day49-Todo List(待办事项列表)
50 天学习 50 个项目 - HTMLCSS and JavaScript
day49-Todo List(待办事项列表)
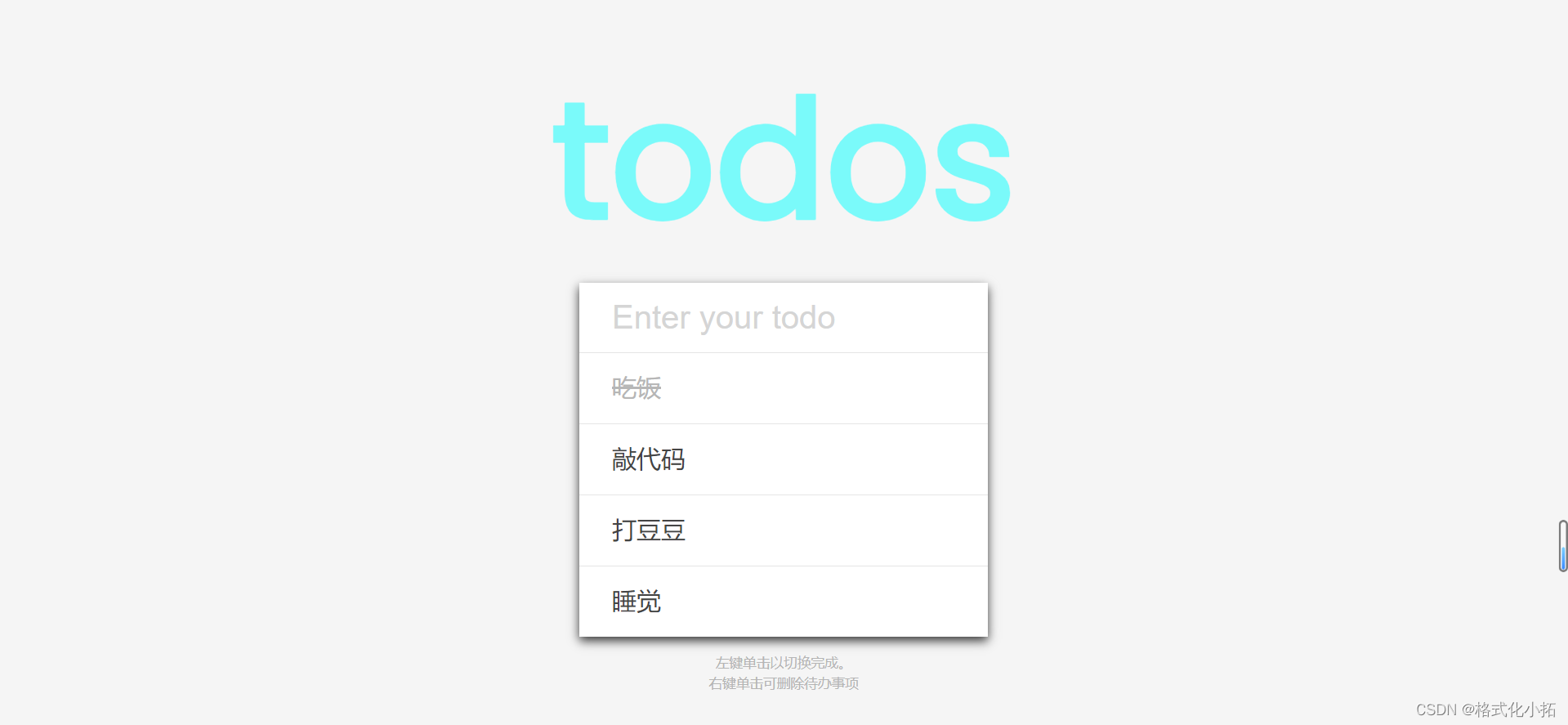
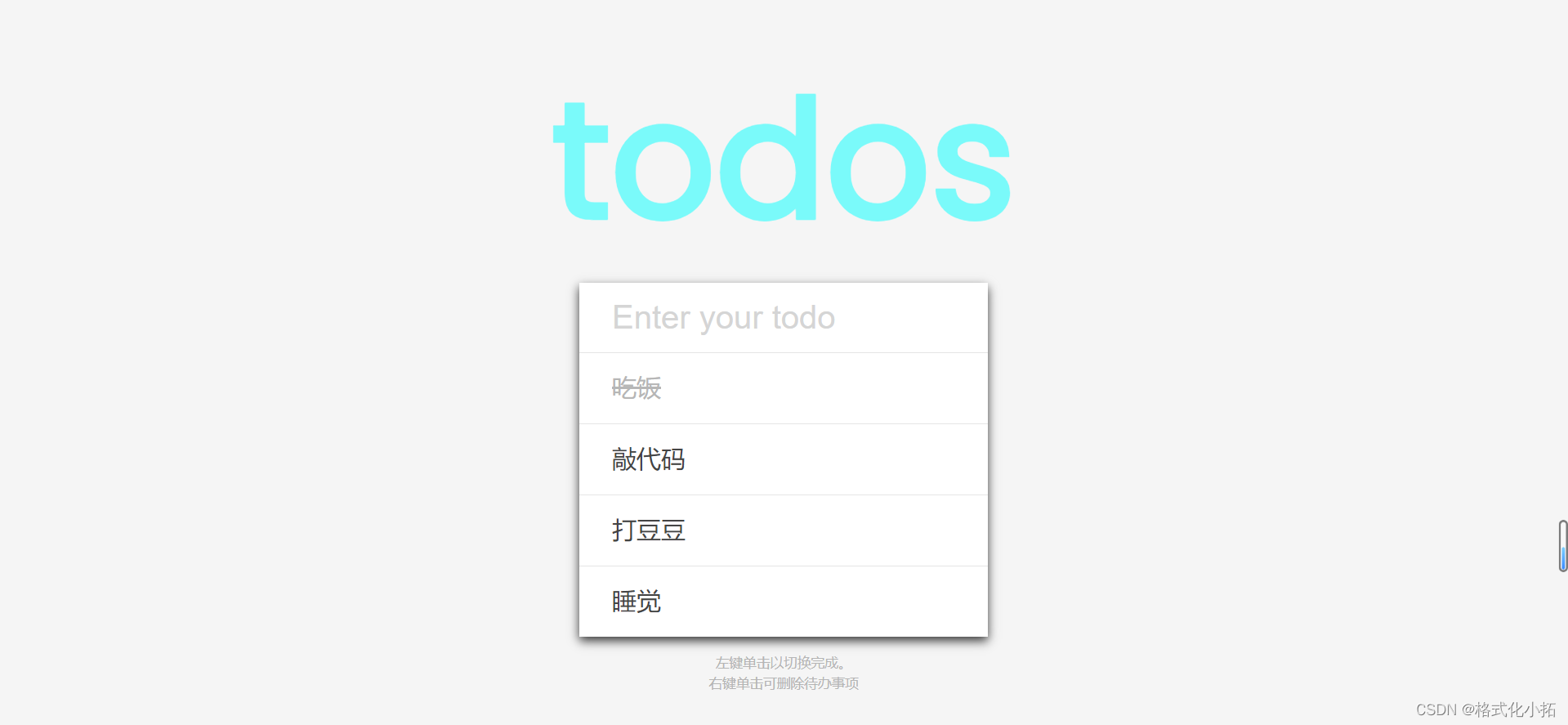
效果

index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Todo List</title><link rel="stylesheet" href="style.css" />
</head><body><h1>todos</h1><form id="form"><!-- 输入 --><!--autocomplete="off" 用于控制浏览器是否自动填充输入字段的功能。它主要用于阻止浏览器在用户输入时自动弹出先前输入过的值或历史记录。 --><!-- 由于会多次输入,所以添加autocomplete="off" 以提高用户体验 --><input type="text" class="input" id="input" placeholder="Enter your todo" autocomplete="off"><!-- 显示todo list --><ul class="todos" id="todos"></ul></form><small>左键单击以切换完成。<br> 右键单击可删除待办事项</small><script src="script.js"></script>
</body></html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap');* {margin: 0;padding: 0;box-sizing: border-box;
}body {background-color: #f5f5f5;color: #444;font-family: 'Poppins', sans-serif;/* 子元素竖直居中 */display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;margin: 0;
}/* 标题 */
h1 {color: aqua;font-size: 10rem;text-align: center;opacity: 0.5;
}/* 带有input的form表单 */
form {box-shadow: 0 4px 10px rgba(0, 0, 0, 0.8),4px 0px 10px rgba(255, 255, 255, 0.9);max-width: 100%;width: 400px;
}/* 输入框 */
.input {border: none;color: #444;font-size: 2rem;padding: 1rem 2rem;display: block;width: 100%;
}.input::placeholder {color: #d5d5d5;
}.input:focus {outline-color: aqua;
}/* 显示区域 */
.todos {background-color: #fff;list-style-type: none;
}/* 每一项 */
.todos li {border-top: 1px solid #e5e5e5;cursor: pointer;font-size: 1.5rem;padding: 1rem 2rem;
}/* 完成后,添加删除线 */
.todos li.completed {color: #b6b6b6;text-decoration: line-through;
}/* 提示文本 */
small {color: #b5b5b5;margin-top: 1rem;text-align: center;
}
script.js
// 重点 flex text-decoration: line-through; localStorage JSON
// 1.获取元素节点
const form = document.getElementById('form')//表单
const input = document.getElementById('input')//输入框
const todosUL = document.getElementById('todos')//todos容器
// 获取本地存储的todolist
const todos = JSON.parse(localStorage.getItem('todos'))
// 如果有,则遍历,显示
if (todos) {todos.forEach(todo => addTodo(todo))
}
// 表单提交 即输入框回车后
form.addEventListener('submit', (e) => {// 阻止表单默认行为 不希望发生页面刷新或导航行为e.preventDefault()// 添加todoaddTodo()
})
// 函数 添加todo
function addTodo(todo) {// 获取input的值let todoText = input.value// 如果todo存在值,即本地存储时有值,比如10行代码执行时if (todo) {todoText = todo.text}// 值存在,防止表单提交后,但是在表单的input并未输入值if (todoText) {// 创建liconst todoEl = document.createElement('li')// 本地存储,并且时完成的,则添加删除线if (todo && todo.completed) {todoEl.classList.add('completed')}// 文本todoEl.innerText = todoText// 单机,即左键 完成todoEl.addEventListener('click', () => {todoEl.classList.toggle('completed')// 更新本地存储updateLS()})// 右键todoEl.addEventListener('contextmenu', (e) => {// 阻止右键的默认行为,即跳出菜单e.preventDefault()// 移除dom节点todoEl.remove()// 更新本地存储updateLS()})// 添加到ul中的第一个位置todosUL.insertBefore(todoEl, todosUL.children[0])// 置空inputinput.value = ''// 更新本地存储updateLS()}
}
// 函数:更新本地存储
function updateLS() {// 获取所有的todolet todosEl = document.querySelectorAll('li')// 先设置空的const todos = []// 再遍历添加每一项todosEl.forEach(todoEl => {todos.push({text: todoEl.innerText,//文本completed: todoEl.classList.contains('completed')//是否完成})})// 本地存储localStorage.setItem('todos', JSON.stringify(todos))
}
相关文章:

day49-Todo List(待办事项列表)
50 天学习 50 个项目 - HTMLCSS and JavaScript day49-Todo List(待办事项列表) 效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" co…...

寻找丢失数字:数学与位运算的解密之旅
本篇博客会讲解力扣“268. 丢失的数字”的解题思路,这是题目链接。 注意进阶中的描述:你能否实现线性时间复杂度、仅使用额外常数空间的算法解决此问题?这里我会讲解两种思路,它们的时间复杂度是O(N),空间复杂度是O(1)…...

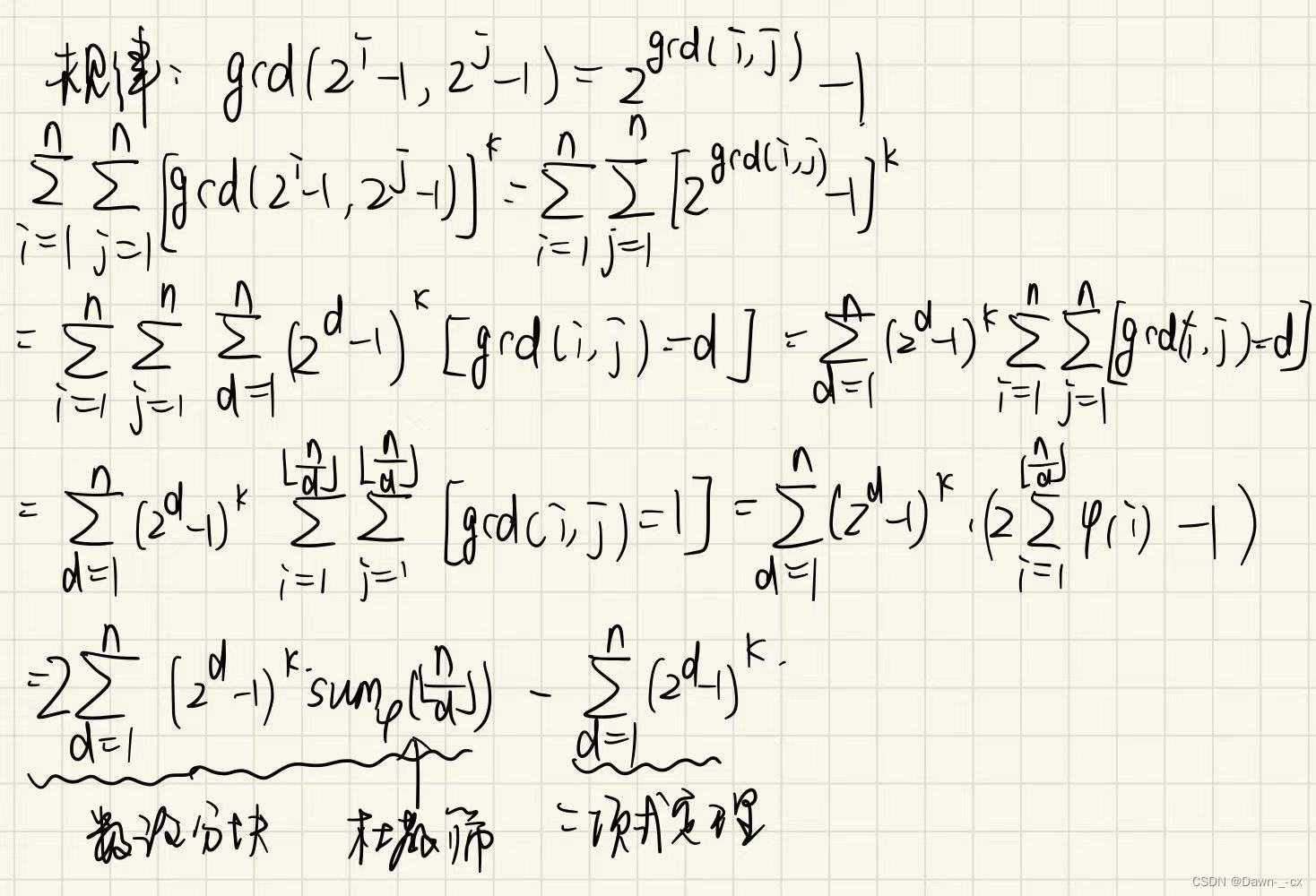
数论分块学习笔记
准备开始复习莫比乌斯反演,杜教筛这一部分,先复习一下数论分块 0.随便说说 数论分块可以计算如下形式的式子 ∑ i 1 n f ( i ) g ( ⌊ n i ⌋ ) \sum_{i1}^{n}f(i)g(\lfloor\frac{n}{i}\rfloor) ∑i1nf(i)g(⌊in⌋)。 利用的原理是 ⌊ n i ⌋ \lf…...

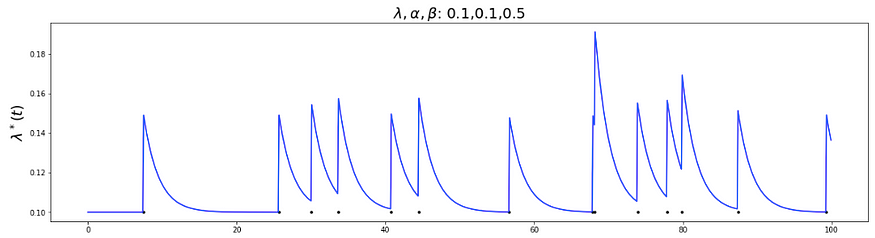
【基础理论】了解点过程
Maximum tsunami wave height generated by the 16 Sept. 2015 Chile earthquake, from the International Tsunami Information Center. Posted by Austin Elliott 一、说明 在这个世界上,会发生许多事件,其趋势可能遵循一种模式。在这篇博客中&#…...

深入理解Spring MVC中的@ResponseBody注解
引言 在现代的Web应用开发中,数据的传递和交互是不可或缺的一部分。Spring MVC作为一个强大的框架,在处理客户端请求和响应时,提供了许多注解来简化开发过程。其中,ResponseBody注解在处理方法的返回值时起到了关键作用࿰…...

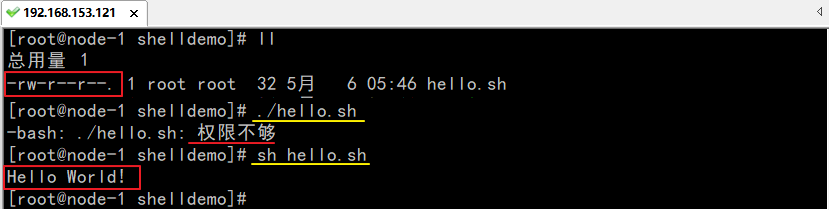
大数据学习教程:Linux高级教程(下)
四、大数据集群服务器搭建 1. 新增Linux服务器 1.1、克隆虚拟机 学习环境中,一般使用VMware虚拟机克隆Linux系统,用来进行集群服务器的搭建。 VMware支持两种类型的克隆:完整克隆、链接克隆 完整克隆是和原始虚拟机完全独立的一个复制&…...

1.Oracle建表及使用
1.概述 1. 表:用于 存储数据 -- 是我们最常见的数据库对象 2. 表设计注意事项 (1) 表设计时,尽量遵从 第三范式(3NF) (2) 名称不能超过 30 个字符 -- 超过会报错 (3) 名称只能以 字母 大头,可由数字、 _、 $…...

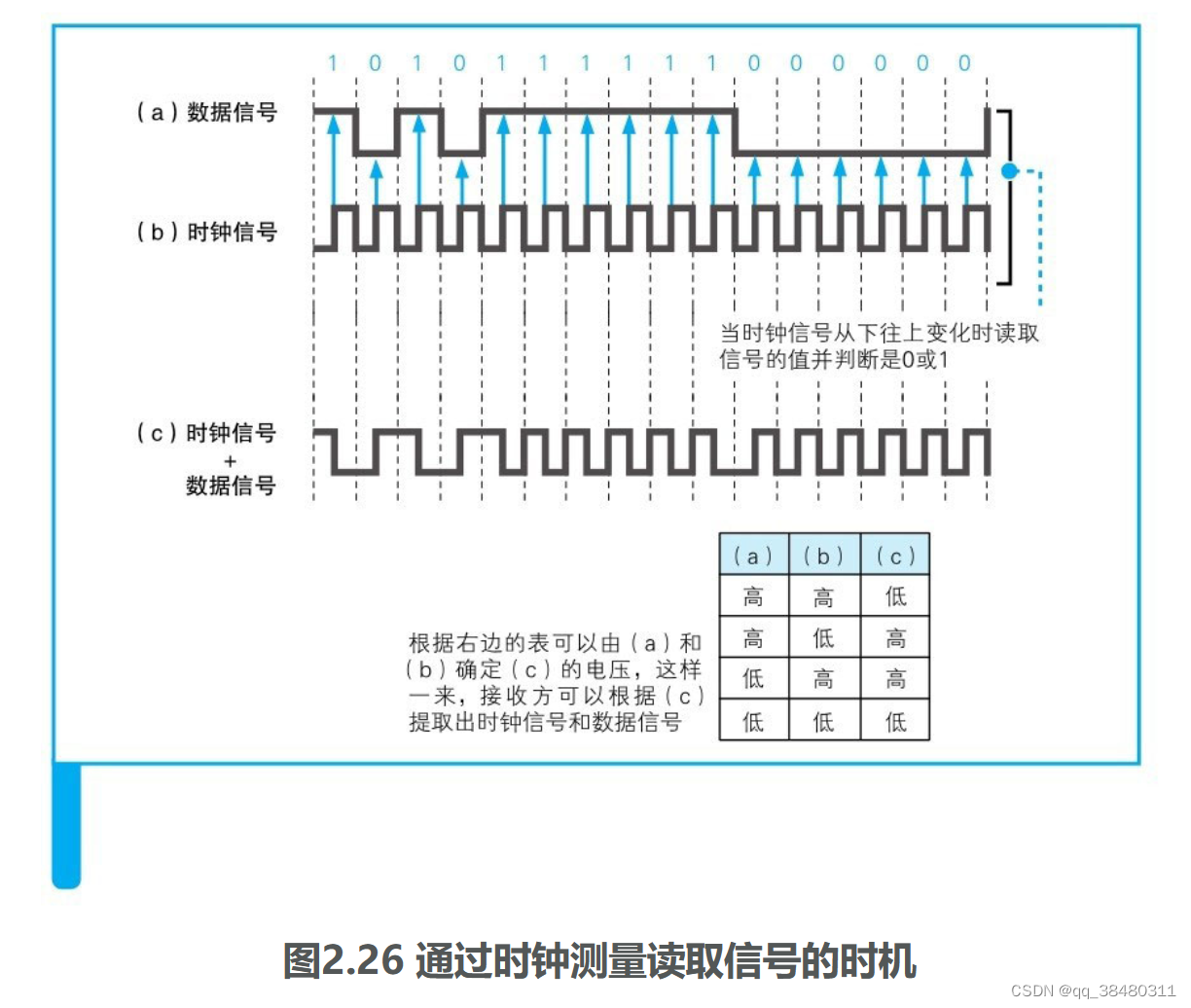
《网络是怎样连接的》(二.2)
(6条消息) 《网络是怎样连接的》(二.1)_qq_38480311的博客-CSDN博客 本文主要取材于 《网络是怎样连接的》 第二章 2.5 2.6章节。 目录 简述: 本文的主要内容是 以太网的收发操作 和 UDP协议的收发操作。 IP与以太网的包收发操作 包是什…...

MySQL加密插件安装
加密插件 查看已经安装的插件:show plugs; 增加加密插件: 登陆MySQL后,通过show variables like ‘validate%’;查看相关验证规则。 ① 在配置文件中新增,[mysqld]标签下 plugin-load-addvalidate_password.so ② 在运行时新增…...

新手入门Jenkins自动化部署入门详细教程
1. 背景 在实际开发中,我们经常要一边开发一边测试,当然这里说的测试并不是程序员对自己代码的单元测试,而是同组程序员将代码提交后,由测试人员测试; 或者前后端分离后,经常会修改接口,然后重新…...

Neural Network学习笔记4
完整的模型训练套路 train.py import torch import torchvision from torch.utils.data import DataLoader # 引入自定义的网络模型 from torch.utils.tensorboard import SummaryWriterfrom model import *# 准备数据集 train_data torchvision.datasets.CIFAR10(root"…...

[转]关于cmake --build .的理解
https://blog.csdn.net/qq_38563206/article/details/126486183 https://blog.csdn.net/HandsomeHong/article/details/120170219 cmake --build . 该命令的含义是:执行当前目录下的构建系统,生成构建目标。 cmake项目构建过程简述: 1. 首先…...

【Linux下6818开发板(ARM)】硬件空间挂载
(꒪ꇴ꒪ ),hello我是祐言博客主页:C语言基础,Linux基础,软件配置领域博主🌍快上🚘,一起学习!送给读者的一句鸡汤🤔:集中起来的意志可以击穿顽石!作者水平很有限,如果发现错误&#x…...

剑指offer 动态规划篇
题目由入门往上递增 入门 斐波那契数列_牛客题霸_牛客网 (nowcoder.com) 动态规划甚至于算法的入门题目 方法一:按照斐波那契的公式fnfn-1fn-2,从1-n求出结果。 class Solution { public:int Fibonacci(int n) {vector<int>f{0,1,1};for(int …...
自动化部署的一些笔记)
关于Linux中前端负载均衡之VIP(LVS+Keepalived)自动化部署的一些笔记
写在前面 整理一些 LVS 相关的笔记理解不足小伙伴帮忙指正 傍晚时分,你坐在屋檐下,看着天慢慢地黑下去,心里寂寞而凄凉,感到自己的生命被剥夺了。当时我是个年轻人,但我害怕这样生活下去,衰老下去。在我看来…...

C++ 拷贝交换技术示例
拷贝交换技术(copy and swap)是什么,网上估计能查到很多。但网上有点难找到完整的演示代码,所以这里记录一下。难点在于: 如果要满足 5 的原则,我到底要写那些函数? 默认构造函数、复制构造函数…...

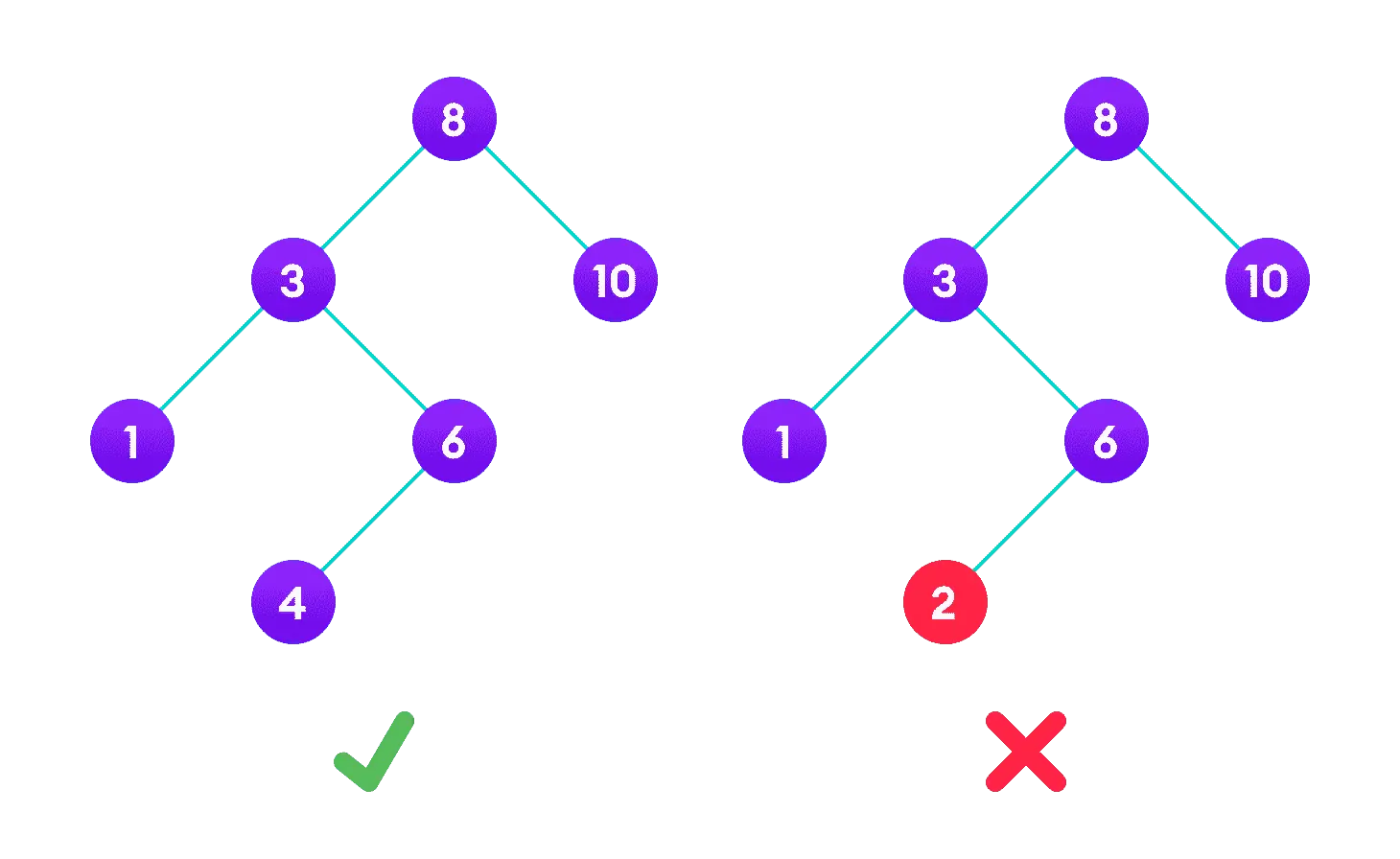
使用 Go 语言实现二叉搜索树
原文链接: 使用 Go 语言实现二叉搜索树 二叉树是一种常见并且非常重要的数据结构,在很多项目中都能看到二叉树的身影。 它有很多变种,比如红黑树,常被用作 std::map 和 std::set 的底层实现;B 树和 B 树,…...

系统接口自动化测试方案
XXX接口自动化测试方案 1、引言 1.1 文档版本 版本 作者 审批 备注 V1.0 XXXX 创建测试方案文档 1.2 项目情况 项目名称 XXX 项目版本 V1.0 项目经理 XX 测试人员 XXXXX,XXX 所属部门 XX 备注 1.3 文档目的 本文档主要用于指导XXX-Y…...

小研究 - JVM 垃圾回收方式性能研究(一)
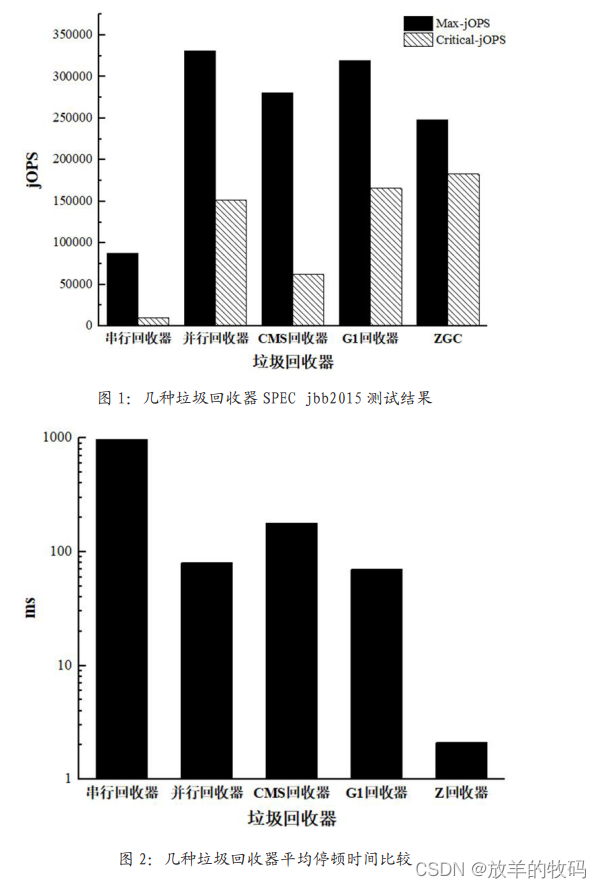
本文从几种JVM垃圾回收方式及原理出发,研究了在 SPEC jbb2015基准测试中不同垃圾回收方式对于JVM 性能的影响,并通过最终测试数据对比,给出了不同应用场景下如何选择垃圾回收策略的方法。 目录 1 引言 2 垃圾回收算法 2.1 标记清除法 2.2…...

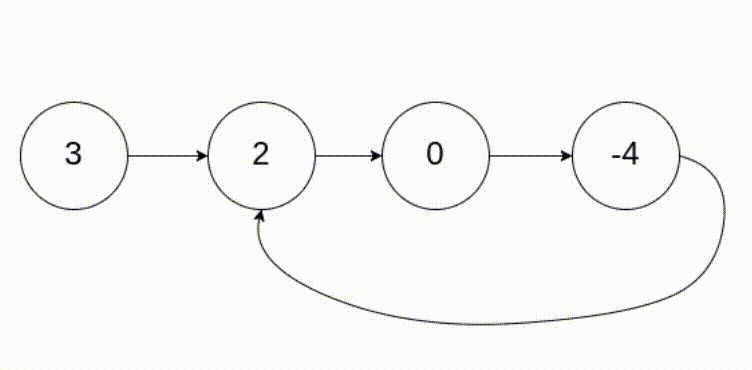
[LeetCode]链表相关题目(c语言实现)
文章目录 LeetCode203. 移除链表元素LeetCode237. 删除链表中的节点LeetCode206. 反转链表ⅠLeetCode92. 反转链表 II思路 1思路 2 LeetCode876. 链表的中间结点剑指 Offer 22. 链表中倒数第k个节点LeetCode21. 合并两个有序链表LeetCode86. 分隔链表LeetCode234. 回文链表Leet…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...
