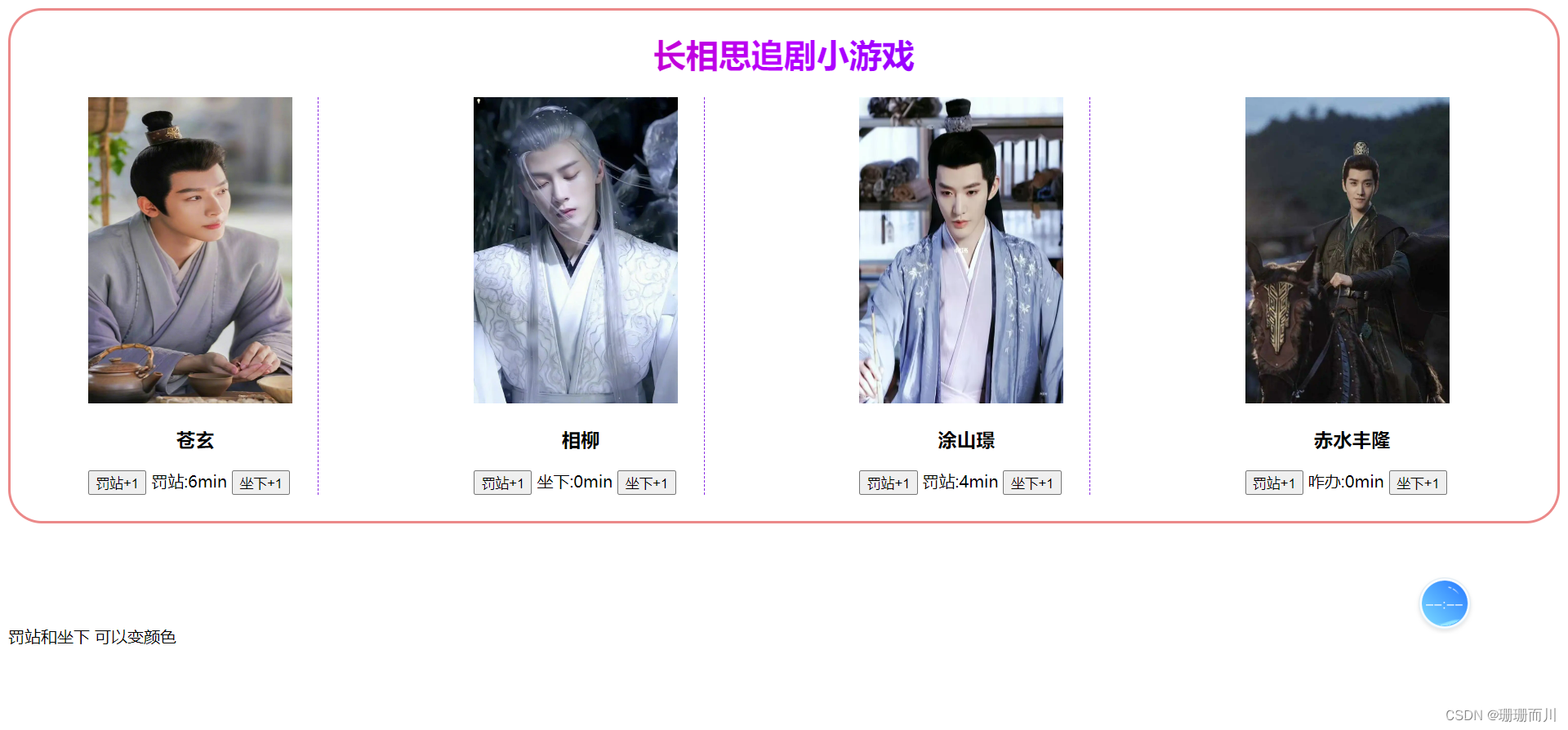
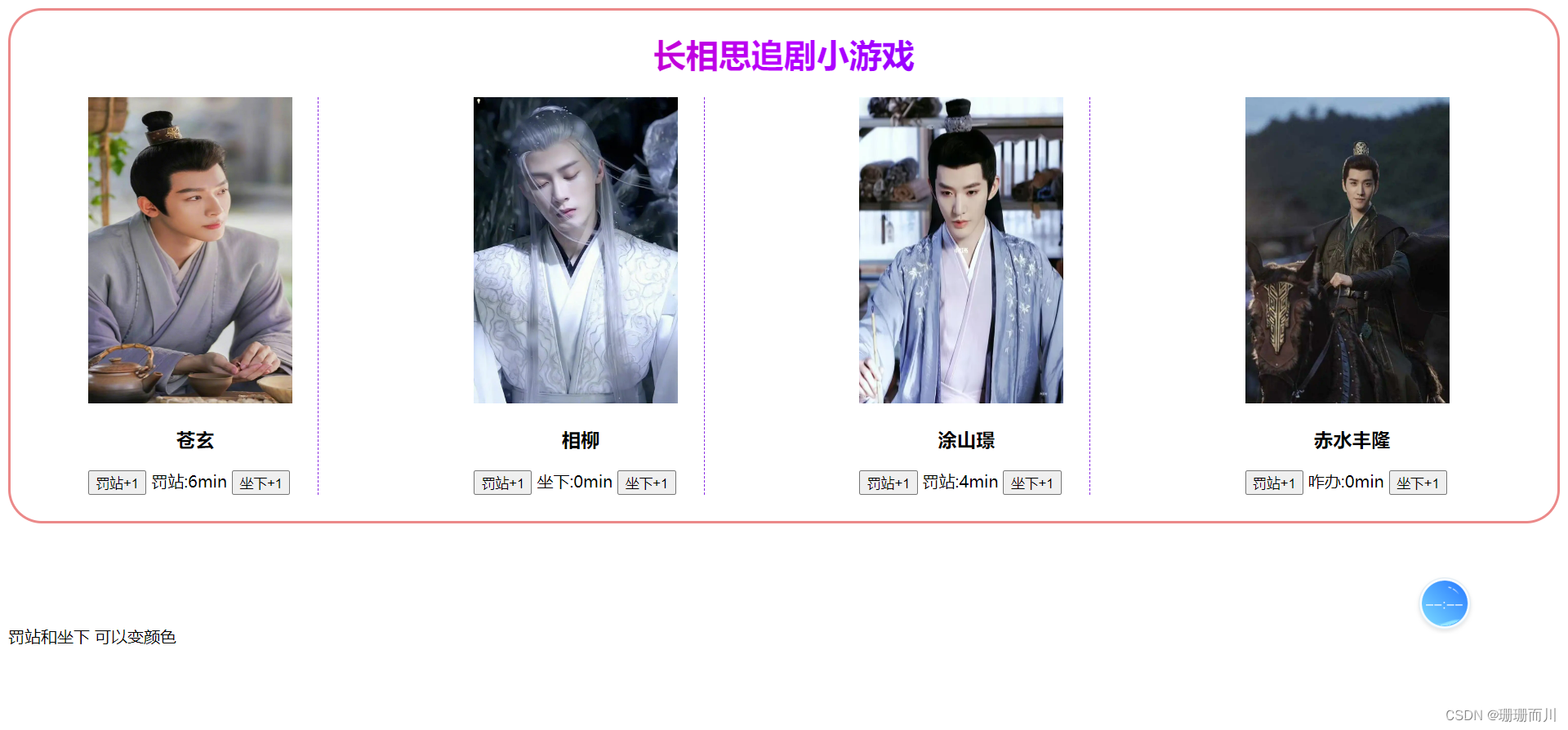
长相思追剧小游戏
看效果图
Vue长相思

刚学Vue,正好在追剧,看到这个小案例觉得挺好玩的,第一天学,代码太简陋了
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<script src="../vue.js"></script>
<style>.box {/* width: 1200px; */height: 500px;display: flex;flex-direction: column;border: rgb(235, 137, 137) solid 3px;border-radius: 33px;}h1,.title {text-align: center;background: linear-gradient(to right, red, rgb(183, 0, 255), blue);-webkit-background-clip: text;-webkit-text-fill-color: transparent;}.body {display: flex;justify-content: space-around;/* background-color: aqua; */}img {width: 200px;height: 300px;}.row {width: 210px;padding-right: 1%;border-right: 1px blueviolet dashed;}.row:last-child {padding-right: 20px;border-right: none;}h3 {text-align: center;}
</style><body><div id="app"><div class="box"><h1 class="title">长相思追剧小游戏</h1><div class="body"><div class="row1 row"><img src="./img/张晚意.jpg" alt=""><h3>苍玄 </h3><button @click="fn(1,0)">罚站+1</button><span>{{result}}:{{result_time}}min </span><button @click="fn(0,1)">坐下+1</button></div><div class="row2 row"><img src="./img/相柳.jpg" alt=""><h3> 相柳 </h3><button @click="fn(1,0)">罚站+1</button><span>{{result}}:{{result_time}}min </span><button @click="fn(0,1)">坐下+1</button></div><div class="row3 row"><img src="./img/涂山璟.jpg" alt=""><h3>涂山璟</h3><button @click="fn(1,0)">罚站+1</button><span>{{result}}:{{result_time}}min </span><button @click="fn(0,1)">坐下+1</button></div><div class="row4 row"><img src="./img/赤水丰隆.jpg" alt=""><h3>赤水丰隆</h3><button @click="fn(1,0)">罚站+1</button><span>{{result}}:{{result_time}}min </span><button @click="fn(0,1)">坐下+1</button></div></div></div><p style="margin-top:100px ;">罚站和坐下 可以变颜色</p></div>
</body><script>const app = new Vue({el: '.row1',data: {result: '咋办',result_time: 0,fail_time: 0,succeed_time: 0,},methods: {fn(ft, st) {this.fail_time += ft;this.succeed_time += stthis.result_time = this.fail_time - this.succeed_timeif (this.result_time > 0) {this.result = '罚站';}else {this.result = "坐下";this.result_time = -this.result_time}console.log(this);}}})const app2 = new Vue({el: '.row2',data: {result: '咋办',result_time: 0,fail_time: 0,succeed_time: 0,},methods: {fn(ft, st) {this.fail_time += ft;this.succeed_time += stthis.result_time = this.fail_time - this.succeed_timeif (this.result_time > 0) {this.result = '罚站';}else {this.result = "坐下";this.result_time = -this.result_time}console.log(this);}}})const app3 = new Vue({el: '.row3',data: {result: '咋办',result_time: 0,fail_time: 0,succeed_time: 0,},methods: {fn(ft, st) {this.fail_time += ft;this.succeed_time += stthis.result_time = this.fail_time - this.succeed_timeif (this.result_time > 0) {this.result = '罚站';}else {this.result = "坐下";this.result_time = -this.result_time}console.log(this);}}})const app4 = new Vue({el: '.row4',data: {result: '咋办',result_time: 0,fail_time: 0,succeed_time: 0,},methods: {fn(ft, st) {this.fail_time += ft;this.succeed_time += stthis.result_time = this.fail_time - this.succeed_timeif (this.result_time > 0) {this.result = '罚站';}else {this.result = "坐下";this.result_time = -this.result_time}console.log(this);}}})</script></html>
优化方向
1.“罚站”和“坐下”的颜色可以改变
2.块结构不对吧,row应该用li
3.笨笨地定义了4个对象,不然,点击人物按钮,其他任务的时长也会变;但肯定有优化的办法,就emmm,类似this.result++ 但是具体的还不会哎
4.每次刷新网页,之前的记录会保留下来,好像是设置DOM啥的,回头在复习一下,都忘记了
相关文章:

长相思追剧小游戏
看效果图 Vue长相思 刚学Vue,正好在追剧,看到这个小案例觉得挺好玩的,第一天学,代码太简陋了 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name&qu…...

leetcode做题笔记51
按照国际象棋的规则,皇后可以攻击与之处在同一行或同一列或同一斜线上的棋子。 n 皇后问题 研究的是如何将 n 个皇后放置在 nn 的棋盘上,并且使皇后彼此之间不能相互攻击。 给你一个整数 n ,返回所有不同的 n 皇后问题 的解决方案。 每一种…...

Windows同时安装两个版本的JDK并随时切换,以JDK6和JDK8为例,并解决相关存在的问题(亲测有效)
Windows同时安装两个版本的JDK并随时切换,以JDK6和JDK8为例,并解决相关存在的问题(亲测有效) 1.下载不同版本JDK 这里给出JDK6和JDK的百度网盘地址,具体安装过程,傻瓜式安装即可。 链接:http…...

【ChatGPT辅助学Rust | 基础系列 | Cargo工具】Cargo介绍及使用
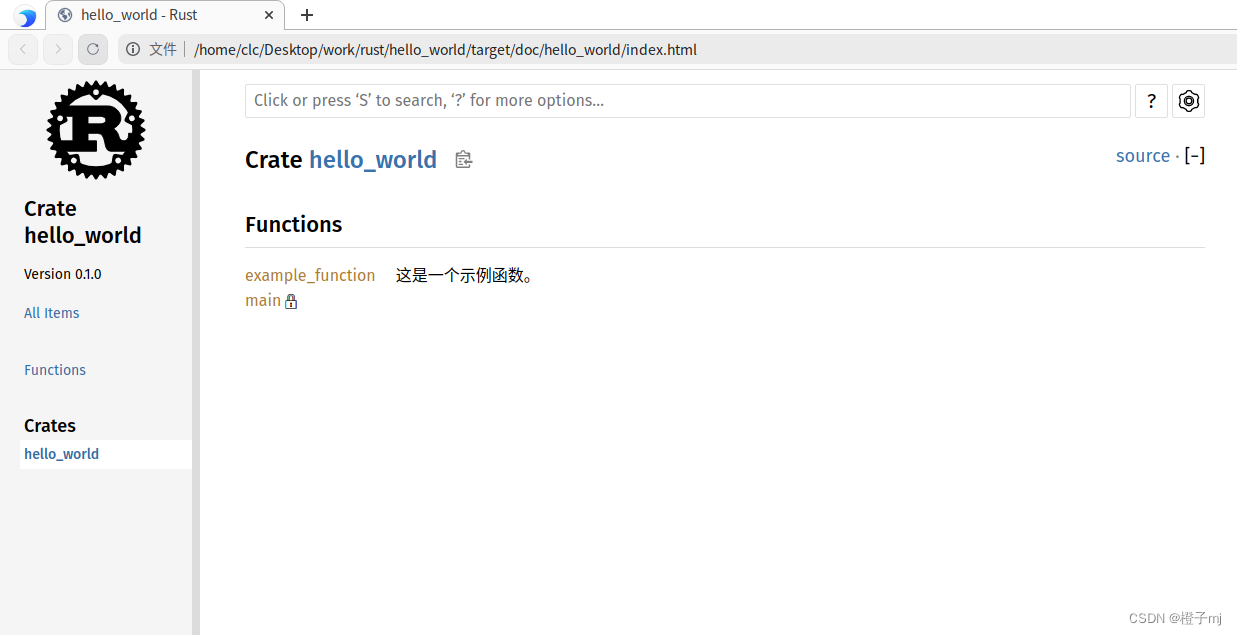
文章目录 前言一,Cargo介绍1,Cargo安装2,创建Rust项目2,编译项目:3,运行项目:4,测试项目:5,更新项目的依赖:6,生成项目的文档…...

全面了解CPU Profiler:解读CPU性能分析工具的核心功能与用法
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、使用3.1 通过调用系统API3.2 通过Android Stu…...

rust format!如何转义{},输出{}?
在Rust中,如果你想要在字符串中包含花括号 {} ,你需要使用双花括号 {{}} 来进行转义。这是因为单个花括号 {} 在字符串中表示占位符,用于格式化字符串。 以下是一个示例: fn main() {let text "这是一个示例: {…...

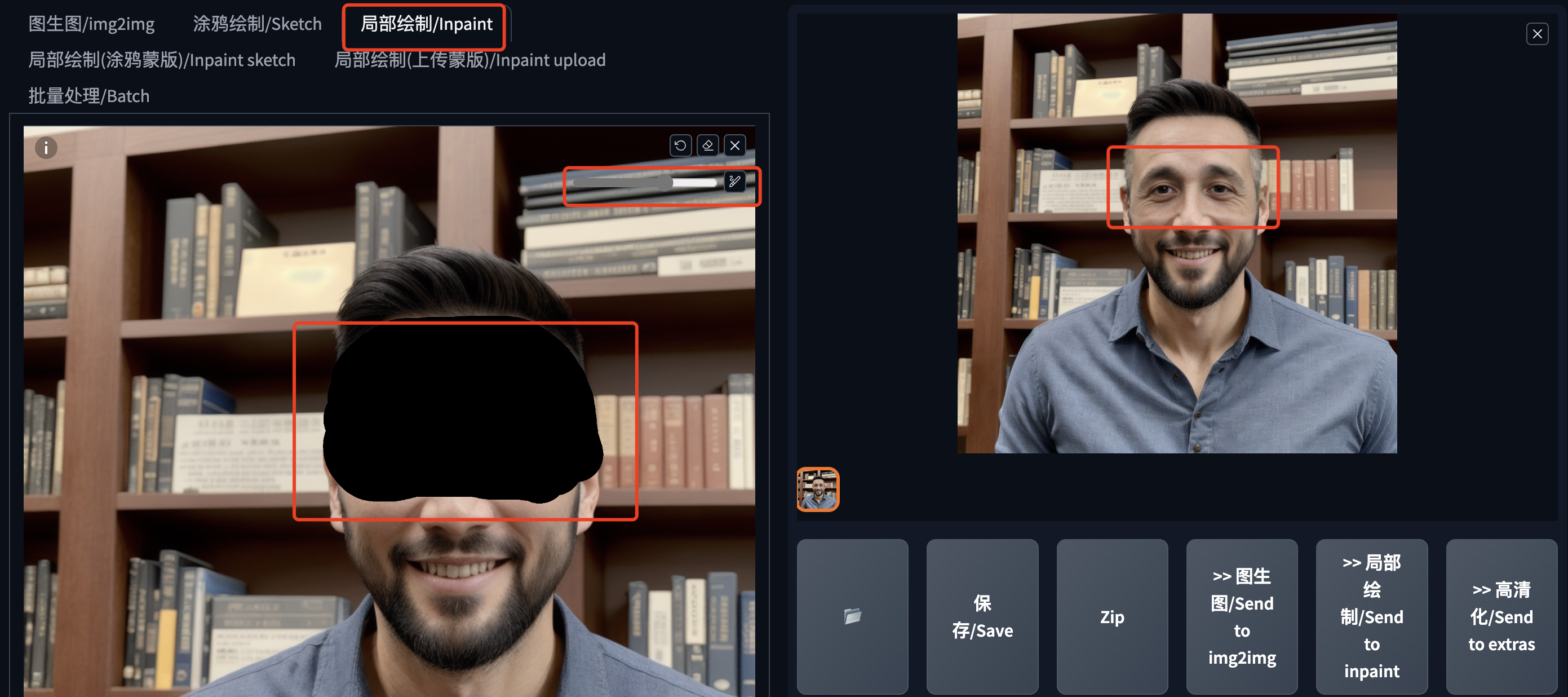
真人AI写真的制作方法-文生图换脸
AI写真最近火起来了,特别是某款现象级相机的出现,只需要上传自己的照片,就能生成漂亮的写真照,这一产品再次带火了AI绘画。今天我就来分享一个使用Stable Diffusion WebUI制作真人AI写真的方法,不用训练,快…...

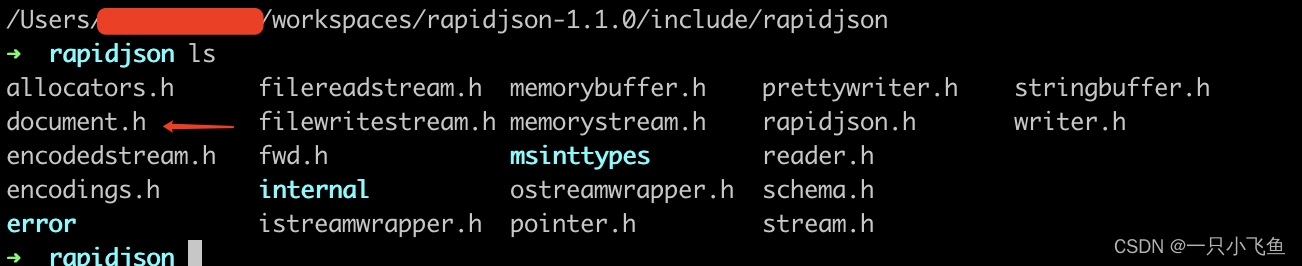
vscode如何包含第三方库
方法1:使用C Extension 在include 的 rapidjson的头文件时,vscode会提示找不到的问题 悬停,点击黄色提示 Edit "includePath" setting Include Path,输入rapidjson的include路径 /Users/xxx/workspaces/rapidjson-1.1.…...

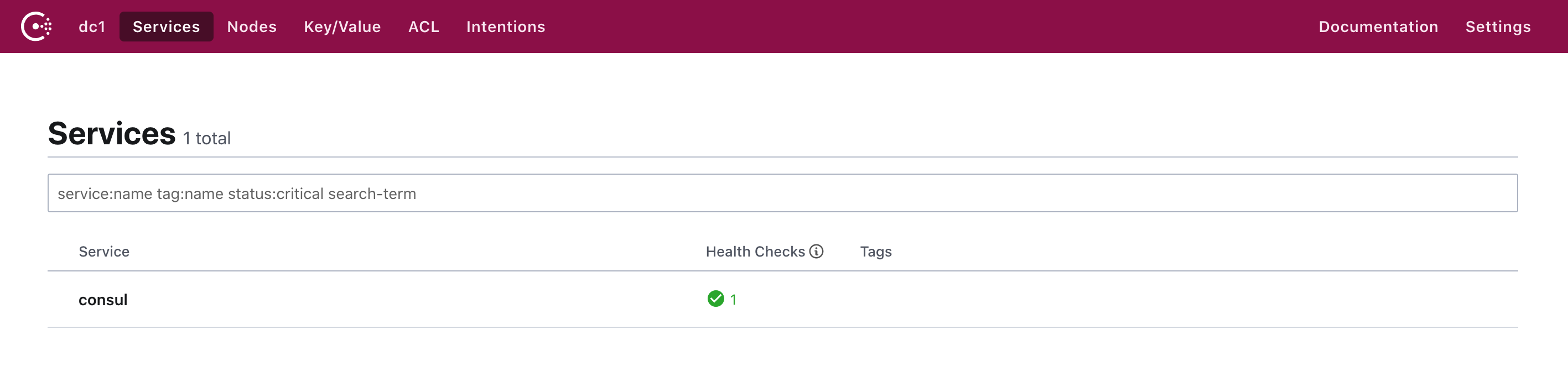
【Docker】Docker安装Consul
文章目录 1. 什么是Consul2. Docker安装启动Consul 点击跳转:Docker安装MySQL、Redis、RabbitMQ、Elasticsearch、Nacos等常见服务全套(质量有保证,内容详情) 1. 什么是Consul Consul是HashiCorp公司推出的开源软件,提…...

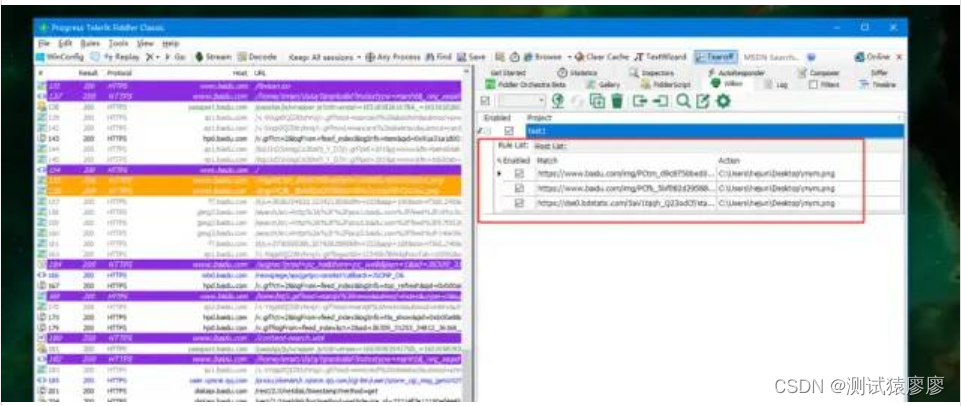
《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(20)-Fiddler精选插件扩展安装让你的Fiddler开挂到你怀疑人生
1.简介 Fiddler本身的功能其实也已经很强大了,但是Fiddler官方还有很多其他扩展插件功能,可以更好地辅助Fiddler去帮助用户去开发、测试和管理项目上的任务。Fiddler已有的功能已经够我们日常工作中使用了,为了更好的扩展Fiddler,…...

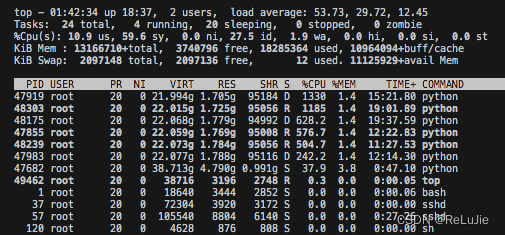
计算机top命令
top 快捷键 1 核心参数 1 1 参考资料 [1]. https://blog.csdn.net/weixin_45465395/article/details/115728520 [2].https://www.cnblogs.com/liushui-sky/p/13224762.html...

DevExpress WPF Tree List组件,让数据可视化程度更高!(二)
DevExpress WPF Tree List组件是一个功能齐全、数据感知的TreeView-ListView混合体,可以把数据信息显示为REE、GRID或两者的组合,在数据绑定或非绑定模式下,具有完整的数据编辑支持。 在上文中(点击这里回顾DevExpress WPF Tree …...

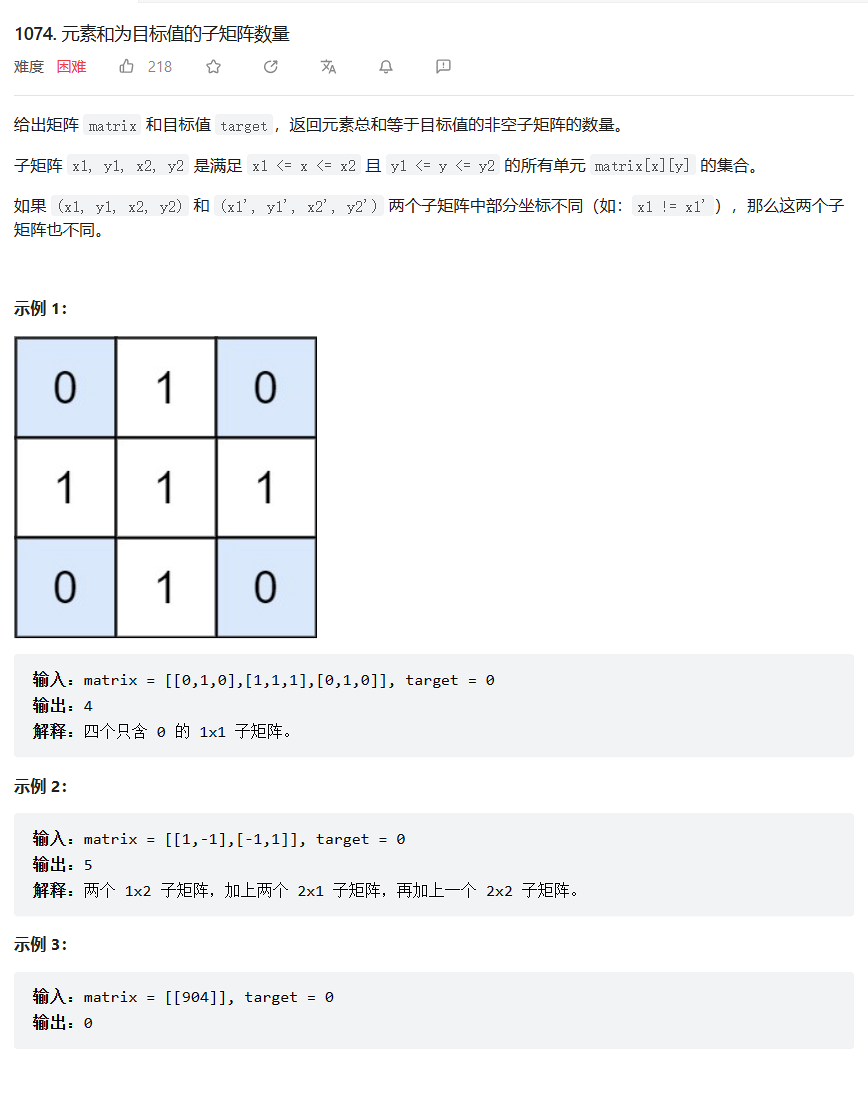
lc1074.元素和为目标值的子矩阵数量
创建二维前缀和数组 两个for循环,外循环表示子矩阵的左上角(x1,y1),内循环表示子矩阵的右下角(x2,y2) 两个for循环遍历,计算子矩阵的元素总和 四个变量,暴力破解的时间复杂度为O(…...

elementUi el-radio神奇的:label与label不能设置默认值
问题:最近项目遇到一个奇葩的问题:红框中列表的单选按钮无法根据需求设置默认选中,但是同样是设置开启状态的单选框可以设置默认状态 原因:开始同样是和开启/关闭状态一样也把红框中列表的默认值设置为数字模式,但是由…...

git仓库清理
关于git仓库的清理,主要就是清理git仓库里面的大的二进制文件。网上查了很多教程,很多都是用:git filter-branch.清理仓库中的大文件。 我尝试着本地测试了一下,发现是真慢呀。 方法一、git filter-branch step1:查…...

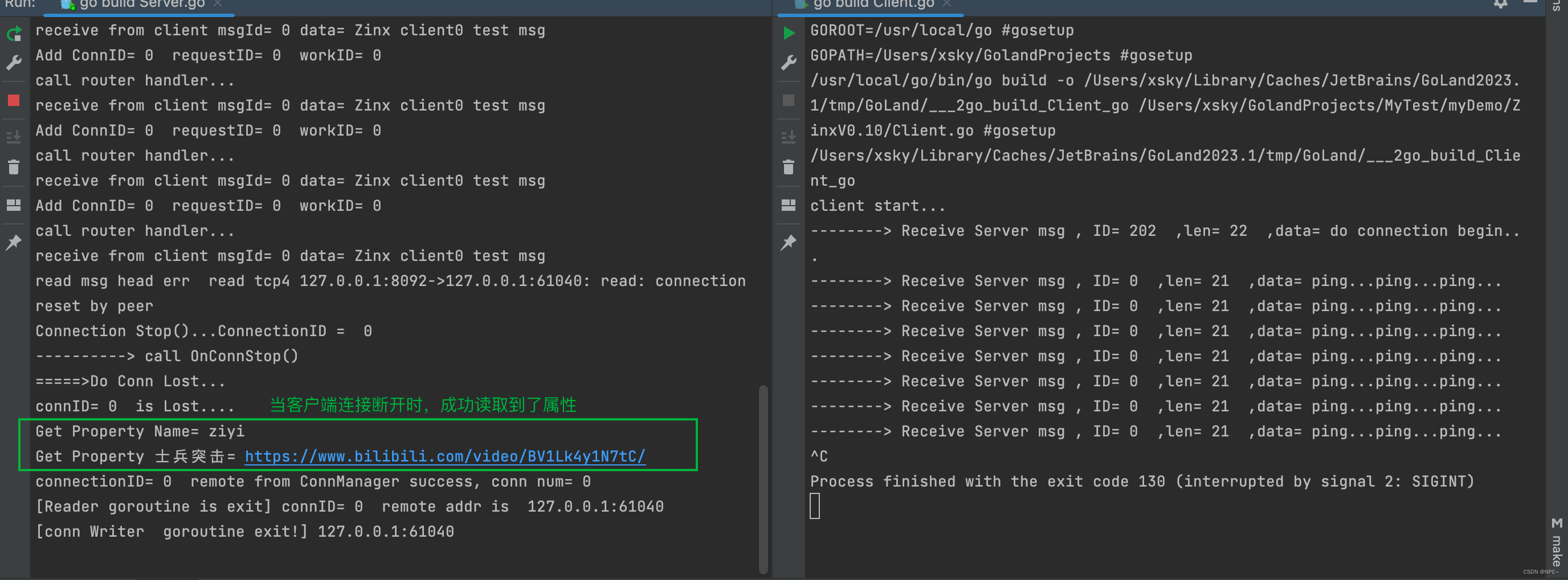
从0到1开发go-tcp框架【3-读写协程分离、引入消息队列、进入连接管理器、引入连接属性】【基础篇完结】
从0到1开发go-tcp框架【3-读写协程分离、引入消息队列、进入连接管理器、引入连接属性】 1 读写协程分离[v0.7] 添加一个Reader和Writer之间通信的channel添加一个Writer goroutineReader由之前直接发送给客户端改为发送给通信channel启动Reader和Writer一起工作 zinx/znet/co…...

python-爬虫作业
# -*- coding:utf-8 -*-Author: 董咚咚 contact: 2648633809qq.com Time: 2023/7/31 17:02 version: 1.0import requests import reimport xlwt from bs4 import BeautifulSoupurl "https://www.dygod.net/html/gndy/dyzz/" hd {user-Agent:Mozilla/4.0 (Windows N…...

vue3+ts+pinia整合websocket
文章目录 一. 目标二. 前置环境三. websocket通用模板 一. 目标 先有实时数据需要展示. 由于设备量极大且要对设备参数实时记录展示.axios空轮询不太适合. 选择websocket长连接通讯. 使用pinia原因是pinia具备共享数据性质.可以作为消息队列缓存数据,降低渲染压力.同时方便多…...

【微信小程序】保存多张图片到本地相册
<template><view class"container"><u-swiper :list"list" circular radius0 indicator indicatorModedot height950rpx></u-swiper><view class"btn btn2" click"saveFun">保存到相册</view><…...

Python Numpy入门基础(二)数组操作
入门基础(二) NumPy是Python中一个重要的数学运算库,它提供了了一组多维数组对象和一组用于操作这些数组的函数。以下是一些NumPy的主要特点: 多维数组对象:NumPy的核心是ndarray对象,它是一个多维数组对…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
