音频系统项目与音频算法研究方向分类
+我V hezkz17进数字音频系统研究开发交流答疑群(课题组)
音频系统项目与音频算法研究方向分类
一 音频系统项目产品分类
1 收音机,数字收音机,复读机
2 耳机,蓝牙耳机,TWS蓝牙耳机,
3 立体声音箱,AI智能音箱,
4 音频功放,车载功放,
5 音响,普通音响,Soundbar音响, 家庭影院音响系统,
6 助听器,模拟助听器,数字助听器,
7 对讲机,wifi对讲机,蓝牙对讲机,Lora对讲机,
8 扩音器,数字录音机,录音笔,CD唱片机
9 声卡,PCI声卡,USB声卡
10 MP3播放器,吉他效果器,
11 麦克风,卡拉OK机
。。。
二 音频算法研究方向主要包括以下几个方面:
1音频信号处理:涉及对音频信号的分析、合成、增强和降噪等处理技术。这包括时域和频域上的信号处理方法,如滤波、谱分析、时频分析等。
2 语音识别与语音合成:研究如何将语音信号转化为文本或其他符号表示,以及如何根据文本生成自然流畅的语音。这是语音识别和语音合成技术的核心内容。
3 音频编码与压缩:研究如何有效地对音频信号进行编码和压缩,以减小存储空间或传输带宽需求,并保持较高的音质。常见的音频编码标准有MP3、AAC、Opus等。
4 音频效果处理:研究如何对音频信号应用各种音频效果,如均衡、混响、合唱、失真等,以改变音频的声音特性和创
相关文章:

音频系统项目与音频算法研究方向分类
+我V hezkz17进数字音频系统研究开发交流答疑群(课题组) 音频系统项目与音频算法研究方向分类 一 音频系统项目产品分类 1 收音机,数字收音机,复读机 2 耳机,蓝牙耳机,TWS蓝牙耳机, 3 立体声音箱,AI智能音箱, 4 音频功放,车载功放, 5 音响,普通音响,Soundbar音响…...

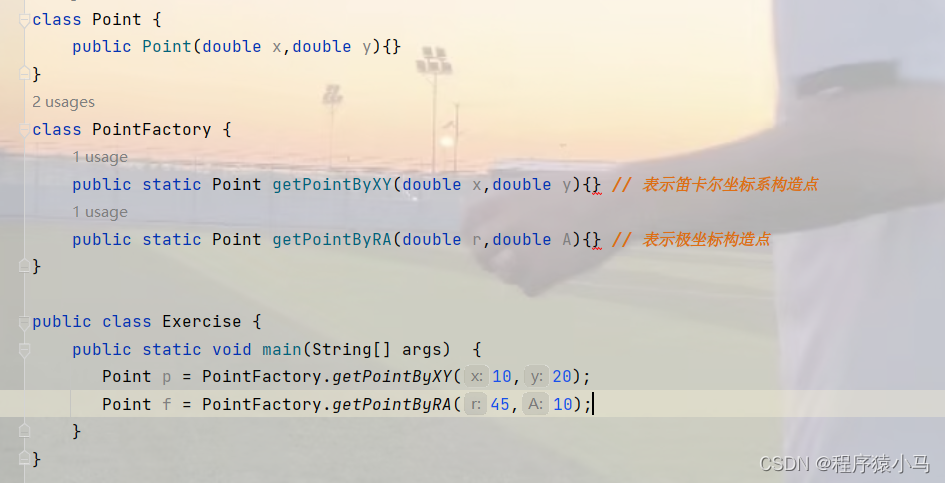
单例模式和工厂模式
目录 今日良言:关关难过关关过,步步难行步步行 一、单例模式 1.饿汉模式 2.懒汉模式 二、工厂模式 今日良言:关关难过关关过,步步难行步步行 一、单例模式 首先来解释一下,什么是单例模式。 单例模式也就是单个…...

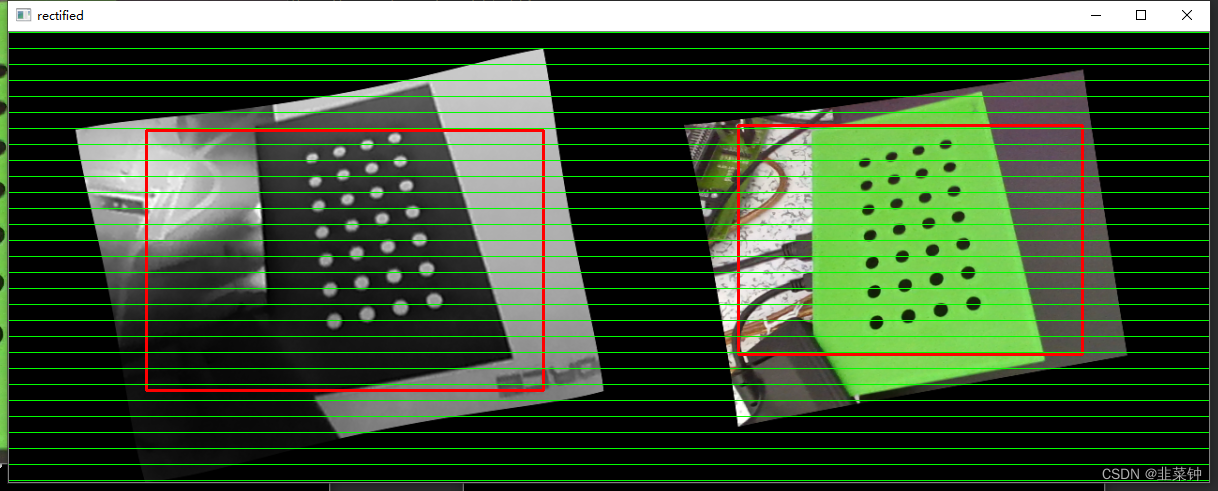
两个镜头、视野、分辨率不同的相机(rgb、红外)的视野校正
文章目录 背景实际效果查找资料资料1资料2 解决方案最终结果 背景 目前在做的项目用到两个摄像头,一个是热成像摄像头、另一个是普通的rgb摄像头。 一开始的目标是让他们像素级重合,使得点击rgb图像时,即可知道其像素对应的温度。但是在尝试…...

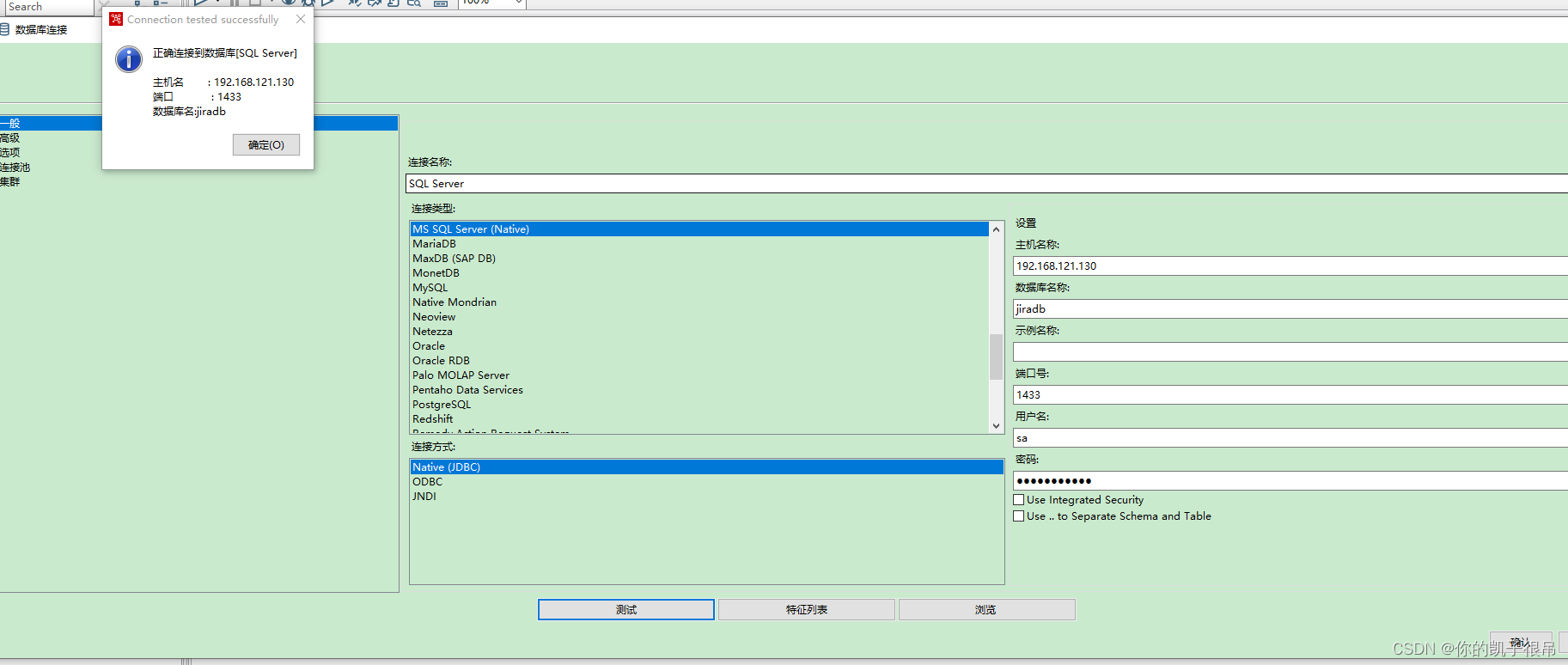
kettle 连接jdbc
DM JDBC连接 oracle JDBC连接 PG JDBC连接 SQLSERVER JDBC连接...

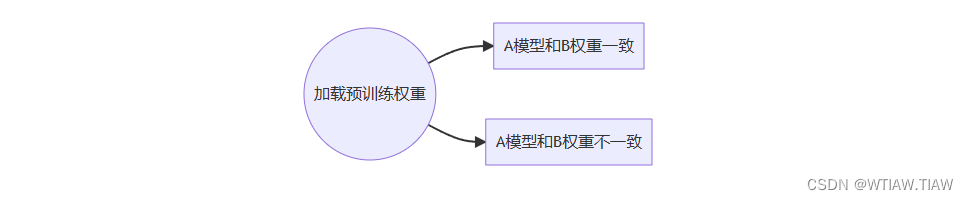
PyTorch中加载模型权重 A匹配B|A不匹配B
在做深度学习项目时,从头训练一个模型是需要大量时间和算力的,我们通常采用加载预训练权重的方法,而我们往往面临以下几种情况: 未修改网络,A与B一致 很简单,直接.load_state_dict() net ANet(num_cla…...

@FeignClient指定多个url实现负载均衡
C知道回答的如下: 在使用 FeignClient 调用多个 URL 实现负载均衡时,可以使用 Spring Cloud Ribbon 提供的功能来实现。下面是一个示例代码: 首先,在Spring Boot主类上添加EnableFeignClients注解启用Feign Client功能。 Spring…...

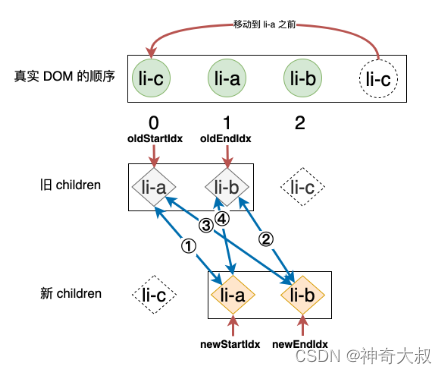
vue diff 双端比较算法
文章目录 双端指针比较策略命中策略四命中策略二命中策略三命中策略一未命中四种策略,遍历旧节点列表新增情况一新增情况二 删除节点双端比较的优势 双端指针 使用四个变量 oldStartIdx、oldEndIdx、newStartIdx 以及 newEndIdx 分别存储旧 children 和新 children …...
)
初识React: 基础(概念 特点 高效原因 虚拟DOM JSX语法 组件)
1.什么是React? React是一个由Facebook开源的JavaScript库,它主要用于构建用户界面。React的特点是使用组件化的思想来构建界面,使得代码的可复用性和可维护性大大提高。React还引入了虚拟DOM的概念,减少了对真实DOM的直接操作,…...

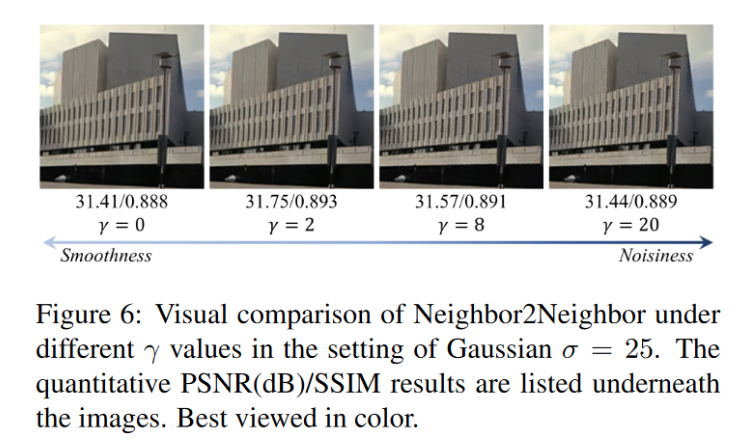
自监督去噪:Neighbor2Neighbor原理分析与总结
文章目录 1. 方法原理1.1 先前方法总结1.2 Noise2Noise回顾1.3 从Noise2Noise到Neighbor2Neighbor1.4 框架结构2. 实验结果3. 总结 文章链接:https://arxiv.org/abs/2101.02824 参考博客:https://arxiv.org/abs/2101.02824 1. 方法原理 1.1 先前方法总…...

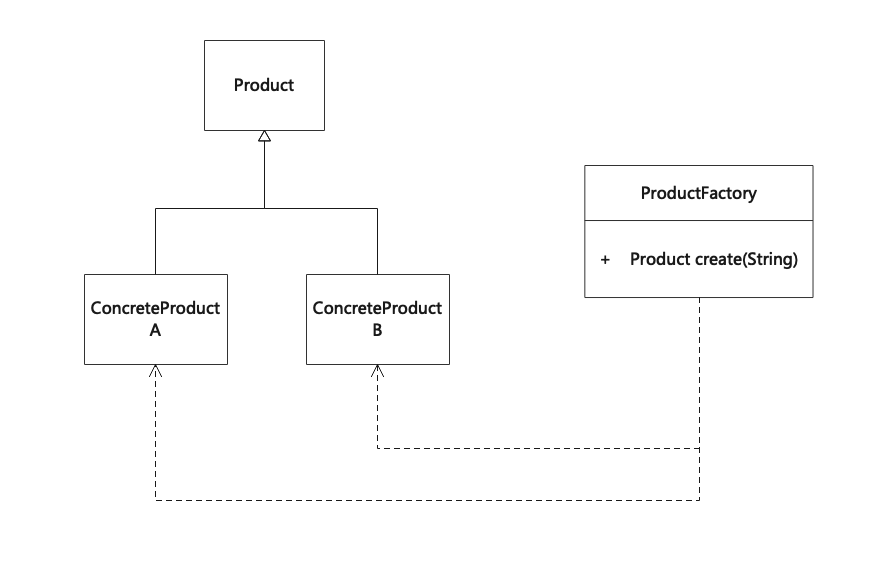
简单工厂模式(Simple Factory)
简单工厂模式,又称为静态工厂方法(Static Factory Method)模式。在简单工厂模式中,可以根据参数的不同返回不同类的实例。简单工厂模式专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式不属于GoF的23个…...

Agent:OpenAI的下一步,亚马逊云科技站在第5层
什么是Agent?在大模型语境下,可以理解成能自主理解、规划、执行复杂任务的系统。Agent也将成为新的起点,成为各行各业构建新一代AI应用必不可少的组成部分。 对此,初创公司Seednapse AI创始人提出构建AI应用的五层基石理论&#…...

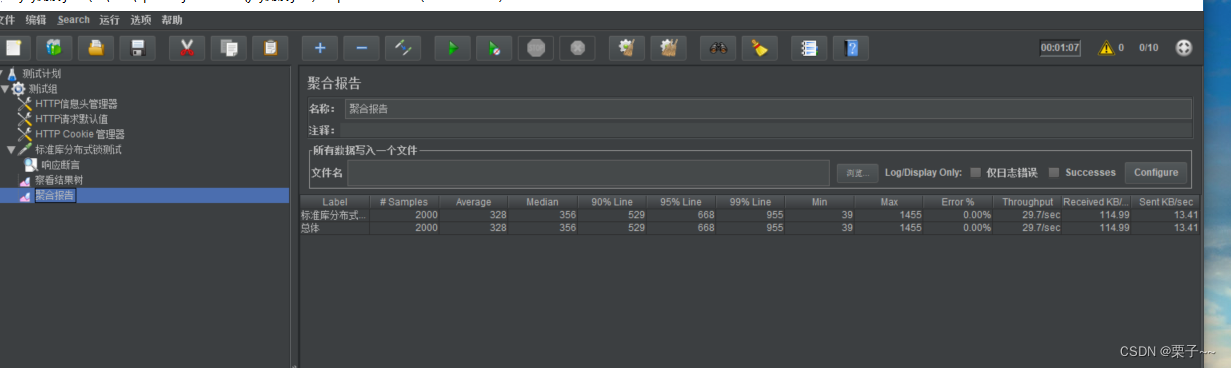
JMeter 4.x 简单使用
文章目录 前言JMeter 4.x 简单使用1. 启动2. 设置成中文3. 接口测试3.1. 设置线程组3.2. HTTP信息请求头管理器3.3. 添加HTTP请求默认值3.4. 添加HTTP cookie 管理3.5. 添加http请求3.5.1. 添加断言 3.6. 添加监听器-查看结果树3.7. 添加监听器-聚合报告 4. 测试 前言 如果您觉…...

深入NLTK:Python自然语言处理库高级教程
在前面的初级和中级教程中,我们了解了NLTK库中的基本和进阶功能,如词干提取、词形还原、n-gram模型和词云的绘制等。在本篇高级教程中,我们将深入探索NLTK的更多高级功能,包括句法解析、命名实体识别、情感分析以及文本分类。 一…...

React 用来解析html 标签的方法
在React中,解析HTML标签通常是使用JSX(JavaScript XML)语法的一部分。JSX允许您在JavaScript代码中编写类似HTML的标记,然后通过React进行解析和渲染。 以下是React中解析HTML标签的几种常见方式: 直接在JSX中使用标…...

【C++】做一个飞机空战小游戏(五)——getch()控制两个飞机图标移动(控制光标位置)
[导读]本系列博文内容链接如下: 【C】做一个飞机空战小游戏(一)——使用getch()函数获得键盘码值 【C】做一个飞机空战小游戏(二)——利用getch()函数实现键盘控制单个字符移动【C】做一个飞机空战小游戏(三)——getch()函数控制任意造型飞机图标移动 【C】做一个飞…...

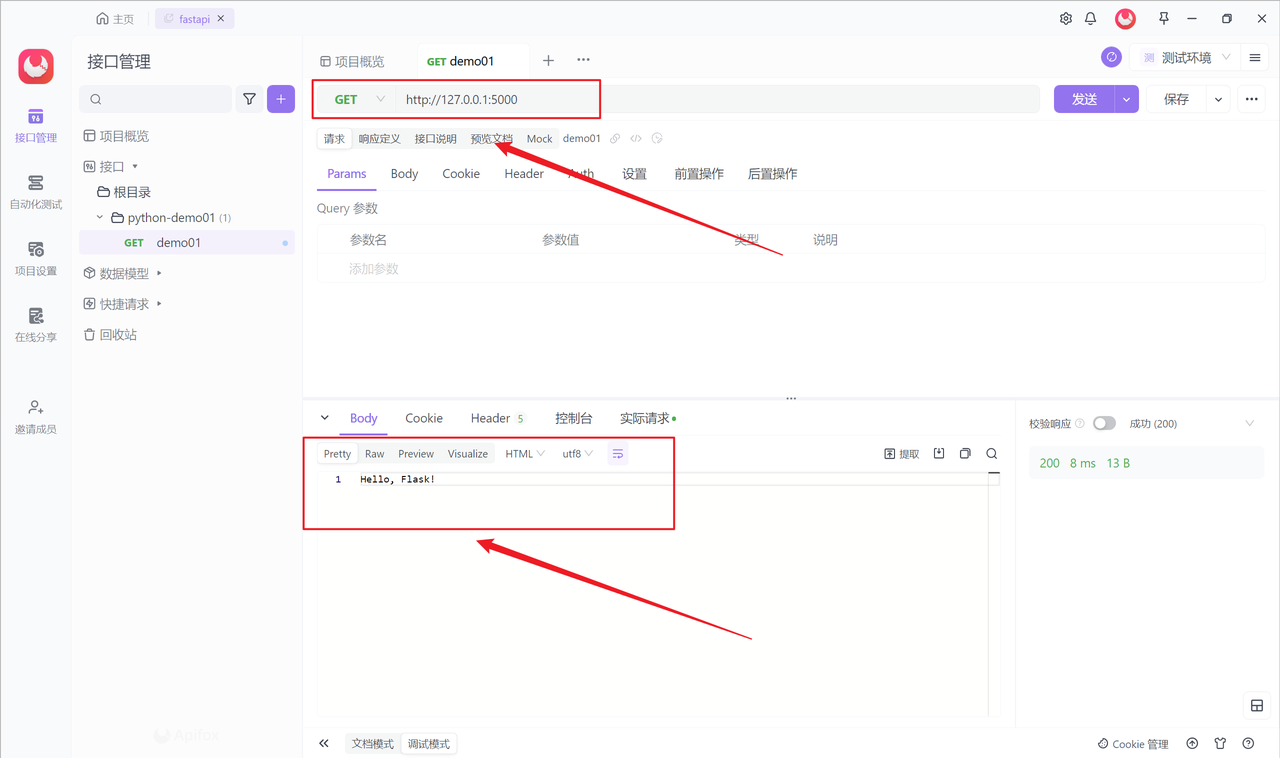
Flask 是什么?Flask框架详解及实践指南
Flask 是一个轻量级的 Python Web 框架,它被广泛用于构建 Web 应用程序和 API。Flask 简单易用,具有灵活性和可扩展性,是许多开发者喜欢用其构建项目的原因。本文将介绍 Flask 是什么以及如何使用它来构建 Web 应用程序,同时提供一…...

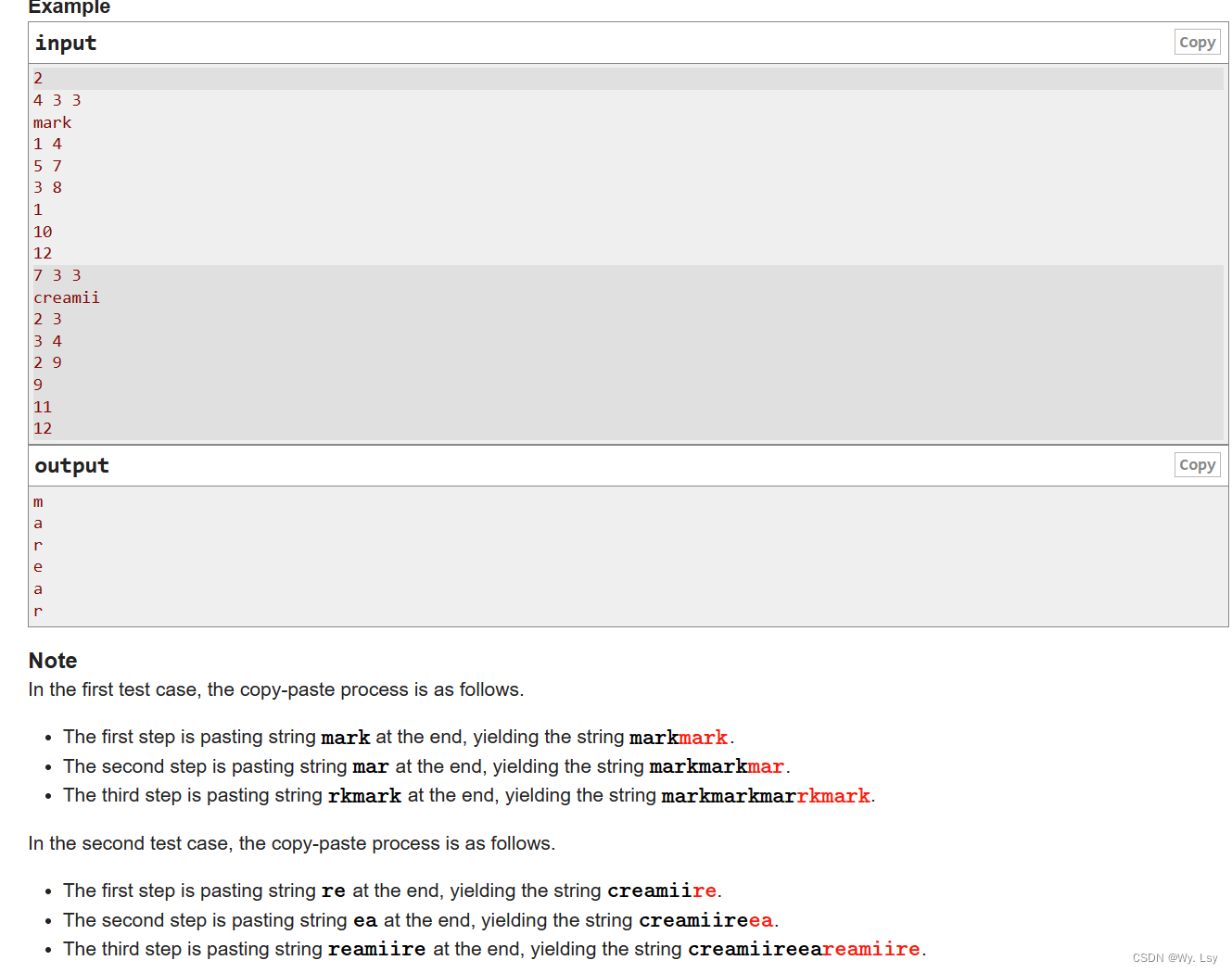
C. Mark and His Unfinished Essay - 思维
分析: 直接模拟操作会mle,可以每次复制记录对应源字符串的下标,可以记录每次字符串增加的长度的左右端点下标,可以发现左端点与读入的l是对应的,因此就可以向前移到l的位置,这样层层递归,就能找…...

Java的变量与常量
目录 变量 声明变量 变量的声明类型 变量的声明方式:变量名 变量名的标识符 初始化变量 常量 关键字final 类常量 总结 变量和常量都是用来存储值和数据的基本数据类型存储方式,但二者之间有一些关键差别。 变量 在Java中,每个变…...

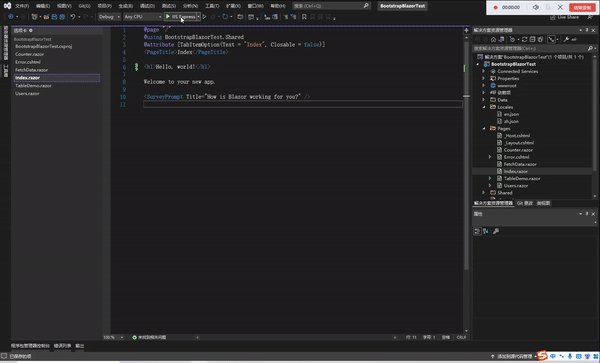
C# Blazor 学习笔记(6):热重置问题解决
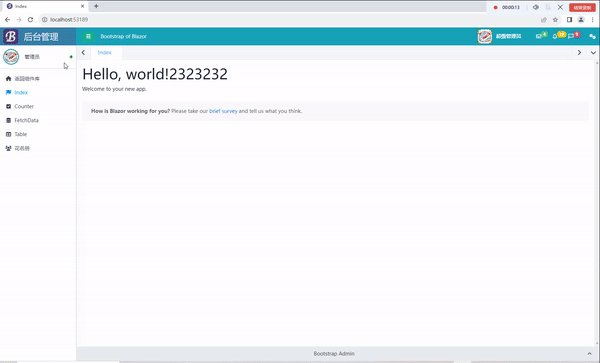
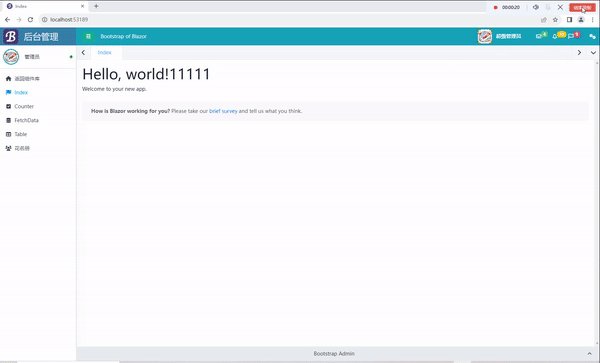
文章目录 前言热重置问题描述解决方法演示 总结 前言 我最近在使用Blazor的时候,使用了BootstrapBlazor(以下简称BB)创建模板的时候,发现热重置无效。经过了一上午的折腾,我终于解决了这个问题。 热重置 问题描述 …...

一百四十六、Xmanager——Xmanager5连接Xshell7并控制服务器桌面
一、目的 由于kettle安装在Linux上,Xshell启动后需要Xmanager。而Xmanager7版本受限、没有免费版,所以就用Xmanager5去连接Xshell7 二、Xmanager5安装包来源 (一)注册码 注册码:101210-450789-147200 (…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
