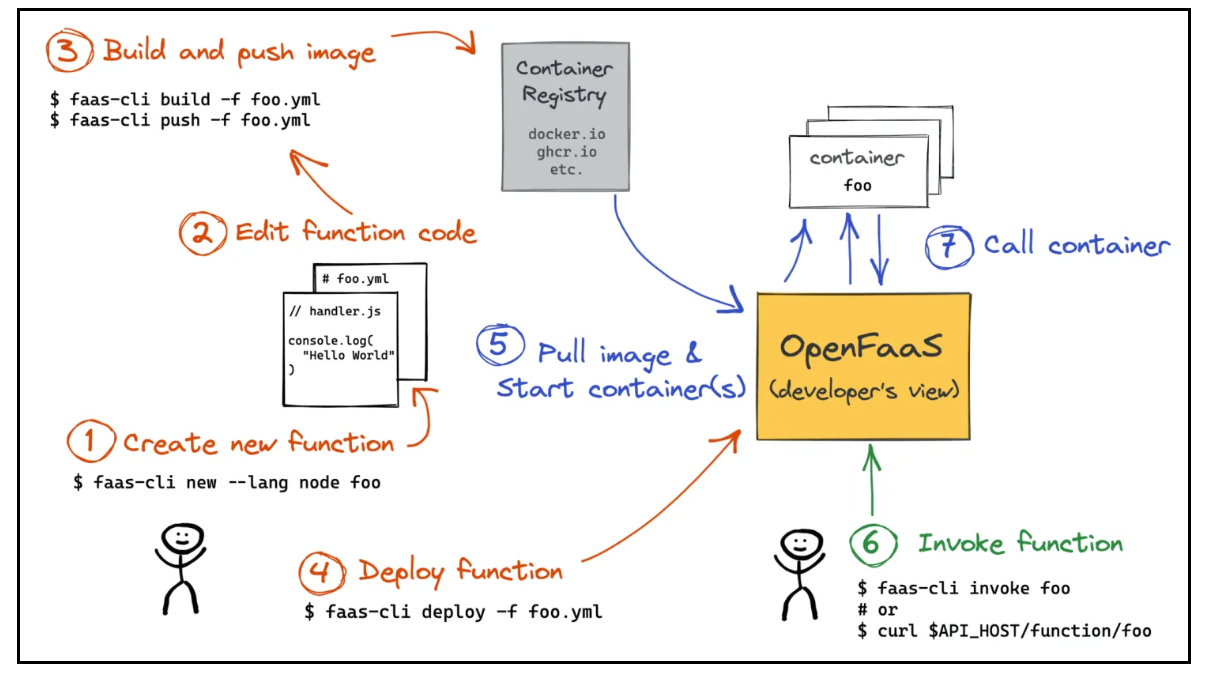
【云原生】Serverless 技术架构分析
一、什么是Serverless? 1、Serverless技术简介 Serverless(无服务器架构)指的是由开发者实现的服务端逻辑运行在无状态的计算容器中,它由事件触发, 完全被第三方管理,其业务层面的状态则被开发者使用的数据库和存…...

Visual Studio Code 设置文件头部添加作者、日期和函数注释
step1:安装插件KoroFileHeader step2:左下角选择管理—设置—输入"fileheader"—点击"在setting.json中编辑" step3:添加下面的代码到json文件中 // 文件头部注释 "fileheader.customMade": {"Descripttion":"","ve…...

HCIA云计算 V5.0题库
云计算,这是近几年听得最多词了,云计算对于网络的发展帮助非常大,它自身所产生的价值是不可估量的!所以云计算的岗位对于很多IT公司来说,都是有一定地位的。华为认证云计算面向的对象很简单就是对云计算技术感兴趣的人…...
)
基于Matlab实现帧间差分法的运动目标检测(附上完整源码+图像+程序运行说明)
帧间差分法是一种常用的运动目标检测方法,可以通过对连续帧之间的差异进行分析来确定目标的运动情况。在本文中,我们将介绍如何使用Matlab实现帧间差分法的运动目标检测。 文章目录 部分源码完整源码图像程序运行说明下载 部分源码 首先,我们…...

Jenkins搭建最简教程
纠结了一小会儿,到底要不要写这个,最终还是决定简单记录一下,因为Jenkins搭建实在是太简单了,虽然也有坑,但是坑主要在找稳定的版本上。 先学一个简称,LTS (Long Term Support) 属实是长见识了,…...

设置git可以同时推送gitee和github
查看当前的远程仓库设置: git remote -v 这会列出你当前配置的远程仓库。你可能会看到类似以下的输出:origin-gitee <gitee仓库地址> (fetch)origin-gitee <gitee仓库地址> (push) 新增一个远程仓库 git remote add origin-github <githu…...

Java给Excel设置单元格格式
maven 依赖 <!--读取excel文件--> <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>5.2.3</version> </dependency> <dependency><groupId>org.apache.poi</group…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
