创建vue-cli(脚手架搭建)
目录
功能
需要的环境
使用HbuilderX快速搭建一个vue-cli项目
组件路由
element-ui
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义 好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个 骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
功能
统一的目录结构 本地调试 热部署 单元测试 集成打包上线
需要的环境
简单的说 Node.js 就是运行在服务端的 JavaScript。
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是 JavaScript 的包管理工具,也是世界上最大的软件注册表。
下载 | Node.js 中文网![]() http://nodejs.cn/download/
http://nodejs.cn/download/
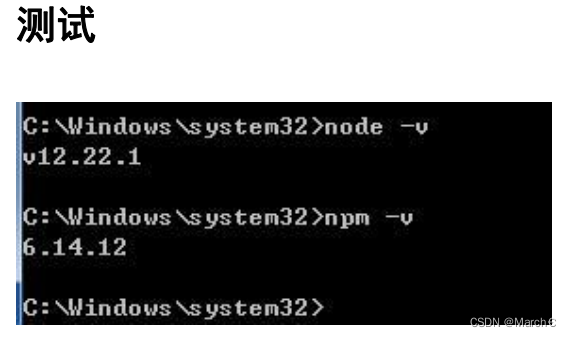
如果成功安装输入node -v和npm -v显示以上内容(版本不同出现的结果不同)
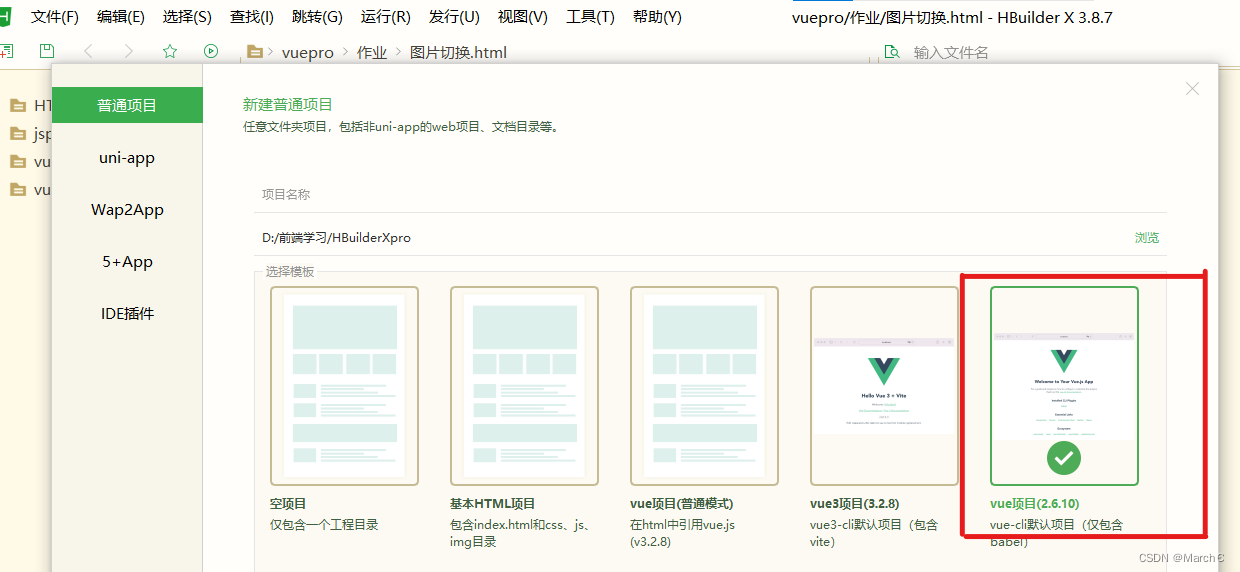
使用HbuilderX快速搭建一个vue-cli项目
 创建完成后
创建完成后
 单页面项目架构指的是,整个文件中只有一个html文件,用来被vue对象绑定,<div id="app">,里面提出一个组件的概念,只需要在index.html中切换不同的组件即可,整个项目始终只用创建一个vue对象,这样做一些全局的设置就很简单,只需要为唯一的一个vue对象设置即可。
单页面项目架构指的是,整个文件中只有一个html文件,用来被vue对象绑定,<div id="app">,里面提出一个组件的概念,只需要在index.html中切换不同的组件即可,整个项目始终只用创建一个vue对象,这样做一些全局的设置就很简单,只需要为唯一的一个vue对象设置即可。
创建成功后,在命令行窗口运行

输入npm run serve
启动成功后,会出现访问项目地址:http://127.0.0.1:8080/ ,在命令行中 ctrl+c 停止服务
组件路由
vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
1.安装
项目终止后可以使用npm i vue-router@3.5.3命令下载vue-router插件包
2. 创建 router 目录
在该目录下创建 index.js 文件,在其中配置路由,每次新加入一个组件就需要在index.js中导入
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
/* 导入组件 */
import Login from '../Login.vue';
import Main from '../Main.vue';Vue.use(router);
/* 定义组件路由 */var rout = new router({
routes: [{path: '/login',name: 'Login',component: Login},{path: '/main',name: 'Main',component: Main}]
});
//导出路由对象
export default rout;3. 使用路由
在主组件App.vue中的template标签写入
< router-link to="/index">首页< /router-link>
< router-link to="/content">内容< /router-link>
< router-view/>4.在 main.js 中配置路由
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})element-ui
①在终端使用npm i element-ui -S命令下载ElementUI框架
②在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');相关文章:

创建vue-cli(脚手架搭建)
目录 功能 需要的环境 使用HbuilderX快速搭建一个vue-cli项目 组件路由 element-ui vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义 好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个 骨…...

【单调栈part02】| 503.下一个更大元素||、42.接雨水
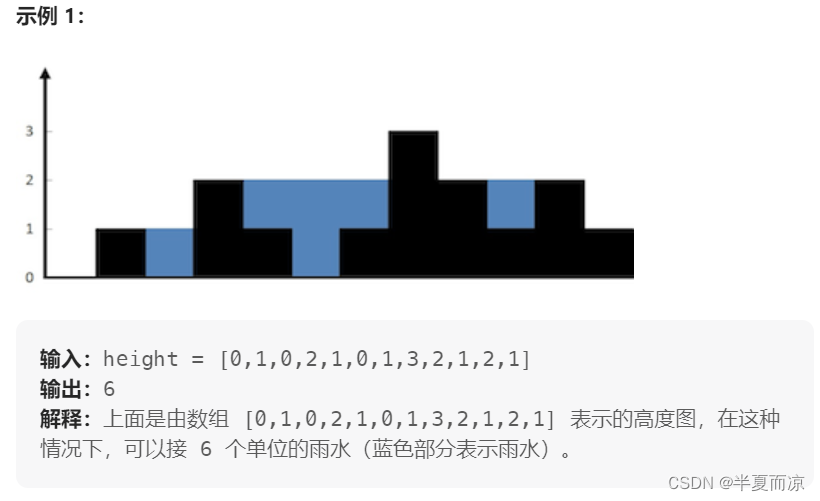
🎈LeetCode503.下一个更大元素|| 链接:503.下一个更大元素|| 给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] ),返回 nums 中每个元素的 下一个更大元素 。 数字 x 的 下一个更大的元素 是按…...

Java——如何使用Stream替换掉List<Student>中符合要求的元素
使用Stream替换掉List中符合要求的元素 要使用Stream流替换掉List中符合特定条件的元素,您可以使用Stream的map()方法对每个元素进行映射,并使用collect()方法将映射后的元素收集到一个新的List中。 示例代码: import java.util.ArrayList; …...

gin 框架中的 gin.Context
〇、前言 Context 是 gin 中最重要的部分。 例如,它允许我们在中间件之间传递变量、管理流程、验证请求的 JSON 并呈现 JSON 响应。 Context 中封装了原生的 Go HTTP 请求和响应对象,同时还提供了一些方法,用于获取请求和响应的信息、设置响…...

新版chrome浏览器恢复下载的时候恢复底栏提示
近日,谷歌对其Chrome浏览器进行了更新,为所有桌面系统的Chrome浏览器增加了位于地址栏右侧的“下载”气泡,并同时取消了原有的底部下载栏。 谷歌表示,这次更新的目的是为了让用户更方便地与最近下载的文件进行交互。 然而&#x…...

ModuleNotFoundError: No module named ‘lsb_release‘
Ubuntu 重装python版本导致的问题 $ lsb_release -a # 使用命令查看报错详情 Traceback (most recent call last):File "/usr/bin/lsb_release", line 25, in <module> # 这个路径很重要import lsb_release ModuleNotFoundError: No module named lsb_re…...

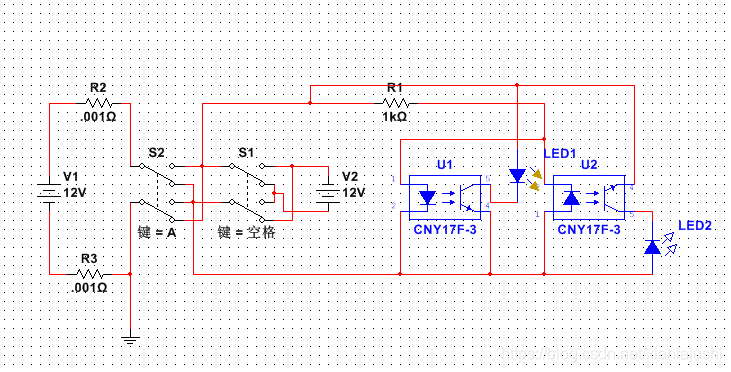
2021-03-03 Multisim 14.0 电池充电防止反接保护
R2R3当作充电线电阻看,也可设置这2个电阻导线电阻,电阻取值依据充电电流范围确定,由于电池存在电压因此可以用光耦检测,发光二极管当作继电器看,可采用继电器自锁,当下次再次反接的话另一个继电器同样,2个继电器相互控制.本电路可验证极性变化时2路检测的变化,图中S1为模拟电池…...
:线性回归)
【AI】《动手学-深度学习-PyTorch版》笔记(八):线性回归
AI学习目录汇总 1、线性模型 线性函数如下: y ^ = w 1 x 1 + . . . + w d x d...
uniapp 持续获取定位(登录状态下才获取)(不采用定时器)(任意页面都可监听定位改变)
基于上次文章做了优化和改良,保证在登录状态下才获取定位信息 uniapp 小程序实时且持续获取定位信息(全局设置一次)(单页面监听定位改变)(不采用定时器)_uniapp小程序定位_前端小胡兔的博客-CSDN博客本篇文章实现了uniapp 微信小程序实时获取定位信息,小程序打开即可持续获取定…...

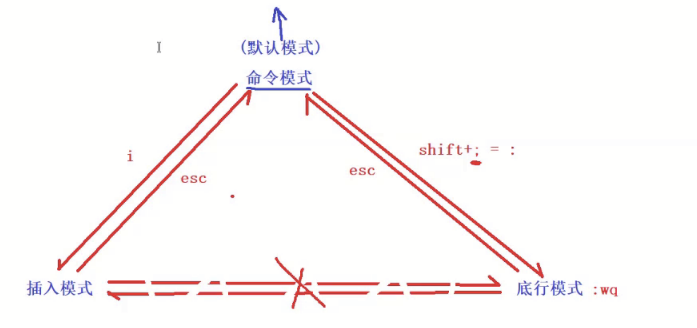
【Linux】Linux工具
Yan-英杰的主页 悟已往之不谏 知来者之可追 C程序员,2024届电子信息研究生 目录 一、Linux安装软件: 1.yum安装 2.Linux和Windows文件互传 问题: 3.yum卸载软件 二、vim编辑器 1.命令模式 2.vim配置项说明 3.vim操作总结 一、Linux安装软件&#…...

ImageNet1000分类,英文原版,中文翻译版
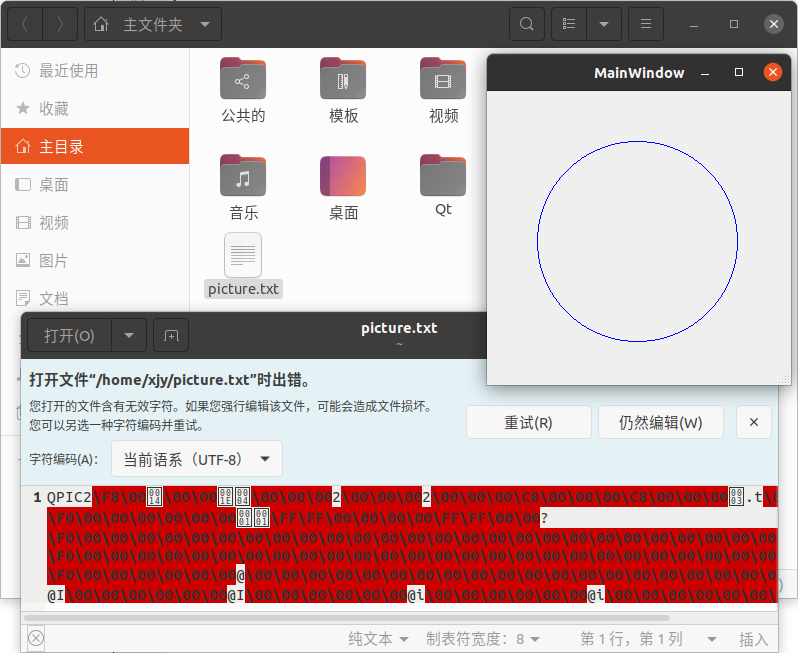
在训练模型时,可以用imagenet中的图片进行分类学习,imagenet中分类介绍 一、官网网址 imagenet官网网址 1-398:动物 399-924:物品 925-1000:食物 二、官方英文版分类 n01440764 tench, Tinca tinca n01443537 gold…...

「Qt」常用事件介绍
🔔 在开始本文的学习之前,笔者希望读者已经阅读过《「Qt」事件概念》这篇文章了。本文会在上篇文章的基础上,进一步介绍 Qt 中一些比较常用的事件。 0、引言 当我们想要让控件收到某个事件时做一些操作,通常都需要重写相应的事件处…...

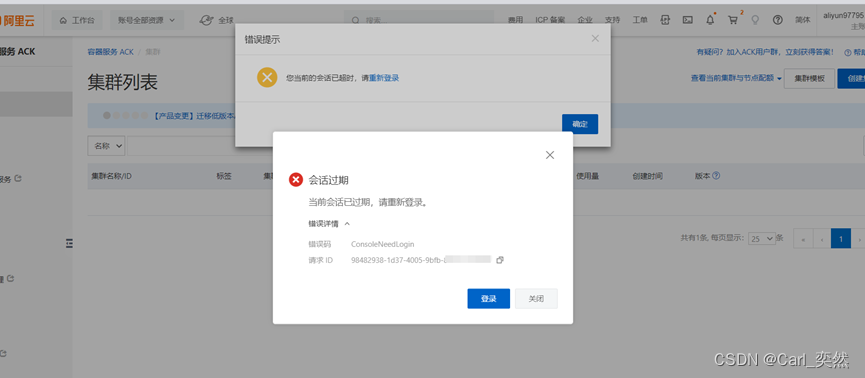
小鱼深度产品测评之:阿里云容器服务器ASK,一款不需购买节点,即可直接部署容器应用。
容器服务器ASK测评 1、引言2、帮助文档3、集群3.1集群列表3.1.1 详情3.1.1.1概览 tab3.1.1.2基本信息 tab3.1.1.4集群资源 tab3.1.1.5 集群日志 tab3.1.1.6 集群任务 tab 3.1.2 应用管理3.1.2.1 详情3.1.2.2 详情3.1.2.3 伸缩3.1.2.4 监控 3.1.3 查看日志3.1.3.1 集群日志3.1.3…...

RK3588平台开发系列讲解(文件系统篇)什么是 VFS
文章目录 一、什么是 VFS二、VFS 数据结构2.1、超级块结构2.2、目录结构2.3、文件索引结点2.4、打开的文件2.5、四大对象结构的关系沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 今天我们一起来瞧一瞧 Linux 是如何管理文件,也验证一下 Linux 那句口号:一切皆为文…...

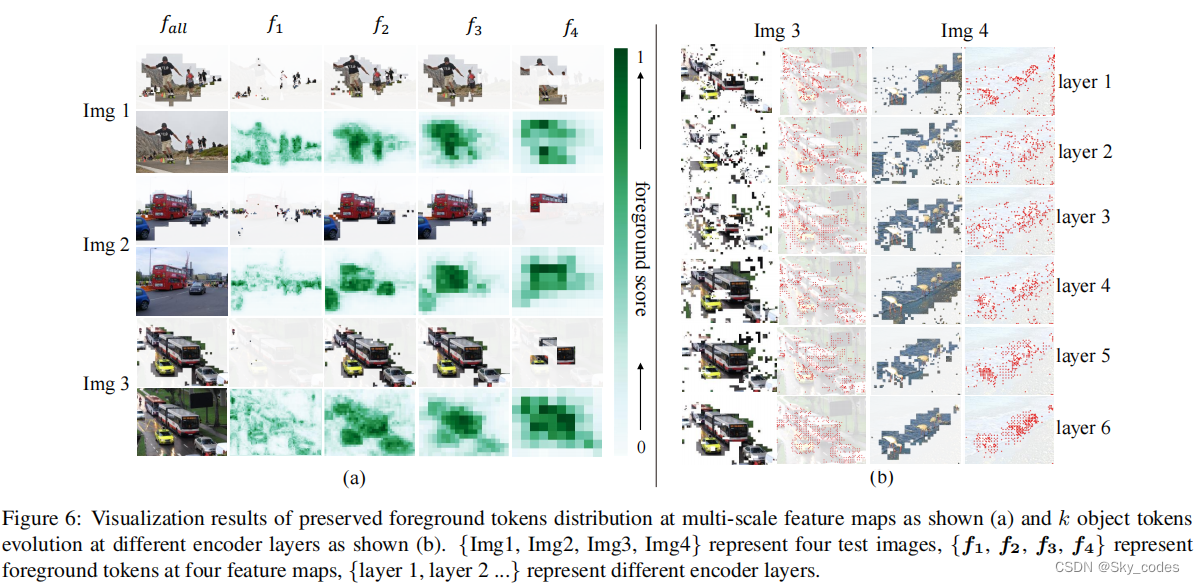
Less is More: Focus Attention for Efficient DETR
摘要 类似detr的模型显著提高了探测器的性能,甚至优于经典的卷积模型。然而,在传统的编码器结构中,所有的标记都带来了冗余的计算负担。最近的稀疏化策略利用了信息标记的一个子集,通过稀疏编码器来降低注意力的复杂性࿰…...

2023 8-5
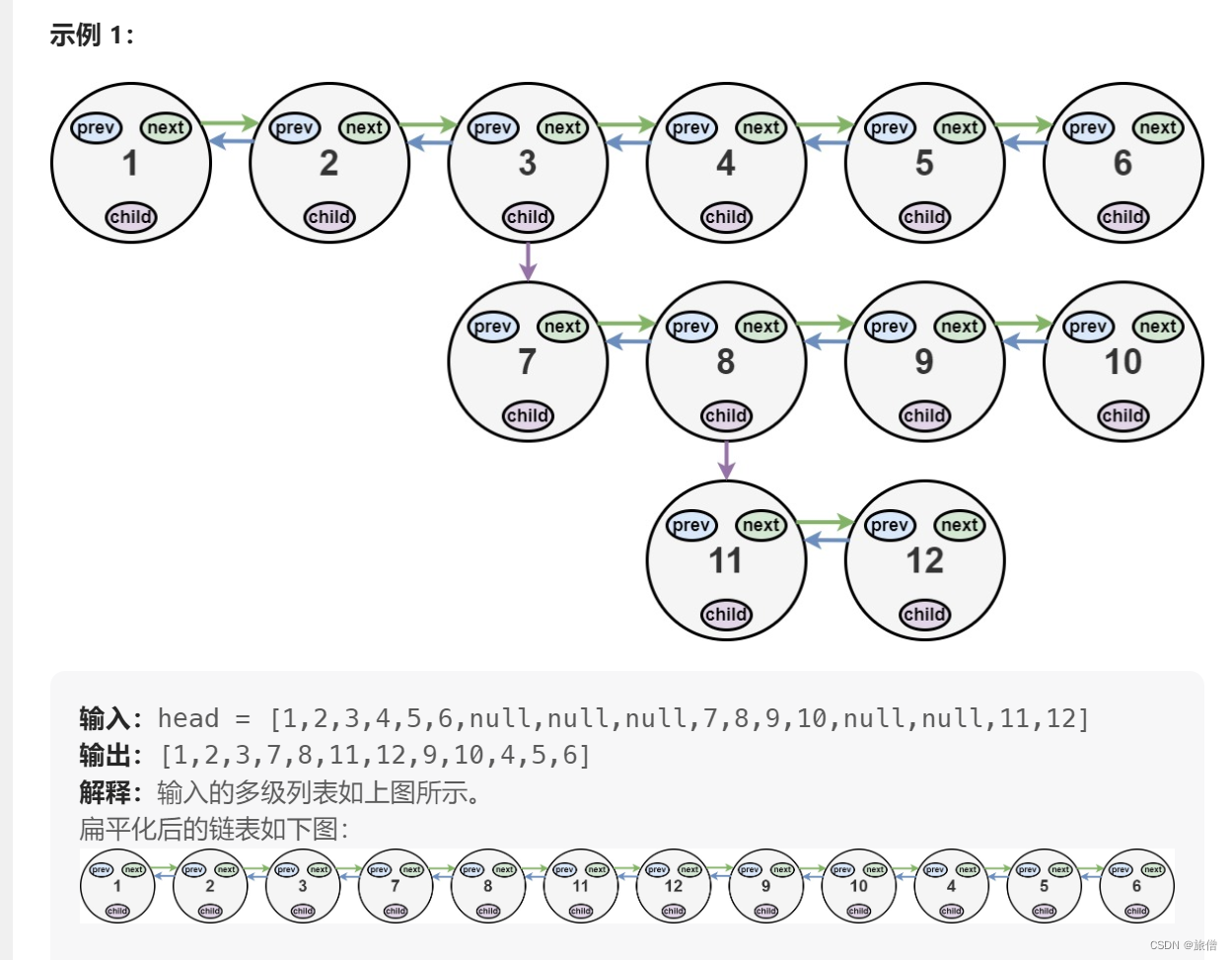
430. 扁平化多级双向链表 前序遍历(递归) 脖子左歪45度,多级链表变成了二叉树,输出先序即可。 前序遍历再将结果存放在双向链表中,通过将链表存入节点来改变原来的节点 /* // Definition for a Node. class Node { public:int val;Node* prev;Node* next;Node* child; }; *…...

数据结构 | 线性数据结构——双端队列
目录 一、何谓双端队列 二、双端队列抽象数据类型 三、用Python实现双端队列 四、回文检测器 一、何谓双端队列 双端队列是与队列类似的有序集合。它有一前、一后两端,元素在其中保持自己的位置。与队列不同的是,双端队列对在哪一端添加和移除元素没…...

使用 Docker Compose 部署单机版 Redis:简单高效的数据缓存与存储
家人们啦!今天我们来介绍如何使用 docker-compose 部署单机版 Redis,这是一个简单高效的数据缓存与存储解决方案,广泛应用于Web应用、移动应用以及各类数据处理场景。我们过后几篇文章了将会介绍cluster和sentinel集群的部署。通过本文的指导…...

第三章 图论 No.4最小生成树的简单应用
文章目录 裸题:1140. 最短网络裸题:1141. 局域网裸题:1142. 繁忙的都市裸题:1143. 联络员有些麻烦的裸题:1144. 连接格点 存在边权为负的情况下,无法求最小生成树 裸题:1140. 最短网络 1140. 最…...

微服务-nacos配置管理
Nacos配置管理 统一配置管理:一次配置更改并支持热更新。将核心配置存储到配置管理服务,当微服务启动时会自动读取配置管理服务中的配置信息并结合本地配置启动。当配置改动时,配置管理服务会自动通知微服务,微服务读取新配置并自…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
