vue子传父的一种新方法:this.$emit(‘input‘, value)可实现实时向父组件传值
今天要说的就是利用v-model和this.$emit(‘input’,value)实现子传父。
众所周知,v-model是给input绑定,方便对表单的双向绑定。
其实,v-model是个语法糖,具体案例如下所示。
<input v-model="inputValue">相当于
<input v-bind:value="inputValue" v-on:input="inputValue = $event.target.value">在自定义组件中
<my-component v-model="inputValue"></my-component>相当于
<my-component v-bind:value="inputValue" v-on:input="inputValue = argument[0]">
</my-component>这个时候,inputValue接受的值就是input事件的回调函数的第一个参数,
所以在自定义组件中,要实现数据绑定,还需要$emit去触发input的事件。
this.$emit('input', value)//这个是在子组件中调用的
其实通过this.$emit('input', value)已经实现了子传父
我们今天所说的是自定义组件实时子传父,请继续看下面代码:
在父组件中调用子组件
<my-component v-model="inputValue"></my-component>子组件
watch: {// sonVal是子组件的一个变量值,当他变化的时候就会触发handler将新值传给父组件的inputValuesonVal: {handler (newVal, oldVal) {this.$emit('input', newVal)},deep: true,}
}
相关文章:
可实现实时向父组件传值)
vue子传父的一种新方法:this.$emit(‘input‘, value)可实现实时向父组件传值
今天要说的就是利用v-model和this.$emit(‘input’,value)实现子传父。 众所周知,v-model是给input绑定,方便对表单的双向绑定。 其实,v-model是个语法糖,具体案例如下所示。 <input v-model"inputValue">相当于…...

【Web】web
dns与域名 网络是基于tcp/ip协议进行通信和连接的 应用层——传输层——网络层——数据链路层——物理层 每一定的台主机都有一个唯一且固定的地址标识——IP地址 IP地址的做用:1.区分用户和计算机;2.进行通信 IP地址由32位二进制数组成,…...

css中的bfc是什么?
什么bfc? BFC(Block Formatting Context)块级 格式化 上下文。 BFC就是页面上的一个隔离的独立盒子,容器里面的子元素和外面的元素不会相互影响。 为什么要bfc? bfc是我们去主动触发的,并不是自动就存在的,它是帮助我们解决cs…...
——其他Hooks(useContext、useReducer、useCallback))
【前端知识】React 基础巩固(四十四)——其他Hooks(useContext、useReducer、useCallback)
React 基础巩固(四十四)——其他Hooks(useContext、useReducer、useCallback) 一、useContext的使用 在类组件开发时,我们通过 类名.contextType MyContext的方式,在类中获取context,多个Context或者在函数式组件中…...

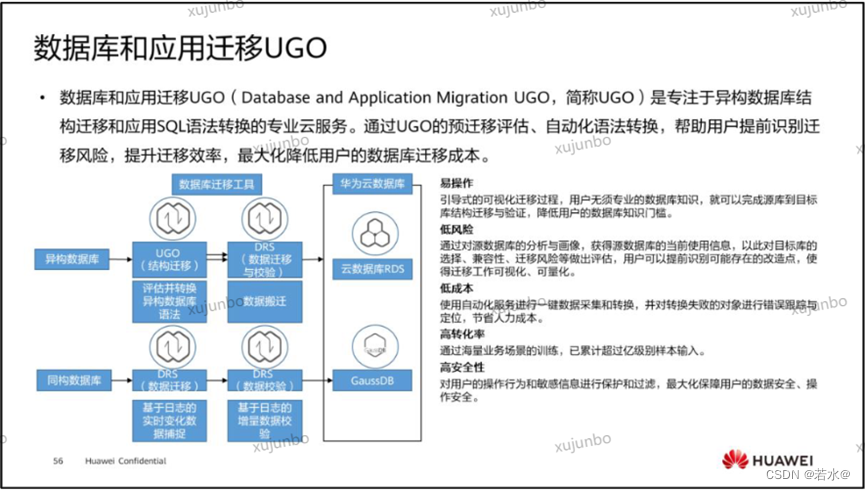
华为云hcip核心知识笔记(数据库服务规划)
华为云hcip核心知识笔记(数据库服务规划) 1.云数据接库优势 1.1云数据库优点有: 易用性强:能欧快速部署和运行 高扩展:开放式架构和云计算存储分离 低成本:按需使用,成本更加低廉 2.云数据库r…...

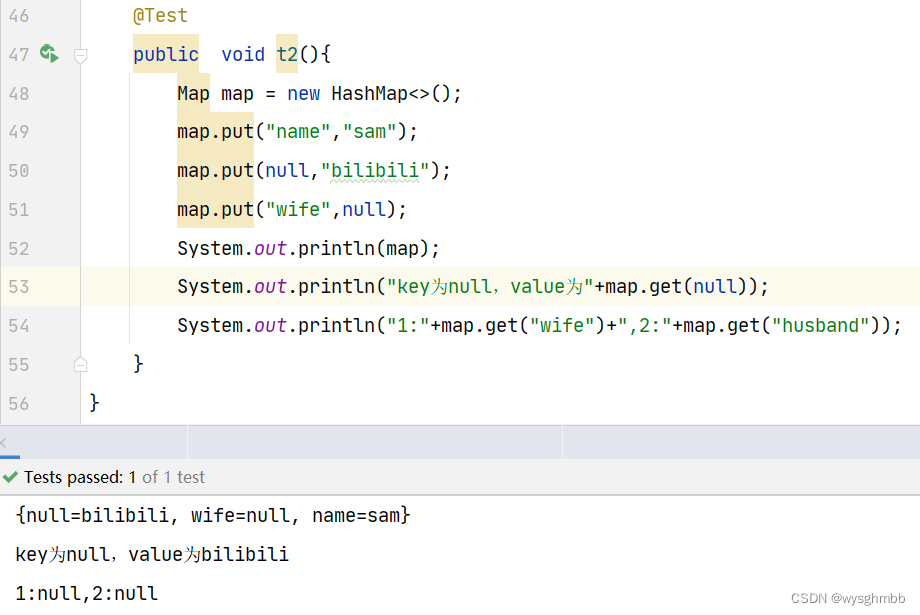
【有趣的】关于Map的一些小测试
Map在代码中用到得非常多,它是无序的、key-value结构的,其读取会非常快。 今天看了个小文章Map判空 、空字符串、空key值等各种判断方法,你都掌握了吗?便自己也玩一下。 一、判空 因为对象已经new出来了,所以map指向的…...

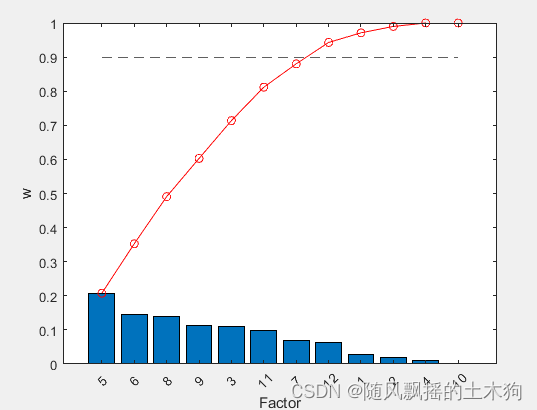
【MATLAB第63期】基于MATLAB的改进敏感性分析方法IPCC,拥挤距离与皮尔逊系数法结合实现回归与分类预测
【MATLAB第63期】基于MATLAB的改进敏感性分析方法IPCC,拥挤距离与皮尔逊系数法结合实现回归与分类预测 思路 考虑拥挤距离指标与PCC皮尔逊相关系数法相结合,对回归或分类数据进行降维,通过SVM支持向量机交叉验证得到平均指标,来…...

AI 绘画Stable Diffusion 研究(二)sd模型ControlNet1.1 介绍与安装
部署包作者:秋葉aaaki 免责声明: 本安装包及启动器免费提供 无任何盈利目的 大家好,我是风雨无阻。 众所周知,StableDiffusion 是非常强大的AI绘图工具,需要详细了解StableDiffusion的朋友,可查看我之前的这篇文章: …...

接口参数设计原则
1. 不能太动态. 不相信客户端的原则 例如传递 filterFields , 推送一个表的某些字段给上游. 2. 可以服务端提供一些封装. 这个封装可以是写死的组合, 也可以是后端配置的. 最好的是 代码里的领域类bean 1,1对应一个名称. 可以是 classReference. 运营态有很多字段是给用户看的…...

网络安全防护利器:SK5代理与IP代理的技术对比
一、IP代理与SK5代理技术简介 IP代理: IP代理是一种通过中间服务器转发网络请求的技术。用户通过向代理服务器发出请求,代理服务器转发请求至目标服务器,然后将目标服务器的响应返回给用户。主要功能包括隐藏真实IP地址、绕过地理限制和IP封锁…...

IDEA删除本地git仓库、创建本地git仓库、关联其他仓库并上传
IDEA删除本地git仓库、创建本地git仓库、关联其他仓库并上传 删除本地Git仓库 创建本地Git仓库 关联其他仓库并上传 要在IntelliJ IDEA中删除本地Git仓库并创建新的本地Git仓库,以及关联其他仓库并上传,请按照以下步骤进行操作: 删除本地G…...

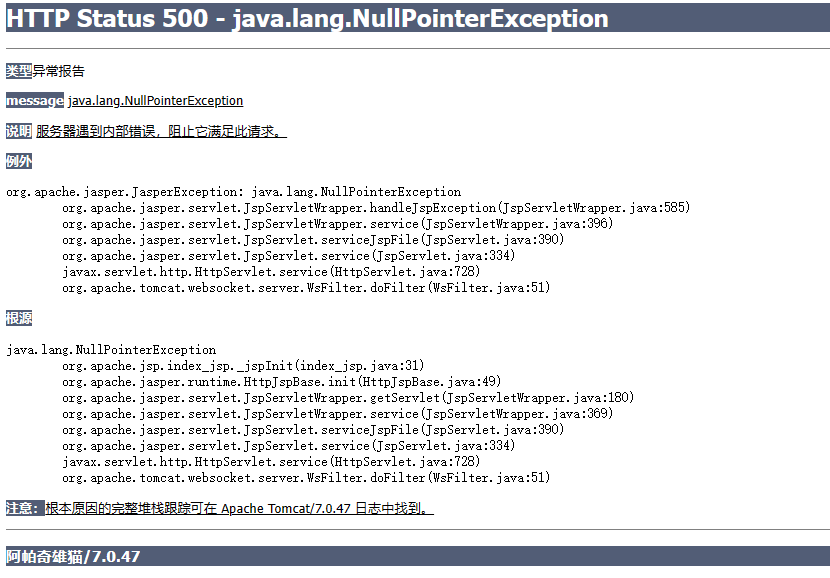
JavaEE简单示例——在使用Tomcat的时候可能出现的一些报错
简单介绍: 在我们之前使用Tomcat的时候,经常会出现在启动的时候因为一些报错导致项目无法正常的启动,我们就对一些比较常见的报错来看一下可能导致的原因,以及出现报错之后如何去解决。 严重: Failed to initialize end point a…...

webrtc的线程模型
目录 线程的声明 线程创建过程 向线程中投递消息 从消息队列中取消息的具体实现 处理线程消息 webrtc线程模块的实现逻辑在 rtc_base\thread.h 文件中 比如想创建一个线程: //声明要创建的线程指针,通过智能指针管理 std::unique_ptr<rtc::Thr…...

数据库备份还原-mysqldump、mydumper、xtrabackup、压缩
目录 数据库备份,数据库为school,素材如下 一、创建student和score表 二、为student表和score表增加记录 三、练习题 数据库备份,数据库为school,素材如下 一、创建student和score表 CREATE TABLE student ( id INT(10) NOT…...

【黑马程序员前端】JavaScript入门到精通--20230801
B站链接 理论 HTML相关知识【黑马程序员前端】 https://blog.csdn.net/m0_48964052/article/details/125951658 CSS相关知识【黑马程序员前端】 https://blog.csdn.net/m0_48964052/article/details/125951788 黑马程序员——JavaScript基础1(初识 JavaS…...
)
100道Java多线程面试题(上)
线程创建方式? 线程有哪些基本状态? 如何停止一个正在运行的线程? 有三个线程T1,T2,T3,如何保证顺序执行? 在线程中你怎么处理不可控制异常? 如何创建线程池? 以下情况如何使用线程池?高并发、任务时间短;…...

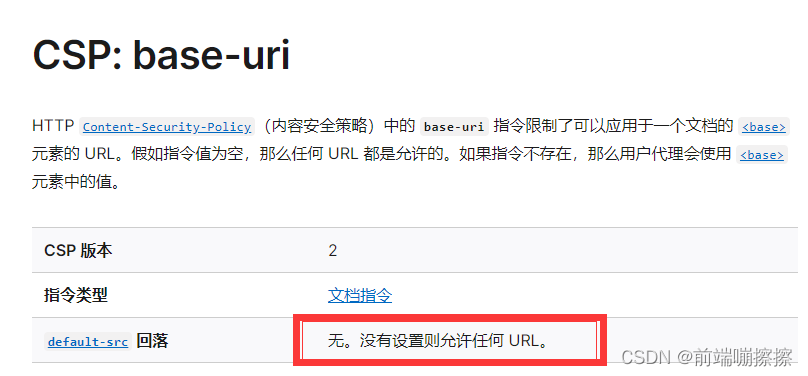
web开发中的安全和防御入门——csp (content-security-policy内容安全策略)
偶然碰到iframe跨域加载被拒绝的问题,原因是父页面默认不允许加载跨域的子页面,也就是的content-security-policy中没有设置允许跨域加载。 简单地说,content-security-policy能限制页面允许和不允许加载的所有资源,常见的包括&a…...

定了!全国2023下半年软考(高级、中级、初级)报名时间汇总
截止到2023年8月2日,有以下地区公布了软考报名时间: 安徽软考2023下半年报名时间:8月15日9:00至8月21日16:00 黑龙江软考2023下半年报名时间:8月16日至8月22日 甘肃软考2023下半年报名时间:8月28日9:00至9月6日18:00…...

Linux下安装配置Redis
文章目录 安装依赖库上传安装包并解压 启动默认启动指定配置启动开机自启 安装 依赖库 Redis是基于C语言编写的,因此首先需要安装Redis所需要的gcc依赖: yum install -y gcc tcl上传安装包并解压 将Redis安装包上传到服务器的任意目录,例…...

深度学习(33)——CycleGAN(2)
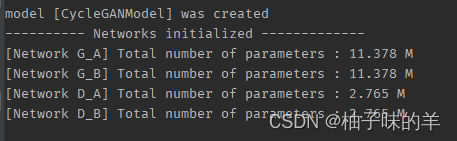
深度学习(33)——CycleGAN(2) 完整项目在在这里:欢迎造访 文章目录 深度学习(33)——CycleGAN(2)1. Generator2. Discriminator3. fake pool4. loss定义5. 模型参数量6…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
