uni-app:分页实现多选功能
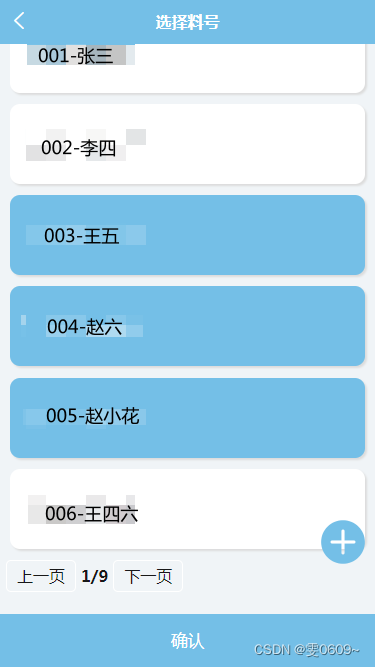
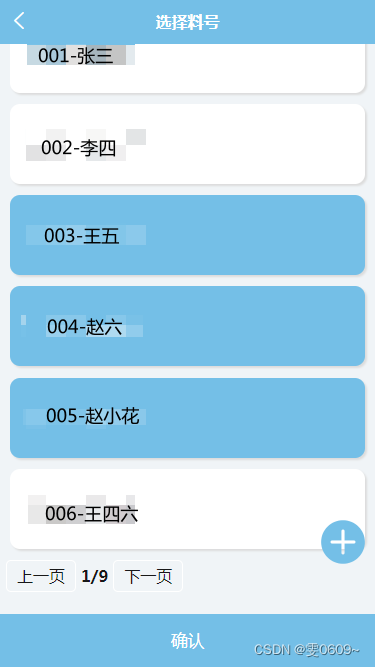
效果

代码解析
一、标签-列表
<view class="item_all" v-for="(item, index) in info" :key="index"><view class="position parameter-info text-over" :class="{'checked_parameter': item.checked}" :data-id="item.employee_num" @tap="selectcustomer"><view class="vv_1">{{ item.num_name }}</view>
</view>
:class="{'checked_parameter': item.checked}":给列表增加选中样式
:data-id="item.employee_num":选中得到的数据
@tap="selectcustomer":点击进行选择
二、标签-翻页
<view class="pagination"><view class="page-button" @tap="prevPage">上一页</view><view class="page-info">{{ page }}</view><view class="page-info">/</view><view class="page-info">{{ totalPage }}</view><view class="page-button" @tap="nextPage">下一页</view>
</view>@tap="prevPage":上一页点击事件
{{ page }}:当前页数
{{ totalPage }}:总共页数
@tap="nextPage":下一页点击事件
三、 js-数据
data() {return {search: getApp().globalData.icon + 'index/search.png',add: getApp().globalData.icon + 'index/index/add.png',info: [],//查询的全部员工信息like_employee_num: '', //模糊查询的员工工号page: 1, // 当前页数pageSize: 10, // 每页展示的数据条数totalPage: 0, //总页数selectedList: [], // 选中的员工信息列表(多选存储的数组)}
},四、js- 多选功能
selectcustomer: function(e) {var this_checked = e.currentTarget.dataset.id; // 获取对应的条目idvar List = this.info; // 获取Json数组var selectedList = this.selectedList; // 获取已选中的员工列表for (var i = 0; i < List.length; i++) {if (List[i].employee_num == this_checked) {if (List[i].checked) {// 已选中,取消选中状态并从已选列表中移除List[i].checked = false;var index = selectedList.findIndex(item => item.employee_num === List[i].employee_num);if (index !== -1) {selectedList.splice(index, 1);}} else {// 未选中,设置为选中状态并添加到已选列表中List[i].checked = true;selectedList.push(List[i]);}break;}}this.info = List;this.selectedList = selectedList;
},
- var this_checked = e.currentTarget.dataset.id; :点击列表数据,获取的数据item.employee_num(:data-id="item.employee_num"),存于变量this_checked中
- var List = this.info; :定义List为查询的全部员工数据
- var selectedList = this.selectedList; :定义selectedList为data中的一个变量selectedList
- for (var i = 0; i < List.length; i++) {:对全部员工数据进行循环
- if (List[i].employee_num == this_checked) {:判断全部员工信息中是否有与点击列表获得的值相等(找到被点击的数据在总数组中的位置)
- if (List[i].checked) {:如果总数组中,这行数据被点击,并且这行数据本身已被选中
- List[i].checked = false;:将其选中状态变为false(未选中,选中的点击后变为未选中)
- var index = selectedList.findIndex(item => item.employee_num === List[i].employee_num);:查找
selectedList数组中employee_num属性与总数组List[i].employee_num相等的元素,然后返回其索引值。- if (index !== -1) {:表示存在
selectedList数组与List数组中employee_num相等的数据- selectedList.splice(index, 1);}}:
splice(index, 1)的形式,表示从selectedList数组中删除指定索引位置的1个元素(即删除找到的符合条件的元素)。- else {// 未选中,设置为选中状态并添加到已选列表中
- List[i].checked = true;:如果未选中就给总数组中此数据的选中状态设为true,让其选中
- selectedList.push(List[i]); }:并且给
selectedList数组增加此行数据- this.info = List;:重新更新总数组
- this.selectedList = selectedList;:重新更新选中数组
五、js-确认按钮
//确认
sure() {if (this.selectedList.length === 0) {uni.showToast({title: '请选择员工',icon: 'none'});} else {console.log(this.selectedList)uni.$emit('employee', this.selectedList);// uni.navigateBack({// delta: 1// });
},this.selectedList.length === 0:表示没有选中的数据
uni.$emit('employee', this.selectedList);:表示将选中的数据传递刚给上一个页面
六、js- 模糊查询
//模糊查询
search_num(event) {this.page = 1;this.like_employee_num = event.target.valuethis.getdata()
},this.page = 1;:将页面初始化为1,进行查询的话默认开始页为第一页
this.like_employee_num = event.target.value:获取模糊查询的数据
this.getdata():执行获取数据的函数
七、js-获取数据(全部员工数据)
getdata() {uni.request({url: getApp().globalData.position + 'Produce/select_employee',data: {like_employee_num: this.like_employee_num,page: this.page,pageSize: this.pageSize},header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',success: res => {// 保存已选中的数据列表到临时数组var selectedList = this.selectedList.slice();// 更新info数组this.info = res.data.all_info;this.totalPage = Math.ceil(res.data.total / this.pageSize);// 将已选中的数据重新添加到info数组中for (var i = 0; i < selectedList.length; i++) {var selectedItem = selectedList[i];var index = this.info.findIndex(item => item.employee_num === selectedItem.employee_num);if (index !== -1) {this.info[index].checked = true;}}},fail(res) {console.log("查询失败")}});
},
- like_employee_num: this.like_employee_num,:模糊查询传入的数据
- page: this.page,:当前页
- pageSize: this.pageSize:本页有多少数据
- var selectedList = this.selectedList.slice();:对this.selectedList创建一个新数组,其中包含原始数组中指定范围的元素。通过将其赋值给变量
selectedList,可以在后续的代码中使用这个副本,而不会直接修改原始数组this.selectedList。- this.totalPage = Math.ceil(res.data.total / this.pageSize);:总页数(总数据/每页数据)
八、js-翻页
prevPage() {if (this.page > 1) {//只有当当前页数大于1才能进行向后翻页this.page--;//页码减一this.getdata();}
},
nextPage() {if (this.page < this.totalPage) {//只有当当前页数小于总页数才能进行向前翻页this.page++;//页码加一this.getdata();}
},完整代码:
<template><view><view class="top"><view class="search"><view class="search_in"><!-- 使用代码请更改图片路径 --><image :src="search"></image><input type="text" placeholder="请输入员工工号" placeholder-style="color:#CCCCCC" @confirm="search_num" /></view></view></view><view class="center"><view class="pages_name"><view class="li"></view><view class="li2">员工信息</view></view></view><view class="all"><view class="item_all" v-for="(item, index) in info" :key="index"><view class="position parameter-info text-over" :class="{'checked_parameter': item.checked}" :data-id="item.employee_num" @tap="selectcustomer"><view class="vv_1">{{ item.num_name }}</view></view></view><view class="pagination"><view class="page-button" @tap="prevPage">上一页</view><view class="page-info">{{ page }}</view><view class="page-info">/</view><view class="page-info">{{ totalPage }}</view><view class="page-button" @tap="nextPage">下一页</view></view></view><view class="button_sure" @tap="sure"><view class="sure_text">确认</view></view><!-- 添加按钮 --><image class='img' :src='add' @tap='add'></image></view>
</template><script>export default {data() {return {search: getApp().globalData.icon + 'index/search.png',add: getApp().globalData.icon + 'index/index/add.png',info: [],parameterList: '',like_employee_num: '', //模糊查询的员工工号page: 1, // 当前页数pageSize: 10, // 每页展示的数据条数totalPage: 0, //总页数selectedList: [], // 选中的员工信息列表}},methods: {// 参数点击响应事件,单选的实现selectcustomer: function(e) {var this_checked = e.currentTarget.dataset.id; // 获取对应的条目idvar List = this.info; // 获取Json数组var selectedList = this.selectedList; // 获取已选中的员工列表for (var i = 0; i < List.length; i++) {if (List[i].employee_num == this_checked) {if (List[i].checked) {// 已选中,取消选中状态并从已选列表中移除List[i].checked = false;var index = selectedList.findIndex(item => item.employee_num === List[i].employee_num);if (index !== -1) {selectedList.splice(index, 1);}} else {// 未选中,设置为选中状态并添加到已选列表中List[i].checked = true;selectedList.push(List[i]);}break;}}this.info = List;this.selectedList = selectedList;},//确认sure() {if (this.selectedList.length === 0) {uni.showToast({title: '请选择员工',icon: 'none'});} else {console.log(this.selectedList)uni.$emit('employee', this.selectedList);// uni.navigateBack({// delta: 1// });}},//模糊查询search_num(event) {this.page = 1;this.like_employee_num = event.target.valuethis.getdata()},getdata() {uni.request({url: getApp().globalData.position + 'Produce/select_employee',data: {like_employee_num: this.like_employee_num,page: this.page,pageSize: this.pageSize},header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',success: res => {// 保存已选中的数据列表到临时数组var selectedList = this.selectedList.slice();// 更新info数组this.info = res.data.all_info;this.totalPage = Math.ceil(res.data.total / this.pageSize);// 将已选中的数据重新添加到info数组中for (var i = 0; i < selectedList.length; i++) {var selectedItem = selectedList[i];var index = this.info.findIndex(item => item.employee_num === selectedItem.employee_num);if (index !== -1) {this.info[index].checked = true;}}},fail(res) {console.log("查询失败")}});},prevPage() {if (this.page > 1) {this.page--;this.getdata();}},nextPage() {if (this.page < this.totalPage) {this.page++;this.getdata();}},},onLoad() {this.getdata();}}
</script><style>.pagination {display: flex;align-items: center;justify-content: left;margin-bottom: 20%;/* border: 1px solid black; */}.page-button {height: 30px;line-height: 30px;padding: 0 10px;border: 1px solid white;border-radius: 5px;margin: 0 5px;cursor: pointer;}.page-info {font-weight: bold;}/* 背景色 */page {background-color: #F0F4F7;}/* 搜索框 */.search {display: flex;align-items: center;justify-content: center;height: 120rpx;background-color: #fff;/* border:1px solid black; */margin-bottom: 5%;}.search .search_in {display: flex;align-items: center;justify-content: space-between;padding: 0 20rpx;box-sizing: border-box;height: 70rpx;width: 90%;background-color: #F0F4F7;border-radius: 10rpx;}.search_in image {height: 45rpx;width: 50rpx;margin-right: 20rpx;/* border:1px solid black; */}.search input {/* border:1px solid black; */width: 100%;}/* 列表 */.all {margin-bottom: 20%;border: 1px solid #F0F4F7;}.item_all {/* border: 1px solid black; */margin-bottom: 3%;display: flex;flex-direction: column;align-items: center;justify-content: center;width: 100%;}.position {display: flex;flex-direction: column;justify-content: center;height: 160rpx;width: 95%;border-radius: 20rpx;background-color: #fff;box-shadow: 4rpx 4rpx 4rpx gainsboro;}.vv_1 {margin-left: 5%;word-break: break-all;}/* 选中之后的样式设置 */.checked_parameter {background: #74bfe7;color: #fff;}.footer button {width: 100%;}/* 标题信息 */.center {display: flex;flex-direction: column;align-items: center;justify-content: center;width: 100%;margin-bottom: 3%;}.pages_name {/* border: 1px solid black; */width: 95%;display: flex;align-items: center;}.li {/* border: 1px solid black; */width: 30rpx;height: 30rpx;border-radius: 100%;background-color: #74bfe7;}.li2 {/* border: 1px solid black; */font-size: 110%;margin-left: 2%;}/* 悬浮按钮 */.img {float: right;position: fixed;bottom: 15%;right: 2%;width: 100rpx;height: 100rpx;}/* 确认按钮 */.button_sure {bottom: 0rpx;position: fixed;width: 100%;height: 8%;background: #74bfe7;color: white;font-size: 105%;display: flex;align-items: center;justify-content: center;}
</style> //查询员工详细信息public function select_employee(){$like_employee_num = input('post.like_employee_num','');$page = input('post.page', 1); // 获取当前页数,默认为第一页$pageSize = input('post.pageSize', 10); // 获取每页展示的数据条数,默认为10条$start = ($page - 1) * $pageSize; // 计算查询的起始位置$count = Db::table('hr_employees')->where('employee_num', 'like', '%' . $like_employee_num . '%')->count(); // 查询符合条件的总记录数$data['total'] = $count; // 将总记录数返回给前端$data['all_info'] = db::table('hr_employees')->where(['employee_num'=>['like', '%' . $like_employee_num . '%']])->limit($start, $pageSize)->select();for($i=0;$i<count($data['all_info']);$i++){$data['all_info'][$i]['num_name'] = $data['all_info'][$i]['employee_num'] . '-' . $data['all_info'][$i]['employee_name'];$data['all_info'][$i]['checked'] = false;}echo json_encode($data);}相关文章:

uni-app:分页实现多选功能
效果 代码解析 一、标签-列表 <view class"item_all" v-for"(item, index) in info" :key"index"><view class"position parameter-info text-over" :class"{checked_parameter: item.checked}" :data-id"i…...

问道管理:沪指窄幅震荡跌0.18%,有色、汽车等板块走低
3日早盘,沪指盘中窄幅震动下探,创业板逆市上扬;两市半日成交不足5000亿元,北向资金净卖出超15亿元。 到午间收盘,沪指跌0.18%报3255.88点,深成指跌0.23%,创业板指涨0.2%;两市算计成交…...

Kotlin 协程与 Flow
简介 Kotlin的Flow 是 Kotlin 在异步编程方面的一个重要组件,它提供了一种声明式的、可组合的、基于协程的异步编程模型。Flow 的设计灵感来自于 Reactive Streams、RxJava、Flux 和其他异步编程库,但它与 Kotlin 协程无缝集成,并提供了一种更…...

设备管理系统与物联网的融合:实现智能化设备监控和维护
在数字化时代,设备管理系统和物联网技术的融合为工业企业带来了巨大的变革和创新。本文将探讨设备管理系统与物联网的融合,重点介绍设备健康管理平台在实现智能化设备监控和维护方面的关键作用和优势。 一、设备管理系统与物联网的融合 随着物联网技术的…...

三、从官方源码精简出第1个FreeRTOS
1、官方源码下载 (1)进入FreeRTOS官网:FreeRTOS官网 (2)点击下载FreeRTOS。 (3)选择待示例的项目进行下载。 2、删减目录 (1)下载后解压的FreeRTOS文件如下图所示。 (2)删除下图中红框勾选的文件。 (3)删除"FreeRTOSv202212.01\FreeRTOS\Demo"目录下用…...

__call__函数的用法
__call__的用法 在 Python 中,类可以通过定义特殊方法 call 来使其实例对象可调用,就像调用普通的函数一样。当你在实例对象后面加上括号并传递参数时,Python 会自动调用这个对象的 call 方法。这使得你可以将类的实例对象当作函数来使用。 下…...

golang定时任务库cron实践
简介 cron一个用于管理定时任务的库,用 Go 实现 Linux 中crontab这个命令的效果。之前我们也介绍过一个类似的 Go 库——gron。gron代码小巧,用于学习是比较好的。但是它功能相对简单些,并且已经不维护了。如果有定时任务需求,还…...

Julia 流程控制
流程控制语句通过程序设定一个或多个条件语句来实现。在条件为 true 时执行指定程序代码,在条件为 false 时执行其他指定代码。 Julia 提供了大量的流程控制语句: 复合表达式:begin 和 ;。 条件表达式:if-elseif-else 和 ?: (三…...

问题解决方案
前端开发 1、npm安装的时候老是卡住 reify:rxjs: timing reifyNode:node_modules/vue/cli/node_modules 查看当前使用的那个镜像 nrm lsnpm ---------- https://registry.npmjs.org/yarn --------- https://registry.yarnpkg.com/cnpm --------- https://r.cnpmjs.org/taobao …...

kubernetes基于helm部署gitlab-operator
kubernetes基于helm部署gitlab-operator 这篇博文介绍如何在 Kubernetes 中使用helm部署 GitLab-operator。 先决条件 已运行的 Kubernetes 集群负载均衡器,为ingress-nginx控制器提供EXTERNAL-IP,本示例使用metallb默认存储类,为gitlab p…...

ChatGPT在在线客服和呼叫中心中的应用如何?
ChatGPT在在线客服和呼叫中心领域中有广泛的应用潜力,可以帮助企业提供更高效、个性化和满意度更高的客户服务体验。以下是详细的讨论: **1. 自动化客服:** ChatGPT可以用于自动化客服流程,通过自动回复用户的常见问题和查询&…...

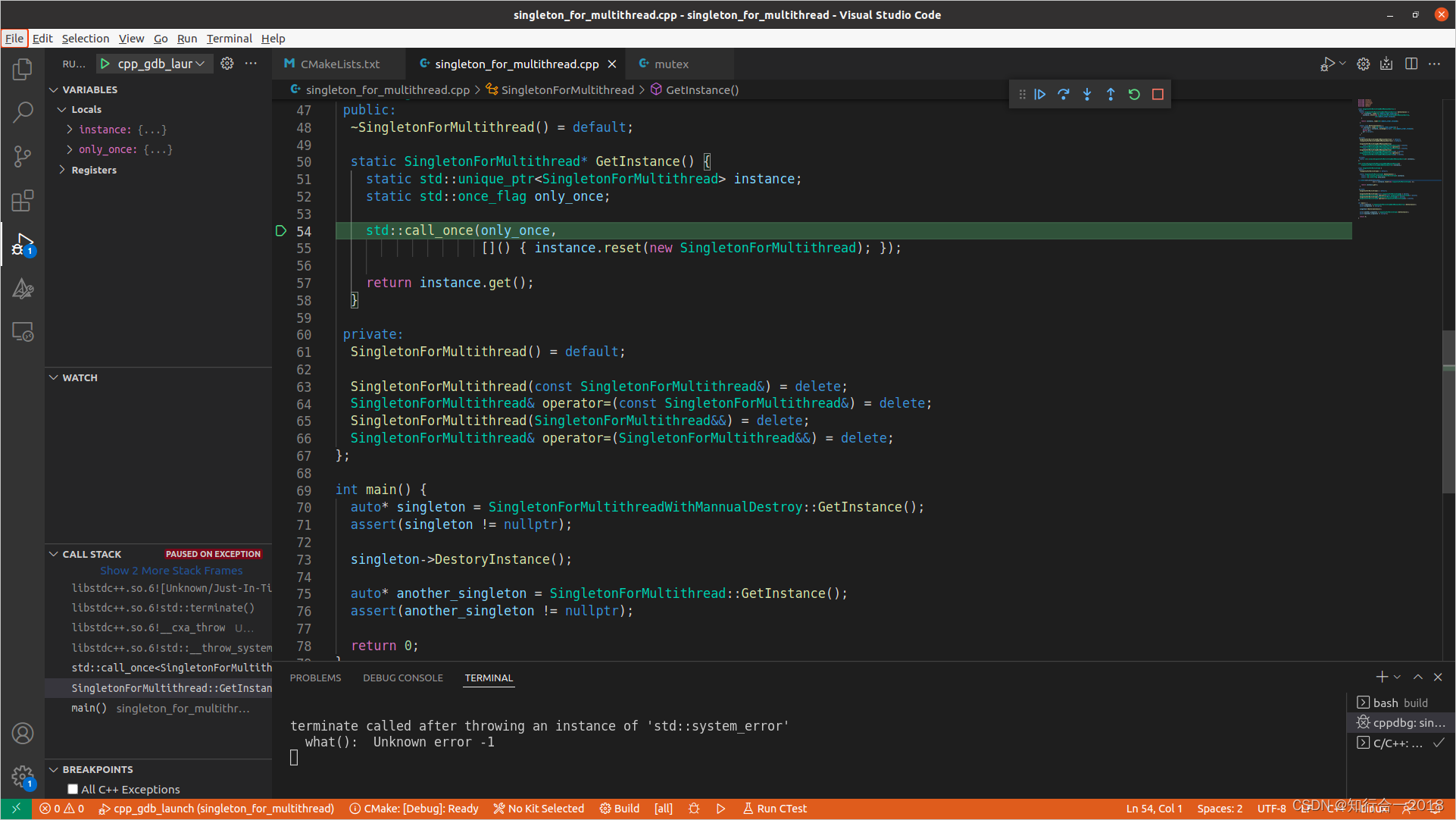
C++多线程环境下的单例类对象创建
使用C无锁编程实现多线程下的单例模式 贺志国 2023.8.1 在多线程环境下创建一个类的单例对象,要比单线程环境下要复杂很多。下面介绍在多线程环境下实现单例模式的几种方法。 一、尺寸较小的类单例对象创建 如果待创建的单例类SingletonForMultithread内包含的成…...

“深入解析JVM内部机制:从字节码到垃圾回收“
标题:深入解析JVM内部机制:从字节码到垃圾回收 摘要:本文将从字节码生成、类加载、运行时数据区域和垃圾回收等方面深入解析JVM的内部机制,并通过示例代码展示其工作原理和实践应用。 正文: 一、字节码生成 JVM是基…...

音频系统项目与音频算法研究方向分类
+我V hezkz17进数字音频系统研究开发交流答疑群(课题组) 音频系统项目与音频算法研究方向分类 一 音频系统项目产品分类 1 收音机,数字收音机,复读机 2 耳机,蓝牙耳机,TWS蓝牙耳机, 3 立体声音箱,AI智能音箱, 4 音频功放,车载功放, 5 音响,普通音响,Soundbar音响…...

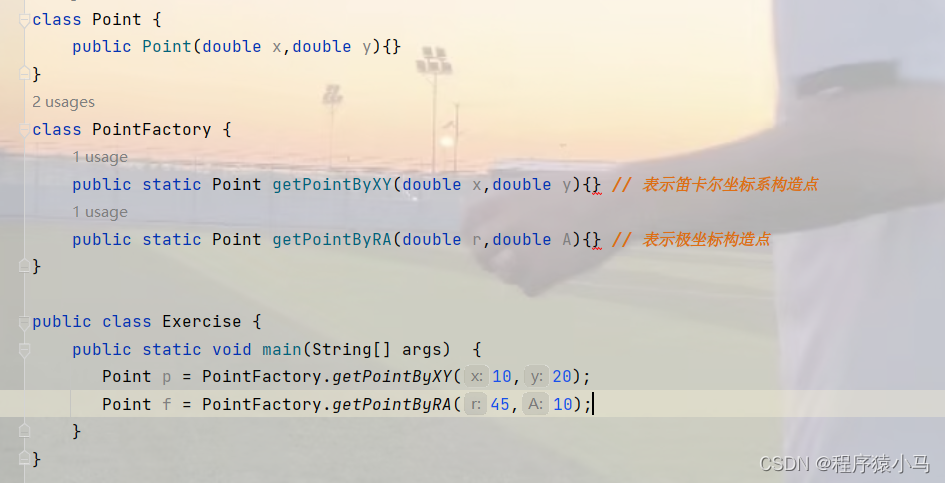
单例模式和工厂模式
目录 今日良言:关关难过关关过,步步难行步步行 一、单例模式 1.饿汉模式 2.懒汉模式 二、工厂模式 今日良言:关关难过关关过,步步难行步步行 一、单例模式 首先来解释一下,什么是单例模式。 单例模式也就是单个…...

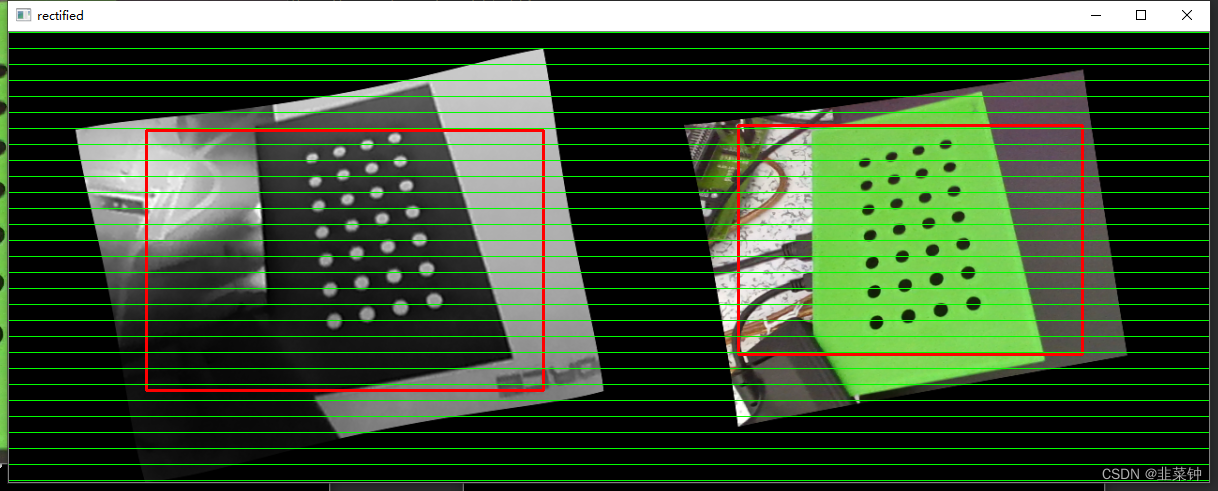
两个镜头、视野、分辨率不同的相机(rgb、红外)的视野校正
文章目录 背景实际效果查找资料资料1资料2 解决方案最终结果 背景 目前在做的项目用到两个摄像头,一个是热成像摄像头、另一个是普通的rgb摄像头。 一开始的目标是让他们像素级重合,使得点击rgb图像时,即可知道其像素对应的温度。但是在尝试…...

kettle 连接jdbc
DM JDBC连接 oracle JDBC连接 PG JDBC连接 SQLSERVER JDBC连接...

PyTorch中加载模型权重 A匹配B|A不匹配B
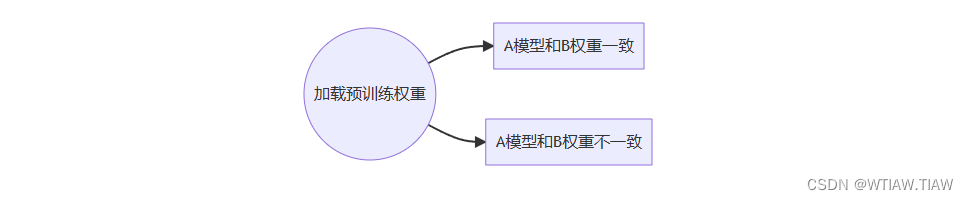
在做深度学习项目时,从头训练一个模型是需要大量时间和算力的,我们通常采用加载预训练权重的方法,而我们往往面临以下几种情况: 未修改网络,A与B一致 很简单,直接.load_state_dict() net ANet(num_cla…...

@FeignClient指定多个url实现负载均衡
C知道回答的如下: 在使用 FeignClient 调用多个 URL 实现负载均衡时,可以使用 Spring Cloud Ribbon 提供的功能来实现。下面是一个示例代码: 首先,在Spring Boot主类上添加EnableFeignClients注解启用Feign Client功能。 Spring…...

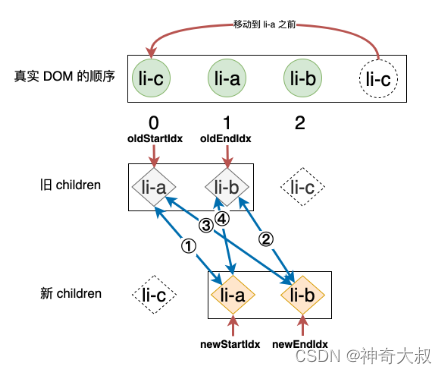
vue diff 双端比较算法
文章目录 双端指针比较策略命中策略四命中策略二命中策略三命中策略一未命中四种策略,遍历旧节点列表新增情况一新增情况二 删除节点双端比较的优势 双端指针 使用四个变量 oldStartIdx、oldEndIdx、newStartIdx 以及 newEndIdx 分别存储旧 children 和新 children …...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...

【靶场】XXE-Lab xxe漏洞
前言 学习xxe漏洞,搭了个XXE-Lab的靶场 一、搭建靶场 现在需要登录,不知道用户名密码,先随便试试抓包 二、判断是否存在xxe漏洞 1.首先登录抓包 看到xml数据解析,由此判断和xxe漏洞有关,但还不确定xxe漏洞是否存在。 2.尝试xxe 漏洞 判断是否存在xxe漏洞 A.send to …...

win11部署suna
参考链接 项目链接 沙盒链接 数据库链接 本文介绍 本文只为项目的辅助,手把手太麻烦 执行步骤 1.下载代码 git clone https://github.com/kortix-ai/suna.git cd suna2.配置环境(在Anaconda Prompt上执行) python setup.py3.运行代码 …...

时间序列预测的机器学习方法:从基础到实战
时间序列预测是机器学习中一个重要且实用的领域,广泛应用于金融、气象、销售预测、资源规划等多个行业。本文将全面介绍时间序列预测的基本概念、常用方法,并通过Python代码示例展示如何构建和评估时间序列预测模型。 1. 时间序列预测概述 时间序列是按…...
