Electron 多端通信桥 MessageChannelMain和 MessagePortMain 坑点汇集
简介
-
MessageChannelMain 是 DOM MessageChannel 对象的主进程等价对象。 它的特有功能是创建一对已连接的 MessagePortMain 对象。
-
Electron 本身为了灵活追加 on("message") 机制,就说明该 MessageChannelMain 已经被创建了,而 Web 开发中,是没有这种权限自由开进程,然后再把 port 塞过去的,所以消息不会丢失,但是 Electron 这种操作非常多,所以,要先写好 port.on("message"),再启动 port.start()避免消息丢失,这是和 MessageChannel 一个大区别
-
MessagePortMain 是 DOM MessagePort 对象的主进程等价对象。 它的行为类似于DOM版本,不同的是它使用 Node.js EventEmitter 事件系统,而不是 DOM EventTarget 系统。 这意味着你应该用 port.on('message', ...) 来监听事件, 来代替 port.onmessage = ... 或 port.addEventListener('message', ...)
-
针对 b 能把你坑哭,尤其你不知道 MessageChannel 是啥的人,在了解了之后,第一反应就是 MessageChannel 的案例,结果不运行,是不是很尴尬?这里特别提醒
-
MessageChannel 是什么,请参考HTML5 API 多端通信桥 MessageChannel 技术_森叶的博客-CSDN博客
-
Electron 官方文档
-
助记解释
-
MessageChannelMain 可以理解为一个独立的协程队列,提供的两个 port 之间互为对方的管道,port2 发送消息的队列会提取出来发给我 port2,同理 port2 的生产的消息也会发给我 port1,因此你在创建了MessageChannelMain 之后呢就可以开始生产消息了,但是你没 port1.start()时,port1.on("message",() => {}) 是不会被消费的。
-
上面这个结论就是如果你发多了消息,如果没有及时释放,应该都会存在这个队列里,如果一直不打开 port.start(),理论上内存会一直上涨,不打开 port.start()也是一个 bug 了,但是有可能,比如创建了之后,消费者因为什么原因没启动起来,只有生产者再发,就导致了内存溢出。
-
MessageChannel 是 HTML5 API 的产物,只适合 Web 环境下的互相通信,不适合 Electon 进程级别的通信,所以 Electron 就搞了一个 MessageChannelMain ,这个可以在任意进程中来去自如。
问题
-
主进程创建了这个通信桥如何分发给其他各种进程?
-
渲染进程和工具进程(utility-process)
-
-
其他进程如何接收 port?
-
渲染进程、webview、utility-process(工具进程)
-
-
其他进程如何通过 port 收发信息?
渲染进程直接和 webview 标签的 preload.js 通信
深度传递时,要注意 webview 加载完毕后,再发过去,不然可能导致没收到的尴尬问题
// 在主进程中
const { MessageChannelMain } = require('electron');const channel = new MessageChannelMain();// 这里意味着可以做一个定时轮询数据库操作 等到 webview 完成加载后再发过去
senderWebContents.once('did-finish-load', () => {senderWebContents.postMessage('channel', null, [channel.port1]);
});containerWebContents.once('did-finish-load', () => {containerWebContents.postMessage('channel', null, [channel.port2]);
});// 在sender渲染进程中
const { ipcRenderer } = require('electron');ipcRenderer.on('channel', (event, ports) => {const port = ports[0];port.postMessage('Hello from sender!');port.on("message", (e) => {console.log("sender renderer receive message:", e.data);})//下面这个绝不能少port.start();
});// 在container渲染进程中
const { ipcRenderer } = require('electron');ipcRenderer.on('channel', (event, ports) => {const port = ports[0];const webview = document.querySelector('webview');webview.send('channel', port);
});// 在webview的preload.js中
const { ipcRenderer } = require('electron');ipcRenderer.on('channel', (event, port) => {port.on('message', (event) => {console.log(event.data); // 打印 "Hello from sender!"});// 下面这个绝不能少port.start()
});
utility-process 和 MessageChannelMain
Electron 工具进程utilityProcess 使用中遇到的坑点解决方案_森叶的博客-CSDN博客
相关文章:

Electron 多端通信桥 MessageChannelMain和 MessagePortMain 坑点汇集
简介 MessageChannelMain 是 DOM MessageChannel 对象的主进程等价对象。 它的特有功能是创建一对已连接的 MessagePortMain 对象。 Electron 本身为了灵活追加 on("message") 机制,就说明该 MessageChannelMain 已经被创建了,而 Web 开发中&a…...

Html5播放器按钮在移动端变小的问题解决方法
Html5播放器按钮在移动端变小的问题解决方法 用手机浏览器打开酷播云视频,有时会出现播放器按钮太小的情况,此时只需在<head>中加入下面这段代码即可解决: <meta name"viewport" content"widthdevice-width, initia…...

Rust 开发环境搭建【一】
Rust 开发环境 推荐 搭建: 安装 rust 语言 以及 工具链 推荐安装方法:rustup curl --proto ‘https’ --tlsv1.2 -sSf https://sh.rustup.rs | sh 在国内如果访问速度慢,可以使用清华大学提供的镜像服务: https://mirrors.tu…...

C# Blazor 学习笔记(3):路由管理
文章目录 前言路由管理App.razor设置登录页面设置空布局 前言 我们知道使用Blazor的官方模板,我们会自动得到一个拥有侧边栏的布局页面。但是我们发现我们所有新建的页面都有侧边栏。有时候我们需要跳出这个布局,比如我要做登录页面的时候,我…...

int[]数组转Integer[]、List、Map「结合leetcode:第414题 第三大的数、第169题 多数元素 介绍」
文章目录 1、int[ ] 转 Integer[ ]:2、两道leetcode题遇到的场景:2.1、int[ ] 转 List<Integer> :2.2、int[ ] 转 Map: 1、int[ ] 转 Integer[ ]: public static void main(String[] args) {int[] nums {1, 2, 3}; Integer[] array Arrays.stream(nums).boxed().to…...
可实现实时向父组件传值)
vue子传父的一种新方法:this.$emit(‘input‘, value)可实现实时向父组件传值
今天要说的就是利用v-model和this.$emit(‘input’,value)实现子传父。 众所周知,v-model是给input绑定,方便对表单的双向绑定。 其实,v-model是个语法糖,具体案例如下所示。 <input v-model"inputValue">相当于…...

【Web】web
dns与域名 网络是基于tcp/ip协议进行通信和连接的 应用层——传输层——网络层——数据链路层——物理层 每一定的台主机都有一个唯一且固定的地址标识——IP地址 IP地址的做用:1.区分用户和计算机;2.进行通信 IP地址由32位二进制数组成,…...

css中的bfc是什么?
什么bfc? BFC(Block Formatting Context)块级 格式化 上下文。 BFC就是页面上的一个隔离的独立盒子,容器里面的子元素和外面的元素不会相互影响。 为什么要bfc? bfc是我们去主动触发的,并不是自动就存在的,它是帮助我们解决cs…...
——其他Hooks(useContext、useReducer、useCallback))
【前端知识】React 基础巩固(四十四)——其他Hooks(useContext、useReducer、useCallback)
React 基础巩固(四十四)——其他Hooks(useContext、useReducer、useCallback) 一、useContext的使用 在类组件开发时,我们通过 类名.contextType MyContext的方式,在类中获取context,多个Context或者在函数式组件中…...

华为云hcip核心知识笔记(数据库服务规划)
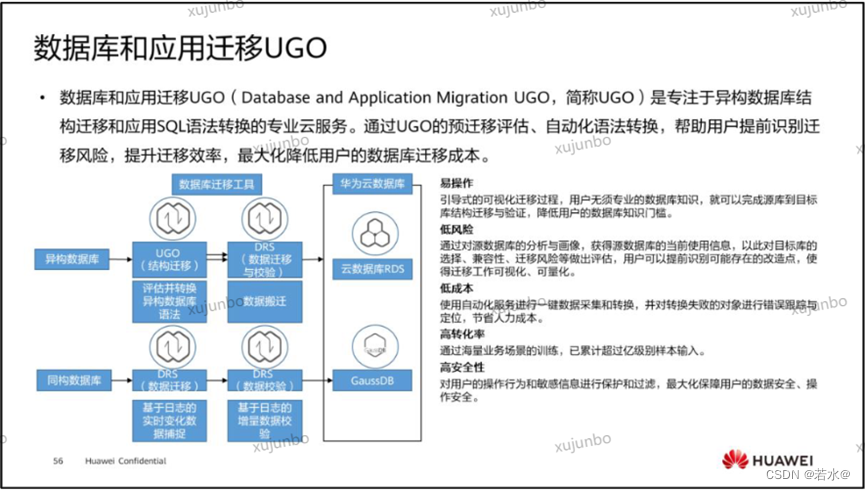
华为云hcip核心知识笔记(数据库服务规划) 1.云数据接库优势 1.1云数据库优点有: 易用性强:能欧快速部署和运行 高扩展:开放式架构和云计算存储分离 低成本:按需使用,成本更加低廉 2.云数据库r…...

【有趣的】关于Map的一些小测试
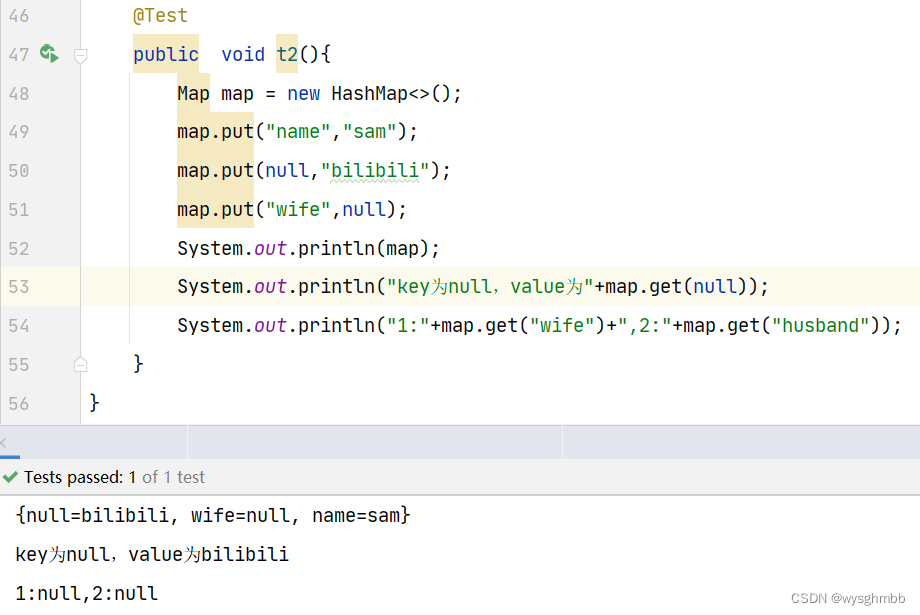
Map在代码中用到得非常多,它是无序的、key-value结构的,其读取会非常快。 今天看了个小文章Map判空 、空字符串、空key值等各种判断方法,你都掌握了吗?便自己也玩一下。 一、判空 因为对象已经new出来了,所以map指向的…...

【MATLAB第63期】基于MATLAB的改进敏感性分析方法IPCC,拥挤距离与皮尔逊系数法结合实现回归与分类预测
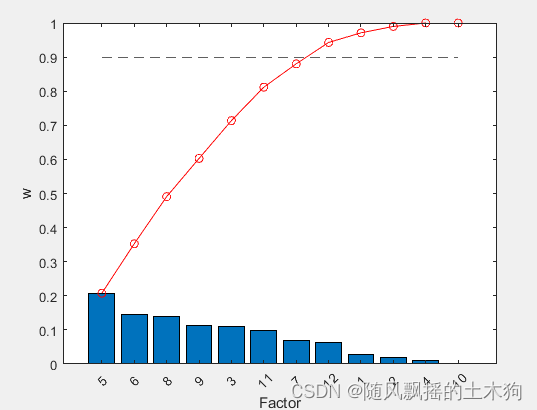
【MATLAB第63期】基于MATLAB的改进敏感性分析方法IPCC,拥挤距离与皮尔逊系数法结合实现回归与分类预测 思路 考虑拥挤距离指标与PCC皮尔逊相关系数法相结合,对回归或分类数据进行降维,通过SVM支持向量机交叉验证得到平均指标,来…...

AI 绘画Stable Diffusion 研究(二)sd模型ControlNet1.1 介绍与安装
部署包作者:秋葉aaaki 免责声明: 本安装包及启动器免费提供 无任何盈利目的 大家好,我是风雨无阻。 众所周知,StableDiffusion 是非常强大的AI绘图工具,需要详细了解StableDiffusion的朋友,可查看我之前的这篇文章: …...

接口参数设计原则
1. 不能太动态. 不相信客户端的原则 例如传递 filterFields , 推送一个表的某些字段给上游. 2. 可以服务端提供一些封装. 这个封装可以是写死的组合, 也可以是后端配置的. 最好的是 代码里的领域类bean 1,1对应一个名称. 可以是 classReference. 运营态有很多字段是给用户看的…...

网络安全防护利器:SK5代理与IP代理的技术对比
一、IP代理与SK5代理技术简介 IP代理: IP代理是一种通过中间服务器转发网络请求的技术。用户通过向代理服务器发出请求,代理服务器转发请求至目标服务器,然后将目标服务器的响应返回给用户。主要功能包括隐藏真实IP地址、绕过地理限制和IP封锁…...

IDEA删除本地git仓库、创建本地git仓库、关联其他仓库并上传
IDEA删除本地git仓库、创建本地git仓库、关联其他仓库并上传 删除本地Git仓库 创建本地Git仓库 关联其他仓库并上传 要在IntelliJ IDEA中删除本地Git仓库并创建新的本地Git仓库,以及关联其他仓库并上传,请按照以下步骤进行操作: 删除本地G…...

JavaEE简单示例——在使用Tomcat的时候可能出现的一些报错
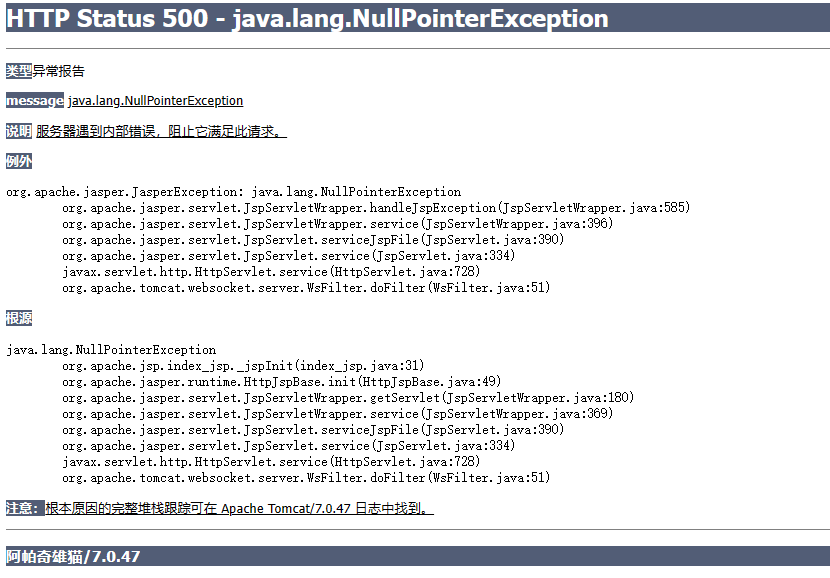
简单介绍: 在我们之前使用Tomcat的时候,经常会出现在启动的时候因为一些报错导致项目无法正常的启动,我们就对一些比较常见的报错来看一下可能导致的原因,以及出现报错之后如何去解决。 严重: Failed to initialize end point a…...

webrtc的线程模型
目录 线程的声明 线程创建过程 向线程中投递消息 从消息队列中取消息的具体实现 处理线程消息 webrtc线程模块的实现逻辑在 rtc_base\thread.h 文件中 比如想创建一个线程: //声明要创建的线程指针,通过智能指针管理 std::unique_ptr<rtc::Thr…...

数据库备份还原-mysqldump、mydumper、xtrabackup、压缩
目录 数据库备份,数据库为school,素材如下 一、创建student和score表 二、为student表和score表增加记录 三、练习题 数据库备份,数据库为school,素材如下 一、创建student和score表 CREATE TABLE student ( id INT(10) NOT…...

【黑马程序员前端】JavaScript入门到精通--20230801
B站链接 理论 HTML相关知识【黑马程序员前端】 https://blog.csdn.net/m0_48964052/article/details/125951658 CSS相关知识【黑马程序员前端】 https://blog.csdn.net/m0_48964052/article/details/125951788 黑马程序员——JavaScript基础1(初识 JavaS…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
