linux(centos) docker 安装 nginx
1、拉取nginx最新版本镜像
docker pull nginx:latest
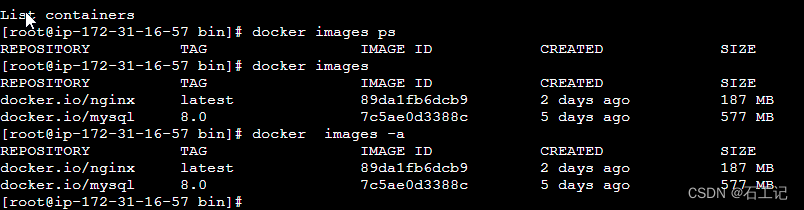
查看镜像
docker images 或者 docker images -a

2.启动nginx容器
docker run -d -p 80:80 --name nginx nginx
使用docker run命令,启动nginx容器。
- --name,设置容器名。为方便记忆,设定名称为nginx
- -d,后台运行。
- -p,端口映射,把容器端口映射到宿主端口。默认部署在80端口

3、修改nginx监听端口
不希望nginx监听默认的80端口,可以使用-p选项,修改映射端口。
docker run -d -p 8080:80 --name nginx nginx
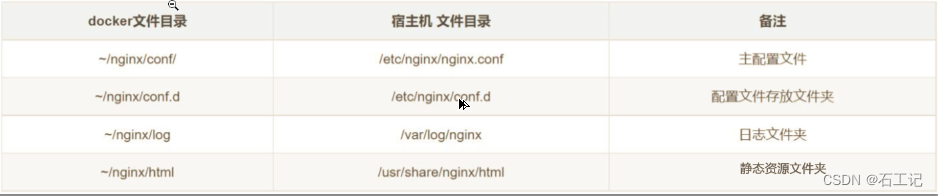
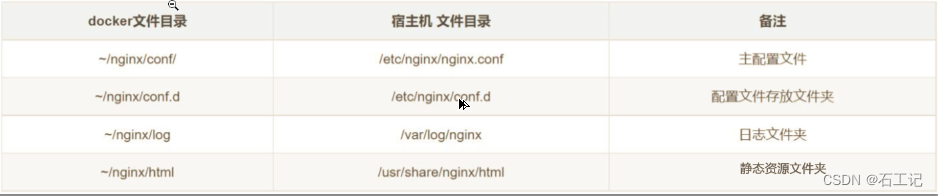
4、修改配置和内容
如果想要修改nginx的配置或内容,可以使用-v选项进行数据卷映射。
nginx的配置内容主要包括:
- 配置,默认位置:/etc/nginx/nginx.conf。
- 网站,默认位置:/usr/share/nginx。
- 模块,默认位置:/etc/nginx/modules。
我们将网站设置在宿主机上,并通过数据卷映射的方式到nginx展示。命令如下:
docker run -d -p 8080:80 -v 宿主机绝对路径:/usr/share/nginx/html --name nginx nginx
利用数据卷映射,可以修改nginx的默认配置和加载网站。同时,容器创建后,就无法修改。一旦关闭容器,容器中的临时数据就会消失。利用数据卷映射,也很好解决了数据持久化的问题。

// 启动容器
docker run -d -p 80:80 nginx
// 创建容器挂载路径
mkdir -p /data/nginx/{conf,conf.d,html,logs}
// 查看容器ID
docker ps -a
// 复制配置文件到挂载路径docker cp nginx:/etc/nginx/nginx.conf /data/nginx/conf/
docker cp nginx:/etc/nginx/conf.d/default.conf /data/nginx/conf.d/
docker cp nginx:/usr/share/nginx/html /data/nginx/html
// 关闭容器
docker stop nginx
// 删除容易
docker rm nginx
// 以挂载的方式启动容器
docker run -id --name=nginx \
-p 8080:80 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/conf.d:/etc/nginx/conf.d \
-v /data/nginx/logs:/var/log/nginx \
-v /data/nginx/html:/usr/share/nginx/html \
-d nginx当docker跑nginx镜像时,设置端口映射,则只有该映射端口起作用,nginx配置的其他端口无效 所以只对80 生效
如果想使用多个端口需要
// 以挂载的方式启动容器
docker run -id --name=nginx \
-p 80:80 \
-p 8085:8085 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/conf.d:/etc/nginx/conf.d \
-v /data/nginx/logs:/var/log/nginx \
-v /data/nginx/html:/usr/share/nginx/html \
-d nginx// 以挂载的方式启动容器 https 证书目录
docker run -id --name=nginx \
-p 80:80 \
-p 8085:8085 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/conf.d:/etc/nginx/conf.d \
-v /data/nginx/logs:/var/log/nginx \
-v /data/nginx/html:/usr/share/nginx/html \
-v /data/nginx/cert:/etc/nginx -d nginx \
-d nginx
#配置 nginx.conf
user nginx;
worker_processes auto;error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;include /etc/nginx/conf.d/*.conf;
}
# 配置default.conf
server {listen 80;listen [::]:80;server_name localhost;#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题location / {# docker 使用容器地址才能找到文件 自动映射到挂载目录root /usr/share/nginx/html;index index.html index.htm;if (!-e $request_filename) {rewrite ^(.*)$ /index.html?s=$1 last;break;}}
#后台服务配置,配置了这个location便可以通过http://域名/jeecg-boot/xxxx 访问 location ^~ /shimmer{proxy_pass http://127.0.0.1:7001/shimmer/;# 如果是用docker请填写真实IP 因为容器内部访问不到本127.0.0.1或locahostproxy_set_header Host 127.0.0.1;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}5.静态资源部署:
将静态资源放置~/nginx/html目录中,即可访问.
6.端口绑定:
vim ~/nginx/conf.d/static.conf
一个端口配置一个项目
server {listen 81; # 监听的端⼝server_name localhost; # 域名或iplocation / { # 访问路径配置root /usr/share/nginx/index;# 根⽬录index index.html index.htm; # 默认⾸⻚}error_page 500 502 503 504 /50x.html; # 错误⻚⾯location = /50x.html {root html;}}7.域名绑定:
server {listen 81; # 监听的端⼝server_name www.ahunag.com; # 域名或iplocation / { # 访问路径配置root /usr/share/nginx/index;# 根⽬录index index.html index.htm; # 默认⾸⻚}error_page 500 502 503 504 /50x.html; # 错误⻚⾯location = /50x.html {root html;}}8.反向代理
upstream tomcat-kkb{server 192.168.220.12:8080;}server {listen 80; # 监听的端⼝server_name www.kkb.com; # 域名或iplocation / { # 访问路径配置root index;# 根⽬录proxy_pass http://tomcat-kkb;index index.html index.htm; # 默认⾸⻚}}9.负载均衡:(默认为轮训)设置权重
nginx upstream tomcat-kkb
{ server 192.168.220.12:8888 weight=2;
server 192.168.220.12:8080;
}
10.解决前端AJax跨域问题
ajax请求:url: “/test”使用代理到->192.168.111.135:8888/testserver{listen 81;location / {root /usr/share/nginx;index test.html;}
location /test {proxy_pass http://192.168.111.135:8888/test;}
}11 .https 配置
// 以挂载的方式启动容器 https 证书目录
docker run -id --name=nginx \
-p 80:80 \
-p 8085:8085 \
-p 443:443 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/conf.d:/etc/nginx/conf.d \
-v /data/nginx/logs:/var/log/nginx \
-v /data/nginx/html:/usr/share/nginx/html \
-v /data/nginx/cert:/etc/nginx/cert \
-d nginx这种配置需要重济南服务命令 描述
docker pull nginx 下载最新版Nginx镜像 (其实此命令就等同于 : docker pull nginx:latest )
docker pull nginx:xxx 下载指定版本的Nginx镜像 (xxx指具体版本号)# 创建挂载目录
mkdir -p /docker/nginx/conf
mkdir -p /docker/nginx/log
mkdir -p /docker/nginx/html# 生成容器
# 将容器nginx.conf文件复制到宿主机
# 将容器conf.d文件夹下内容复制到宿主机
# 将容器中的html文件夹复制到宿主机
docker run --name nginx -p 80:80 -d nginxdocker cp nginx:/etc/nginx/nginx.conf /data/docker/nginx/conf/nginx.confdocker cp nginx:/etc/nginx/conf.d /data/docker/nginx/conf/conf.ddocker cp nginx:/usr/share/nginx/html /data/docker/nginx/# 直接执行docker rm nginx或者以容器id方式关闭容器
# 找到nginx对应的容器id
docker ps -a
# 关闭该容器
docker stop nginx
# 删除该容器
docker rm nginx# 删除正在运行的nginx容器
docker rm -f nginx12、自动启动
docker的--restart选项可以实现自动启动,其可选参数包括:
- no,不自动重启容器。默认。
- on-failure 容器退出状态不为0时,重启容器。可以指定最多重启次数。
- unless-stopped 在容器退出时总是重启容器,但是不考虑在Docker守护进程启动时未启动的容器。
- always 无论何时,都保持容器处于启动状态。配合docker服务可以实现开机自动启动。
sudo systemctl enable docker.service
docker run -d --restart=always nginx如果nginx容器已经启动,可以使用docker update更新。
docker update --restart=always nginx相关文章:

linux(centos) docker 安装 nginx
1、拉取nginx最新版本镜像 docker pull nginx:latest 查看镜像 docker images 或者 docker images -a 2.启动nginx容器 docker run -d -p 80:80 --name nginx nginx 使用docker run命令,启动nginx容器。 --name,设置容器名。为方便记忆ÿ…...

SpringBoot 整合 Minio
官网: MinIO 是一个基于 Go 实现的高性能、兼容 S3 协议的对象存储。它采用 GNU AGPL v3 开源协议,项目地址是 https://github.com/minio/minio 。 它适合存储海量的非结构化的数据,例如说图片、音频、视频等常见文件,备份数据、…...

《吐血整理》高级系列教程-吃透Fiddler抓包教程(24)-Fiddler如何优雅地在正式和测试环境之间来回切换-中篇
1.简介 在开发或者测试的过程中,由于项目环境比较多,往往需要来来回回地反复切换,那么如何优雅地切换呢?宏哥今天介绍几种方法供小伙伴或者童鞋们进行参考。 2.实际工作场景 2.1问题场景 (1)已发布线上…...

探索 GPTCache|GPT-4 将开启多模态 AI 时代,GPTCache + Milvus 带来省钱秘籍
世界正处于数字化的浪潮中,为了更好理解和分析大量数据,人们对于人工智能(AI)解决方案的需求呈爆炸式增长。 此前,OpenAI 推出基于 GPT-3.5 模型的智能对话机器人 ChatGPT,在自然语言处理(NLP&a…...

纯css实现登录表单动效
效果图: 代码展示 // 我这边用的是elementUI表单校验,更改的样式。 <el-form:model"form":rules"rules"ref"fromList":hide-required-asterisk"true"><el-form-item prop"account"><…...

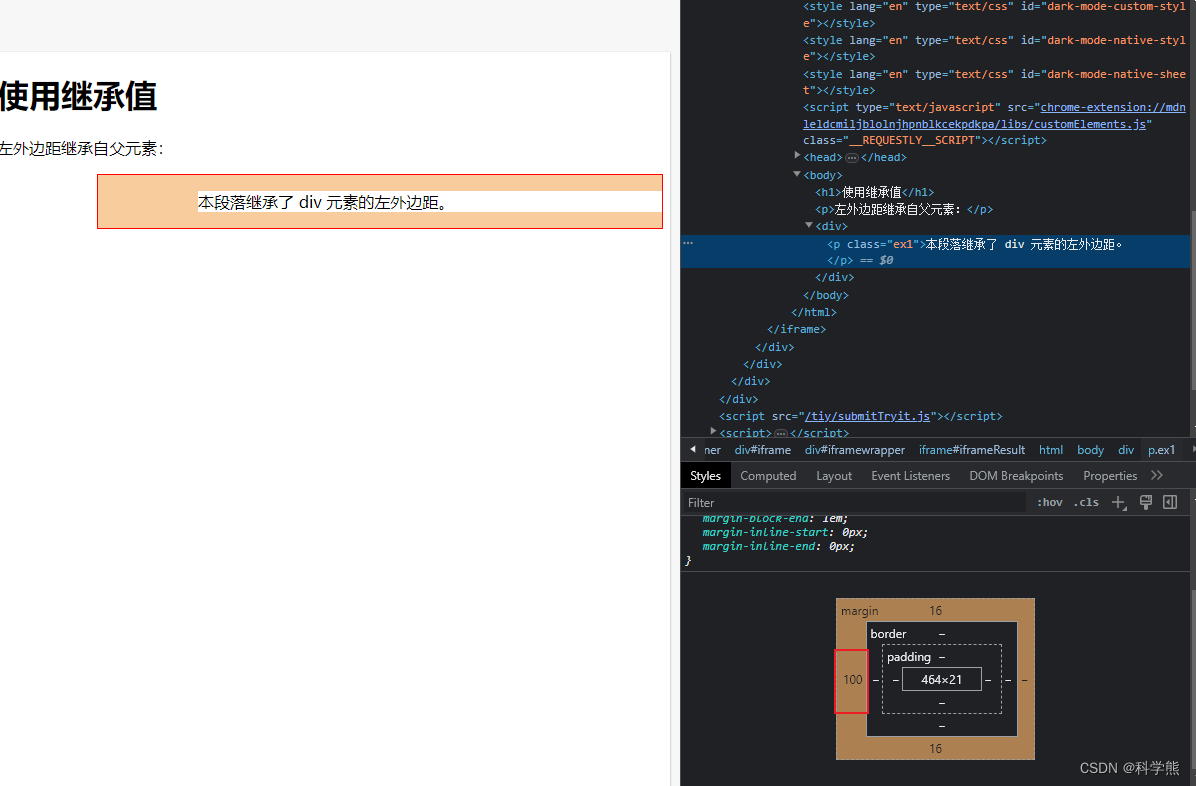
【css】外边距margin
外边距中有一个属性值比较有意思:inherit 值,继承父类的属性。 <!DOCTYPE html> <html> <head> <style> div {border: 1px solid red;margin-left: 100px; }p.ex1 {margin-left: inherit; } </style> </head> <…...

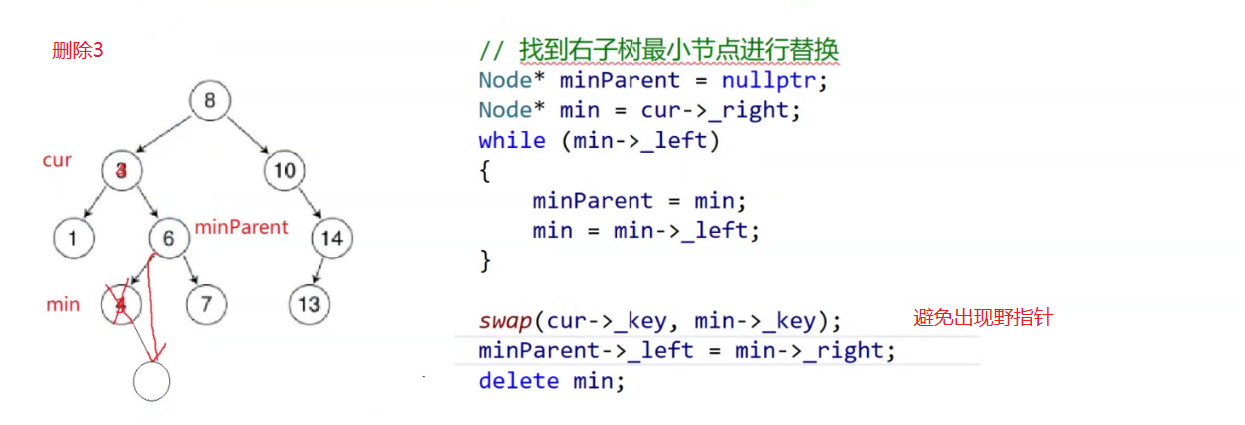
Cpp8 — 二叉搜索树
二叉搜索树(搜索二叉树、二叉排序树) 二叉搜索树又称二叉排序树,它要么是一棵空树,要么是具有以下性质的二叉树: 1.若它的左子树不为空,则左子树上所有节点的值都小于根节点的值 2.若它的右子树不为空&…...

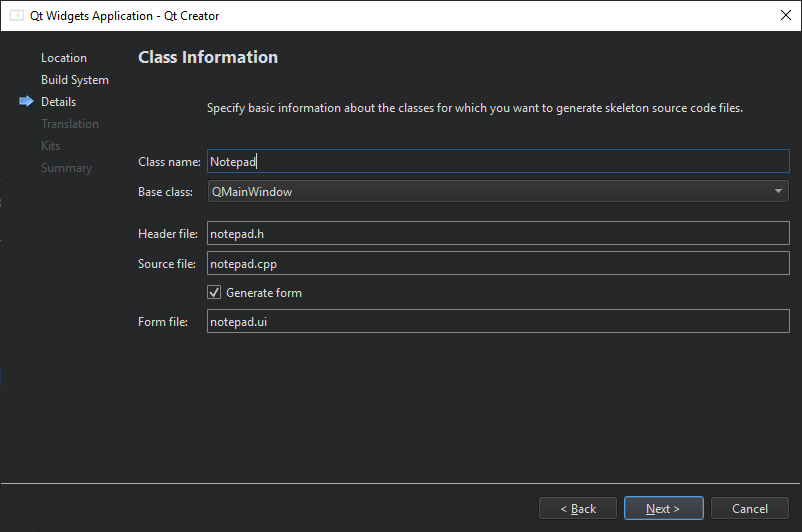
【实操教程】如何开始用Qt Widgets编程?(一)
Qt 是目前最先进、最完整的跨平台C开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。 在本文中࿰…...

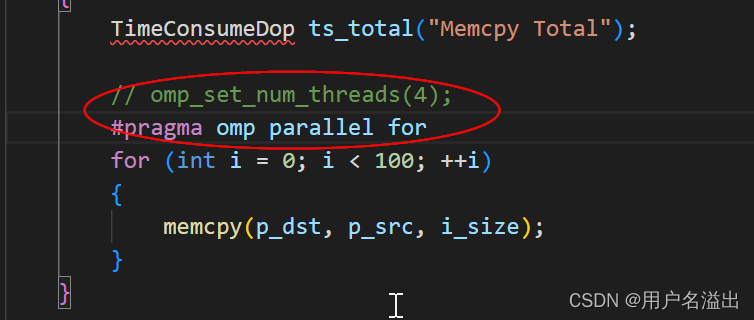
openmp和avx配置
实际场景: 项目中数据拷贝慢(使用的是memcpy),希望能加速拷贝,所以尝试了使用avx的流方式,和openmp方式处理 问题1: 调用avx是报错 error: inlining failed in call to always_inline ‘__m512…...

18 个JS优化技巧,可以解决 90% 的屎山代码!!!
文章目录 18 个JS优化技巧,可以解决 90% 的屎山代码!!!1.箭头函数2.解构赋值变量3.使用模版字面量进行字符拼接4.使用展开运算符进行数组和对象操作5.简化循环6.简化判断7.使用对象解构和默认参数简化函数参数8.使用函数式编程概念…...

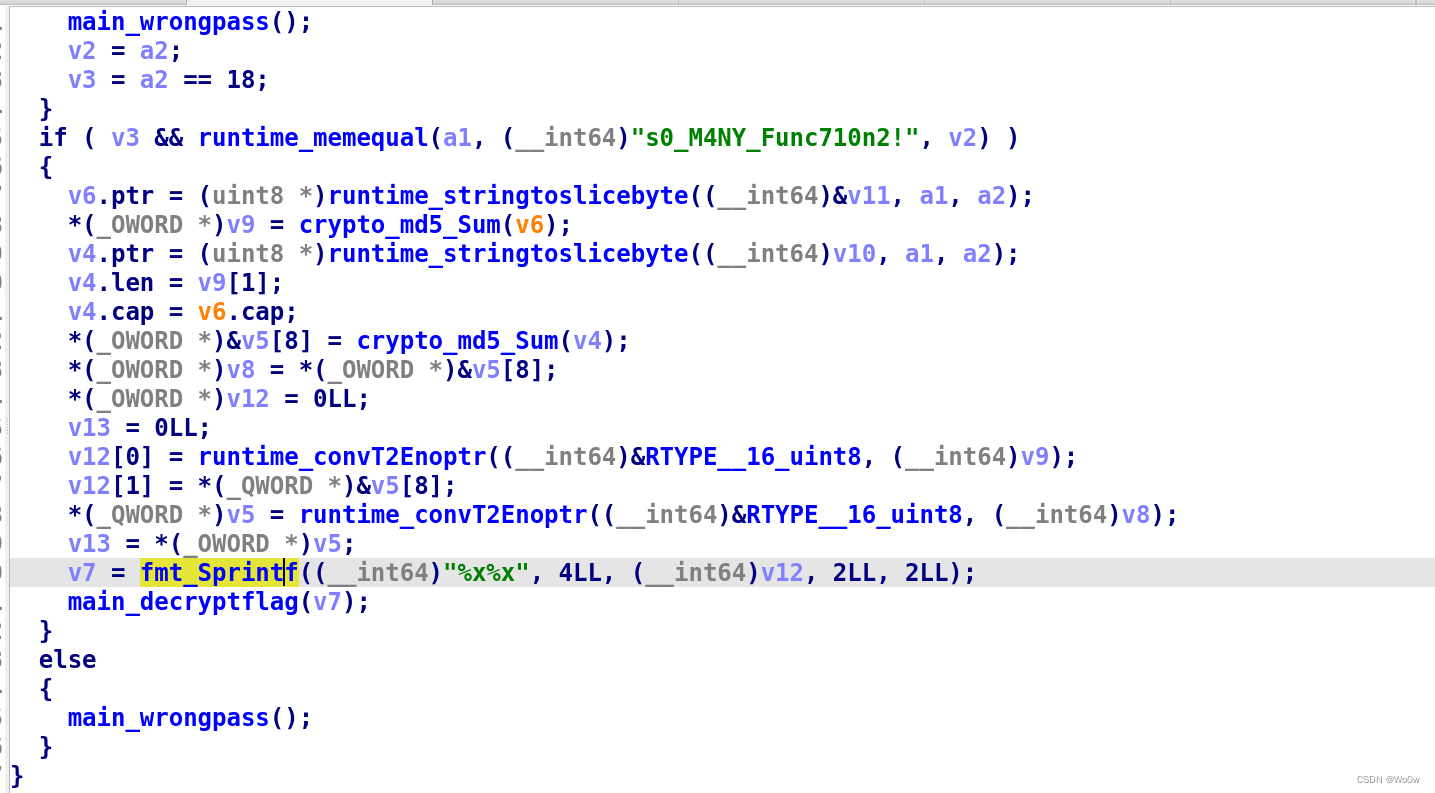
go逆向符号恢复
前言 之前一直没怎么重视,结果发现每次遇到go的题都是一筹莫展,刷几道题练习一下吧 准备 go语言写的程序一般都被strip去掉符号了,而且ida没有相关的签名文件,没办法完成函数名的识别与字符串的定位,所以第一步通常…...

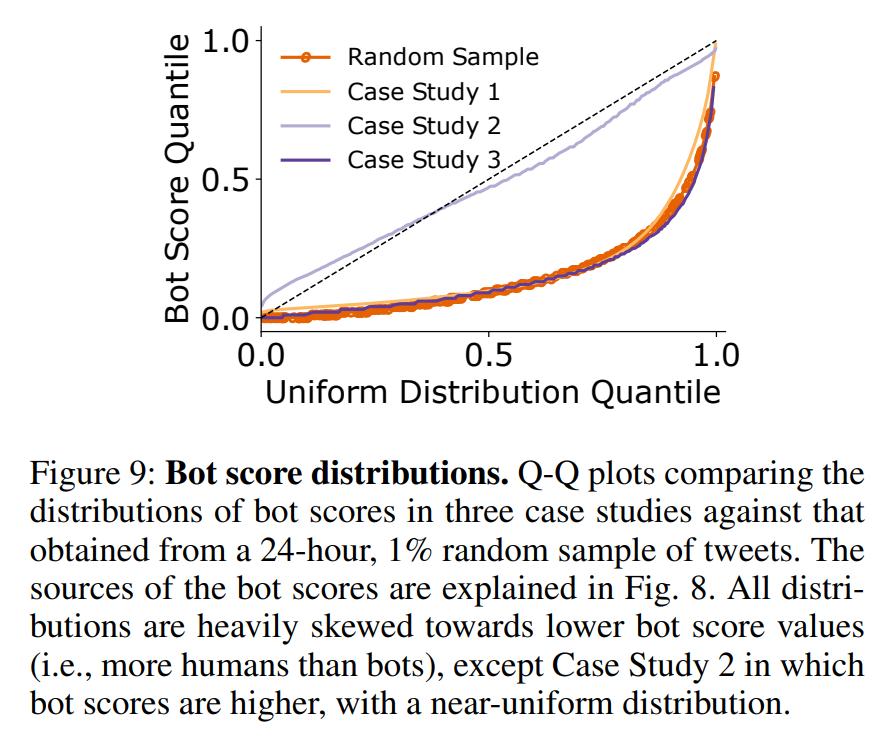
论文阅读- Uncovering Coordinated Networks on Social Media:Methods and Case Studies
链接:https://arxiv.org/pdf/2001.05658.pdf 目录 摘要: 引言 Methods Case Study 1: Account Handle Sharing Coordination Detection 分析 Case Study 2: Image Coordination Coordination Detection Analysis Case Study 3: Hashtag Sequen…...

应急响应-Linux
应急响应-Linux 1.关键目录 /etc/passwd 记录用户信息 /etc/shadow 保存用户密码(hash) /etc/crontab 定时任务文件 /etc/anacrontab 异步定时任务文件 /etc/rc.d/rc.local 开机启动项 /var/log/btmp …...
利用spinal的伴生对象简化集成rtl代码过程
一 参考 SpinalHDL——集成你的RTL代码 (qq.com)https://mp.weixin.qq.com/s?__biz=Mzg5NjQyMzQwMQ==&mid=2247484852&idx=1&sn=d074279cdc0d58eb5dc73ca68271eee8&chksm=c0000132f77788249838570187495e34cc12ab40e8f8f5ec8f65414ec84b3ece2d17f0d4c4f8&…...

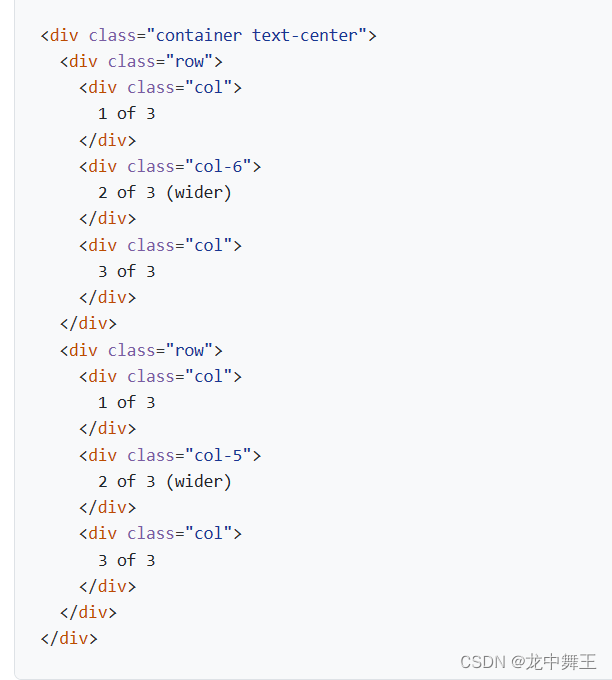
C# Blazor 学习笔记(7):组件嵌套开发
文章目录 前言相关资料组件嵌套组件模板RenderFragment 意义传统前端样式组件化css 前言 我们在组件化一共有三个目的。 不用写CSS不用写html不用写交互逻辑 简单来说就是Java常说的约定大于配置。我们只需要必须的参数即可,其它的都按照默认配置。我们不需要关系…...

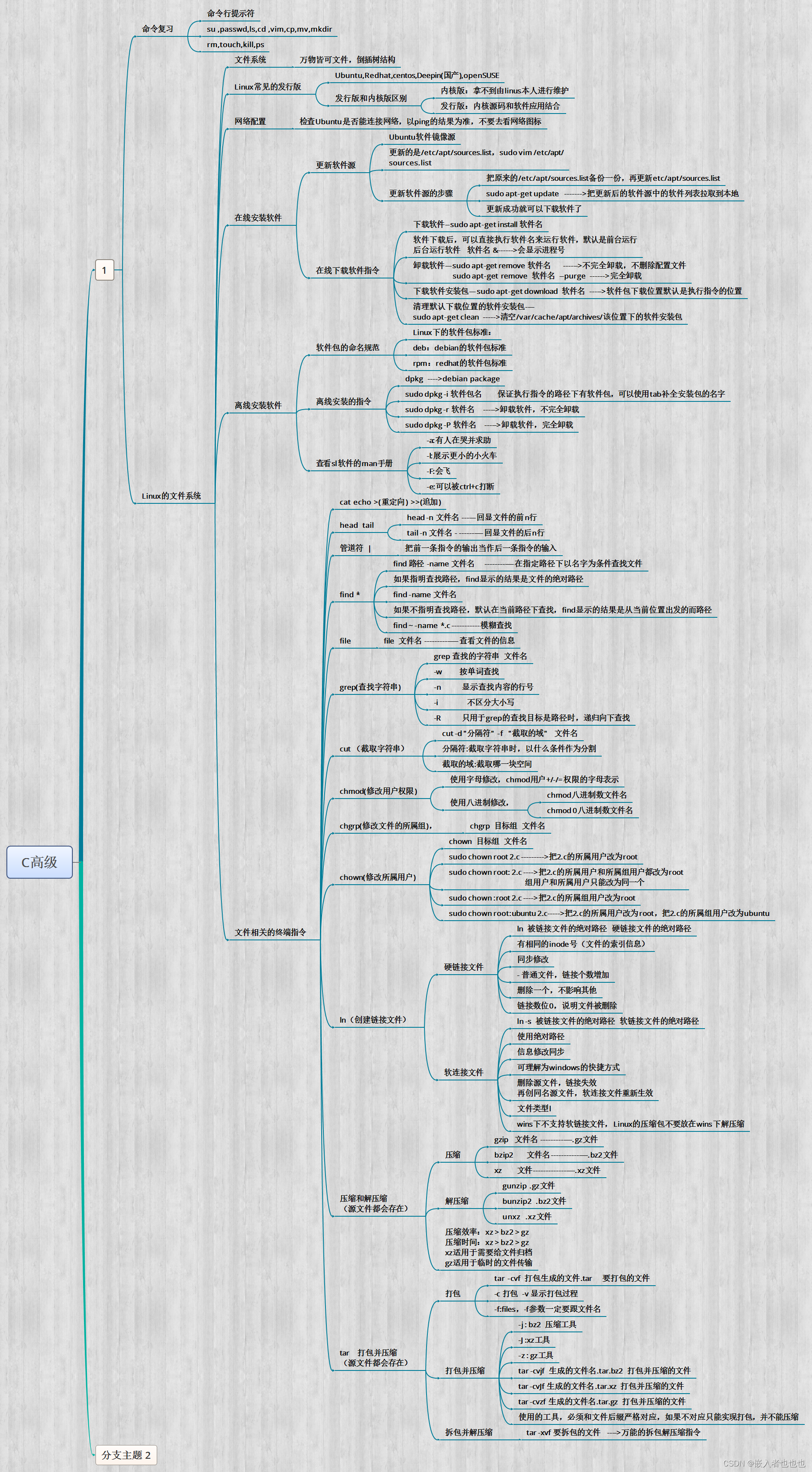
DAY1,C高级(命令,Linux的文件系统,软、硬链接文件)
1.创建链接文件; 文件系统中的每个文件都与唯一的 inode 相关联,inode 存储了文件的元数据和数据块的地址,文件名与 inode 之间的链接关系称为硬链接或软链接。 硬链接文件的创建: ln 被链接文件的绝对路径 硬链接文件的绝对…...

Race竞争型漏洞
目录 Race竞争介绍 实验环境配置 安装Cookiecutter 创建基于Django框架的项目 选择配置 创建数据库 加载到环境变量里 数据库的生成 创建一个超级用户(superuser) 启动一个本地开发服务器 配置文件 Race竞争介绍 竞争型漏洞(Race Co…...

基于 FFlogs API 快速实现的 logs 颜色查询小爬虫
文章目录 找到接口解析响应需要平均颜色和过本次数? 找到接口 首先试了一下爬虫,发现和wow一样官网上有暴露的 API,链接在:FFlogs v1 API 文档链接 通过查询官方提供的 API 接口得知: user_name 角色名字 api_key …...

【牛客】统计字符
⭐️ 题目描述 🌟 OJ链接:HJ40 统计字符 ps: 判断字符可以直接使用头文件自带的函数。 函数作用iscntrl判断是否为控制字符isspace判断是否为空白字符(空格、换页’\f’、换行’\n’、回车’\r’、制表符’\t)isdigi…...

测试|Junit相关内容
测试|Junit相关内容 文章目录 测试|Junit相关内容0.Junit说明1.Junit注解TestDisabledBeforeAll和AfterAllBeforeEach和AfterEach 2.Junit参数化单参数多参数(多种/多组)CSV获取参数(支持多种)CSV文件获取参数(支持多种…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
